Первый взгляд на серию «Последний выпуск» — автоматическое тестирование Python+Playwright-63 — позиционирование элементов Canvas и SVG.
1. Введение
То, чем поделился сегодня брат Хун, редко встречается в реальной работе по тестированию и является относительно редким. Если мы столкнемся с этим внезапно, мы можем запутаться и смутиться, и какое-то время мы не будем знать, что делать. Итак, брат Хун предлагает здесь идею, которую каждый может изучить и использовать.
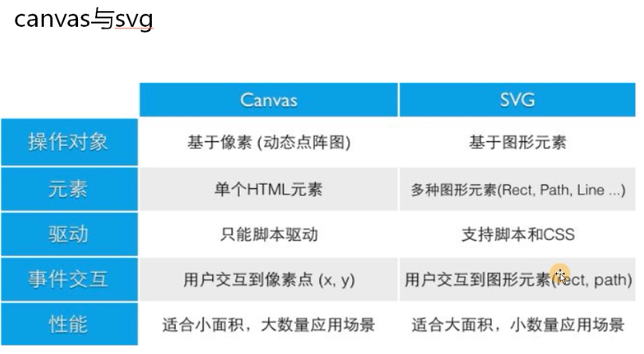
2. Введение в SVG
svg — это также новый тег в HTML5, очень похожий на Canvas. Можно реализовать рисование и анимацию. Однако svg рисует все векторные изображения, в отличие от холста, который основан на пикселях, поэтому при увеличении он будет размытым. Картинки, нарисованные в формате svg, не подойдут. Полное название SVG на английском языке — «Масштабируемая векторная графика», что означает масштабируемую векторную графику. Этот тип элемента совершенно особенный и его необходимо позиционировать с помощью функции name().

3.Основное использование SVG
svg работает в html и css, а не в js.
<body>
<svg width="500" height="500"> </svg>
</body>3.1 Нарисуйте прямую линию
1. Справочный код:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Пекин-Хонге</title>
<style>
svg {
margin-left: 100px;
margin-top: 100px;
border: 1px solid black
}
</style>
</head>
<body>
<svg width="500" height="500">
<!-- Первые два значения line (прямая линия) — это координаты начальной точки, а последние два значения — координаты конечной точки. -->
<line x1="100" y1="100" x2="200" y2="200" stroke="red"></line>
</svg>
</body>
</html>2. Браузер откроется, как показано ниже:

3.2 Нарисуйте прямоугольник
1. Справочный код:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Пекин-Хонге</title>
<style>
svg {
margin-left: 100px;
margin-top: 100px;
border: 1px solid black
}
</style>
</head>
<body>
<svg width="500" height="500">
<!-- Первые два значения rect (прямоугольника) — это положение, два средних значения — это закругленные углы, а последние два значения — для установки ширины и высоты. -->
<rect x="50" y="20" rx="10" ry="10" width="150" height="150"></rect>
</svg>
</body>
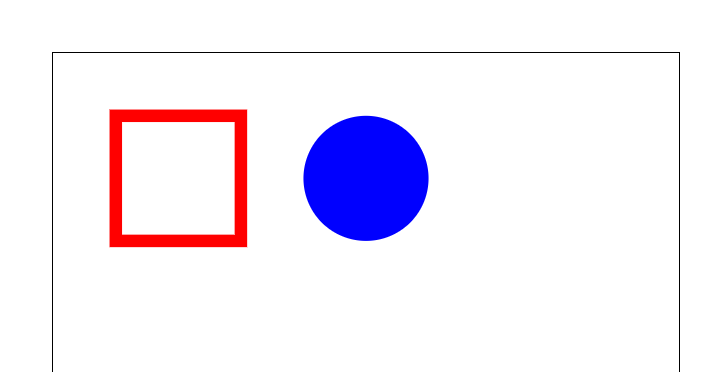
</html>2. Браузер откроется, как показано ниже:

