Подробное руководство по началу работы с облачной разработкой мини-программ WeChat.
1. Понимание разработки небольших облачных программ
1. Введение в облачную разработку
- Облачная разработка мини-программ — это профессиональная услуга по разработке мини-программ, запущенная командой WeChat и Tencent Cloud.
- Разработчики могут использовать облачную разработку для быстрой разработки мини-программ, мини-игр, веб-страниц общедоступных учетных записей и т. д., а также изначально открывать открытые возможности WeChat.
- Разработчикам не нужно создавать сервер, и они могут напрямую использовать API, предоставляемый платформой, для развития бизнеса без аутентификации.
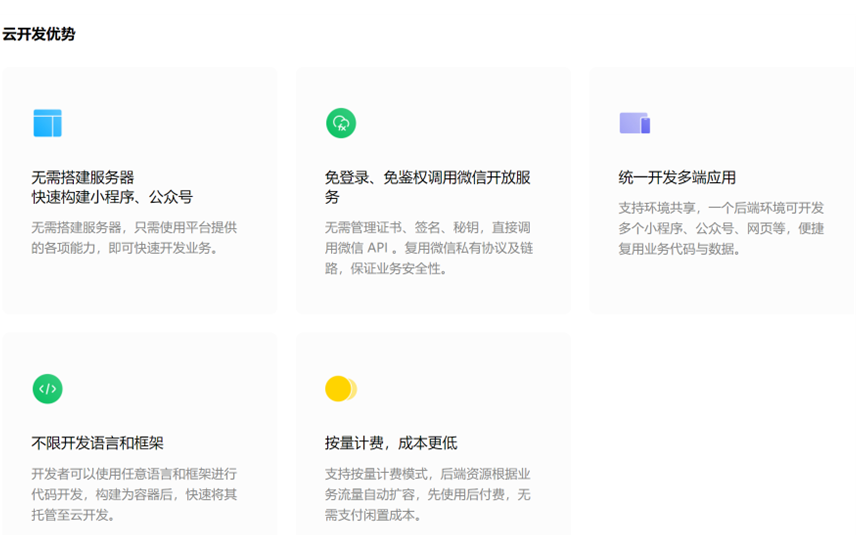
Облачная разработка предоставляет три основные возможности, помогающие разработчикам быстро разрабатывать небольшие программы:
- Облачная Функция: развитие может быть настроено в соответствии с потребностями бизнеса,Напишите функции и разверните их в облаке,Его можно вызвать внутри мини-программы. Разработчикам не нужно поддерживать сложные механизмы аутентификации.,Нет необходимости покупать или собирать сервер,Мини-программы можно легко завершить.развивать。
- база данных:развивать Вы можете напрямую использовать интерфейс мини-программы или Облачная функция中对база данных进行读写,Также поддерживает прохождениеразвивать Используйте консоль Yunkai в инструменте разработчика для управления данными.。
- Управление хранилищем: разработчики могут легко и быстро реализовать функции загрузки/выгрузки файлов и управления ими во внешнем интерфейсе мини-программы, а также управлять ими в консоли разработчика «Cloud Development».
Официальная документация:Открытый документ WeChat


2. Сравнение облачной разработки и традиционных серверов
Из приведенного выше наглядного сравнения мы видим, что если небольшая команда хочет быстро создать серверную часть для небольшой программы, облачная разработка — хороший выбор.


