Первый взгляд на серию «Последний выпуск» — Автоматическое тестирование Python+Playwright — 38 — Как делать снимки экрана — Часть 2
1. Введение
Я объяснил и поделился примерно третью из этой серии статей, и внезапно некоторые друзья или дети спросили Драматурга, есть ли способ делать снимки экрана. Ответ, конечно: абсолютно. Брат Хун оглянулся назад и увидел, что действительно этот самый базовый вопрос знания не был объяснен и не поделился. Поэтому я хотел бы воспользоваться этой возможностью, чтобы поделиться и объяснить это. Playwright предоставляет API для создания скриншотов: page.screenshot. Чтобы использовать этот API, вам нужно лишь указать путь сохранения и имя файла скриншота. Если указано только имя файла, по умолчанию он будет сохранен в текущем каталоге.
2. Синтаксис скриншотов
Официальное представление скриншотаAPIАдрес документа:https://playwright.dev/python/docs/screenshots
2.1 Параметры скриншота
Метод скриншота может делать снимки экрана. Параметры следующие:
таймаут: таймаут в миллисекундах, 0 отключает таймаут
путь: установите путь к снимку экрана.
тип: тип изображения, jpg по умолчанию
качество: пиксели, не подходит для jpg
omit_background: Скрывает белый фон по умолчанию и позволяет делать снимки экрана с прозрачностью. Не работает с изображениями формата JPEG.
