Платформа SAAS для электронной коммерции и мини-программы, разработанные и построенные с использованием полного набора облака WeChat.
Облачная разработка WeChat очень популярна среди обычных разработчиков из-за таких преимуществ, как скорость, безопасность и низкая стоимость. Я использовал WeChat Cloud Development для создания производственной платформы SASS для мини-программ электронной коммерции. На основе этой платформы можно автоматически создавать мини-программы торговых центров для торговцев. Следующее разделено на модули, знакомящие с платформой SAAS, и, наконец, объясняет, как продавцы создают мини-программы электронной коммерции.

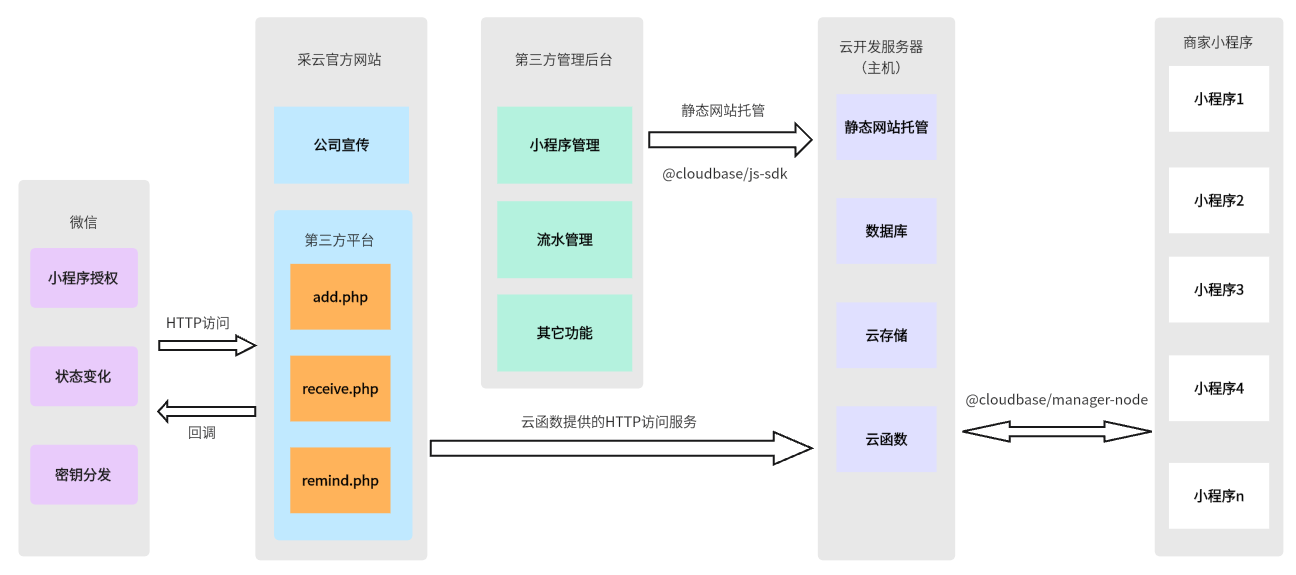
1. Создайте стороннюю платформу
Чтобы создать платформу SAAS, вам сначала необходимо зарегистрировать учетную запись сторонней платформы на открытой платформе WeChat. Эта сторонняя платформа получает сообщения от платформы WeChat и пересылает полученные сообщения в фоновый режим. Технические параметры и соответствующие коды для создания сторонней платформы подробно представлены ниже.

1. Базовая конфигурация.
Заполните соответствующее введение и официальный сайт сторонней платформы.

2. Конфигурация разработки.
Существуют наборы разрешений, профили разработки и режимы разработки.
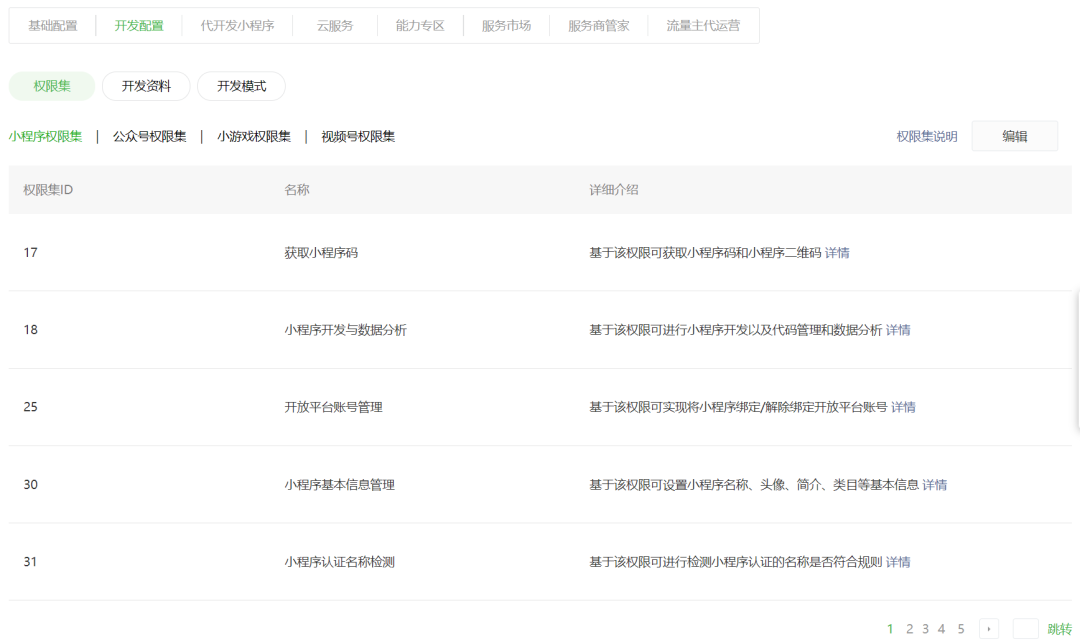
(1) Набор разрешений.
Необходимо проверить как минимум управление учетными записями, управление разработкой, основные настройки, управление плагинами и разрешения на управление облачной разработкой. Выбирайте в соответствии с вашей ситуацией.

