[Практический подход] Используйте Wails для создания легких настольных приложений: имитируйте интерфейс входа в WeChat. Демонстрация.

Обзор: В этой статье рассматривается Wails Использование фреймворка, от настройки среды до разработки, а затем до окончательного построения и упаковки, исходного кода этого проекта. GitHub адрес:https://github.com/mazeyqian/go-run-wechat-demo
Предисловие
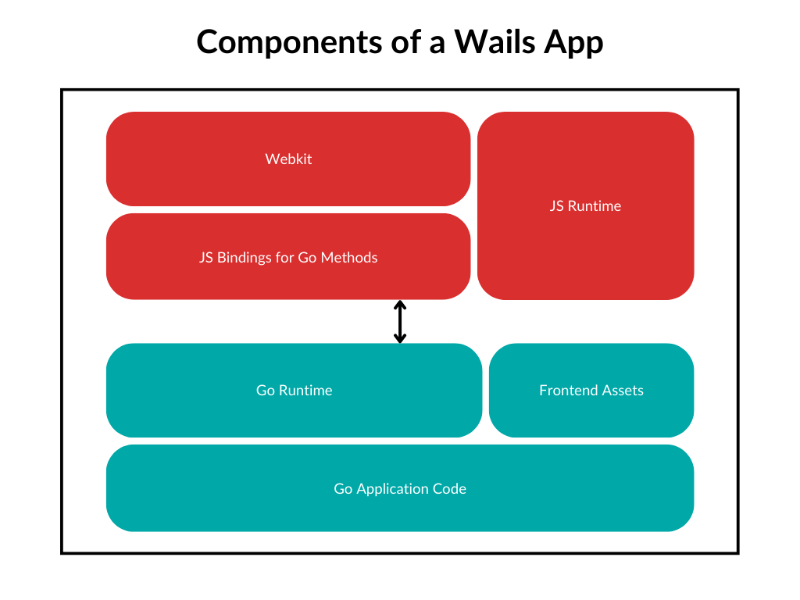
Wails Это кроссплатформенная среда разработки настольных приложений, которая позволяет разработчикам использовать Go преимущества производительности и в сочетании с любым стеком интерфейсных технологий, например React、Vue или Svelte,Зайдите в создатель настольного приложения.
Для настольных приложений,Electron Долгое время это был основной выбор, и он использует Web Фронтальная технология позволяет создавать кроссплатформенные настольные приложения. Однако Электрон Он имеет большой объем памяти и размер приложения, что делает Wails Становится легкой альтернативой.
Важные преимущества Wails:
- Меньший размер приложения:Wails Скомпилированные приложения обычно меньше Electron меньше,Это означает более высокую скорость загрузки и время запуска.,и более низкое потребление ресурсов во время выполнения.
- Нативная производительность:Go обеспечивает близость C языковая деятельность, что делает Wails Приложения могут работать более эффективно, особенно при выполнении параллельных задач и операций системного уровня.
- Упрощенный процесс сборки:Wails Упрощен процесс сборки,Всего одна команда для применения исполняемого файла Пакета.,Никакой дополнительной настройки и зависимостей не требуется.
- Отличный опыт разработки:иразвивать Web В браузере можно разрабатывать ту же обратную связь об изменениях в режиме реального времени, что и в интерфейсных приложениях и настольных приложениях.
- Нативные элементы пользовательского интерфейса:Wails поддерживатьиспользоватьСистемные элементы пользовательского интерфейса,Обеспечьте единообразный пользовательский опыт.
- Гибкие возможности внешнего интерфейса:Вы можете выбрать те, с которыми знакомы разработчики.любой интерфейсный фреймворкразрабатывать десктопные приложения。