full_page: если true, получить снимок экрана полностью прокручиваемой страницы вместо видимого в данный момент окна просмотра. По умолчанию
`Ложь`.
clip: Указывает объект для обрезки результирующего изображения clip={'x': 10 , 'y': 10, 'width': 10, 'height': 10}3. Сделать скриншоты по элементам (забрать часть страницы)
Иногда нам может потребоваться захватить только часть страницы, тогда Playwright также поддерживает фильтрацию частей, которые мы хотим захватить, а затем вызов API скриншотов, чтобы сделать снимок экрана. Параметры такие же, как и выше, за исключением того, что объект, вызывающий метод снимка экрана, отличается. Быстрый снимок экрана — это страница, а снимок экрана на основе элемента — это элемент под страницей. Иногда полезно сделать снимок одного экрана. элемент. Синтаксис следующий:
page.locator(".header").screenshot(path="screenshot.png")3.1 Разработка кода
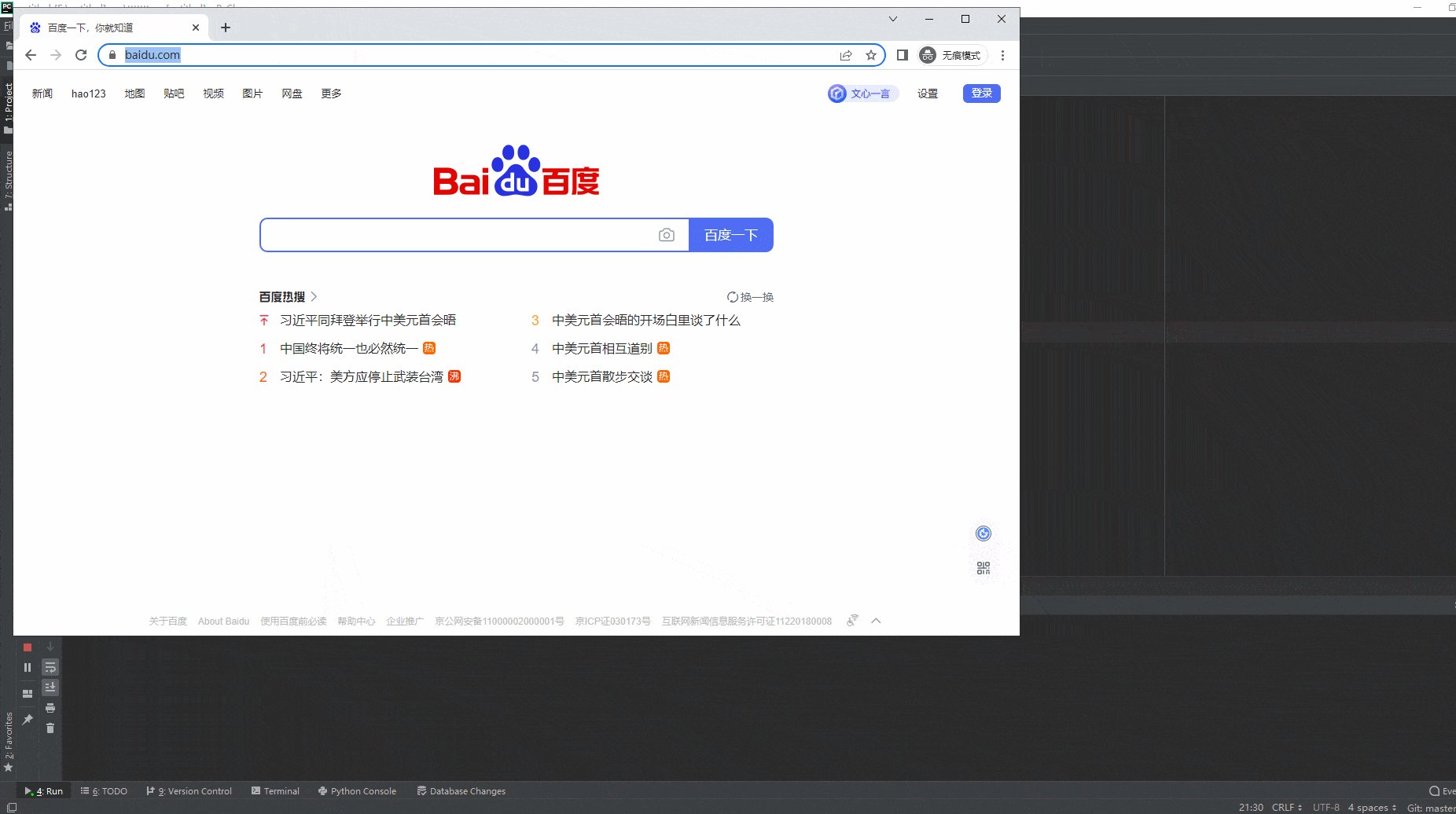
Пример использования: сделайте снимок экрана поля ввода формы и кнопки поиска на странице Baidu, как показано ниже:

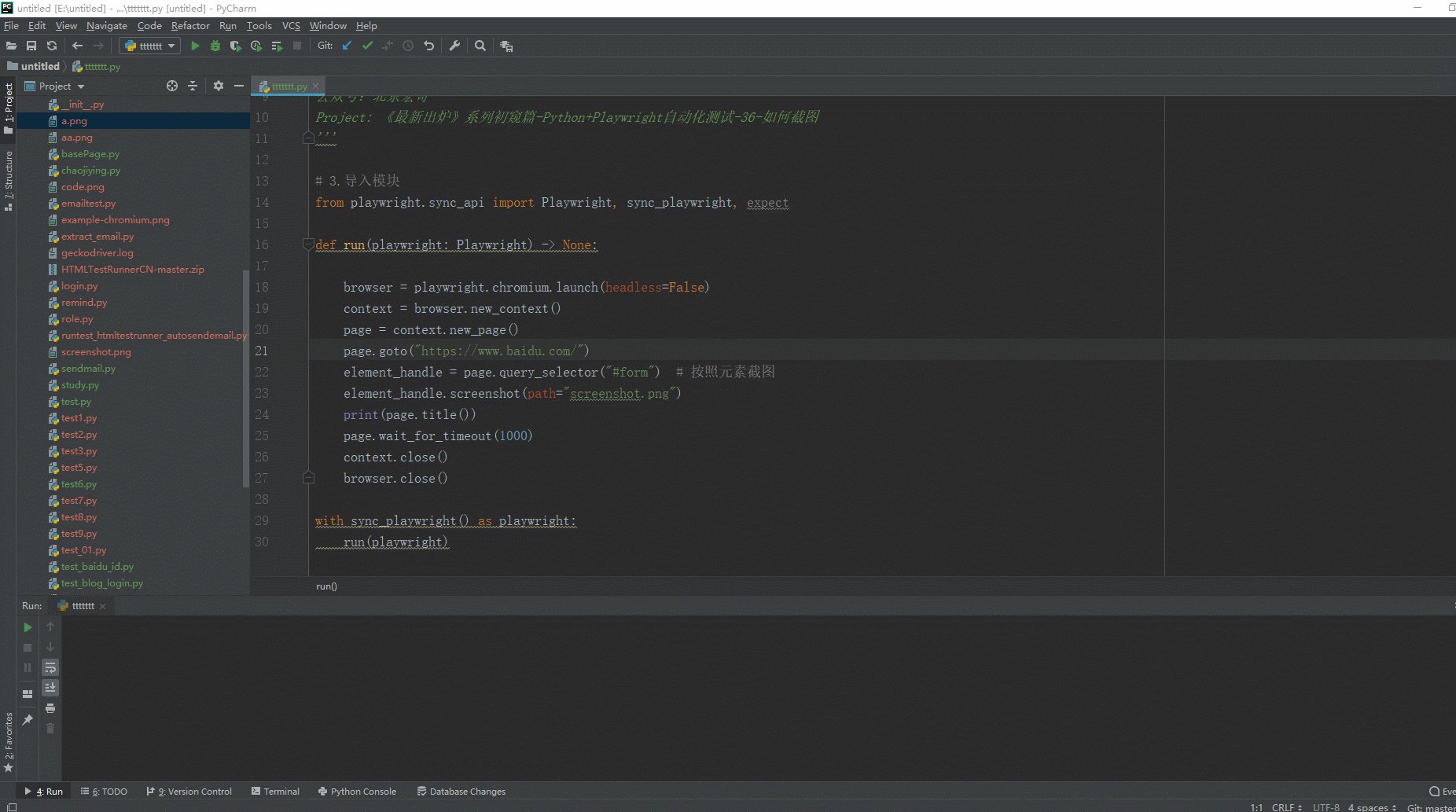
3.2 Справочный код
# coding=utf-8🔥
# 1. Сначала установите кодировку UTF-8, которая поддерживает китайский и английский языки, как указано выше, обычно они располагаются в первой строке.
