Разберитесь за двадцать минут: реализуйте разработку разделения внешнего и внутреннего интерфейса (vue+element+spring boot+mybatis+MySQL)
Что такое разделение фронтенда и бэкенда?
Разработка разделения фронтенда и бэкенда — это модель разработки программного обеспечения, которая разделяет разработку фронтенда и бэкенда, так что фронтенд и бэкэнд можно независимо разрабатывать, тестировать и развертывать. При разделении фронт-энда и бэк-энда фронт-энд отвечает за отображение данных и взаимодействие с пользователем, а бэк-энд отвечает за обработку бизнес-логики и хранение данных. В частности, интерфейсные разработчики используют такие технологии, как HTML, CSS и JavaScript, для реализации пользовательского интерфейса и логики взаимодействия, связи с серверной частью с помощью таких технологий, как AJAX или WebSocket, получения данных и отображения их пользователям. Разработчики серверной части отвечают за написание бизнес-логики и кода хранения данных, а также предоставляют интерфейсы API для вызовов внешнего интерфейса. К преимуществам раздельной фронтенд- и бэкенд-разработки относятся:
- Повышение эффективности визуализации: передняя и задняя части могут быть параллельными.,Сокращено время разработки.
- Повышение ремонтопригодности: Разделение передней и задней частиназад,Уменьшенная связанность кода,ИсправлятьОдин модуль не влияет на другие модули。
- Улучшенная масштабируемость: новые функциональные модули можно легко добавлять после разделения передней и задней частей.
- Улучшите взаимодействие с пользователем: внешний интерфейс может быстрее реагировать на действия пользователя и улучшить взаимодействие с пользователем.
Преимущества разработки на vue и Springboot
Vue.js и Spring Boot — две очень популярные среды разработки, используемые для внешней и внутренней разработки соответственно. Их преимущества заключаются в следующем: Преимущества Vue.js:
- Реактивная привязка данных: Vue.js Ядро — это реактивная привязка данных, которая может автоматически отслеживать изменения данных и обновлять представления. Это позволяет автору больше сосредоточиться на реализации бизнес-логики, не тратя на это слишком много времени. на DOM действовать.
- Компонентизация: Vue.js Поддержка компонентизацииразвивать,Страницу можно разделить на несколько компонентов,Каждый компонент имеет свое собственное состояние и поведение. Это может улучшить возможность повторного использования кода и удобство сопровождения.
- Легкость: Vue.js очень мал, всего около 20 КБ, и загружается очень быстро, что может улучшить взаимодействие с пользователем.
Преимущества Spring Boot:
- быстрыйразвивать:Spring Boot Обеспечивает функции автоматической настройки и быстрого запуска, которые позволяют быстро создать Spring приложение.
- Высокая степень готовности: Spring Boot интегрирует большое количество сторонних библиотек и фреймворков.,Легко интегрируется с другими технологиями.,например база данных、очередь сообщений、Кэширование и т. д.
- Простота развертывания: приложения Spring Boot можно упаковать в исполняемый файл JAR, который можно легко развернуть в любой среде с поддержкой Java.
Подводя итог, Vue.js и Spring Boot Каждый из них имеет свои преимущества, и их можно хорошо использовать вместе для достижения эффективной комплексной разработки. Vue.js Ответственный за фронтенд UI Логика реализации и взаимодействия, Spring Boot Отвечает за реализацию внутренней бизнес-логики и обработки данных.
Как реализовать интерфейсное и внутреннее соединение между vue и Springboot
VueиSpring Загрузка может пройти RESTful API реализует интерфейсное и внутреннее соединение.
Сначала создайте RESTful API в Spring Boot, который можно реализовать с помощью аннотации @RestController, предоставляемой Spring Boot. В этом API вы можете определить логику обработки HTTP-запросов, например получение данных из базы данных и возврат их во внешний интерфейс.
