Первый взгляд на серию «Последний выпуск» — Автоматическое тестирование Python+Playwright — 22 — Обработка раскрывающегося списка выбора — Часть 1
1. Введение
В реальном процессе автоматического тестирования мы не можем избежать тестов с выбором из раскрывающегося списка, поэтому брат Хун поделится ими и представит их прямо здесь. Я надеюсь, что это может быть полезно друзьям или детям, которые столкнутся с этим в будущей работе. Сегодня мы поговорим о том, как работать с раскрывающимся списком драматурга. В процессе использования позиционирования селена мы можем использовать класс Select селена для позиционирования поля выбора (более сложное), но это действительно удобно. драматург.
2.Что такое раскрывающийся список выбора?
Раскрывающийся список — это общий элемент управления пользовательского интерфейса. Обычно он используется для отображения пользователю нескольких вариантов и позволяет пользователю выбрать лучший ответ. Пользователи могут выбрать элемент из данного списка в раскрывающемся списке, чтобы ввести соответствующий контент, что позволяет веб-дизайнерам быстро реализовать пустую интеграцию и простые операции, упрощая ввод данных пользователем.
Раскрывающиеся списки могут иметь разные макеты и представления. Например, обычный раскрывающийся список состоит из флажков и полос прокрутки и может использоваться, чтобы позволить пользователям выбирать один из нескольких вариантов. Вы также можете использовать раскрывающиеся списки для обработки больших данных, что ускоряет поиск. Существует также макет раскрывающегося списка для размещения полей ввода для повышения эффективности ввода данных пользователем.
Раскрывающиеся ящики имеют много преимуществ. Прежде всего, он может украсить веб-интерфейс и сэкономить место, а также представить несколько вариантов выбора в вертикальной форме для экономии места. Во-вторых, это может помочь защитить пользователей от ошибок ввода, выбирая только из списка, что предотвращает ввод пользователями неверных данных, таких как текст с ошибкой. Кроме того, раскрывающийся список может упростить операции пользователя C (Управление), повысить эффективность работы, упростить работу и отразить намерения пользователя.
Что еще более важно, раскрывающиеся списки могут помочь сократить время ввода пользователем и уменьшить количество отвлекающих факторов, которые мешают пользователям выполнять поиск по всем параметрам текста. Особенно при вводе большого объема информации это может сократить время, необходимое для выполнения задачи, тем самым улучшая удобство использования веб-страницы для пользователя.
Короче говоря, раскрывающиеся списки часто используются в веб-дизайне. Они имеют много преимуществ. Они могут украсить веб-интерфейс, повысить эффективность пользовательского ввода, сократить время ввода данных, помочь пользователям лучше контролировать фоновую систему и уменьшить вероятность неправильных действий. вход.
3.Выберите использование
Используйте locator.select_option() в Playwright, чтобы выбрать один или несколько параметров внутри элемента. Мы можем указать значение параметра или выбрать метку, а также выбрать несколько параметров. Официальные примеры использования следующие:
# Single selection matching the value
page.get_by_label('Choose a color').select_option('blue')
# Single selection matching the label
page.get_by_label('Choose a color').select_option(label='Blue')
# Multiple selected items
page.get_by_label('Choose multiple colors').select_option(['red', 'green', 'blue'])3.1 пример выбора элемента
1. Подготовьте тестовое упражнение select.html следующим образом:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>тестSelect</title>
<style type="text/css">
.button1 {
background-color: #f44336;
border: none;
color: white;
padding: 15px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 28px;
margin-bottom: 100px;
text-decoration:none;
color: white;
}
#myAnchor
{
text-decoration:none;
color: white;
}
</style>
</head>
<body>
<button class="button1"><a id="myAnchor" href="https://www.cnblogs.com/du-hong/">Пекин-Хонге</a></button></br>
Адрес экспресс-почты:
<select id="select_id" name="select_name" class ="select_cls">
<option value="0">Пожалуйста, выберите</option>
<option value="1">Шаньси</option>
<option value="2">Шэньси</option>
<option value="3">Шаньдун</option>
<option value="4">Сычуань</option>
<option value="5">Хэбэй</option>
</select>Провинция_XXX_город_ XXX_улица
</body>
</html>2. Эффект страницы показан ниже:

3.2 Следуйте официальному примеру
# single selection matching the value or label
element.select_option("1")
# single selection matching the label
element.select_option(label="Шаньдун")
# select_name selection for 0, 1 and second option
element.select_option(value=["0","1", "2", "3","4","5"])3.3 Поле выбора операции
3.3.1 Грамматика
Первый метод: вызов напрямую через объект страницы, следующим образом:
page.select_option(selector,value) # Выбрать по значению
page.select_option(selector,index) # Выбрать по индексу
page.select_option(selector,label) # Выбрать по ярлыкуВышеупомянутый метод: сначала используйте селектор, чтобы найти элемент.