# 2. Примечания: включая время создания записи, автора и название проекта.
'''
Created on 2023-11-23
@author: Пекин-Хонге
Публичный аккаунт: Пекин Хунге
Project: Первый взгляд на серию «Последний выпуск» — Python+автоматизация драматурга тест-36-как делать скриншоты
'''
# 3. Импортировать модули
from playwright.sync_api import Playwright, sync_playwright, expect
def run(playwright: Playwright) -> None:
browser = playwright.chromium.launch(headless=False)
context = browser.new_context()
page = context.new_page()
page.goto("https://www.baidu.com/")
element_handle = page.query_selector("#form") # Скриншот по элементу
element_handle.screenshot(path="screenshot.png")
print(page.title())
page.wait_for_timeout(1000)
context.close()
browser.close()
with sync_playwright() as playwright:
run(playwright)3.3 Запуск кода
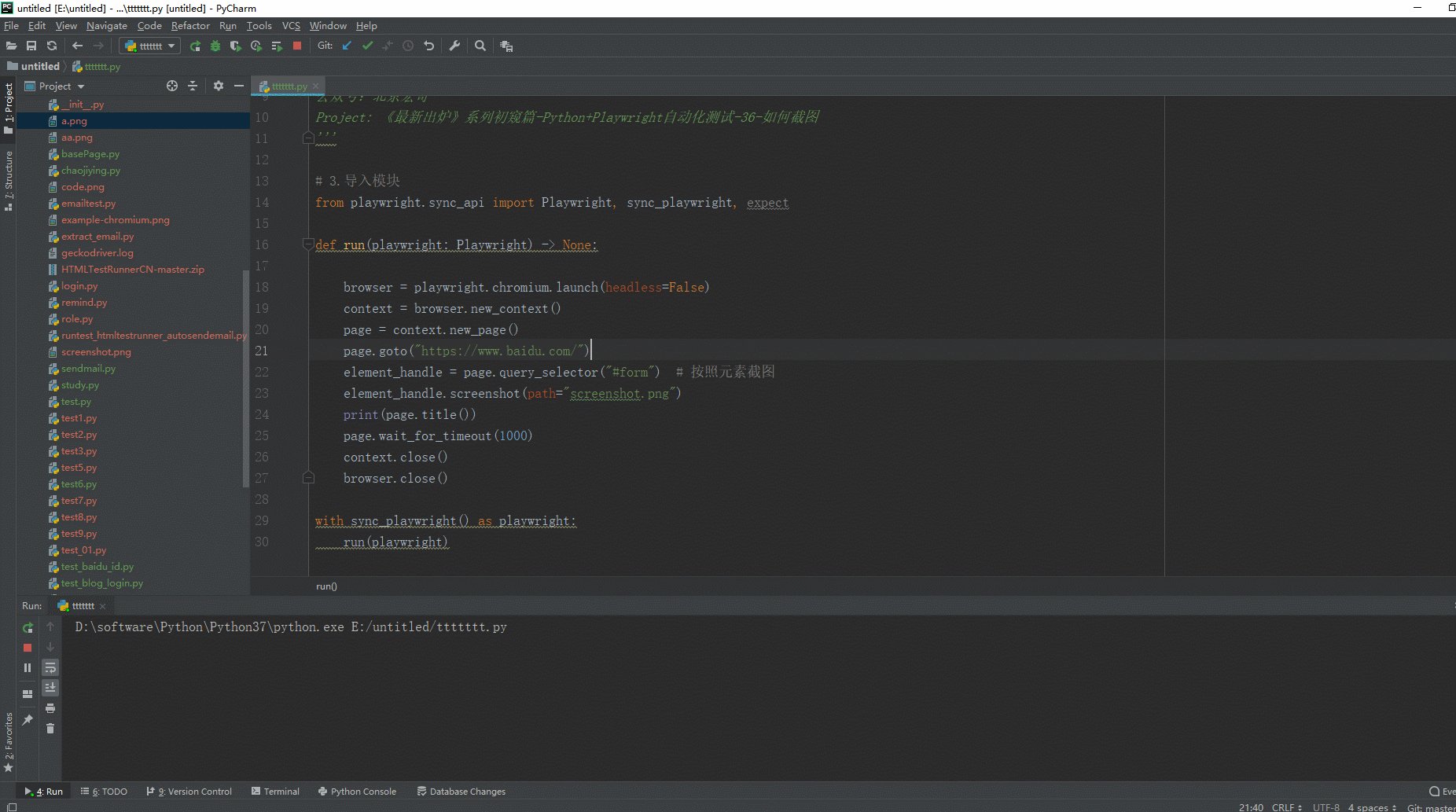
1. Запустите код, щелкните правой кнопкой мыши «Выполнить тест», и вывод консоли будет таким, как показано ниже:

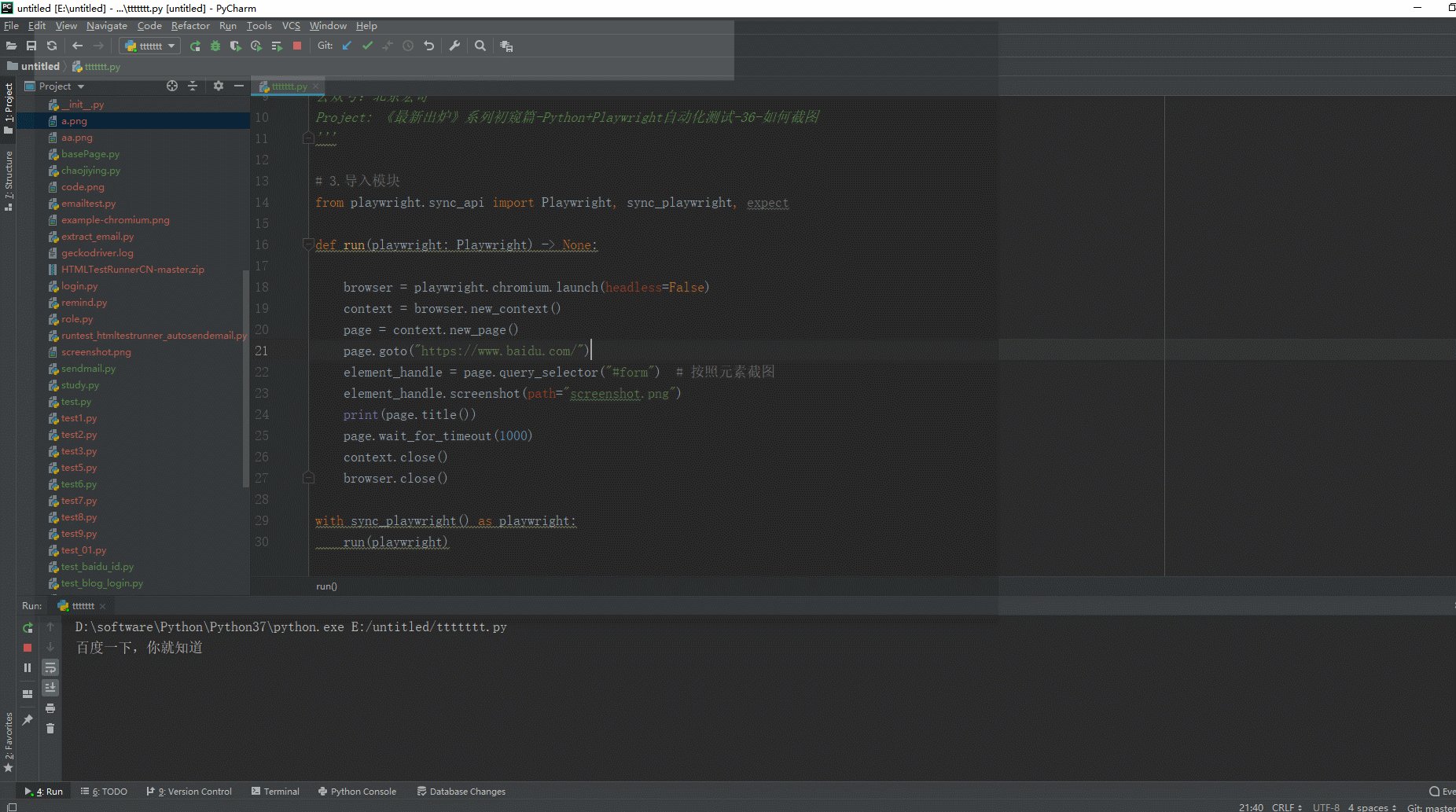
2. Действия браузера на компьютере после запуска кода. Как показано ниже:

4. Захватить буфер
Используйте base64 для шифрования и дешифрования данных изображения. Помимо сохранения снимков экрана в виде изображений, вы также можете использовать base64 для шифрования и дешифрования данных изображения и преобразования