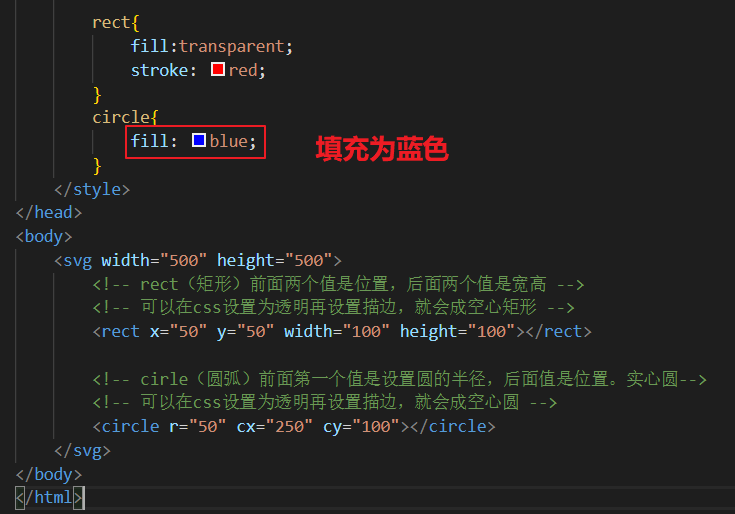
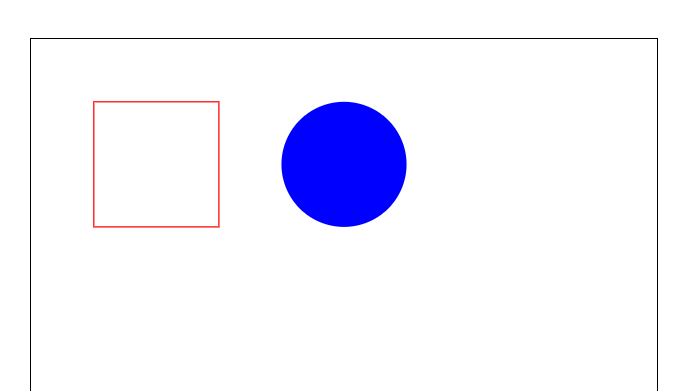
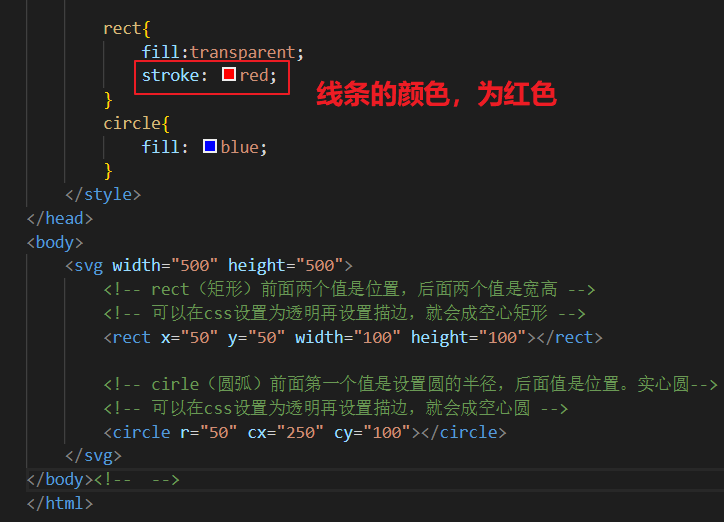
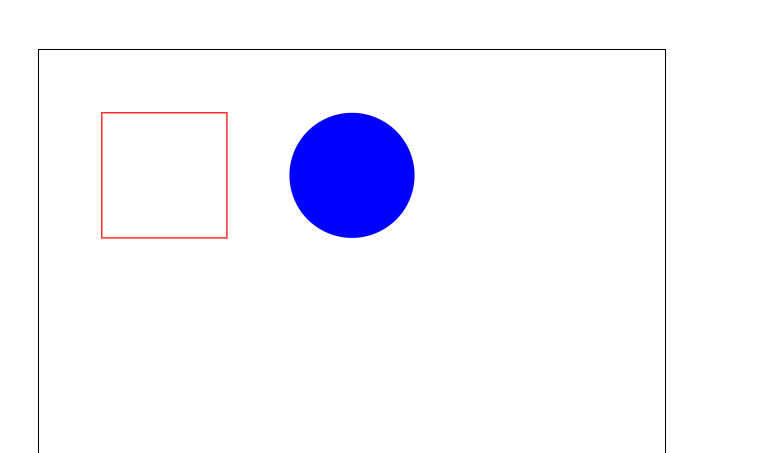
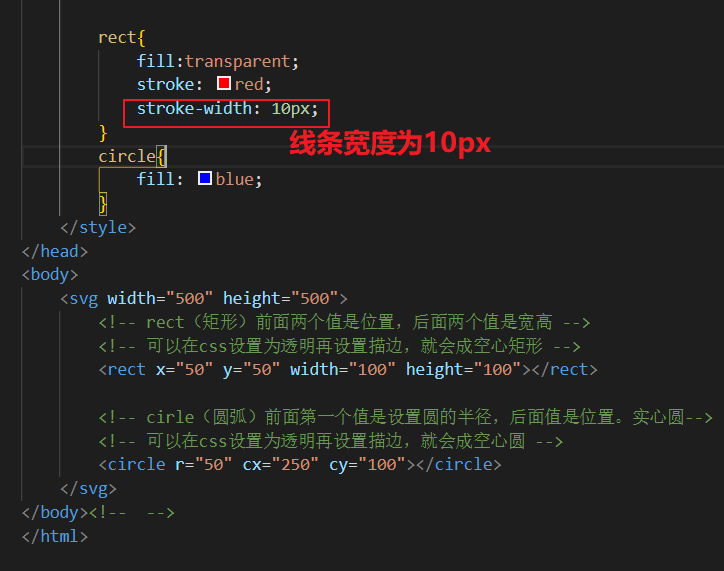
3. Давайте посмотрим, как добавить стиль CSS — полый прямоугольник.
rect{
fill:transparent; //Устанавливаем прозрачный цвет
stroke: red; //Обводка красная
}
3.3 Рисование дуги
1. Справочный код:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Пекин-Хонге</title>
<style>
svg {
margin-left: 100px;
margin-top: 100px;
border: 1px solid black
}
</style>
</head>
<body>
<svg width="500" height="500">
<!-- cirle(Дуга)Первое значение впереди — установить радиус круга.,Следующее значение — это позиция。заполненный круг-->
<!-- Вы можете установить CSS на прозрачный, а затем установить обводку, и она станет полым кругом. -->
<circle r="50" cx="200" cy="100"></circle>
</svg>
</body>
</html>2. Браузер откроется, как показано ниже:

3.4 Нарисуйте эллипс
1. Справочный код:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Пекин-Хонге</title>
<style>
svg {
margin-left: 100px;
margin-top: 100px;
border: 1px solid black
}
</style>
</head>
<body>
<svg width="500" height="500">
<!-- эллипс (эллипс) Первое значение — это ширина круга.,Второй - высота круга.,Последние два значения — это положение круга-->
<!-- Вы можете установить CSS прозрачным, а затем установить обводку, и она станет полой. -->
<ellipse rx="60" ry="30" cx="100" cy="100"></ellipse>
</svg>
</body>
</html>2. Браузер откроется, как показано ниже:

3.5 Рисование ломаной линии
1. Справочный код:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Пекин-Хонге</title>
<style>
svg {
margin-left: 100px;
margin-top: 100px;
border: 1px solid black
}
polygon,polyline{
fill:transparent; //Устанавливаем прозрачный цвет
}
.bi{
fill: transparent;
stroke: red; //Обводка красная
stroke-width: 3px;
}
</style>
</head>
<body>
<svg width="500" height="500">
<!-- многоугольник (полилиния) Начальная точка будет соединена с конечной точкой -->
<!-- Вы можете установить CSS прозрачным, а затем установить обводку, и она станет полой. -->
<polygon class="bi" points="100 100, 200 50, 300 100, 400 50" stroke-width="3"></polygon>
<!-- полулиния (полилиния) Начальная точка будет соединена с конечной точкой -->
<!-- Вы можете установить CSS прозрачным, а затем установить обводку, и она станет полой. -->
<polyline class="bi" points="100 200, 200 150, 300 200, 400 150" stroke-width="3"></polyline>
</svg>
</body>
</html>2. Браузер откроется, как показано ниже:

3.6 Нарисовать текст
1. Справочный код:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Пекин-Хонге</title>
<style>
svg {
margin-left: 100px;
margin-top: 100px;
border: 1px solid black
}
</style>
</head>
<body>
<svg width="500" height="500">
<!-- text (текст) — то же самое, что абсолютное позиционирование -->
<text x="400" y="150">123</text>
</svg>
</body>
</html>2. Браузер откроется, как показано ниже:

4. Атрибуты стиля
4.1fill: цвет заливки (по умолчанию черный)


4.2 инсульта: цвет линии (по умолчанию черный)


4.3stroke-width: ширина линии.


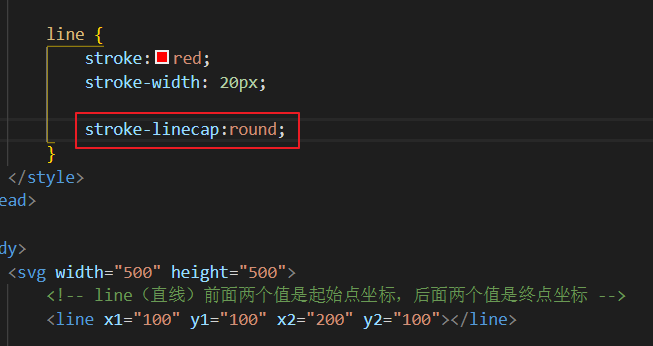
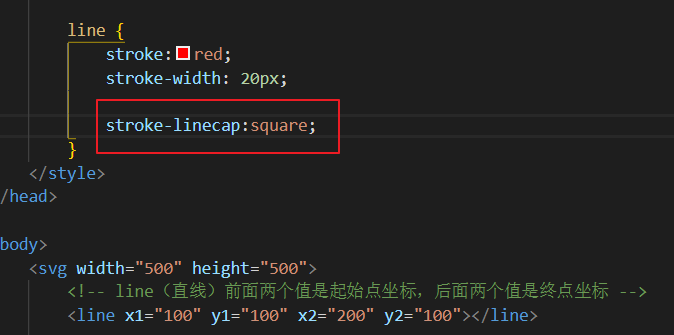
4.4stroke-linecap
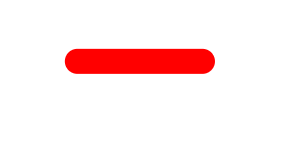
Stroke-linecap: стиль в конце линии (по умолчанию) Butt (закругленный угол) round (квадрат) Квадрат, круглый и квадратный влияют на длину линии
Стиль по умолчанию не установлен, а настройки отличаются от приведенных выше.
круглый (закругленные углы)


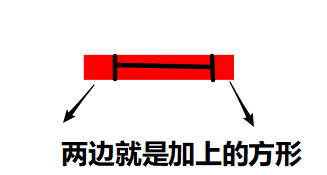
квадрат


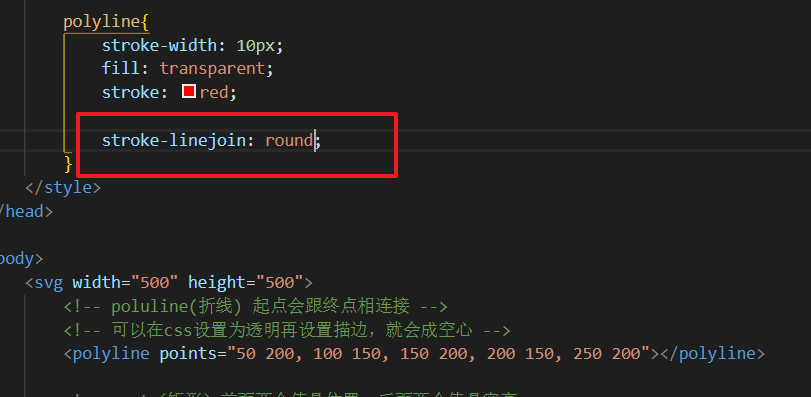
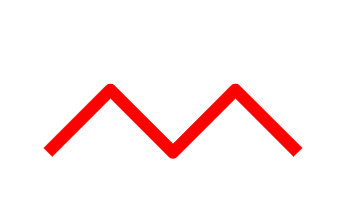
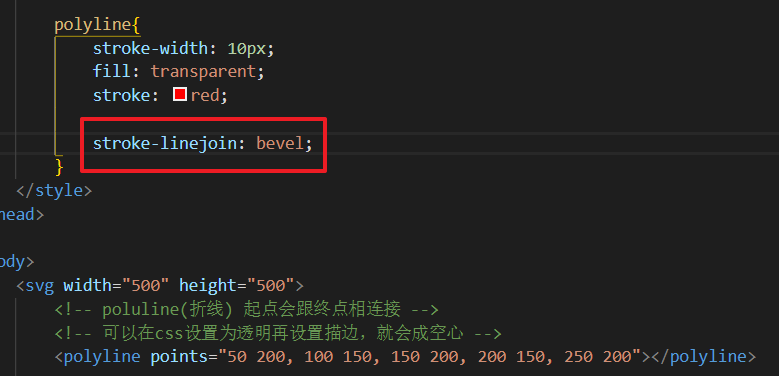
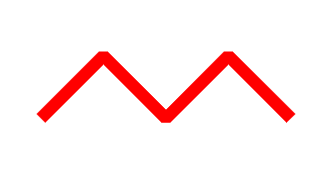
Stroke-linejoin: Доступные значения: скос, закругление, фаска, наследование. Атрибут соединения штриха определяет форму углов пути. «Митра» — значение по умолчанию, «скругление» — плавное соединение, «скос» — это значение. полилинейное соединение, и «inherit» наследуется.
round