Первый — выбор по значению. Как следует из названия, вы можете выбирать с помощью элемента значения нашего поля выбора.
Второй метод — выбор по индексу, что означает, что мы можем выбирать по индексу.
Третий метод — выбор по метке, что означает, что мы можем выбирать по значению параметра.
Второй метод: сначала найдите элемент выбора, а затем найдите параметры следующим образом:
select = page.get_by_label("Выбрать:")
select.select_option(label="forth")4. Попробуйте
4.1 Сначала расположите элемент выбора, затем параметры
Прежде всего, брат Хун готовит тестовую демонстрационную версию HTML, поскольку ее трудно найти в Интернете или она не соответствует требованиям для демонстрации.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>тестSelect</title>
<style type="text/css">
.button1 {
background-color: #f44336;
border: none;
color: white;
padding: 15px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 28px;
margin-bottom: 100px;
text-decoration:none;
color: white;
}
#myAnchor
{
text-decoration:none;
color: white;
}
</style>
</head>
<body>
<button class="button1"><a id="myAnchor" href="https://www.cnblogs.com/du-hong/">Пекин-Хонге</a></button></br>
<label>Адрес экспресс-почты:
<select id="select_id" name="select_name" class ="select_cls">
<option value="0">Пожалуйста, выберите</option>
<option value="1">Шаньси</option>
<option value="2">Шэньси</option>
<option value="3">Шаньдун</option>
<option value="4">Сычуань</option>
