Разработка программного обеспечения для Android: использование JetpackCompose для реализации NimReplyAppUI, часть 1
Уже середина 2024 года. Как глухой независимый разработчик, я часто время от времени размышляю о себе: какого прогресса я достиг за последние шесть месяцев? Я от всего сердца посвящаю себя Jetpack Compose и Material Design При изучении и практике 3 (М3) используется это да Jetpack Compose、M3 и Kotlin язык реализованNimReplyApp процесс разработки. Независимо от того, являетесь ли вы новичком или опытным разработчиком, я считаю, что эта статья может вдохновить вас.
1. Предыстория проекта
NimReplyApp да Кейс-проект, имитирующий почтовое приложение.,Пользователи могут просматривать электронную почту, просматривать детали и отправлять ответы.,Это очень распространено в повседневной работе и жизни.
Почему стоит выбрать Jetpack Compose и Material Design 3? Это связано с тем, что это привело к реформе модели разработки, эффективность разработки очень высока, а пользовательский интерфейс Код прост для понимания и поддержки, он может реализовать сложную анимацию и управление состоянием, устраняя множество традиционных действий. UI Ручные операции в разработке.
2. Предварительная работа
2.1 Конфигурация проекта
dependencies {
implementation "androidx.compose.ui:ui:1.5.0"
implementation "androidx.compose.material3:material3:1.2.0"
implementation "androidx.compose.ui:ui-tooling-preview:1.5.0"
implementation "androidx.lifecycle:lifecycle-runtime-ktx:2.6.1"
implementation "androidx.activity:activity-compose:1.7.2"
implementation "androidx.navigation:navigation-compose:2.5.3"
}
2.2 Структура проекта
ReplyApp MVVM (Модель-Представление-ViewModel). мы понимаем Логика пользовательского интерфейса, обработка данных и состояние интерфейса управляются отдельно, что делает код чистым и удобным в сопровождении.
Основная структура каталогов проекта выглядит следующим образом:
- data:уровень данных,Имитирует локальный источник данных почты и учетной записи.
- ui:UI слой, включая все UI компоненты, логика навигации и настройки темы.
- components:повторное использованиеиз UI компоненты, такие как списки рассылки, панели навигации и т. д.
- theme:Определить приложениеизцвет、Шрифт и стиль соответствуют цветовой гамме M3.

2.3 Класс расчетных данных
Объект, представляющий учетную запись, которая может принадлежать пользователю, а один пользователь может иметь несколько учетных записей.
data class Account(
val id: Long,
val uid: Long,
val firstName: String,
val lastName: String,
val email: String,
val altEmail: String,
@DrawableRes val avatar: Int,
var isCurrentAccount: Boolean = false
) {
val fullName: String = "$firstName $lastName"
}
Класс данных электронной почты используется для представления электронных писем.
data class Email(
val id: Long,
val sender: Account,
val recipients: List<Account> = emptyList(),
val subject: String,
val body: String,
val attachments: List<EmailAttachment> = emptyList(),
var isImportant: Boolean = false,
var isStarred: Boolean = false,
var mailbox: MailboxType = MailboxType.INBOX,
val createdAt: String,
val threads: List<Email> = emptyList()
)3. Основные компоненты NimReplyApp
В этой демонстрации я разработал несколько ключевых UI Компоненты, включая панель поиска, список рассылки, сведения о почте и т. д., и переданы Preview Для повышения эффективности разработки реализована функция предварительного просмотра в реальном времени. Далее основное внимание уделяется ReplyDockedSearchBar、ReplyEmailListItem а также ReplyEmailThreadItem и другие основные компоненты.
3.1 ReplyProfileImage——Отображение аватара пользователякомпоненты
ReplyProfileImage Это простой компонент отображения аватара, обычно используемый для отображения аватара отправителя или получателя. Этот компонент использует Image компоненты, комбинированные Modifier Добейтесь эффекта круглого аватара.