Затем в Vue вы можете использовать библиотеку axios, предоставляемую Vue, для отправки HTTP-запросов и получения серверных данных. Вы можете использовать axios в компоненте Vue, чтобы отправить запрос, а затем отобразить возвращенные данные на странице.
Конкретные этапы реализации следующие:
- Создайте RESTful API в Spring Boot и отметьте этот API аннотацией @RestController.
- Определите логику обработки HTTP-запросов в API, например получение данных из базы данных и возврат их во внешний интерфейс.
- Используйте библиотеку axios в Vue для отправки HTTP-запросов и получения серверных данных.
- Отобразите возвращенные данные на странице в компоненте Vue.
Простой пример:
Создайте RESTful API в Spring Boot:
@RestController
@RequestMapping("/api")
public class ApiController {
@Autowired
private UserService userService;
@GetMapping("/users")
public List<User> getUsers() {
return userService.getUsers();
}
}Используйте axios для отправки HTTP-запросов в Vue:
import axios from 'axios'
export default {
data() {
return {
users: []
}
},
mounted() {
axios.get('/api/users')
.then(response => {
this.users = response.data
})
.catch(error => {
console.log(error)
})
}
}Отобразите возвращенные данные на странице в компоненте Vue:
<template>
<div>
<ul>
<li v-for="user in users" :key="user.id">{{ user.name }}</li>
</ul>
</div>
</template>
<script>
import axios from 'axios'
export default {
data() {
return {
users: []
}
},
mounted() {
axios.get('/api/users')
.then(response => {
this.users = response.data
})
.catch(error => {
console.log(error)
})
}
}
</script>демо введение
Примечание. Небольшая демонстрационная версия представляет собой простой демонстрационный пример. Она имеет полный набор функций, но простой стиль. Надеюсь, вы поймете!
Эта небольшая демонстрация подходит для тех, кто плохо знаком с фронтенд-разработкой, особенно для тех, кто разрабатывает фронтенд vue + back-end Spring Boot отдельно.
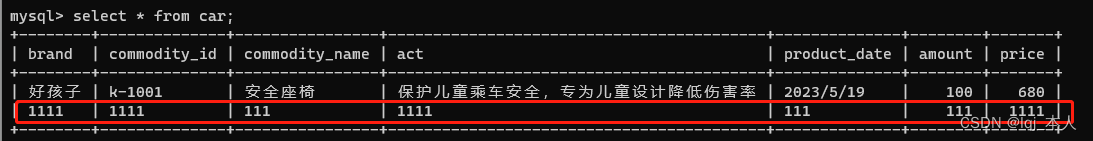
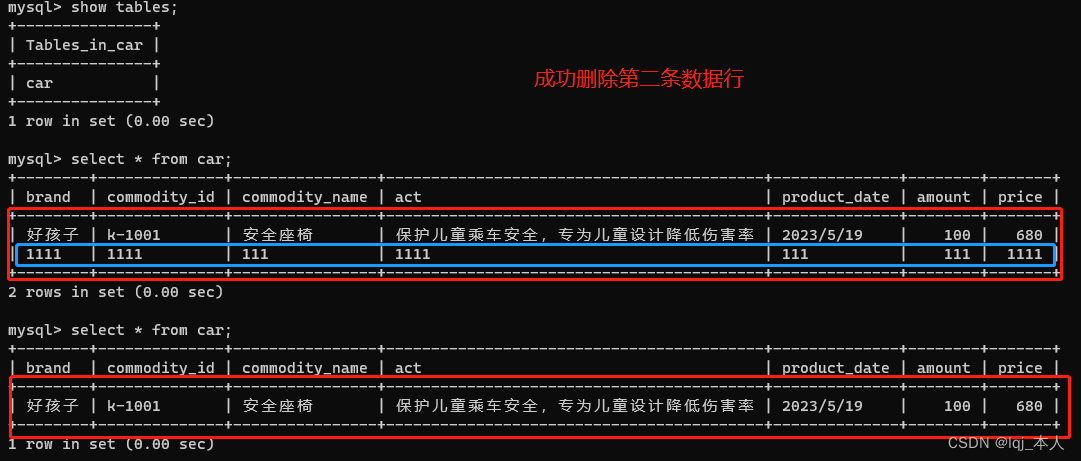
Этот проект в основном завершил соединение между внешним интерфейсом vue.js и внутренней загрузкой Spring и реализовал простую реализацию вызова внутреннего API-интерфейса через интерфейсную страницу, тем самым завершив добавление, удаление и изменение. и запрос содержимого в базе данных.