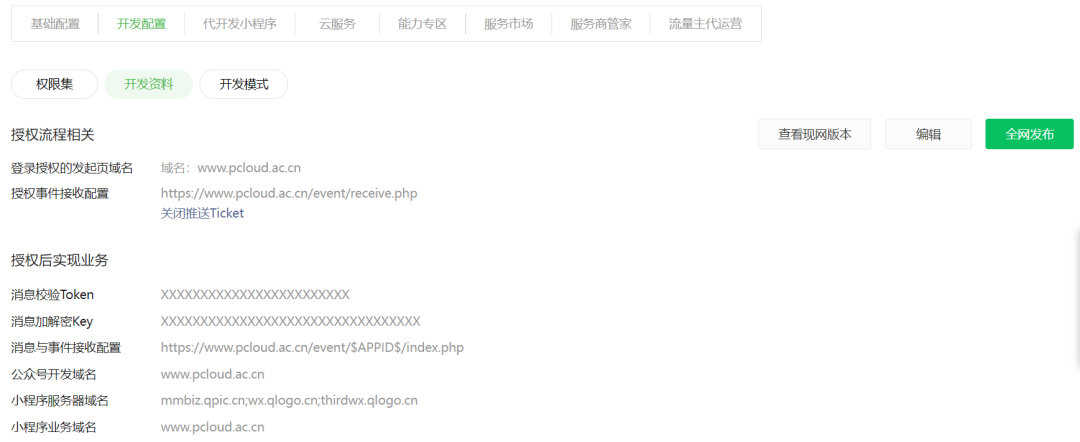
(2) Материалы для разработки.

Доменное имя стартовой страницы для авторизации входа: клиенты и продавцы могут щелкнуть ссылку, чтобы авторизовать свои собственные мини-программы на платформе SAAS. Введите доменное имя, которому принадлежит эта ссылка.
Настройка получения событий авторизации: куда отправлять мини-программу авторизации, отмены и других событий
Проверка сообщения: используется для шифрования и дешифрования сообщений.
Шифрование и дешифрование сообщений: используется для шифрования и дешифрования сообщений.
Конфигурация получения сообщений и событий: куда отправлять некоторые события сообщений внутри апплета
Доменное имя для разработки публичной учетной записи: www.ploud.ac.cn
Доменное имя сервера мини-программ: mmbiz.qpic.cn;wx.qlogo.cn; Thirdwx.qlogo.cn
Доменное имя мини-программы: www.pcloud.ac.cn
(3) Режим разработки.
Основная причина, по которой я использую традиционную модель, заключается в том, что я уже создавал стороннюю платформу раньше, и нет необходимости создавать стороннюю платформу снова другими способами.

3. Разрабатывайте небольшие программы от имени других.
Привяжите учетную запись апплета шаблона, и разработчики смогут разрабатывать шаблоны на основе этого апплета шаблона. После завершения разработки загрузите код и добавьте его в библиотеку шаблонов, чтобы предоставить услуги кода для других небольших программ.

4. Облачные сервисы.
Основная причина, по которой я использую модель разработки облака обычного поколения, заключается в том, что мой предыдущий базовый пакет npm интегрировал интерфейс API обычной разработки облака.

Кроме того, я включил скидки на комиссии. Другими словами, продавцам не нужно платить ежемесячную плату за разработку облака для небольших программ, они выплачиваются единообразно поставщиком услуг. Наконец, Tencent Cloud возместит комиссию. В рамках этой модели затраты на серверы облачной разработки могут быть снижены до невообразимого уровня.
Вышеупомянутая конфигурация учетной записи сторонней платформы также требует соответствующей поддержки кода. На официальном сайте компании развернуты три PHP-файла (сам официальный сайт компании разработан на PHP). Эти три файла — add.php, получения.php и напомнить.php. add.php используется для щелчка по продавцу для авторизации мини-программы на сторонней платформе, get.php используется для получения сообщений и событий из мини-программы, а напомнить.php используется для обработки событий, связанных с авторизацией или отменой.
<?php
include_once "wxBizMsgCrypt.php";
require_once '../vendor/autoload.php';
$platformAppId = "wxXXXXXX";
$encodingAesKey = "sthhthrytjhyjeyj";
$token = "dyjdyjydjdyjytyy";
$encryptMsg = file_get_contents("php://input");
if(!$encryptMsg)
{
$encryptMsg = filter_input(INPUT_GET, 'ori_data');
}
$signature = filter_input(INPUT_GET, 'msg_signature');
$timeStamp = filter_input(INPUT_GET, 'timestamp');
$nonce = filter_input(INPUT_GET, 'nonce');
$decryptMsg ='';
$pc = new WXBizMsgCrypt($token, $encodingAesKey, $platformAppId);
if($encryptMsg) //Расшифруем, если он существует
{
$errCode = $pc->decryptMsg($signature, $timeStamp, $nonce, $encryptMsg, $decryptMsg);
if ($errCode != 0) { print($errCode . "\n"); }
$xml_tree = new DOMDocument();
$xml_tree->loadXML($decryptMsg);
$xml_messageType = $xml_tree->getElementsByTagName('InfoType')->item(0)->nodeValue;
if(!$xml_messageType)
{
$xml_messageType = $xml_tree->getElementsByTagName('Event')->item(0)->nodeValue;
}
if(!$xml_messageType)
{
$xml_messageType = $xml_tree->getElementsByTagName('MsgType')->item(0)->nodeValue;
}
$opts = array('http' => array('method' => 'POST', 'content' => $decryptMsg));
$context = stream_context_create($opts);
$msg = file_get_contents('https://cloudbase-env-XXX.service.tcloudbase.com/event?type='.$xml_messageType, false, $context);
}
echo 'success' ;
пример кода получения.php
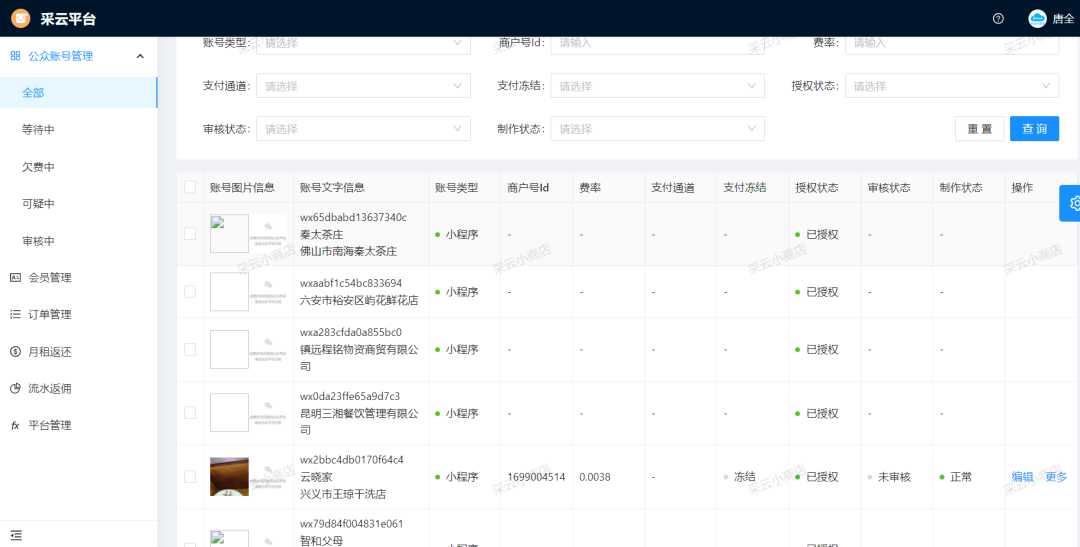
2. Создайте сторонний сервер управления.
Ранее мы подали заявку на стороннюю платформу, а затем нам нужно создать сторонний сервер управления для управления авторизованными мини-программами.