2. Создание и инициализация облачной среды разработки.
Сегодня мы официально создадим наш первый проект облачной разработки. Прежде чем приступать к облачной разработке, необходимо отметить следующие вещи:
Вы должны зарегистрировать мини-программу, прежде чем сможете активировать облачную разработку.
Небольшая программа может создать две облачные среды разработки.
1. Создайте первоначальный проект
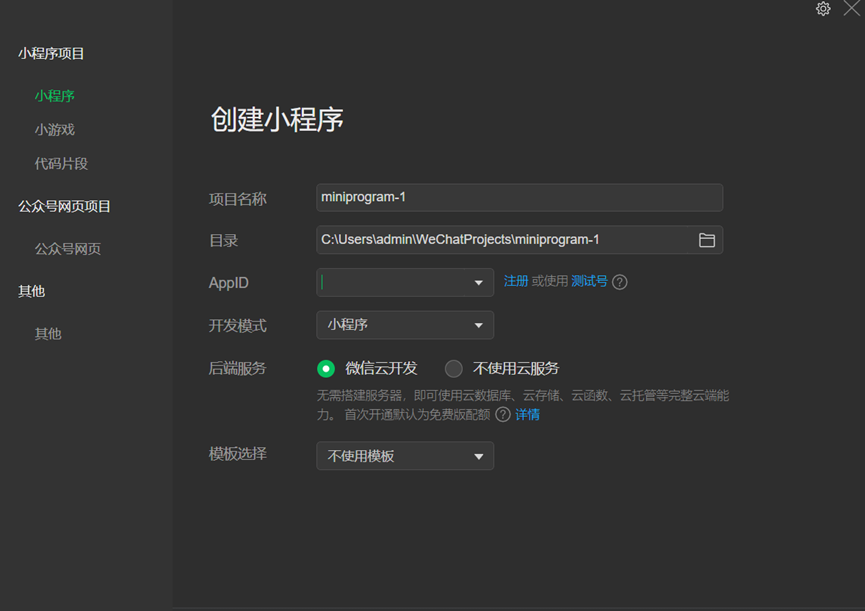
Чтобы активировать услуги облачной разработки, необходимо сначала войти в инструменты разработчика мини-программ. В инструментах разработчика при создании проекта выберите WeChat Cloud Development. В выборе шаблона просто выберите не использовать шаблон и введите свой собственный AppID.

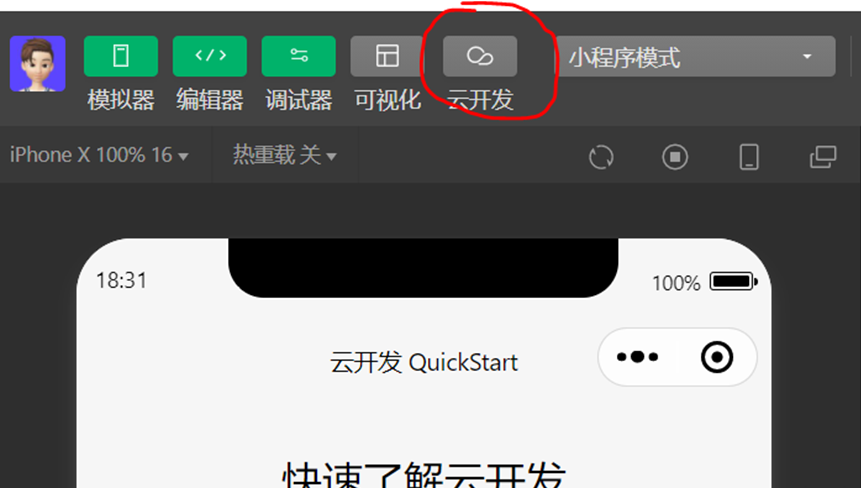
2. Включите облачную разработку
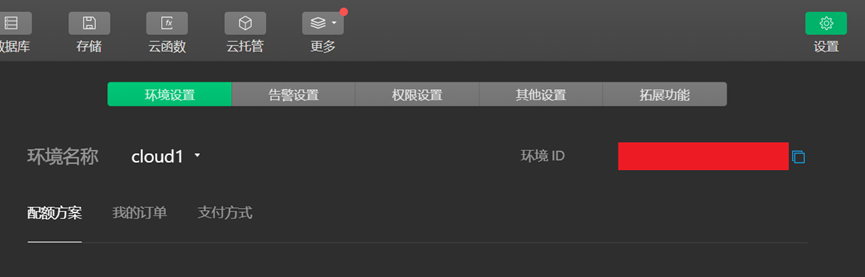
2.1 Нажмите «Разработка облака»

