Подробное объяснение шаблона индекса ES
1. Шаблон индекса
Шаблоны индексов — это способ сообщить Elasticsearch, как настроить индекс при его создании.
- Использование
Вы можете настроить шаблон перед созданием индекса, чтобы при создании индекса (вручную или путем индексирования документа) настройки шаблона использовались в качестве основы для создания индекса.
Тип шаблона
Существует два типа шаблонов: шаблоны индексов и шаблоны компонентов.
- Шаблоны компонентов — это многоразовые строительные блоки.,для отображения конфигурации,Настройки и псевдонимы не применяются непосредственно к группе.
- Шаблоны индексов могут содержать шаблоны компонентов.,Вы также можете указать настройки напрямую,Сопоставления и псевдонимы.
Приоритет в шаблонах индексов
- Составные шаблоны имеют приоритет над старыми шаблонами. Если ни один составной шаблон не соответствует данному индексу,тогда старый шаблон все еще может соответствовать и применяться.
- Если индекс создается с явными настройками и этот индекс также соответствует шаблону индекса, настройки в запросе на создание индекса будут иметь приоритет над настройками, указанными в шаблоне индекса и шаблонах его компонентов.
- Если новый поток данных или индекс соответствует нескольким шаблонам индексов,Затем используйте шаблон индекса с наивысшим приоритетом.
Встроенный шаблон индекса
Elasticsearchиметь Встроенный шаблон индекса,Каждый шаблон индекса имеет приоритет 100.,Применяется к следующим шаблонам индексов:
logs-*-*metrics-*-*synthetics-*-*
Поэтому, когда дело доходит до встроенных шаблонов индексов, избегайте конфликтов режимов индексирования. Больше можно найти здесь
Случай
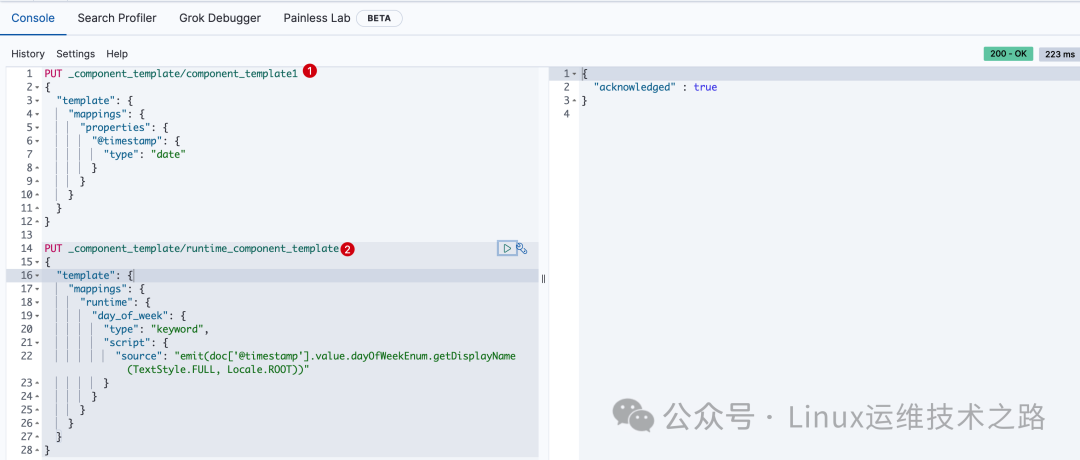
- Сначала создайте два шаблона компонентов индекса:
PUT _component_template/component_template1
{
"template": {
"mappings": {
"properties": {
"@timestamp": {
"type": "date"
}
}
}
}
}
PUT _component_template/runtime_component_template
{
"template": {
"mappings": {
"runtime": {
"day_of_week": {
"type": "keyword",
"script": {
"source": "emit(doc['@timestamp'].value.dayOfWeekEnum.getDisplayName(TextStyle.FULL, Locale.ROOT))"
}
}
}
}
}
}
Результаты выполнения следующие

