Расширение функции входа в систему со сканированием кода WeChat на основе реализации входа в систему со сканированием кода Ruoyi.
Предисловие
В прошлый раз мы расширили функцию привязки WeChat на основе платформы Ruoyi. Теперь мы продолжим реализацию входа в систему с помощью сканирования QR-кода.
Идеи реализации
Когда компьютер нажимает WeChat для входа в систему, UUID генерируется и сохраняется в Redis, и появляется QR-код (с сгенерированным UUID) — это веб-страница на мобильной стороне. После сканирования кода в WeChat. открывается настроенная ссылка авторизации веб-страницы. Код получается посредством веб-авторизации, а openid пользователя получается и сохраняется в redis. Сторона ПК запрашивает openid пользователя на основе сгенерированного uuid посредством опроса для входа в систему.
Процесс реализации
Скан-код WeChat для входа в систему
Основываясь на вышеизложенных идеях Для реализации в сочетании с платформой Ruoyi необходимо разработать следующие интерфейсы и изменить страницу:
- поколение uuid
- привязка uuid openid
- openid/uuid вход в систему
- Авторизоваться Страница добавления скан-кода Авторизоваться Функция
поколение uuid
существовать ruoyi-admin/src/main/java/com/ruoyi/web/controller/common/WxController.java Среднее сложениепоколение uuid-метод:
/**
* Сканировать код Авторизоватьсяиспользоватьuuidгенерировать */
@GetMapping("/uuid/get")
public AjaxResult getUUID() throws IOException
{
AjaxResult ajax = AjaxResult.success();
String uuid = IdUtils.simpleUUID();
String verifyKey = CacheConstants.WX_OPENID_KEY + uuid;
redisCache.setCacheObject(verifyKey, null, 1, TimeUnit.MINUTES);
ajax.put("uuid", uuid);
return ajax;
}Метод в основном использует собственный метод Ruoyi ограниченьUUID и сохраняет его в redis (срок действия установлен на 1 минуту), что требует существования ruoyi-common/src/main/java/com/ruoyi/common/constant/CacheConstants.java Добавьте один в WX_OPENID_KEY Константы используются для хранения openid:
/**
* WeChat openid redis key
*/
public static final String WX_OPENID_KEY = "wx_openid:";uuid связывает openid пользователя
Такой же,существовать WxController.java средний добавить uuidобязательность метода openid пользователя:
/**
* uuidобязательностьopenid
*/
@GetMapping("/uuid/bind/openid")
public AjaxResult bindOpenid(@RequestParam("code") String code, @RequestParam("uuid") String uuid) throws IOException
{
AjaxResult ajax = AjaxResult.success();
SysUser user = userService.getOpenid(code);
String openid = user.getOpenid();
String wxNickName = user.getWxNickName();
String verifyKey = CacheConstants.WX_OPENID_KEY + uuid;
long expire = redisCache.getExpire(verifyKey);
redisCache.setCacheObject(verifyKey, openid);
if (expire > 0) {
redisCache.expire(verifyKey, expire, TimeUnit.SECONDS);
}
ajax.put("openid", openid);
ajax.put("wxNickName", wxNickName);
return ajax;
}Этот метод используется для получения кода, перенаправленного WeChat при сканировании кода в WeChat, и случайного UUID, сгенерированного при нажатии на скан-код Авторизоваться,настраиватьиспользоватьПредыдущая статьясередина SysUserServiceImpl дополнительный getOpenid Метод получает openid пользователя и псевдоним WeChat и обновляет openid в кэше Redis, соответствующем UUID.
