Привязка ввода формы Vue
Каталог статей
- 1. Введение
- 2. Поле ввода однострочного текста.
- 3. Многострочное поле ввода текста.
- 4. Флажок
- 5. Радиокнопка
- 6. Поле выбора
- 7. Привязка ценностей
- 8. Пример: регистрация пользователя.
1. Введение
Привязка данных элементов управления формой заключается в использованииv-modelреализовано по инструкции,Он автоматически выбирает правильный метод обновления элемента в зависимости от типа элемента управления. Поскольку элементы управления формой имеют разные типы,Например, поле ввода текста, флажок, переключатель, поле выбора и т. д.,v-modelИнструкции также будут различаться при применении к разным элементам управления формой.。
2. Поле ввода однострочного текста.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id = "app">
<input :value="message" @input="message = $event.target.value" />
<p>message:{{message}}</p>
</div>
<script src="https://unpkg.com/vue@next"></script>
<script>
const vm = Vue.createApp({
data() {
return {
message: «Java — это просто»
}
}
}).mount('#app');
</script>
</body>
</html>
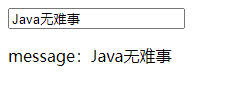
существовать<input>в элементе,Установите «Hello Vue.js», используя атрибут value.,использоватьv-modelДиректива связывает выражениеmessage,Соответствующим атрибутом данных является сообщение.
Из результатов рендеринга выше видно, что,В поле ввода текста отображается значение сообщения атрибута данных.,И не видел этого<input>элементарныйvalueзначение атрибута。Это потому, чтоДиректива v-model игнорирует начальные значения атрибутов value,checked и selected всех элементов формы и всегда использует атрибуты данных текущего активного экземпляра в качестве источника данных.。我们应该总是существоватьJavaScriptОбъявить начальное значение в скрипте,或者существовать组件的dataОбъявить начальную стоимость в опции。
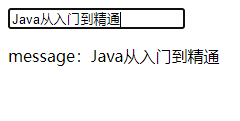
Введите данные в текстовое поле, и вы увидите, что содержимое под полем ввода также изменится одновременно.

Когда пользователь вводит данные,Пробелы часто вводятся случайно до и после выборочных данных.,Или случайно включите символы табуляции при вставке данных.,Данные формы обычно передаются на сервер.,Поэтому вам необходимо написать код JavaScript, чтобы выполнить некоторую проверку данных перед их отправкой.,Включая удаление пробелов до и после данных.。Директива v-model предоставляет модификатор обрезки, который может помочь нам автоматически фильтровать пустые символы в начале и конце входных данных.,Измените приведенный выше код следующим образом:
<input type="text" v-model.trim="message" value="Hello Vue.js">В дополнение к модификатору обрезки директива v-model также может использовать следующие два модификатора.
- .lazy По умолчанию v-модель синхронизирует значение поля ввода с данными после запуска каждого события ввода.,Если этот модификатор используется,Оно будет преобразовано в событие изменения для синхронизации.
- .число Если вы хотите автоматически преобразовывать входные данные пользователя в числовой тип, вы можете добавить числовой модификатор в v-модель. Это часто бывает полезно, поскольку значение элемента ввода HTML всегда возвращает строку, даже если type="number". Если значение не может быть проанализировано функцией parseFloat(), возвращается исходное значение.
3. Многострочное поле ввода текста.
<textarea v-model="message"></textarea>4. Флажок
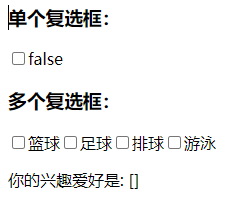
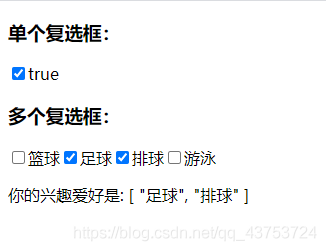
Когда флажок используется отдельно или когда несколько флажков используются вместе, значение, привязанное к v-модели, будет другим. В первом случае связанное значение является логическим значением. Если он выбран, значение истинно. не выбран, значение false ;Последний привязан к тому же массиву, и значение выбранного флажка будет сохранено в массиве.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id = "app">
<h3>одинокийфлажок:</h3>
<input id="agreement" type="checkbox" v-model="isAgree">
<label for="agreement">{{ isAgree }}</label>
<h3>Несколькофлажок:</h3>
<input id="basketball" type="checkbox" значение = «баскетбол» v-model="interests">
<label for="basketball">баскетбол</label>
<input id="football" type="checkbox" значение="футбол" v-model="interests">
<label for="football">футбол</label>
<input id="volleyball" type="checkbox" value="волейбол" v-model="interests">
<label for="volleyball">волейбол</label>
<input id="swim" type="checkbox" значение = «плавание» v-model="interests">
<label for="swim">плавать</label>
<p>Каковы ваши интересы и хобби?: {{ interests }}</p>
</div>
<script src="https://unpkg.com/vue@next"></script>
<script>
const vm = Vue.createApp({
data() {
return {
isAgree: false,
interests: []
}
}
}).mount('#app');
</script>
</body>
</html>Результат рендеринга:


