Порекомендуйте несколько практических проектов по автоматизации тестирования интерфейса\веб-интерфейса, подходящих для новичков! ! !
Для новичков веб-сайт, посвященный интерфейсу и автоматизированному тестированию, является важным ресурсом для улучшения их навыков. Ниже приведены некоторые рекомендуемые веб-сайты, подходящие для новичков, желающих попрактиковаться в интерфейсе и автоматическом тестировании:
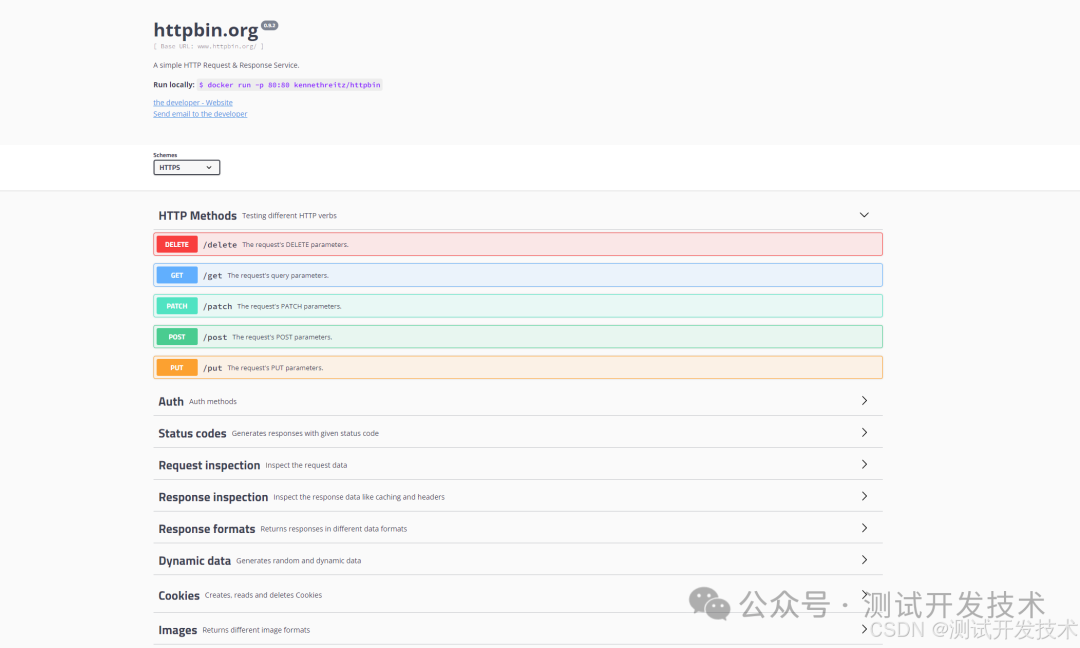
1、httpbin.org
httpbin.orgэто онлайн-предложениеHTTPсервировкавеб-сайт,Он обеспечивает богатый HTTP-интерфейс.,Различная информация для тестирования HTTP-запросов и ответов.,Например, файлы cookie, IP-адрес, заголовки и проверка входа в систему и т. д.,Очень полезно для веб-разработки и тестирования.
Адрес сайта:
https://www.httpbin.org/