uuid вход в систему
существовать WxController.java Продолжайте добавлять метод входа в систему UUID:
/**
* uuidАвторизоваться
*/
@GetMapping("/uuid/login")
public AjaxResult loginByOpenId(@RequestParam("uuid") String uuid) throws IOException
{
AjaxResult ajax = AjaxResult.success();
String verifyKey = CacheConstants.WX_OPENID_KEY + uuid;
String openid = redisCache.getCacheObject(verifyKey);
ajax.put("status", 0);
System.out.println("openid:{}" + openid);
if(openid != null) {
SysUser user = userService.selectUserByOpenId(openid);
System.out.println("Пользователь: {}" + user);
if (user == null)
{
System.out.println("У пользователя нет существования");
return error("использовать Домашнее хозяйство не существуетсуществовать"); }
LoginUser loginUser = new LoginUser(user.getUserId(), user.getDeptId(), user, permissionService.getMenuPermission(user));
// генерироватьtoken
String token = tokenService.createToken(loginUser);
ajax.put("token", token);
ajax.put("status", 1);
redisCache.deleteObject(verifyKey);
}
return ajax;
}Этот метод используется для внешнего опроса существования, случайный диапазон UUID, если существование запрашивается в кеше. openid Просто используйте openid Запросить пользователяинформация,так нужносуществовать ruoyi-system/src/main/java/com/ruoyi/system/service/impl/SysUserServiceImpl.java Дополним метод опроса пользователей через openid:
/**
* от openidЗапросить пользователя
*
* @param openId имя пользователя
* @return Информация об объекте пользователя
*/
@Override
public SysUser selectUserByOpenId(String openId)
{
return userMapper.selectUserByOpenId(openId);
}в то же времясуществоватьruoyi-system/src/main/java/com/ruoyi/system/mapper/SysUserMapper.javaСреднее сложение Соответствующее объявление метода:
/**
* от openIdЗапросить пользователя
*
* @param openId openid
* @return Информация об объекте пользователя
*/
public SysUser selectUserByOpenId(String openId);исуществовать ruoyi-system/src/main/resources/mapper/system/SysUserMapper.xml Дополните соответствующий запрос sql для получения пользователей на основе openid WeChat:
<select id="selectUserByOpenId" parameterType="String" resultMap="SysUserResult">
