Практика разработки прямых трансляций мини-программ WeChat
Привет всем, я Сяову
1. Предисловие
Когда дело доходит до Kandian Live, каждый должен знать, что он связан с Tencent. Сегодня мы поговорим о функции прямой трансляции мини-программы WeChat.
2. Введение функции
Компонент прямой трансляции мини-программы — это инструмент прямой трансляции видео в реальном времени, предоставляемый WeChat разработчикам. Он может помочь разработчикам быстро предоставлять пользователям высококачественный контент в прямом эфире через мини-программы, плавно завершать замкнутый цикл транзакций покупки в мини-программе. и повысить коэффициент конверсии; компонент прямой трансляции мини-программы. Он включает в себя аудиторию, якорь и серверную часть управления. Аудитория обеспечивает потоковую передачу, взаимодействие в реальном времени, напоминания о подписке, покупку продуктов и другие возможности. Конечная часть обеспечивает такие возможности, как запуск трансляции, потоковая передача, оптимизация аудио- и видеоэффектов и т. д., а серверная часть управления отвечает за прямую трансляцию, полки с товарами и настройки маркетинговой деятельности и т. д.
3. Эксплуатационная работа
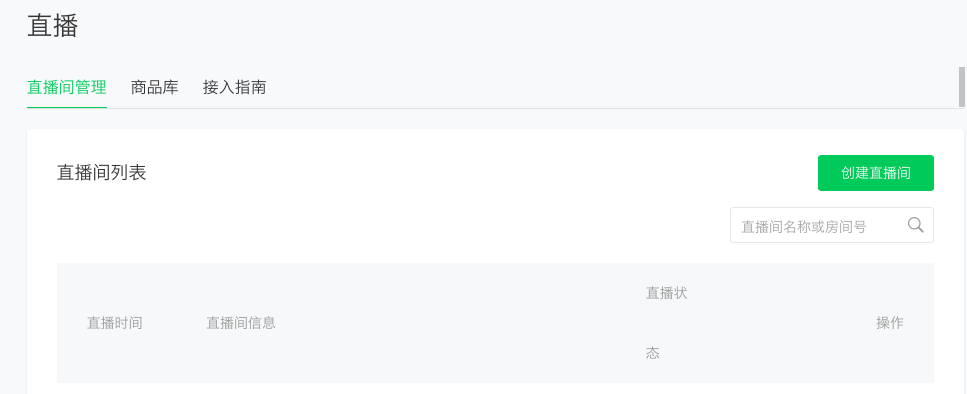
Войдите в серверную часть мини-программы, найдите функцию «Прямая трансляция», войдите в комнату прямой трансляции и информацию о продукте, привязанную к комнате прямой трансляции. После записи продукта будет время проверки, просто терпеливо ждите. Введите адрес продукта на мини-странице программы, не забудьте указать идентификатор, напримерpages/productDetail/productDetail.html?id=142.

4. Развитие функций
Мини-программа: к мини-программе легко получить доступ, и она поддерживает введение пакета кода плагина [компонент прямой трансляции] live-player-plugin в основной пакет или подпакет (примечание: компонент прямой трансляции не включен в код). том пакета), приложение в корневом каталоге проекта, пример кода выглядит следующим образом:
Введение основного пакета
"plugins": {
"live-player-plugin": {
"version": "1.0.9", // Обратите внимание на номер последней версии компонента прямой трансляции. При отладке инструмента разработчика WeChat вы можете использовать номер последней версии (пожалуйста, удалите комментарий при копировании).
"provider": "wx2b03c6e691cd7370" // Необходимо заполнить идентификатор приложения компонента прямой трансляции. В этом примере значением является идентификатор приложения компонента прямой трансляции (пожалуйста, удалите комментарий при копировании).
}
}Введение субподряда
"subpackages": [
{
"plugins": {
"live-player-plugin": {
"version": "1.0.9", // Обратите внимание на номер последней версии компонента прямой трансляции. При отладке инструмента разработчика WeChat вы можете проверить номер последней версии (пожалуйста, удалите комментарий при отладке).