изображения в строку символов. Вместо записи в файл вы можете получить буфер, содержащий изображение, и выполнить его постобработку или передать его стороннему инструменту сравнения пикселей. Синтаксис следующий:
screenshot_bytes = page.screenshot()
print(base64.b64encode(screenshot_bytes).decode())4.1 Разработка кода
Пример: после перехвата страницы преобразуйте ее в строку символов и выведите.

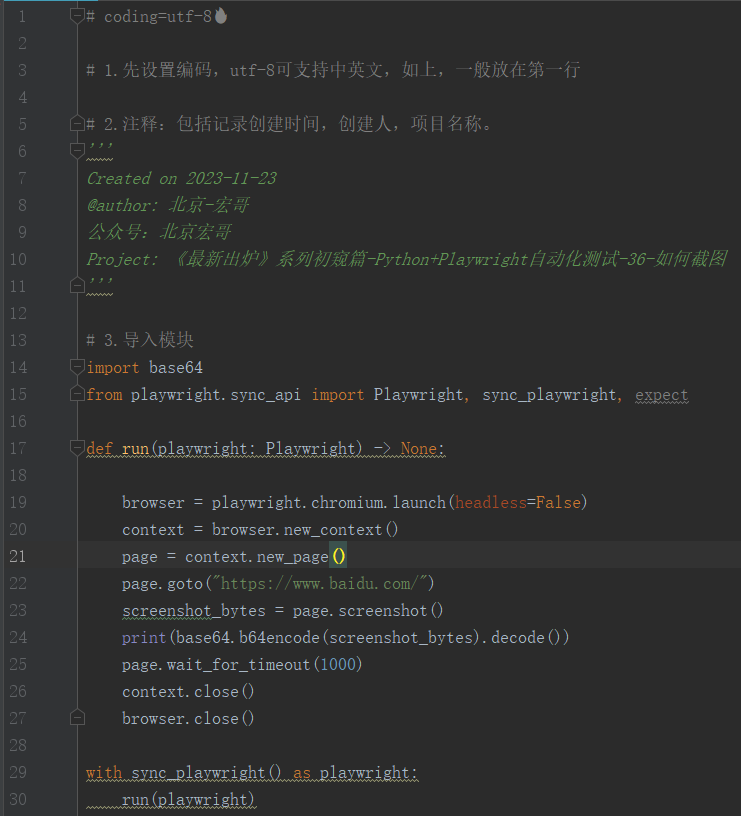
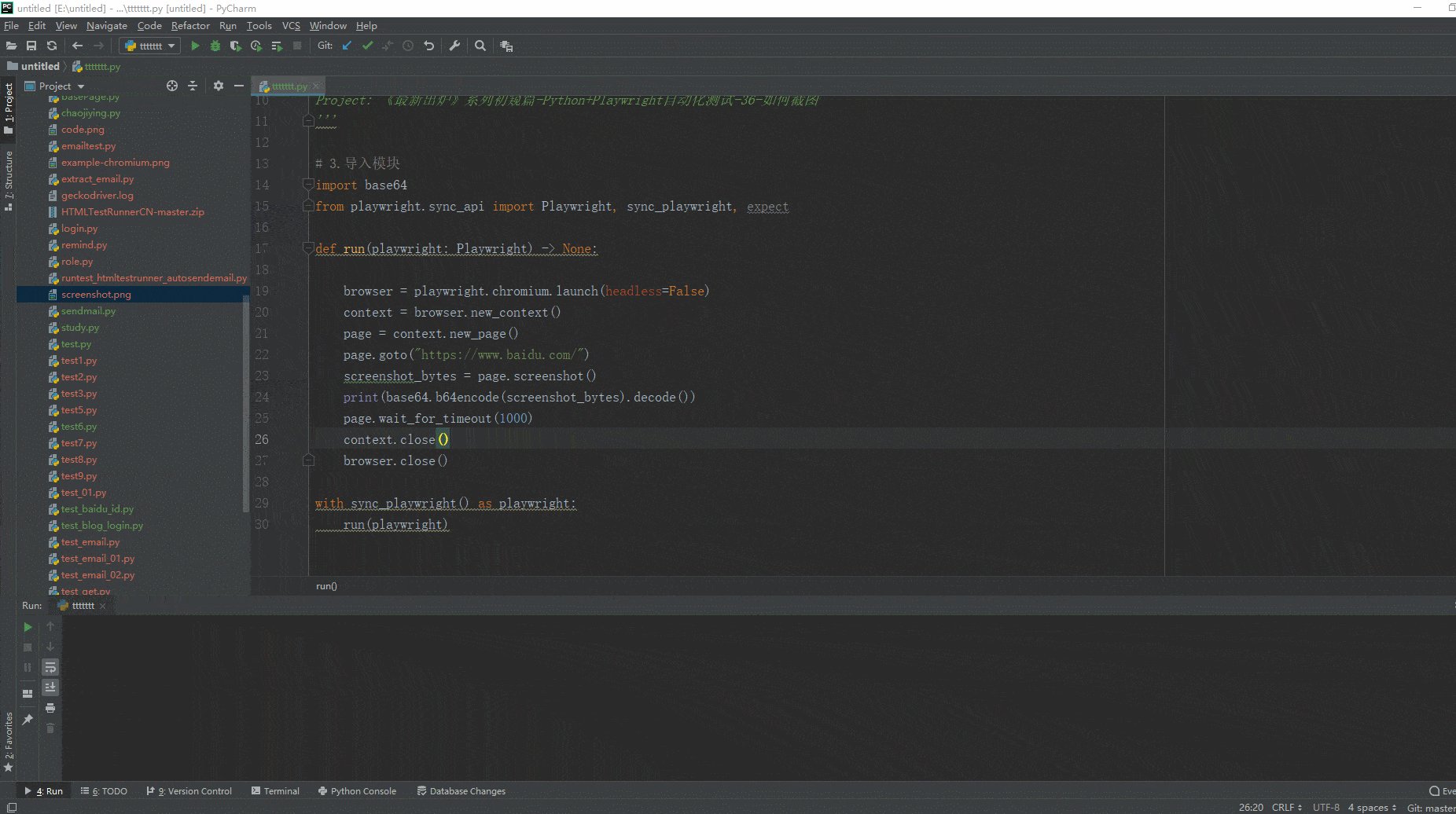
4.2 Справочный код
# coding=utf-8🔥
# 1. Сначала установите кодировку UTF-8, которая поддерживает китайский и английский языки, как указано выше, обычно они располагаются в первой строке.
