PlayWright (10) – статус входа в систему с использованием файлов cookie
При тестировании веб-автоматизации часто возникает ситуация с входом в систему, и вам необходимо входить в систему каждый раз, когда вы открываете страницу, что очень затруднительно. Мы используем файл cookie драматурга для реализации автоматического входа в систему.
1. Используйте читы
① Войдите на сайт и введите свою учетную запись и пароль, как обычно.
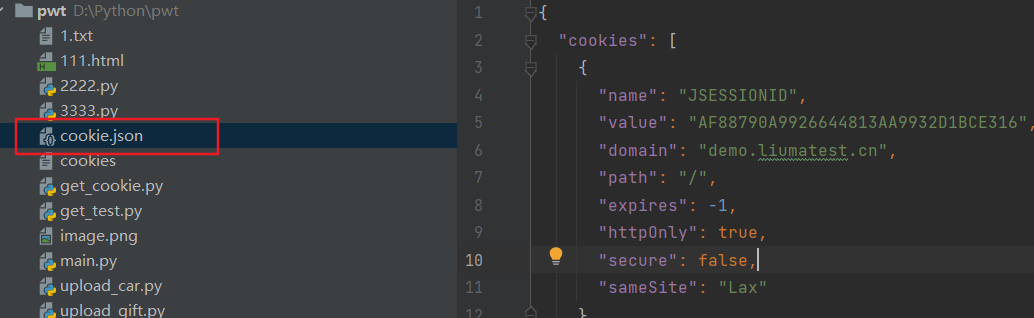
② Сохранение информации о файлах cookie.
③ Используйте предыдущую информацию cookie, чтобы снова войти на сайт.
2. Попробуйте свои силы в небольшом тесте
В качестве примера возьмем Авторизоваться тестовую платформу.,Веб-сайт: http://demo.liumatest.cn/#/home/dashboard.
Код входа следующий:
with sync_playwright() as playwright: # Начало опущено
browser = playwright.chromium.launch(headless=False, slow_mo=5000) # Установите время ожидания для каждого шага на 3 секунды.
context = browser.new_context()
page = context.new_page() # открыть страницу
page.goto('http://demo.liumatest.cn/#/home/dashboard') # Открыть адрес
# Введите пароль к аккаунту Авторизоваться
page.fill('#username','demo') # Введите номер счета
page.fill('#password','123456') # Введите пароль
page.click('#login') # Нажмите Авторизоваться
page.wait_for_timeout(2000)
browser.close() # Опущено, чтобы закрыть объект драматургаЗапустите его, и вы увидите, что мы успешно вошли в систему. Теперь мы хотим сохранить информацию о файле cookie для входа. Мы используем следующее:
context.storage_state(path="cookie.json")
Что это значит? Послушайте, я объясню вам это медленно:
Storage_state буквально переводится как состояние хранения. Как и дословный перевод, этот метод возвращает состояние хранения текущего контекста браузера, который будет включать текущий файл cookie. Если мы предоставим параметр пути, он будет сохранен в указанном файле. и возврат представляет собой словарь.
Итак, выше мы использовали путь для хранения файла cookie в файле cookie.json.
3. Продолжайте в том же духе
Давайте рассмотрим приведенный выше пример и добавим его в код после успешного входа в систему.
page.click('#login') # Нажмите Авторизоватьсяcontext.storage_state(path="cookie.json") # savestorage_state в файл JSONЗапустите его еще раз и убедитесь, что наш файл cookie.json сохранен под текущим адресом проекта.

На этом этапе мы завершили второй шаг
Далее давайте войдем на веб-сайт напрямую, чтобы проверить, успешно ли мы вошли в систему.
with sync_playwright() as playwright: # Начало опущено
browser = playwright.chromium.launch(headless=False, slow_mo=5000) # Установите время ожидания для каждого шага на 3 секунды.
context = browser.new_context(storage_state="cookie.json")
page = context.new_page() # открыть страницу
page.goto('http://demo.liumatest.cn/#/home/dashboard') # Открыть адрес
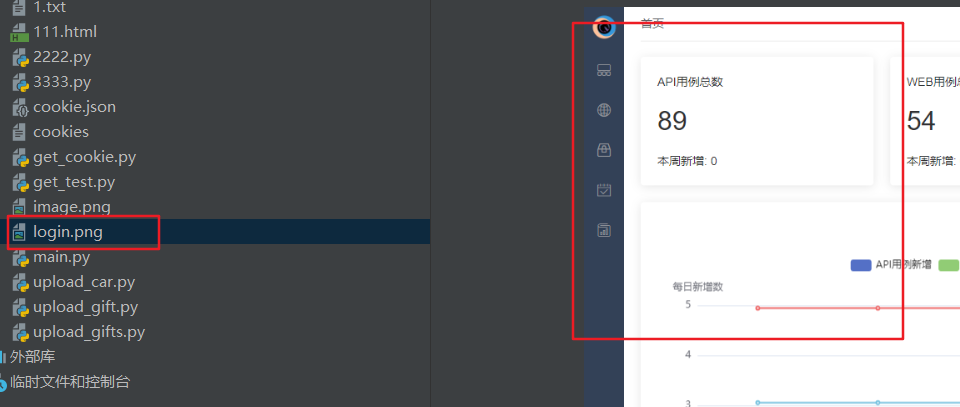
page.screenshot(path="image.png")
browser.close() # Опущено, чтобы закрыть объект драматургаКак проверить, успешен ли вход?
Выберите метод скриншота, то есть сделайте снимок экрана всей страницы и сохраните его в текущем файле image.png. Давайте посмотрим скриншот входа на сайт.

На данный момент мы выполнили требования,
Тогда давайте найдем сайт и попробуем.

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