2.2 Назовите облачную среду разработки

2.3 Получите идентификатор облачной среды разработки

Запишите свой собственный идентификатор облачной среды разработки.
3. Инициализируйте облачную среду разработки.
Запишите идентификатор среды в app.js. Обратите внимание, что здесь вам необходимо использовать собственный идентификатор облачной среды разработки.
App({
onLaunch: function () {
if (!wx.cloud) {
console.error('Пожалуйста, используйте 2.2.3 или выше базовых библиотек для использования облачных возможностей')
} else {
wx.cloud.init({
// env Описание параметра:
// env Параметры определяют, какие ресурсы облачной среды будут запрошены по умолчанию для следующего вызова разработки облака (wx.cloud.xxx), инициированного мини-программой.
// Пожалуйста, заполните здесь среду ID, среда ID Вы можете открыть облачную консоль для просмотра
// Если оставить это поле пустым, будет использоваться среда по умолчанию (первая созданная среда).
env: 'ваш специалист',
traceUser: true,
})
}
this.globalData = {}
}
})3. База данных облачных разработок.
Обратитесь к официальной документации: База данных облачной разработки.
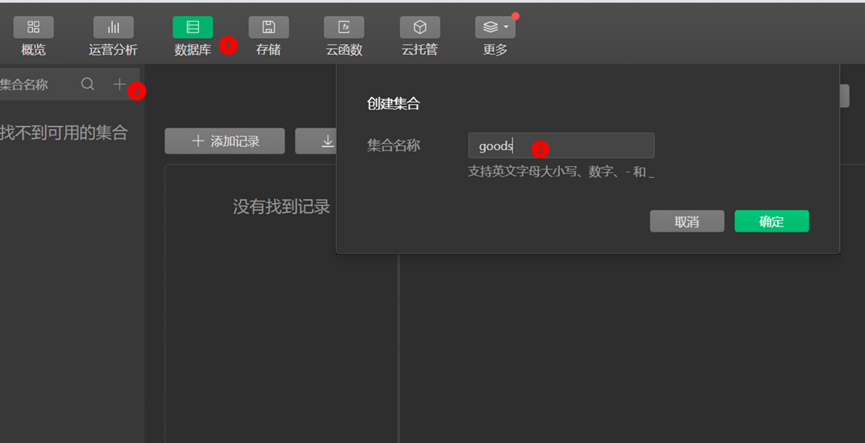
1. Создайте новую коллекцию в базе данных.
Здесь мы возьмем пример создания нового списка продуктов.

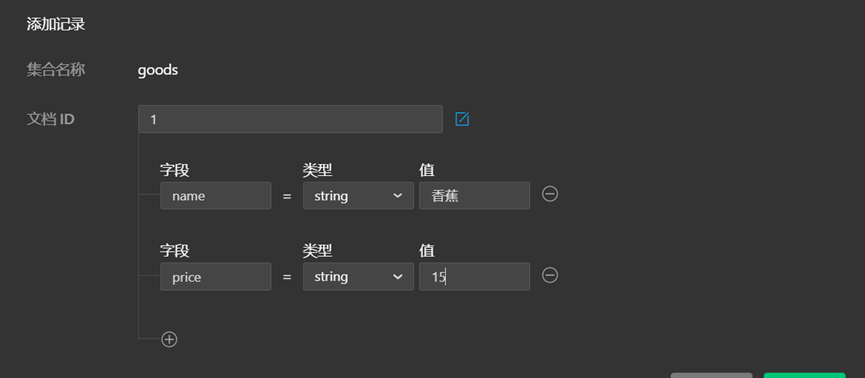
2. Создайте новую запись в коллекции.


Создаются две новые записи с полями «имя» и «цена»: {apple, 10} и {banana, 15} соответственно.
3. Управление разрешениями базы данных
Если вы хотите, чтобы пользователи запрашивали данные о продуктах, которые мы создали, вам необходимо изменить разрешения, чтобы их могли читать все пользователи.

