Реализация горячего развертывания в IDEA.
Что такое горячее развертывание? Горячее развертывание Развертывание) относится к возможности развертывать новый код, ресурсы или файлы конфигурации во время работы приложения, без остановки всего приложения или перезапуска сервера, чтобы все вступало в силу немедленно. Этот метод развертывания помогает повысить эффективность разработки и доступность системы.
При горячем развертывании, когда определенная часть кода изменяется, добавочный контент может быть автоматически скомпилирован и развернут без перезапуска проекта. Просто обновите браузер, чтобы увидеть эффект обновленного кода. Значительно повышает эффективность разработки и упрощает время ожидания.
Как реализовать горячее развертывание? В IntelliJ IDEA В Китае для реализации горячего развертывания используются следующие распространенные методы:
- Автоматическая компиляция и развертывание: IDEA по умолчанию поддерживает функции автоматической компиляции и развертывания. Когда вы изменяете код, IDEA автоматически компилирует измененные файлы и развертывает их в работающем приложении. Убедитесь, что в настройках проекта включена автоматическая компиляция.
- Используйте плагин JRebel: JRebel — это широко используемый инструмент горячего развертывания, который позволяет сразу увидеть последствия изменений кода без перезапуска приложения. В IDEA можно установить плагин JRebel и настроить проект согласно документации для включения горячего развертывания.
- Spring Boot DevTools: Если вы используете Spring Ботинок, можно использовать Spring Boot DevTools Обеспечивает возможности горячего развертывания. Добавить в зависимости проекта Spring Boot DevTools,и обязательноIDEAсерединаВключить автоматическую компиляцию。
Эта статьясерединаиспользуетсяSpring Boot DevTools。IDEAВерсия программного обеспечения2023.2.3。
Шаг 1. Введение зависимостей
Добавьте зависимость Spring-boot-devtools в файл pom.xml в проекте maven.
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
<scope>runtime</scope>
<optional>true</optional>
</dependency>Шаг 2. Напишите конфигурацию
Запишите конфигурацию в файл yml.
spring:
devtools:
restart:
enabled: trueШаг 3: Настройте функцию автоматической компиляции проекта (статическая компиляция).
1. Горячее развертывание текущего проекта
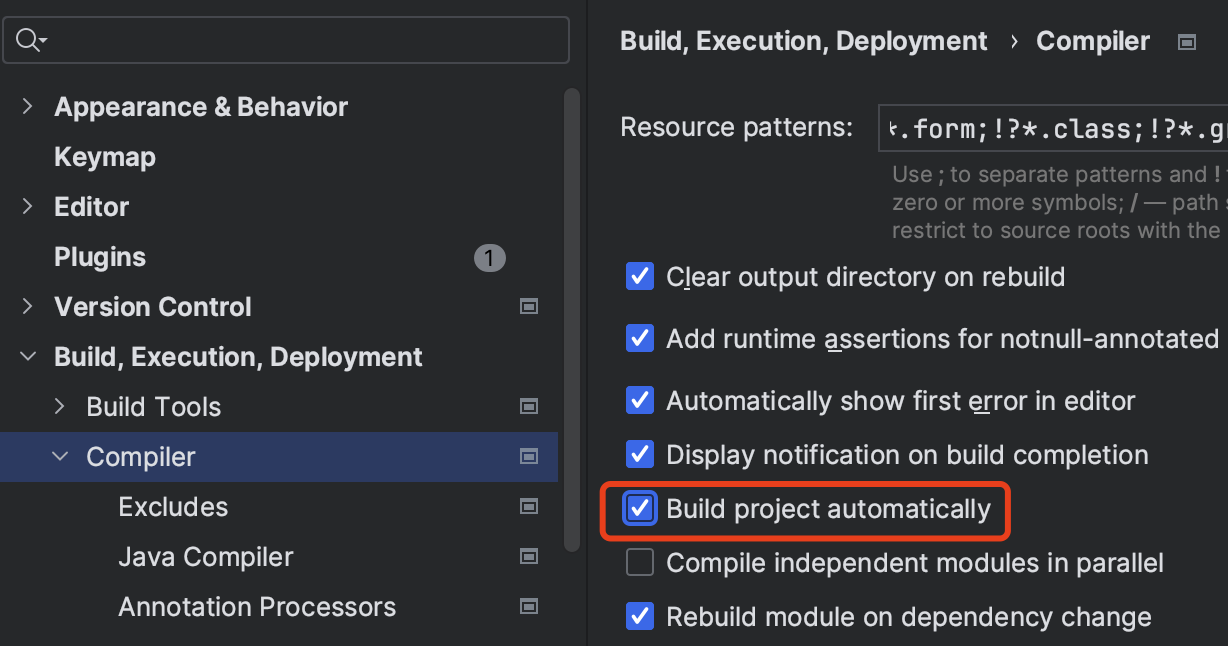
Правая кнопка мыши: Файл --> Settings --> Build,Exec.... --> compiler --> Проверить сборку project автоматически. Как показано на рисунке.