<option value="5">Хэбэй</option>
</select>Провинция_XXX_город_ XXX_улица
</label>
</body>
</html>4.1.1 Позиционирование по названию опции
1. Справочный код
# coding=utf-8🔥
# 1. Сначала установите кодировку UTF-8, которая поддерживает китайский и английский языки, как указано выше, обычно они располагаются в первой строке.
# 2. Примечания: включая время создания записи, автора и название проекта.
'''
Created on 2023-09-13
@author: Пекин-Хонге Группа связи QQ: 705269076
Паблик аккаунт: Пекин Хонге
Project: Первый взгляд на серию «Последний выпуск» — Python+автоматизация драматурга test-21-processing выберите раскрывающийся список
'''
# 3. Импортировать модули
from playwright.sync_api import sync_playwright
with sync_playwright() as p:
browser = p.chromium.launch(headless=False)
page = browser.new_page()
page.goto("C:/Users/DELL/Desktop/test/select.html")
page.wait_for_timeout(3000)
select = page.get_by_label("Адрес экспресс-почты:")
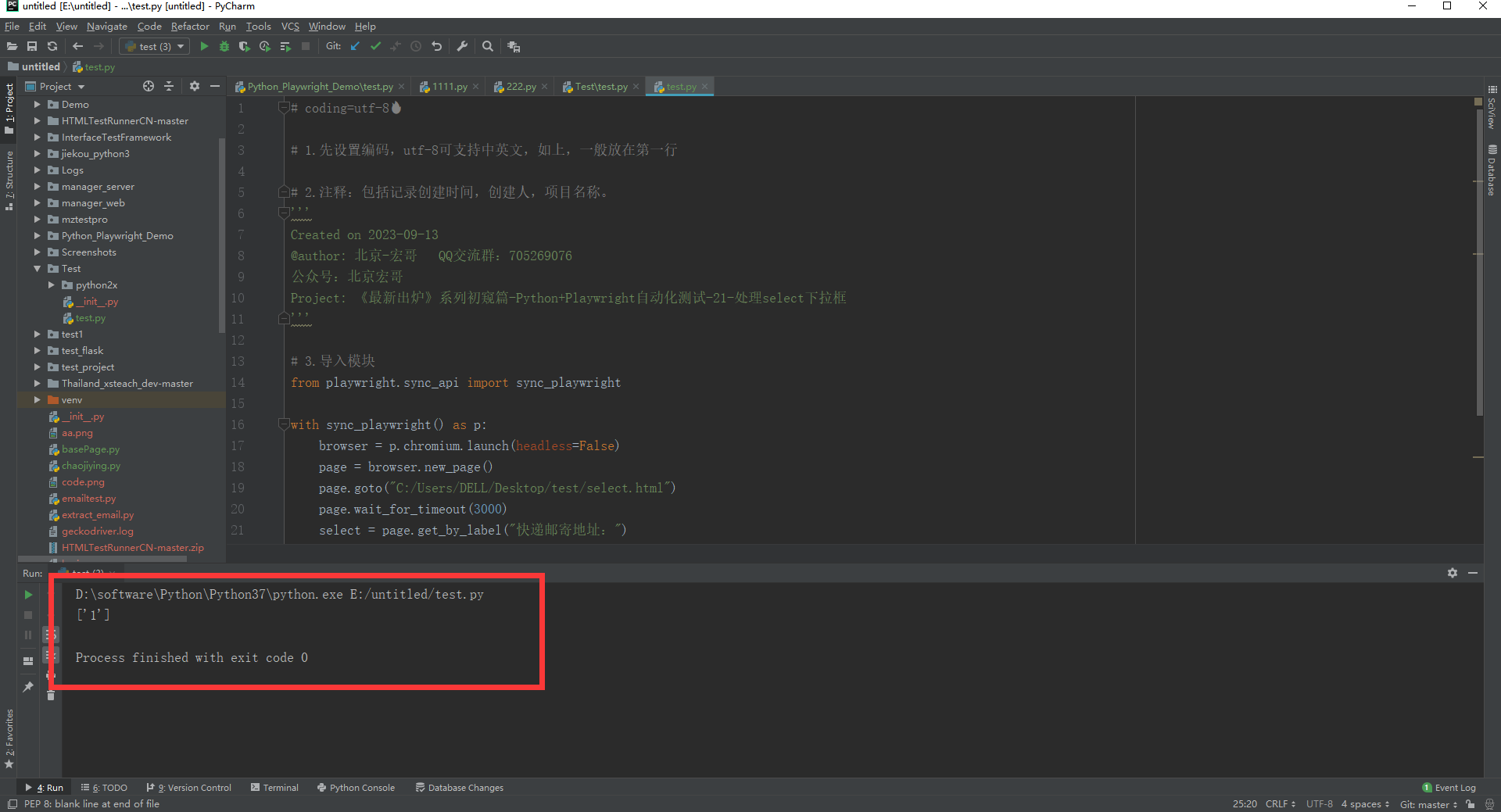
option = select.select_option("Шаньси")
print(option)
page.pause()
browser.close()2. Запустите код
(1) Запустите код, щелкните правой кнопкой мыши «Выполнить тест», и вывод консоли будет таким, как показано ниже:

4.1.2 Позиционирование на основе индексного индекса
1. Справочный код
# coding=utf-8🔥
# 1. Сначала установите кодировку UTF-8, которая поддерживает китайский и английский языки, как указано выше, обычно они располагаются в первой строке.