Его интерфейс разработан с использованием React Ant Design Pro, а его серверная часть подключена к облачной разработке WeChat. Наконец, он введен в эксплуатацию посредством развертывания статического хостинга веб-сайтов, разработанного облаком WeChat. Для разработки внешнего интерфейса вы можете обратиться к официальному сайту (https://pro.ant.design/docs/getting-started). Ниже рассказывается, как подключить приложение реагирования к облачной разработке WeChat, аутентификацию администратора. и развертывание онлайн.
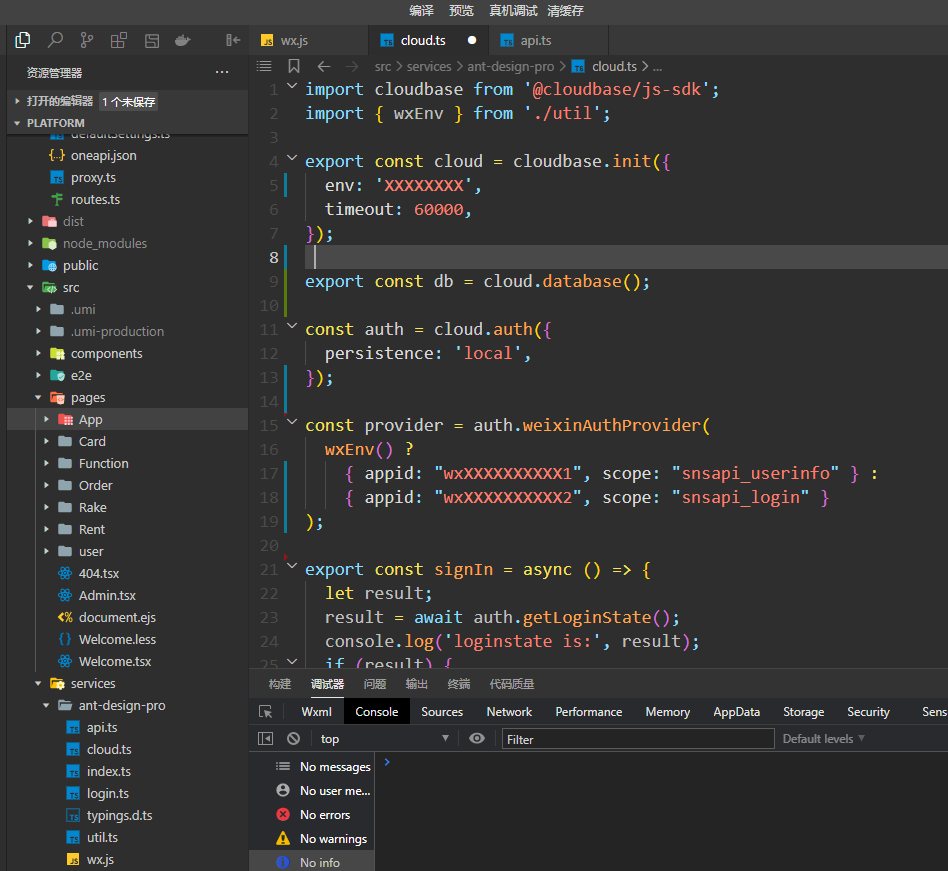
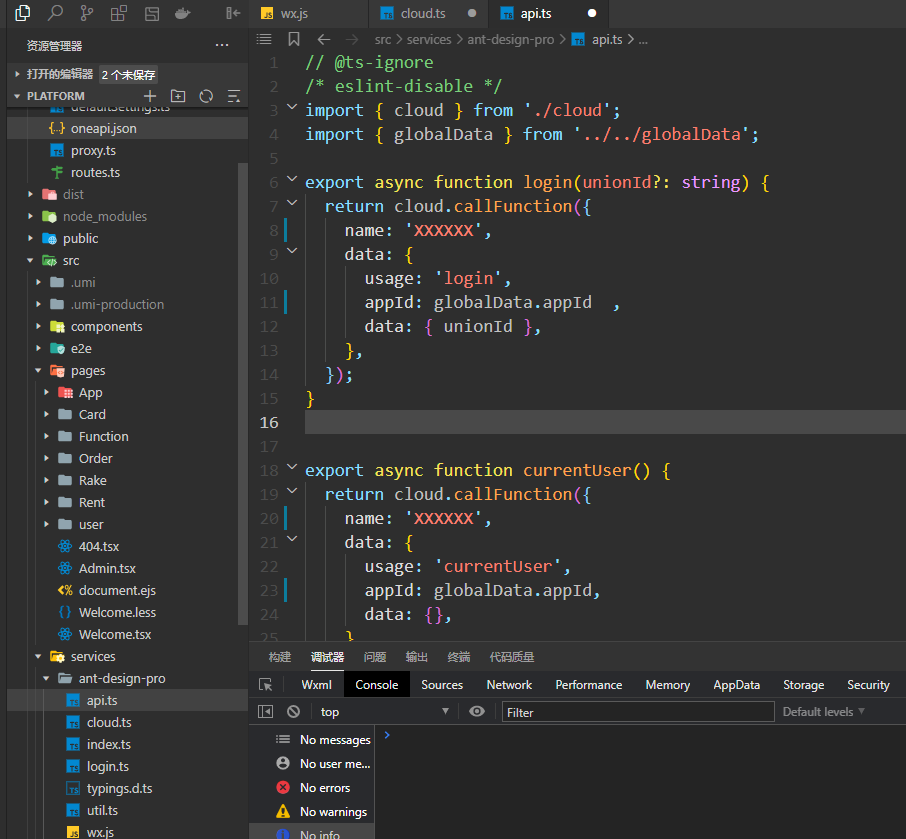
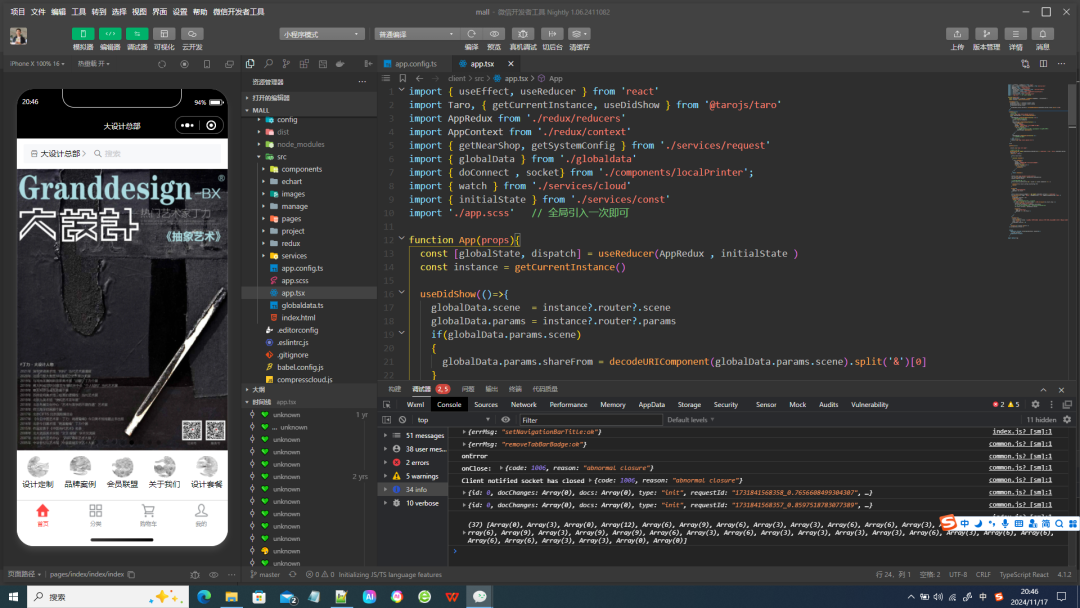
1. Введите @cloudbase/js-sdk для подключения приложений реагирования к облачной разработке WeChat.


