Первый взгляд на серию «Последний выпуск» — Автоматическое тестирование Python + Playwright — 37 — Как делать снимки экрана — Часть 1
1. Введение
Я объяснил и поделился примерно третью из этой серии статей, и внезапно некоторые друзья или дети спросили Драматурга, есть ли способ делать снимки экрана. Ответ, конечно: абсолютно. Брат Хун оглянулся назад и увидел, что действительно этот самый базовый вопрос знания не был объяснен и не поделился. Поэтому я хотел бы воспользоваться этой возможностью, чтобы поделиться и объяснить это. Playwright предоставляет API для создания скриншотов: page.screenshot. Чтобы использовать этот API, вам нужно лишь указать путь сохранения и имя файла скриншота. Если указано только имя файла, по умолчанию он будет сохранен в текущем каталоге.
2. Синтаксис скриншотов
скриншот Представляем официальноеAPIАдрес документа:https://playwright.dev/python/docs/screenshots
2.1 Параметры скриншота
screenshotметод можно осуществитьскриншот,параметрследующее:
таймаут: таймаут в миллисекундах, 0 отключает таймаут
путь: установите путь к снимку экрана.
тип: тип изображения, jpg по умолчанию
качество: пиксели, не подходит для jpg
omit_background: Скрывает белый фон по умолчанию и позволяет делать снимки экрана с прозрачностью. Не работает с изображениями формата JPEG.
full_page: если true, получить снимок экрана полностью прокручиваемой страницы вместо видимого в данный момент окна просмотра. По умолчанию
`Ложь`.
clip: Указывает объект для обрезки результирующего изображения clip={'x': 10 , 'y': 10, 'width': 10, 'height': 10}3. Быстрый снимок экрана (снимок текущего экрана)
Помимо скриншота текущего экрана, драматург может сделать скриншот и длинной картинки, или скриншот определенного элемента. Разве это не удобно? Вот быстрый способ сделать снимок экрана и сохранить его в файл (если вы делаете снимок только того, что видно на текущем экране (браузере)) синтаксис следующий:
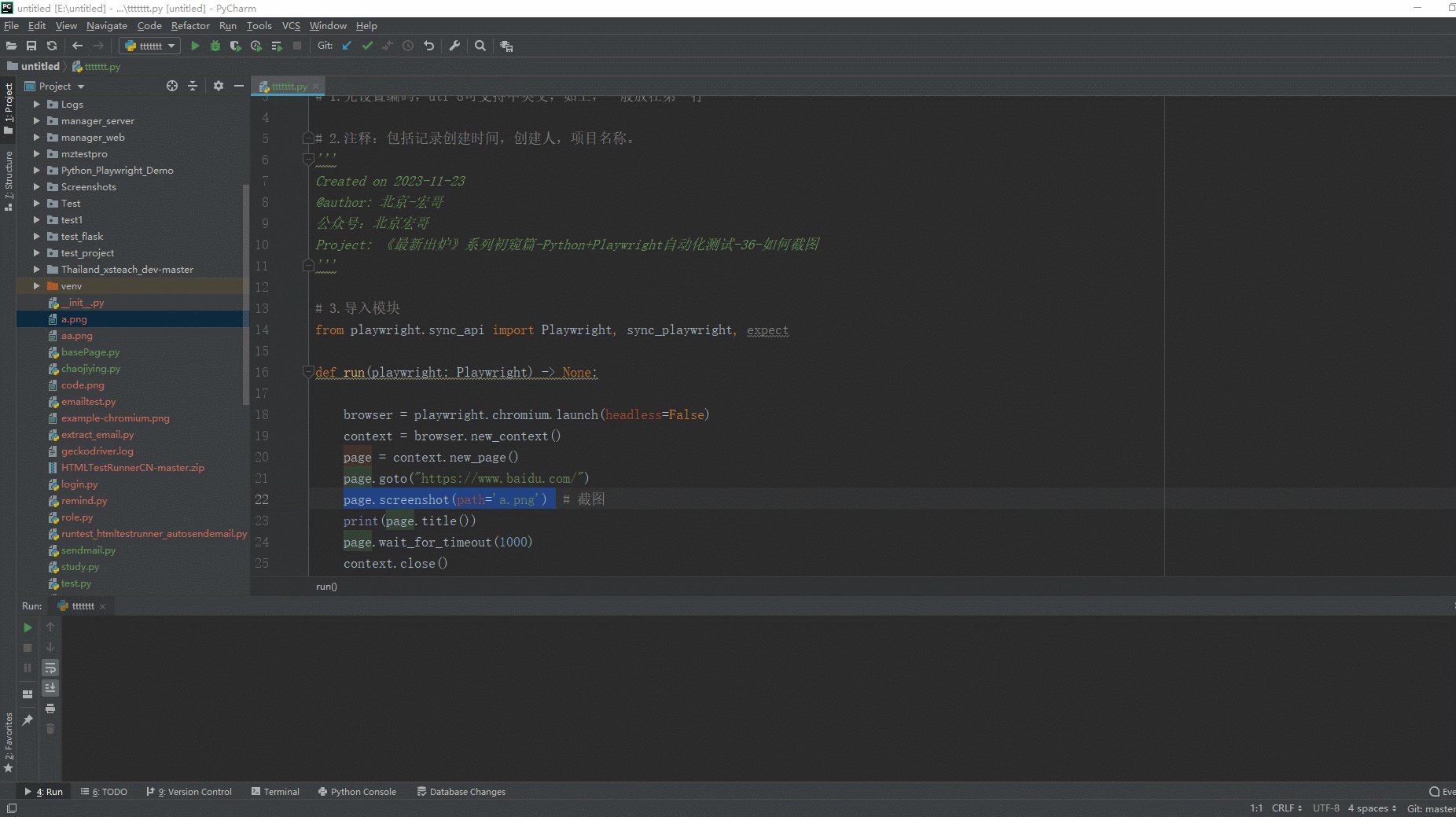
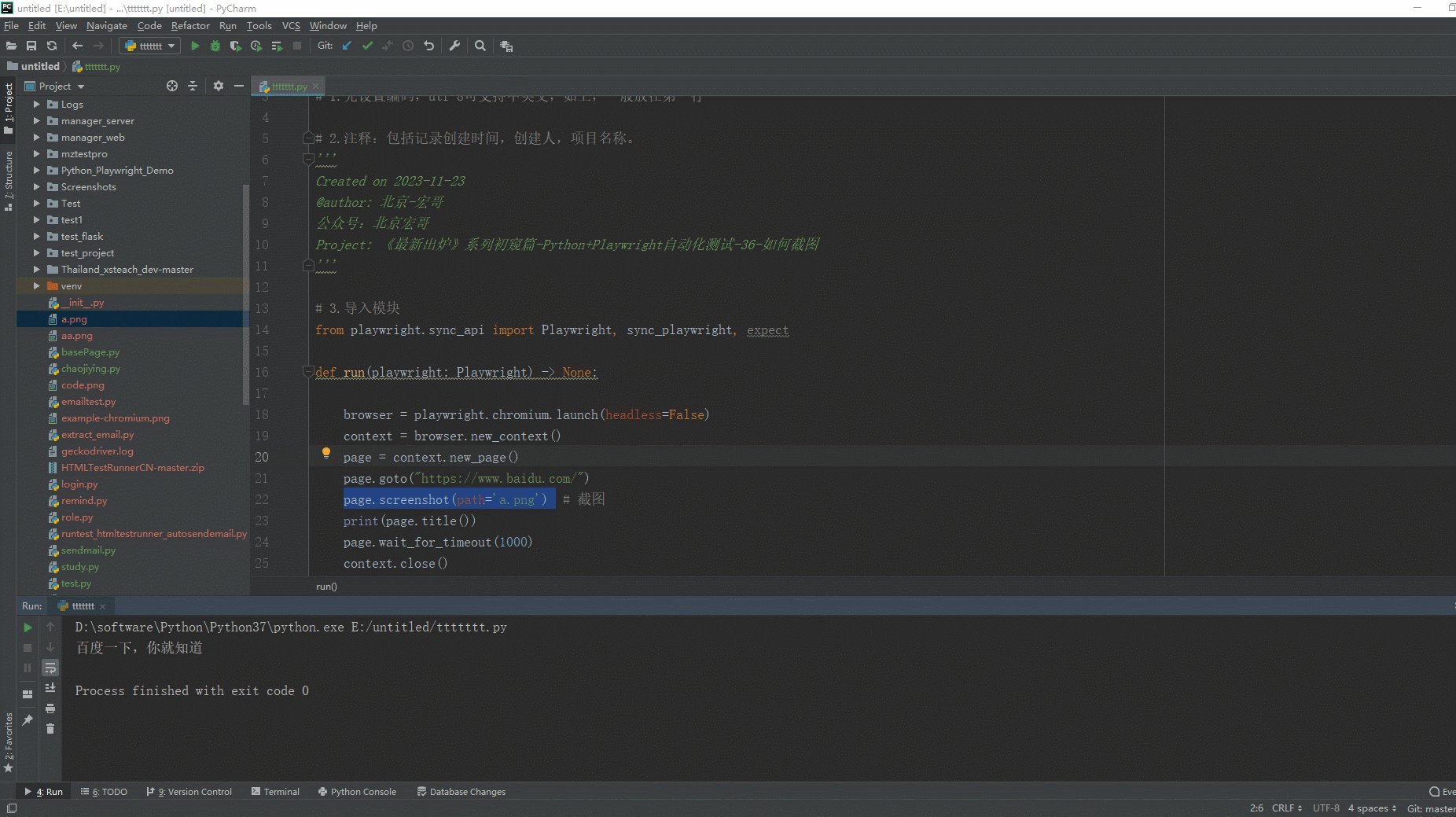
page.screenshot(path="screenshot.png")3.1 Практические примеры
# coding=utf-8🔥
# 1. Сначала установите кодировку UTF-8, которая поддерживает китайский и английский языки, как указано выше, обычно они располагаются в первой строке.