5. Радиокнопка
Когда переключатель выбран, значение атрибута данных, связанного с директивой v-model, будет установлено в значение переключателя.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id = "app">
<input id="male" type="radio" value="1" v-model="gender">
<label for="male">мужской</label>
<br>
<input id="female" type="radio" value="0" v-model="gender">
<label for="female">женский</label>
<br>
<span>пол:{{ gender }}</span>
</div>
<script src="https://unpkg.com/vue@next"></script>
<script>
const vm = Vue.createApp({
data() {
return {
gender: ''
}
}
}).mount('#app');
</script>
</body>
</html>

Если выбран «Мужской», значение пола равно 1; если выбрано «Женский», значение пола равно 0. Для переключателей директива v-model прослушивает событие изменения.
6. Поле выбора
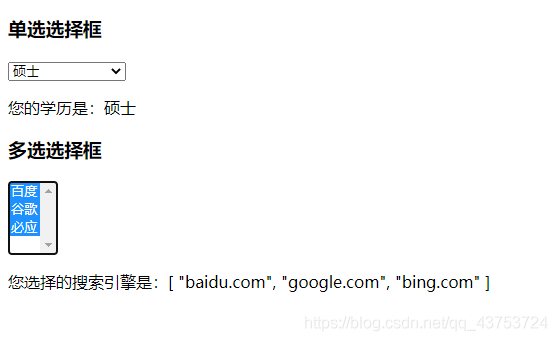
ˆ похож на флажок,Потому что поле выбора может быть выбором радио,Это также может быть множественный выбор(обозначение<select>элементарныйmultipleсвойство),поэтому,В этих двух случаях значение привязки v-модели будет разным. Одиночный выбор,Что ограничено, так это стоимость опциона(<option>элементvalueзначение атрибута);Множественный выбор,привязать к массиву,Значения всех выбранных опций сохраняются в массив.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id = "app">
<h3>поле выбора радио</h3>
<select v-model="education">
<option disabled value="">Пожалуйста, выберите свою академическую квалификацию</option>
<option>средняя школа</option>
<option>Бакалавриат</option>
<option>владелец</option>
<option>доктор философии</option>
</select>
<p>Какова ваша академическая квалификация?:{{ education }}</p>
<h3>Поле выбора множественного выбора</h3>
<select v-model="searches" multiple>
<option v-for="option in options" :value="option.value">
{{ option.text }}
</option>
</select>
<p>Выбранная вами поисковая система:{{ searches }}</p>
</div>
<script src="https://unpkg.com/vue@next"></script>
<script>
const vm = Vue.createApp({
data() {
return {
education: '',
searches: [],
options: [
{text: «Байду», value: 'baidu.com'},
{text: 'Google', value: 'google.com'},
{text: «Бинг», value: 'bing.com'}
]
}
}
}).mount('#app');
</script>
</body>
</html>
Поле радиовыбора v-модели привязано к атрибуту данных education. Когда выбрано «Master», значением education является строка «Master». Поле выбора с множественным выбором привязано к поиску по атрибуту данных (тип массива). Если одновременно выбраны Baidu, Google и Bing, значением будет ["baidu.com", "google.com", "bing". .com"].
重复的элемент可以使использоватьv-forРендеринг командного цикла,Множественный выбор здесь Выбрать параметры коробкиэлемент<option>就是使использоватьv-forоказанный,Все, что нам нужно сделать, это извлечь часть данных,Организовано в объект или массив.,Он определяется в опции данных экземпляра компонента.
Для поля выбора v-модели прослушиваются изменения.
7. Привязка ценностей
v-модель имеет соглашения по умолчанию для различных элементов управления формой и связанных значений. Например, один флажок привязан к логическому значению, несколько флажков привязаны к массиву, а значение атрибута значения выбранного флажка сохраняется в массиве. Иногда вам может потребоваться изменить правила привязки по умолчанию, тогда вы можете использовать v-bind для привязки значения к динамическому атрибуту текущего экземпляра действия, причем значение этого атрибута не обязательно должно быть строкой.
7.1 Флажок
При использовании флажка,существовать<input>элемент上可以使использовать两个特殊的свойствоtrue-valueиfalse-value来обозначение选中状态下и未选中状态下v-modelКакова связанная стоимость?。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id = "app">
<input id="agreement" type="checkbox" v-model="isAgree"
true-value="yes"
false-value="no">
<label for="agreement">{{ isAgree }}</label>
</div>
<script src="https://unpkg.com/vue@next"></script>
<script>
const vm = Vue.createApp({
data() {
return {
isAgree: false
}
}
}).mount('#app');
</script>
</body>
</html>


