Полный процесс создания веб-сайта с самообслуживанием, кодирование не требуется, вы можете создать свой собственный веб-сайт за 2 часа.
Многие люди раньше спрашивали, как создать официальный веб-сайт. Есть ли дешевый и простой способ самостоятельно контролировать данные?
Ведь на начальном этапе предприятия, если оно не относится к ИТ-отрасли, у него могут не обязательно быть программисты, но данные будут контролироваться сами собой. В будущем по мере его развития и расширения будут определяться роли. персонал укомплектован, он может лучше развиваться на первоначальной основе.
Недавно я также поигрался с продуктом для создания веб-сайтов с самообслуживанием. Я быстро попробовал его и обнаружил, что цена вполне разумная. Суть в том, что процесс редактирования относительно прост. , плоские и быстрые потребности, вы можете обратиться к нему.
1. Покупка товара
Я выбрал Create из Tencent Cloud Market. веб-сайтпродукт,Адрес:https://cloud.tencent.com/act/pro/imageweb
Почему я выбрал его? Во-первых, продукт для создания сайтов — это зеркало, я могу купить сервер и самостоятельно контролировать данные. Во-вторых, по сравнению с другими аналогичными продуктами на рынке, упаковка относительно дешевле. Если выбрать отечественный, то 960 в год.
Нажмите «Купить сейчас», нажмите «Купить сейчас», и все готово. Это очень просто и избавляет меня от необходимости настраивать сервер.
2. Фоновый вход в систему при создании веб-сайта
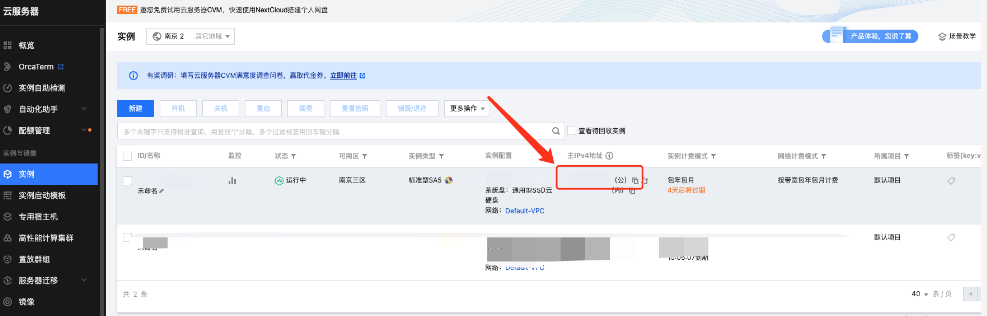
Согласно документу с описанием продукта, сначала посмотрите общедоступный IP-адрес приобретенного сервера, как показано ниже.

Затем откройте новую вкладку в браузере, вставьте ее, добавьте после нее /wdadmin и нажмите Enter. Пример: введите 10.10.10.10/wdsadmin.
3. Активация
Появится страница авторизации, нажмите Авторизовать. Потом попал на эту страницу

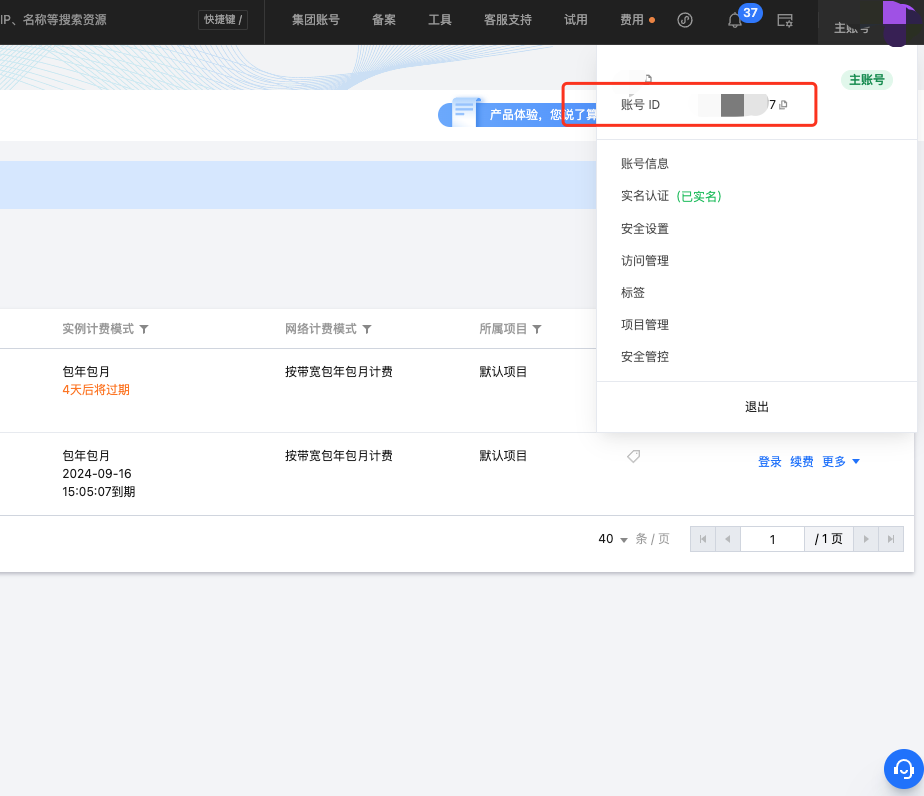
Введите свой собственный uin в первое поле, нажмите «Копировать» в правом верхнем углу консоли Tencent Cloud и вставьте его сюда, как показано ниже.