@Composable
fun ReplyProfileImage(
drawableResource: Int,
description: String,
modifier: Modifier = Modifier
) {
Image(
modifier = modifier
.size(40.dp)
.clip(CircleShape),
painter = painterResource(id = drawableResource),
contentDescription = description
)
}
3.1.1 Интерпретация кода
Imageкомпоненты:Используется для отображения пользователейиз Картинка аватара,проходитьpainterResourceЗагрузите указанный файл ресурсов.ModifierиCircleShape:проходитьModifier.clip(CircleShape),Аватар обрезается до кругового эффекта,Используемый размер изображенияsize(40.dp)Возьмите под свой контроль.Modifier:этоткомпоненты Прием внешних входящихизmodifier,При использовании компоненты могут быть расширены и настроены в соответствии с различными требованиями компоновки.
3.1.2 Тестовый интерфейс
@Preview(showBackground = true)
@Composable
fun PreviewReplyProfileImage() {
ReplyProfileImage(
drawableResource = R.drawable.nim,
description = "NimDrawable"
)
}

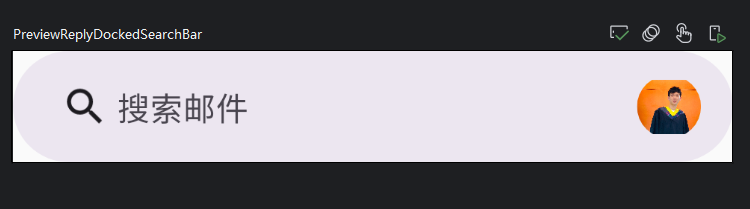
3.2 ReplyDockedSearchBar——С функцией поискаиз Панель поиска по электронной почте
ReplyDockedSearchBar Это верхний компонент панели поиска, который поддерживает поиск в реальном времени. Введите здесь ключевые слова, чтобы отфильтровать соответствующие электронные письма. Этот компонент использует Jetpack Compose Новости Управление статусами LazyColumn Отображение результатов поиска.
@OptIn(ExperimentalMaterial3Api::class)
@Composable
fun ReplyDockedSearchBar(
emails: List<Email>,
onSearchItemSelected: (Email) -> Unit,
modifier: Modifier = Modifier
) {
var query by remember { mutableStateOf("") }
var expanded by remember { mutableStateOf(false) }
val searchResults = remember { mutableStateListOf<Email>() }
LaunchedEffect(query) {
searchResults.clear()
if (query.isNotEmpty()) {
searchResults.addAll(
emails.filter {
it.subject.startsWith(query, ignoreCase = true) ||
it.sender.fullName.startsWith(query, ignoreCase = true)
}
)
}
}
DockedSearchBar(
inputField = {
SearchBarDefaults.InputField(
query = query,
onQueryChange = { query = it },
onSearch = { expanded = false },
expanded = expanded,
onExpandedChange = { expanded = it },
placeholder = { Text(text = «Поиск электронной почты...») }
)
},
expanded = expanded,
onExpandedChange = { expanded = it },
content = {
if (searchResults.isNotEmpty()) {
LazyColumn {
items(searchResults) { email ->
ListItem(
headlineContent = { Text(email.subject) },
supportingContent = { Text(email.sender.fullName) },
leadingContent = { ReplyProfileImage(drawableResource = email.sender.avatar, description = email.sender.fullName) }
)
}
}
} else {
Text(text = if (query.isNotEmpty()) «Результатов не найдено» else «Начни вводить поиск»)
}
}
)
}
3.2.1 Интерпретация кода
- Ядро этого компонента
LazyColumn,Он используется для отображения отфильтрованного списка рассылки. LaunchedEffectдля мониторингаquery(Ключевые слова для поиска)изизменять,Динамическое обновление результатов поиска на основе введенных данных.DockedSearchBarда M3 компоненты панели поиска, используйте его для реализации функций поиска с помощью настраиваемыхInputFieldОбработка входных данных поиска.
3.2.2 Тестовый интерфейс
@Preview(showBackground = true)
@Composable
fun PreviewReplyDockedSearchBar() {
ReplyDockedSearchBar(emails = sampleEmailList, onSearchItemSelected = {})
}

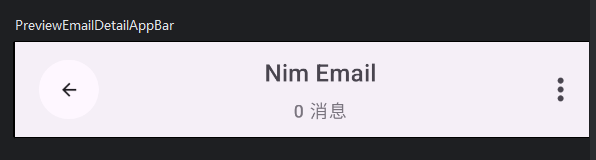
3.3 EmailDetailAppBar——Используется для отображения сведений об электронной почтеизверхняя панель
EmailDetailAppBar да Верхняя панель навигации страницы сведений об электронном письме, обычно используемая для отображения заголовка и номера ответа на электронное письмо. также операции возврата и другие функции. Использовал M3 предоставил TopAppBar компонентов, настраивая стиль и содержание.