# 2. Примечания: включая время создания записи, автора и название проекта.
'''
Created on 2023-11-23
@author: Пекин-Хонге
Публичный аккаунт: Пекин Хунге
Project: Первый взгляд на серию «Последний выпуск» — Python+автоматизация драматурга тест-36-как делать скриншоты
'''
# 3. Импортировать модули
import base64
from playwright.sync_api import Playwright, sync_playwright, expect
def run(playwright: Playwright) -> None:
browser = playwright.chromium.launch(headless=False)
context = browser.new_context()
page = context.new_page()
page.goto("https://www.baidu.com/")
screenshot_bytes = page.screenshot()
print(base64.b64encode(screenshot_bytes).decode())
page.wait_for_timeout(1000)
context.close()
browser.close()
with sync_playwright() as playwright:
run(playwright)4.3 Запуск кода
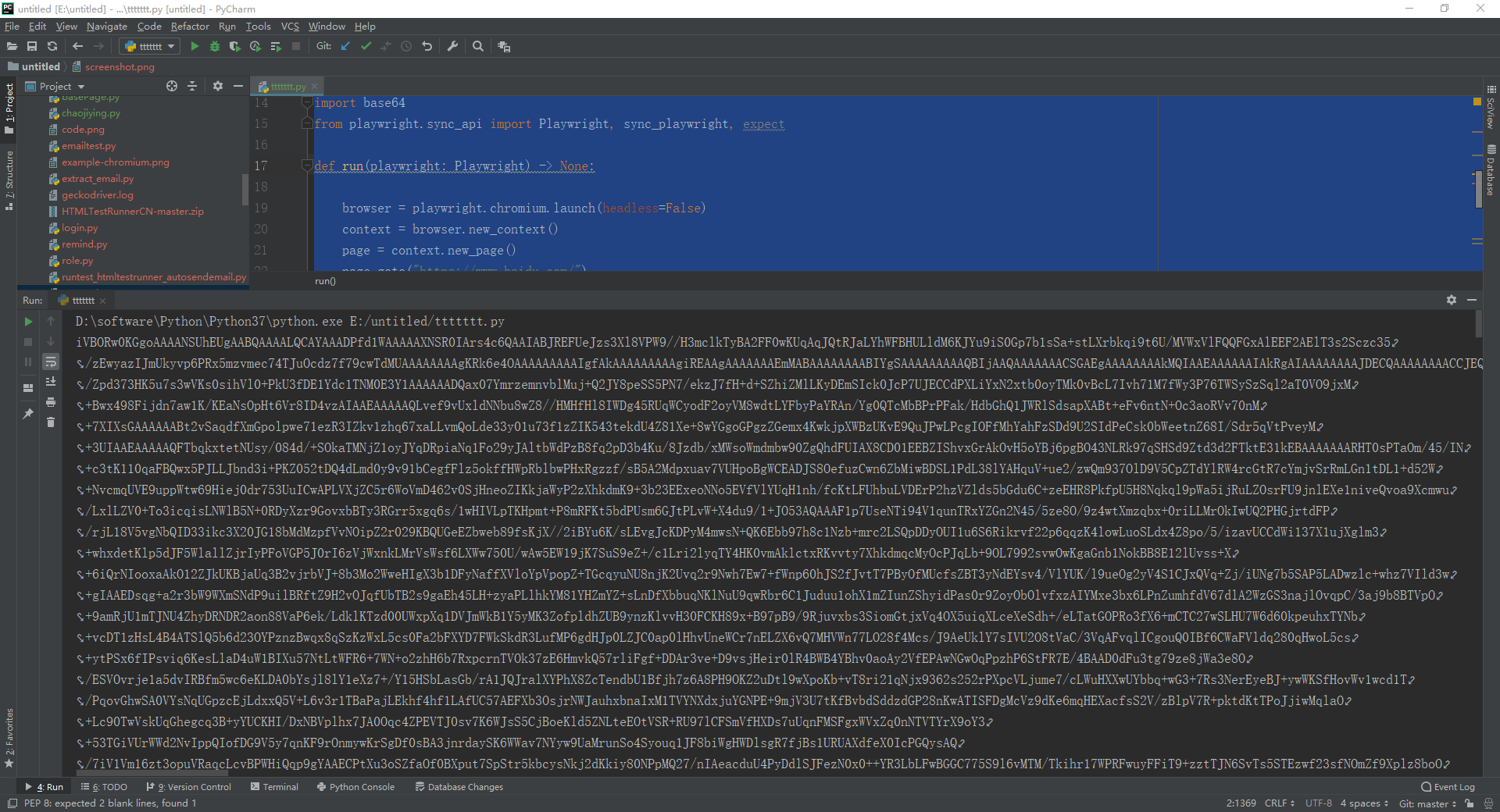
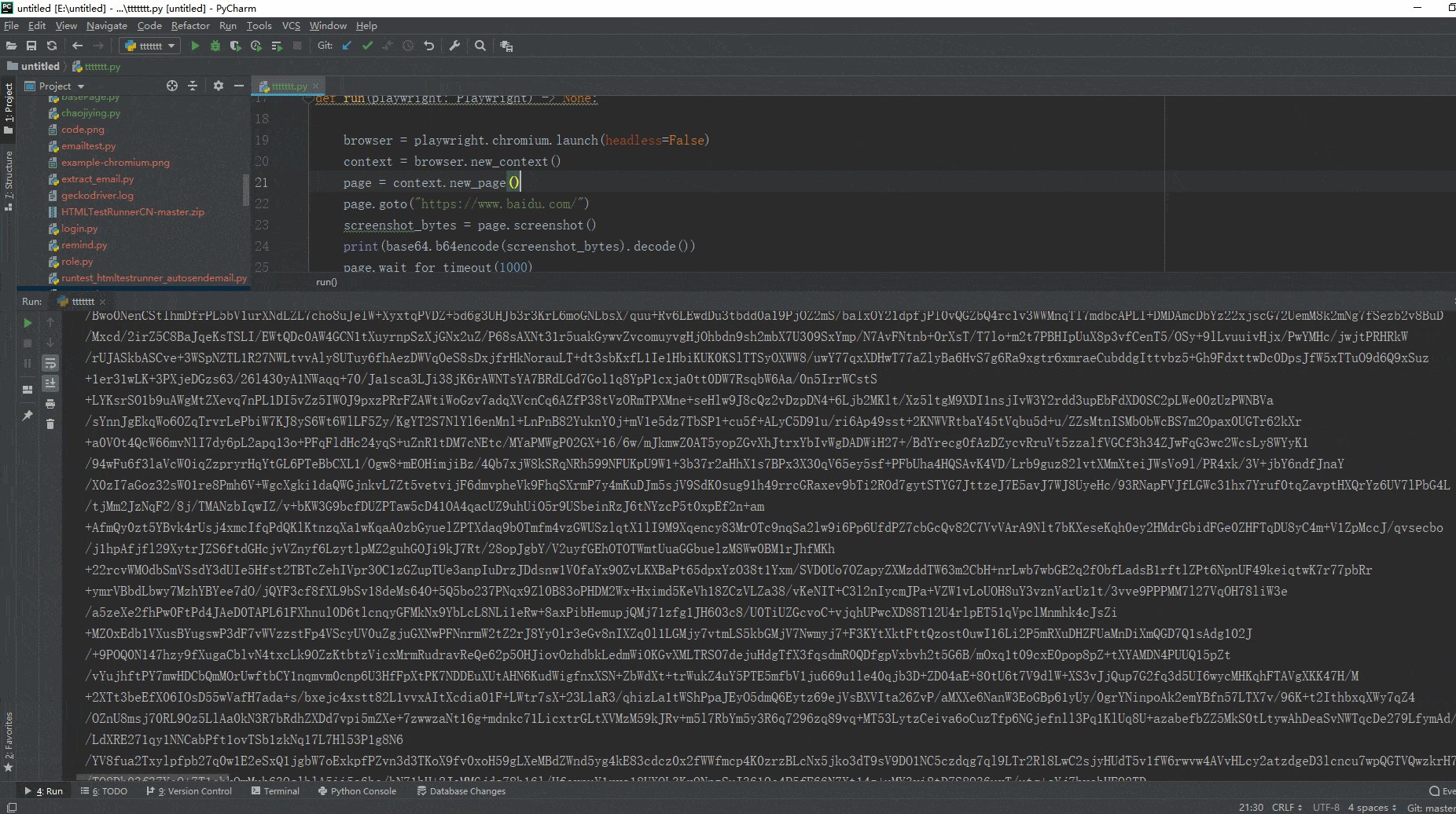
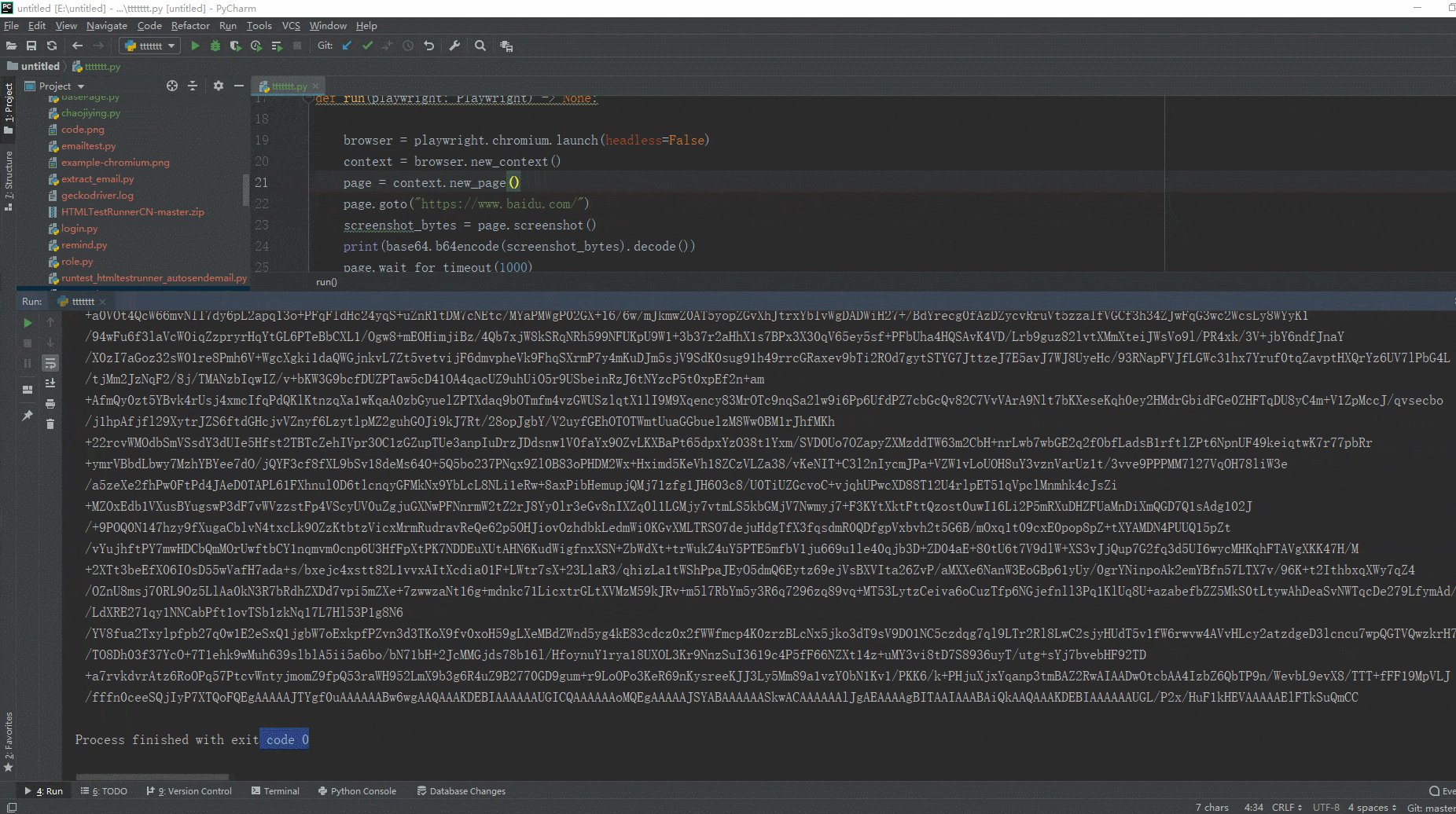
1. Запустите код, щелкните правой кнопкой мыши «Выполнить тест» и выведите консольные результаты (преобразование в строку символов и вывод), как показано на следующем рисунке:

2. Действия браузера на компьютере после запуска кода. Как показано ниже:

4.4 Онлайн-конвертация изображений в Base64
