Примечания к исследованию Cypress 2. Установка Cypress в среде Windows
Введение
В предыдущей главе была представлена основа Cypress. Ниже приводится введение в установку Cypress.
Официальный сайтадрес:https://www.cypress.io/
Официальная документация:https://docs.cypress.io/guides/overview/why-cypress.html
Экологические требования
1、macOS 10.9 and above (64-bit only)
2、Linux Ubuntu 12.04 and above, Fedora 21 and Debian 8 (64-bit only)
3、Windows 7 and above
Здесь мы в основном знакомим с установкой Cypress под операционной системой Win10.
Примечание. Если вы используете npm Установить Кипарис, обязательно Node.js 8 или выше
Установите Node.js
Перед установкой cypress вам необходимо сначала использовать npm, а для установки npm вам понадобится только Установитьnode.js, поскольку npm интегрирован в новую версию Node.js.
Официальный сайтскачатьадрес:https://nodejs.org/en/download/,Вы можете использовать его сразу после загрузки msi.
Примечание. Доступ к указанному выше веб-сайту на английском языке может быть отложен.,Не могу открыть,ДоступенnodeКитайский сайтскачать:http://nodejs.cn/download/

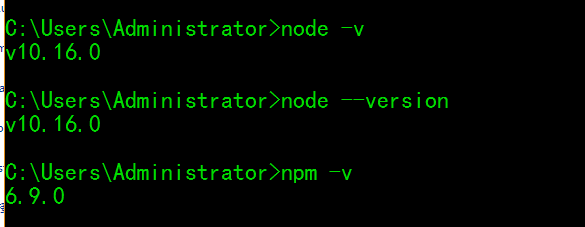
Убедитесь, что установка прошла успешно:

