[Python] модуль pyecharts ④ (общая конфигурация модуля pyecharts | глобальная конфигурация и конфигурация серий | подробное описание глобальной конфигурации | советы по настройке модуля | документация по конфигурации модуля | примеры кода)
1. Конфигурация модуля pyecharts
1. Общие конфигурации модуля pyecharts
Модуль pyecharts имеет множество параметров конфигурации. Обычно используются следующие элементы конфигурации:
- Инициализируйте элемент Конфигурация ( InitOpts )
- Название Опции
- Пример элемента конфигурации
- Опции панели инструментов
- Визуальное отображение Конфигурацияэлемент ( VisualMapOpts )
- Подсказка Опции
- Масштаб области Элемент конфигурации ( DataZoomOpts )
2. Глобальная конфигурация и серийная конфигурация модуля pyecharts.
Pyecharts предоставляет некоторые параметры глобальной конфигурации и конфигурации серий для управления внешним видом и поведением диаграмм;
- Глобальная конфигурация: проходить set_global_opts() Способ проведения настройки,Конфигурацию диаграммы по умолчанию можно изменить.,Например, тема、автоматическое изменение размера、Ширина и высота ожидания.
- Конфигурация серии: Используется для управления стилем диаграммы и данными для каждой серии, такими как стиль линии, цвет гистограммы, формат метки. Конфигурация серии. set_series_opts() Метод установки: вы можете выбрать различные типы рядов, такие как линейные графики, гистограммы, диаграммы рассеяния и т. д.
3. Подробное описание глобальной настройки модуля pyecharts.
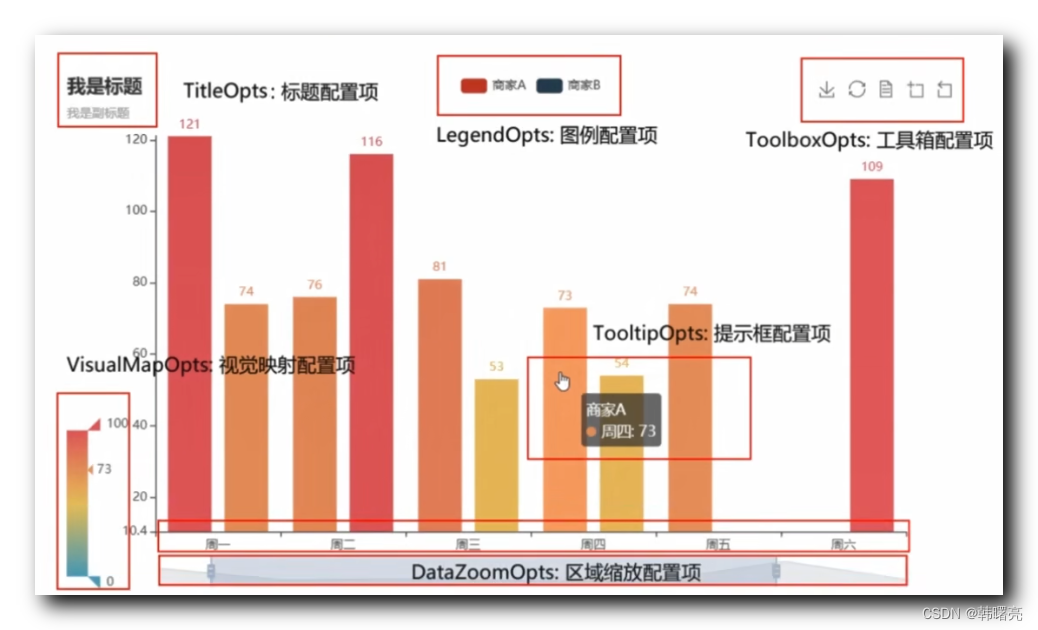
На следующем рисунке показана общая глобальная конфигурация диаграммы pyecharts:

Общие параметры глобальной конфигурации модуля Pyecharts:
- InitOpts (элементы конфигурации инициализации)
- тема: настройки темы.
- auto_resize: следует ли автоматически настраивать размер диаграммы в соответствии с содержимым.
- ширина: Ширина диаграммы.
- высота: высота диаграммы.
- TitleOpts (элементы конфигурации заголовка)
- текст: Текст заголовка.
- подтекст: текст субтитров.
- left: расстояние между заголовком и левой частью контейнера.
- верх: расстояние между заголовком и верхней частью заголовка.