# 2. Примечания: включая время создания записи, автора и название проекта.
'''
Created on 2023-11-23
@author: Пекин-Хонге
Публичный аккаунт: Пекин Хунге
Project: Первый взгляд на серию «Последний выпуск» — Python+автоматизация драматурга тест-36-как делать скриншоты
'''
# 3. Импортировать модули
from playwright.sync_api import Playwright, sync_playwright, expect
def run(playwright: Playwright) -> None:
browser = playwright.chromium.launch(headless=False)
context = browser.new_context()
page = context.new_page()
page.goto("https://www.baidu.com/")
page.screenshot(path='a.png') # скриншот
print(page.title())
page.wait_for_timeout(1000)
context.close()
browser.close()
with sync_playwright() as playwright:
run(playwright)3.2 Запуск кода
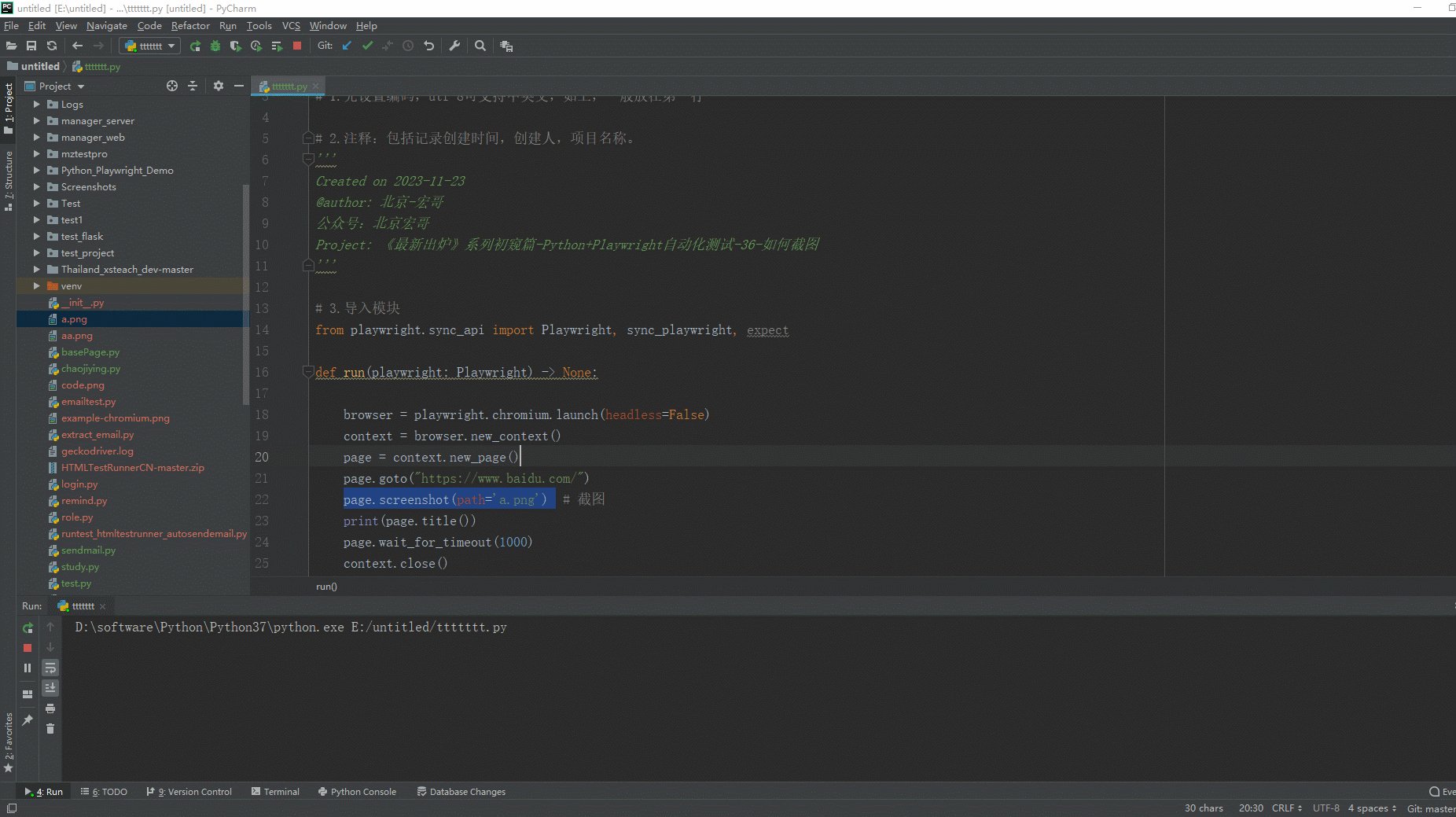