Узел здесь не последней версии, поскольку «Установка» была выпущена раньше. Введите нпм -v Номер версии может отображаться обычным образом, что доказывает, что node.js интегрирован с npm.
Если хочешь побыть один, установи НПМ также Может。
Установите npm отдельно.
Здесь мы в основном представляем метод отдельной установкиnpm. Если он у вас уже есть, игнорируйте его.
NPM — это инструмент управления пакетами, входящий в состав NodeJS.,Может решить многие проблемы при развертывании кода NodeJS.,Общие сценарии использования включают следующее:
1. Разрешить пользователям загружать сторонние пакеты, написанные другими, с сервера NPM для локального использования.
2. Разрешить пользователям запускать программы, написанные другими, с сервера NPM, загружать и устанавливать для локального использования.
3. Разрешить пользователям загружать пакеты или программы командной строки, которые они пишут, на сервер NPM для использования другими.
Поскольку была интегрирована новая версия nodejs нпм, так что раньше НПМ также Все вместе. Вы можете войти "npm -v», чтобы проверить успешность установки.
npm -vЕсли версия npm слишком низкая, вы также можете обновить версию npm с помощью следующей команды
npm install npm -gПрямая загрузка npm будет очень медленной. Сначала измените источник загрузки.
http://registry.npm.taobao.orgскачать
npm config set registry http://registry.npm.taobao.orgПосле завершения модификации проверьте, прошла ли модификация успешно.
npm config get registryСоздать файл package.json
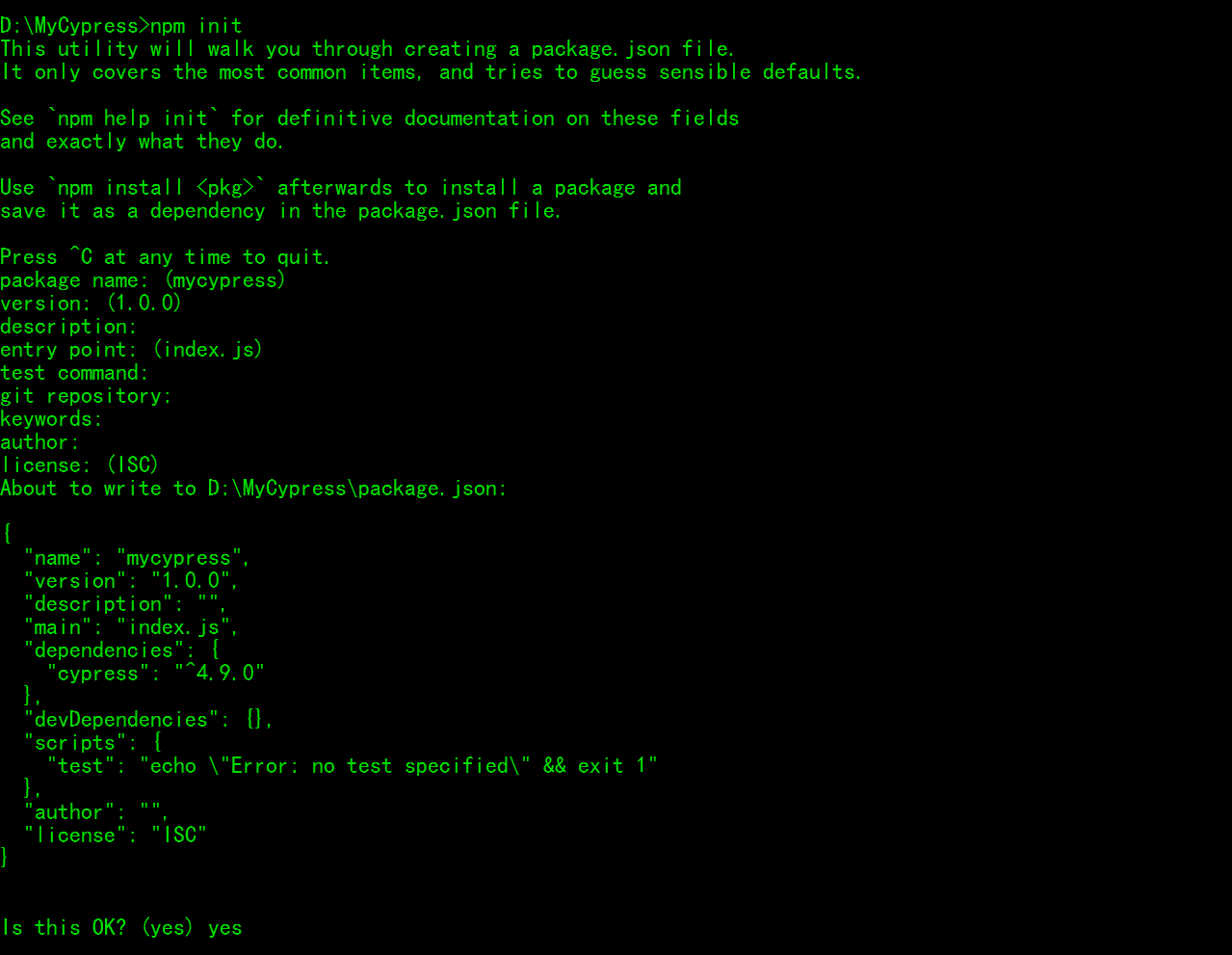
1. Создайте папку документов MyCypress, войдите в каталог, в который вы хотите установить MyCypress, а затем запустите npm. init Заказ
2. Просто нажмите Enter до конца и, наконец, введите «да».


3. Затем в вашей папке MyCypress будет создан файл package.json.

