Первый взгляд на серию «Последний выпуск» — Автоматическое тестирование Python+Playwright-60 — Определение того, отображается ли элемент — Следующая статья
1. Введение
Жизненный цикл некоторых элементов страницы подобен метеору, вспышке на сковороде. Мы не знаем, появлялся ли этот элемент на странице раньше, поэтому хотим запечатлеть этот прекрасный момент и сделать его вечным. Давайте определим, появился ли элемент.
Прежде чем работать с элементом, вы можете сначала определить статус элемента. Определение рабочего состояния элементов также можно использовать для утверждений.
2. Часто используемые методы оценки элементов
2.1 Метод оценки вызова объекта страницы
Метод оценки, вызываемый объектом страницы, передает параметр позиционирования селектора.
- page.is_checked(selector: str) # установлен флажок или радио
- page.is_disabled(selector: str) # Можно ли щелкнуть или отредактировать элемент
- page.is_editable(selector: str) # Можно ли редактировать элемент
- page.is_enabled(selector: str) # Можно ли им управлять
- page.is_hidden(selector: str) # Скрывать ли
- page.is_visible(selector: str) # Видно ли оно?
2.2 Метод оценки, вызываемый объектом-локатором
Метод оценки, вызываемый объектом локатора
- locator.is_checked()
- locator.is_disabled()
- locator.is_editable()
- locator.is_enabled()
- locator.is_hidden()
- locator.is_visible()
2.3 Как оценить ручки элементов
Как определить дескрипторы элементов
- element_handle.is_checked()
- element_handle.is_disabled()
- element_handle.is_editable()
- element_handle.is_enabled()
- element_handle.is_hidden()
- element_handle.is_visible()