Build project automatically:Автоматически упаковывать проекты Наконец нажмите «Применить».
2. Горячее развертывание вновь созданного проекта (можно пропустить)
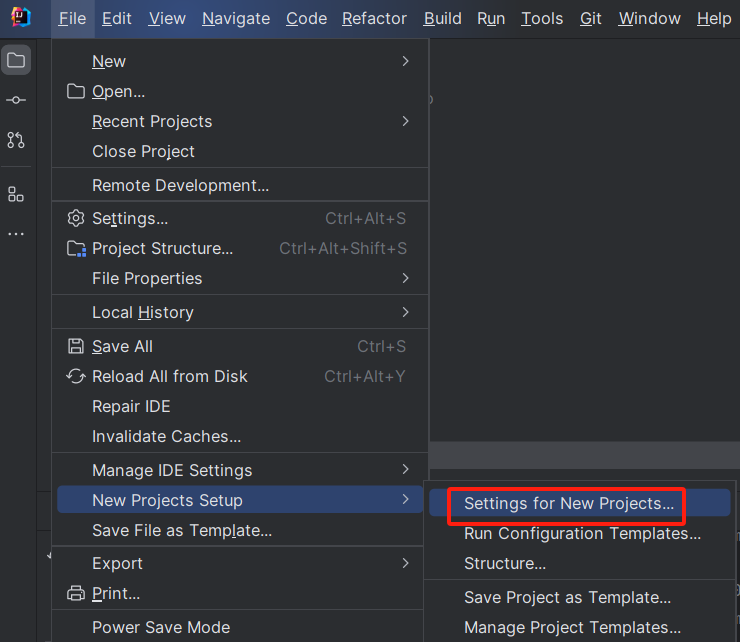
Правая кнопка мыши: Файл --> New Projects Setup --> Settings for New Projects --> Settings --> Build,Exec.... --> compiler --> ПроверятьBuild project automatically。Как показано на картинке。

Остальные шаги аналогичны описанным выше, скриншоты здесь не приводятся.
Шаг 4. Включите горячее развертывание (динамическую компиляцию).
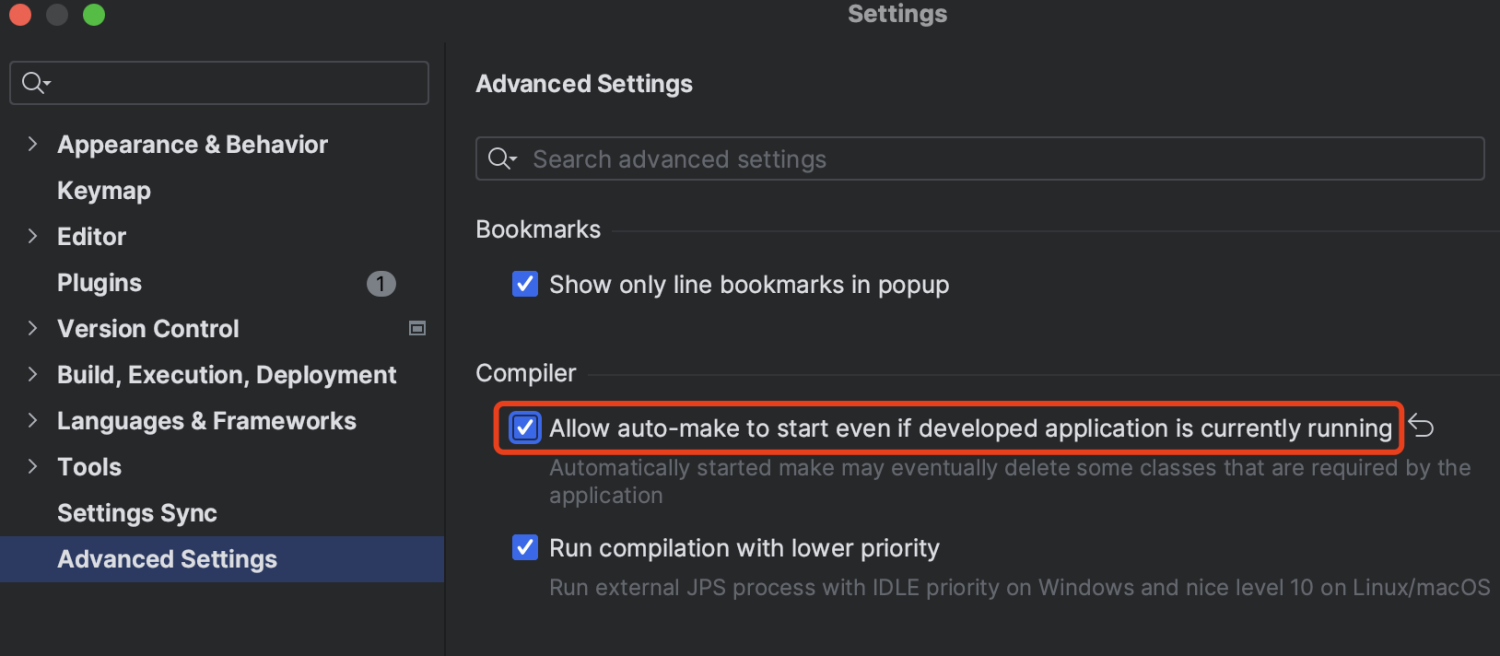
Правая кнопка мыши: Файл --> Settings --> Advanced Settings --> Проверять Allow auto-make to start even.....

Нажмите Применить.
После изменения кода проекта вернитесь на страницу и обновите ее, чтобы увидеть эффект горячего развертывания.

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