- textStyle: настройка стиля текста заголовка.
- TooltipOpts (элемент конфигурации окна подсказки)
- Триггер: условие для запуска окна подсказки, необязательно: «mousemove», «click», «mousemove|click», «none».
- axisPointerType: тип индикатора, необязательно: «линия», «тень», «нет», «перекресток».
- BackgroundColor: цвет фона плавающего слоя поля подсказки.
- borderColor: цвет границы плавающего слоя поля подсказки.
- borderWidth: ширина границы плавающего слоя поля подсказки.
- isShow: отображать ли компонент окна подсказки, включая плавающий слой окна подсказки и axisPointer.
- AxisOpts (элемент конфигурации оси)
- type: тип оси, например ‘value’、‘category’、‘time’ ждать.
- имя: имя оси.
- nameTextStyle: настройка стиля для имени оси.
- data:осьданные。
- SplitNumber: количество этапов разделения.
- мин: минимальное значение.
- макс: максимальное значение.
- SplitLine: сегментированная линия.
- nameGap: расстояние между именем и осью координат.
- nameTextStyle: настройка стиля для имени оси.
- VisualMapOpts (параметры конфигурации визуального картографирования)
- isShow: отображать ли компонент визуального сопоставления.
- orient: направление компонента визуального отображения.
- inRange: диапазон значений компонента визуального сопоставления.
- itemStyle: настройки стиля для компонентов визуального сопоставления.
4. Советы по настройке модуля pyecharts
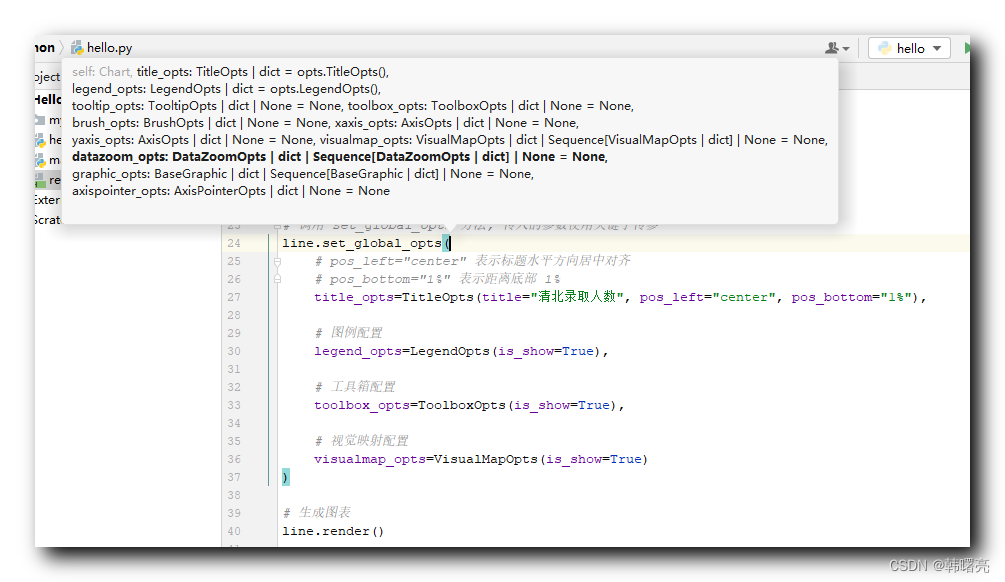
В функции set_global_opts нажмите Ctrl + P, чтобы просмотреть настраиваемые элементы глобальной конфигурации;

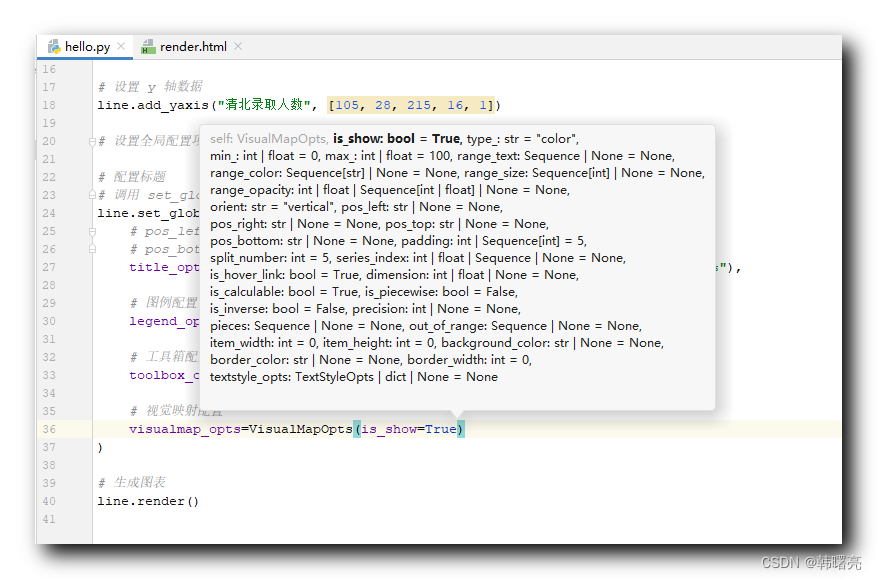
В конкретном элементе конфигурации в конструкторе элемента конфигурации нажмите Ctrl+P, чтобы увидеть, какие свойства можно настроить;

5. Документ конфигурации модуля pyecharts
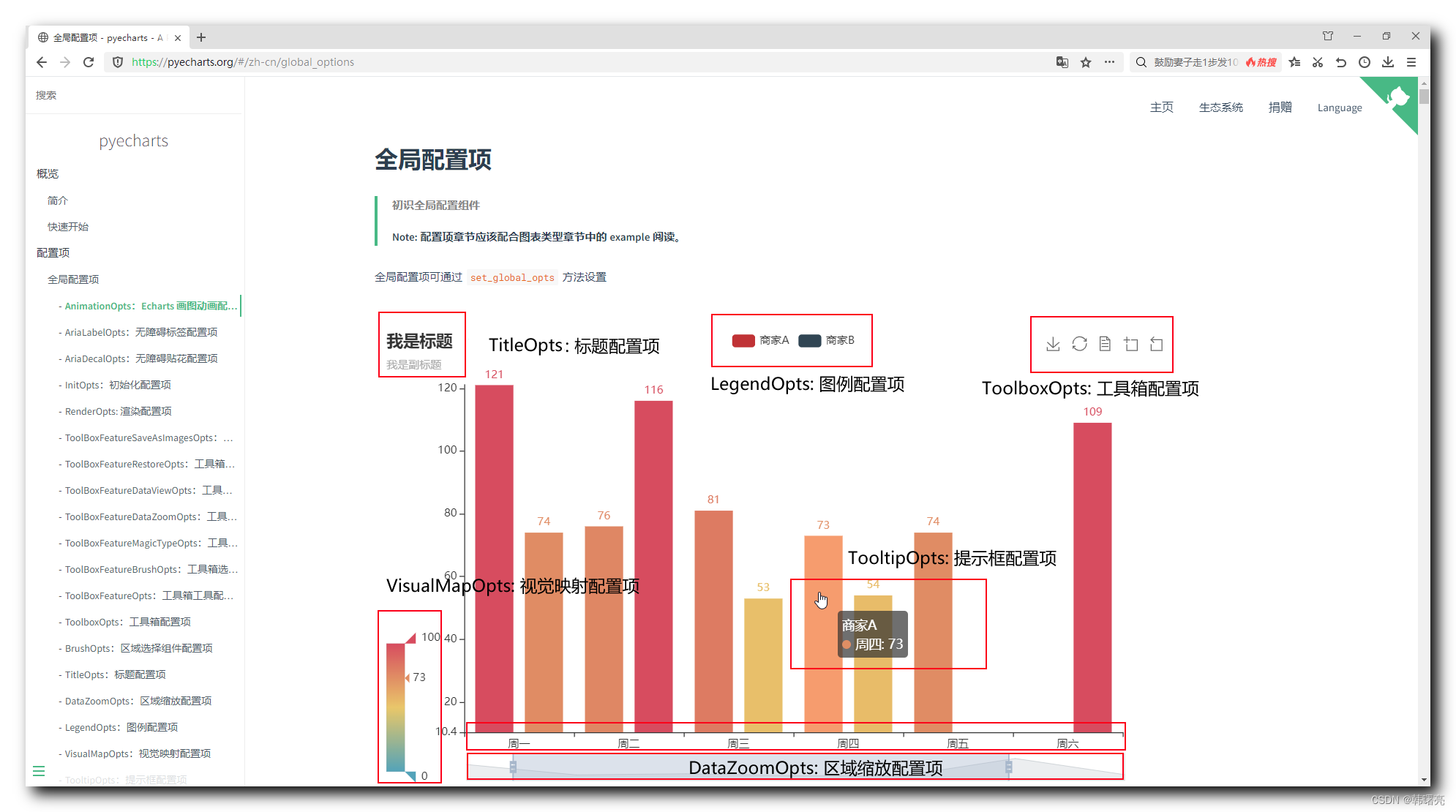
