Продвинутая версия Threejs: построение трехмерной сцены на основе vite+vue3+threejs
В предыдущих главах мы создавали трехмерные сцены с помощью HTML+JS. Начиная с этой главы, мы будем использовать vite+vue3+threejs для создания трехмерных сцен.
Создание среды проекта
Откройте диспетчер терминалов vscode и введите следующую команду
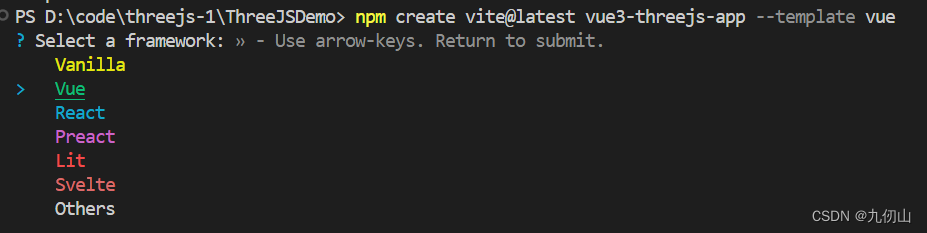
npm create vite@latest vue3-threejs-app --template vueВо всплывающем напоминании о рамке выбора нажмите клавиши вверх и вниз, выберите Vue и нажмите Enter.

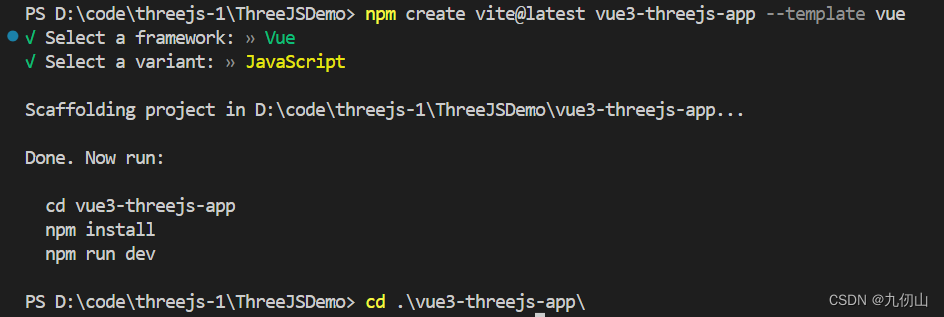
Выберите JavaScript и нажмите Enter. Подскажет, что создание проекта завершено.

Введите cd vue3-threejs-app, войдите в папку и введите npm install, чтобы установить зависимости, необходимые для проекта. Введите npm run dev, чтобы запустить и увидеть эффект.

Структура каталогов
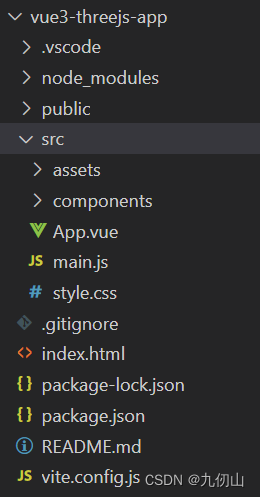
После создания проекта Структура каталоги, как показано ниже