bevel


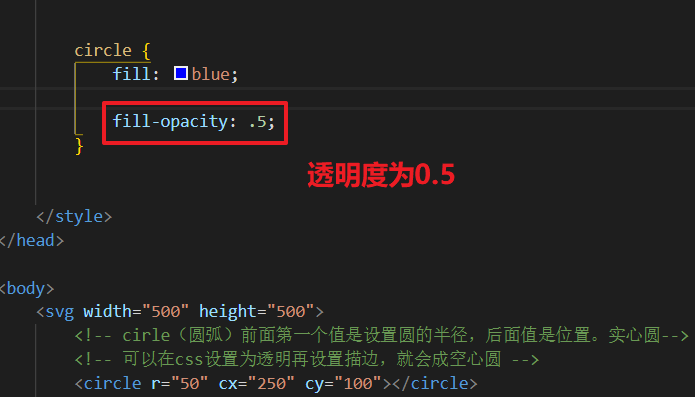
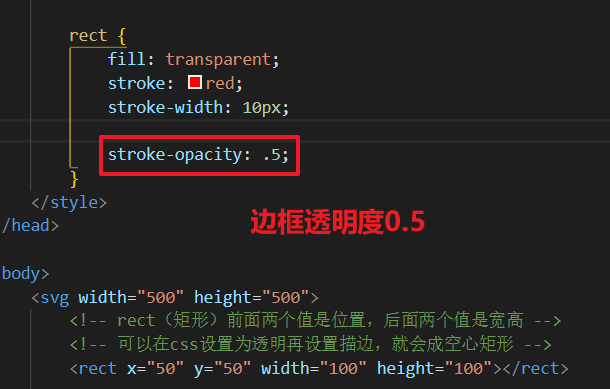
Непрозрачность: непрозрачность 0–1 (можно установить для заливки или обводки).



