Развертывание веб-сайта h5, разработанного с использованием uniapp
1. Независимый сайт с основным доменным именем или субдоменом.
1. Сначала нажмите [manifest.json] в HbuilderX, затем выберите [конфигурация h5], затем выберите режим истории в [Режим маршрутизации] (поскольку такие сценарии, как оплата WeChat, не поддерживают режим хеширования)

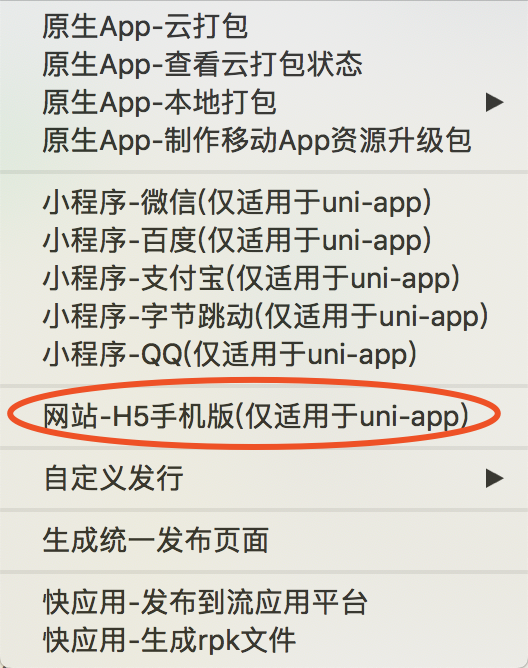
2. Откройте меню [Выпуск] HbuilderX и выберите [Веб-сайт-h5-Мобильная версия (применимо только к uni-app)] в раскрывающемся списке. Появится консольная вкладка. Ожидание завершения упаковки. приглашение, похожее на [Проект 'xxx 'Успешно экспортируйте h5, путь: /Users/jry/Documents/www/xxx/unpackage/dist/build/h5]

3. Перенесите весь каталог h5 из предыдущего шага на сервер Linux, например /home/ly/www/.
4. Создайте новый файл конфигурации ngxin с именем [h5.conf]. Содержимое файла конфигурации следующее:
server {
listen 80;#Порт по умолчанию — 80. Если порт не занят, нет необходимости его изменять.
server_name xxx.com m.xxx.com;
#access_log logs/host.access.log main;
root /home/ly/www/xxx/h5; Упакованный дистрибутив проекта #vue
location / {
try_files $uri $uri/ @router;#Вам нужно указать @router ниже, иначе при обновлении nginx появится маршрутизация vue и появится ошибка 404.
index index.html index.htm;
}
#В соответствии с @router выше, основная причина заключается в том, что ресурс пути маршрутизации не является реальным путем, поэтому конкретный файл не может быть найден.
#Так что его нужно переписать в index.html, а потом передать маршрутизации для обработки запрошенных ресурсов.
location @router {
rewrite ^.*$ /index.html last;
}
}5. Разрешите имя домена IP-адресу сервера, перезагрузите службу nginx и перезапустите ngxin для доступа к нему.

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