@OptIn(ExperimentalMaterial3Api::class)
@Composable
fun EmailDetailAppBar(
email: Email,
isFullScreen: Boolean,
modifier: Modifier = Modifier,
onBackPressed: () -> Unit
) {
TopAppBar(
modifier = modifier,
colors = TopAppBarDefaults.topAppBarColors(
containerColor = MaterialTheme.colorScheme.inverseOnSurface
),
title = {
Column(
modifier = Modifier.fillMaxWidth(),
horizontalAlignment = if (isFullScreen) Alignment.CenterHorizontally else Alignment.Start
) {
Text(
text = email.subject,
style = MaterialTheme.typography.titleMedium,
color = MaterialTheme.colorScheme.onSurfaceVariant
)
Text(
modifier = Modifier.padding(top = 4.dp),
text = "${email.threads.size} ${stringResource(id = R.string.messages)}",
style = MaterialTheme.typography.labelMedium,
color = MaterialTheme.colorScheme.outline
)
}
},
navigationIcon = {
if (isFullScreen) {
FilledIconButton(
onClick = onBackPressed,
modifier = Modifier.padding(8.dp),
colors = IconButtonDefaults.filledIconButtonColors(
containerColor = MaterialTheme.colorScheme.surface,
contentColor = MaterialTheme.colorScheme.onSurface
)
) {
Icon(
imageVector = Icons.AutoMirrored.Filled.ArrowBack,
contentDescription = stringResource(id = R.string.back_button),
modifier = Modifier.size(14.dp)
)
}
}
},
actions = {
IconButton(onClick = { /*TODO*/ }) {
Icon(
imageVector = Icons.Default.MoreVert,
contentDescription = stringResource(id = R.string.more_options_button),
tint = MaterialTheme.colorScheme.onSurfaceVariant
)
}
}
)
}
3.3.1 Интерпретация кода
TopAppBar:этоткомпонентыда M3 компоненты Компоненты навигации верхней панели, используемые для отображения заголовка и значка навигации приложения и Кнопка действия,Отрегулируйте выравнивание заголовка в зависимости от полноэкранного режима: при отображении в полноэкранном режиме.,Выровнять заголовок по центру,Выровнено по левому краю, если не в полноэкранном режиме.- отображение заголовка:Почта показана вверхуиз
subject,Ниже показана цепочка сообщения (количество ответов),проходитьColumnКомбинируйте заголовки и подзаголовки. - Кнопки навигации:слеваизкнопка назад,Срабатывает, когда пользователь нажимает
onBackPressedОбратный вызов для уведомления родителя о необходимости выполнения операции возврата. - Кнопка действия:правая сторонаиз
MoreVertЗначок (кнопка дополнительных параметров), используемый для расширения последующих функций (таких как сбор, обмен и т. д.).
3.3.2 Тестовый интерфейс
@Preview(showBackground = true)
@Composable
fun PreviewEmailDetailAppBar() {
EmailDetailAppBar(
email = sampleEmail,
isFullScreen = true,
onBackPressed = {}
)
}
3.4 ReplyEmailListItem——Используется для отображения элементов списка рассылки.
ReplyEmailListItem Компонент представляет собой компонент отображения элемента списка каждого электронного письма, посредством Card Упаковка: пользователи могут перейти на страницу сведений об электронной почте, щелкнув элемент списка.