В этом cloud.ts отображаются дескрипторы облака и базы данных облачной разработки, что удобно для вызова api.ts для доступа к фоновым данным облачной разработки WeChat.
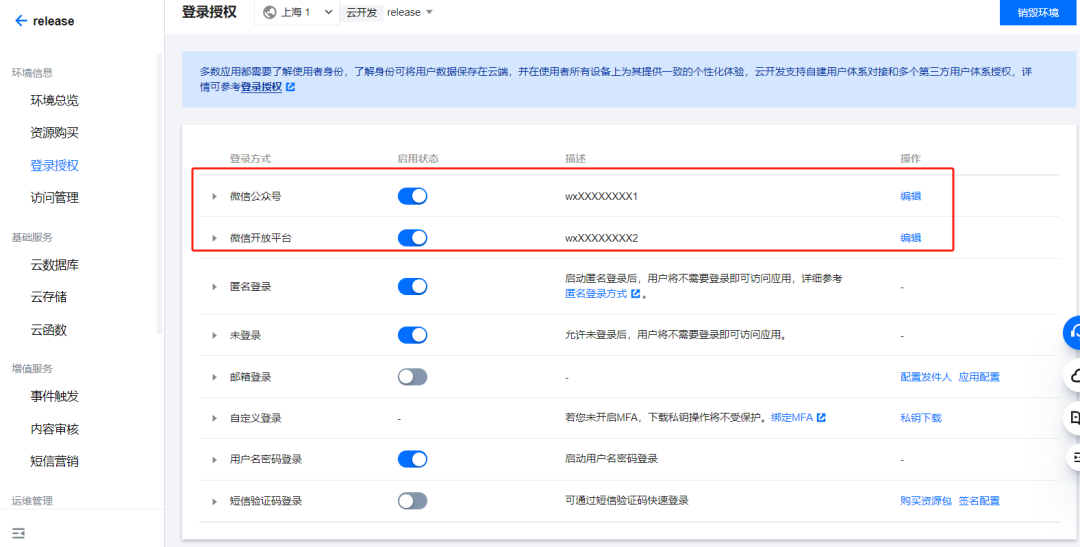
2. Сначала настройте соответствующий метод входа в раздел авторизации входа в облачную разработку.
Рекомендуется авторизоваться через официальный аккаунт и отсканировать QR-код на открытой платформе.

