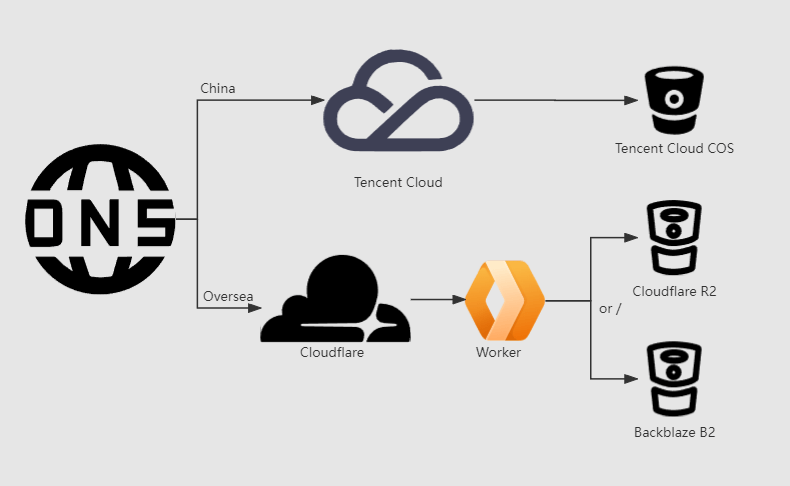
Платформа изображений CDN CNAME подключена к Cloudflare SaaS для разгрузки
TL;DR
Эта статья относительно длинная и многословная. Пожалуйста, читайте дальше, если вам нужно реализовать следующие функции:
- доменное имя NS Не планирую доступ Cloudflare
- такой же CDN доменное имя, внутреннее путешествие, внутренний поток, зарубежное путешествие Cloudflare поток
- Внутренние пользователи используют Alibaba Cloud, Tencent Cloud и других поставщиков услуг. CDN ихранилище объектов
- Использование CDN Cloudflare за рубежом
- Для использования за рубежом Cloudflare R2 или Backblaze B2 для ведра

Предисловие
Распространение внутри страны и за рубежом может не только снизить затраты, но также повысить производительность веб-сайта и оптимизировать TTFB.
Не помню, когда мне впервые пришла в голову такая мысль, и тогда я отправился ее искать. Оказывается, уроки в Интернете довольно старые. Среди них больше всего говорят о доступе к CNAME через CloudFlare for SaaS, но все они поддерживают обычные доменные имена и не могут получить доступ к R2 или Worker.
С точки зрения приоритета функции мне больше всего нужна функция разрешения разделов, из-за которой невозможно передать NS доменного имени в Cloudflare. DNS Cloudflare действительно очень хорош, но Cloudflare не может выполнять разрешение разделов. У него есть функция выравнивания CNAME, но он преобразует все IP-адреса в материковом Китае в China Unicom. Напротив, отечественные поставщики услуг DNS хорошо справляются с разрешением разделов, вероятно, потому, что внутренние доменные имена больше нуждаются в этой функции. Если вы не можете посвятить себя этому и хотите опубликовать Cloudflare, вам остается делать только несколько странных трюков.
В марте 2022 года CloudFlare объявила об изменении политики взимания платы за CloudFlare для SaaS. Каждая учетная запись может иметь бесплатную квоту в 100 доменных имен, и после превышения квоты с каждого доменного имени будет взиматься плата в размере 0,1 доллара США в месяц. Мы используем CloudFlare для SaaS, чтобы подключить доменное имя к Cloudflare через CNAME и пользоваться мощными возможностями периферийных вычислений Cloudflare.
Для небольших веб-сайтов, таких как этот блог, вышеуказанные услуги бесплатны, а бесплатная квота составляет:
- DNSPod: используйте профессиональную версию, но в бесплатной версии также есть разрешение разделов.
- Tencent Cloud COS: 50 ГБ/месяц; 2 миллиона запросов;
- Tencent Cloud CDN: 10 ГБ в месяц
- Cloudflare CDN: нет верхнего предела для обычного использования.
- Cloudflare R2: 10 ГБ/месяц; 1 миллион/10 миллионов запросов;
- Backblaze B2: 10 г/месяц; и Cloudflare иметь Трафик Альянс
Я пропустил настройку Tencent Cloud и буду говорить здесь только о ней. Cloudflare часть.
Необходимые предварительные условия Cloudflare В аккаунте уже есть доступное доменное имя.