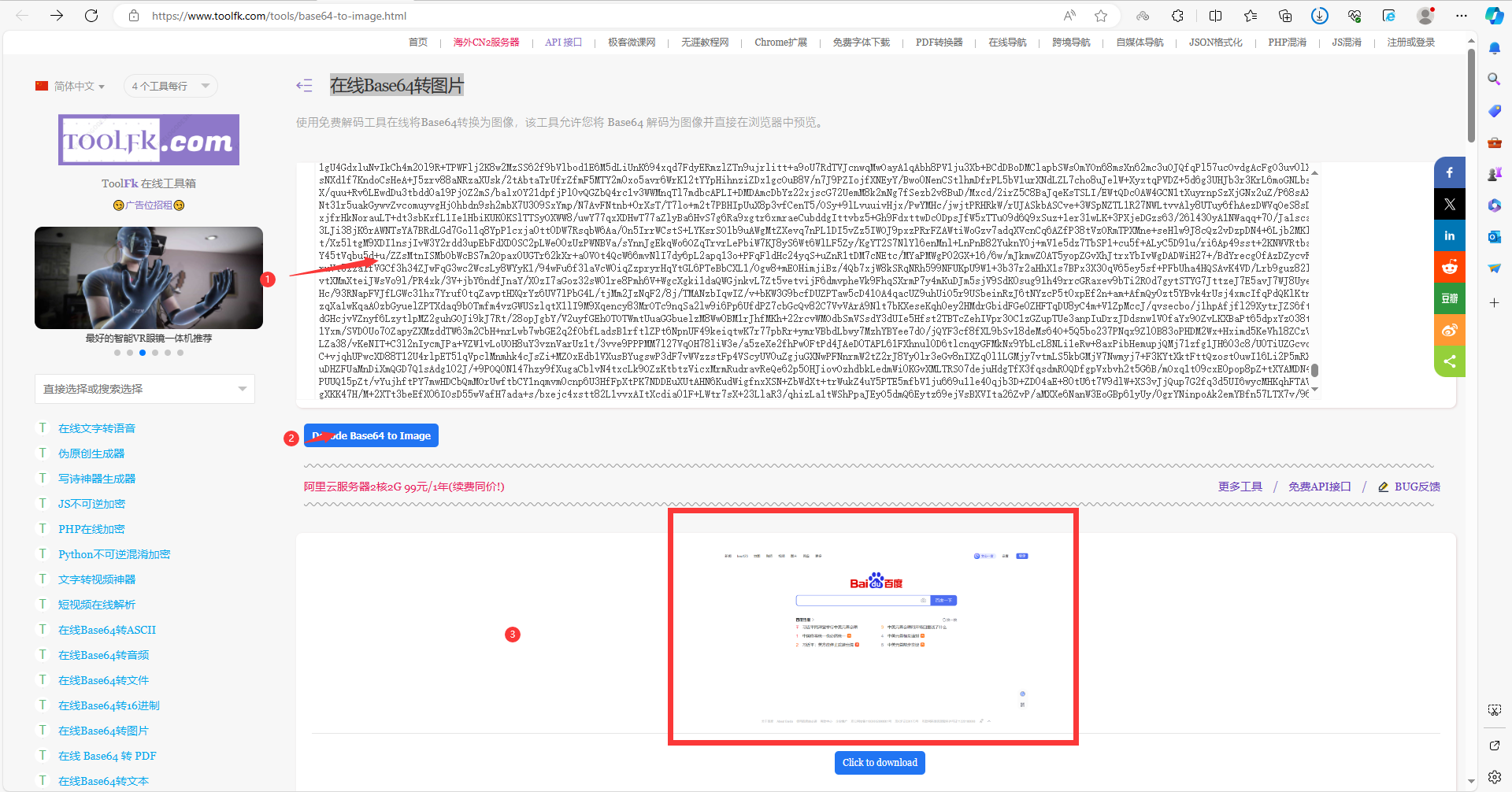
Просто используйте БайдуКонвертируйте изображения в Base64 онлайнадрес,Затем добавьте строку Base64 «копировать», которую мы напечатали на консоли выше.,Вставить в инструмент,Преобразуйте его в картинку и проверьте, является ли это результатом нашего скриншота.,Как показано ниже:

5. Резюме
Ладно, сегодня уже поздно, поэтому я начну с объяснения скриншотов Драматурга здесь. На этом базовые знания о скриншотах почти завершены. Спасибо за ваше терпение при чтении! ! !

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