# 2. Примечания: включая время создания записи, автора и название проекта.
'''
Created on 2023-09-13
@author: Пекин-Хонге Группа связи QQ: 705269076
Паблик аккаунт: Пекин Хонге
Project: Первый взгляд на серию «Последний выпуск» — Python+автоматизация драматурга test-21-processing выберите раскрывающийся список
'''
# 3. Импортировать модули
from playwright.sync_api import sync_playwright
with sync_playwright() as p:
browser = p.chromium.launch(headless=False)
page = browser.new_page()
page.goto("C:/Users/DELL/Desktop/test/select.html")
page.wait_for_timeout(3000)
select = page.get_by_label("Адрес экспресс-почты:")
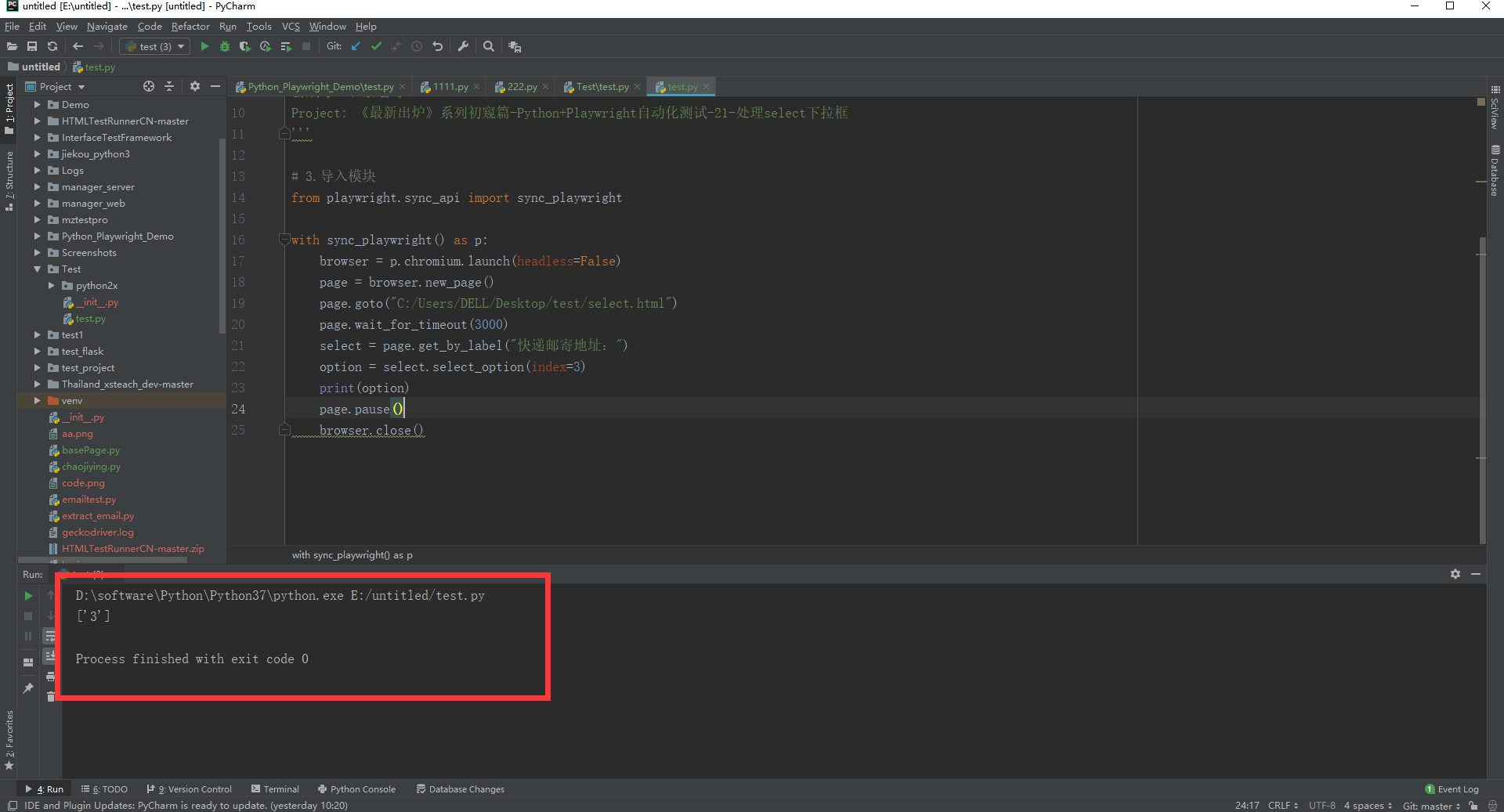
option = select.select_option(index=3)
print(option)
page.pause()
browser.close()2. Запустите код
(1) Запустите код, щелкните правой кнопкой мыши «Выполнить тест», и вывод консоли будет таким, как показано ниже:

4.1.3 Расположение на основе этикетки
1. Справочный код
(1) Выберите элемент HTML.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>тестSelect</title>
<style type="text/css">
.button1 {
background-color: #f44336;
border: none;
color: white;
padding: 15px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 28px;
margin-bottom: 100px;
text-decoration:none;
color: white;
}
#myAnchor
{
text-decoration:none;
color: white;
}
</style>
</head>
<body>