Это доменное имя используется для предоставления источник регрессии (Fallback Origin), предполагая, что это доменное имя example.com 。
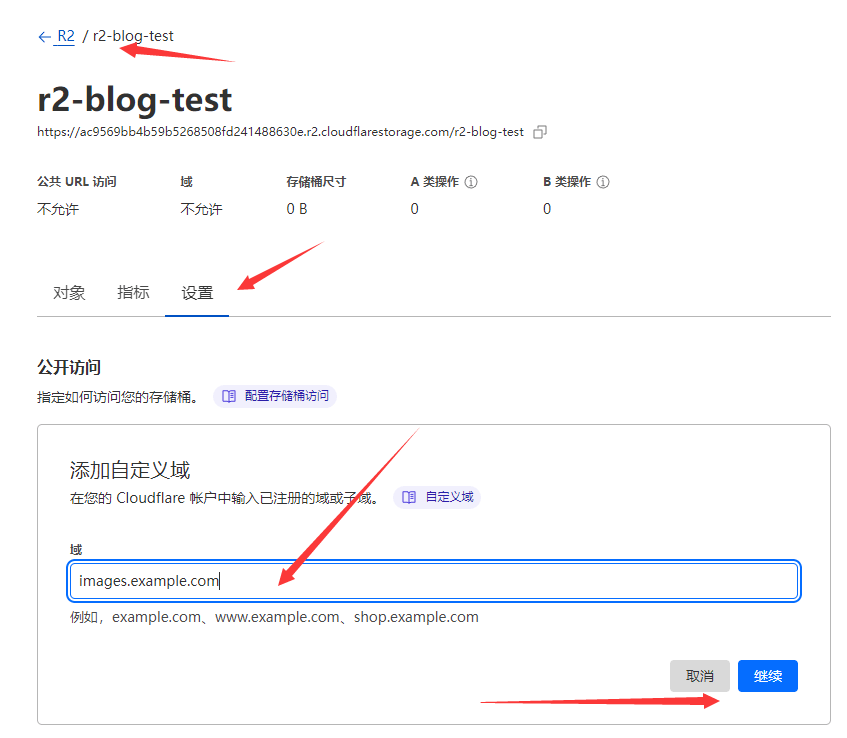
Создайте R2 и привяжите собственное доменное имя.
- Войти в панель управления:https://dash.cloudflare.com/ ,Cloudflare Поддерживается китайский язык;
- создать корзину R2 из метода, пропущенного здесь,нравитьсясоздавать:
r2-blog-test; - существовать
R2настраиватьобщественныйдоступсобственный домендомен подключениядля Прямо сейчассоздан R2 Добавить собственное доменное имя:

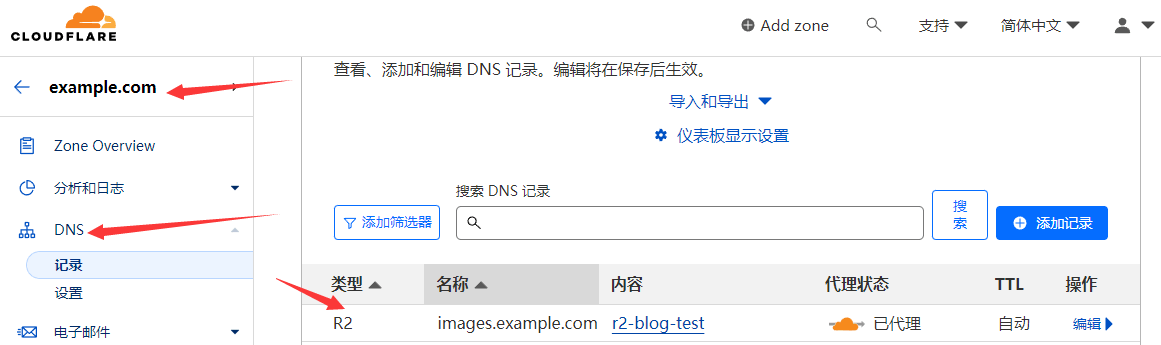
Тогда в DNS доменного имени автоматически появится разрешение:

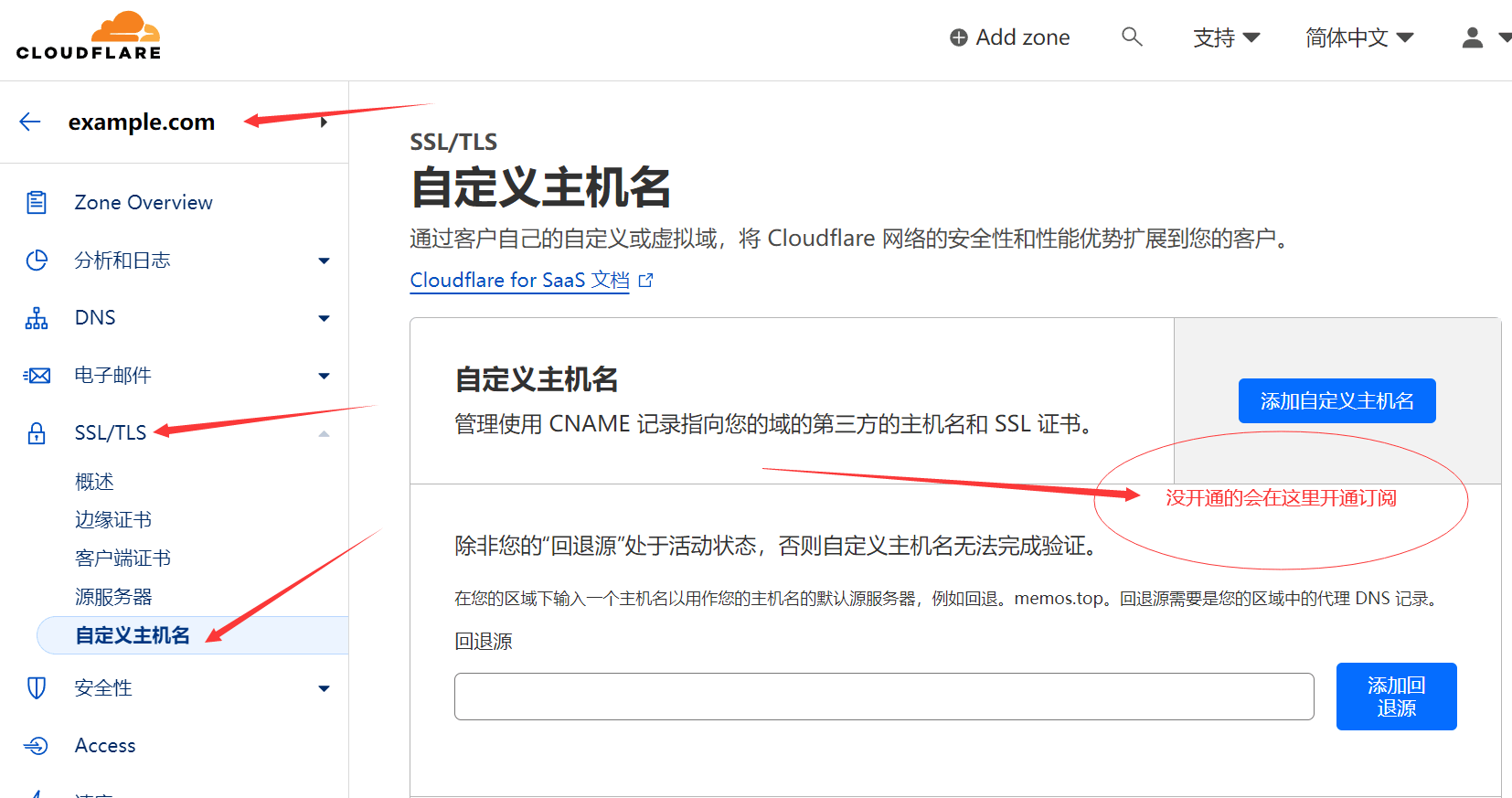
Подпишитесь на CloudFlare для SaaS
- существовать
ZonesВыбиратьexample.comЭто доменное имя; - существовать Должендоменное имяиз
SSL/TLSВыбиратьПользовательское имя хоста; - Выберите Включить подписку. Подписку можно оформить с помощью Paypal.

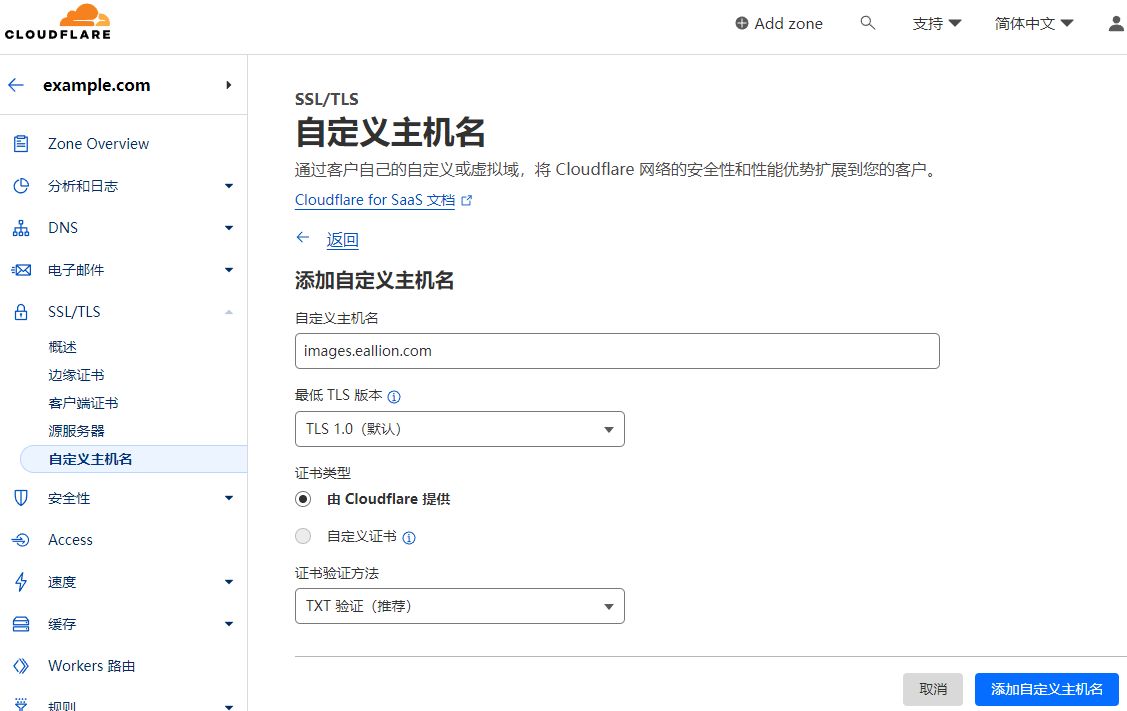
Добавить собственное доменное имя
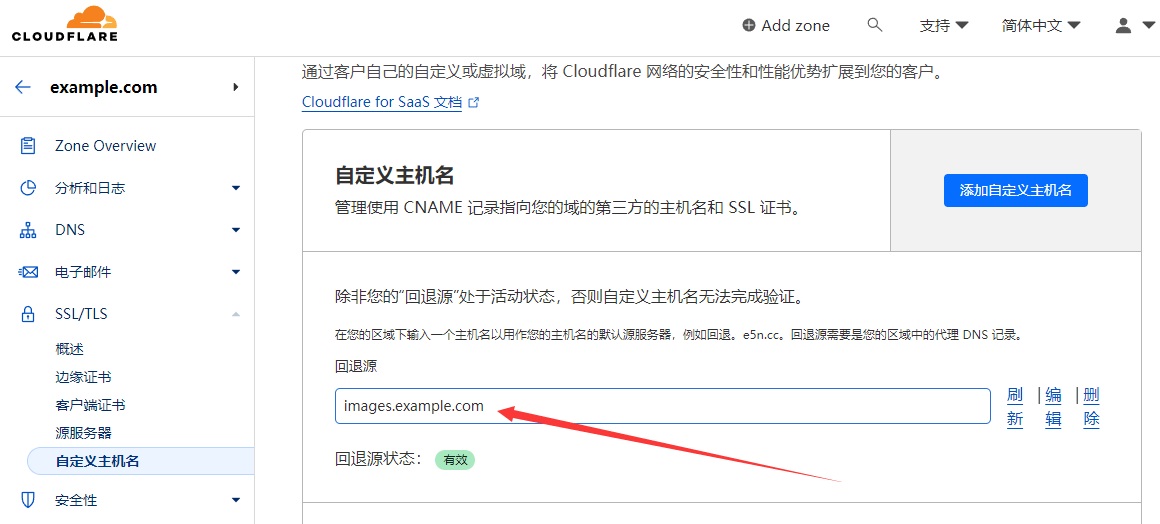