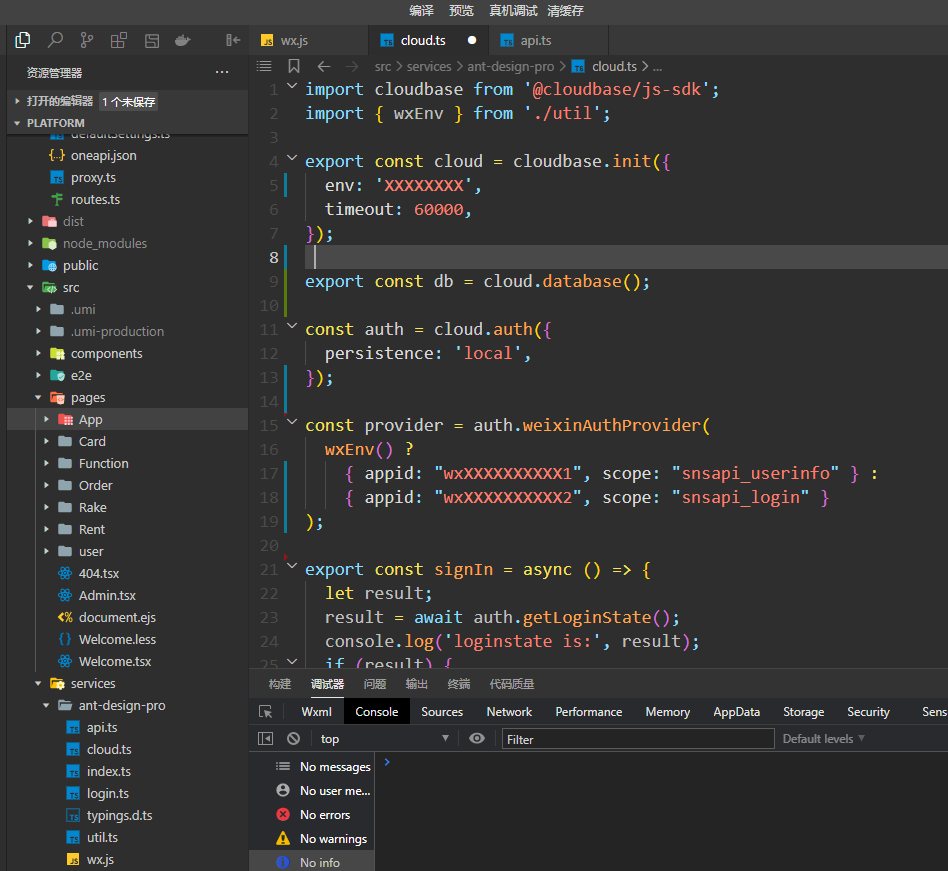
Затем в коде пропишите соответствующий метод авторизации и код подтверждения входа.

Если администратор получает доступ к серверной части управления через WeChat, система автоматически определит использование официального метода авторизации учетной записи для входа в систему. Если вы получаете доступ к серверной части управления через другие браузеры, система автоматически решит использовать метод сканирования QR-кода для входа в систему.


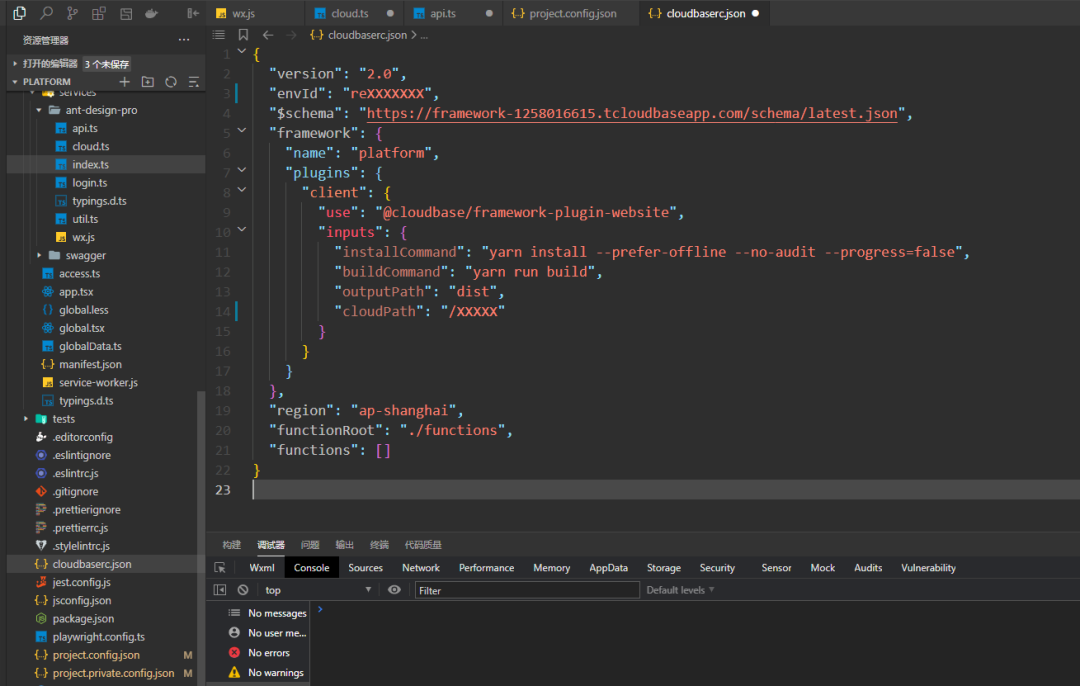
3. Разверните приложение реагирования через @cloudbase/framework-plugin-website.
Используйте команду Yarn run build для компиляции проекта реагирования, а затем загрузите и разверните его на хостинге статического веб-сайта, разработанном WeChat Cloud.

3. Разработка апплета шаблона
Апплет шаблона полностью разрабатывается с использованием облака, а те, которые предполагают подключение к сторонним системам (таким как печать, логистика и т. д.), также подключаются к третьим сторонам через серверную часть облачной разработки.