4. Этот документ также можно создать самостоятельно.,Обычно существует в корневом каталоге проекта.,Он определяет различные модули и информацию о конфигурации, необходимую для этого проекта (например, имя, версию, зависимости, сценарии и т. д.).
Установить Кипарис
Войдите в каталог кипариса и введите Заказ:
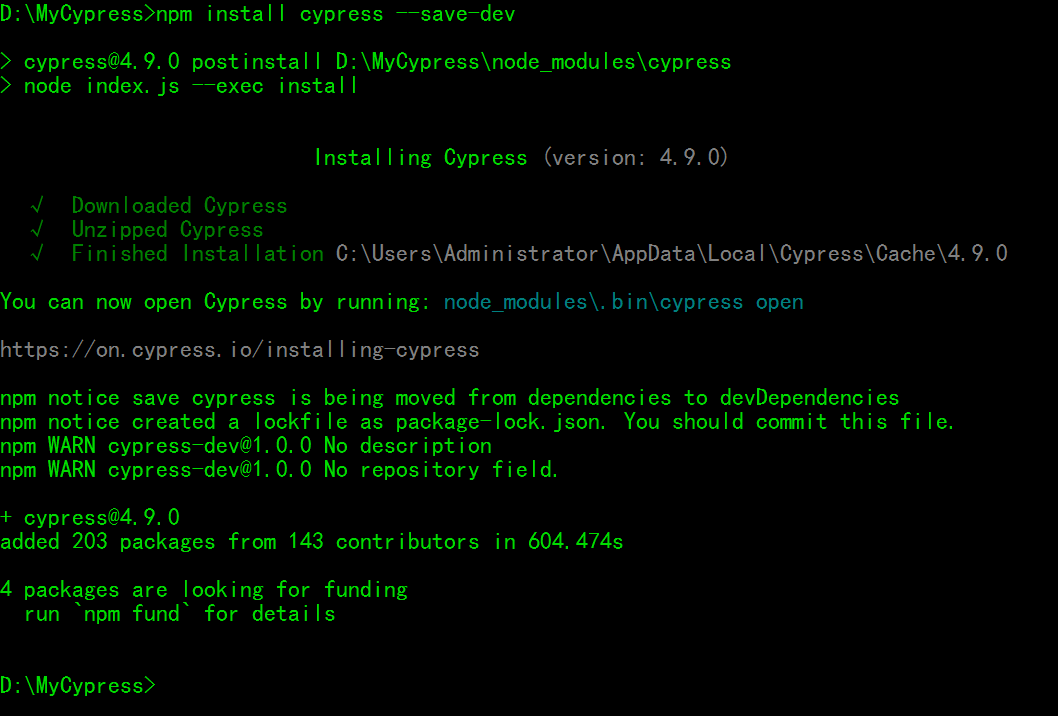
npm install cypress --save-devИз-за проблем с сетью или размера пакета он работает относительно медленно, пожалуйста, подождите терпеливо...

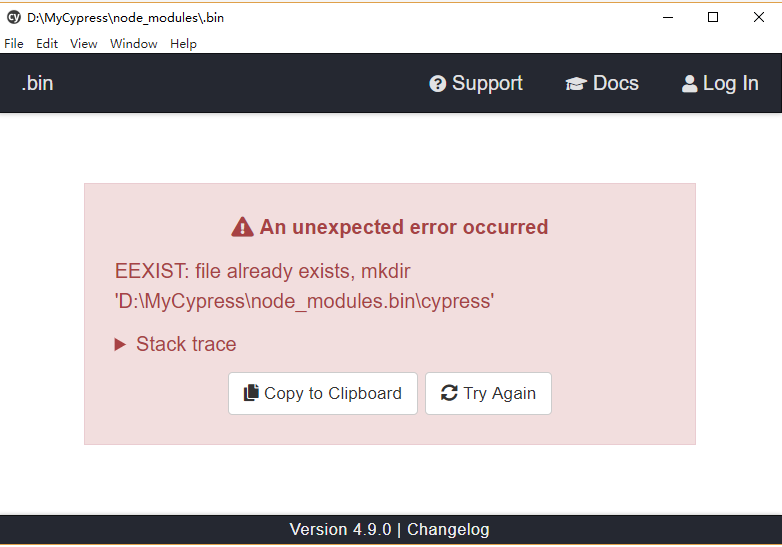
Примечание. Если возникла такая проблема, как сбой при установке, и вы хотите перезапустить установку, вы можете сначала удалить папку документов MyCypress и папку документов Cypress на диске C, как показано на рисунке:

После удаления вы можете повторно запустить вышеуказанный Заказ Установить.
Запустить Кипарис
Сначала перейдите в каталог node_modules/.bin.
cypress open
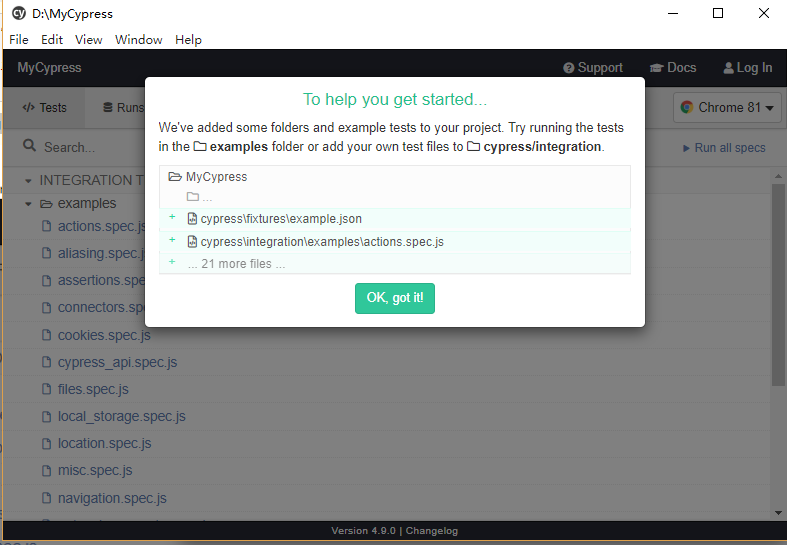
Стартовый интерфейс:

Создайте новый файл package.json в корневом каталоге D:\MyCypress.
{
"scripts": {
"cypress:open": "cypress open"
}
}После добавления это выглядит так:
{
"name": "cypress",
"version": "1.0.0",
"description": "",
"main": "index.js",
"dependencies": {},
"devDependencies": {
"cypress": "^4.9.0"
},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"cypress:open": "cypress open"
},
"author": "",
"license": "ISC"
}Способ 1: запуск npm
Введите заказ:
npm run cypress:openСейчас,Вы можете вызвать Заказ из корневого каталога проекта.,Как показано ниже:
D:\MyCypress>npm run cypress:open
> cypress-dev@1.0.0 cypress:open D:\MyCypress
> cypress openДалее вы можете увидеть правильный интерфейс запуска Cypress.