После успешной подписки сначала добавьте ее источник регрессии:images.example.com,Обратно к первоисточникудоменное имяявляется обязательнымсуществовать R2 Пользовательское доменное имя на .

Затем нажмите Добавить собственное имя хоста , заполнять CDN доменное имя, например images.eallion.com , рекомендуется способ проверки TXT проверять.

После добавления вам необходимо подтвердить доменное имя и перейти к собственной консоли разрешения доменных имен, например DNSPod ,Добавить в 2 полоска TXT Записывать.
ждать Статус сертификата и статус имени хоста все становятся эффективный。

Разрешить CNAME
источник регрессиисостояние Статус сертификата и статус имени хоста все становятся эффективный После этого перейдите в консоль разрешения доменных имен и добавьте CNAME разобрать.
используется в производственной среде images.eallion.com CNAME ориентированный images.example.com。

На этом общее руководство заканчивается. Но таким образом вы не сможете получить доступ к ресурсам в R2. Самый важный шаг — использовать Worker для прокси-сервера R2.
Создайте новый рабочий агент R2.
Существуют официальные документы, объясняющие, как пройти Worker доступ R2: Use R2 from Workers:https://developers.cloudflare.com/r2/api/workers/workers-api-usage/
Просто следуйте пошаговой инструкции по документации.
Если вы ленивы, вы не хотите проходить аутентификацию. Тогда просто используйте мой упрощенный код.
Просто удалил это DELETE и PUT код, только GET。
Не нужно Wrangle CLI Сценарии также можно создавать вручную в фоновом режиме. Worker。
Переключиться налево Worker и Pages Столбец,создать приложение,Просто назови это,Просто выберите любой шаблон и разверните его.,Измените код позже.
Нажмите Быстрое редактирование Скопируйте следующий код в worker.js , сохраните и разверните:
// src/worker.ts
var worker_default = {
async fetch(request, env) {
if (request.method !== "GET") {
return new Response("Only GET method allowed", { status: 405 });
}
const url = new URL(request.url);
const key = url.pathname.slice(1);
const object = await env.MY_BUCKET.get(key);
if (!object) {
return new Response("Object not found", { status: 404 });
}
const headers = new Headers();
object.writeHttpMetadata(headers);
headers.set("ETag", object.httpEtag);
return new Response(object.body, {
headers
});
}
};
export {
worker_default as default
};
//# sourceMappingURL=worker.js.mapВозврат после успешного развертывания.