Используйте полученные выше знания, чтобы создать небольшую демонстрацию.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
svg {
margin-left: 100px;
margin-top: 100px;
border: 1px solid black;
}
rect{
fill: transparent;
stroke: black;
stroke-width: 5px;
}
polygon{
fill: black;
}
circle{
fill: transparent;
stroke: black;
stroke-width: 4px;
}
.yan{
fill: black;
}
.bi{
fill: transparent;
stroke: black;
stroke-width: 3px;
}
ellipse{
fill: transparent;
stroke: black;
stroke-width: 3px;
}
text{
stroke: red;
}
</style>
</head>
<body>
<svg width="500" height="500">
<rect x="100" y="100" rx="15" ry="15" width="300" height="300"></rect>
<polygon points="110 100, 130 60, 190 95, 250 60, 310 95,370 60, 390 100"></polygon>
<circle r="20" cx="190" cy="200"></circle>
<circle r="20" cx="320" cy="200"></circle>
<circle class="yan" r="5" cx="198" cy="208"></circle>
<circle class="yan" r="5" cx="328" cy="208"></circle>
<polygon class="bi" points="240 300, 250 260, 270 300"></polygon>
<ellipse rx="30" ry="10" cx="260" cy="330"></ellipse>
<text x="200" y="440">Ты выглядишь красиво перед экраном</text>
</svg>
</body>
</html>
Хорошо, брат Хонг просто кратко понял и представил SVG, потому что подумал, что это весело. Давайте официально перейдем к сегодняшней теме.
5.Позиционирование элемента SVG
Согласно предыдущему вступлению, брат Хун сам написал демо-версию, включая теги svg, как показано ниже:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Пекин-Хонге</title>
<style>
svg {
margin-left: 100px;
margin-top: 100px;
border: 1px solid black
}
</style>
</head>
<body>
<div id="app1">
<svg width="500" height="200">
<!-- text (текст) — то же самое, что абсолютное позиционирование -->
<text x="400" y="150">123</text>
</svg>
</div>
<div id="app2">
<svg width="500" height="200">
<!-- text (текст) — то же самое, что абсолютное позиционирование -->
<text x="400" y="150">456</text>
</svg>
</div>
</body>
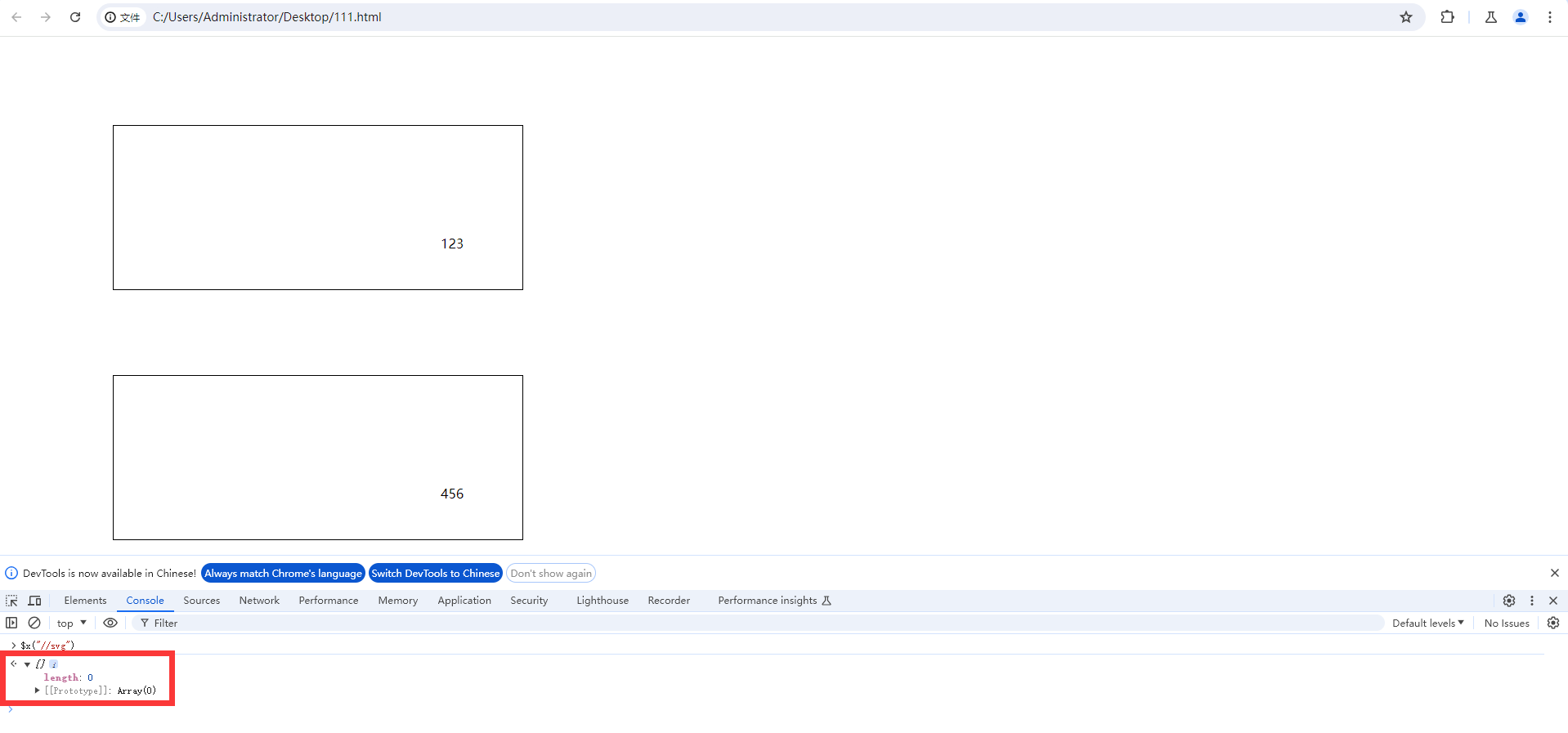
</html>5.1 Обычное позиционирование
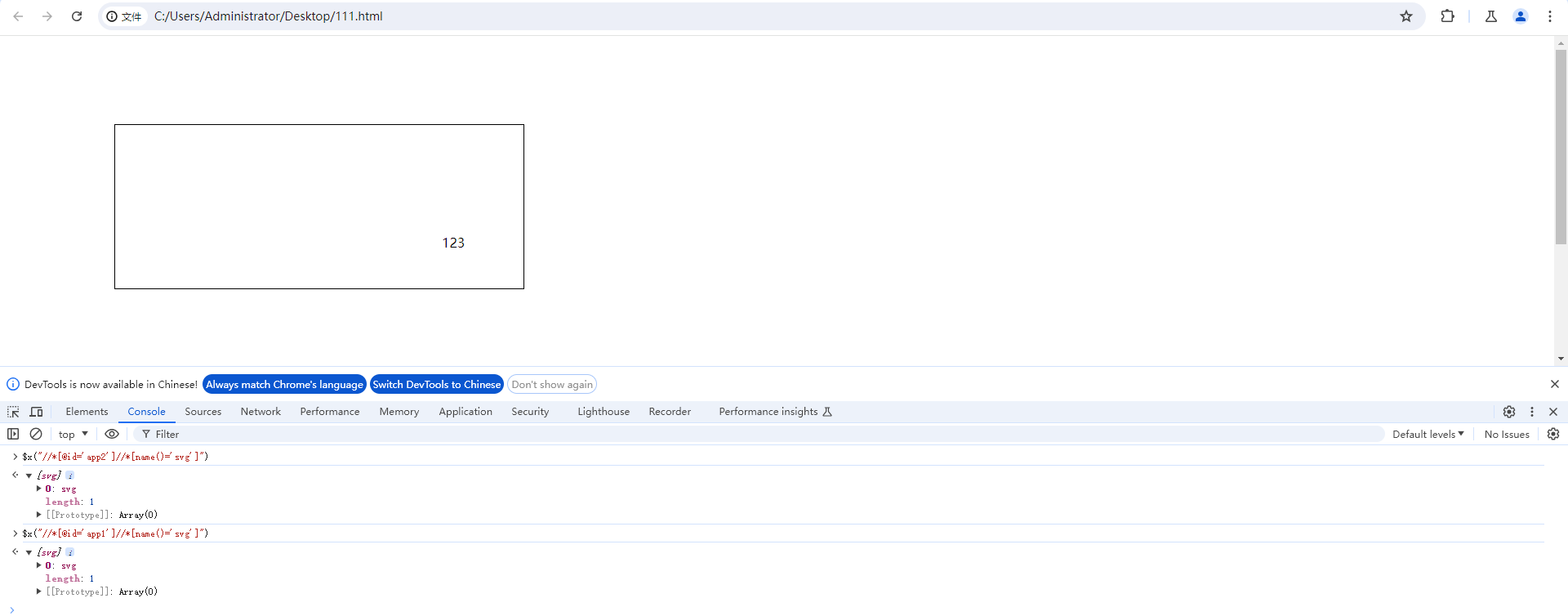
1. Нажимаем F2 на клавиатуре или открываем режим разработчика браузера. Начинаем использовать js-код в консоли для позиционирования. Как показано ниже:

2. После нажатия Enter возвращается результат. Мы ясно видим, что он пуст и ни один элемент не найден. Это показывает, что этот метод не работает.
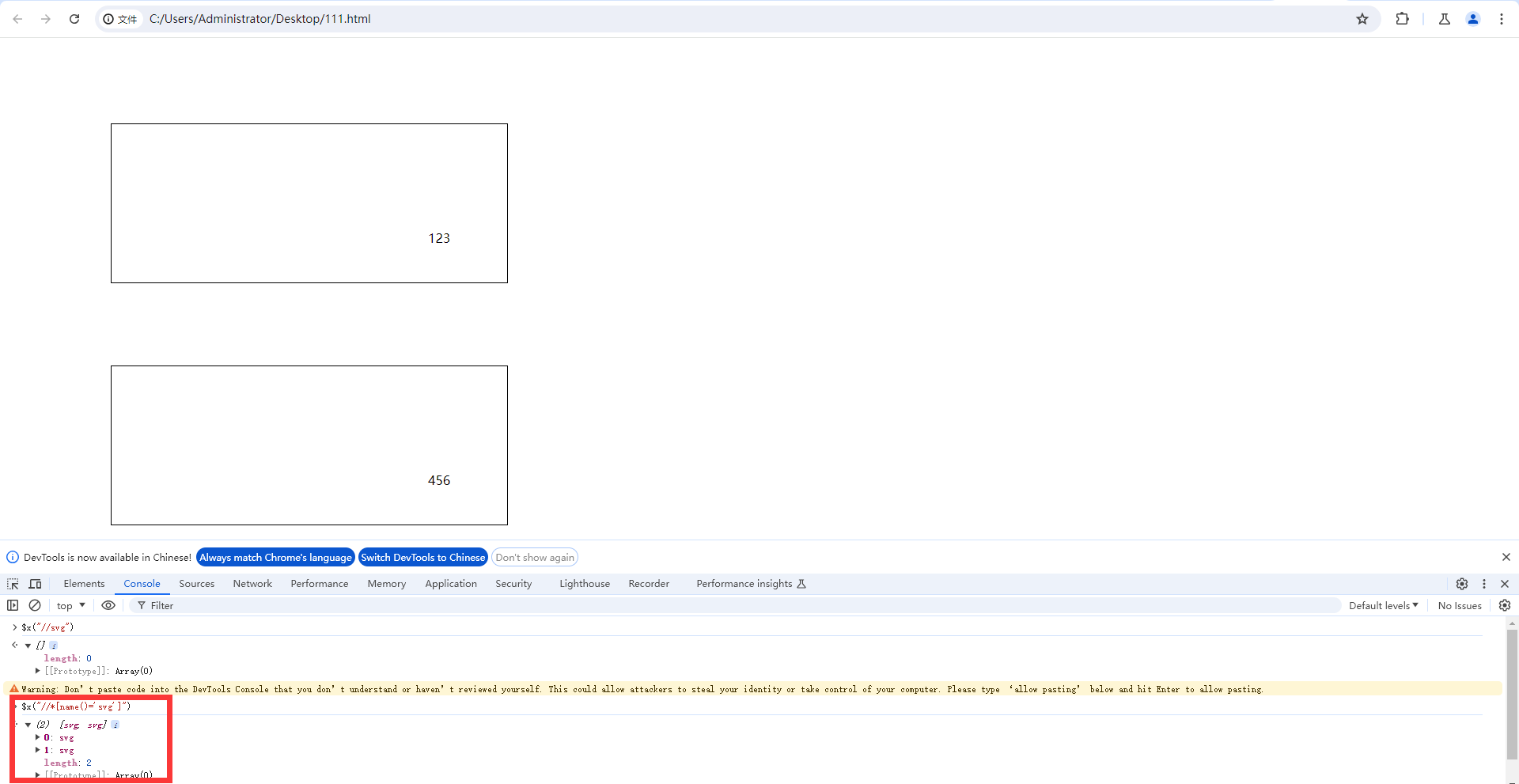
5.2 позиционирование функции имени
1. Нажимаем F2 на клавиатуре или открываем режим разработчика браузера. Начинаем использовать js-код в консоли для позиционирования. Как показано ниже:

2. После нажатия Enter возвращается результат. Мы ясно видим, что к элементу расположены 2 SVG. Докажите, что этот метод осуществим.
6. Используйте несколько элементов SVG на странице.
1. Если на странице используется несколько элементов svg,проходить//*[name()="svg"] Все элементы svg будут расположены. Чтобы отличить, какой из них находится, можно отличить его по родительскому элементу.
//*[@id="box1"]//*[name()="svg"]
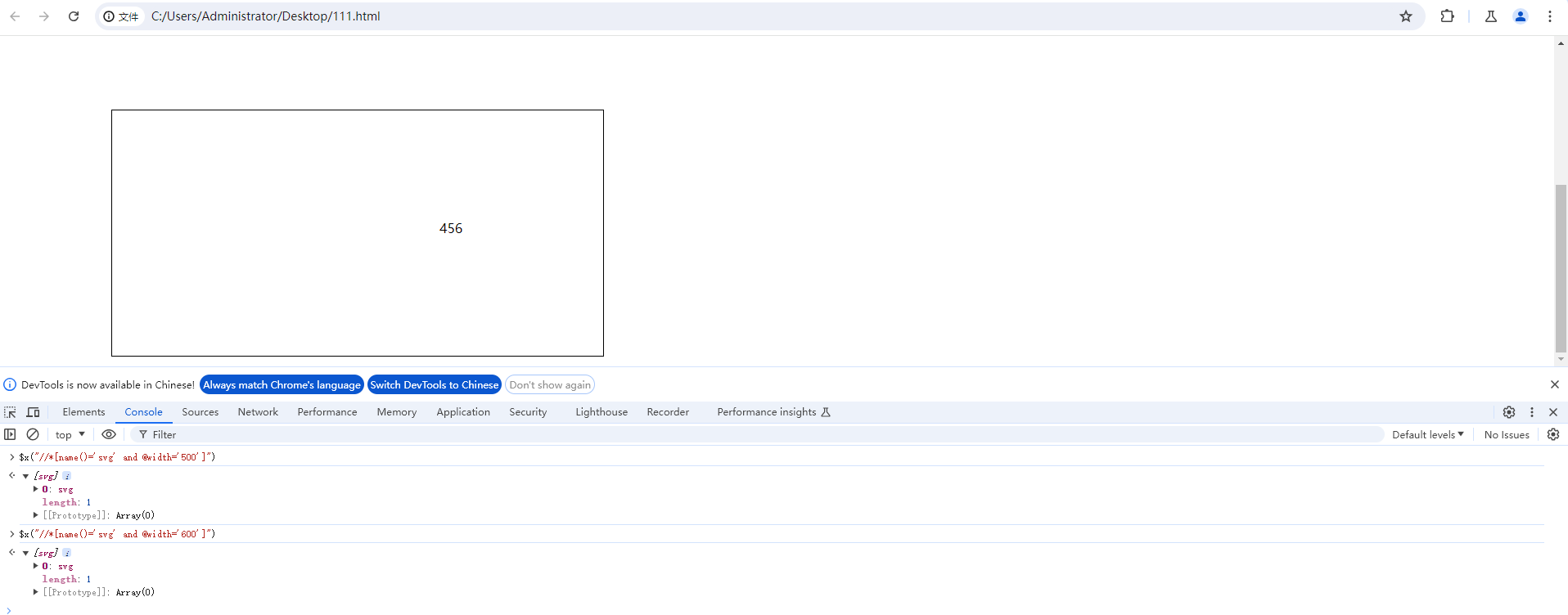
2. Помимо использования родительских элементов для различения, вы также можете использовать другие комбинации атрибутов svg, а также другие атрибуты в сочетании с и.
//*[name()="svg" and @width="500"]
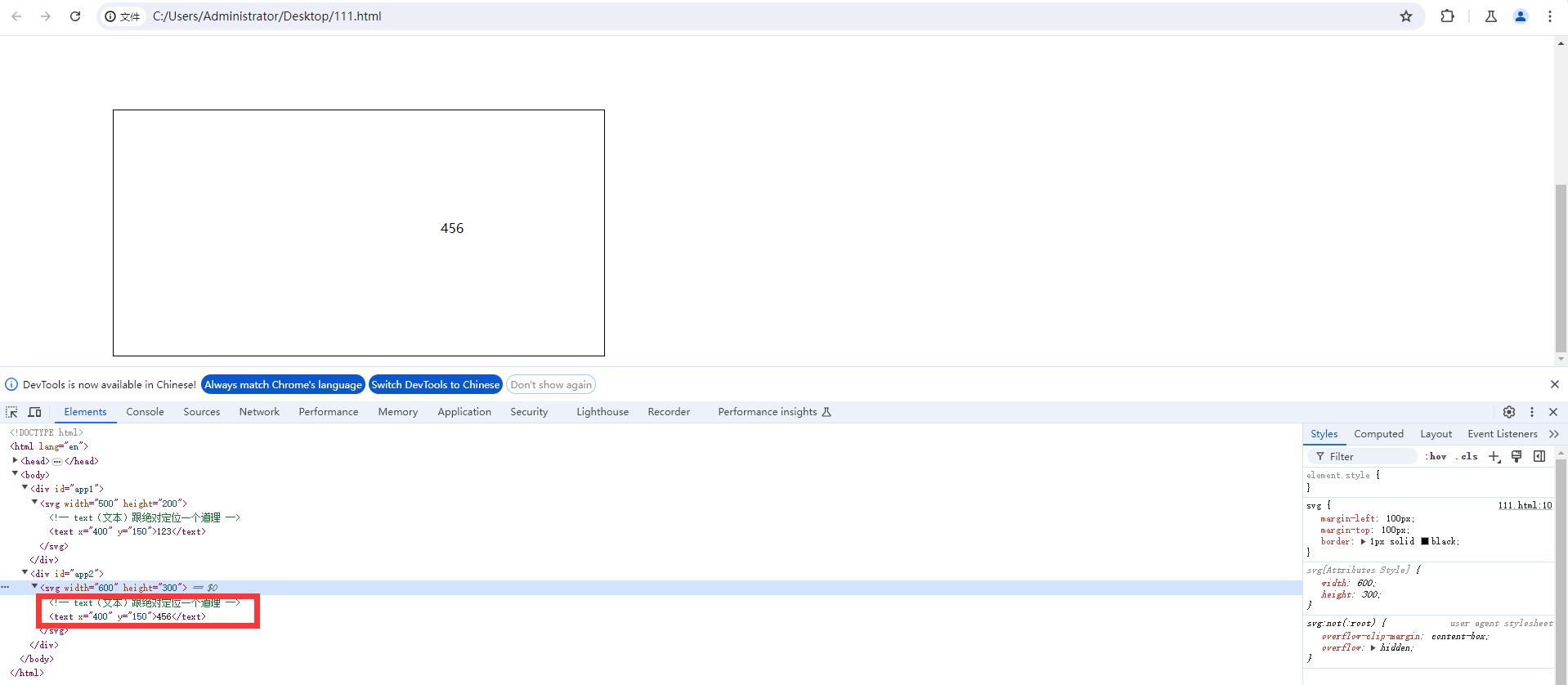
7. Разместите дочерние элементы на SVG.
1. Если вам нужно найти подэлементы в SVG, см. текстовый атрибут на рисунке ниже.