<include refid="selectUserVo"/>
where u.openid = #{openid} and u.del_flag = '0'
</select>Если пользователя можно запросить, его разрешения будут проверены, а токен входа будет сгенерирован и возвращен во внешний интерфейс.
Изменение разрешения доступа к интерфейсу
Интерфейс сканирования кода Авторизоваться вызывается, когда существования нет Авторизоваться, поэтому нужно существование. ruoyi-framework/src/main/java/com/ruoyi/framework/config/SecurityConfig.java Добавьте соответствующие интерфейсы в список разрешенных:
requests.antMatchers("/login", "/register", "/captchaImage", "/bind-openid", "/uuid/get", "/uuid/login", "/uuid/bind/openid").permitAll()На данный момент мы завершили разработку интерфейса, необходимого для Скан-кода WeChat для входа в систему, а затем доработаем страницу.
Авторизоваться Добавить страницу Скан-код WeChat для входа в систему
1.Добавить интерфейс。существоватьruoyi-ui/src/api/system/user.jsСреднее сложение Интерфейс, который мы написали выше:
// Запрос Авторизоватьсяиспользоватьuuid
export function getLoginUUid() {
return request({
url: '/uuid/get',
method: 'get'
})
}
// uuidАвторизоваться
export function uuidLogin(data) {
return request({
url: '/uuid/login?uuid=' + data.uuid,
method: 'get'
})
}2.Модификация страницы。Исправлять Авторизоваться Страницаruoyi-ui/src/views/login.vue。
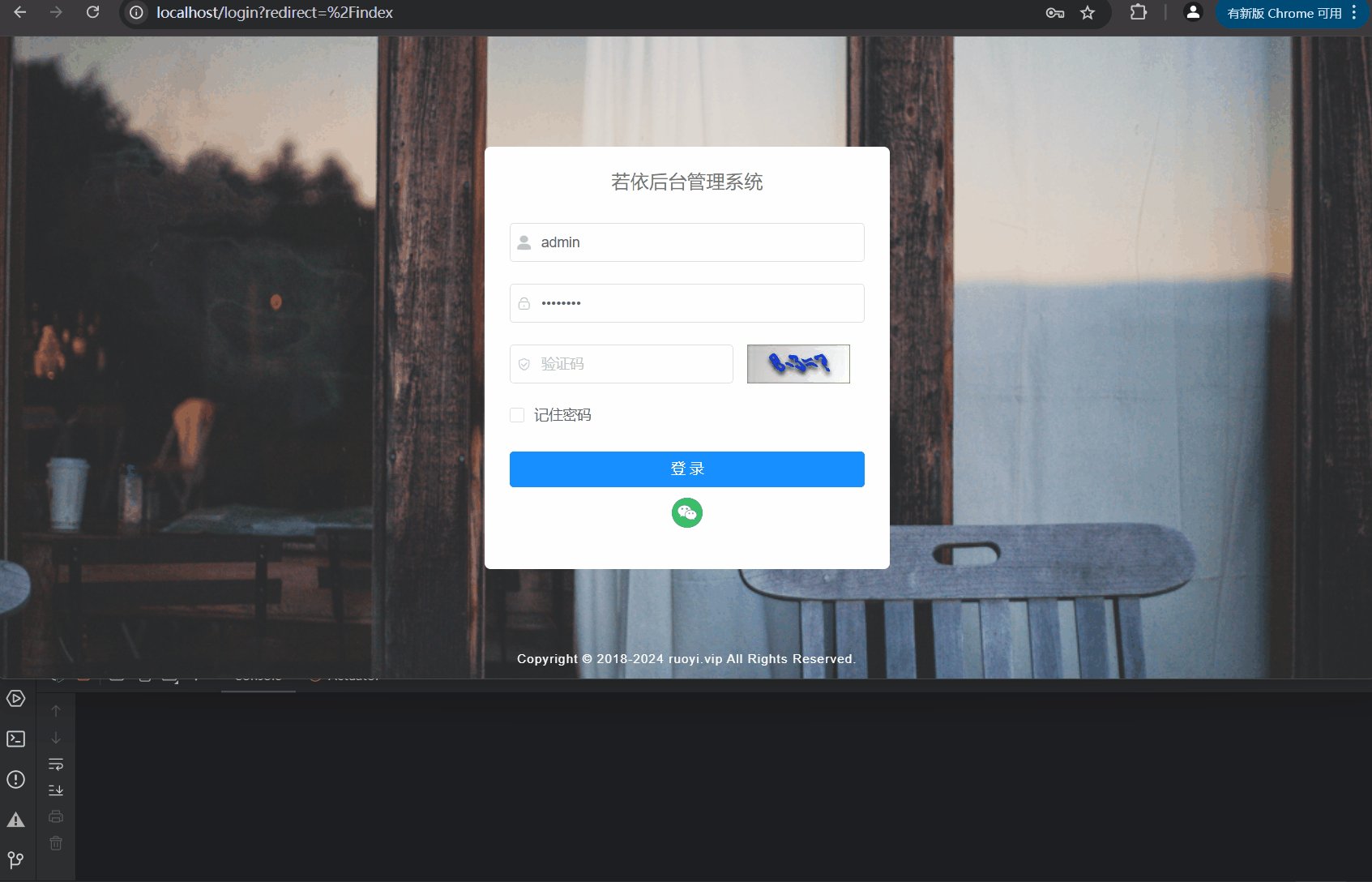
2.1 Добавьте кнопку входа в WeChat и всплывающее окно:
<div class="text-center">
<img class="mt10 wechat-icon" src="@/assets/images/wx-login.png" alt="Вичат Авторизоваться" @click.stop="wxlogin()">
</div>
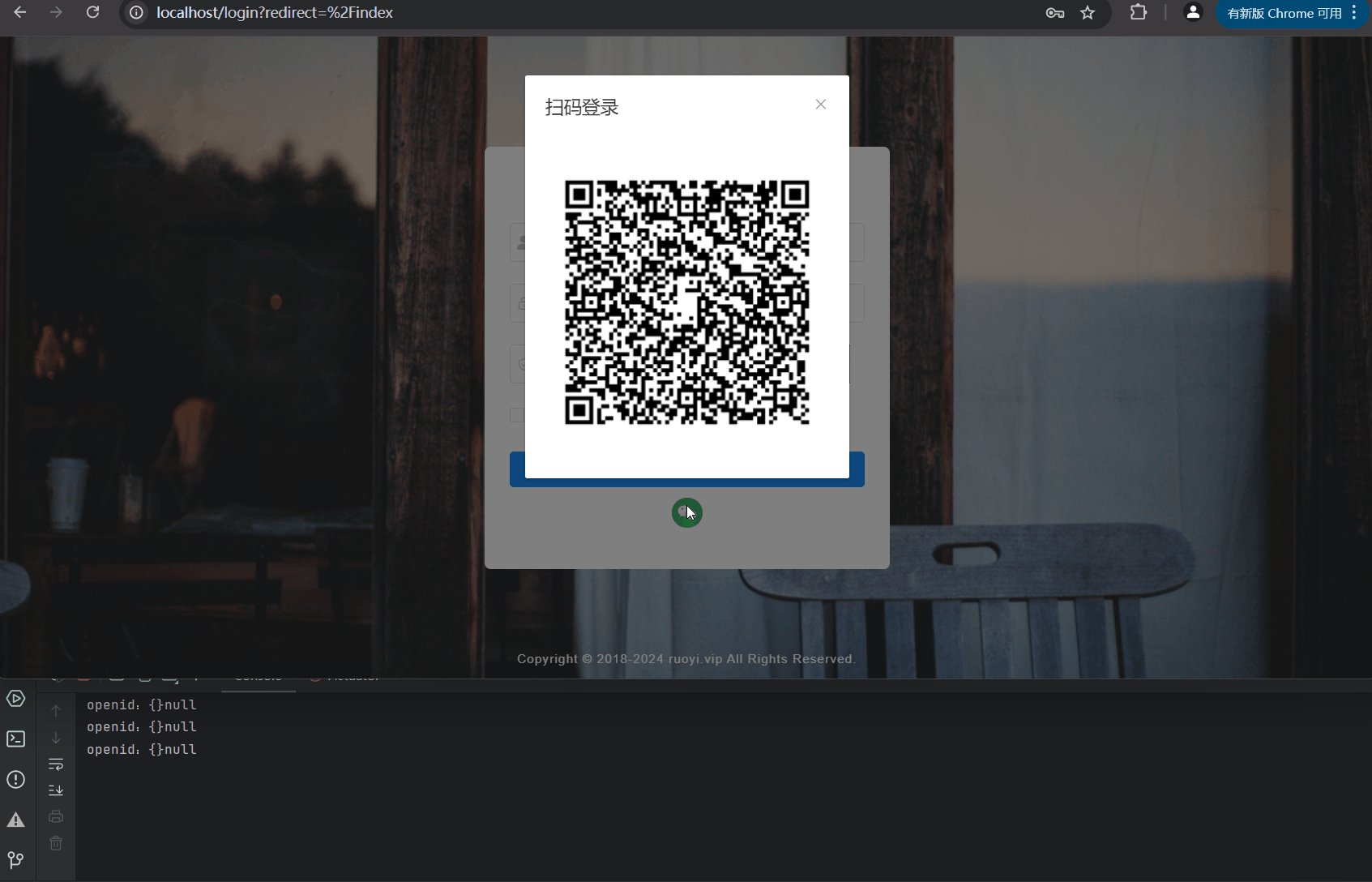
<el-dialog title="Сканировать код Авторизоваться" custom-class="bind-dialog" class="new-common-dialog" :visible.sync="bindWxVisible" :close-on-click-modal="false" :close-on-press-escape="false" @close="wxLoginClose" width="320px">
<div class="qr-code">
<vue-qr :text="qrUrl" :size="280"></vue-qr>
<div v-if="bindTimeout" class="tip text-center">
Срок действия QR-кода истек, пожалуйста, нажмите
<i class="el-icon-refresh" @click="wxlogin"></i> обновить
</div>
</div>
