Подключите мобильный телефон к WIFI ESP8266, войдите на встроенную веб-страницу, введите отображаемый контент и отобразите текст на OLED-дисплее.
В этом техническом блоге мы рассмотрим, как использовать модуль Wi-Fi ESP8266 и OLED-дисплей SSD1306 для создания простой системы отображения информации и взаимодействия. Система позволяет пользователям вводить информацию через простой веб-интерфейс и отображать ее на OLED-экране. Это устройство имеет широкий спектр применений и может использоваться в системах умного дома, информационных вывесках или в любых сценариях, где информация должна отображаться удаленно.
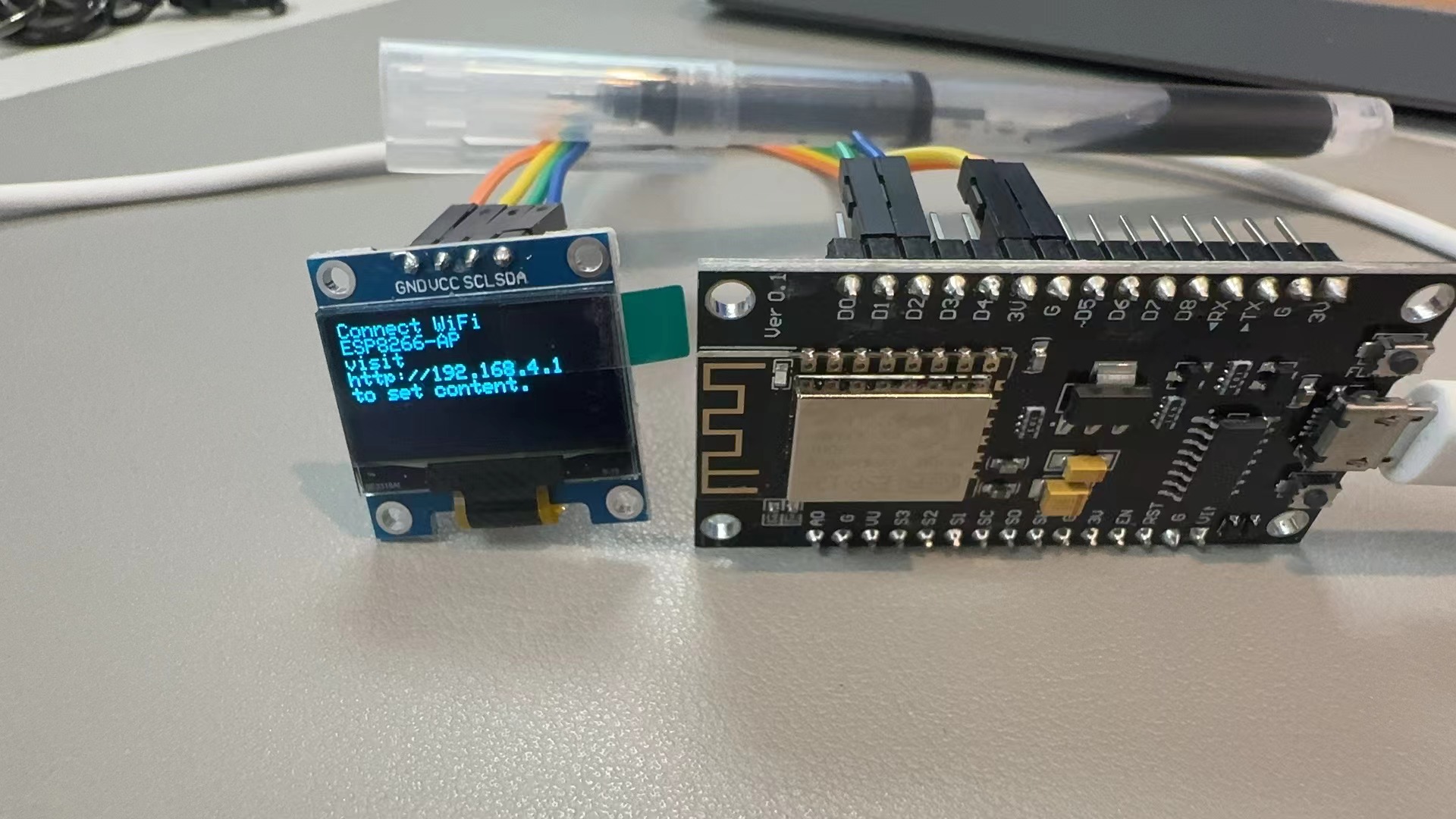
Подключение устройства
OLED | ESP8266 | значение |
|---|---|---|
GND | GND | Заземляющий провод |
VCC | 3V | источник питания |
SCL | D1 | линия часов |
SDA | D2 | Линия передачи данных |