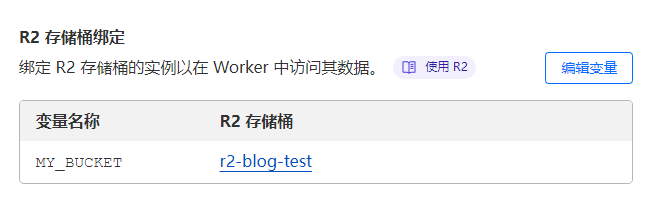
в настоящий момент Worker изнастраиватьсередина,переменная R2 связывание ведра Добавьте привязку:
переменнаяимя:MY_BUCKETКовш R2:выбиратьпереписыватьсяизведро

Маршрутизация рабочих
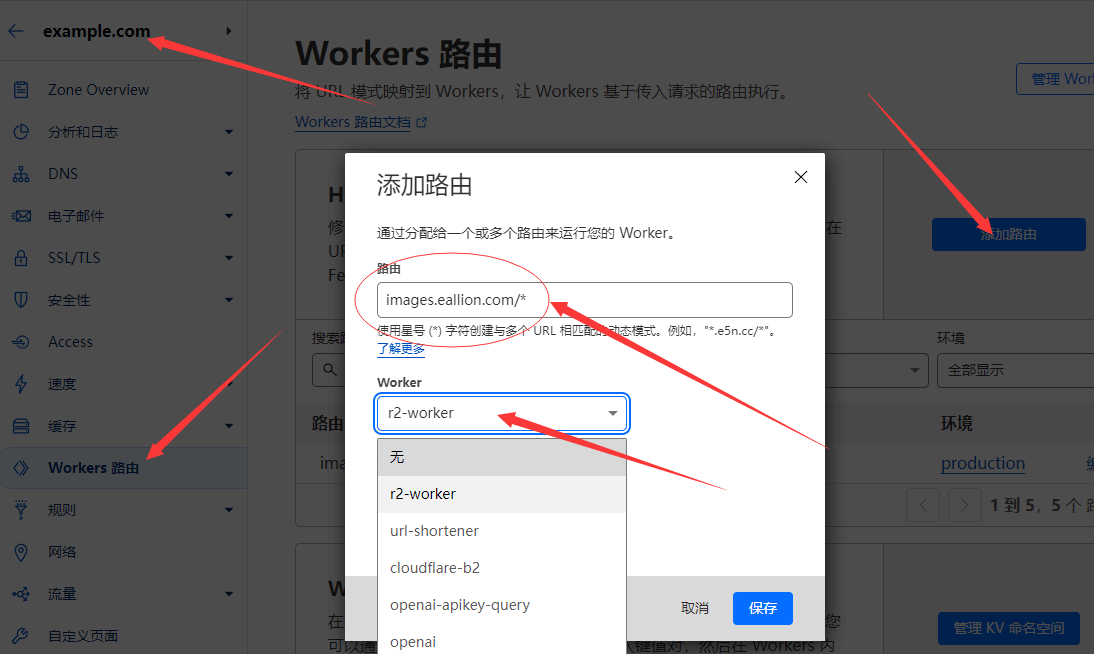
вернуться в Zones середина,выбиратьдоменное имя,Добавить в Маршрутизация рабочих:
маршрутизация:Обязательно заполните производствосредаиспользоватьиздоменное имя, не заполняйте Cloudflare изисточникдоменное имя, например:images.eallion.com/*;Worker:выбирать Предыдущий шагсоздаватьиз Worker;среда:Production。

На этом этапе вы сможете CNAME из Способдоступ Cloudflare R2 Содержимое внутри пропало.
Рабочий агент Backblaze B2
На самом деле R2 достаточно, но B2 может понадобиться по разным причинам.
На самом деле, это почти то же самое.
Backblaze Также есть официальные документы о том, как пройти Cloudflare Worker доступ B2。 Docs:Integrate Cloudflare Workers with Backblaze B2
Кратко представим, как это сделать: (Лучше прочитать официальные документы.)
1. Новый Cloudflare Worker,worker.js
(() => {
// node_modules/aws4fetch/dist/aws4fetch.esm.mjs
var encoder = new TextEncoder();
var HOST_SERVICES = {
appstream2: "appstream",
cloudhsmv2: "cloudhsm",
email: "ses",
marketplace: "aws-marketplace",
mobile: "AWSMobileHubService",
pinpoint: "mobiletargeting",
queue: "sqs",
"git-codecommit": "codecommit",
"mturk-requester-sandbox": "mturk-requester",
"personalize-runtime": "personalize"
};
var UNSIGNABLE_HEADERS = /* @__PURE__ */ new Set([
"authorization",
"content-type",
"content-length",
"user-agent",
"presigned-expires",
"expect",
"x-amzn-trace-id",
"range",
"connection"
]);
var AwsClient = class {
constructor({ accessKeyId, secretAccessKey, sessionToken, service, region, cache, retries, initRetryMs }) {
if (accessKeyId == null)
throw new TypeError("accessKeyId is a required option");
if (secretAccessKey == null)
throw new TypeError("secretAccessKey is a required option");
this.accessKeyId = accessKeyId;
this.secretAccessKey = secretAccessKey;
this.sessionToken = sessionToken;
this.service = service;
this.region = region;
this.cache = cache || /* @__PURE__ */ new Map();
this.retries = retries != null ? retries : 10;
this.initRetryMs = initRetryMs || 50;
}
async sign(input, init) {
if (input instanceof Request) {
const { method, url, headers, body } = input;
init = Object.assign({ method, url, headers }, init);
if (init.body == null && headers.has("Content-Type")) {
init.body = body != null && headers.has("X-Amz-Content-Sha256") ? body : await input.clone().arrayBuffer();
}
input = url;
}
const signer = new AwsV4Signer(Object.assign({ url: input }, init, this, init && init.aws));
const signed = Object.assign({}, init, await signer.sign());
delete signed.aws;
try {
return new Request(signed.url.toString(), signed);
} catch (e) {
if (e instanceof TypeError) {
return new Request(signed.url.toString(), Object.assign({ duplex: "half" }, signed));
}
throw e;
}
}
async fetch(input, init) {
for (let i = 0; i <= this.retries; i++) {
const fetched = fetch(await this.sign(input, init));
if (i === this.retries) {
return fetched;
}
const res = await fetched;
if (res.status < 500 && res.status !== 429) {
return res;
}
await new Promise((resolve) => setTimeout(resolve, Math.random() * this.initRetryMs * Math.pow(2, i)));
}
throw new Error("An unknown error occurred, ensure retries is not negative");
}
};
var AwsV4Signer = class {
constructor({ method, url, headers, body, accessKeyId, secretAccessKey, sessionToken, service, region, cache, datetime, signQuery, appendSessionToken, allHeaders, singleEncode }) {
if (url == null)
throw new TypeError("url is a required option");
if (accessKeyId == null)
throw new TypeError("accessKeyId is a required option");
if (secretAccessKey == null)
throw new TypeError("secretAccessKey is a required option");
this.method = method || (body ? "POST" : "GET");
this.url = new URL(url);
this.headers = new Headers(headers || {});
this.body = body;
this.accessKeyId = accessKeyId;
this.secretAccessKey = secretAccessKey;
this.sessionToken = sessionToken;
let guessedService, guessedRegion;
if (!service || !region) {
