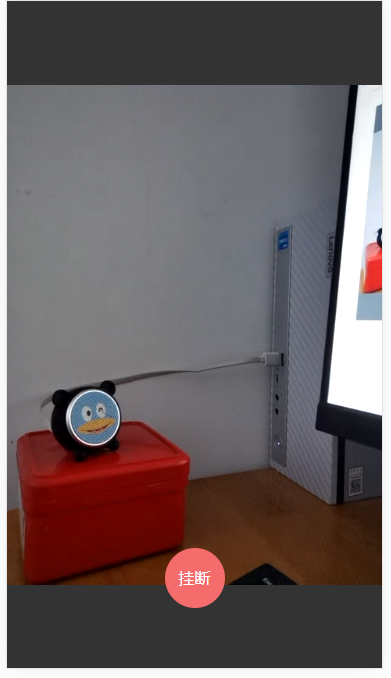
Реализация интерфейса голосового вызова и видеовызова, используемого для отображения медиапотока чата WebRTC в реальном времени, эффект реализации CSS.
При разработке функций голосового и видеовызова webRTC вам необходимо отображать медиапоток, поэтому вам нужен эффект, подобный следующему.


HTML-код части
<!--видео-->
<div class="remoteVideoMask">
<img id="remoteVideoMaskLogo" :src="noticeAvatar" />
<video id="chatRtc" controls autoplay></video>
<a class="refuse" @click="callClose()">вешать трубку</a>
</div>
<!--видео-->код стиля
.remoteVideoMask{
width: 100%;
height: 100%;
position: fixed;
z-index: 9999999;
left: 0px;
top: 0px;
background: #333;
}
.remoteVideoMask #chatRtc{
width: 100%;
height: 100%
}
.remoteVideoMask .refuse{
bottom: 60px;
position: fixed;
left: 50%;
transform: translateX(-50%);
display: inline-block;
width: 60px;
height: 60px;
color: #fff;
background-color: #f56c6c;
border-color: #f56c6c;
text-align: center;
line-height: 60px;
border-radius: 50%;
}
#remoteVideoMaskLogo{
width: 60px;
height: 60px;
position: absolute;
border-radius: 5px;
z-index: 9;
top: 60px;
left: 50%;
transform: translateX(-50%);
}Код части JS
console.log(remoteStream);
var videoTracks = remoteStream.getVideoTracks();
var audioTracks = remoteStream.getAudioTracks();
var remoteVideo = document.getElementById("chatRtc");
var logo=document.getElementById("remoteVideoMaskLogo");
remoteVideo.srcObject = remoteStream;
remoteVideo.autoplay = true;
remoteVideo.play();
//видео流 if (videoTracks.length > 0) {
logo.style.display = "none";
remoteVideo.style.display = "block";
}else if (audioTracks.length > 0) {
//аудиопоток
remoteVideo.style.display = "none";
logo.style.display = "block";
}
Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