<button class="button1"><a id="myAnchor" href="https://www.cnblogs.com/du-hong/">Пекин-Хонге</a></button></br>
<label>Адрес экспресс-почты:
<select id="select_id" name="select_name" class ="select_cls">
<option value="0" label="ноль">Пожалуйста, выберите</option>
<option value="1" label="Первый">Шаньси</option>
<option value="2" label="второй">Шэньси</option>
<option value="3" label="третий">Шаньдун</option>
<option value="4" label="четвертый">Сычуань</option>
<option value="5" label="пятый">Хэбэй</option>
</select>Провинция_XXX_город_ XXX_улица
</label>
</body>
</html>(2) Операция позиционирования
# coding=utf-8🔥
# 1. Сначала установите кодировку UTF-8, которая поддерживает китайский и английский языки, как указано выше, обычно они располагаются в первой строке.
# 2. Примечания: включая время создания записи, автора и название проекта.
'''
Created on 2023-09-13
@author: Пекин-Хонге Группа связи QQ: 705269076
Паблик аккаунт: Пекин Хонге
Project: Первый взгляд на серию «Последний выпуск» — Python+автоматизация драматурга test-21-processing выберите раскрывающийся список
'''
# 3. Импортировать модули
from playwright.sync_api import sync_playwright
with sync_playwright() as p:
browser = p.chromium.launch(headless=False)
page = browser.new_page()
page.goto("C:/Users/DELL/Desktop/test/select.html")
page.wait_for_timeout(3000)
select = page.get_by_label("Адрес экспресс-почты:")