[guessedService, guessedRegion] = guessServiceRegion(this.url, this.headers);
}
this.service = service || guessedService || "";
this.region = region || guessedRegion || "us-east-1";
this.cache = cache || /* @__PURE__ */ new Map();
this.datetime = datetime || new Date().toISOString().replace(/[:-]|\.\d{3}/g, "");
this.signQuery = signQuery;
this.appendSessionToken = appendSessionToken || this.service === "iotdevicegateway";
this.headers.delete("Host");
if (this.service === "s3" && !this.signQuery && !this.headers.has("X-Amz-Content-Sha256")) {
this.headers.set("X-Amz-Content-Sha256", "UNSIGNED-PAYLOAD");
}
const params = this.signQuery ? this.url.searchParams : this.headers;
params.set("X-Amz-Date", this.datetime);
if (this.sessionToken && !this.appendSessionToken) {
params.set("X-Amz-Security-Token", this.sessionToken);
}
this.signableHeaders = ["host", ...this.headers.keys()].filter((header) => allHeaders || !UNSIGNABLE_HEADERS.has(header)).sort();
this.signedHeaders = this.signableHeaders.join(";");
this.canonicalHeaders = this.signableHeaders.map((header) => header + ":" + (header === "host" ? this.url.host : (this.headers.get(header) || "").replace(/\s+/g, " "))).join("\n");
this.credentialString = [this.datetime.slice(0, 8), this.region, this.service, "aws4_request"].join("/");
if (this.signQuery) {
if (this.service === "s3" && !params.has("X-Amz-Expires")) {
params.set("X-Amz-Expires", "86400");
}
params.set("X-Amz-Algorithm", "AWS4-HMAC-SHA256");
params.set("X-Amz-Credential", this.accessKeyId + "/" + this.credentialString);
params.set("X-Amz-SignedHeaders", this.signedHeaders);
}
if (this.service === "s3") {
try {
this.encodedPath = decodeURIComponent(this.url.pathname.replace(/\+/g, " "));
} catch (e) {
this.encodedPath = this.url.pathname;
}
} else {
this.encodedPath = this.url.pathname.replace(/\/+/g, "/");
}
if (!singleEncode) {
this.encodedPath = encodeURIComponent(this.encodedPath).replace(/%2F/g, "/");
}
this.encodedPath = encodeRfc3986(this.encodedPath);
const seenKeys = /* @__PURE__ */ new Set();
this.encodedSearch = [...this.url.searchParams].filter(([k]) => {
if (!k)
return false;
if (this.service === "s3") {
if (seenKeys.has(k))
return false;
seenKeys.add(k);
}
return true;
}).map((pair) => pair.map((p) => encodeRfc3986(encodeURIComponent(p)))).sort(([k1, v1], [k2, v2]) => k1 < k2 ? -1 : k1 > k2 ? 1 : v1 < v2 ? -1 : v1 > v2 ? 1 : 0).map((pair) => pair.join("=")).join("&");
}
async sign() {
if (this.signQuery) {
this.url.searchParams.set("X-Amz-Signature", await this.signature());
if (this.sessionToken && this.appendSessionToken) {
this.url.searchParams.set("X-Amz-Security-Token", this.sessionToken);
}
} else {
this.headers.set("Authorization", await this.authHeader());
}
return {
method: this.method,
url: this.url,
headers: this.headers,
body: this.body
};
}
async authHeader() {
return [
"AWS4-HMAC-SHA256 Credential=" + this.accessKeyId + "/" + this.credentialString,
"SignedHeaders=" + this.signedHeaders,
"Signature=" + await this.signature()
].join(", ");
}
async signature() {
const date = this.datetime.slice(0, 8);
const cacheKey = [this.secretAccessKey, date, this.region, this.service].join();
let kCredentials = this.cache.get(cacheKey);
if (!kCredentials) {
const kDate = await hmac("AWS4" + this.secretAccessKey, date);
const kRegion = await hmac(kDate, this.region);
const kService = await hmac(kRegion, this.service);
kCredentials = await hmac(kService, "aws4_request");
this.cache.set(cacheKey, kCredentials);
}
return buf2hex(await hmac(kCredentials, await this.stringToSign()));
}
async stringToSign() {
return [
"AWS4-HMAC-SHA256",
this.datetime,
this.credentialString,
buf2hex(await hash(await this.canonicalString()))
].join("\n");
}
async canonicalString() {
return [
this.method.toUpperCase(),
this.encodedPath,
this.encodedSearch,
this.canonicalHeaders + "\n",
this.signedHeaders,
await this.hexBodyHash()
].join("\n");
}
async hexBodyHash() {
let hashHeader = this.headers.get("X-Amz-Content-Sha256") || (this.service === "s3" && this.signQuery ? "UNSIGNED-PAYLOAD" : null);
if (hashHeader == null) {
if (this.body && typeof this.body !== "string" && !("byteLength" in this.body)) {