Способ 2: запуск exe
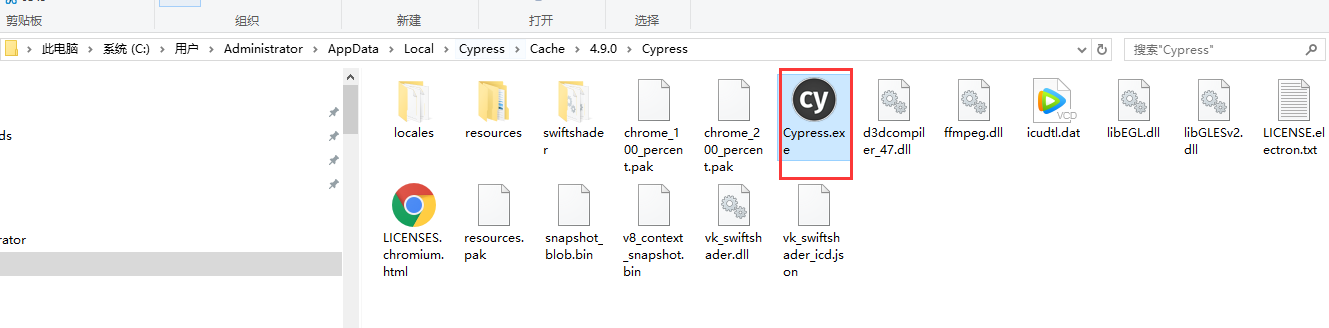
Вышеупомянутый метод запуска заключается в изменении сценариев файла package.json и добавлении «cypress:open»: «cypress open». Существует также способ прямого запуска программы .exe, который можно ввести в C:\Users\Administrator. \AppData\Local\Cypress\Cache\4.9.
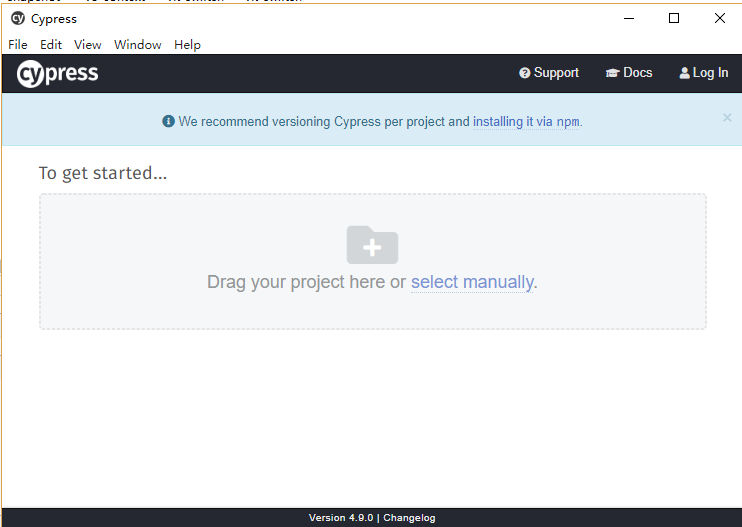
Дважды щелкните, чтобы запустить программу Cypress.exe.

результат:

Способ 3: запуск пряжи
https://classic.yarnpkg.com/zh-Hans/docs/install,скачать Установить Вот и все
Если Установить Npm, это может быть так:
npm install -g yarn
Посмотреть версию:

Запустить Кипарис Заказ:

После настройки package.json его также можно запустить следующим образом:

интерфейс:

кроме того,Пряжа также может восстановить Cypress,Заказ следующий:
yarn add cypress --devСпособ 4: запуск npx
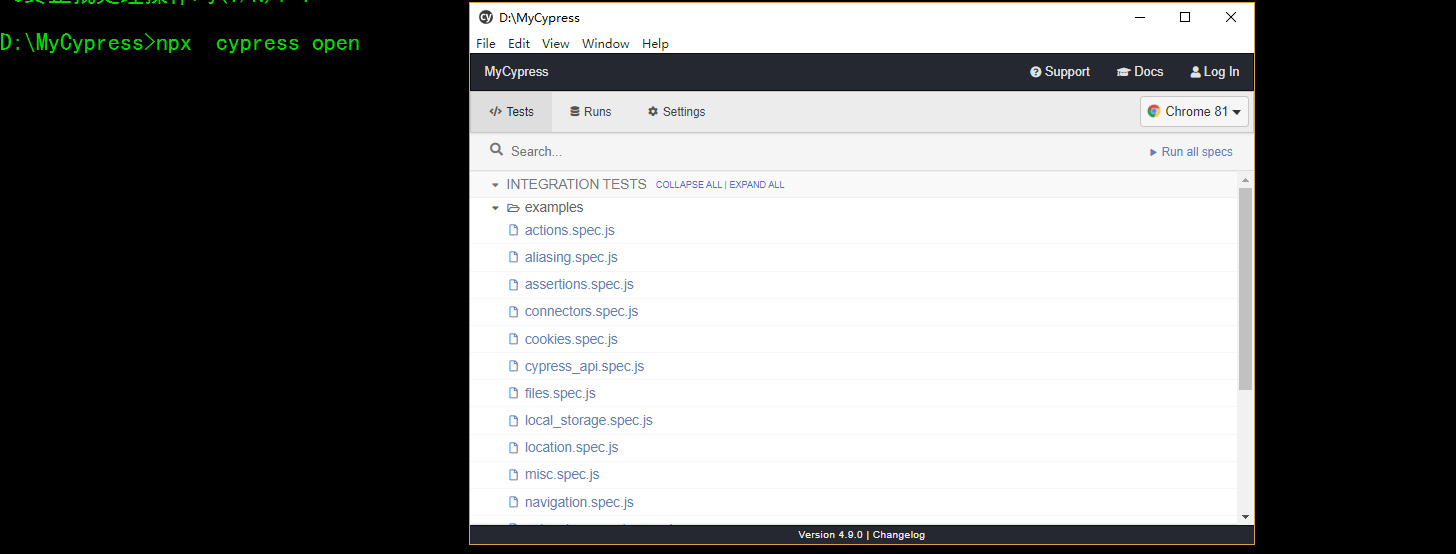
Откройте окно cmd в режиме администратора и введите:
npx cypress open
Официальное изложение дела
После его открытия вы увидите работоспособный пример. Вы увидите такую структуру каталогов:
cypress
├── fixtures
│ └── example.json
├── integration # Тестовый документ хранения
│ └── examples
│ ├── actions.spec.js
│ ├── aliasing.spec.js
│ ├── assertions.spec.js
│ ├── connectors.spec.js
│ ├── cookies.spec.js
│ ├── cypress_api.spec.js
│ ├── files.spec.js
│ ├── local_storage.spec.js
│ ├── location.spec.js
│ ├── misc.spec.js
│ ├── navigation.spec.js
│ ├── network_requests.spec.js
│ ├── querying.spec.js
│ ├── spies_stubs_clocks.spec.js