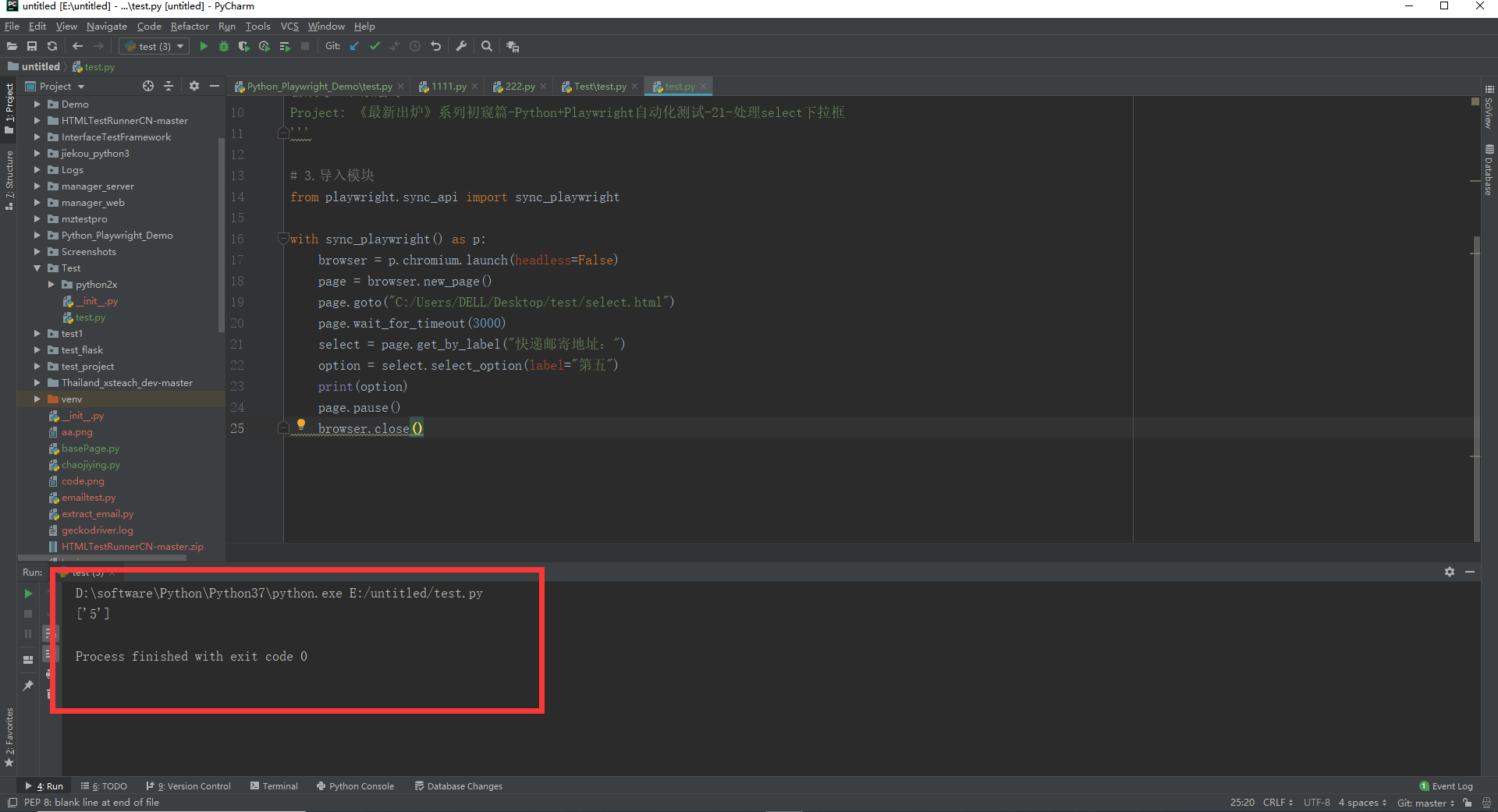
option = select.select_option(label="пятый")
print(option)
page.pause()
browser.close()2. Запустите код
(1) Запустите код, щелкните правой кнопкой мыши «Выполнить тест», и вывод консоли будет таким, как показано ниже:

4.2 Вызов напрямую через объект страницы
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>тестSelect</title>
<style type="text/css">
.button1 {
background-color: #f44336;
border: none;
color: white;
padding: 15px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 28px;
margin-bottom: 100px;
text-decoration:none;
color: white;
}
#myAnchor
{
text-decoration:none;
color: white;
}
</style>
</head>
<body>
<button class="button1"><a id="myAnchor" href="https://www.cnblogs.com/du-hong/">Пекин-Хонге</a></button></br>
Адрес экспресс-почты:
<select id="select" name="select_name" class ="select_cls">
<option value="0" >Пожалуйста, выберите</option>
<option value="1" >Шаньси</option>
<option value="2" >Шэньси</option>
<option value="3" >Шаньдун</option>
<option value="4" >Сычуань</option>
<option value="5" >Хэбэй</option>
</select>Провинция_XXX_город_ XXX_улица
</body>
</html>4.2.1 Позиционирование по значению
1. Справочный код
# coding=utf-8🔥
# 1. Сначала установите кодировку UTF-8, которая поддерживает китайский и английский языки, как указано выше, обычно они располагаются в первой строке.