"provider": "wx2b03c6e691cd7370" // Необходимо заполнить идентификатор приложения компонента прямой трансляции. В этом примере значением является идентификатор приложения компонента прямой трансляции (пожалуйста, удалите комментарий при копировании).
}
}
}
]Используйте компонент навигатора, чтобы перейти в комнату прямой трансляции index.js
let roomId = [Идентификатор комнаты прямой трансляции] // Введите конкретный номер комнаты, Вы можете получить список комнат прямых трансляций следующим образом: [Получить список комнат прямых трансляций] API получать
let customParams = encodeURIComponent(JSON.stringify({ path: 'pages/index/index', pid: 1 })) // Разработчики переносят пользовательские параметры (например, параметры path и pid в примере) в путь к странице комнаты прямой трансляции. Позже они могут поделиться ссылкой на карту и перейти на страницу сведений о компании. Подробности см. в разделе [получить пользовательские параметры]. [Прямая трансляция] Перейдите на страницу сведений о компании и перенесите параметры] раздел (верхний предел — 600 символов, лишняя часть будет обрезана)
this.setData({
roomId,
customParams
})index.wxml
<navigator url="plugin-private://wx2b03c6e691cd7370/pages/live-player-plugin?room_id={{roomId}}&custom_params={{customParams}}"></navigator>
// Среди них wx2b03c6e691cd7370 — это идентификатор приложения компонента прямой трансляции, который нельзя изменить.Используйте метод NavigationTo, чтобы перейти в комнату прямой трансляции index.js.
let roomId = [Идентификатор комнаты прямой трансляции] // Введите конкретный номер комнаты, Вы можете получить список комнат прямых трансляций следующим образом: [Получить список комнат прямых трансляций] API получать
let customParams = encodeURIComponent(JSON.stringify({ path: 'pages/index/index', pid: 1 })) // Разработчики переносят пользовательские параметры (например, параметры path и pid в примере) в путь к странице комнаты прямой трансляции. Позже они могут поделиться ссылкой на карту и перейти на страницу сведений о компании. Подробности см. в разделе [получить пользовательские параметры]. [Прямая трансляция] Перейдите на страницу сведений о компании и перенесите параметры] раздел (верхний предел — 600 символов, лишняя часть будет обрезана)
wx.navigateTo({
url: `plugin-private://wx2b03c6e691cd7370/pages/live-player-plugin?room_id=${roomId}&custom_params=${customParams}`
})
// Среди них wx2b03c6e691cd7370 — это идентификатор приложения компонента прямой трансляции, который нельзя изменить.
Вы можете перейти на страницу компонента прямой трансляции по этой ссылке (вход на текущую страницу открыт только для «live-player-plugin»).
Компонент подписки
{
"usingComponents": {
"subscribe": "plugin-private://wx2b03c6e691cd7370/components/subscribe/subscribe"
}
}Тогда ты сможешь home.wxml внутрииспользовать Компонент подписка, где комната прямого эфира id проходной номер; id Вы можете получить список комнат прямых трансляций следующим образом: [Получить список комнат прямых трансляций] API получать
<subscribe room-id="[Идентификатор комнаты прямой трансляции]"></subscribe>получить статус прямой трансляции
let livePlayer = requirePlugin('live-player-plugin')
// При первом получении немедленно возвращается к статусу прямой трансляции, а затем опрашивается статус прямой трансляции каждые 1 минуту или медленнее.
const roomId = xxx // Комната id
livePlayer.getLiveStatus({ room_id: roomId })
.then(res => {
// 101: Прямой эфир, 102: не началось, 103: закончился, 104: запрещен, 105: Приостановлено, 106: Исключение, 107: срок действия истек
const liveStatus = res.liveStatus
console.log('get live status', liveStatus)
})
.catch(err => {
console.log('get live status', err)
})получатьuseropenidИнтерфейс параметров
let livePlayer = requirePlugin('live-player-plugin')
App({
onShow(options) {
livePlayer.getOpenid({ room_id: [Идентификатор комнаты прямой трансляции] }) // Входящим параметром этого интерфейса является номер Комната.