Дескриптор элемента (element_handle) — это ElementHandle, возвращаемый вызовом метода page.query_selector(), который обычно не используется. Тоже не рекомендуется.
3. Проект реального боя
При автоматизированном тестировании нам часто приходится выносить суждения по сценарию. Например, после выполнения некоторых операций некоторые напоминания будут активированы, некоторые — правильные напоминания, а некоторые — подсказки об ошибках, отображаемые красным шрифтом. Как нам отразить эти поля в нашей автоматизации и что, если мы сделаем выводы об автоматизации тестирования? Здесь мы будем использовать метод, который мы узнали сегодня. Брат Хун использует вход на домашнюю страницу Ду Ньянга в качестве примера, чтобы определить, появляется ли поле «Пожалуйста, введите проверочный код».
3.1 Тестовые случаи (идеи)
1. Посетите домашнюю страницу DuNiang
2. Найдите кнопку входа на главной странице и нажмите
3. Появится окно входа в систему, найдите кнопку входа по SMS и нажмите
4. Найдите поле ввода номера мобильного телефона и введите номер мобильного телефона.
5. Найдите соглашение и нажмите
6. Найдите кнопку входа в поле входа и нажмите
7. Найдите появившееся сообщение «Пожалуйста, введите проверочный код», а затем оцените.
Метод, описанный в предыдущей статье, по-прежнему остается традиционным методом суждения. Сегодня мы рассмотрим суждение нового метода.
4. Метод решения, вызываемый объектом страницы
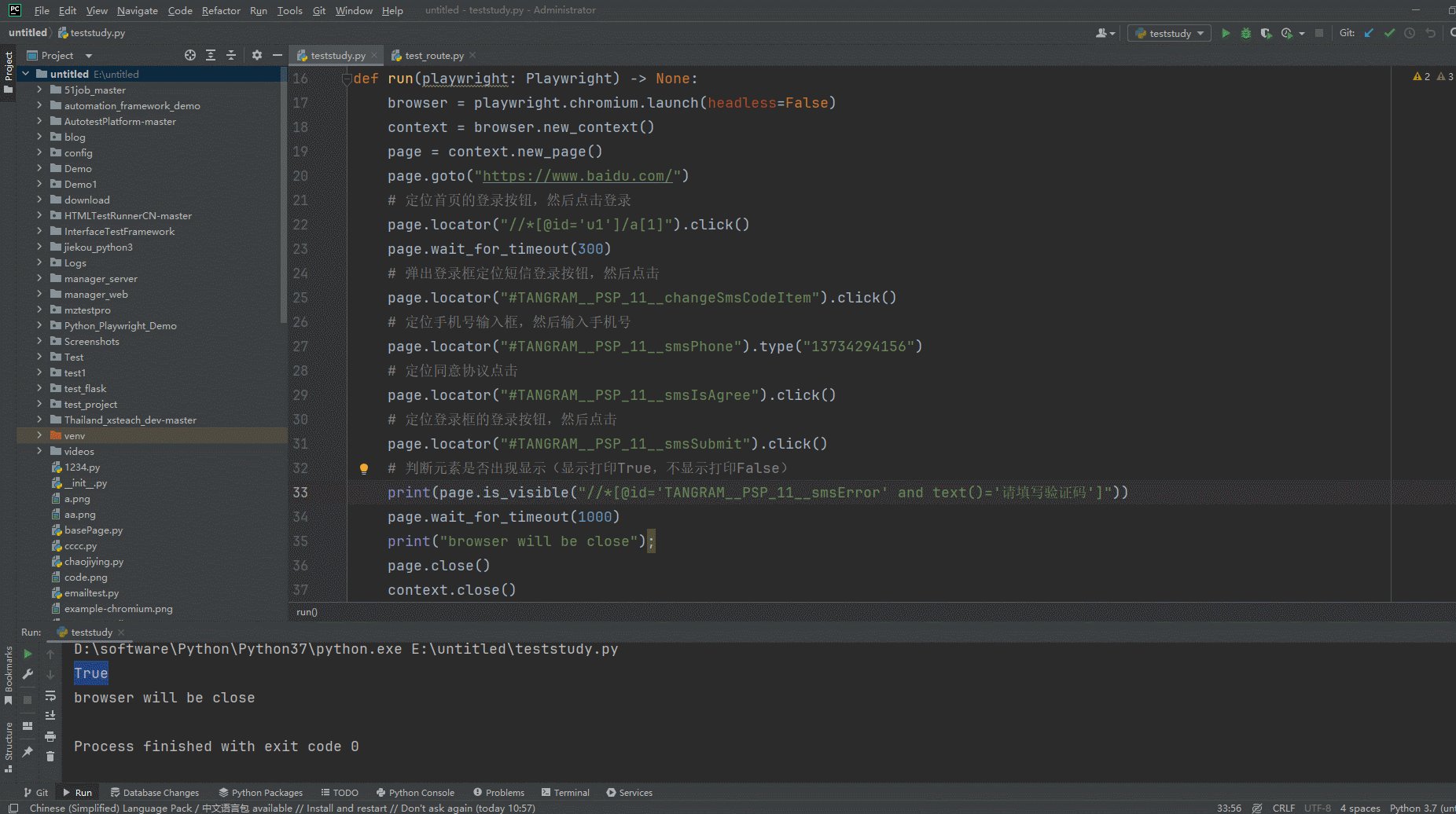
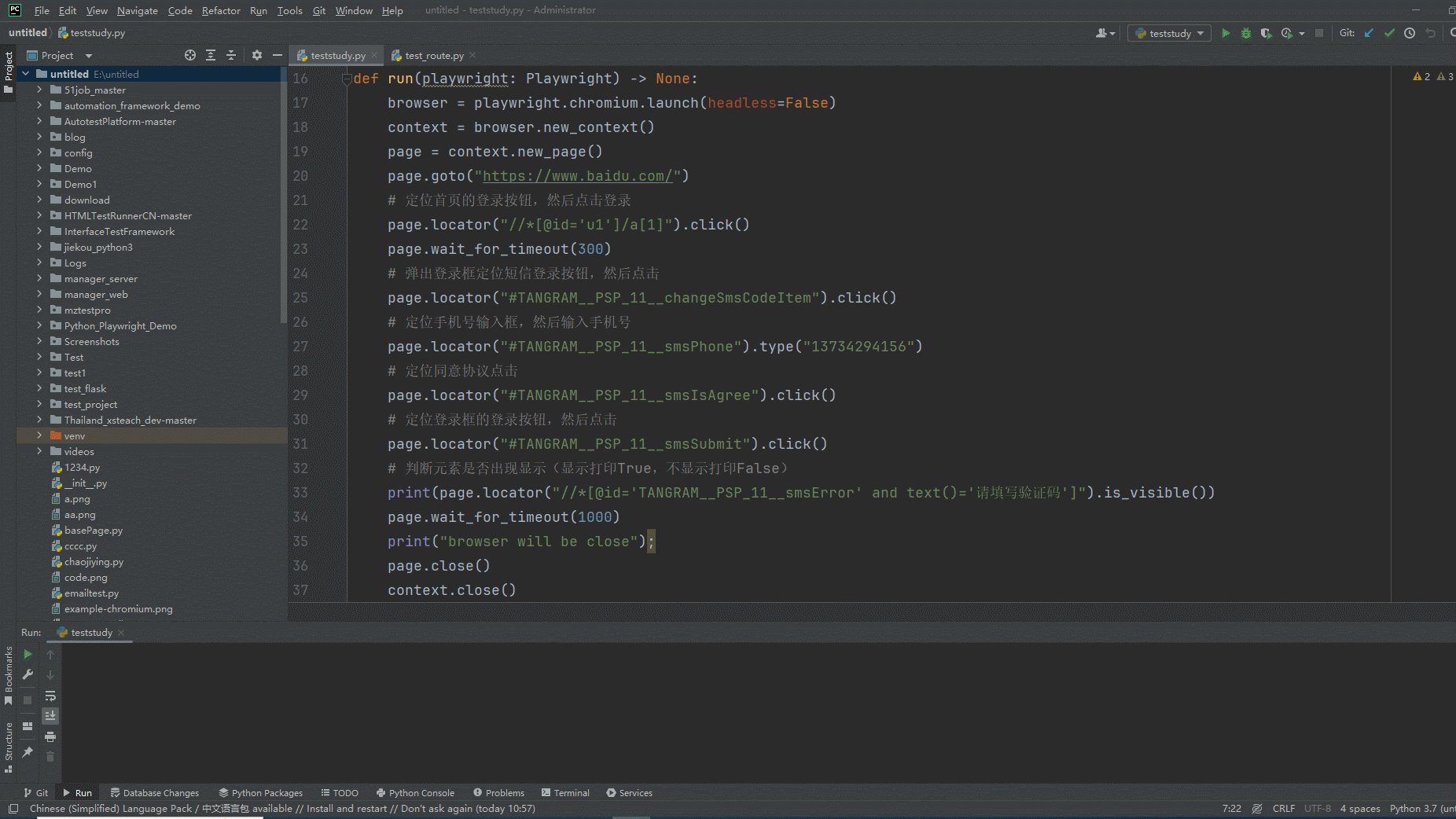
4.1 Разработка кода

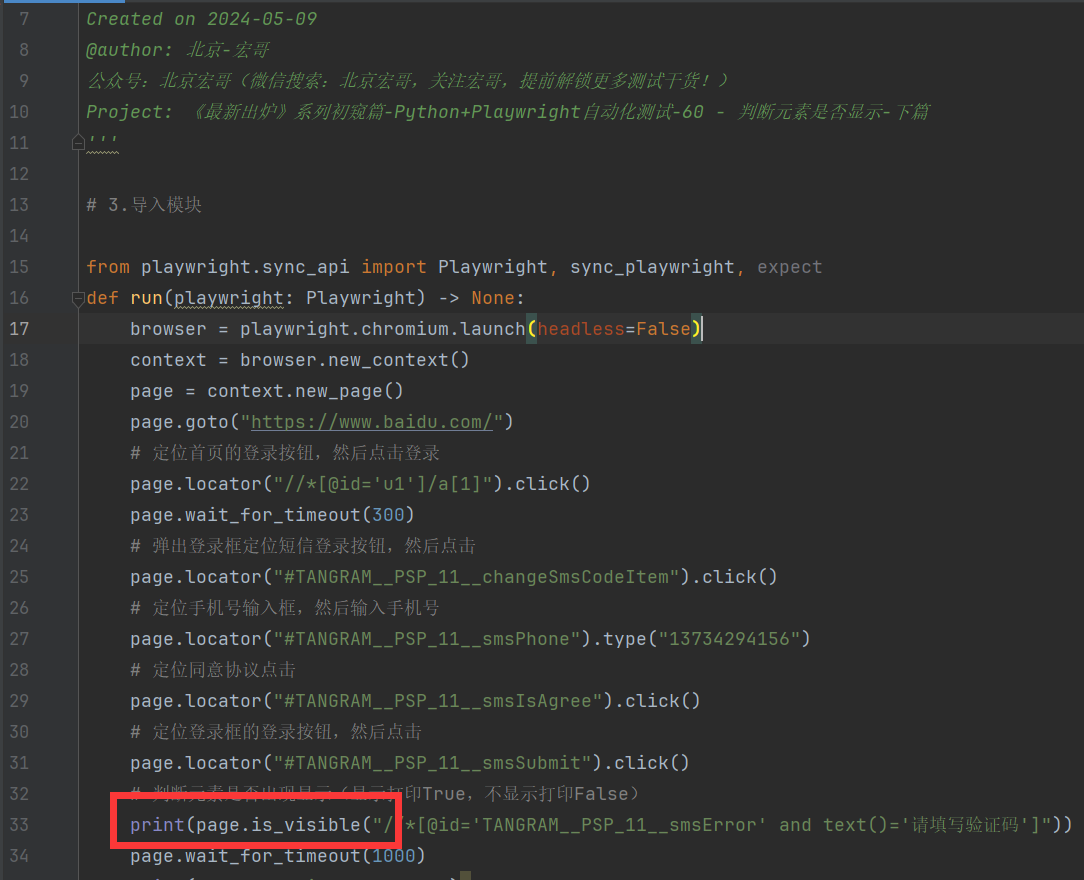
4.2 Справочный код
# coding=utf-8🔥
# 1. Сначала установите кодировку UTF-8, которая поддерживает китайский и английский языки, как указано выше, обычно они располагаются в первой строке.
