Практика разработки ThinkPhp5 1: Создание среды и настройка инфраструктуры TP5 (постоянно обновляется и собирается для внимания)
Предисловие
Фреймворк PHP помогает ускорить разработку приложений, не только экономя время и помогая создавать более стабильные приложения, но и уменьшая дублирование кода. В этой статье используется графический режим для записи и изучения разработки thinkphp5. Она должна быть наиболее подробной и подходящей для новичков. Эта статья подходит для студентов, имеющих определенные знания PHP и HTML. , обновление этой серии будет очень медленным. Если это для новичков, укажите, есть ли какие-либо ошибки. Эта статья дает только общее представление о tp5.
1. Загрузите thinkphp5.0.10 и установите локальную среду.
Thinkphp5.0.10 скачать Скачать Xiaopi phpStudy Скачать возвышенное Text3 (инструменты разработки не имеют значения)
После завершения загрузки разархивируйте сжатый пакет thinkphp5 на рабочий стол, как показано на рисунке:

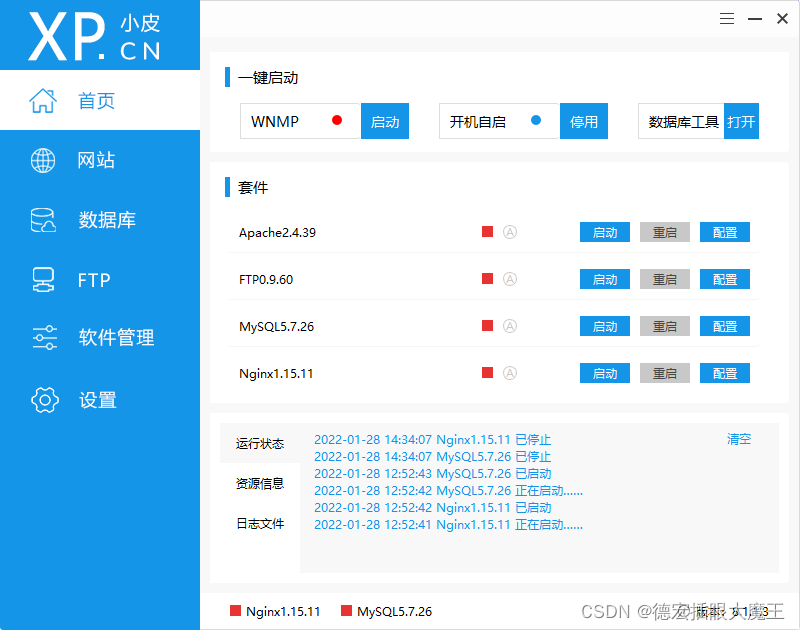
Установите и откройте загруженное приложение, как показано ниже:

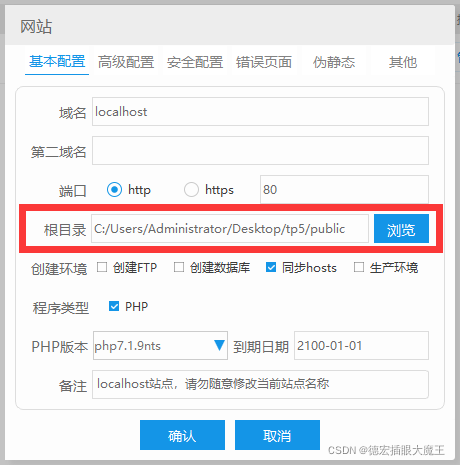
Затем измените каталог веб-сайта на каталог фреймворка и укажите общедоступную папку.