Значение атрибута данных isAgree изначально равно false. Когда флажок установлен, его значением является значение атрибута true-value: да. После снятия флажка его значением является значение атрибута false-value. : нет. Атрибут истинного значения и атрибут ложного значения также могут использовать v-bind для привязки их к атрибуту данных в опции данных. Код выглядит следующим образом:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id = "app">
<!-- <input id="agreement" type="checkbox" v-model="isAgree"
true-value="yes"
false-value="no"> -->
<input id="agreement" type="checkbox" v-model="isAgree"
:true-value="trueVal"
:false-value="falseVal">
<label for="agreement">{{ isAgree }}</label>
</div>
<script src="https://unpkg.com/vue@next"></script>
<script>
const vm = Vue.createApp({
data() {
return {
isAgree: false,
trueVal: 'настоящий',
falseVal: 'Фальшивый'
}
}
}).mount('#app');
</script>
</body>
</html>Значение атрибута данных isAgree изначально равно false. Когда флажок установлен, его значением является значение атрибута данных trueVal, связанное с true-value: true. После снятия флажка его значением являются данные, связанные с ним. ложное значение. Значение атрибута falseVal: false. Как показано ниже



7.2 Радиокнопки
При выборе,Значение атрибута данных, привязанного к v-модели, по умолчанию установлено равным значению переключателя.,可以使использоватьv-bindВоля<inout>Юньнань Суvalueсвойство再绑定到另一个数据свойство上,Выбранное значение — это значение атрибута данных, привязанного к атрибуту значения. Код выглядит следующим образом:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id = "app">
<input id="male" type="radio" v-model="gender"
:value="genderVal[0]">
<label for="male">мужской</label>
<br>
<input id="female" type="radio" v-model="gender"
:value="genderVal[1]" >
<label for="female">женский</label>
<br>
<span>пол:{{ gender }}</span>
</div>
<script src="https://unpkg.com/vue@next"></script>
<script>
const vm = Vue.createApp({
data() {
return {
gender: '',
genderVal: ['красивый парень', 'Красота']
}
}
}).mount('#app');
</script>
</body>
</html>