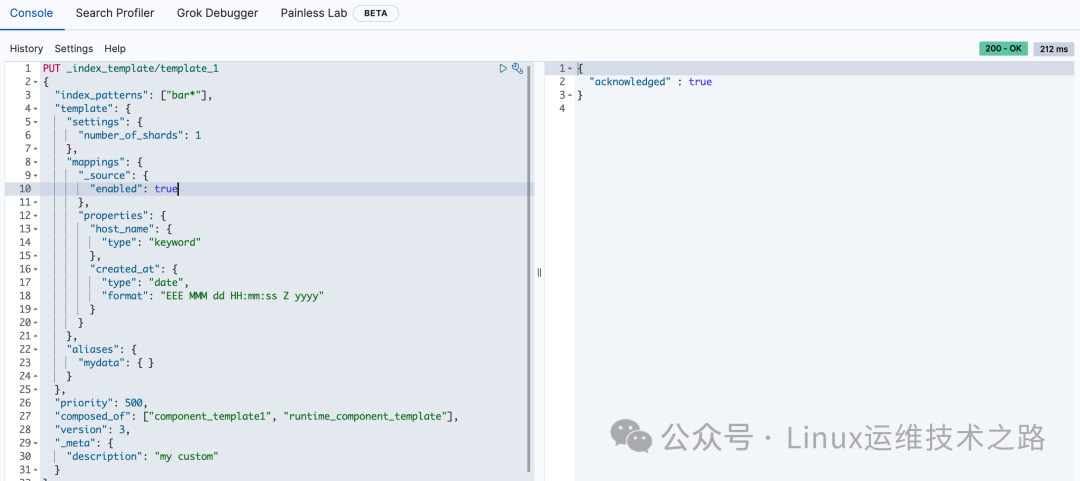
- Создайте шаблон, используя шаблоны компонентов
PUT _index_template/template_1
{
"index_patterns": ["bar*"],
"template": {
"settings": {
"number_of_shards": 1
},
"mappings": {
"_source": {
"enabled": true
},
"properties": {
"host_name": {
"type": "keyword"
},
"created_at": {
"type": "date",
"format": "EEE MMM dd HH:mm:ss Z yyyy"
}
}
},
"aliases": {
"mydata": { }
}
},
"priority": 500,
"composed_of": ["component_template1", "runtime_component_template"],
"version": 3,
"_meta": {
"description": "my custom"
}
}
Результаты выполнения следующие

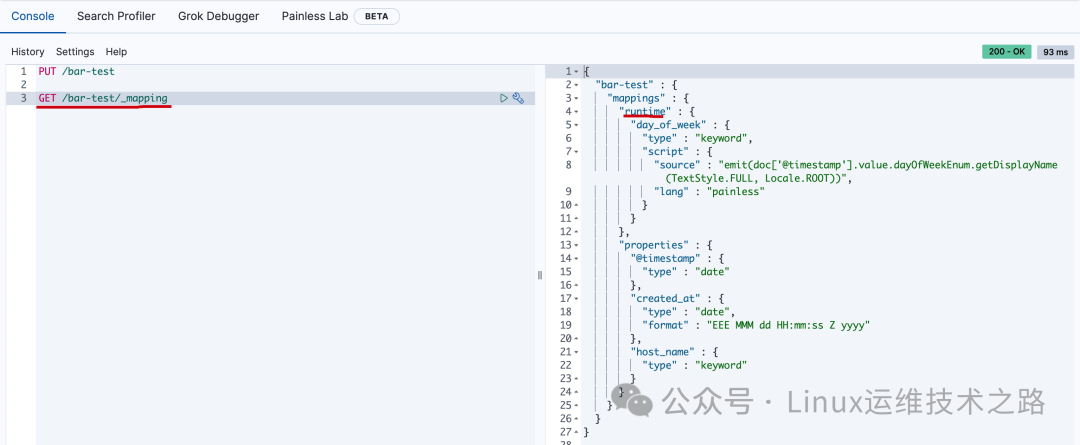
- Создать матч
bar*изиндексbar-test
PUT /bar-test
Затем получите отображение
GET /bar-test/_mapping
Результаты выполнения следующие

2. Моделирование многокомпонентных шаблонов
Поскольку шаблон может состоять не только из нескольких шаблонов компонентов, но и из самого шаблона индекса, какова будет окончательная настройка индекса? Разработчики ElasticSearch учли это и предоставили API для моделирования конфигурации объединенного шаблона.
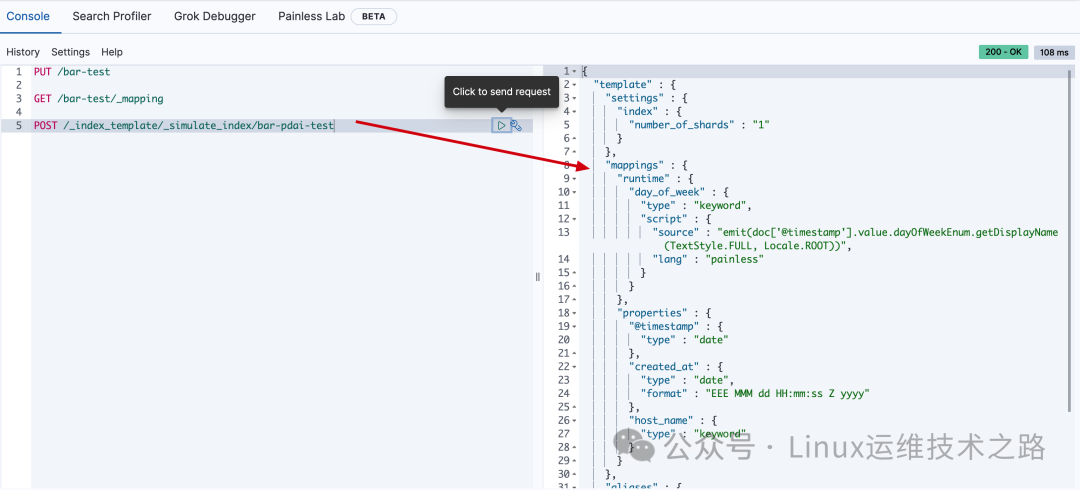
Имитация результата индекса
Например, в шаблоне template_1 выше нам не нужно создавать индекс для bar* (здесь моделируется bar-pdai-test), но мы также можем смоделировать и рассчитать конфигурацию индекса:
POST /_index_template/_simulate_index/bar-pdai-test
Результаты выполнения следующие