pyecharts Документ элемента глобальной конфигурации модуля : https://pyecharts.org/#/zh-cn/global_options

На приведенной выше странице вы можете найти документ элемента глобальной конфигурации;
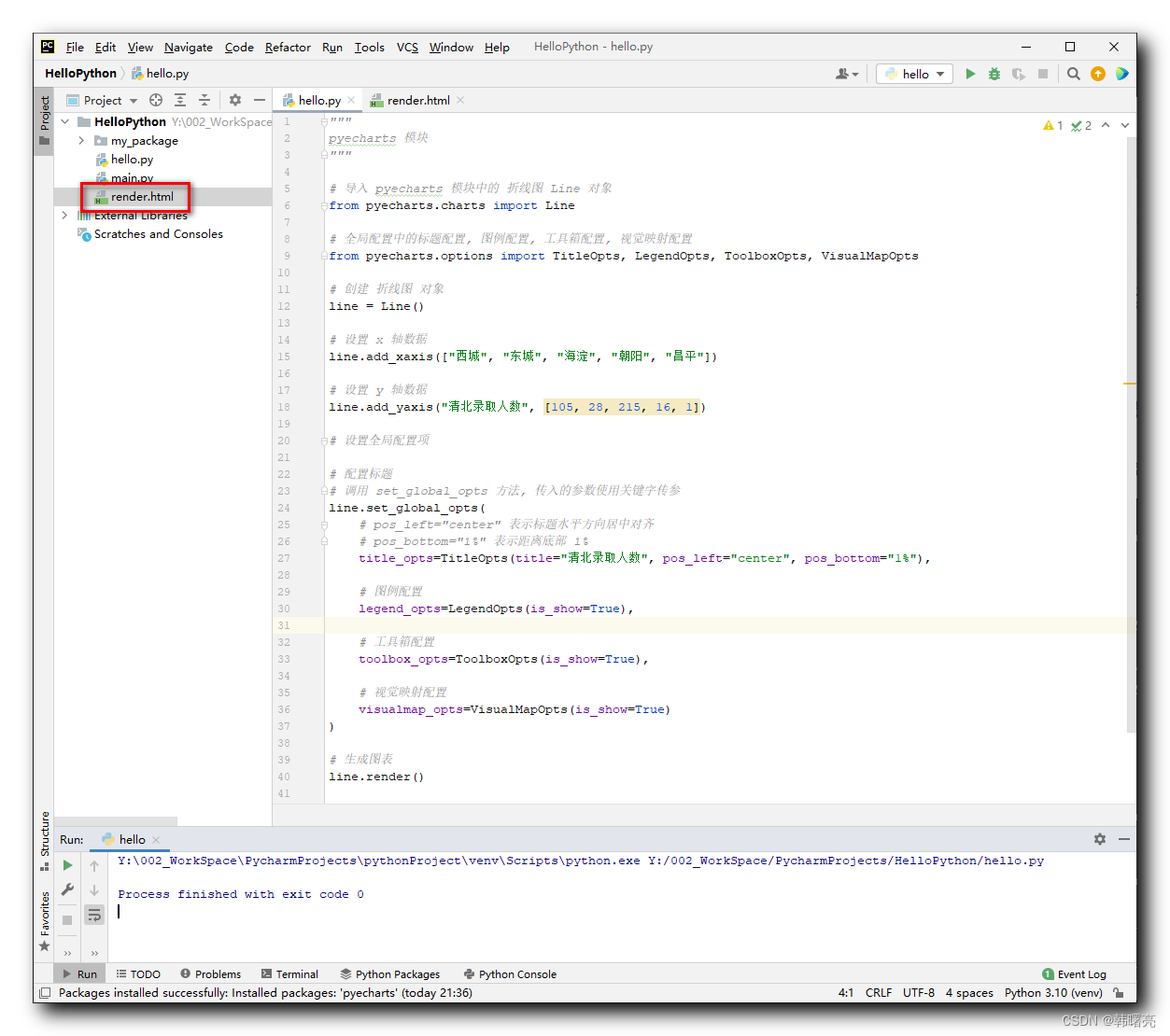
6. Пример кода — глобальная конфигурация модуля pyecharts
Пример кода:
"""
pyecharts модуль
"""
# импортировать pyecharts в модуле Линейный график Line объект
from pyecharts.charts import Line
# Конфигурация заголовка в глобальной конфигурациилегенда Конфигурация,ящик для инструментов Конфигурация, Визуальное отображение Конфигурация
from pyecharts.options import TitleOpts, LegendOpts, ToolboxOpts, VisualMapOpts
# создавать Линейный график объект
line = Line()
# настраивать x осьданные
line.add_xaxis(["Сичэн", «Восточный город», «Хайдянь», «Чаоян», "Чангпинг"])
# настраивать y осьданные
line.add_yaxis("Количество студентов, принятых в Цинбэй", [105, 28, 215, 16, 1])