Особые инструкции:
- Богатые интерфейсы:httpbin.orgПредусмотрены различные методы запроса、Возвращать разные коды состояния、Используйте разные методы проверки、Возвращает запрошенный IP и UA、Возвращать случайные строковые данные、с определенным временем задержки、HTTP-интерфейс, который может работать с файлами cookie.
- Поддержка графического интерфейса:Он обеспечивает графический интерфейс,интерфейс можно вызвать на веб-странице,и настроить ввод и вывод,Значительно повысить эффективность разработки.
- Сценарии использования:проходитьhttpbin.orgвернулся Заголовок запрос информации,Может понимать конкретное содержание HTTP-запросов.,Включая метод запроса, заголовок запроса, тело запроса и т. д. на этапах разработки и тестирования,Вы можете использовать интерфейс, предоставленный httpbin.org, для тестирования интерфейса.,Проверьте функциональность и производительность интерфейса.
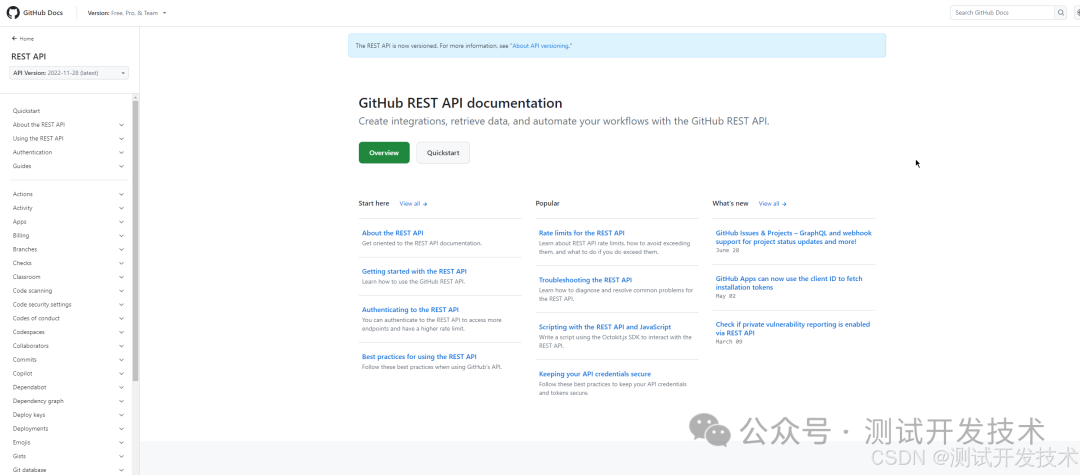
2、GitHub API
GitHub предоставляет подробную документацию по своему REST API. Здесь вы можете узнать, как использовать API GitHub и выполнять автоматическое тестирование. Широкое использование API GitHub делает его хорошим выбором для обучения тестированию интерфейсов.
Адрес сайта:
https://docs.github.com/en/rest

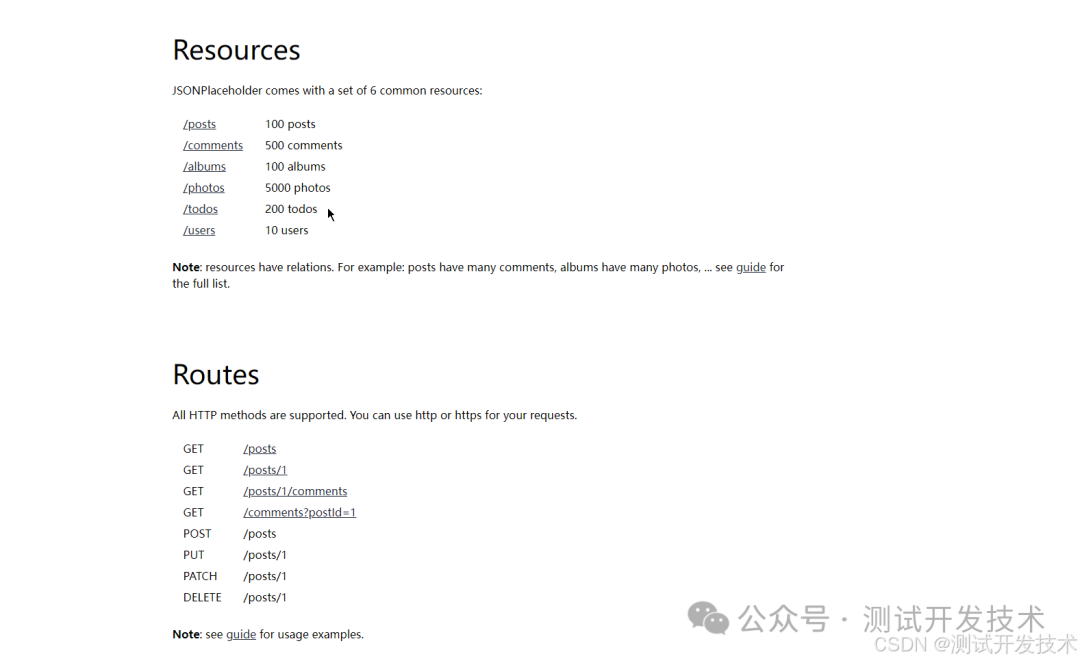
3、JSONPlaceholder
JSONPlaceholder — это веб-сайт, предоставляющий бесплатный онлайн-сервис RESTful API, предоставляющий различные конечные точки для тестирования. Предназначен для разработчиков, позволяющих экспериментировать, создавать прототипы и тестировать сетевые запросы.
Адрес сайта:
https://jsonplaceholder.typicode.com/