.then(res => {
console.log('get openid', res.openid) // useropenid
}).catch(err => {
console.log('get openid', err)
})
}
})получить параметры ссылки на карту обмена
let livePlayer = requirePlugin('live-player-plugin')
App({
onShow(options) {
// Следующие параметры интерфейса getShareParams вызываются только в сцене ввода карты обмена:
if (options.scene == 1007 || options.scene == 1008 || options.scene == 1044) {
livePlayer.getShareParams()
.then(res => {
console.log('get room id', res.room_id) // Комната Число
console.log('get openid', res.openid) // useropenid
console.log('get share openid', res.share_openid) // Openid участника доступен только тогда, когда карта обмена выходит на сцену.
console.log('get custom params', res.custom_params) // Когда разработчик переходит на страницу комнаты прямой трансляции, пользовательские параметры, содержащиеся в пути к странице, возвращаются сюда разработчику.
}).catch(err => {
console.log('get share params', err)
})
}
}
})Сервер: для внедрения данных прямой трансляции в торговую систему данные комнаты прямой трансляции и видеоданные воспроизведения прямой трансляции могут быть переданы через интерфейс.
/**
* получать живые данные WeChat
* @param accessToken
* @param start Стартовый рывок Комната,start=0 означает начало с первой комнаты
* @param limit Верхний предел количества повторений каждый раз не должен быть слишком большим. Рекомендуется находиться в пределах 100.
* @return
*/
public static JSONObject getLiveInfo(String accessToken,Integer start,Integer limit) {
Map<String,Object> map = new HashMap<>();
// Стартовый рывок Комната,start=0 означает начало с первой комнаты
map.put("start",start);
// Верхний предел количества повторений каждый раз не должен быть слишком большим. Рекомендуется находиться в пределах 100.
map.put("limit",limit);
String requestParam = JSON.toJSONString(map);
logger.info("requestParam:{}",requestParam);
JSONObject jsonObject = CommonUtil.httpsRequestJson(String.format("http://api.weixin.qq.com/wxa/business/getliveinfo?access_token=%s",accessToken),
"POST", requestParam);
logger.info("jsonObject:{}",jsonObject);
return jsonObject;
}
/**
* получать данные повторов WeChat в реальном времени
* @param roomId Идентификатор комнаты прямой трансляции
* @param start Начать скачивание видео, start=0 означает начало с первого видеоклипа.
* @param limit Верхний предел количества повторений каждый раз не должен быть слишком большим. Рекомендуется находиться в пределах 100.
* @return
*/
public static JSONObject getLiveReplay(String accessToken,Long roomId,Integer start,Integer limit) {
Map<String,Object> map = new HashMap<>();
// получать Воспроизведение
map.put("action","get_replay");
// Идентификатор комнаты прямой трансляции
map.put("room_id",roomId);
// Начать скачивание видео, start=0 означает начало с первого видеоклипа.
map.put("start",start);
// Верхний предел количества повторений каждый раз не должен быть слишком большим. Рекомендуется находиться в пределах 100.
map.put("limit",limit);
String requestParam = JSON.toJSONString(map);
logger.info("requestParam:{}",requestParam);
JSONObject jsonObject = CommonUtil.httpsRequestJson(String.format("http://api.weixin.qq.com/wxa/business/getliveinfo?access_token=%s",accessToken),
"POST", requestParam);
logger.info("jsonObject:{}",jsonObject);
return jsonObject;
}Обновленные данные

Ваш один клик и три ссылки — самая большая мотивация для меня обновляться, спасибо.
Мы можем снова встретиться в горах и реках. Мы с нетерпением ждем этого в будущем. Спасибо, что читаете. До новых встреч.
Золотой обруч в моей руке может дотянуться до неба сверху и исследовать море снизу.

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