7.3 Параметры поля выбора
После выбора контента через поле выбора,Его стоимость равна стоимости опциона.(<option>элементарныйvalueзначение атрибута),Атрибут значения опции также можно привязать к атрибуту данных с помощью директивы v-bind. Код выглядит следующим образом:
<option v-for="option in options" v-bind:value="option.value">8. Пример: регистрация пользователя.
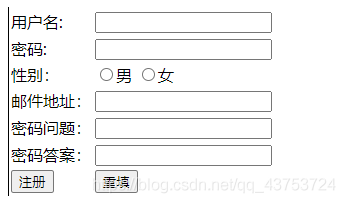
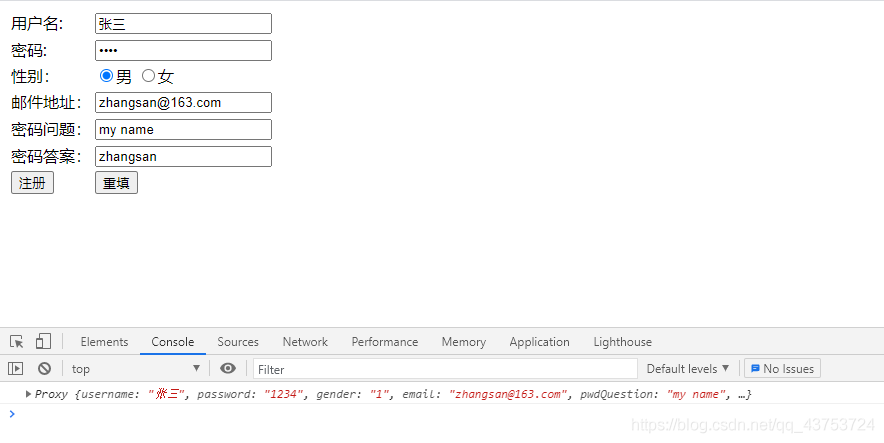
В одностраничном приложении регистрация пользователя использует Ajax для отправки данных на сервер при отправке. Формат данных принимает формат JSON. JSON — это подмножество синтаксиса объектов JavaScript. Перед отправкой формы обычно отправляются данные. сначала организуется как объект или массив javaScript, а затем преобразуется в строку JSON для отправки. Используя Vue.js, процесс организации данных в объекты становится чрезвычайно простым. Вы можете использовать директиву v-model для привязки элемента управления вводом к свойствам объекта, затем использовать директиву v-on для привязки события нажатия кнопки отправки и отправить объект непосредственно в функцию обработки событий. Полный код выглядит следующим образом:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>использовать户注册</title>
</head>
<body>
<div id = "app">
<form>
<table border="0">
<tr>
<td>использовать户名:</td>
<td>
<input type="text" name="username" v-model="user.username">
</td>
</tr>
<tr>
<td>пароль:</td>
<td>
<input type="password" name="password" v-model="user.password">
</td>
</tr>
<tr>
<td>пол:</td>
<td>
<input type="radio" name="gender" value="1" v-model="user.gender">мужской
<input type="radio" name="gender" value="0" v-model="user.gender">женский
</td>
</tr>
<tr>
<td>Адрес электронной почты:</td>
<td>
<input type="text" name="email" v-model="user.email">
</td>
</tr>
<tr>
<td>пароль问题:</td>
<td>
<input type="text" name="pwdQuestion" v-model="user.pwdQuestion">
</td>
</tr>
<tr>
<td>пароль答案:</td>
<td>
<input type="text" name="pwdAnswer" v-model="user.pwdAnswer">
</td>
</tr>
<tr>
<td>
<input type="submit" value="Зарегистрироваться" @click.prevent="register">
</td>
<td><input type="reset" value="Пополнить"></td>
</tr>
</table>
</form>
</div>
<script src="https://unpkg.com/vue@next"></script>
<script>
const vm = Vue.createApp({
data() {
return {
user: {
username: '',
password: '',
gender: '',
email: '',
pwdQuestion: '',
pwdAnswer: ''
}
}
},
methods: {
register: function(){
//Отправляем объект this.user напрямую
//...
console.log(this.user);
}
}
}).mount('#app');
</script>
</body>
</html>
Для кнопки «Отправить» мы использовали модификатор .prevent при привязке события клика. Это связано с тем, что этот пример завершается в функции ответа на событие клика для отправки регистрационных данных пользователя, и нам не нужно поведение отправки по умолчанию для кнопки «Отправить». поэтому используйте модификатор .prevent, чтобы предотвратить поведение отправки формы по умолчанию. Введите регистрационную информацию пользователя, а затем нажмите кнопку «Зарегистрироваться». В окне консоли браузера вы увидите следующую информацию о пользователе.


Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