throw new Error("body must be a string, ArrayBuffer or ArrayBufferView, unless you include the X-Amz-Content-Sha256 header");
}
hashHeader = buf2hex(await hash(this.body || ""));
}
return hashHeader;
}
};
async function hmac(key, string) {
const cryptoKey = await crypto.subtle.importKey(
"raw",
typeof key === "string" ? encoder.encode(key) : key,
{ name: "HMAC", hash: { name: "SHA-256" } },
false,
["sign"]
);
return crypto.subtle.sign("HMAC", cryptoKey, encoder.encode(string));
}
async function hash(content) {
return crypto.subtle.digest("SHA-256", typeof content === "string" ? encoder.encode(content) : content);
}
function buf2hex(buffer) {
return Array.prototype.map.call(new Uint8Array(buffer), (x) => ("0" + x.toString(16)).slice(-2)).join("");
}
function encodeRfc3986(urlEncodedStr) {
return urlEncodedStr.replace(/[!'()*]/g, (c) => "%" + c.charCodeAt(0).toString(16).toUpperCase());
}
function guessServiceRegion(url, headers) {
const { hostname, pathname } = url;
if (hostname.endsWith(".r2.cloudflarestorage.com")) {
return ["s3", "auto"];
}
if (hostname.endsWith(".backblazeb2.com")) {
const match2 = hostname.match(/^(?:[^.]+\.)?s3\.([^.]+)\.backblazeb2\.com$/);
return match2 != null ? ["s3", match2[1]] : ["", ""];
}
const match = hostname.replace("dualstack.", "").match(/([^.]+)\.(?:([^.]*)\.)?amazonaws\.com(?:\.cn)?$/);
let [service, region] = (match || ["", ""]).slice(1, 3);
if (region === "us-gov") {
region = "us-gov-west-1";
} else if (region === "s3" || region === "s3-accelerate") {
region = "us-east-1";
service = "s3";
} else if (service === "iot") {
if (hostname.startsWith("iot.")) {
service = "execute-api";
} else if (hostname.startsWith("data.jobs.iot.")) {
service = "iot-jobs-data";
} else {
service = pathname === "/mqtt" ? "iotdevicegateway" : "iotdata";
}
} else if (service === "autoscaling") {
const targetPrefix = (headers.get("X-Amz-Target") || "").split(".")[0];
if (targetPrefix === "AnyScaleFrontendService") {
service = "application-autoscaling";
} else if (targetPrefix === "AnyScaleScalingPlannerFrontendService") {
service = "autoscaling-plans";
}
} else if (region == null && service.startsWith("s3-")) {
region = service.slice(3).replace(/^fips-|^external-1/, "");
service = "s3";
} else if (service.endsWith("-fips")) {
service = service.slice(0, -5);
} else if (region && /-\d$/.test(service) && !/-\d$/.test(region)) {
[service, region] = [region, service];
}
return [HOST_SERVICES[service] || service, region];
}
// index.js
var UNSIGNABLE_HEADERS2 = [
"x-forwarded-proto",
"x-real-ip"
];
function filterHeaders(headers) {
return Array.from(headers.entries()).filter((pair) => !UNSIGNABLE_HEADERS2.includes(pair[0]) && !pair[0].startsWith("cf-"));
}
async function handleRequest(event, client2) {
const request = event.request;
if (!["GET", "HEAD"].includes(request.method)) {
return new Response(null, {
status: 405,
statusText: "Method Not Allowed"
});
}
const url = new URL(request.url);
let path = url.pathname.replace(/^\//, "");
path = path.replace(/\/$/, "");
const pathSegments = path.split("/");
if (ALLOW_LIST_BUCKET !== "true") {
if (BUCKET_NAME === "$path" && pathSegments[0].length < 2 || BUCKET_NAME !== "$path" && path.length === 0) {
return new Response(null, {
status: 404,
statusText: "Not Found"
});
}
}
switch (BUCKET_NAME) {
case "$path":
url.hostname = B2_ENDPOINT;
break;
break;
case "$host":
url.hostname = url.hostname.split(".")[0] + "." + B2_ENDPOINT;
break;
default:
url.hostname = BUCKET_NAME + "." + B2_ENDPOINT;
break;
}
const headers = filterHeaders(request.headers);
const signedRequest = await client2.sign(url.toString(), {
method: request.method,
headers,
body: request.body
});
return fetch(signedRequest);
}
var endpointRegex = /^s3\.([a-zA-Z0-9-]+)\.backblazeb2\.com$/;
var [, aws_region] = B2_ENDPOINT.match(endpointRegex);
var client = new AwsClient({
"accessKeyId": B2_APPLICATION_KEY_ID,
"secretAccessKey": B2_APPLICATION_KEY,
"service": "s3",
"region": aws_region
});
addEventListener("fetch", function(event) {
event.respondWith(handleRequest(event, client));
});
})();
//# sourceMappingURL=index.js.map2. Установите переменные среды Worker.