# 2. Примечания: включая время создания записи, автора и название проекта.
'''
Created on 2024-05-09
@author: Пекин-Хонге
Публичный аккаунт: Beijing Hongge (поиск WeChat: Beijing Hongge, фокус на Брат Хун, разблокируй больше тестовых предметов заранее! )
Project: Первый взгляд на серию «Последний выпуск» — Python+автоматизация драматурга тест-60 - Определить, отображается ли элемент-Следующая статья
'''
# 3. Импортировать модули
from playwright.sync_api import Playwright, sync_playwright, expect
def run(playwright: Playwright) -> None:
browser = playwright.chromium.launch(headless=False)
context = browser.new_context()
page = context.new_page()
page.goto("https://www.baidu.com/")
# Найдите кнопку входа на главной странице и нажмите «Войти».
page.locator("//*[@id='u1']/a[1]").click()
page.wait_for_timeout(300)
# Во всплывающем окне входа найдите кнопку входа по SMS и нажмите
page.locator("#TANGRAM__PSP_11__changeSmsCodeItem").click()
# Найдите поле ввода номера мобильного телефона и введите номер мобильного телефона.
page.locator("#TANGRAM__PSP_11__smsPhone").type("13734294156")
# Соглашение о размещении, соглашение, нажмите кнопку
page.locator("#TANGRAM__PSP_11__smsIsAgree").click()
# Найдите кнопку входа в поле входа и нажмите
page.locator("#TANGRAM__PSP_11__smsSubmit").click()
# Определите, отображается ли элемент (выведите True, если отображается, False, если не отображается)
print(page.is_visible("//*[@id='TANGRAM__PSP_11__smsError' and text()='Пожалуйста, введите проверочный код']))