3. Добавление, удаление, изменение и запрос базы данных.
Сначала создайте новую страницу товаров.
Добавьте в Pages/goods/goods.js:
const db = wx.cloud.database()3.1 Запрос get()
enquire(e){
let that =this
db.collection('goods').get({
success: function(res) {
// res.data Это данные, содержащие все записи коллекции, имеющие разрешение на доступ, не более 20 полоска
that.setData({
list:res.data
})
console.log(res.data)
}
})
},3.2 Добавить данные add()
insert(e){
let that =this
db.collection('goods').add({
data:{
название: 'груша',
price:'15'
},
success: function(res) {
// res представляет собой объект, содержащий _id Тег поля для только что созданной записи id
console.log('Добавлено успешно',res)
}
})
},3.3 Обновление данных update()
change(e){
let that =this
db.collection('goods').doc('9e7190f16183f44003b4a35f7560aa65').update({
data:{
price:'30'
},
success: function(res) {
// res представляет собой объект, содержащий _id Тег поля для только что созданной записи id
console.log('Изменение успешно',res)
}
})
},3.4 Удаление данных Remove()
delete(e){
let that =this
db.collection('goods').doc('859059a56183f48803c02801607c0563').remove({
success: function(res) {
// res представляет собой объект, содержащий _id Тег поля для только что созданной записи id
console.log('Удаление успешно',res)
}
})
},4. Разработка облака и облачные функции
1. Понимание функций облака
Обратитесь к официальной документации: Облачные функции облачной разработки.
Проще говоря, облачные функции выполняются на сервере, но их сравнивают с нашими традиционными языками разработки. WeChat официально предоставляет нам надежное развертывание в один клик. Другими словами, вам нужно сосредоточиться только на написании кода бизнес-логики, и вам не нужно беспокоиться о развертывании, проблемах безопасности или проблемах аутентификации.
Например,Облачная функцияполучатьopenid:
Если вы используете облачные функции, вам нужно всего 3 шага
- писать Облачная функция
- Развертывание в один клик Облачная функция
- вызов Облачная функция
Давайте посмотрим на код облачной функции. Он требует всего 10 строк кода и его можно легко выполнить.
2. Преимущества облачных функций
Мы используем облачные функции для сравнения с облачной базой данных в предыдущей главе.
действовать | Облачная функция | Облачная база данных |
|---|---|---|
Ограничение данных возврата | 100 предметов | 20 предметов |
Обновить данные | Все можно обновить | Обновляться могут только те, которые созданы вами. |
Удалить данные | Все можно удалить | Удалить можно только созданные вами |
Операционная среда | Запуск в среде Node.js в облаке | Запуск локально в мини-программе |
Достигните функциональности | очень богатый | Могут быть реализованы только добавления, удаления, изменения и запросы к базе данных. |
Облачная Функция принадлежит стороне управления, в Облачной Код, выполняемый в функции, имеет неограниченные разрешения на чтение и запись базы данных, а также разрешения на чтение и запись облачных файлов. Требуется особое внимание, Облачная функция Операционная среда – это сторона управления, а Облачная входящий в функцию openId Является ли соответствующий пользователь WeChat администратором мини-программы / Разработчики не имеют значения.
3. Демонстрация вызова облачных функций
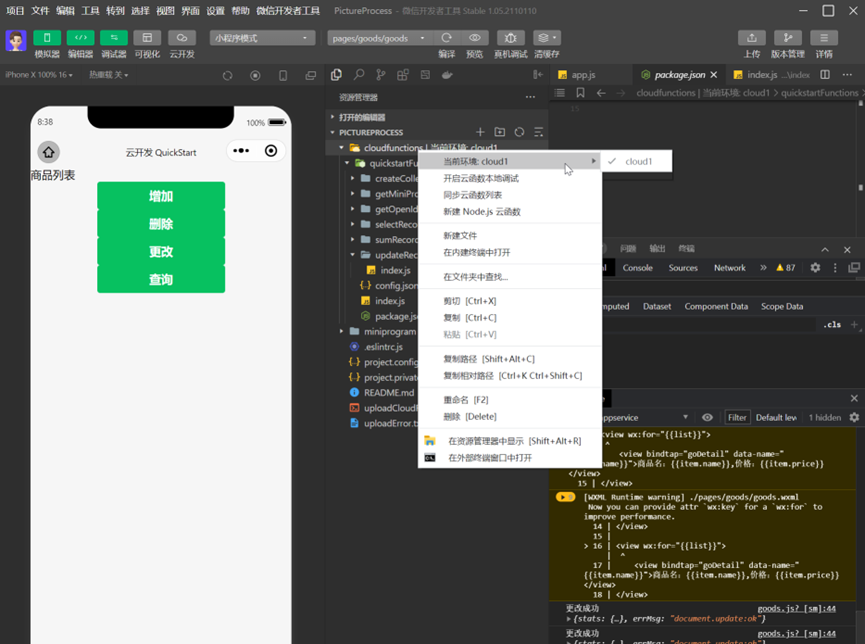
3.1 Инициализация среды облачных функций
Сначала выберите облачную среду разработки.

