[Практично] Streamlit+ECharts рисует несколько диаграмм и визуализирует их на большом экране, очень практично.
Введение в реальную предысторию проекта
Когда мы думаем о визуализации данных, мы часто думаем о многочисленных инструментах и библиотеках, таких как Matplotlib、Seaborn даже D3.js ждать. но,Есть одна конкретная группа, которая быстро становится вирусной.:Streamlit и ECharts。Streamlit,Как легкий Python Инструменты, которые позволяют ученым и инженерам данных легко создавать интерактивные web приложение. и ECharts,Открытый исходный код от Baidu JavaScript Инструмент предварительного просмотра, популярный благодаря своим великолепным эффектам и широкому спектру типов диаграмм.

Так почему мы хотим Streamlit и ECharts А как насчет объединения? первый,ECharts Обеспечивает динамичный и яркий способ отображения данных, который зачастую более привлекателен, чем традиционные статические диаграммы. и Streamlit Его простота и гибкость гарантируют, что мы сможем быстро развертывать приложения без необходимости глубокого опыта внешней разработки. Объединив эти два фактора, мы можем создать красивую и функциональную визуализацию за короткое время. данных Большой экран。
В предыдущей статье мы кратко рассказали о Streamlit и ECharts В сочетании, чтобы просто нарисовать некоторыедиаграмма。Графики, нарисованные Streamlit+Echarts, действительно превосходны! !в этой статье,Мы углубимся в то, как создать большой экран предварительного просмотра, используя два приведенных выше экрана. Являетесь ли вы опытным разработчиком или новичком,От этой комбинации каждый может получить просветление и вдохновение.
Структура кода
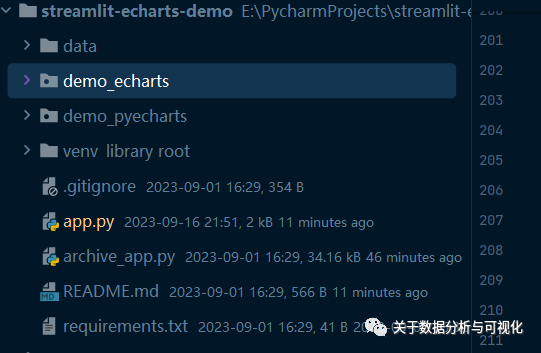
Давайте сначала посмотрим на структуру кода всего проекта, как показано на рисунке ниже.

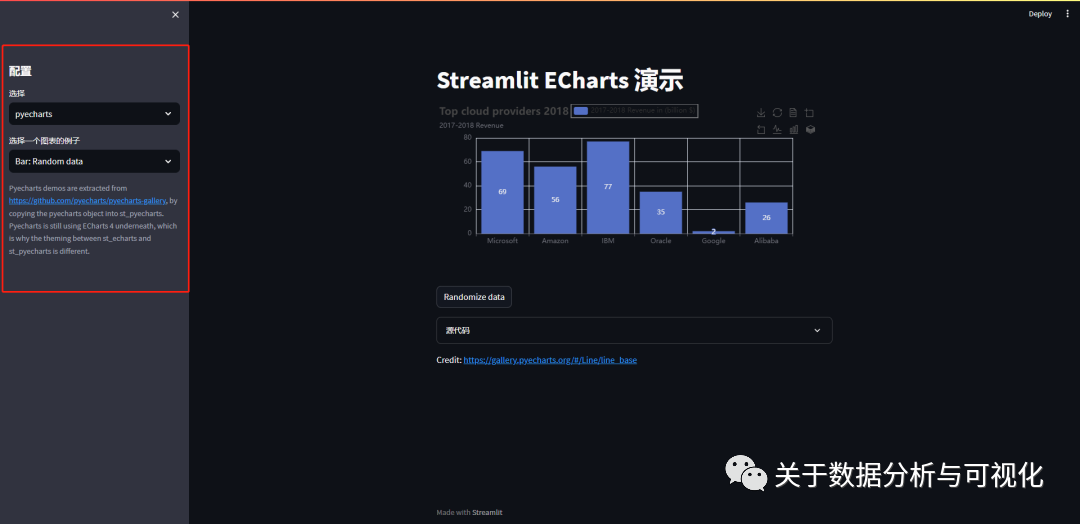
разделен на ECharts Демо demo а также PyeCharts Демо demo。Мы можем использовать раскрывающийся список, чтобы указать, следует ли выбирать ECharts или есть PyeCharts Чтобы нарисовать диаграмму, а затем мы можем выбрать один из конкретных примеров диаграммы, например, линейную диаграмму, гистограмму или естькруговая диаграммаа также диаграмма рассеяния и т. д., конкретный код выглядит следующим образом
def main():
st.title("Streamlit ECharts Демо")
with st.sidebar:
st.header("конфигурация")
api_options = ("echarts", "pyecharts")
selected_api = st.selectbox(
метка="выбрать",
options=api_options,
)
page_options = (
list(ST_PY_DEMOS.keys())
if selected_api == "pyecharts"
else list(ST_DEMOS.keys())
)
selected_page = st.selectbox(
label="Выберите пример диаграммы",
options=page_options,
)
demo, url = (
ST_DEMOS[selected_page]
if selected_api == "echarts"
else ST_PY_DEMOS[selected_page]
)
if selected_api == "echarts":
st.caption(
"""ECharts demos are extracted from https://echarts.apache.org/examples/en/index.html,
by copying/formattting the 'option' json object into st_echarts.
Definitely check the echarts example page, convert the JSON specs to Python Dicts and you should get a nice viz."""
)
if selected_api == "pyecharts":
st.caption(
"""Pyecharts demos are extracted from https://github.com/pyecharts/pyecharts-gallery,
by copying the pyecharts object into st_pyecharts.
Pyecharts is still using ECharts 4 underneath, which is why the theming between st_echarts and st_pyecharts is different."""
)
demo()
sourcelines, _ = inspect.getsourcelines(demo)
with st.expander("исходный код"):
st.code(textwrap.dedent("".join(sourcelines[1:])))
st.markdown(f"Credit: {url}")output

