Практический пример uni-app: реализация функции получения разрешения микрофона и записи на странице H5
Оглавление

Предисловие
Привет, я Мьюман. В нашей повседневной разработке интерфейса мы часто сталкиваемся с необходимостью получения разрешений на микрофон устройства и записи. Например, после получения запроса на реализацию функции распознавания речи в диалоговом окне чата пользователь нажимает кнопку, чтобы начать запись, нажимает кнопку еще раз, чтобы остановить запись, и преобразует записанный звук в текст для отображения. В этом процессе технические трудности в основном касаются того, как получить разрешения микрофона через браузер и как обработать аудиопоток, полученный микрофоном.
В этой статье я шаг за шагом покажу вам реализацию этой функции и обсужу, как использовать uni-app для разработки страницы H5 для получения разрешений микрофона и записи.
Техническая информация и анализ спроса
В среде браузера для получения разрешений микрофона и записи обычно требуется использование Интернета. APIвnavigator.mediaDevices.getUserMediaиMediaRecorderинтерфейс。getUserMediaИспользуется для получения медиапотоков,Включая аудио, видео и т. д.,иMediaRecorderиспользуется для записи этих медиапотоков。
В реальных проектах мы можем обрабатывать записанный звук в двух формах: первый — создать файл Blob и загрузить его на сервер, а другой — преобразовать аудиопоток в строку Base64 для загрузки. Конечная цель обоих методов — передача аудиоданных на сервер для обработки, например, распознавания речи (TTS) и т. д.
Конкретная реализация
Настройте разрешения микрофона в uni-app
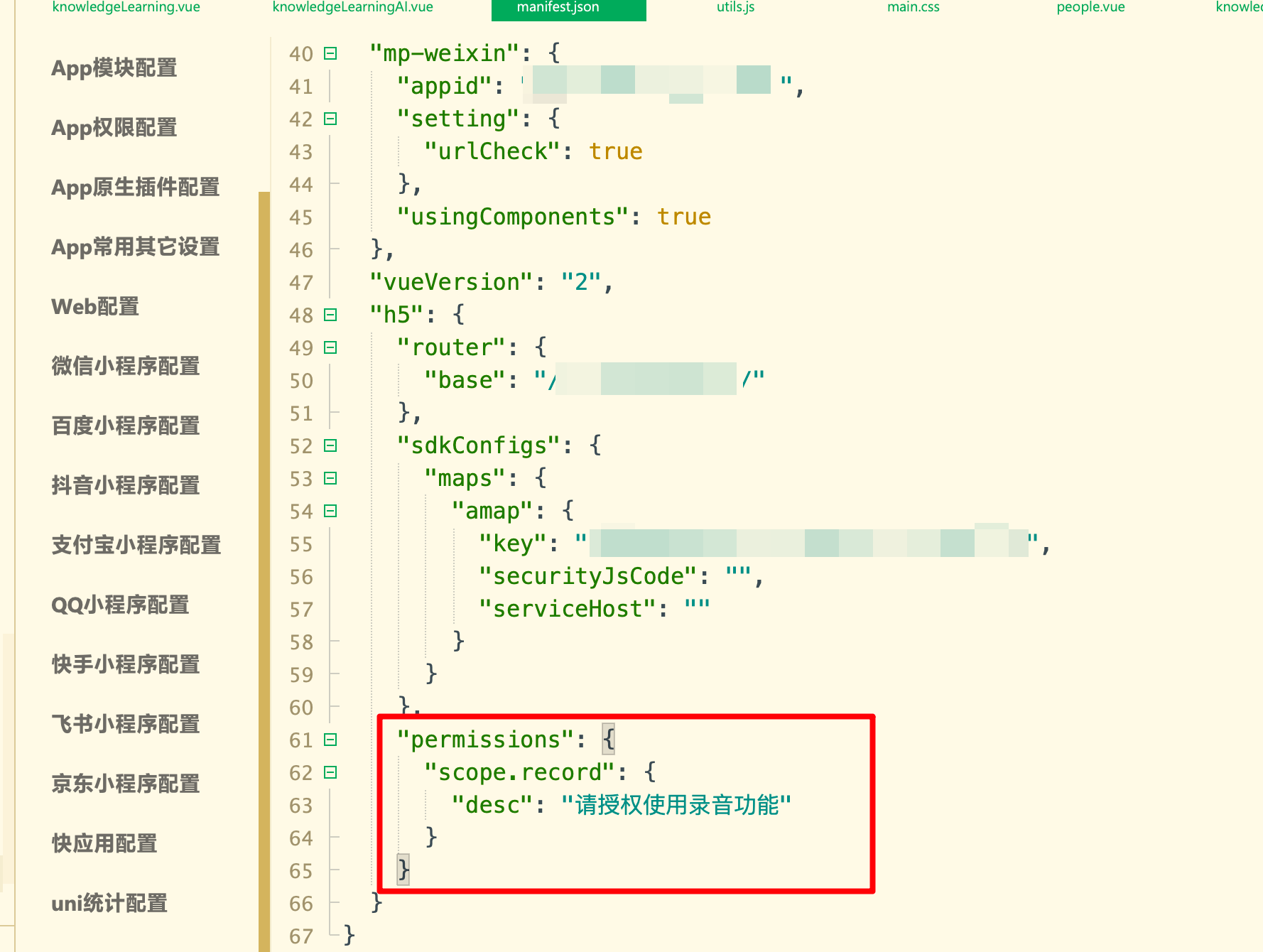
При разработке страниц H5 в uni-app,нужно быть внутриmanifest.jsonДобавьте конфигурацию разрешений на запись в файл。Подробности следующие:
{
"h5": {
"permissions": {
"scope.record": {
"desc": «Пожалуйста, разрешите использование функции записи»
}
}
}
}Этот код конфигурации используется для запроса разрешения на использование микрофона у пользователя, гарантируя, что приложение сможет получить доступ к аудиовходу устройства во время работы.

