Почему фотографии, опубликованные в «Моментах», становятся размытыми? В каком формате живая картинка iPhone?
1)В каком формате живая картинка iPhone?
2)Почему фотографии, опубликованные в «Моментах», становятся размытыми?
3)Каков основной процесс кодирования и сжатия изображений?
4)Какой формат HEIF все рекомендуют, как он связан с HEVC и в чем его преимущества?
В каком формате живая картинка iPhone?
Загрузив живые изображения со своего iPhone на компьютер, вы обнаружите, что у фотографий есть суффикс .livp. livp — это формат живых изображений Apple. Файл livp на самом деле представляет собой сжатый пакет, который содержит изображение в формате HEIC и видео в формате Mov (HEIC — это специальный формат файлов, используемый Apple для сохранения файлов изображений в iOS. Это версия Apple). HEIF, что означает высокоэффективный формат изображения). В настоящее время живые изображения livp можно открывать и просматривать только в системах Apple. Для Windows, Android и других систем файлы необходимо распаковать, а затем преобразовать в такой формат, как JPG, прежде чем их можно будет просмотреть.
Почему фотографии, опубликованные в «Моментах», становятся размытыми?
Когда изображения загружаются в социальные платформы, такие как Moments, они становятся размытыми, поскольку исходное изображение само по себе содержит большой объем информации, и платформа должна сжать его, чтобы уменьшить размер данных, прежде чем его можно будет загрузить и просмотреть в реальном времени. Поскольку большие объемы информации об изображении будут оказывать давление на емкость памяти, пропускную способность магистрального канала связи и скорость обработки компьютера, эту проблему можно решить, просто увеличив емкость памяти, улучшив пропускную способность канала, и скорость обработки компьютера, что очень нереально с точки зрения экономии средств. Если информация изображения не сжимается и канал широкий, стоимость передачи станет очень высокой. Следовательно, эффективное сжатие информации изображения не может быть выполнено. только экономит больше затрат на пропускную способность, но также позволяет пользователям более плавно загружать и просматривать изображения.
Каков основной процесс кодирования и сжатия изображений?
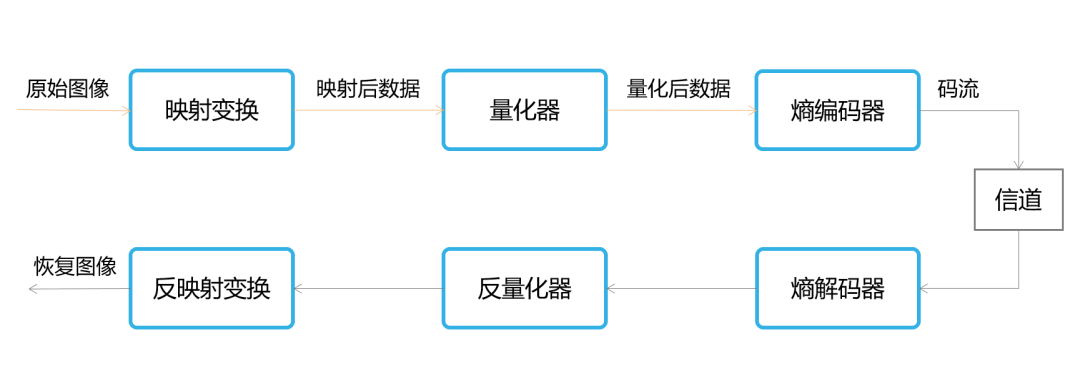
В принципе, процесс кодирования и сжатия изображений делится на три основных звена: преобразование, квантование и энтропийное кодирование. Фактически, независимо от того, какую конкретную структуру и технологию использует система сжатия цифровых изображений, ее основной процесс обычно можно резюмировать в виде базовой блок-схемы, показанной на рисунке ниже.

преобразование отображения:пройтипреобразование отображения,Например, прогнозирование во временной области, преобразование в частотной области или другие преобразования.,Характеристики данных исходного изображения изменены,Станет более выгодным сжатие кодирования. Функция да выражает исходное изображение в новой форме в новом домене.
Количественная оценка:Параметры, образовавшиеся после преобразования, переходят на стадию снижения энтропии.。Внедрение устройства Количественной оценки является источником искажений при кодировании изображений.верно Количественная требования к оценке да, с учетом определенной степени допустимой объективной или субъективной ошибки, общая Количественная Количество серий оценок должно быть как можно меньшим, а также их должно быть легко реализовать.
энтропийное кодирование:верно Количественная Символ после оценки — энтропийное. кодирование。энтропийное Устройство кодирования используется для устранения избыточности кодирования символов. Обычно оно не вызывает искажений. метод кодирования имеет блочный код、Код маршрута、Коды переменной длины, арифметические коды и т. д. Метод кодирования кодера должен быть адаптирован к характеристикам распределения сигнала или потока символов, чтобы получить больший коэффициент сжатия.
Вышеупомянутые три шага одновременно взаимосвязаны и ограничительны. Для разных технологий кодирования модель преобразования изображения, конструкция квантователя и меры, принимаемые для энтропийного кодирования, различны. Декодирование сжатия изображения представляет собой процесс, обратный кодированию, который здесь не будет описываться.
Какой формат HEIF все рекомендуют, как он связан с HEVC и в чем его преимущества?
HEIF, High Efficiency Image File Format, — это открытый формат файлов изображений, разработанный известной организацией по обработке изображений MPEG в 2013 году и официально разработанный в 2015 году. Имя файла обычно имеет суффикс .heif или .heic.
Поскольку MPEG взял на себя инициативу в разработке, а его название очень похоже на HEVC, который популярен в видеоиндустрии, нужно время, чтобы догадаться о связи между ними. Что касается сжатия с потерями, HEIF действительно реализуется через HEVC (сжатие данных без потерь в HEIF также реализуется через алгоритм HEVC, но это не является основным моментом). В отличие от JPEG, HEIF — это формат инкапсуляции, который может хранить не только статические изображения и метаданные информации EXIF, но также анимацию, последовательности изображений и даже видео, аудио и т. д. Типы хранимых данных гораздо богаче. Статический формат изображения HEIF конкретно относится к данным изображения и файлам, сжатым кодером HEVC (формат файла изображения HEVC), а сжатие кодирования изображения HEIF фактически можно понимать как I в последовательности в процессе кодирования видео в соответствии с H.265. /стандарт HEVC.
Основные преимущества HEIF заключаются в следующем:
1) Меньший размер
По сравнению с форматом JPEG формат HEIF экономит от 50% до 60% места, чем формат JPEG, при том же или более высоком качестве изображения.
2) Более насыщенные цвета
Помимо меньшего размера,Важным преимуществом HEIF является то, что он поддерживает более высокую глубину цвета. (Какой цвет темный,可参考前一期Q&A)Обычно используетсяJPEGФорматкартина Глубина цвета обычно8bit,Глубина цвета фотографий, сделанных в формате HEIF, составляет 10 бит.,Отображаемые цвета стали богаче.
3) Контент более гибкий
В дополнение к неподвижным изображениям и EXIF, формат HEIF также может хранить такую информацию, как глубина резкости, каналы прозрачности и даже видео, аудио и т. д., что расширяет возможности постобработки. Например, суперночные сцены и фотографии HDR на мобильных телефонах позволяют получить высокодинамичные изображения за счет многокадрового синтеза. В HEIF все эти непрерывные изображения до и после затвора можно сохранять напрямую, а благодаря сверхвысокой степени сжатия HEVC. , размер файла по-прежнему небольшой. Можно контролировать в разумных пределах.

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