Имитация результатов шаблона компонента
Конечно, поскольку шаблон template_1 состоит из двух шаблонов компонентов, мы также можем смоделировать конфигурацию индекса после объединения template_1:
POST /_index_template/_simulate/template_1
Результаты выполнения следующие:
{
"template" : {
"settings" : {
"index" : {
"number_of_shards" : "1"
}
},
"mappings" : {
"runtime" : {
"day_of_week" : {
"type" : "keyword",
"script" : {
"source" : "emit(doc['@timestamp'].value.dayOfWeekEnum.getDisplayName(TextStyle.FULL, Locale.ROOT))",
"lang" : "painless"
}
}
},
"properties" : {
"@timestamp" : {
"type" : "date"
},
"created_at" : {
"type" : "date",
"format" : "EEE MMM dd HH:mm:ss Z yyyy"
},
"host_name" : {
"type" : "keyword"
}
}
},
"aliases" : {
"mydata" : { }
}
},
"overlapping" : [ ]
}
Имитировать результат объединения шаблона компонента и собственного шаблона
- Создайте два новых шаблона
PUT /_component_template/ct1
{
"template": {
"settings": {
"index.number_of_shards": 2
}
}
}
PUT /_component_template/ct2
{
"template": {
"settings": {
"index.number_of_replicas": 0
},
"mappings": {
"properties": {
"@timestamp": {
"type": "date"
}
}
}
}
}
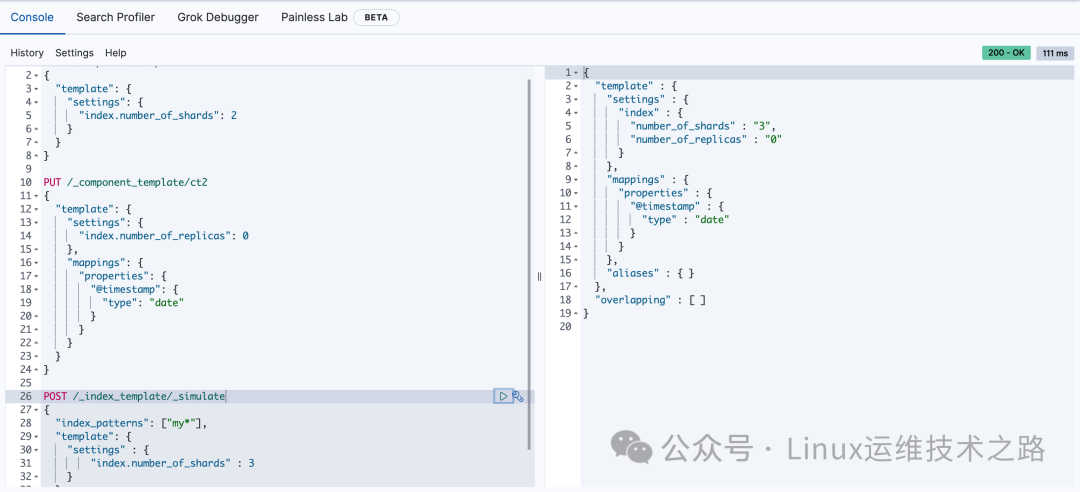
Имитировать добавление конфигурации собственного шаблона на основе двух шаблонов компонентов.
POST /_index_template/_simulate
{
"index_patterns": ["my*"],
"template": {
"settings" : {
"index.number_of_shards" : 3
}
},
"composed_of": ["ct1", "ct2"]
}
Результат выполнения следующий
{
"template" : {
"settings" : {
"index" : {
"number_of_shards" : "3",
"number_of_replicas" : "0"
}
},
"mappings" : {
"properties" : {
"@timestamp" : {
"type" : "date"
}
}
},
"aliases" : { }
},
"overlapping" : [ ]
}


Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