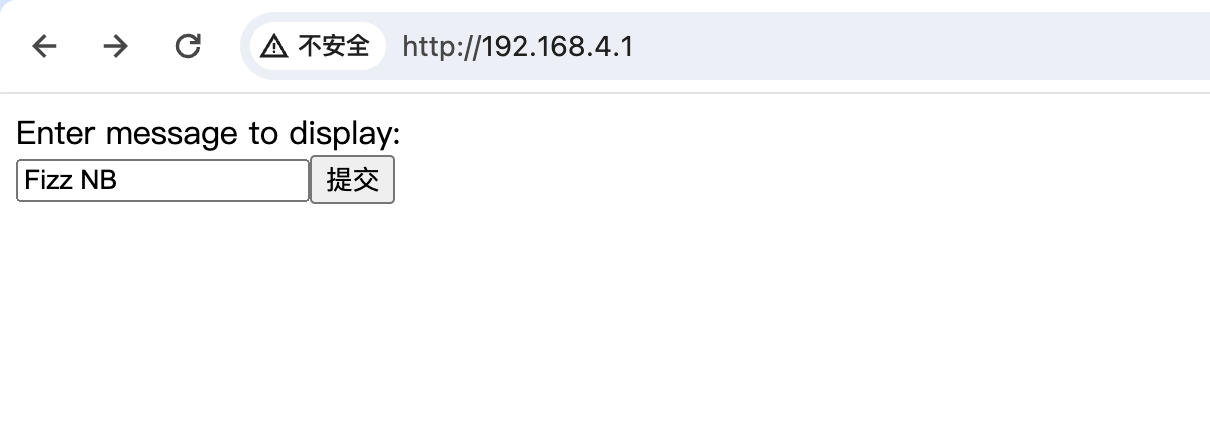
рендеринг веб-сервера

Эффект OLED-дисплея

Поддерживается только отображение информации и цифр на английском языке.
Аппаратный состав
В этом проекте в основном используются два основных компонента:
- Модуль Wi-Fi ESP8266:Это низкая стоимостьWi-Fiчип,Оснащен полным стеком протоколов TCP/IP и функциями микроконтроллера.
- SSD1306 OLED-дисплей:небольшой дисплей,Разрешение 128x64.,Подходит для отображения текста и простой графики.
Настройки программного обеспечения
Программная часть проекта включает в себя несколько ключевых этапов:
- Инициализация дисплея:использоватьAdafruitизSSD1306библиотека для инициализацииOLEDЭкран。Если инициализация не удалась,Выполнение программы не будет продолжено.
- Настройте ESP8266 в режиме AP:ВоляESP8266Настроить как точку доступа(AP)модель,Таким образом, пользователи могут напрямую подключаться к сети Wi-Fi, созданной ESP8266.
- Запустить веб-сервер:运行一个简单изWebсервер,Позволяет пользователям взаимодействовать с ESP8266 через браузер.
Реализация функции
Показать информацию о запуске
После загрузки устройства на его OLED-экране отображается информация о том, как подключиться к сети Wi-Fi, включая SSID сети и базовую веб-ссылку.
Взаимодействие с веб-сервером
Пользователи могут ввести сообщение, которое они хотят отобразить, открыв веб-адрес, указанный на OLED-дисплее. Это делается через простую HTML-форму, после отправки сообщение отправляется на ESP8266.
отображение сообщений
Отправленная информация будет получена через процессор маршрутов веб-сервера и отображена на OLED-экране. В то же время сервер подтверждает пользователю, что сообщение было отображено.
Рекомендации по программированию
В коде мы сначала определяем все необходимые библиотеки и параметры, такие как размер экрана и настройки Wi-Fi. Основная логика включает в себя настройку режима точки доступа, инициализацию веб-сервера и создание функций для обработки HTTP-запросов. Реализация этих функций отражает то, как обрабатывать совместное использование сетевой связи и управления дисплеем во встроенных системах.
Кроме того, в коде реализован хороший механизм обработки ошибок. Например, при сбое инициализации программа войдет в бесконечный цикл, чтобы гарантировать, что последующие нестабильные операции не будут выполнены.
Все коды следующие
#include <ESP8266WiFi.h>
#include <ESP8266WebServer.h>
#include <Wire.h>
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h>
#define SCREEN_WIDTH 128
#define SCREEN_HEIGHT 64
#define OLED_RESET -1
Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, OLED_RESET);
const char* ssid = "ESP8266-AP";
const char* password = "12345678";
ESP8266WebServer server(80);
void setup() {
Serial.begin(115200);
// Инициализация дисплея
if (!display.begin(SSD1306_SWITCHCAPVCC, 0x3C)) {
Serial.println(F("SSD1306 allocation failed"));
for (;;); // Бесконечный цикл, если его невозможно инициализировать, выполнение не продолжится.
}
display.clearDisplay();
// Показать информацию о запуске
displayStartupMessage();
// Установите ESP8266 в режим AP
WiFi.softAP(ssid, password);
IPAddress myIP = WiFi.softAPIP();
Serial.print("AP IP address: ");
Serial.println(myIP);
// Запустить веб-сервер
setupWebServer();
}
void loop() {
server.handleClient(); // Обрабатывать запросы клиентов
}
void displayStartupMessage() {
display.setTextSize(1);
display.setTextColor(WHITE);
display.setCursor(0, 0);
display.println("Connect WiFi ");
display.println(ssid);
display.println("visit");
display.println("http://192.168.4.1");
display.println("to set content.");
display.display();
}
void handleRoot() {
String message = "Enter message to display: <form action=\"/display\"><input type=\"text\" name=\"message\"><input type=\"submit\"></form>";
server.send(200, "text/html", message);
}
void handleDisplay() {
String message = server.arg("message"); // Получить сообщение, введенное пользователем
display.clearDisplay();
display.setTextSize(1);
display.setTextColor(WHITE);
display.setCursor(0, 0);
display.println(message);
display.display();
server.send(200, "text/plain", "Message displayed: " + message);
}
void setupWebServer() {
server.on("/", HTTP_GET, handleRoot);
server.on("/display", HTTP_GET, handleDisplay); // Обработка пути для отображения сообщений
server.begin();
Serial.println("HTTP server started");
}в заключение
С помощью ESP8266 и SSD1306 мы можем создать простую, но мощную систему отображения информации, которая не только недорога, но и обеспечивает взаимодействие между пользователем и устройством в режиме реального времени. Этот проект демонстрирует основные концепции разработки устройств Интернета вещей, а также обеспечивает хорошую отправную точку для расширения других функций и интерфейсов.

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