# 2. Примечания: включая время создания записи, автора и название проекта.
'''
Created on 2023-09-13
@author: Пекин-Хонге Группа связи QQ: 705269076
Паблик аккаунт: Пекин Хонге
Project: Первый взгляд на серию «Последний выпуск» — Python+автоматизация драматурга test-21-processing выберите раскрывающийся список
'''
# 3. Импортировать модули
from playwright.sync_api import sync_playwright
with sync_playwright() as p:
browser = p.chromium.launch(headless=False)
page = browser.new_page()
page.goto("C:/Users/DELL/Desktop/test/select.html")
page.wait_for_timeout(3000)
option = page.select_option("#select","3")
print(option)
page.pause()
browser.close()2. Запустите код
(1) Запустите код, щелкните правой кнопкой мыши «Выполнить тест», и вывод консоли будет таким, как показано ниже:

4.2.2 Позиционирование по индексу
1. Справочный код
# coding=utf-8🔥
# 1. Сначала установите кодировку UTF-8, которая поддерживает китайский и английский языки, как указано выше, обычно они располагаются в первой строке.
# 2. Примечания: включая время создания записи, автора и название проекта.
'''
Created on 2023-09-13
@author: Пекин-Хонге Группа связи QQ: 705269076
Паблик аккаунт: Пекин Хонге
Project: Первый взгляд на серию «Последний выпуск» — Python+автоматизация драматурга test-21-processing выберите раскрывающийся список
'''
# 3. Импортировать модули
from playwright.sync_api import sync_playwright
with sync_playwright() as p:
browser = p.chromium.launch(headless=False)
page = browser.new_page()
page.goto("C:/Users/DELL/Desktop/test/select.html")
page.wait_for_timeout(3000)
option = page.select_option("#select",index=5)
print(option)
page.pause()
browser.close()2. Запустите код
(1) Запустите код, щелкните правой кнопкой мыши «Выполнить тест», и вывод консоли будет таким, как показано ниже:

4.2.3 Размещение с помощью этикетки
1. Справочный код
# coding=utf-8🔥
# 1. Сначала установите кодировку UTF-8, которая поддерживает китайский и английский языки, как указано выше, обычно они располагаются в первой строке.
# 2. Примечания: включая время создания записи, автора и название проекта.
'''
Created on 2023-09-13
@author: Пекин-Хонге Группа связи QQ: 705269076
Паблик аккаунт: Пекин Хонге
Project: Первый взгляд на серию «Последний выпуск» — Python+автоматизация драматурга test-21-processing выберите раскрывающийся список
'''
# 3. Импортировать модули
from playwright.sync_api import sync_playwright
with sync_playwright() as p:
browser = p.chromium.launch(headless=False)
page = browser.new_page()
page.goto("C:/Users/DELL/Desktop/test/select.html")
page.wait_for_timeout(3000)
option = page.select_option("#select","Шаньси")
print(option)
page.pause()
browser.close()2. Запустите код
(1) Запустите код, щелкните правой кнопкой мыши «Выполнить тест», и вывод консоли будет таким, как показано ниже:

5. Резюме
Хорошо, сегодня уже поздно, поэтому брат Хун объяснит и поделится здесь. Спасибо за ваше терпение при чтении, надеюсь, это будет вам полезно.
5.1 Маленькая яма
Хм, наконец-то вам понадобится немного времени, чтобы разобраться с ямой, которую выкопал для вас Брат Хун в предыдущей статье. Не знаю, заметили ли вы, что, поскольку в предыдущей статье вы запускали код запуска браузера в неинвариантном режиме, при повторном запуске браузера в режиме инкогнито всегда будет (иногда не сообщать об ошибке) следующая ошибка ) сообщать:
playwright._impl._api_types.Error: spawn UNKNOWNПричина этой ошибки в том, что у драматурга не установлен браузер. Брат Хун удивлен. Среда уже давно настроена и установлена, но здесь сообщается об ошибке и она не устанавливается.
После долгих поисков я не смог найти причину. Брат Хонг напрямую решил проблему. Он удалил все каталоги, в которых ранее был установлен браузер, и выполнил следующую команду в командном окне Документов, чтобы переустановить его. решилось отлично.
playwright install
## или
python -m playwright install
Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