page.wait_for_timeout(1000)
print("browser will be close");
page.close()
context.close()
browser.close()
with sync_playwright() as playwright:
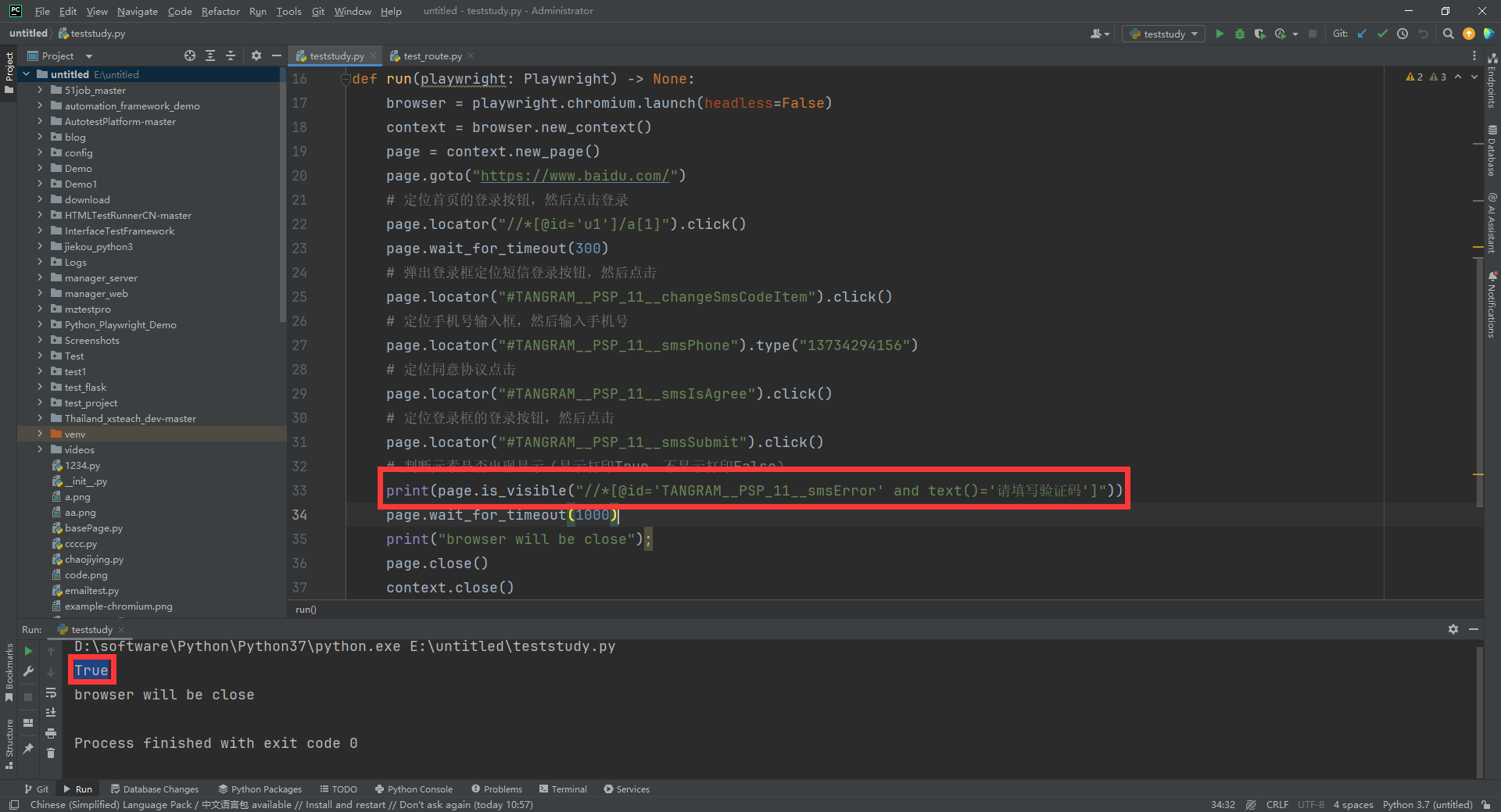
run(playwright)4.3 Запуск кода
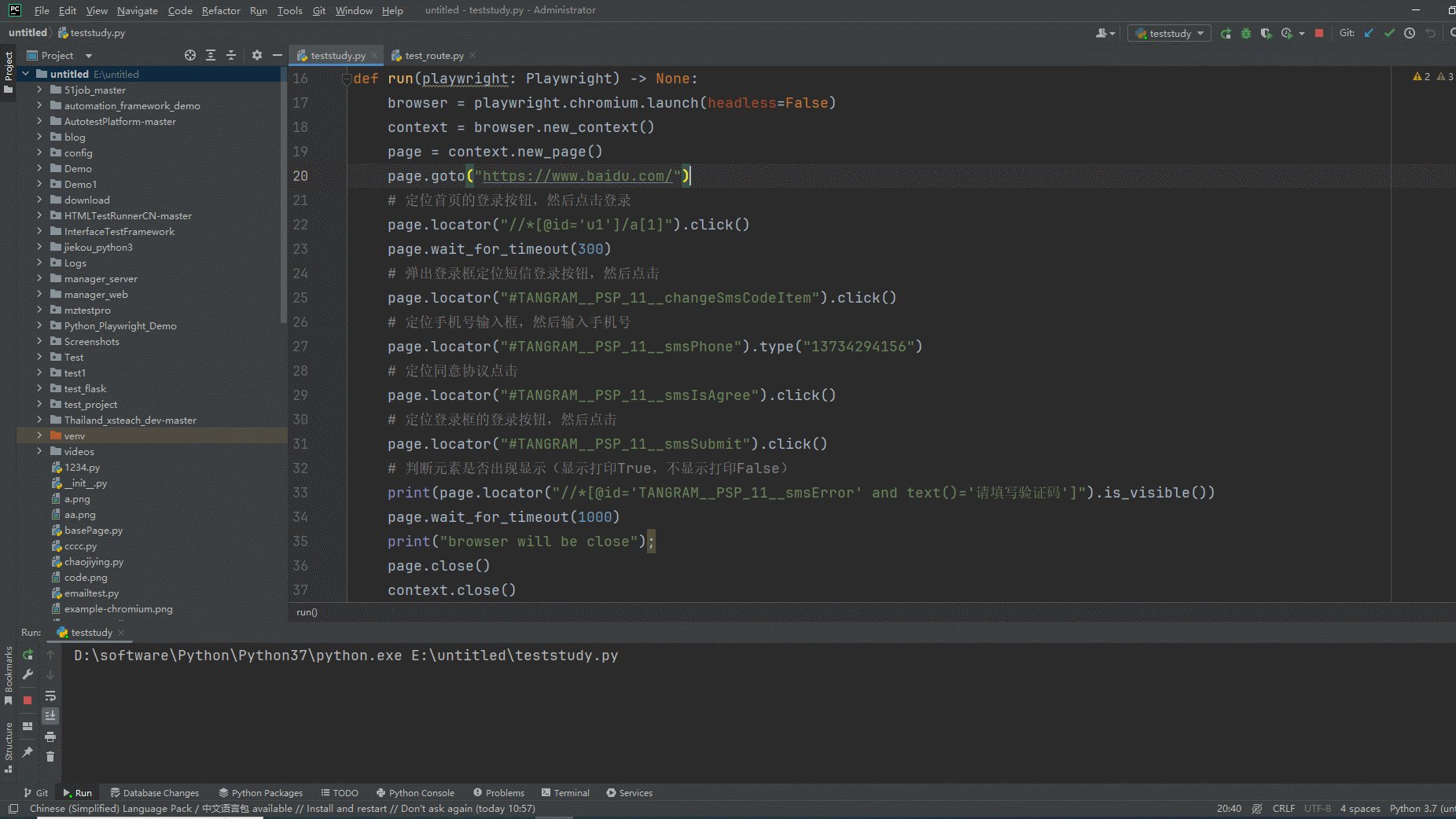
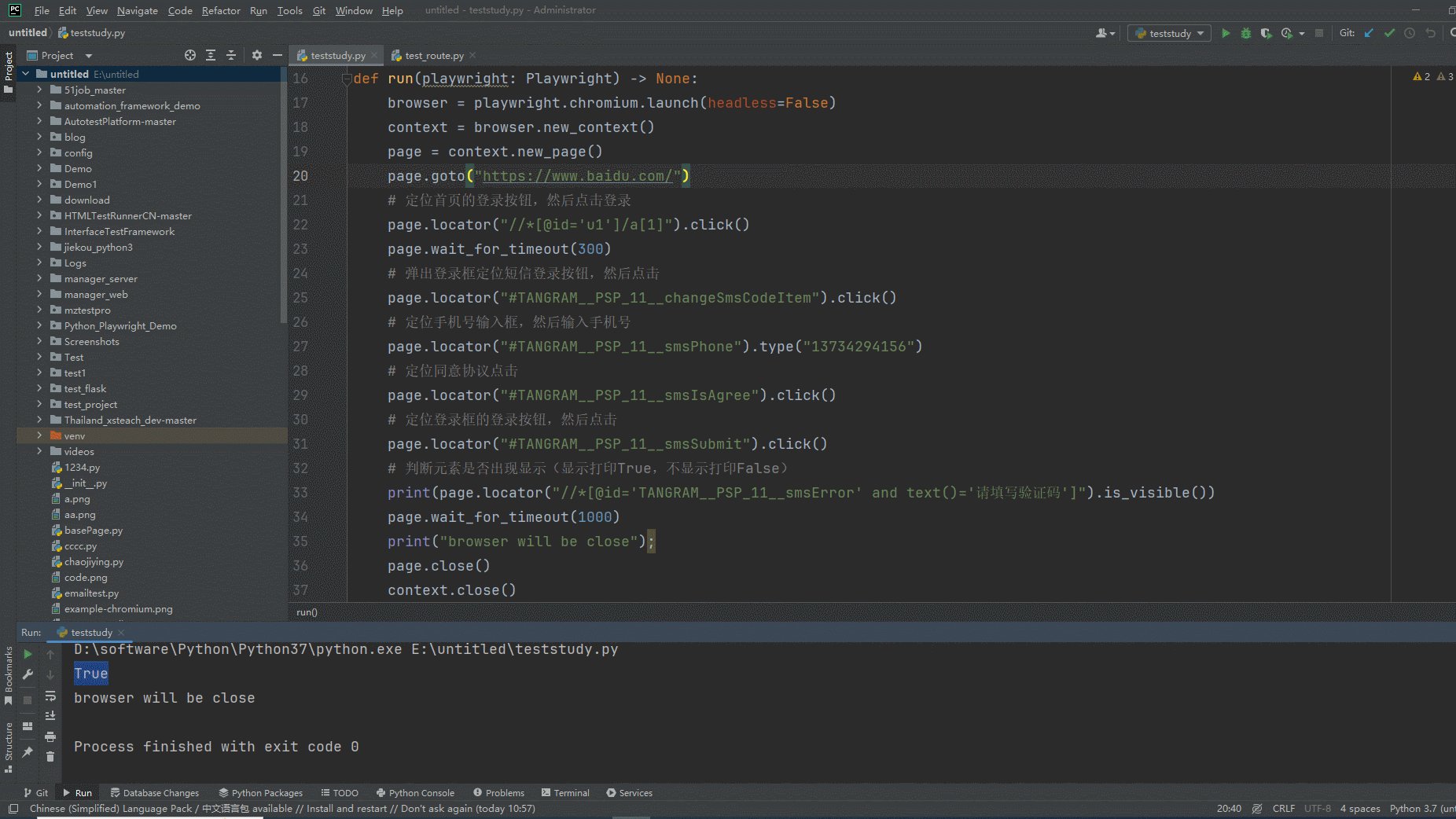
1. Запустите код, щелкните правой кнопкой мыши «Выполнить тест», и вы увидите вывод консоли, как показано ниже:

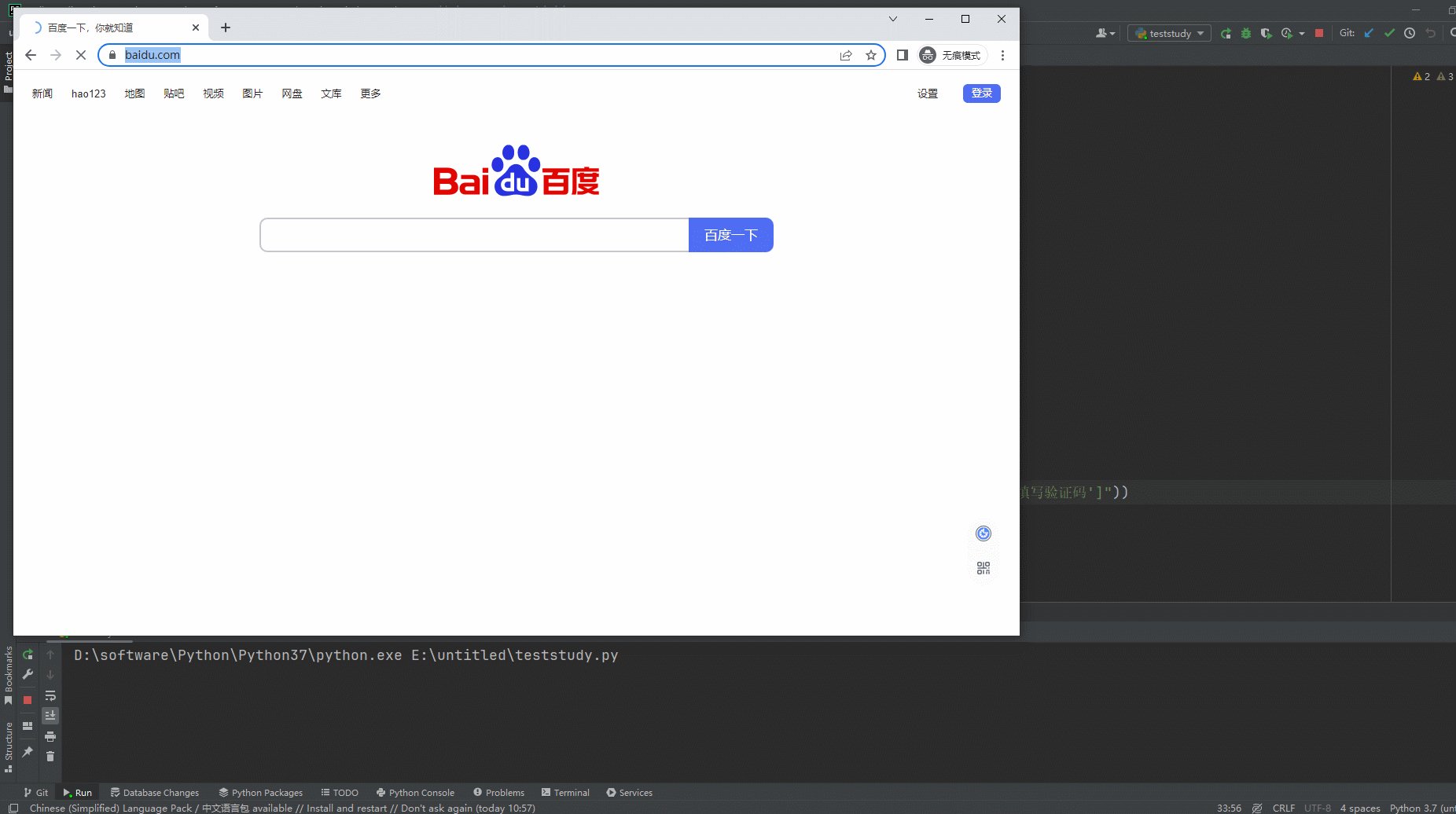