# настраиватьобщая ситуация Конфигурацияэлемент
# Конфигурациязаголовок
# вызов set_global_opts метод, Входящие параметрыиспользовать параметры передачи ключевых слов
line.set_global_opts(
# pos_left="center" Указывает, что заголовок выровнен по горизонтали и по центру.
# pos_bottom="1%" Указывает расстояние от дна 1%
title_opts=TitleOpts(title="Количество студентов, принятых в Цинбэй", pos_left="center", pos_bottom="1%"),
#легенда Конфигурация legend_opts=LegendOpts(is_show=True),
#ящик для инструментов Конфигурация toolbox_opts=ToolboxOpts(is_show=True),
# Визуальное отображение Конфигурация
visualmap_opts=VisualMapOpts(is_show=True)
)
# генерироватьдиаграмма
line.render()Результаты бега : Запустите приведенный выше код , генерировать render.html веб-страница ;

render.html веб-страница内容 :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Awesome-pyecharts</title>
<script type="text/javascript" src="https://assets.pyecharts.org/assets/v5/echarts.min.js"></script>
</head>
<body >
<div id="b74fc495f77544f5a15f5a3814366245" class="chart-container" style="width:900px; height:500px; "></div>
<script>
var chart_b74fc495f77544f5a15f5a3814366245 = echarts.init(
document.getElementById('b74fc495f77544f5a15f5a3814366245'), 'white', {renderer: 'canvas'});
var option_b74fc495f77544f5a15f5a3814366245 = {
"animation": true,
"animationThreshold": 2000,
"animationDuration": 1000,
"animationEasing": "cubicOut",
"animationDelay": 0,
"animationDurationUpdate": 300,
"animationEasingUpdate": "cubicOut",
"animationDelayUpdate": 0,
"aria": {
"enabled": false
},
"color": [
"#5470c6",
"#91cc75",
"#fac858",
"#ee6666",
"#73c0de",
"#3ba272",
"#fc8452",
"#9a60b4",
"#ea7ccc"
],
"series": [
{
"type": "line",
"name": "\u6e05\u5317\u5f55\u53d6\u4eba\u6570",
"connectNulls": false,
"xAxisIndex": 0,
"symbolSize": 4,
"showSymbol": true,
"smooth": false,
"clip": true,
"step": false,
"data": [
[
"\u897f\u57ce",
105
],
[
"\u4e1c\u57ce",
28
],
[
"\u6d77\u6dc0",
215
],
[
"\u671d\u9633",
16
],
[
"\u660c\u5e73",
1
]
],
"hoverAnimation": true,
"label": {
"show": true,
"margin": 8
},
"logBase": 10,
"seriesLayoutBy": "column",
"lineStyle": {
"show": true,
"width": 1,
"opacity": 1,
"curveness": 0,
"type": "solid"
},
"areaStyle": {
"opacity": 0
},
"zlevel": 0,
"z": 0
}
],
"legend": [
{
"data": [
"\u6e05\u5317\u5f55\u53d6\u4eba\u6570"
],
"selected": {},
"show": true,
"padding": 5,
"itemGap": 10,
"itemWidth": 25,
"itemHeight": 14,
"backgroundColor": "transparent",
"borderColor": "#ccc",
"borderWidth": 1,
"borderRadius": 0,
"pageButtonItemGap": 5,
"pageButtonPosition": "end",
"pageFormatter": "{current}/{total}",
"pageIconColor": "#2f4554",
"pageIconInactiveColor": "#aaa",
"pageIconSize": 15,
"animationDurationUpdate": 800,
"selector": false,
"selectorPosition": "auto",
"selectorItemGap": 7,
"selectorButtonGap": 10
}
],
"tooltip": {
"show": true,
"trigger": "item",
"triggerOn": "mousemove|click",