│ ├── traversal.spec.js
│ ├── utilities.spec.js
│ ├── viewport.spec.js
│ ├── waiting.spec.js
│ └── window.spec.js
├── plugins # Определите некоторые настройки и переменные инициализации
│ └── index.js
└── support # Мы можем извлечь некоторые общедоступные методы в качестве нашего частного заказа.
├── commands.js
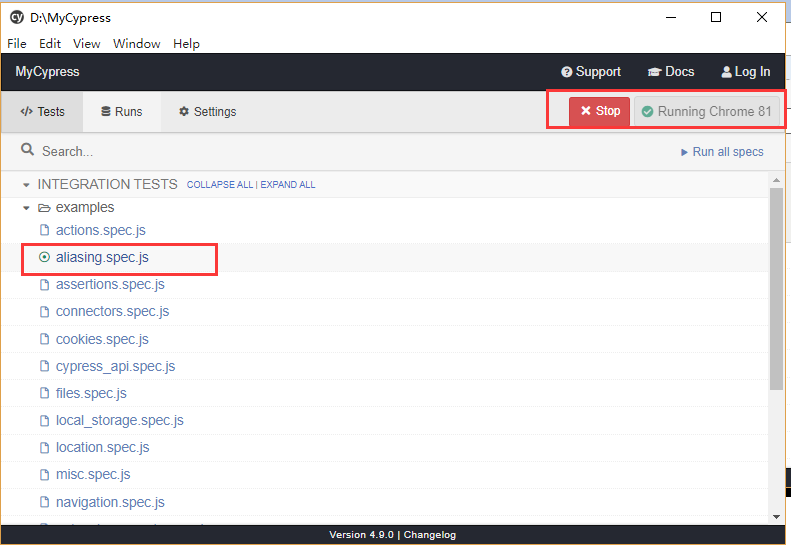
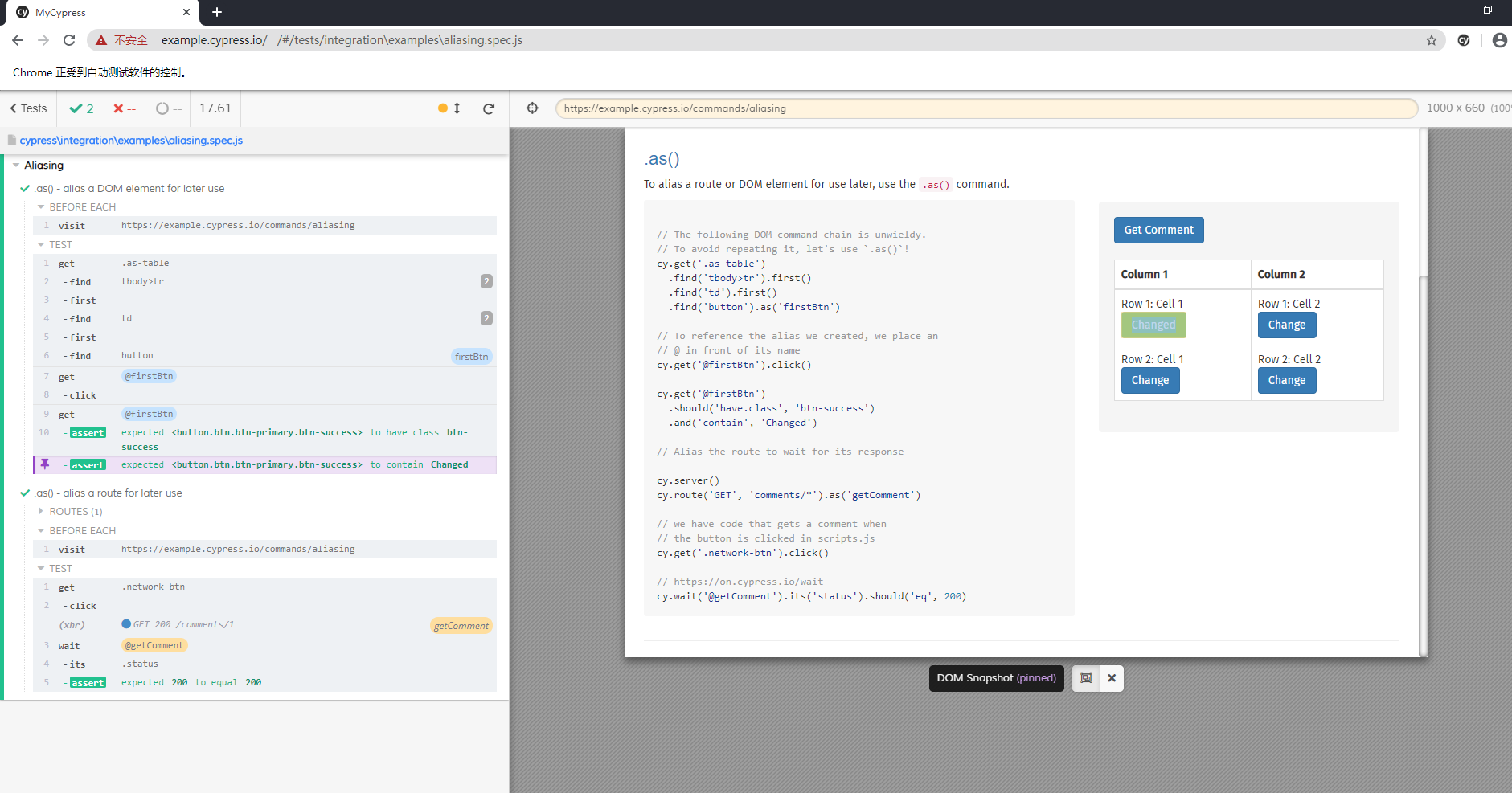
└── index.jsДважды щелкните, чтобы запустить этот js

Результаты запуска:

Подвести итог
Выше приведено руководство по установке инструмента Cypress. Если вы заинтересованы в разработке тестов Python, тестировании производительности и тестировании безопасности.,Вы можете присоединиться к группе по обмену обучением QQ,Растите вместе.

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