Важная часть внешнего кода
<template>
<div class="big_box">
<!-- Добавить данные -->
<div style="display:flex;">
<el-input v-model="newData.product_date" placeholder="Пожалуйста, введите дату"></el-input>
<el-input v-model="newData.brand" placeholder="Пожалуйста, введите бренд"></el-input>
<el-input v-model="newData.commodity_name" placeholder="Пожалуйста, введите продукт"></el-input>
<el-input v-model="newData.act" placeholder="Пожалуйста, введите продуктописывать"></el-input>
<el-input v-model="newData.commodity_id" placeholder="Пожалуйста, введите продуктсерийный номер"></el-input>
<el-input v-model="newData.price" placeholder="Пожалуйста, введите цену"></el-input>
<el-input v-model="newData.amount" placeholder="Пожалуйста, введите количество товара на складе"></el-input>
<el-button @click="add" type="success" size="small">добавить в</el-button>
</div>
<!-- Отображение данных -->
<el-table
:data="tableData"
border
style="width: 100%">
<el-table-column
fixed
prop="product_date"
метка="дата"
width="150">
</el-table-column>
<el-table-column
prop="brand"
метка="бренд"
width="120">
</el-table-column>
<el-table-column
prop="commodity_name"
метка="продукт"
width="120">
</el-table-column>
<el-table-column
prop="act"
label="описание продукта"
width="300">
</el-table-column>
<el-table-column
prop="commodity_id"
label="номер продукта"
width="120">
</el-table-column>
<el-table-column
prop="price"
метка="цена"
width="120">
</el-table-column>
<el-table-column
prop="amount"
метка="инвентарь"
width="120">
</el-table-column>
<el-table-column
fixed="right"
label="действовать">
<template slot-scope="scope">
<el-button @click="handleClick(scope.row)" type="warning" size="small">Исправлять</el-button>
<el-button @click="del_data(scope.row.commodity_id)" type="danger" size="small">удалить</el-button>
</template>
</el-table-column>
</el-table>
<!-- Изменить данные -->
<div v-if="this.update">
<div style="display:flex;">
<el-input v-model="upData.product_date" placeholder="Пожалуйста, введите дату"></el-input>
<el-input v-model="upData.brand" placeholder="Пожалуйста, введите бренд"></el-input>
<el-input v-model="upData.commodity_name" placeholder="Пожалуйста, введите продукт"></el-input>
<el-input v-model="upData.act" placeholder="Пожалуйста, введите продуктописывать"></el-input>
<el-input v-model="upData.commodity_id" placeholder="Пожалуйста, введите продуктсерийный номер"></el-input>
<el-input v-model="upData.price" placeholder="Пожалуйста, введите цену"></el-input>
<el-input v-model="upData.amount" placeholder="Пожалуйста, введите количество товара на складе"></el-input>
<el-button @click="edit_put" type="success" size="small">Исправлять</el-button>
</div>
</div>
</div>
</template>
<script>
import axios from 'axios'
export default{
mounted(){
// отображать данные
axios.get('http://localhost:8090/car/query').then(res=>{
console.log(res.data.data);
this.tableData = res.data.data
})
},
methods: {
handleClick(row) {
this.update = true
this.row_data = row
console.log(this.row_data);
this.id = row.commodity_id
},
// Изменение условия
edit_put(){
axios.post('http://localhost:8090/car/update',{
commodity_id:this.upData.commodity_id
}).then(res=>{
console.log(res.data)
this.update = false
})
},
// Добавить данные
add(){
axios.post('http://localhost:8090/car/add',this.newData).then(res=>{
console.log(res.data)
})
},
// Удалить данные
del_data(commodity_id){
console.log(commodity_id);
