Практический бой | Вспомните обратный анализ шифрования параметров входа во время теста.
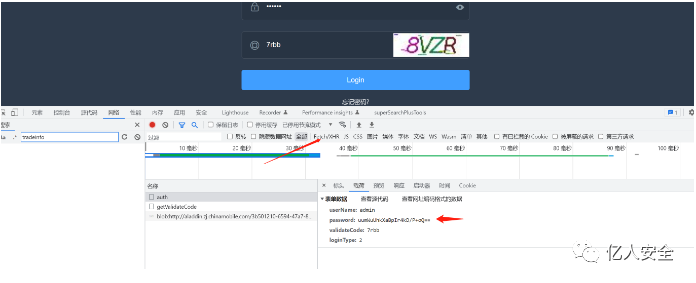
Во время теста я обнаружил окно входа в систему и провел простой анализ шифрования пароля, увидев внешнее шифрование. Откройте сеть в консоли и сопоставьте Fetch/XHR. Вы увидите, что пароль зашифрован.

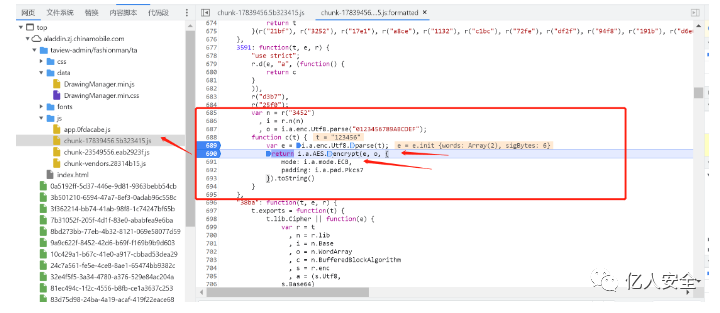
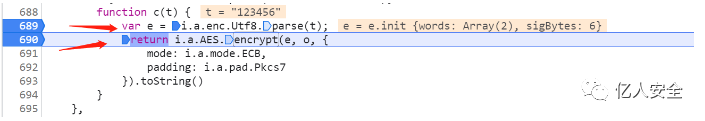
Глобальный поиск шифрования в js Здесь вы можете видеть, что используется шифрование AES в режиме ECB (вы можете использовать библиотеку Python Crypto-js для написания сценариев шифрования и дешифрования или извлечь js из внешнего интерфейса для обратного проектирования, поскольку в библиотеке есть функция, вызываемая в c(t ) enc, метод AES)

Первый метод использует скрипт Python для шифрования.
from Crypto.Cipher import AES
from Crypto.Util.Padding import pad, unpad
import base64
key = b'0123456789ABCDEF'
cipher = AES.new(key, AES.MODE_ECB)
def encrypt(msg):
plaintext = msg.encode('utf-8')
padded_plaintext = pad(plaintext, AES.block_size)
ciphertext = cipher.encrypt(padded_plaintext)
return base64.b64encode(ciphertext).decode('utf-8')
def decrypt(ciphertext):
ciphertext_bytes = base64.b64decode(ciphertext.encode('utf-8'))
padded_plaintext = cipher.decrypt(ciphertext_bytes)
plaintext = unpad(padded_plaintext, AES.block_size)
return plaintext.decode('utf-8')
enData = encrypt('123456')
print(enData)
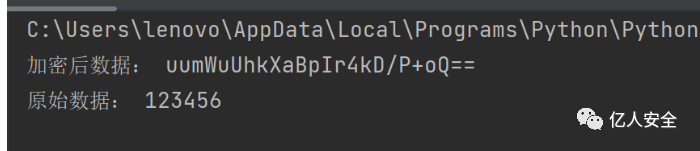
print(decrypt(enData))Результаты запуска (вы можете видеть, что они соответствуют значению шифрования пароля на картинке)