Функции: Регистрация не требуется, и вы можете начать использовать его с нулевой настройкой, обеспечивая простую и быструю среду тестирования. Его данные соответствуют RESTful Спецификации API подходят для внешней разработки и тестирования, особенно подходят для новичков, практикующих тестирование интерфейсов.
4、 Swagger Petstore
Swagger Petstore — это пример серверного проекта, который в основном используется для демонстрации функций и использования Swagger (теперь переименованного в OpenAPI).
Адрес сайта:
https://petstore.swagger.io/

Сценарии использования:Подходит для разработчиков, чтобы учитьсяSwagger/OpenAPI、Инструмент создания документации по тестовому API、И в качестве справочника по проектированию API в реальных проектах.
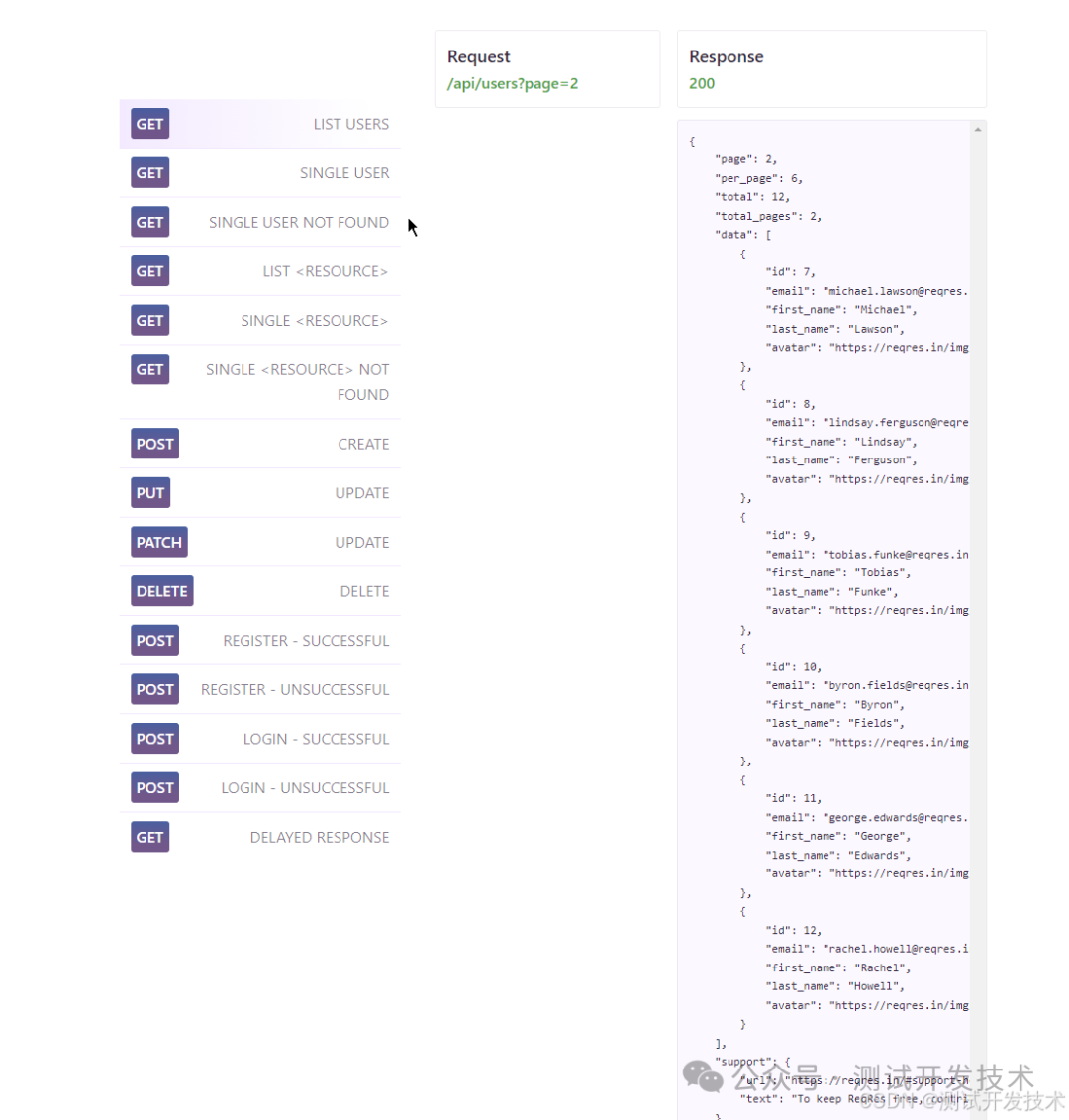
5、Reqres
Reqres — это онлайн-сервис тестирования API RESTful, который предоставляет разработчикам моделируемую среду API для тестирования и разработки сетевых приложений в стиле RESTful.
Адрес сайта:
https://reqres.in/