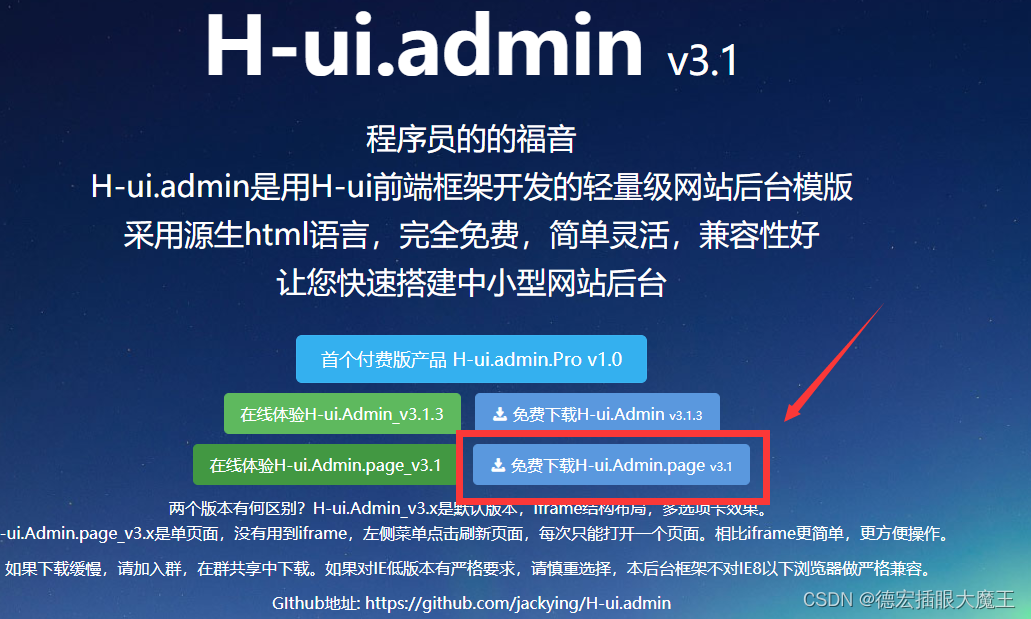
2. Загрузите шаблон серверной части H-UI.

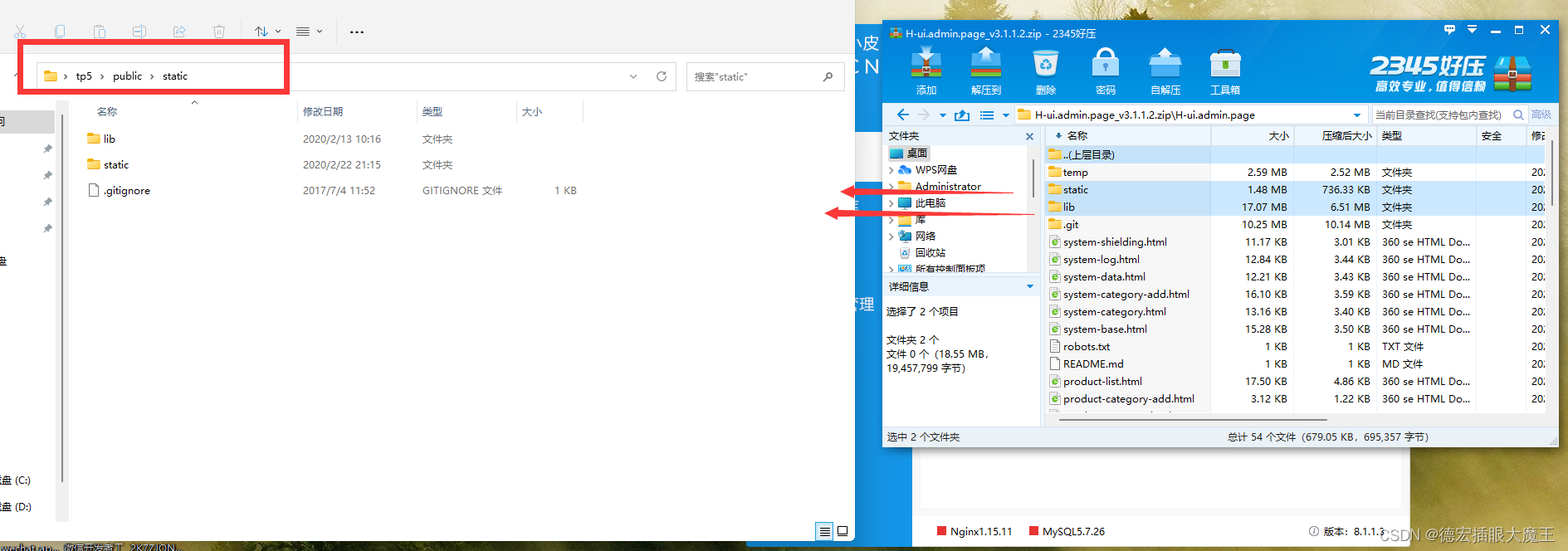
3. Введение статических файлов
Откройте папку tp5\public\static и поместите в эту папку скачанный файл стиля, как показано на рисунке:

4. Создайте домашнюю страницу внутренней страницы.
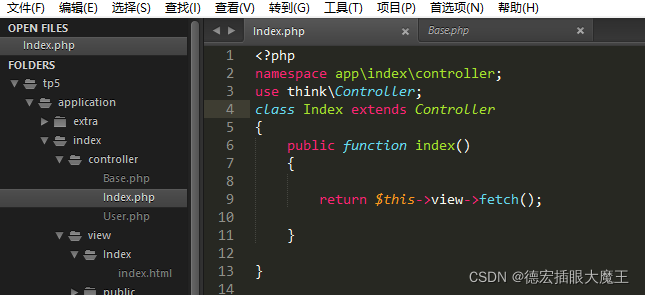
Сначала мы сначала создаем новую папку представления в папке tp5 tp5\application\index, а затем создаем новую папку индекса в представлении.