Примечание. Файл mainfest.json по умолчанию открывается в виде меню. Вы можете переключиться на представление кода, потянув левую полосу прокрутки до конца и щелкнув последнюю.
Реализация функций получения и записи разрешений микрофона.
После получения разрешения на использование микрофона,мы можем использоватьnavigator.mediaDevices.getUserMediaинтерфейс Получить аудиопоток,тогда пройдиMediaRecorderинтерфейс Сделать запись。Следующий,Мы реализуем простую функцию записи.
Сначала мы добавляем на страницу кнопку записи и HTML-структуру для отображения статуса записи:
<template>
<view>
<button @click="startRecording">Начать запись</button>
<button @click="stopRecording" :disabled="!isRecording">Прекратить запись</button>
<text>статус записи:{{ isRecording ? «Запись» : «Не записано» }}</text>
</view>
</template>Этот раздел используется для отображения на странице кнопок управления записью и информации о состоянии. Далее мы пишем код JavaScript для реализации функций преобразования аудиопотока в файл Blob и его загрузки, преобразования аудиопотока в строку Base64 для загрузки и загрузки аудиофайла на локальный сервер.
Функция 1: Преобразование аудиопотока в файл Blob и загрузка.
<script>
export default {
data() {
return {
isRecording: false,
mediaRecorder: null,
audioChunks: []
};
},
methods: {
async startRecording() {
try {
const stream = await navigator.mediaDevices.getUserMedia({ audio: true });
this.mediaRecorder = new MediaRecorder(stream);
this.mediaRecorder.ondataavailable = (event) => {
this.audioChunks.push(event.data);
};
this.mediaRecorder.onstop = () => {
const audioBlob = new Blob(this.audioChunks, { type: 'audio/wav' });
this.uploadAudio(audioBlob);
};
this.mediaRecorder.start();
this.isRecording = true;
} catch (error) {
console.error('Не удалось получить разрешение микрофона:', error);
}
},
stopRecording() {
if (this.mediaRecorder) {
this.mediaRecorder.stop();
this.isRecording = false;
}
},
uploadAudio(audioBlob) {
const formData = new FormData();
formData.append('audio', audioBlob, 'recorded_audio.wav');
uni.uploadFile({
url: 'https://xxx.com/upload', // Замените адресом вашего внутреннего интерфейса.
filePath: URL.createObjectURL(audioBlob),
name: 'audio',
formData: formData,
success: (res) => {
console.log('Загрузка прошла успешно:', res);
},
fail: (err) => {
console.error('Ошибка загрузки:', err);
}
});
}
}
};
</script>Функция 2: Преобразование аудиопотока в строку Base64 и загрузка.
<script>
export default {
data() {
return {
isRecording: false,
mediaRecorder: null,
audioChunks: []
};
},
methods: {
async startRecording() {
try {
const stream = await navigator.mediaDevices.getUserMedia({ audio: true });
this.mediaRecorder = new MediaRecorder(stream);
this.mediaRecorder.ondataavailable = (event) => {
this.audioChunks.push(event.data);
};
this.mediaRecorder.onstop = () => {
const audioBlob = new Blob(this.audioChunks, { type: 'audio/wav' });
this.convertToBase64(audioBlob);
};
this.mediaRecorder.start();
this.isRecording = true;
} catch (error) {
console.error('Не удалось получить разрешение микрофона:', error);
}
},
stopRecording() {
if (this.mediaRecorder) {
this.mediaRecorder.stop();
this.isRecording = false;
}
},
convertToBase64(audioBlob) {
const reader = new FileReader();
reader.readAsDataURL(audioBlob);
reader.onloadend = () => {
const base64Audio = reader.result;
this.sendAudioToBackend(base64Audio);
};
},
sendAudioToBackend(base64Audio) {
uni.request({
url: 'https://xxx.com/upload', // Замените адресом вашего внутреннего интерфейса.
method: 'POST',
data: {
audio: base64Audio
},
success: (res) => {
console.log('Загрузка прошла успешно:', res);
},
fail: (err) => {
console.error('Ошибка загрузки:', err);
}
});
}
}
};
</script>Функция 3: Загрузите записанный аудиофайл.
В некоторых случаях вам также может потребоваться загрузить записанные аудиофайлы на локальный компьютер пользователя. Мы можем предоставить ссылку для скачивания после завершения записи для достижения этой функции:
downloadAudio(audioBlob) {
const url = URL.createObjectURL(audioBlob);
const a = document.createElement('a');
a.style.display = 'none';
a.href = url;
a.download = 'recorded_audio.wav';
document.body.appendChild(a);
a.click();
window.URL.revokeObjectURL(url);
}Кроме того, после моего тестирования я обнаружил, что сгенерированный таким образом аудиофайл wav невозможно открыть обычным плеером, но его можно открыть с помощью VLC.
Заключение
В этой статье мы реализовали функцию получения разрешений микрофона и записи на странице H5 uni-app, предоставив два решения для обработки аудиопотока в файлы Blob и строки Base64, а также добавили функцию записи. функция загрузки аудиофайлов на локальную территорию. Эти решения по внедрению можно гибко корректировать в соответствии с потребностями проекта. Если вы столкнетесь с подобными потребностями во время разработки, я надеюсь, что эта статья предоставит вам справочную информацию и помощь.

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