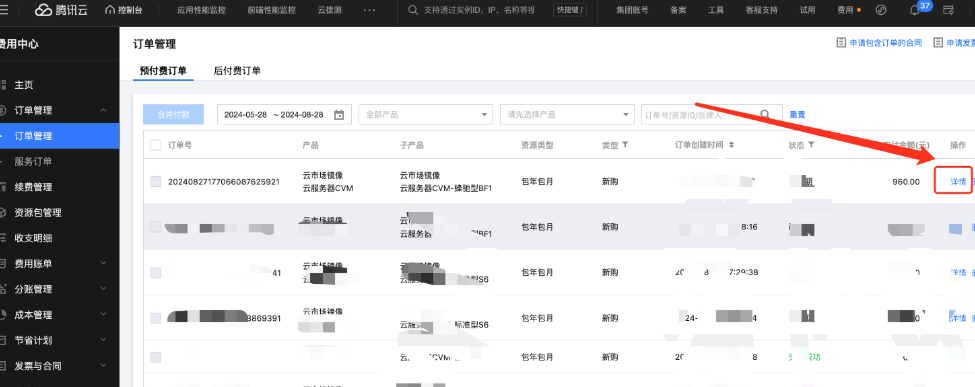
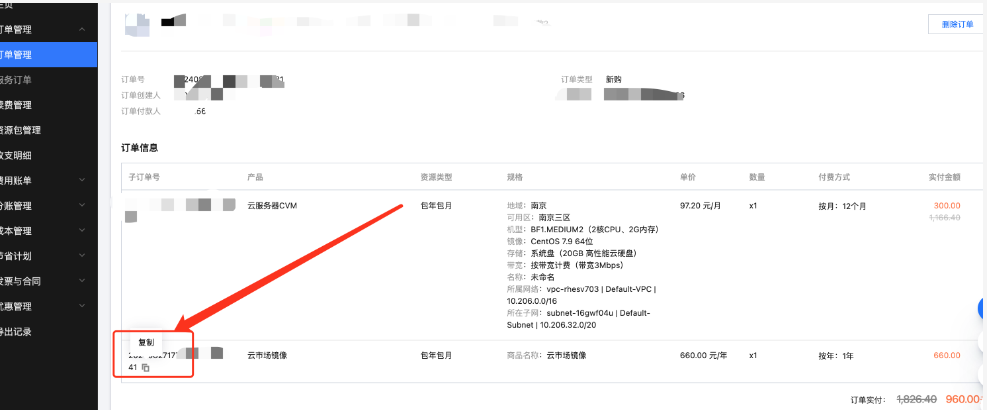
Во втором поле введите номер заказа только что купленного товара, нажмите «Копировать» и вставьте его сюда, как показано ниже.
Связь:https://console.cloud.tencent.com/expense/deal


После ввода кода подтверждения вы увидите страницу руководства, как показано ниже:

4. Редактировать сайт
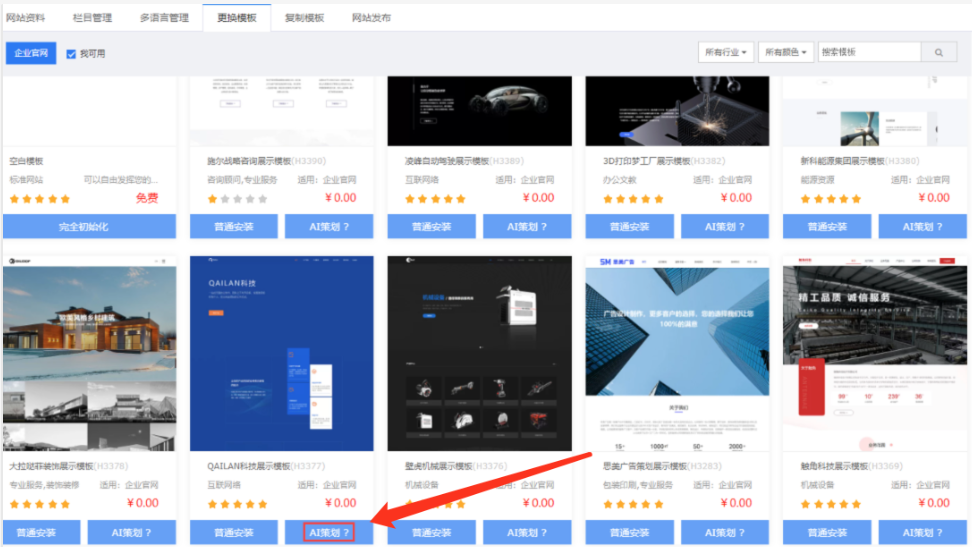
1. Выберите шаблон
Этот процесс относительно прост. Вы можете найти шаблон, соответствующий вашей отрасли/категории продуктов, и его будет легче изменить. Затем используйте «Планирование AI», эта функция неплохая, она может поддерживать изменение информации о компании одним щелчком мыши и одновременно изменять информацию о компании на всем веб-сайте, чтобы она была единой.

2. Замените информацию о компании и информацию о продукте.
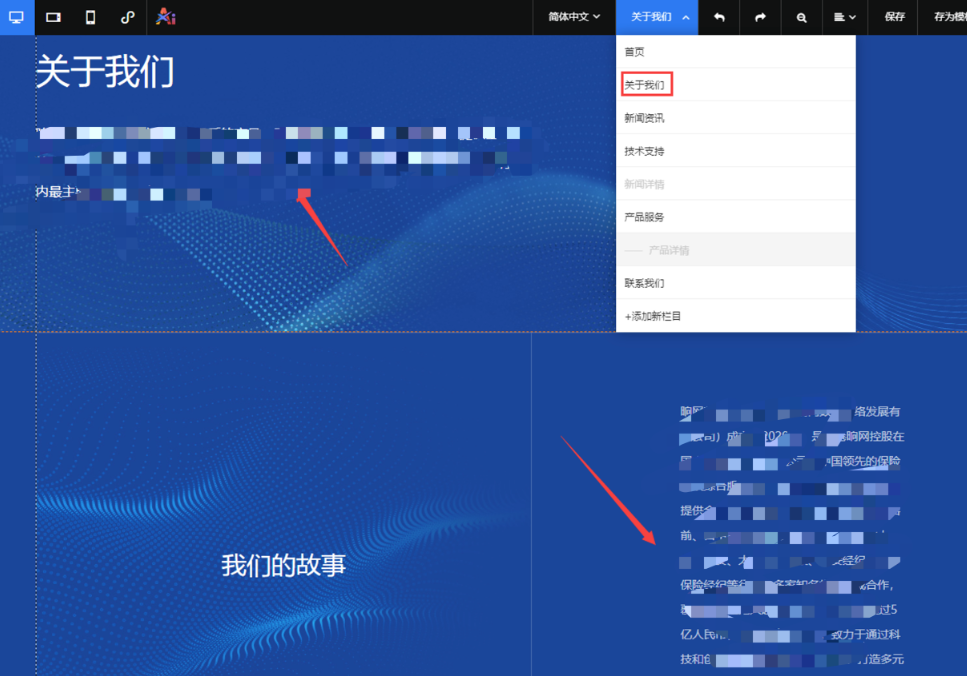
Заменить информацию о компании:
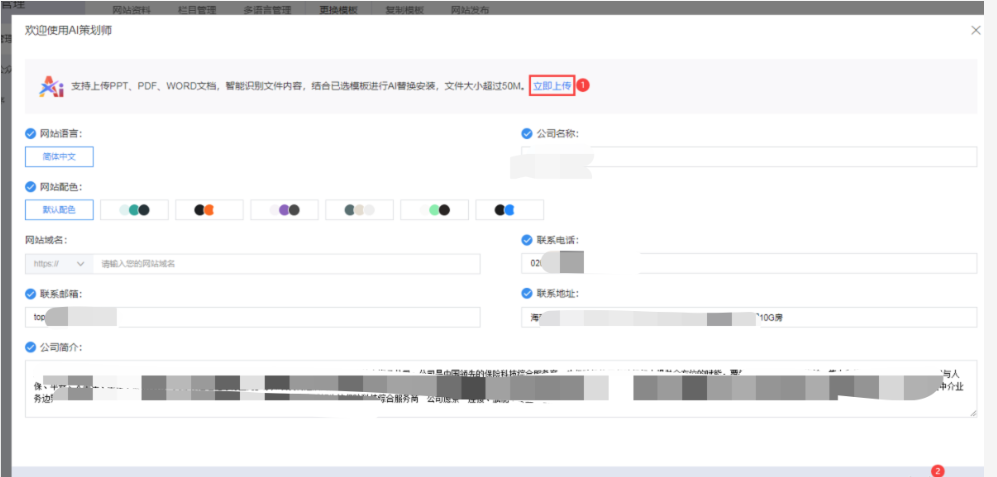
На странице вы можете написать информацию о компании одним словом, а затем загрузить ее. Тогда название компании, номер телефона и введение будут заполнены автоматически. Разве это не очень удобно?
Вы можете нажать на любое слово, например:

Затем нажмите «Загрузить сейчас», и название компании, номер телефона и краткие сведения будут заполнены автоматически.
Проверьте, соответствует ли контент ожиданиям, а затем приступайте непосредственно к действию: приступайте к планированию ИИ.

После завершения планирования, когда вы нажмете, чтобы просмотреть информацию о компании на странице, вы увидите, что я только что заменил, как показано ниже.

Информация о заменяемом продукте:
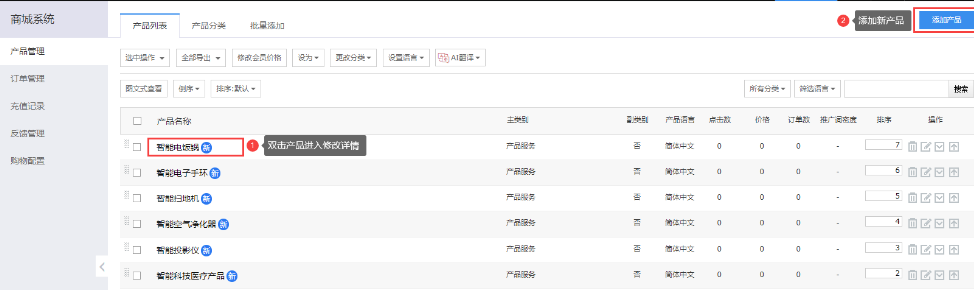
Нажмите на логотип в левом верхнем углу

Войдите в систему торгового центра в серверной части веб-сайта, чтобы изменить или добавить продукты, как показано ниже:

Откройте страницу сведений о продукте, выберите категорию продукта, измените название продукта, загрузите сведения о продукте, вводную и другую информацию и просто измените ее в соответствии с реальной ситуацией.
Затем добавляйте, удаляйте и изменяйте продукты по мере необходимости, пока они не будут соответствовать ожиданиям. Затем займитесь публикацией сайта.
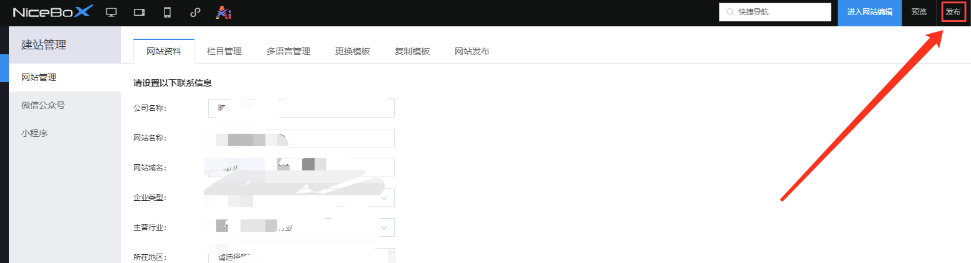
3. Выпуск