Например, мы указываем ECharts Чтобы нарисовать простую линейную диаграмму, просто напишите такой код
def render_basic_line_chart():
option = {
"xAxis": {
"type": "category",
"data": ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"],
},
"yAxis": {"type": "value"},
"series": [{"data": [820, 932, 901, 934, 1290, 1330, 1320], "type": "line"}],
}
st_echarts(
options=option, height="400px",
)Конечно, на этом основании,Мы можем сделать уровень вывода,Например, создайте диаграмму с областями на основе линейной диаграммы.,Также или есть построение многолинейных диаграмм и т.п.,Код выглядит следующим образом
def render_basic_area_chart():
options = {
"xAxis": {
"type": "category",
"boundaryGap": False,
"data": ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"],
},
"yAxis": {"type": "value"},
"series": [
{
"data": [820, 932, 901, 934, 1290, 1330, 1320],
"type": "line",
"areaStyle": {},
}
],
}
st_echarts(options=options)или есть диаграмма, рисующая несколько линейных графиков,Мы также можем определить его в функцию,Код выглядит следующим образом
def render_stacked_line_chart():
options = {
"title": {"text": "Линейный график сложен"},
"tooltip": {"trigger": "axis"},
"legend": {"data": ["Электронный маркетинг", «партнерская реклама», «видеореклама», «прямой доступ», "поисковая система"]},
"grid": {"left": "3%", "right": "4%", "bottom": "3%", "containLabel": True},
"toolbox": {"feature": {"saveAsImage": {}}},
"xAxis": {
"type": "category",
"boundaryGap": False,
"data": ["в понедельник", "Вторник", "Среда", "Четверг", "Пятница", "Суббота", "Воскресенье"],
},
"yAxis": {"type": "value"},
"series": [
{
"name": «электронный маркетинг»,
"type": "line",
"stack": "Общая сумма",
"data": [120, 132, 101, 134, 90, 230, 210],
},
{
"name": «партнерская реклама»,
"type": "line",
"stack": "Общая сумма",
"data": [220, 182, 191, 234, 290, 330, 310],
},
{
"name": «видеореклама»,
"type": "line",
"stack": "Общая сумма",
"data": [150, 232, 201, 154, 190, 330, 410],
},
{
"name": «прямой доступ»,
"type": "line",
"stack": "Общая сумма",
"data": [320, 332, 301, 334, 390, 330, 320],
},
{
"name": «поисковик»,
"type": "line",
"stack": "Общая сумма",
"data": [820, 932, 901, 934, 1290, 1330, 1320],
},
],
}
st_echarts(options=options, height="400px")Затем собираем все определенные функции в словарь. Код следующий.
ST_LINE_DEMOS = {
"Line: Basic Line Chart": (
render_basic_line_chart,
"https://echarts.apache.org/examples/en/editor.html?c=line-simple",
),
"Line: Basic Area Chart": (
render_basic_area_chart,
"https://echarts.apache.org/examples/en/editor.html?c=area-basic",
),
"Line: Stacked Line Chart": (
render_stacked_line_chart,
"https://echarts.apache.org/examples/en/editor.html?c=line-stack",
),
......
}
Отображение эффектов
Итак, в дополнение к линейному графику demo , а также круговые диаграммы, такие как demo и его производные, диаграммы рассеяния demo а также Производные и т. д.,под диаграммой,Мы также приложили конкретный исходный код,Как показано ниже
Давайте посмотрим на конечный эффект, как показано ниже.

Подвести итог
исследование Streamlit и ECharts После мощной комбинации мы можем быть уверены, что интерактивная визуализация Будущее данных чрезвычайно светлое. Эта комбинация дает нам эффективный, лаконичный и привлекательный способ представления данных.,Позвольте нам понимать сложную информацию более интуитивно. Что важнее,Этот подход разрушает барьеры между учеными, работающими с данными, и фронтенд-разработчиками.,Позволяет нам сосредоточиться на реальном анализе данных и рассказывании историй.


Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