Создать проект Wails
Начните создавать Wails Перед проектом необходимо убедиться, что система установлена. Go и Node.js,потому чтодля Wails Положитесь на эти два компонента при создании настольных приложений. Ниже приводится установка Вейлс Рамка и Создать новый Этапы проекта.
Установить Вейлс
go install github.com/wailsapp/wails/v2/cmd/wails@latestПроверьте результаты установки:
wails versionВы также можете пройти wails doctor чтобы проверить, правильно ли установлены все необходимые зависимости.
# Wails
# ...
# System
# ...
# Dependencies
# ...
# Diagnosis
# ...
SUCCESS Your system is ready for Wails development!Моя локальная версия разработки:
Version | |
|---|---|
Wails | v2.6.0 |
Go | v1.19.1 |
Node.js | v16.19.0 |
npm | v8.19.3 |
Создать новый проект
использовать Wails CLI Создайте файл с именем go-run-wechat-demo новые проекты:
wails init -n go-run-wechat-demo -t react-tsСтруктура проекта

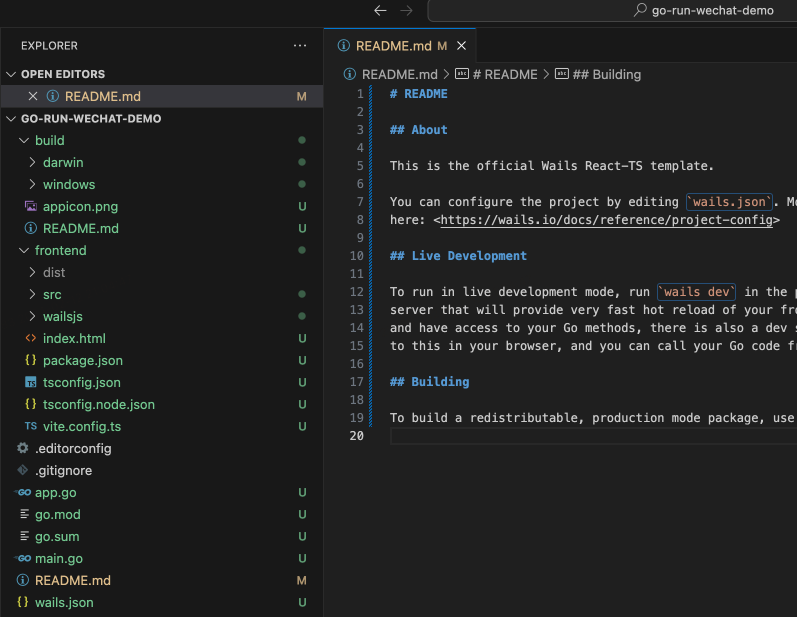
main.goиapp.go:Go Приложение обрабатывает бизнес-логику, управление данными и связь с внешним интерфейсом.frontend:Содержит весь код для внешнего интерфейса.,используйте React, Vue или любой другой фреймворк по вашему выбору.,Отвечает за пользовательский интерфейс и взаимодействие с пользователем.go.modиgo.sum:Go файлы зависимостей модуля.wails.json:Wails Конфигурационный файл проекта, определяющий способ сборки и Пакетного. приложение。build:использовать В存放构建后的应использовать程序и Связанные ресурсы。
Разработка проекта: имитация интерфейса входа в WeChat
Войдите в режим разработки
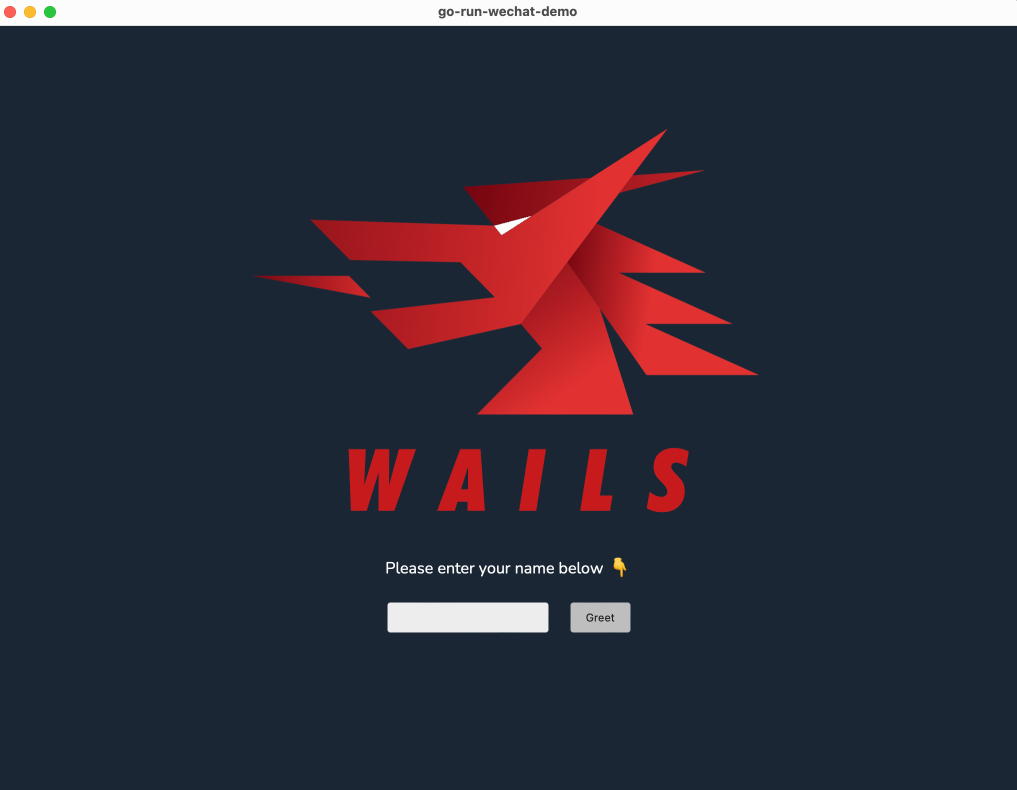
Войдите в корневой каталог проекта, введите и выполните wails dev При первом выполнении команды будут установлены внешние и внутренние зависимости. После успешного выполнения вы увидите страницу приложения по умолчанию.