ALLOW_LIST_BUCKET:trueB2_APPLICATION_KEY:K004WJZP11111111111111111111QB2_APPLICATION_KEY_ID:0042e9999999920000000001B2_ENDPOINT:s3.us-west-004.backblazeb2.comBUCKET_NAME:eallion-static
APP KEY и ID хочу пойти Backblaze Генерация фона,B2_ENDPOINT хочу пойти Собственныйиз B2 Проверьте ведро.
3. Вручную добавьте CNAME для разрешения в B2.

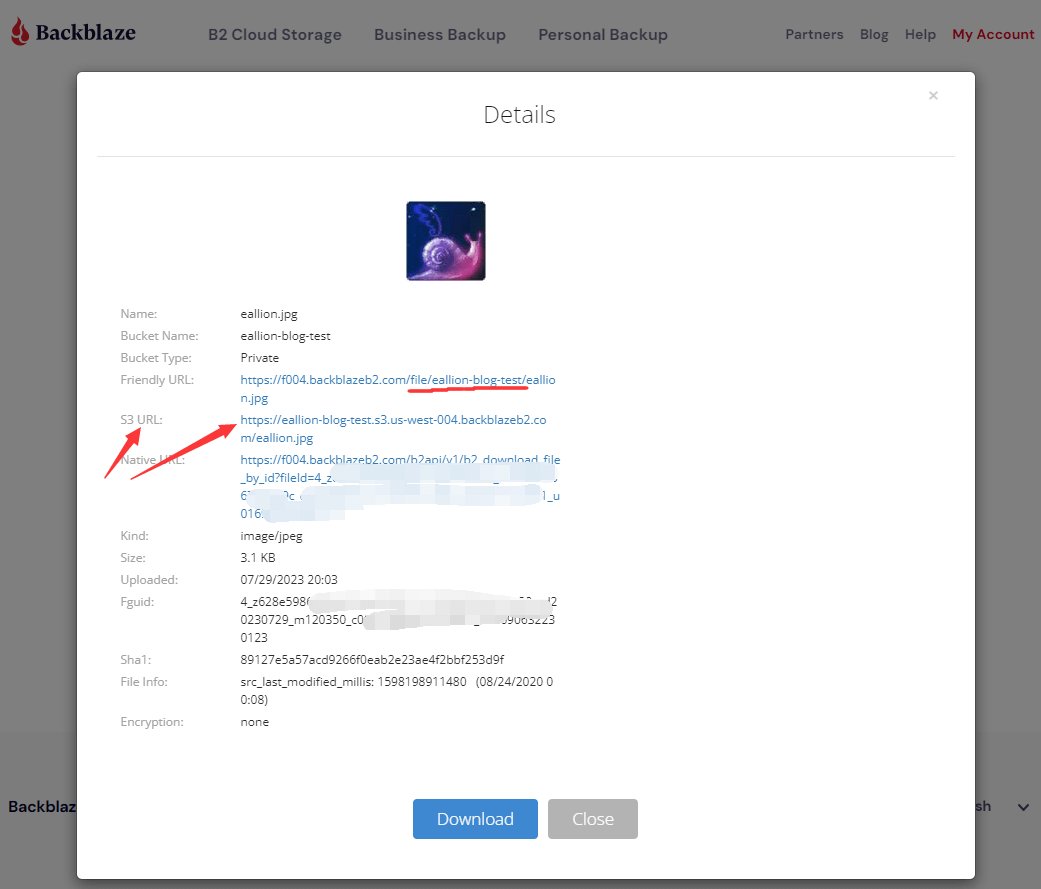
тип:выбиратьCNAMEимя:использовать Висточник регрессии,нравиться:b2.example.com, просто заполнитеb2содержание:заполнять Собственный B2 Сегмент выделенS3 URL, иметь учебник, написанный здесь,Friendly URL,не надо,надо сделать ещё один шаг в сторону контргенерации.

4. Настройте резервный источник
Zones Доменное имя в Backblaze B2 набор CNAME Как называется этот источник регрессии Просто заполните что угодно,нравиться:b2.example.com。
Просто обратитесь к предыдущей статье.
5. Настройте собственное имя хоста.
Обратитесь к предыдущей статье.
6. Настройте маршрутизацию Worker.
маршрутизация:Обязательно заполните производствосредаиспользоватьиздоменное имя, не заполняйте Cloudflare изисточникдоменное имя;Worker:выбирать Предыдущий шагсоздаватьиз Worker;среда:Production。
для Backblaze B2 добавить в Worker Маршрутизация и Cloudflare R2 другой,нуждатьсядобавить в 2 полоска:
b2.example.com/*Тоже надо присоединиться Worker маршрутизациясерединаimages.eallion.com/*
конец
Писать длинный блог так утомительно! Основная причина в том, что я боюсь, что через некоторое время забуду, как его настраивать, поэтому пишу памятку для записи.

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