Функции:Reqres предоставляет бесплатный API Используется для отработки тестирования интерфейса и имитирует реальную ситуацию. RESTful Сервис, с помощью которого можно отправлять запросы и получать ответы.
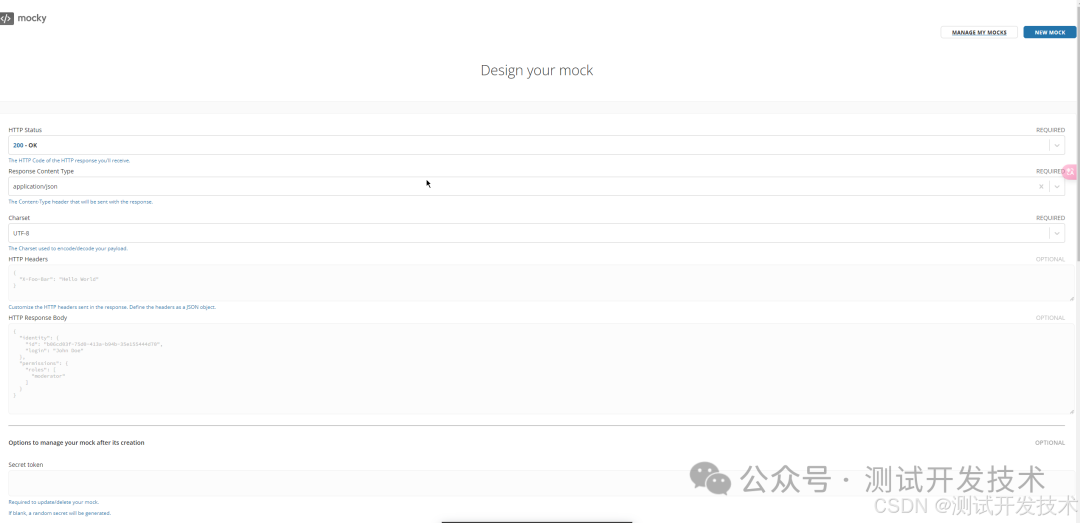
6、Mocky
Mocky также представляет собой веб-сайт онлайн-инструментов, который в основном используется для моделирования данных, возвращаемых сетевыми запросами. Это очень практичный инструмент для разработчиков. Mocky позволяет создавать собственные макеты API для практики тестирования интерфейса. Вы можете определить свои собственные данные ответа, а затем протестировать их через API.
адрес веб-сайта:
https://designer.mocky.io/

Функции: Mocky может помочь разработчикам моделировать данные, возвращаемые различными сетевыми запросами, включая JSON, XML и другие форматы. В процессе разработки, когда внутренний интерфейс еще не разработан, разработчики могут использовать Mocky для моделирования возвращаемых данных для внешней разработки и отладки.
7、Webdriveruniversity.com
Webdriveruniversity.com — это веб-сайт, посвященный обучению автоматизированному тестированию. Он предоставляет множество курсов и ресурсов, которые помогут пользователям улучшить свои навыки автоматизированного тестирования.
Адрес сайта:
http://Webdriveruniversity.com
Функции: Это упражнение WebDriver Веб-сайт для автоматизации тестирования пользовательского интерфейса, посвященный области автоматизированного тестирования, особенно с использованием Selenium. Улучшите навыки тестирования таких инструментов, как WebDriver. Покрытый селеном WebDriver, Cypress, Java и многие другие инструменты и языки программирования.


Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