1. Архитектурное проектирование.
Фронтенд-разработка: Taro+React+Redux+Vant UI.
Серверные службы: используйте облачные функции в качестве серверных служб для реализации различной бизнес-логики и операций с данными.
База данных: используйте облачную базу данных для хранения информации о продуктах, информации о пользователях, информации о заказах и других данных.
Хранение файлов: используйте облачное хранилище для хранения изображений продуктов, видео и других файлов.
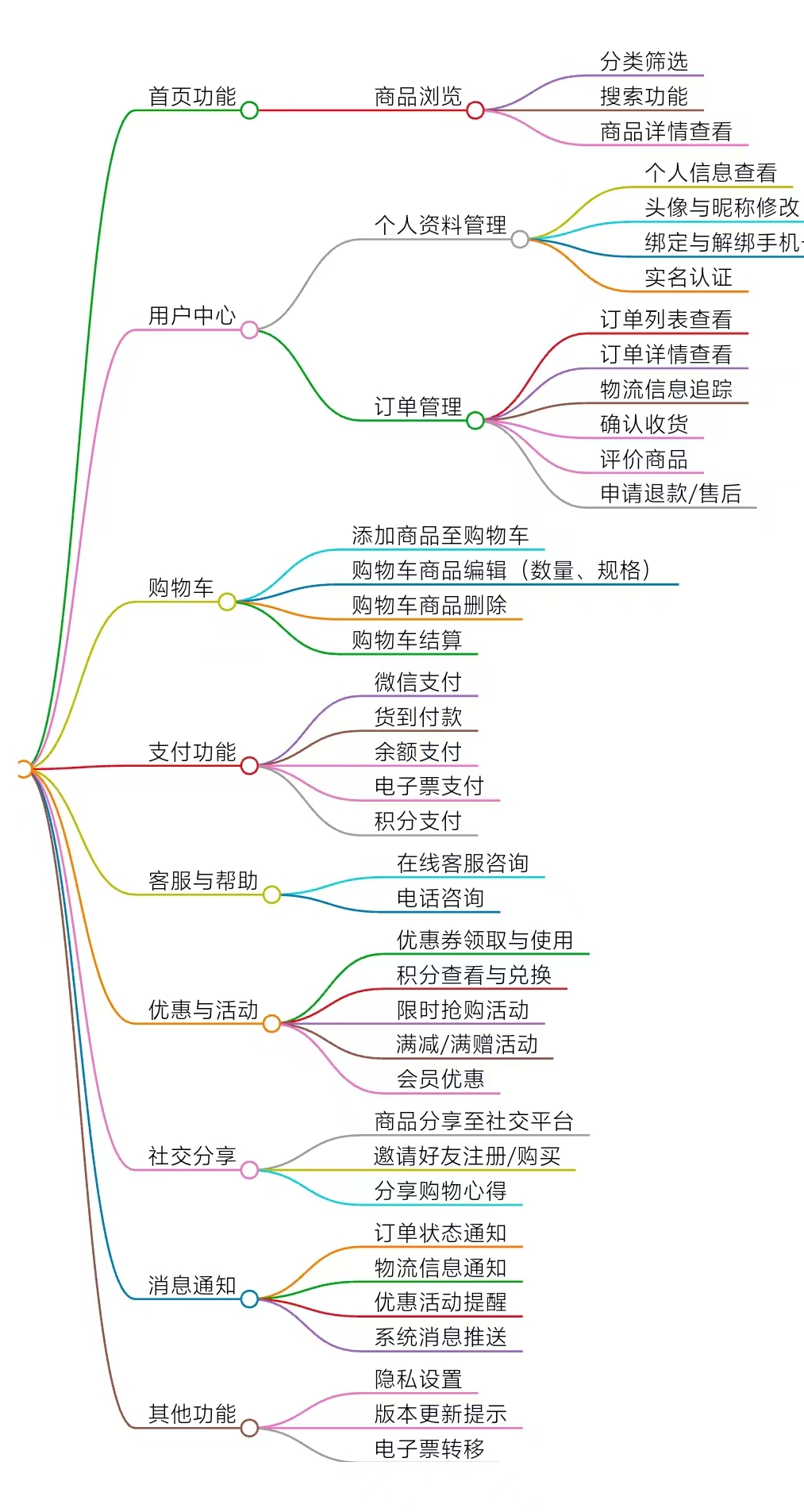
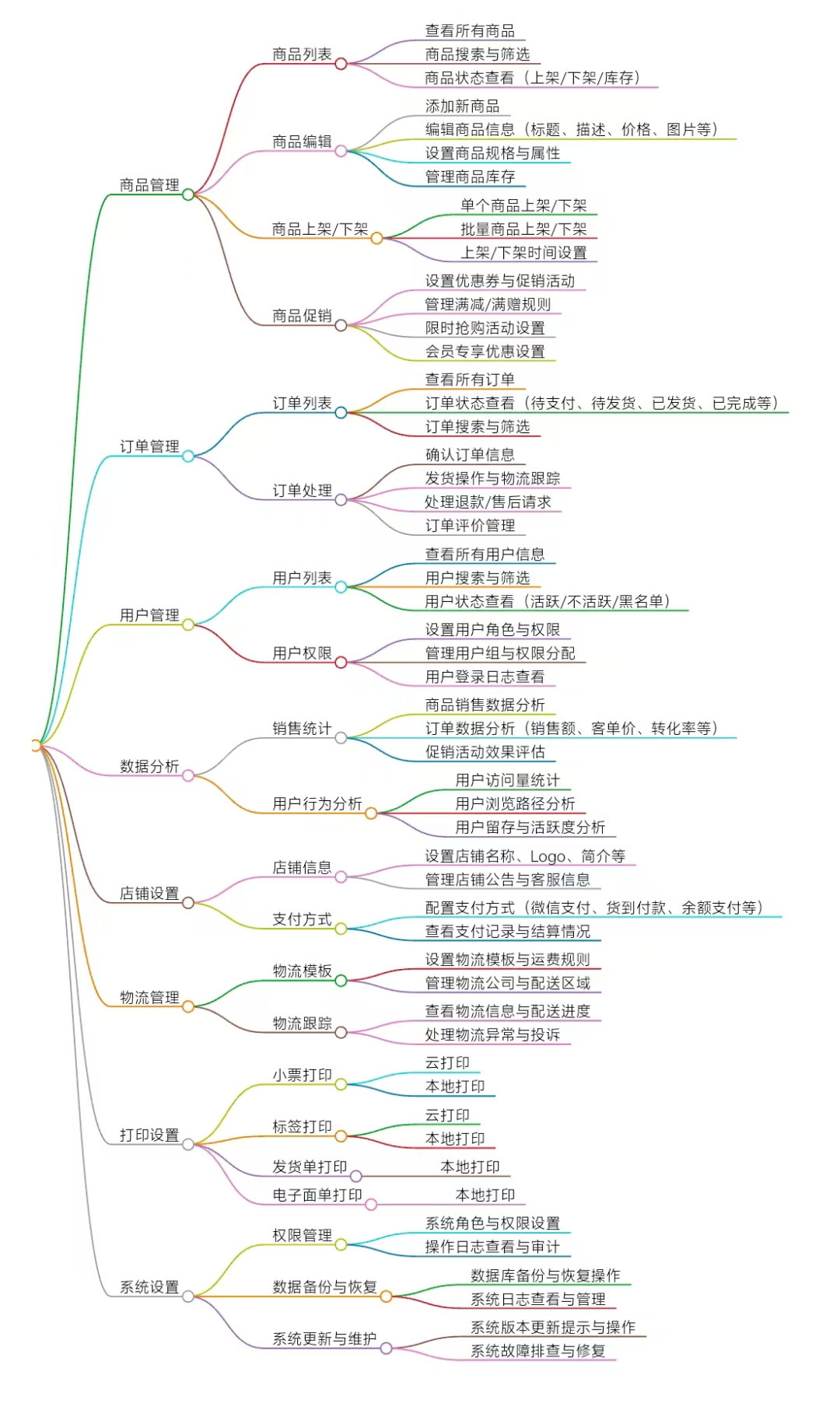
2. Функциональный дизайн.
Ниже нарисованы функции пользователей и администраторов. Поскольку схема была нарисована очень рано, реальных функций будет больше.