@OptIn(ExperimentalFoundationApi::class)
@Composable
fun ReplyEmailListItem(
email: Email,
navigateToDetail: (Long) -> Unit,
toggleSelection: (Long) -> Unit,
isOpened: Boolean = false,
isSelected: Boolean = false
) {
Card(
modifier = Modifier
.fillMaxWidth()
.padding(8.dp)
.combinedClickable(
onClick = { navigateToDetail(email.id) },
onLongClick = { toggleSelection(email.id) }
),
colors = CardDefaults.cardColors(
containerColor = if (isSelected) MaterialTheme.colorScheme.primaryContainer
else if (isOpened) MaterialTheme.colorScheme.secondaryContainer
else MaterialTheme.colorScheme.surfaceVariant
)
) {
Column(modifier = Modifier.padding(16.dp)) {
Text(text = email.subject, style = MaterialTheme.typography.titleMedium)
Text(text = email.sender.fullName, style = MaterialTheme.typography.bodyMedium)
}
}
}
3.4.1 Интерпретация кода
Cardда Jetpack Compose детские Очень практично UI Компоненты: каждое электронное письмо оформлено в виде затененной карточки.combinedClickableИспользуется для обработки событий щелчка и длительного нажатия.,Нажмите, чтобы перейти на страницу подробностей,Длительное нажатие, чтобы выбрать адрес электронной почты.
3.4.2 Тестовый интерфейс
@Preview(showBackground = true)
@Composable
fun PreviewReplyEmailListItem() {
ReplyEmailListItem(
email = sampleEmail,
navigateToDetail = {},
toggleSelection = {},
isOpened = false,
isSelected = false
)
}
3.5 SelectedProfileImage——выбранный штатиз Отображение аватара
Когда вам нужно выполнить специальную обработку выбранного состояния, например, придать выбранному состоянию другой цвет фона или отобразить Check значок указывает, что он был выбран。SelectedProfileImage Нужна цель.
@Composable
fun SelectedProfileImage(modifier: Modifier = Modifier) {
Box(
modifier
.size(40.dp)
.clip(CircleShape)
.background(MaterialTheme.colorScheme.primary)
) {
Icon(
Icons.Default.Check,
contentDescription = null,
modifier = Modifier
.size(24.dp)
.align(Alignment.Center),
tint = MaterialTheme.colorScheme.onPrimary
)
}
}
3.5.1 Интерпретация кода
Box:для аватараизфониCheckзначки сгруппированы вместе。Boxда Простой контейнер, который может выравнивать перекрывающиеся пары контента. использоватьBoxКруглый фон аватараCheckЗначки наложены друг на друга.sizeиclip(CircleShape):Сначала установите аватаризразмердля40.dp,проходитьclip(CircleShape)Обрезатьдлякруглый。CircleShapeда Compose Предопределенные формы для создания круговых видов.background(MaterialTheme.colorScheme.primary):Установить цвет фонадлятемаизосновной цвет,Указывает, что оно выбрано.Icon:в аватареиз Покажи один в центреCheckЗначок, использование цвета значкаMaterialTheme.colorScheme.onPrimary,Контрастный цвет фона,Очень заметно.
3.5.2 Тестовый интерфейс
@Preview(showBackground = true)
@Composable
fun PreviewSelectedProfileImage() {
SelectedProfileImage()
}
3.6 ReplyEmailListItemSelected — отображает выбранные элементы списка адресов электронной почты.
за почтовое отправление(ReplyEmailListItem)при выборе,Еще нужно использовать SelectedProfileImage Заменяет аватар пользователя по умолчанию, указывая, что он был выбран.