Публичный каталог используется для хранения статических файлов. Каталог src используется для хранения исходного кода. Каталог ресурсов используется для хранения статических ресурсов, таких как изображения, шрифты и т. д. каталог компонентов используется для хранения компонентов App.vue — корневой компонент приложения. main.js — это входной файл приложения. vite.config.ts файл конфигурации vite
Установить триджс
Войдите в терминалnpm install three Установить триджс
Четко определите содержимое и формат страницы App.vue по умолчанию.
Изучите компонент HelloWorld и содержимое причины в App.vue, создайте новый div с идентификатором сцены в качестве контейнера трехмерной сцены. Код в App.vue выглядит следующим образом.
<template>
<div id="scene">
</div>
</template>
<script setup>
</script>
<style scoped>
</style>Очистите стили в style.css, очистите поля и отступы.
* {
margin: 0;
padding: 0;
}Создайте новую папку 3dModules.
В общей папке создайте новую папку 3dModules.,Используется для хранения файлов трехмерных моделей.,Скопируйте в эту папку файл Motor03.gltf, который будет отображаться на странице.
Создайте новую папку утилит.
Загрузите макет в папку src. новую папку утилит.,Используется для хранения js-кода инструмента.,Создайте новый файл Motor3d.js в этой папке.,Этот файл используется для создания трехмерных сцен с помощью Threejs.,И смонтируйте его на div для отображения.
Представляем файлы библиотеки Threejs, контроллер треков и загрузчик GLTF.
Добавьте файл библиотеки Threejs в Motor3d.js, а также файлы контроллера пути и GLTLoader.
import * as THREE from 'three'//Импортировать основную библиотеку Three.js
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls' //Импортируем контроллер пути
import { GLTFLoader } from 'three/examples/jsm/loaders/GLTFLoader'//Импортировать загрузчик GLTFМодельСоздайте класс Motor3d и экспортируйте его.
Создайте новый класс Motor3d в Motor3d.js и экспортируйте его, используя метод экспорта по умолчанию.
class motor3d {
}
export default motor3dСоздать конструктор
Чтобы лучше использовать модуль Motor3d, мы создаем конструктор в классе Motor3d для инициализации объекта Motor3d;
class motor3d {
constructor(selector) {
this.container = document.querySelector(selector)//получатьконтейнер this.scene
this.camera
this.renderer
this.controls
this.init() //инициализация
this.animate()//Loopфункция
}
} Создать функцию инициализации()
После создания структуры Function давайте создадим функцию инициализации(),Долженфункцияиспользуется для Сцена инициализации、камера、свет、Рендереры и т. д.
init() {
// Сцена инициализации
this.initScene()
// Инициализировать вспомогательную ось
this.initAxesHelper()
// Инициализация освещения
this.initLight()
// Инициализировать камеру
this.initCamera()
// Инициализировать рендерер
this.initRender()
// Инициализировать контроллер пути
this.initControls()
// Отслеживайте изменения размера сцены и повторно визуализируйте размер.
window.addEventListener('resize',this.onWindowResize.bind(this))
}Создайте функцию initScene().
Функция initScene() используется для создания экземпляров сцен Threejs.
initScene() {
this.scene = new THREE.Scene()
this.scene.background = new THREE.Color(0xa0a0a0)
}Создайте функцию initAxesHelper().
Функция initAxesHelper() используется для добавления вспомогательных осей к сцене, чтобы помочь нам лучше понять информацию о сцене.
initAxesHelper() {
const axesHelper = new THREE.AxesHelper(5)
this.scene.add(axesHelper)
}Создайте функцию initLight().
Функция initLight() используется для инициализации источников света и добавления их на сцену.
initLight() {
const hesLight = new THREE.HemisphereLight(0xffffff,0x444444)
hesLight.intensity = 0.6
this.scene.add(hesLight)
const dirLight = new THREE.DirectionalLight()
dirLight.position.set(5,5,5)
this.scene.add(dirLight)
}Создайте функцию initCamera().
Функция initCamera() используется для инициализации камеры.
initCamera() {
this.camera = new THREE.PerspectiveCamera(75,window.innerWidth / window.innerHeight,0.1,100)
this.camera.position.set(1.5,1.5,1.5)
}Создайте функцию initRender().
Создайте функцию initRender() для инициализации средства рендеринга.
initRender() {
this.renderer = new THREE.WebGLRenderer({antialias:true})//Устанавливаем сглаживание
//Устанавливаем соотношение пикселей экрана
this.renderer.setPixelRatio(window.devicePixelRatio)
//Размер рендеринга
this.renderer.setSize(window.innerWidth,window.innerHeight)
// Добавить в корзину
this.container.appendChild(this.renderer.domElement)
}Создать функцию рендеринга()
render() {
this.renderer.render(this.scene,this.camera)
}Создайте функцию анимации().
animate() {
this.renderer.setAnimationLoop(this.render.bind(this))
}Создайте функцию initControls().
initControls() {
this.controls = new OrbitControls(this.camera,this.renderer.domElement)
}Создайте функцию onWindowResize().
onWindowResize() {
this.camera.aspect = window.innerWidth / window.innerHeight
this.camera.updateProjectionMatrix()//Обновить матрицу, проецировать 3D-контент на 2D-экран для преобразования
this.renderer.setSize(window.innerWidth,window.innerHeight)
}На этом этапе мы в основном завершили построение трехмерной сцены. Мы добавили файл Motor3d.js в App.vue и создали экземпляр объекта в onMounted(). Код в App.vue выглядит следующим образом.
<template>
<div id="scene">
</div>
</template>
<script setup>
import motor3d from './utils/motor3d';
import { onMounted } from 'vue';
onMounted(()=>{
new motor3d('#scene')
})
</script>
<style scoped>
</style>Обновляем браузер и видим, что 3D-сцена построена.