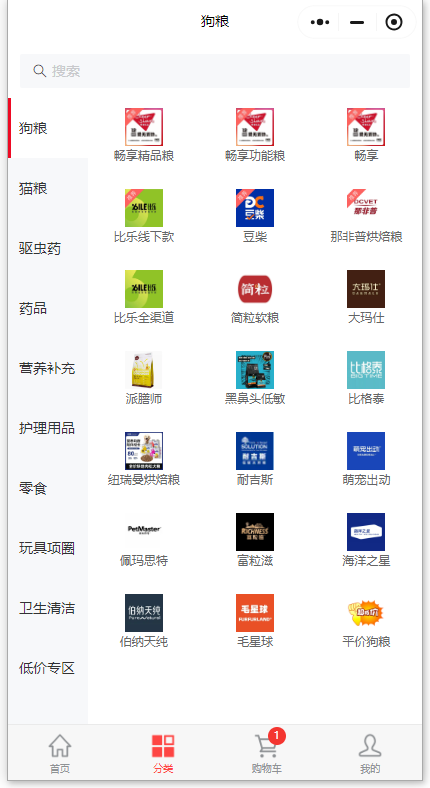
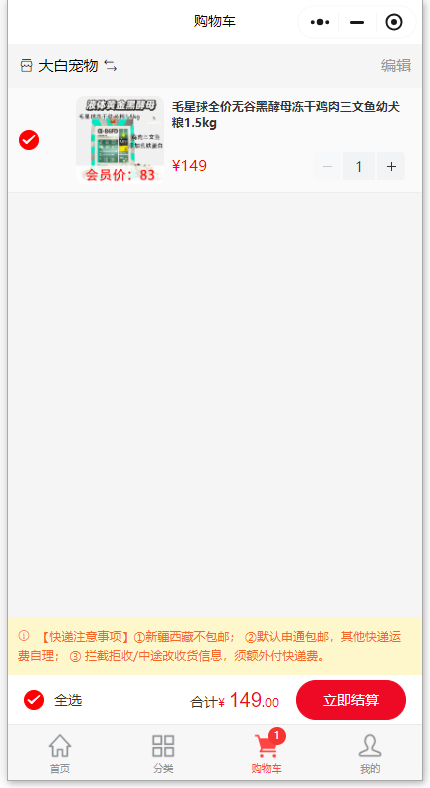
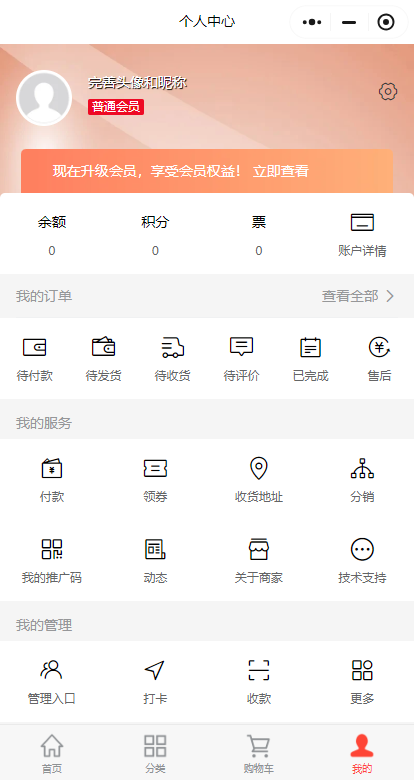
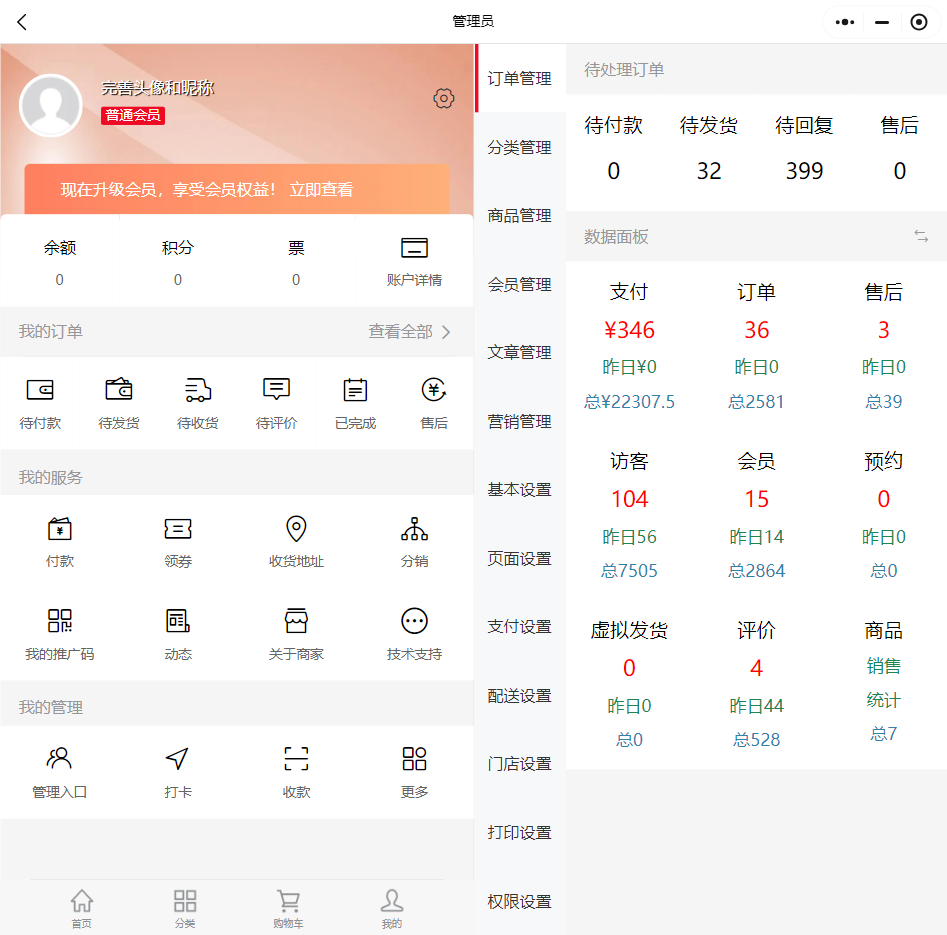
3. Пользовательский интерфейс.