Если он не может быть обнаружен автоматически, вы можете сначала загрузить логин Облачная. функция->Загрузка не удалась,Подскажите, что облако нужно настроитьсреда->щелкните правой кнопкой мышиcloudfunctionsпапка->выбиратьсреда。
Затем нажмите «Сохранить»,Перед нашей папкой cloudfunctions есть облако.,Просто представляйте нас Облачная Инициализация функции прошла успешно.
3.2 Создайте новую облачную функцию
После инициализации он автоматически генерируется в cloudfunctions/getData/index.js:
// Облачная Файл записи функции
const cloud = require('wx-server-sdk')
cloud.init()// Облачная Функция ввода функции
exports.main = async (event, context) => {
const wxContext = cloud.getWXContext()
return {
event,
openid: wxContext.OPENID,
appid: wxContext.APPID,
unionid: wxContext.UNIONID,
}
}3.3 Облачная функция получает данные
Затем Добавьте в Pages/goods/goods.js:
let that = this
wx.cloud.callFunction({
name:'getData',success(res){
console.log('просить Облачная функцияуспех','res') that.setData({
openid:res.result.openid
})
console.log(openid)
}
})5. Облачная разработка и облачное хранилище.
1. Понимание облачного хранилища
Проще говоря, облачное хранилище — это облачное хранилище, которое можно использовать для хранения видео, аудио, изображений и файлов. Если вашей мини-программе необходимо использовать функции воспроизведения видео, воспроизведения звука, отображения изображений, загрузки и скачивания файлов, вы можете использовать наше облачное хранилище.
При использовании облачного хранилища для хранения файлов существуют некоторые правила именования файлов. Рекомендуется ознакомиться с ними.。
- Ограничения по имени файла
- не может быть пустым
- Невозможно начать с /
- Не может появляться подряд/
- Максимальная длина кодирования — 850 байт.
- Рекомендуется использовать прописные и строчные английские буквы, цифры, а именно [a-z, A-Z, 0-9] и символы -,!,_,.,* и их комбинации.
- Символы вверх (↑), символы вниз (↓), символы вправо (→) и символы влево ( ←) в управляющих символах ASCII не поддерживаются, что соответствует CAN (24), EM (25), SUB (26). ) и ESC ( 27)
- Если имя файла или папки, загруженное пользователем, содержит китайские символы, при доступе и запросе файла или папки китайская часть будет преобразована в процентное кодирование в соответствии с правилами URL Encode.
- Специальные символы, которые не рекомендуются: ` ^ " \ { } [ ] ~ % # \ > < и ASCII 128-255 десятичный
- Специальные символы, которые могут потребовать специальной обработки перед использованием: , : ; = & $ @ + ? (пробел) и ASCII Диапазон символов: 00-1F Шестнадцатеричный (0-31) десятичный)ки7F(127 десятичный)
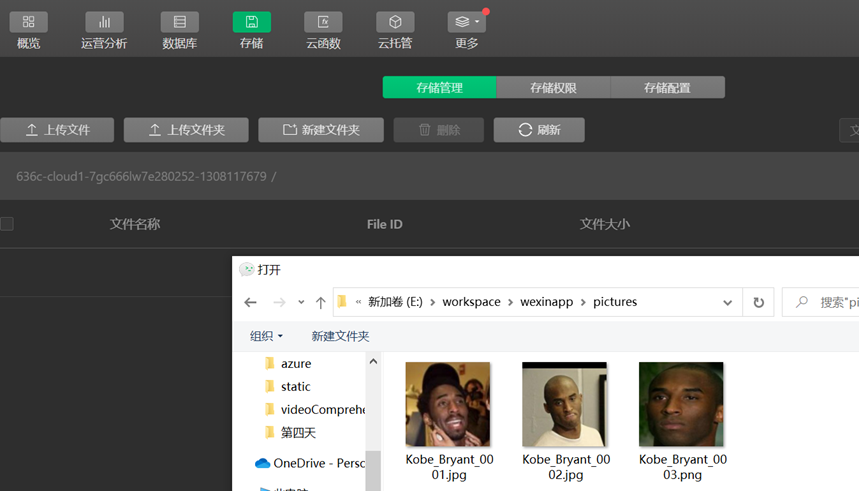
2. Файлы управления консолью облачной разработки.
Консоль также можно использовать для очень удобного управления файлами.