И вы можете отладить страницу в браузере:
To develop in the browser and call your bound Go methods from Javascript, navigate to: http://localhost:34115Любые модификации кода также могут быть обновлены в горячем режиме:
1:42:21 PM [vite] hmr update /src/App.tsxИзменить код
Стили и макеты окон
Чтобы имитировать интерфейс входа в WeChat, в main.go файл, через Wails Параметры конфигурации фрейма изменяют размер окна приложения. Width&Height、цвет фона BackgroundColour и титул Title。
main.go
func main() {
// Create an instance of the app structure
app := NewApp()
// Create application with options
err := wails.Run(&options.App{
Title: "WeChat",
Width: 280,
Height: 400,
AssetServer: &assetserver.Options{
Assets: assets,
},
BackgroundColour: &options.RGBA{R: 255, G: 255, B: 255, A: 1},
OnStartup: app.startup,
Bind: []interface{}{
app,
},
})
if err != nil {
println("Error:", err.Error())
}
}Бэкэнд-реализация
На этот раз Demo В основном он реализует две функции: авторизовать переключение учетных записей. Эти два метода можно использовать через внешний интерфейс; JavaScript вызов. Возвращенную строку можно использовать в UI Отображение соответствующего сообщения о состоянии пользователю. в файле app.go Добавьте эти два метода.
// Log In Success
func (a *App) LogInSuccess(name string) string {
return fmt.Sprintf("Welcome %s, You are logged in!", name)
}
// Switch Account Success
func (a *App) SwitchAccountSuccess() string {
return "You have switched accounts!"
}существовать Wails В режиме разработки он автоматически Go Структура преобразуется в TypeScript модуль.
// Cynhyrchwyd y ffeil hon yn awtomatig. PEIDIWCH Â MODIWL
// This file is automatically generated. DO NOT EDIT
export function LogInSuccess(arg1:string):Promise<string>;
export function SwitchAccountSuccess():Promise<string>;Фронтальная реализация
Исправлять frontend/src/App.tsx Файл, добавьте соответствующую логику:
import {useState} from "react";
import logo from "./assets/images/logo-universal-w256.jpg";
import "./App.css";
import {LogInSuccess, SwitchAccountSuccess} from "../wailsjs/go/main/App";
function App() {
const [resultText, setResultText] = useState("");
const name = "удалять";
const updateResultText = (result: string) => setResultText(result);
function logIn() {
LogInSuccess(name).then(updateResultText);
}
function switchAccount() {
SwitchAccountSuccess().then(updateResultText);
}
return (
<div id="App">
<img src={logo} id="logo" alt="logo"/>
<div id="result" className="result name">{resultText || name}</div>
<button className="btn log-in" onClick={logIn}>Log In</button>
<button className="btn switch-account" onClick={switchAccount}>Switch Account</button>
</div>
)
}
export default AppИ исправлять CSS файл стиля frontend/src/App.css Чтобы адаптировать интерфейс:
.btn {
display: block;
margin: 0 auto;
padding: 0;
text-align: center;
border: none;
font-size: 14px;
}
.log-in {
width: 200px;
height: 36px;
line-height: 36px;
color: #ffffff;
background-color: hsla(148, 61%, 46%, 1);
border-radius: 4px;
margin-top: 70px;
}
.switch-account {
background-color: #ffffff;
color: rgb(89, 107, 144);
margin-top: 22px;
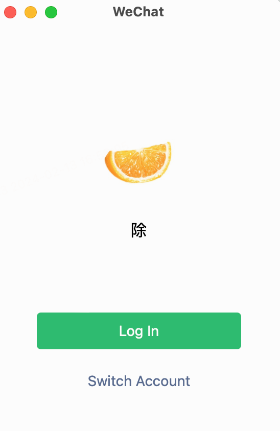
}Интерфейс такой, как показано ниже:

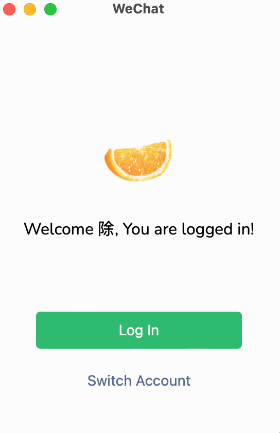
Попробуйте выполнить операцию «Войти»:

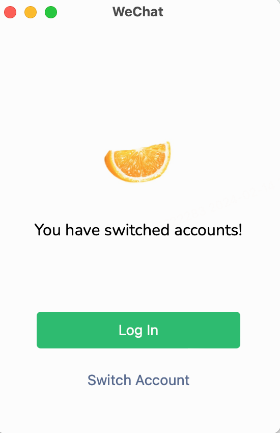
Попробуйте использовать сменную учетную запись:

Нижний значок:

Пакетное приложение
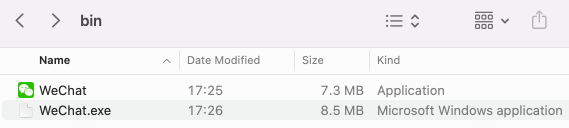
корневой каталог существующего проекта, запустите wails build Вы можете пакетировать приложение в текущей среде. Но в режиме разработки уже есть некоторые файлы кэша, которые можно использовать с -clean очистить build/bin Оглавление:
wails build -cleanУпаковка приложения macOS:
wails build -platform=darwin/amd64Чтобы упаковать программу Windows:
wails build -platform=windows/amd64
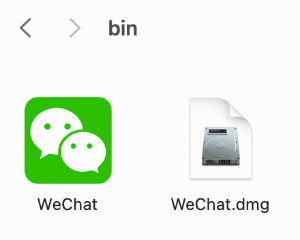
использовать create-dmg для macOS создавать .dmg документ:
create-dmg WeChat.dmg WeChat.app
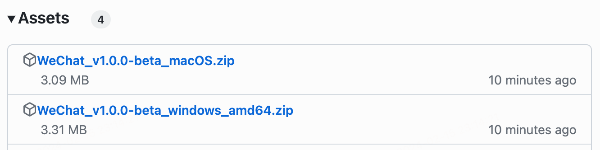
Вышеуказанные файлы можно просмотреть на странице Релизы:
https://github.com/mazeyqian/go-run-wechat-demo/releases/tag/v1.0.0

Подвести итог
Wails Фреймворк предоставляет разработчикам краткий и мощный способ воспользоваться преимуществами Go Преимущества производительности и Web Гибкость внешнего интерфейса обеспечивает более эффективный и легкий способ создания настольных приложений для платформенного типа.

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