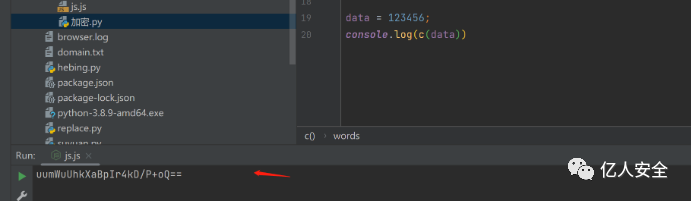
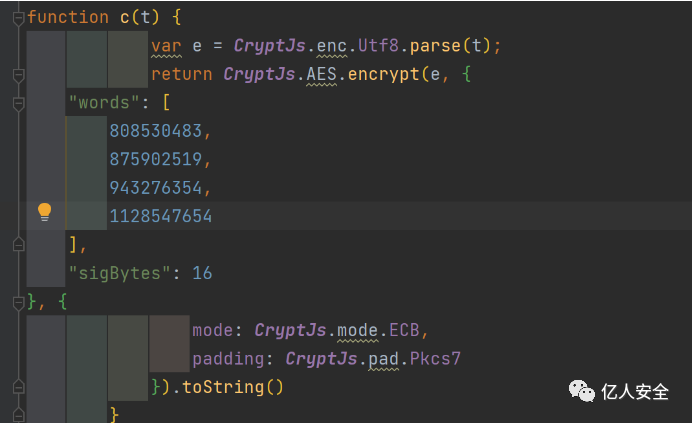
Второй метод извлекает интерфейсный js для обратного проектирования. Общий код выглядит следующим образом.
const CryptJs = require('crypto-js');
function c(t) {
var e = CryptJs.enc.Utf8.parse(t);
return CryptJs.AES.encrypt(e, {
"words": [
808530483,
875902519,
943276354,
1128547654
],
"sigBytes": 16
}, {
mode: CryptJs.mode.ECB,
padding: CryptJs.pad.Pkcs7
}).toString()
}
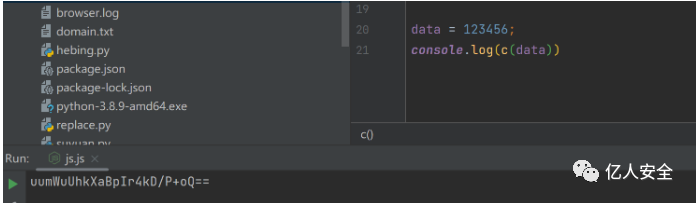
data = 123456;
console.log(c(data))Результаты бега также соответствуют

Весь процесс выглядит следующим образом Сначала найдите основную функцию функции c(t) и установите точки останова в начале и конце этой функции.

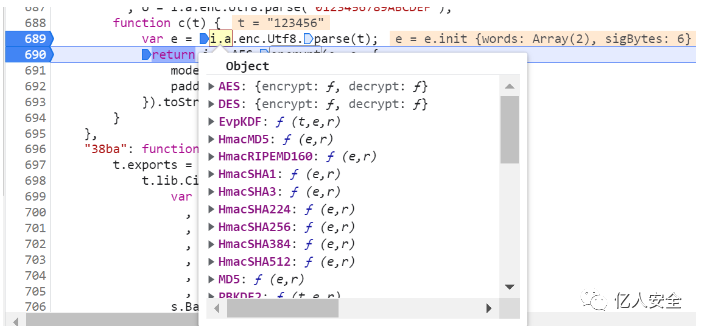
Переместите курсор на i.a, и вы увидите, что используется метод из библиотеки crypto-js, поэтому вы можете заменить i.a переменной CryptJs (поскольку const CryptJs = require('crypto-js'); определен в js файл, чтобы вы могли напрямую использовать CryptJs для замены i.a)

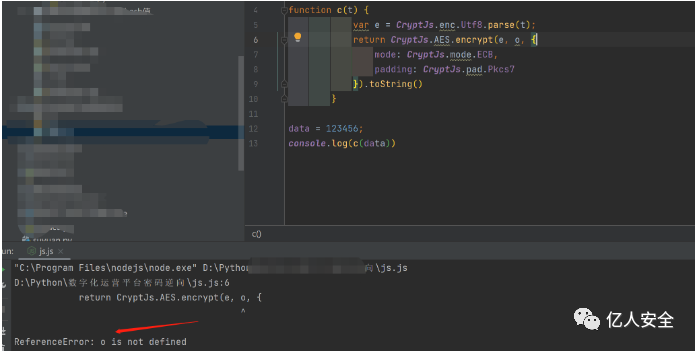
При запуске этого js-файла будет сообщено об ошибке o не определено.

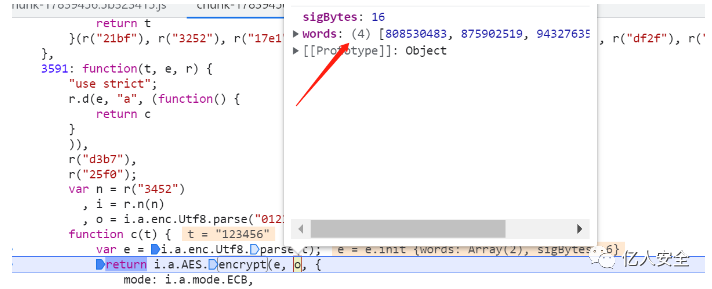
В это время вернитесь к точке останова и переместите курсор на переменную o (или выведите значение o в консоль и скопируйте его)

На данный момент замените o значением, которое мы скопировали.

Результат выполнения соответствует запросу

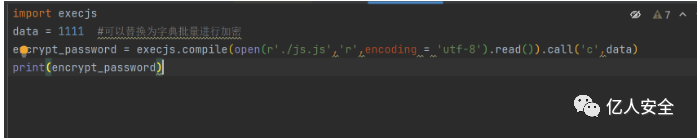
При взрыве ящиков входа вы можете использовать этот сценарий для пакетного шифрования и использовать зашифрованные пароли в качестве словаря для взлома.


Запишите обратный анализ шифрования параметров входа во время теста.zip (1,972 МБ). Загрузите вложение https://xzfile.aliyuncs.com/upload/affix/20230413125742-b92ccc22-d9b7-1.zip.

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