инициализировать объект
Затем мы добавляем модель в 3D-сцену. Сначала мы создаем метод для добавления файла GLTF.
Добавьте метод addGLTFModel(modelName)
// Загрузка модели
addGLTFModel(modelName) {
return new Promise((resolve,reject) => {
const loader = new GLTFLoader().setPath('3dModels/')
loader.load(modelName,(gltf) =>{
console.log(gltf);
this.scene.add(gltf.scene)
resolve(this.modelName + 'Модель успешно добавлена')
})
})
}Создайте метод initMesh().
Создайте метод initMesh().,Вызовите метод addGLTFModel() выше в этом методе.,И передайте имя файла GLTF в папке 3dModels.
initMesh() {
this.addGLTFModel('motor03.gltf')
}Вызовите метод initMesh() в методе init().
init() {
// Сцена инициализации
this.initScene()
// Инициализировать вспомогательную ось
this.initAxesHelper()
// Инициализация освещения
this.initLight()
// Инициализировать сетку
this.initMesh()
// Инициализировать камеру
this.initCamera()
// Инициализировать рендерер
this.initRender()
// Инициализировать контроллер пути
this.initControls()
// Отслеживайте изменения размера сцены и повторно визуализируйте размер.
window.addEventListener('resize',this.onWindowResize.bind(this))
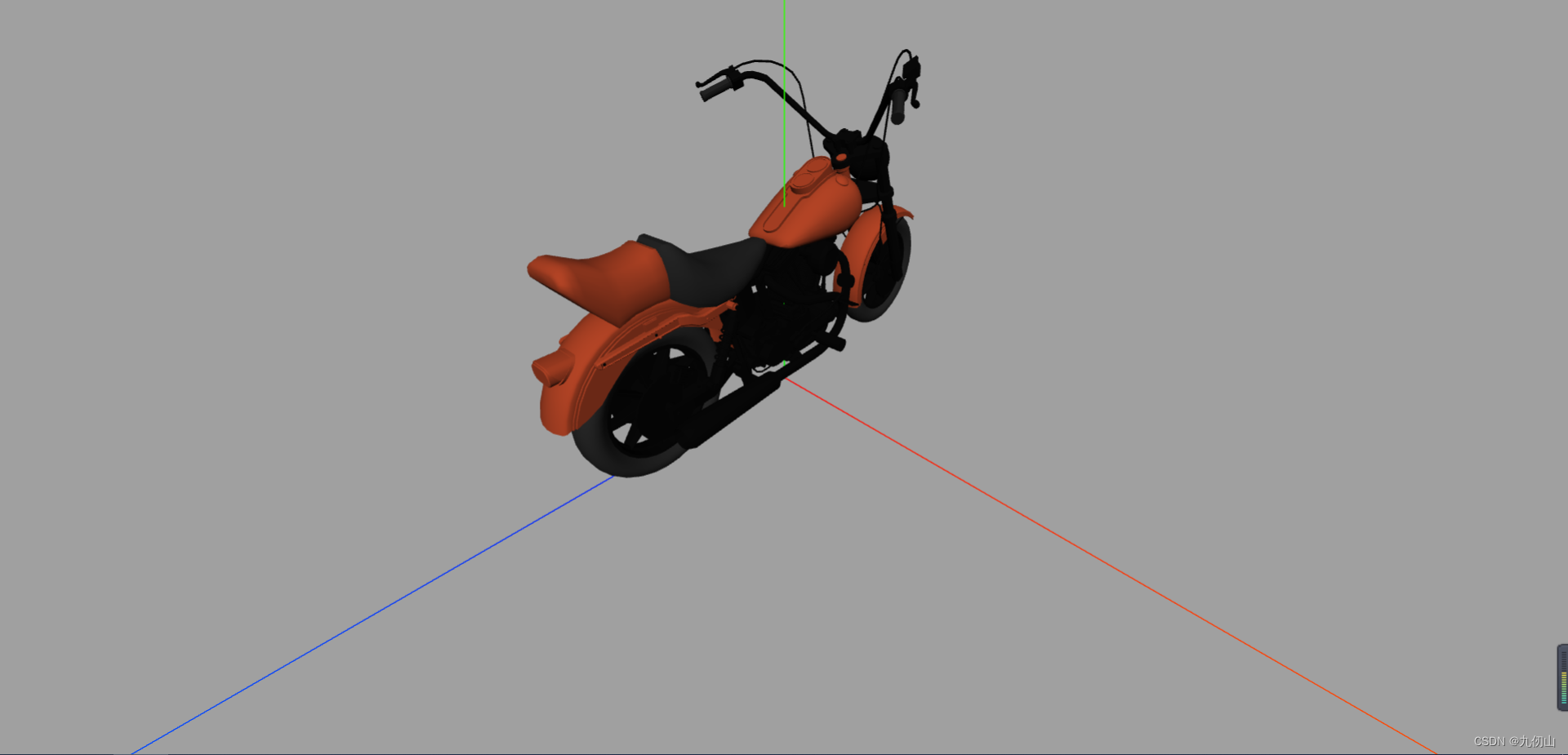
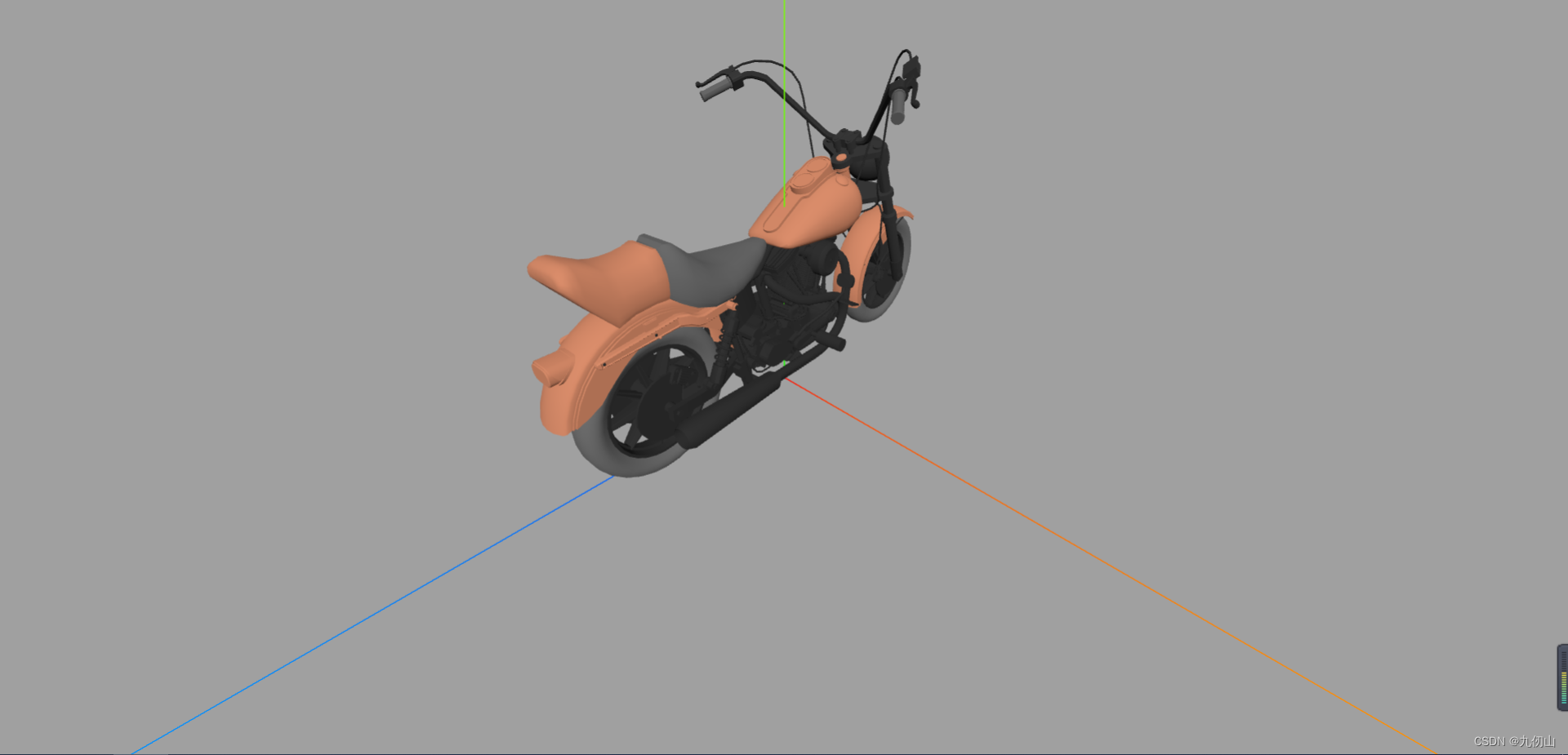
}Обновите браузер, чтобы увидеть эффект.

Здесь мы столкнулись с проблемой отличия цвета от моделей Threejs и gltf, которые мы видели ранее. Добавьте следующий код в функцию инициализации рендерера.
//Решаем проблему загрузки формата gltf. Модель текстурной карты, отличающаяся от исходного изображения.
this.renderer.outputEncoding = THREE.sRGBEncoding;Обновите браузер и проблема решена

Хорошо, вот как создать трехмерную сцену Threejs на основе vite+vue3+threejs. Если вам это нравится, ставьте лайк, подписывайтесь и собирайте!

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