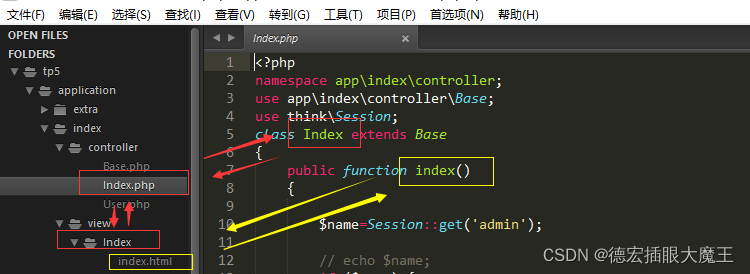
Вот ключевые моменты: Индекс имени файла в контроллере соответствует Индекс имени класса в этом файле и папка Index в представлении представления; индекс имени метода класса соответствует файлу представления представления (автор не восстановил исходное состояние, нужно только посмотреть на обрамленную часть, которая есть на самом деле). для TP5 не обязательно, но для TP6 нужно строго следовать стандартам)

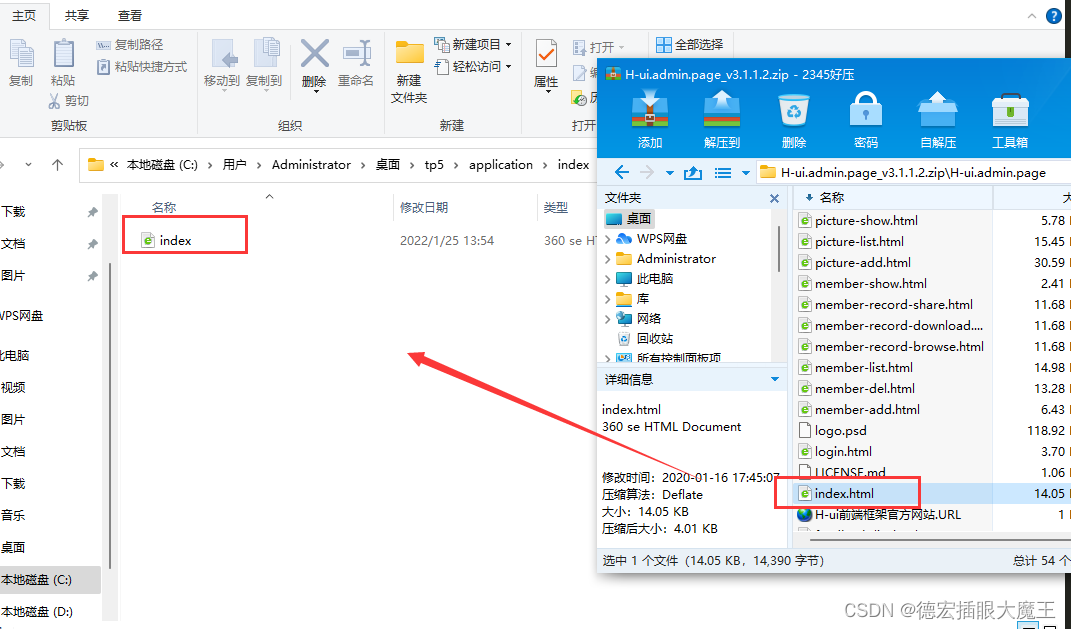
Затем поместите index.html H-Ui в view/Index, как показано на рисунке:

Измените Index.php под контроллером, чтобы:
<?php
namespace app\index\controller;
use think\Controller;
class Index extends Controller
{
public function index()
{
return $this->view->fetch();//视图文件渲染
}
}
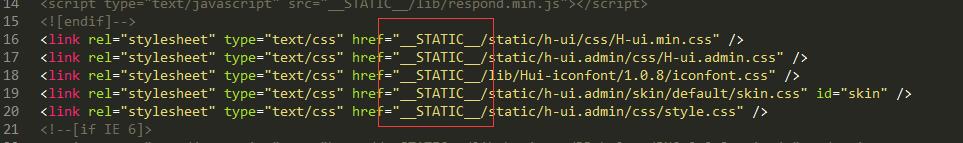
Затем измените файл стиля домашней страницы. Сначала найдите index.html под представлением. Замените lib и static на __STATIC__/static или __STATIC__/lib.