@OptIn(ExperimentalFoundationApi::class)
@Composable
fun ReplyEmailListItem(
email: Email,
navigateToDetail: (Long) -> Unit,
toggleSelection: (Long) -> Unit,
modifier: Modifier = Modifier,
isOpened: Boolean = false,
isSelected: Boolean = false,
) {
Card(
modifier = modifier
.padding(horizontal = 16.dp, vertical = 4.dp)
.semantics { selected = isSelected }
.combinedClickable(
onClick = { navigateToDetail(email.id) },
onLongClick = { toggleSelection(email.id) }
),
colors = CardDefaults.cardColors(
containerColor = if (isSelected) MaterialTheme.colorScheme.primaryContainer
else if (isOpened) MaterialTheme.colorScheme.secondaryContainer
else MaterialTheme.colorScheme.surfaceVariant
)
) {
Column(
modifier = Modifier
.fillMaxWidth()
.padding(20.dp)
) {
Row(modifier = Modifier.fillMaxWidth()) {
val clickModifier = Modifier.clickable { toggleSelection(email.id) }
if (isSelected) {
SelectedProfileImage(modifier = clickModifier) // Показать выбранный аватар
} else {
ReplyProfileImage(
drawableResource = email.sender.avatar,
description = email.sender.fullName,
modifier = clickModifier
)
}
Column(
modifier = Modifier
.weight(1f)
.padding(horizontal = 12.dp),
verticalArrangement = Arrangement.Center
) {
Text(
text = email.sender.firstName,
style = MaterialTheme.typography.labelMedium
)
Text(
text = email.createdAt,
style = MaterialTheme.typography.labelMedium,
)
}
IconButton(
onClick = { /*TODO*/ },
modifier = Modifier.clip(CircleShape)
) {
Icon(
imageVector = Icons.Default.StarBorder,
contentDescription = "Favorite",
tint = MaterialTheme.colorScheme.outline
)
}
}
Text(
text = email.subject,
style = MaterialTheme.typography.bodyLarge,
modifier = Modifier.padding(top = 12.dp, bottom = 8.dp)
)
Text(
text = email.body,
style = MaterialTheme.typography.bodyMedium,
maxLines = 2,
overflow = TextOverflow.Ellipsis
)
}
}
}
3.6.1 Интерпретация кода
isSelectedпараметр:проходитьэтот Логическое значение для оценкикогдабывшая почтада Оно выбрано?。когдаisSelectedдляtrueкогда, показатьSelectedProfileImage,В остальном отображается нормальноизReplyProfileImage。- Динамический цвет фона:почтовые отправленияизфонцвет会根据
isSelectedилиisOpenedСтатус меняется динамически. - повторное использование
SelectedProfileImage:проходить Условное суждение,когдаisSelectedдляtrueкогда, Показать выбранный аватар статуса.
3.6.2 Тестовый интерфейс
@Preview(showBackground = true)
@Composable
fun PreviewReplyEmailListItemSelected() {
ReplyEmailListItem(
email = sampleEmail,
navigateToDetail = {},
toggleSelection = {},
modifier = Modifier.fillMaxWidth(),
isOpened = true, // Указывает, что электронное письмо было открыто
isSelected = true // Указывает, что адрес электронной почты выбран.
)
}

3.7 ReplyEmailThreadItem——Отображение ветки электронной почтыкомпоненты
Когда пользователь просматривает детали электронного письма, что может включать в себя несколько ответов на электронное письмо, необходимо использовать ReplyEmailThreadItem Компонент отображает каждый ответ.
@Composable
fun ReplyEmailThreadItem(
email: Email,
modifier: Modifier = Modifier
) {
Card(
modifier = modifier.padding(16.dp),
colors = CardDefaults.cardColors(containerColor = MaterialTheme.colorScheme.surfaceContainerHigh)
) {
Column(modifier = Modifier.padding(20.dp)) {
Row {
ReplyProfileImage(drawableResource = email.sender.avatar, description = email.sender.fullName)
Column(modifier = Modifier.weight(1f).padding(12.dp)) {
Text(text = email.sender.firstName, style = MaterialTheme.typography.labelMedium)
Text(text = «1 день назад», style = MaterialTheme.typography.labelMedium, color = MaterialTheme.colorScheme.outline)
}
}
Text(text = email.subject, style = MaterialTheme.typography.bodyMedium)
Text(text = email.body, style = MaterialTheme.typography.bodyLarge)
}
}
}3.7.1 Интерпретация кода
ReplyEmailThreadItemИспользуется для отображения конкретного содержимого электронного письма, подходит для отображения нескольких ответов на электронное письмо. оно проходитCardиRow、ColumnКомпоненты реализуют упорядочение информации.ReplyProfileImageИспользуется для отображения информации об аватаре отправителя.
3.7.2 Тестовый интерфейс
@Preview(showBackground = true)
@Composable
fun PreviewReplyEmailThreadItem() {
ReplyEmailThreadItem(email = sampleEmailThread)
}
Продолжение: во второй части будет показано, как реализовать NimReplyAppLogic), так что следите за обновлениями.
Не стесняйтесь задавать любые вопросы, спасибо всем, кто дочитал)

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