"axisPointer": {
"type": "line"
},
"showContent": true,
"alwaysShowContent": false,
"showDelay": 0,
"hideDelay": 100,
"enterable": false,
"confine": false,
"appendToBody": false,
"transitionDuration": 0.4,
"textStyle": {
"fontSize": 14
},
"borderWidth": 0,
"padding": 5,
"order": "seriesAsc"
},
"xAxis": [
{
"show": true,
"scale": false,
"nameLocation": "end",
"nameGap": 15,
"gridIndex": 0,
"inverse": false,
"offset": 0,
"splitNumber": 5,
"minInterval": 0,
"splitLine": {
"show": true,
"lineStyle": {
"show": true,
"width": 1,
"opacity": 1,
"curveness": 0,
"type": "solid"
}
},
"data": [
"\u897f\u57ce",
"\u4e1c\u57ce",
"\u6d77\u6dc0",
"\u671d\u9633",
"\u660c\u5e73"
]
}
],
"yAxis": [
{
"show": true,
"scale": false,
"nameLocation": "end",
"nameGap": 15,
"gridIndex": 0,
"inverse": false,
"offset": 0,
"splitNumber": 5,
"minInterval": 0,
"splitLine": {
"show": true,
"lineStyle": {
"show": true,
"width": 1,
"opacity": 1,
"curveness": 0,
"type": "solid"
}
}
}
],
"title": [
{
"show": true,
"text": "\u6e05\u5317\u5f55\u53d6\u4eba\u6570",
"target": "blank",
"subtarget": "blank",
"left": "center",
"bottom": "1%",
"padding": 5,
"itemGap": 10,
"textAlign": "auto",
"textVerticalAlign": "auto",
"triggerEvent": false
}
],
"toolbox": {
"show": true,
"orient": "horizontal",
"itemSize": 15,
"itemGap": 10,
"left": "80%",
"feature": {
"saveAsImage": {
"type": "png",
"backgroundColor": "auto",
"connectedBackgroundColor": "#fff",
"show": true,
"title": "\u4fdd\u5b58\u4e3a\u56fe\u7247",
"pixelRatio": 1
},
"restore": {
"show": true,
"title": "\u8fd8\u539f"
},
"dataView": {
"show": true,
"title": "\u6570\u636e\u89c6\u56fe",
"readOnly": false,
"lang": [
"\u6570\u636e\u89c6\u56fe",
"\u5173\u95ed",
"\u5237\u65b0"
],
"backgroundColor": "#fff",
"textareaColor": "#fff",
"textareaBorderColor": "#333",
"textColor": "#000",
"buttonColor": "#c23531",
"buttonTextColor": "#fff"
},
"dataZoom": {
"show": true,
"title": {
"zoom": "\u533a\u57df\u7f29\u653e",
"back": "\u533a\u57df\u7f29\u653e\u8fd8\u539f"
},
"icon": {},
"filterMode": "filter"
},
"magicType": {
"show": true,
"type": [
"line",
"bar",
"stack",
"tiled"
],
"title": {
"line": "\u5207\u6362\u4e3a\u6298\u7ebf\u56fe",
"bar": "\u5207\u6362\u4e3a\u67f1\u72b6\u56fe",
"stack": "\u5207\u6362\u4e3a\u5806\u53e0",
"tiled": "\u5207\u6362\u4e3a\u5e73\u94fa"
},
"icon": {}
}
}
},
"visualMap": {
"show": true,
"type": "continuous",
"min": 0,
"max": 100,
"inRange": {
"color": [
"#50a3ba",
"#eac763",
"#d94e5d"
]
},
"calculable": true,
"inverse": false,
"splitNumber": 5,
"hoverLink": true,
"orient": "vertical",
"padding": 5,
"showLabel": true,
"itemWidth": 20,
"itemHeight": 140,
"borderWidth": 0
}
};
chart_b74fc495f77544f5a15f5a3814366245.setOption(option_b74fc495f77544f5a15f5a3814366245);
</script>
</body>
</html>использовать Chrome Откройте в браузере веб-страницу , Эффект следующий :


Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