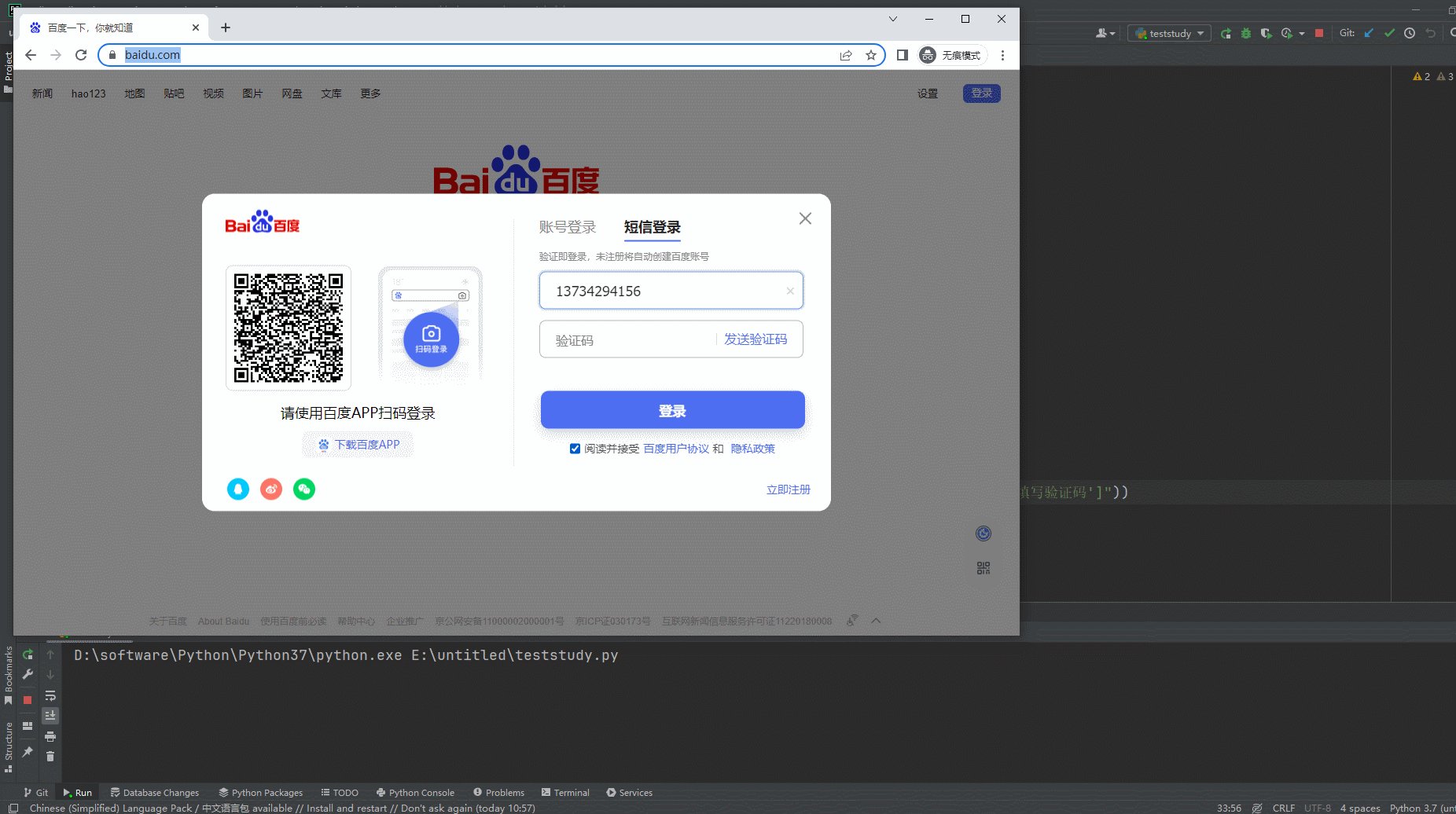
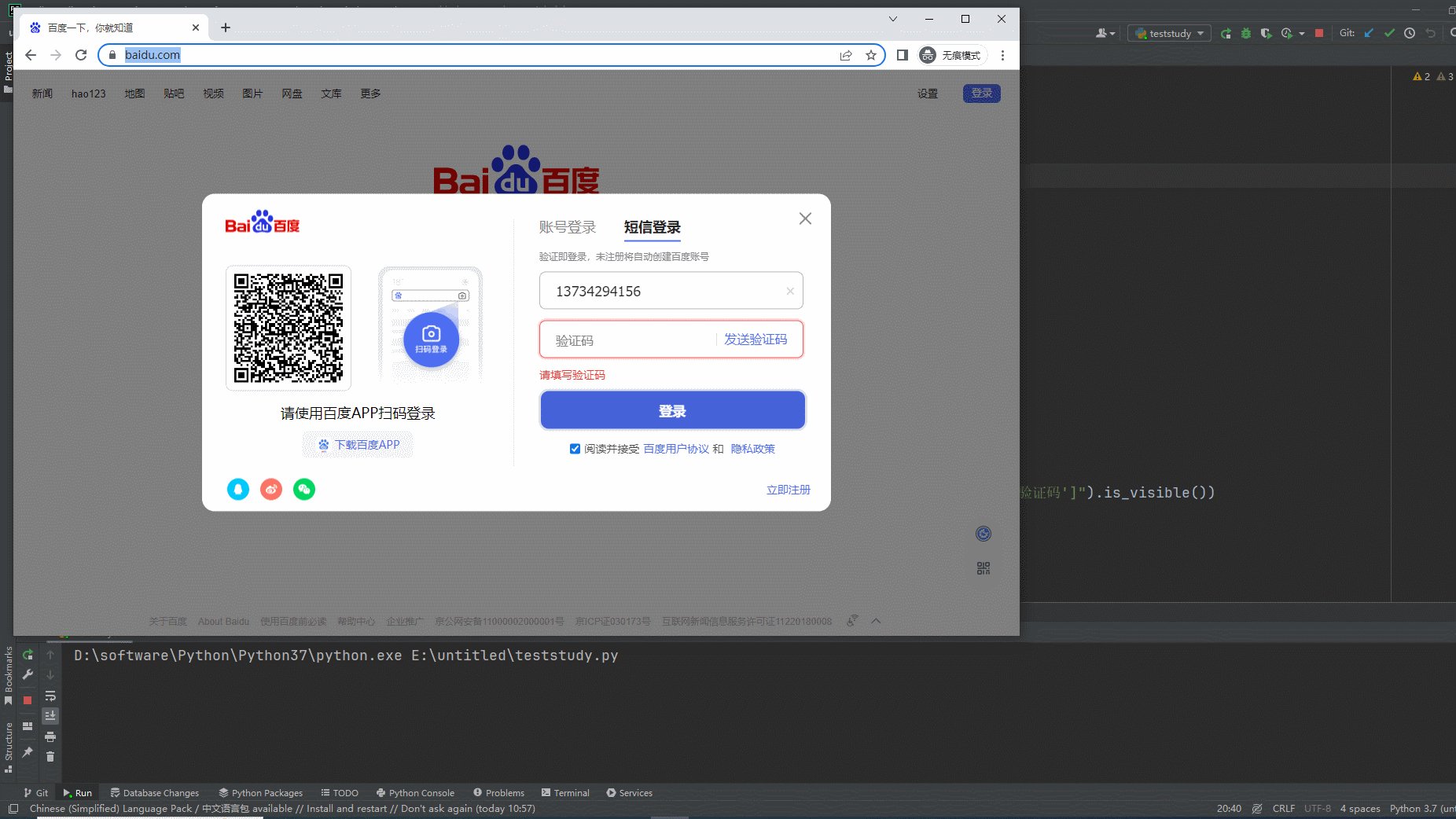
2. Действия браузера на компьютере после запуска кода. Как показано ниже:

5. Локатор определяет элемент после позиционирования
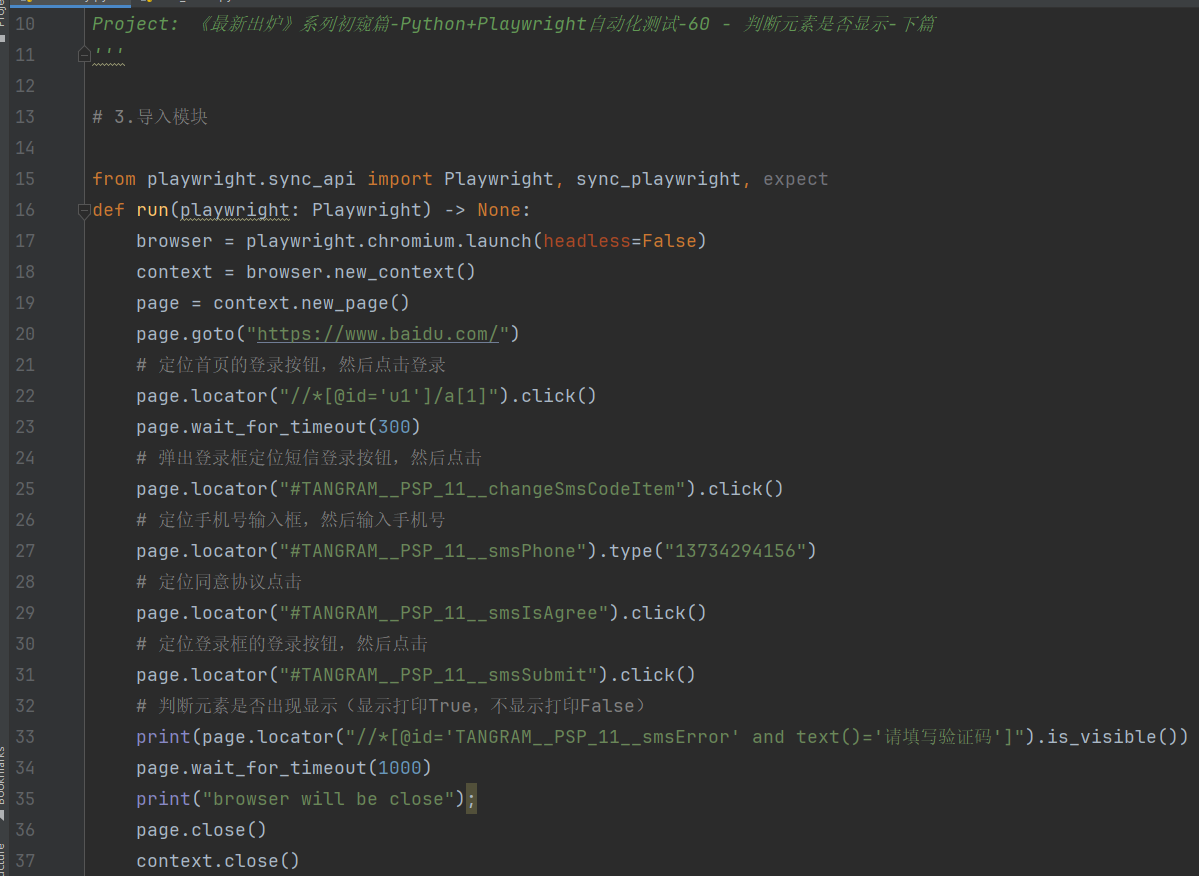
5.1 Разработка кода

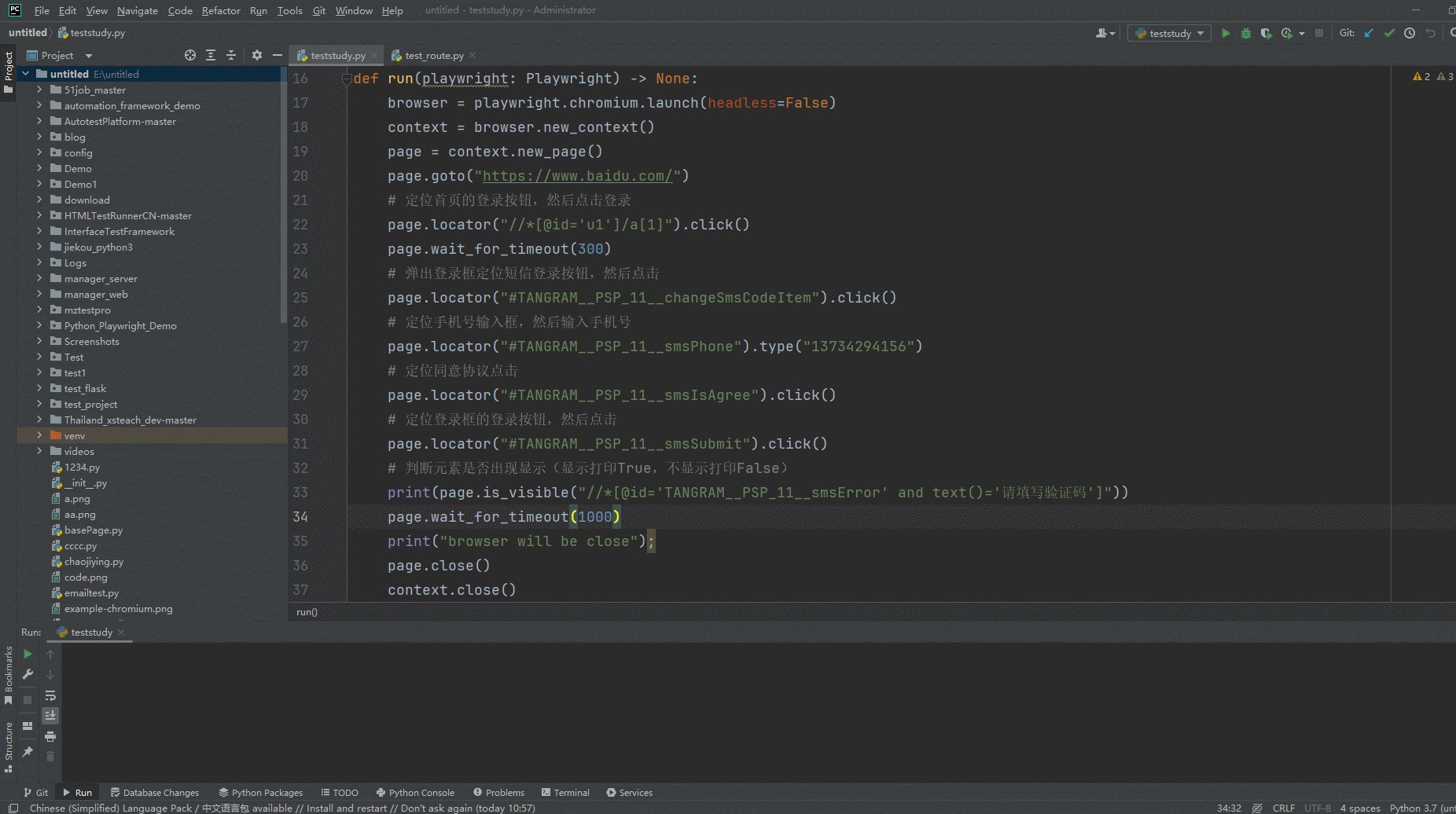
5.2 Справочный код
# coding=utf-8🔥
# 1. Сначала установите кодировку UTF-8, которая поддерживает китайский и английский языки, как указано выше, обычно они располагаются в первой строке.