</el-dialog>2.2 Импорт зависимых интерфейсов и связанных с ними методов:
import {
getToken
} from "@/utils/auth";
import {
getLoginUUid,
getUUid,
uuidLogin
} from "@/api/system/user";
import vueQr from 'vue-qr'2.3 Цитирование компонента QR-кода:
components: {
vueQr,
},Новые атрибуты в данных 2.4:
timer: null,
bindWxVisible: false,
bindTimeout: false,
qrUrl: '',2.5ruoyi-ui/src/store/modules/user.js Как добавить кэш входа в файлы:
// uuidАвторизоваться
uuidLogin({
commit
}, userInfo) {
setToken(userInfo.token)
commit('SET_TOKEN', userInfo.token)
},2.6 Добавьте на страницу входа методы, связанные с входом в WeChat:
wxlogin() {
getLoginUUid().then(response => {
console.log(response.uuid)
const uuid = response.uuid
const redirect_uri = `http://web-hub.uat.kai12.cn/auth.html?backUrl=${локальная машинаIP}:8080/uuid/bind/openid?uuid=${uuid}` const codeUrl = `https://open.weixin.qq.com/connect/oauth2/authorize?appid=Официальный аккаунтappid&redirect_uri=${encodeURIComponent(redirect_uri)}&response_type=code&scope=snsapi_userinfo&state=123456#wechat_redirect`
this.qrUrl = codeUrl
console.log(this.qrUrl)
this.bindWxVisible = true
let that = this
let counter = 1
this.timer && clearTimeout(this.timer)
this.timer = setInterval(function() {
uuidLogin({
uuid: uuid
})
.then((res) => {
console.log(res)
counter++
console.log(counter)
if (counter === 60) {
clearTimeout(that.timer)
that.bindTimeout = true
}
if (res.status === 1) {
clearTimeout(that.timer)
that.bindWxVisible = false
that.$message({
type: 'success',message: 'Авторизоватьсяуспех', })
clearTimeout(that.timer)
that.$store.dispatch("uuidLogin", res)
setTimeout(() => {
that.$router.push({
path: that.redirect || "/"
}).catch(() => {});
}, 1500)
}
})
.catch((err) => {
that.bindWxVisible = false
clearTimeout(that.timer)
})
}, 1000)
});
},
wxLoginClose() {
this.timer && clearTimeout(this.timer)
},В основном это делается путем опроса случайно сгенерированного uuid, сканирования кода с помощью мобильного телефона и перенаправления кода на серверную часть. uuid/bind/openid Интерфейс также завершает передачу параметров UUID для осуществления входа в систему.