4. Создавайте мини-программы для электронной коммерции
Всего 4 шага. Им предстоит зарегистрировать мини-программу, зарегистрировать мерчант-аккаунт, создать платформу и начать ее использовать.

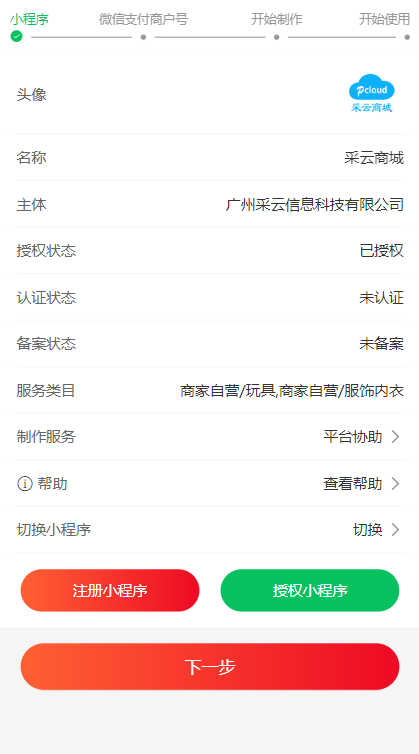
1. Зарегистрируйте мини-программу.
Чтобы зарегистрировать мини-программу, вам необходимо подать заявление с бизнес-лицензией, а заявление на имя физического лица не поддерживается. Если у вас уже есть мини-программа, повторно регистрироваться не нужно.

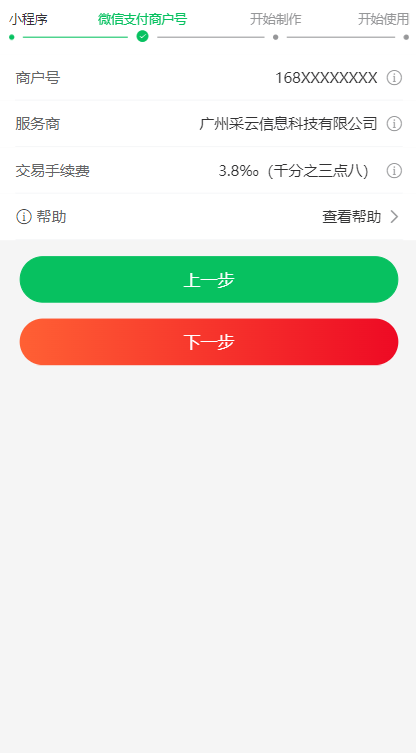
2. Зарегистрируйте платежный аккаунт WeChat.
Свяжитесь с поставщиком услуг, чтобы получить QR-код для регистрации учетной записи продавца платежей WeChat для сбора средств в мини-программе. После утверждения учетной записи продавца войдите на сайт pay.weixin.qq.com, чтобы согласиться на запрос авторизации поставщика услуг. Чтобы зарегистрировать платежный торговый счет WeChat, вам необходимо подать заявку с бизнес-лицензией. Приложение на имя физического лица не поддерживается.

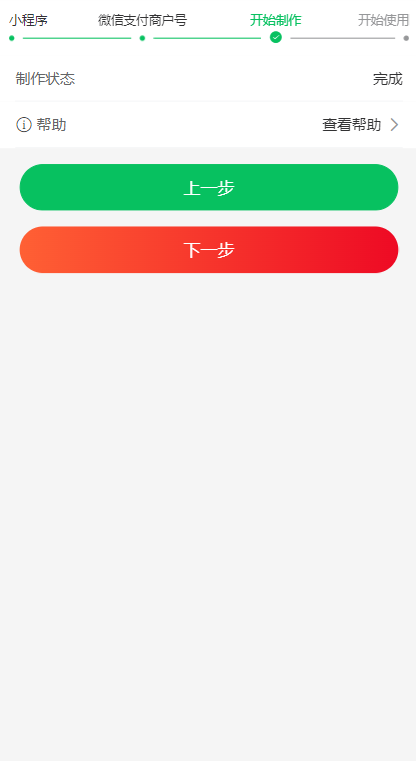
3. Начните творить.
Нажмите, чтобы начать производство, и администратор получит уведомление о начале производства из официального аккаунта Caiyun, которое доказывает, что система начала производство мини-программы. В будущем вы также будете получать уведомления о разработке облака, обзорах и другие уведомления, поэтому обратите внимание.

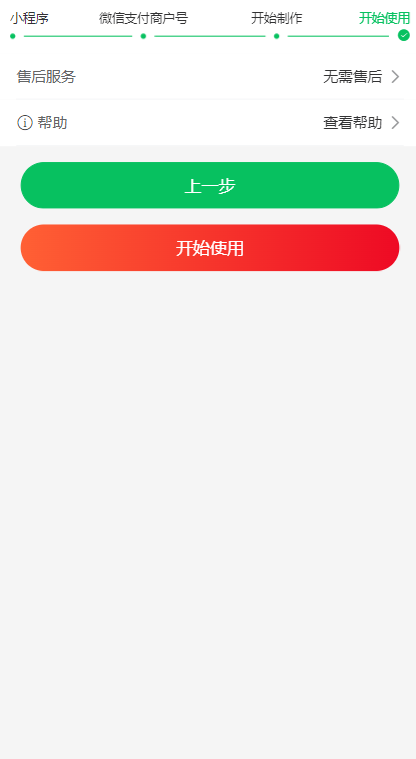
4. Начните использовать его.
После того, как мини-программа пройдет проверку, нажмите на уведомление о результате проверки, затем нажмите и удерживайте, чтобы определить код мини-программы, чтобы автоматически стать администратором и начать ее использовать.

Вот и все, что касается вступления. Я надеюсь, что это поможет разработчикам создавать системы SAAS, а также надеюсь предоставить торговцам более качественные возможности для открытия мини-программ торговых центров.

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