3. Загрузите фотографии в облачное хранилище.
Вы можете вызвать метод wx.cloud.uploadFile в апплете для загрузки:
wx.cloud.uploadFile({
cloudPath: 'example.png', // Путь для загрузки в облако
filePath: '', // Путь к временному файлу мини-программы
success: res => {
// возвратный файл ID
console.log(res.fileID)
},
fail: console.error
})После успешной загрузки вы получите уникальный идентификатор файла, то есть файл ID, последующие действия основаны на файлах ID вместо URL。
Позже он также включает в себя такие функции, как загрузка файлов, удаление файлов и обмен временными ссылками. Подробную информацию см. в Руководстве по API Cloud Storage.
6. Резюме
Вводное руководство по облачной разработке примерно соответствует приведенному выше содержанию. В следующей статье я обновлю расширенное руководство. Ниже приводится краткое изложение основных особенностей облачной разработки, которые я обобщил, а также рекомендации по обучению разработке небольших программ.
- Проект быстрого запуска: Быстрый запуск очень необходим компании. Многие компании уже могут иметь собственный веб-сайт или приложение.,Но сейчас мини-программы настолько популярны, что я хочу разработать такую.,ТакМини-программа · Облачная разработка可к帮助你существовать最短时间上线应用,Полный быстрый метод проб и ошибок
- Сосредоточьтесь на основном бизнесе и откажитесь от непрофильной логики: после использования облачной разработки вам нужно написать только самый важный «базовый код» и больше не нужно заботиться о периферийных компонентах, что значительно снижает сложность построения сервисной архитектуры и снижает затраты. расходы.
- Вы можете завершить разработку небольшой программы в одиночку.、развивать、выпускать:в традиционномразвиватьрежим,вам нужен бэкэндразвиватькоторый будет сотрудничать с вами для выполнения всей мини-программыразвивать。существовать Мини-программа · Облачная В разработке вам нужно использовать только богатые ресурсы, предоставляемые облачной разработкой. API , вы можете реализовать хранение данных, загрузку файлов и расчет результатов, что значительно повышает эффективность работы.
- Вам не нужно учить новый язык: Мини-программа · Облачная на данный момент разработка поддерживает Node.js и используется при разработке небольших программ JavaScript Учащиеся в одной школе, вы можете завершить разработку небольших программ с меньшими затратами на обучение.
- тебе не нуженсосредоточиться — Эксплуатация и обслуживание системы: Когда приложение выходит в интернет, эксплуатация и обслуживание становятся большой проблемой. Когда приходит большой трафик, становится проблемой, как быстро настроить пропускную способность системы и обеспечить стабильную работу бизнеса. Когда вы используете облачную разработку, облачная разработка возьмет на себя всю работу по эксплуатации и обслуживанию, что заставит вас сосредоточиться. само приложение
- Эластичное масштабирование. В традиционной модели разработки приложения необходимо масштабировать по единицам приложений и сайтов. Поскольку наша разработка основана на всем приложении и всем сайте, невозможно масштабировать одну конкретную функцию. Что использует облачная разработка Serverless Расчетная часть плана передана Облачной функцияобрабатывать,Ваше приложение состоит из функций,поэтому,С точки зрения эластичного масштабирования,Дальнейшее уточнение детализации,Функции масштабирования для конкретных функций,Более гибкий и эффективный,Может обрабатывать большие запросы
- Безопасность данных. В модели облачной разработки ресурсы среды каждого пользователя независимы, то есть являются частными, а облачная разработка обеспечивает возможность подключения к собственной базе данных. Таким образом, данные пользователя хранятся в собственных ресурсах облачной среды разработки пользователя, что в определенной степени гарантирует безопасность и стабильность данных пользователя.
Учебные предложения по разработке мини-программ
- Посмотреть большеОфициальная документация,Официальная мини-программа документация очень обширна и охватывает все аспекты разработки мини-программ WeChat. Вы должны прочитать больше Мини-программы WeChat Официальная. документация
- Посетите другие мини-программысообщество разработчиков,О новых функциях и обновленном содержании мини-программ WeChat будет сообщено в сообществе.,Если у вас возникли технические проблемы, вы также можете задать их выше.,Официальные инженеры из команды WeChat помогут нам ответить на вопросы.
- Больше программируйте и больше практикуйтесь. Только благодаря постоянной практике вы сможете по-настоящему совершенствоваться.
- Умение анализировать проблемы и решать проблемы. Это требует постоянного накопления с течением времени. При возникновении проблем необходимо больше думать. При возникновении проблем с сообщениями об ошибках необходимо тщательно переводить сообщения об ошибках.

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