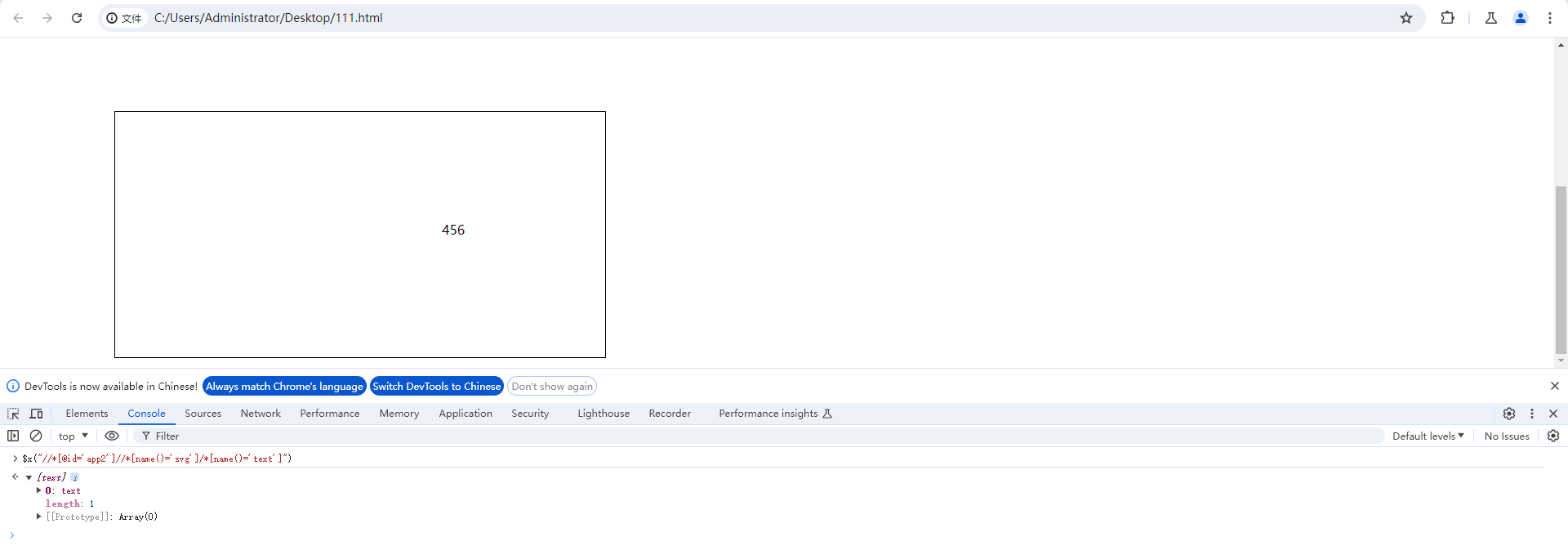
2. Как и в предыдущем методе позиционирования, по-прежнему используйте функцию name() для поиска метки подэлемента.
//*[@id="app1"]//*[name()="svg"]/*[name()="text"]
8. Расположение холста
Метод позиционирования Canvas аналогичен методу SVG. Брат Хонг не будет здесь вдаваться в подробности, и обычно в теге Canvas будет присутствовать атрибут id. Таким образом, позиционирование становится более удобным через id.
9. Резюме
Сегодня я в основном объясняю и делюсь некоторыми базовыми знаниями и применениями Canvas и SVG, а затем перехожу к объяснению темы, связанной с позиционированием SVG. Есть ощущение, что это несложно для тех, кто может этому научиться, но несложно и для тех, кому сложно. Ладно, сегодня уже поздно. Это введение в позиционирование элементов Canvas и SVG. Оно предназначено только для справки и обучения друзьям или детям. Спасибо за ваше терпеливое чтение! ! !

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