Успешная публикация означает, что вы можете получить к нему обычный доступ и получить ожидаемый контент.
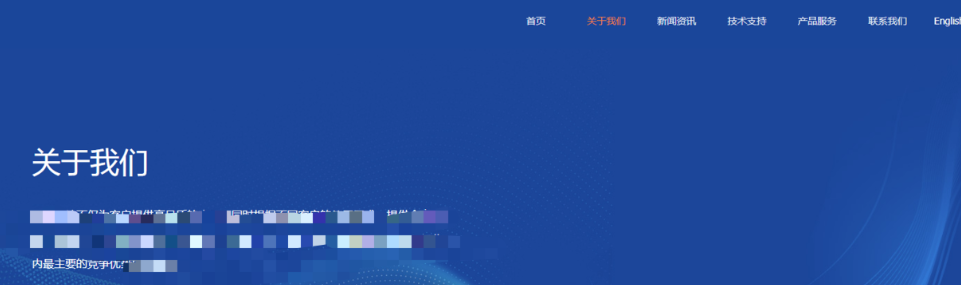
5. Проверьте содержимое веб-сайта
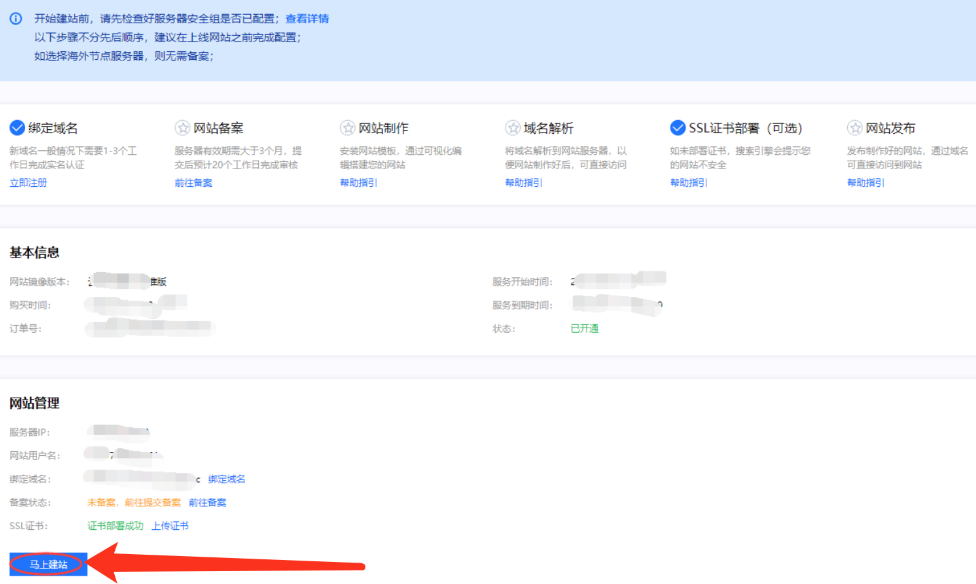
Хорошо, теперь, когда я напрямую получаю доступ к общедоступному IP-адресу моего облачного сервера, я вижу только что созданный веб-сайт следующим образом:

Вышеуказанное в целом завершает процесс быстрого создания веб-сайта. В первый раз это заняло 2 часа. На самом деле, если вы с ним знакомы, это может занять более 20 минут.
Конечно, здесь также есть некоторые расширенные функции, которые еще не использовались, я добавлю их позже, а также можно внести некоторые дополнения.
6. Прочие последующие операции
Как вы знаете, вышеизложенное — это только часть готового контента сайта. Конечно, это действительно самая важная часть.
Но для того, чтобы веб-сайт действительно посещали другие, ему все равно необходимо пройти ряд процессов, таких как регистрация доменного имени, привязка, получение сертификата безопасности, подача документов и т. д. Но это всего лишь вопрос процесса, который относительно прост. Я представлю это в других статьях.

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