После завершения замены откройте phpstudy

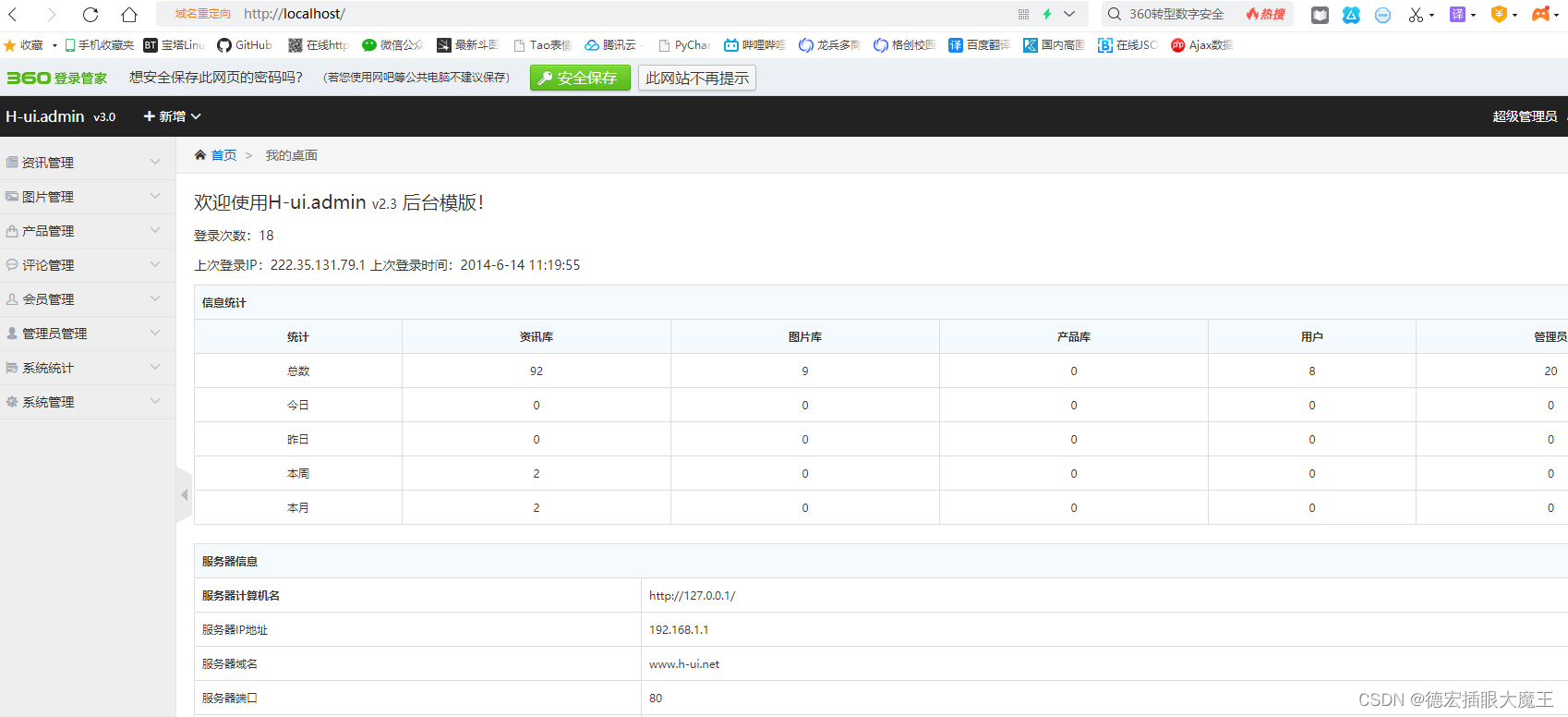
Введите localhost в браузере

Вы можете видеть, что содержимое страницы загружено.
Вот описание маршрутизации: Например http://localhost/index.php/index/Index/index Имя хоста/файл записи/папка индекса/контроллер индекса/метод индекса
**Выше описано базовое использование tp5. В следующей главе будут приведены инструкции по входу и выходу из сеанса**.

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