axios.get('http://localhost:8090/car/del?commodity_id='+commodity_id).then(res=>{
console.log(res.data)
})
}
},
data() {
return {
update:false,
id:'',
row_data:'',
// Добавить данныеdata
newData:{
brand:'',
commodity_id:'',
commodity_name:'',
product_date:'',
act:'',
amount:null,
price:null
},
// Изменить данныеdata
upData:{
brand:'',
commodity_id:'',
commodity_name:'',
product_date:'',
act:'',
amount:null,
price:null
},
tableData: []
}
}
}
</script>
<style scoped>
.big_box{
width: 1200px;
}
</style>Важная часть внутреннего кода
Бэкэнд решает междоменные проблемы
@CrossOrigin(origins = "*")Часть контроллера
package com.wfit.boot.controller;
import com.wfit.boot.commons.Result;
import com.wfit.boot.model.Car;
import com.wfit.boot.service.CarService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*;
import java.util.List;
@RestController
@RequestMapping("/car")
public class CarController {
@Autowired
private CarService carService;
/**
* Добавлена информация об автозапчастях.
* @param car
* @return
*/
@PostMapping("/add")
@CrossOrigin(origins = "*")
public Result addCar(@RequestBody Car car){
carService.saveCar(car);
return Result.success("Добавлена информация об автозапчастях.успех:" + car);
}
/**
* Исправлять
* @param car
* @return
*/
@PostMapping ("/update")
@CrossOrigin(origins = "*")
public Result updateCar(@RequestBody Car car){
carService.updateCar(car);
return Result.success("ИсправлятьИнформация об автозапчастяхуспех:" + car);
}
/**
* удалить
* @param commodity_id
* @return
*/
@GetMapping("/del")
@CrossOrigin(origins = "*")
public Result delCar(String commodity_id){
carService.delCar(commodity_id);
return Result.success("удалить число есть" + commodity_id + «Автоподача информации прошла успешно!»);
}
/**
* Запрос
* @return
*/
@GetMapping("/query")
@CrossOrigin(origins = "*")
public Result queryCar(){
List<Car> carList = carService.queryCar();
return Result.success(carList);
}
}XML-часть
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.wfit.boot.mapper.CarMapper">
<!--Сохраните информацию о расходных материалах для автомобиля-->
<insert id="saveCar" parameterType="com.wfit.boot.model.Car">
insert into car values (
#{brand},
#{commodity_id},
#{commodity_name},
#{act},
#{product_date},
#{amount},
#{price}
)
</insert>
<!-- ИсправлятьИнформация об автозапчастях-->
<update id="updateCar" parameterType="com.wfit.boot.model.Car">
update car
set price = #{price}
where commodity_id =#{commodity_id}
</update>
<!-- удалитьИнформация об автозапчастях-->
<delete id="delCar" parameterType="java.lang.String">
delete from car where commodity_id = #{commodity_id};
</delete>
<!-- ЗапросИнформация об автозапчастях-->
<select id="queryCar" resultType="com.wfit.boot.model.Car">
select *
from car
</select>
</mapper>часть обслуживания
package com.wfit.boot.service.impl;
import com.wfit.boot.mapper.CarMapper;
import com.wfit.boot.model.Car;
import com.wfit.boot.service.CarService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.List;
@Service
public class CarServiceImpl implements CarService {
@Autowired
private CarMapper carMapper;
@Override
public void saveCar(Car car) {
carMapper.saveCar(car);
}
@Override
public void updateCar(Car car) {
carMapper.updateCar(car);
}
@Override
public void delCar(String commodity_id) {
carMapper.delCar(commodity_id);
}
@Override
public List<Car> queryCar() {
return carMapper.queryCar();
}
}демо Пример демонстрации





Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