# 2. Примечания: включая время создания записи, автора и название проекта.
'''
Created on 2024-05-09
@author: Пекин-Хонге
Публичный аккаунт: Beijing Hongge (поиск WeChat: Beijing Hongge, фокус на Брат Хун, разблокируй больше тестовых предметов заранее! )
Project: Первый взгляд на серию «Последний выпуск» — Python+автоматизация драматурга тест-60 - Определить, отображается ли элемент-Следующая статья
'''
# 3. Импортировать модули
from playwright.sync_api import Playwright, sync_playwright, expect
def run(playwright: Playwright) -> None:
browser = playwright.chromium.launch(headless=False)
context = browser.new_context()
page = context.new_page()
page.goto("https://www.baidu.com/")
# Найдите кнопку входа на главной странице и нажмите «Войти».
page.locator("//*[@id='u1']/a[1]").click()
page.wait_for_timeout(300)
# Во всплывающем окне входа найдите кнопку входа по SMS и нажмите
page.locator("#TANGRAM__PSP_11__changeSmsCodeItem").click()
# Найдите поле ввода номера мобильного телефона и введите номер мобильного телефона.
page.locator("#TANGRAM__PSP_11__smsPhone").type("13734294156")
# Соглашение о размещении, соглашение, нажмите кнопку
page.locator("#TANGRAM__PSP_11__smsIsAgree").click()
# Найдите кнопку входа в поле входа и нажмите
page.locator("#TANGRAM__PSP_11__smsSubmit").click()
# Определите, отображается ли элемент (выведите True, если отображается, False, если не отображается)
print(page.locator("//*[@id='TANGRAM__PSP_11__smsError' and text()='Пожалуйста, введите проверочный код']").is_visible())
page.wait_for_timeout(1000)
print("browser will be close");
page.close()
context.close()
browser.close()
with sync_playwright() as playwright:
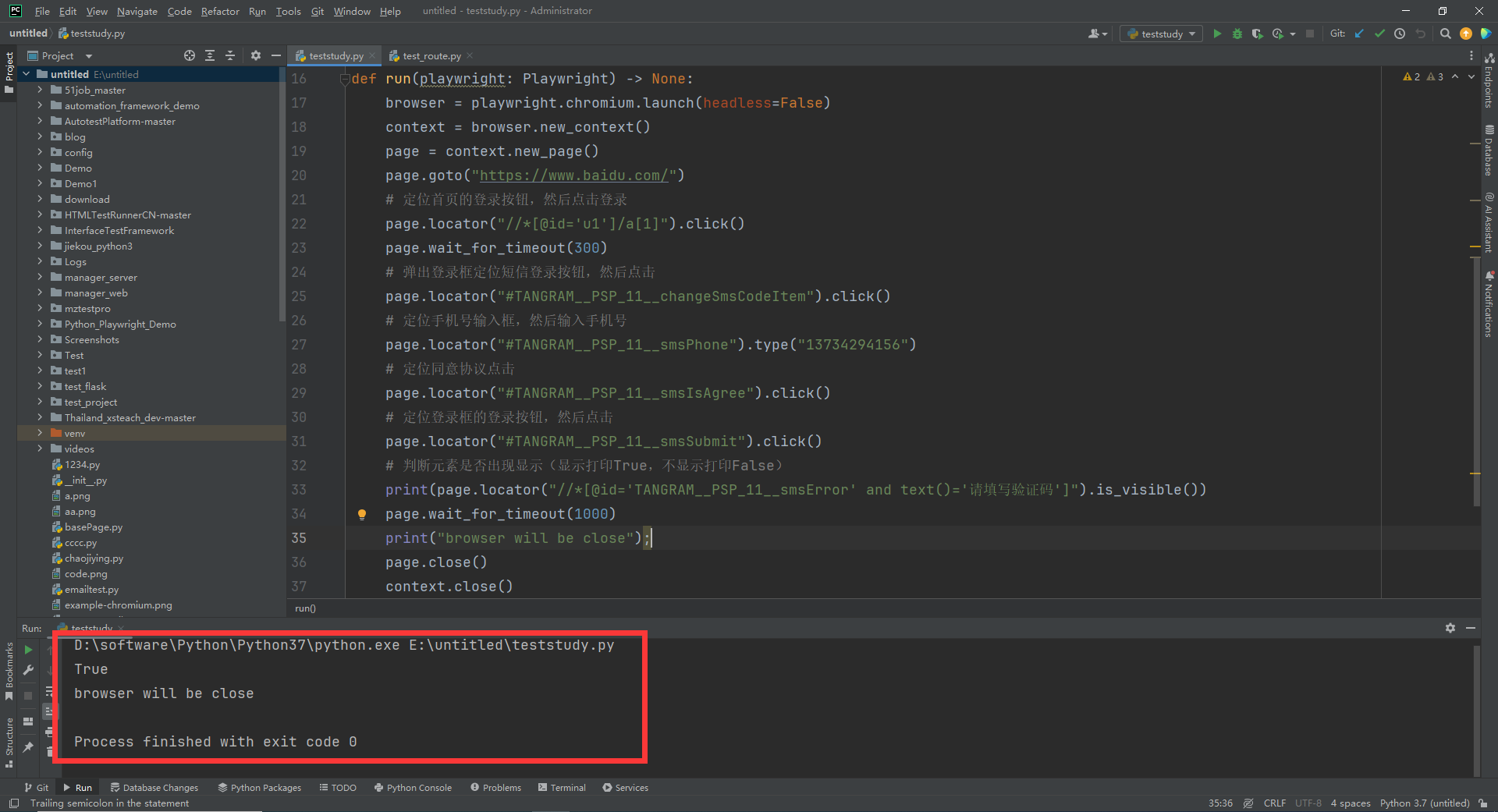
run(playwright)5.3 Запуск кода
1. Запустите код, щелкните правой кнопкой мыши «Выполнить тест», и вы увидите вывод консоли, как показано ниже:

2. Действия браузера на компьютере после запуска кода. Как показано ниже:

6. Резюме
Ладно, сегодня уже поздно. Это все введение в определение того, отображается ли элемент. Спасибо за ваше терпение при чтении! ! !

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