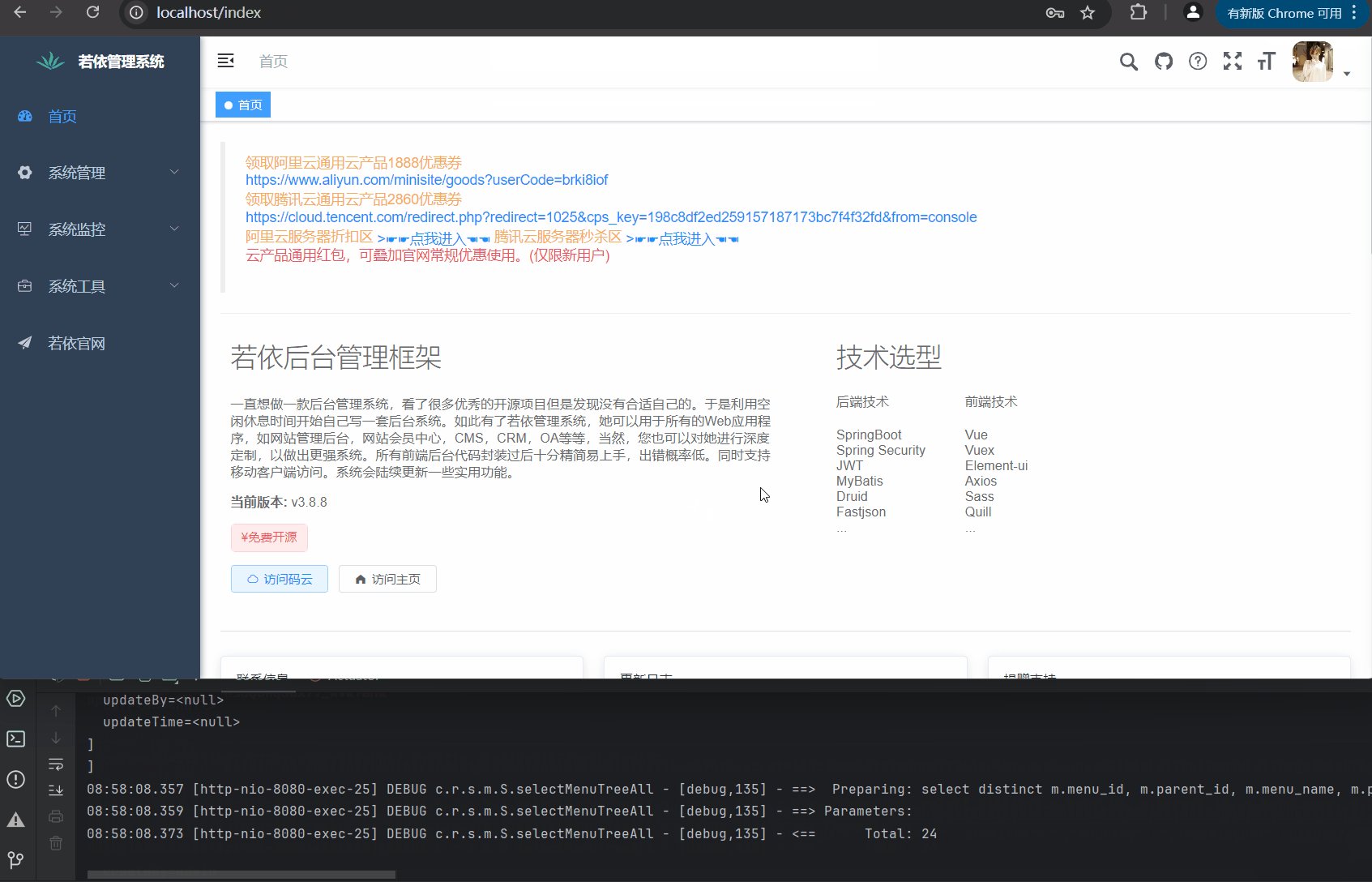
Тогда давайте проверим это:

Ссылки

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