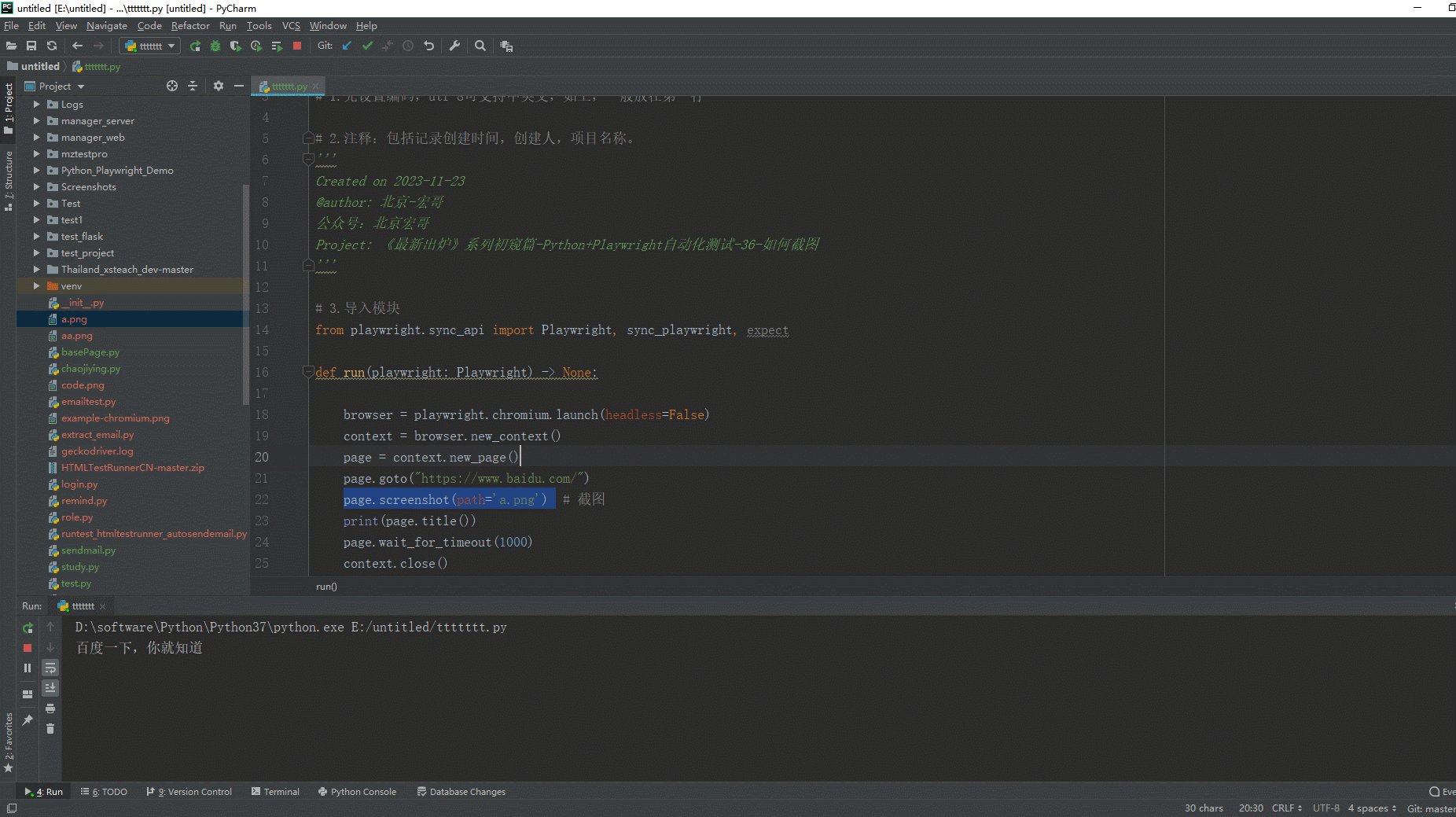
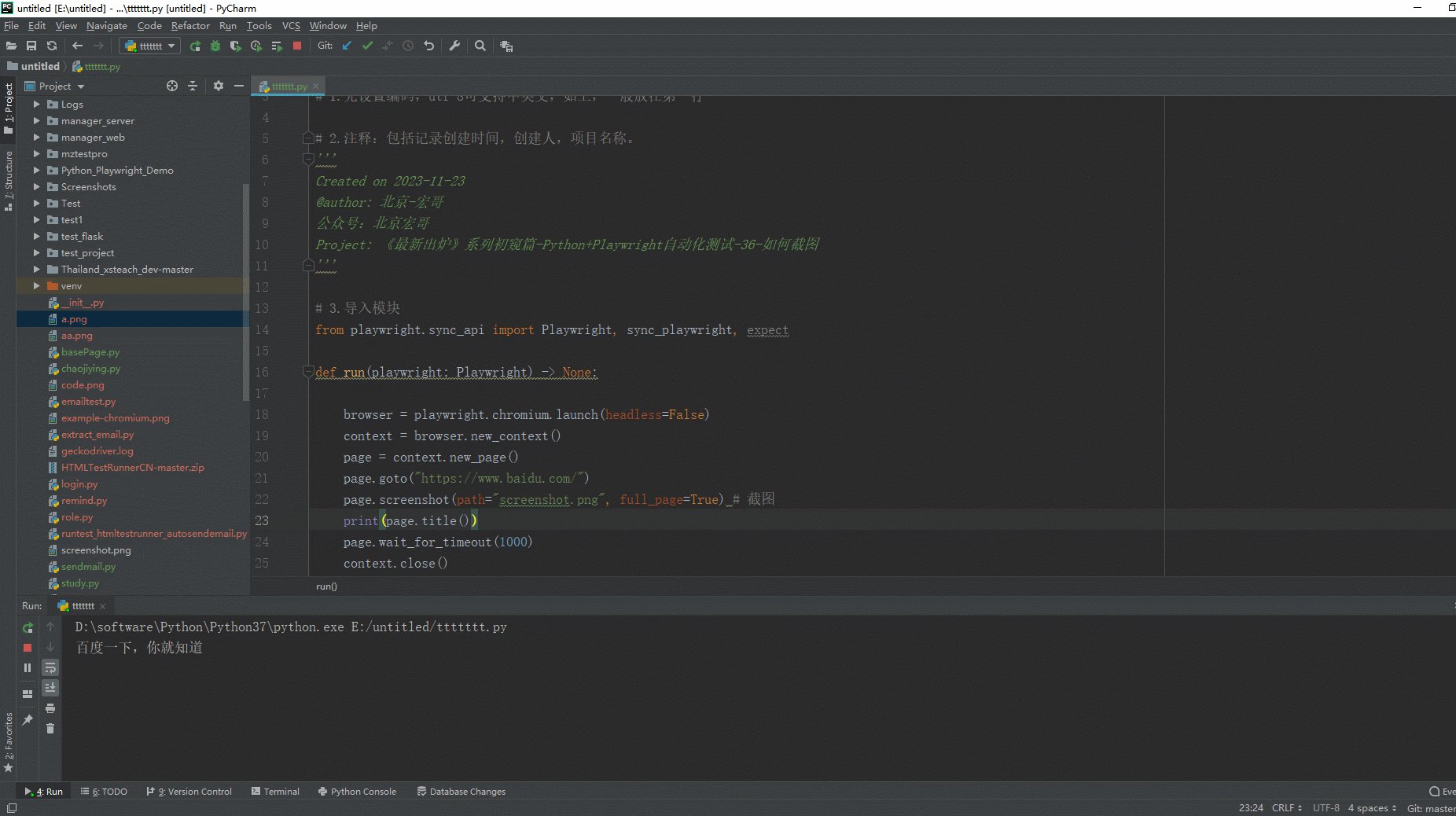
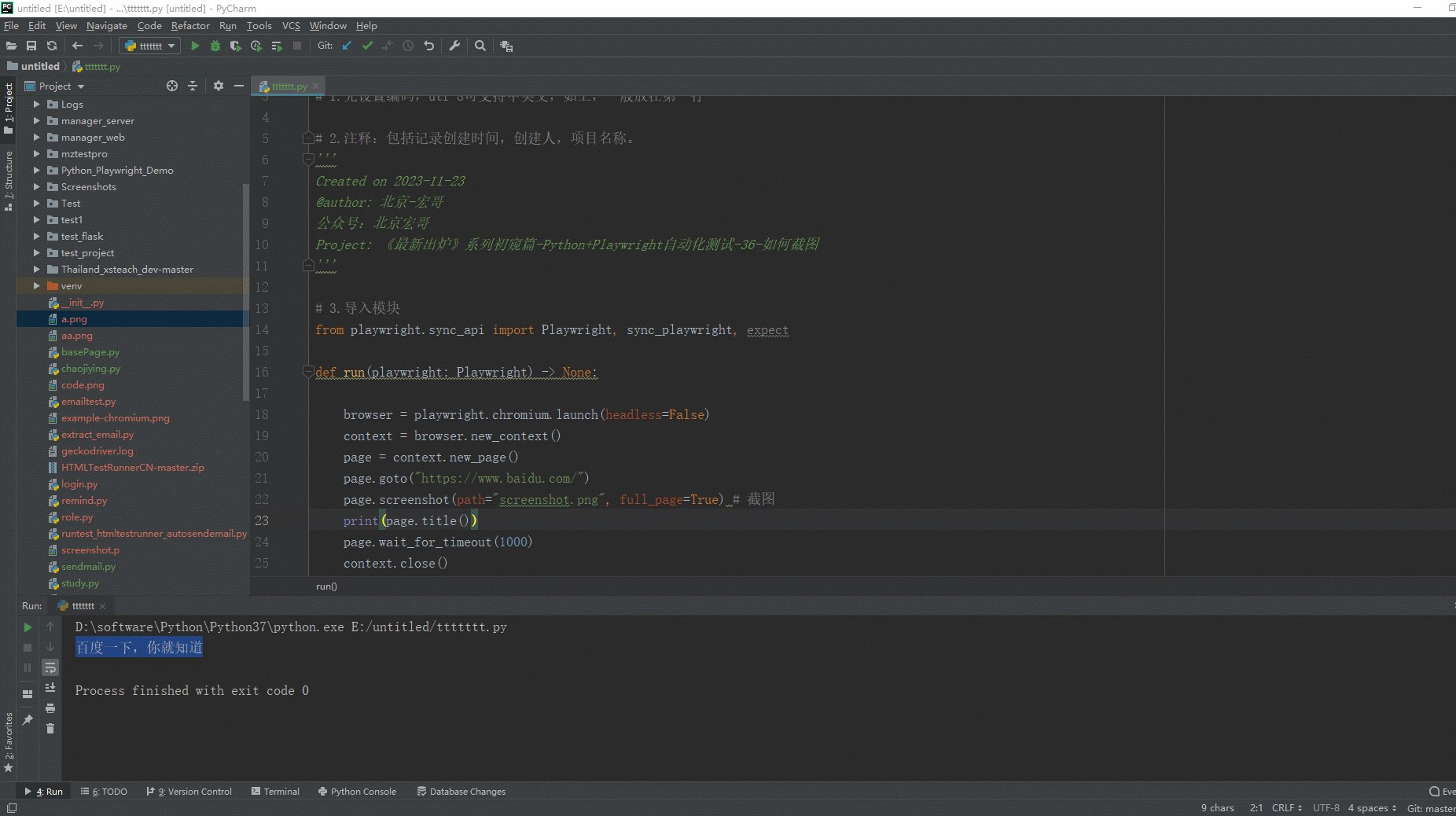
1. Запустите код, щелкните правой кнопкой мыши «Выполнить тест», и вы увидите снимок экрана и вывод консоли, как показано ниже:

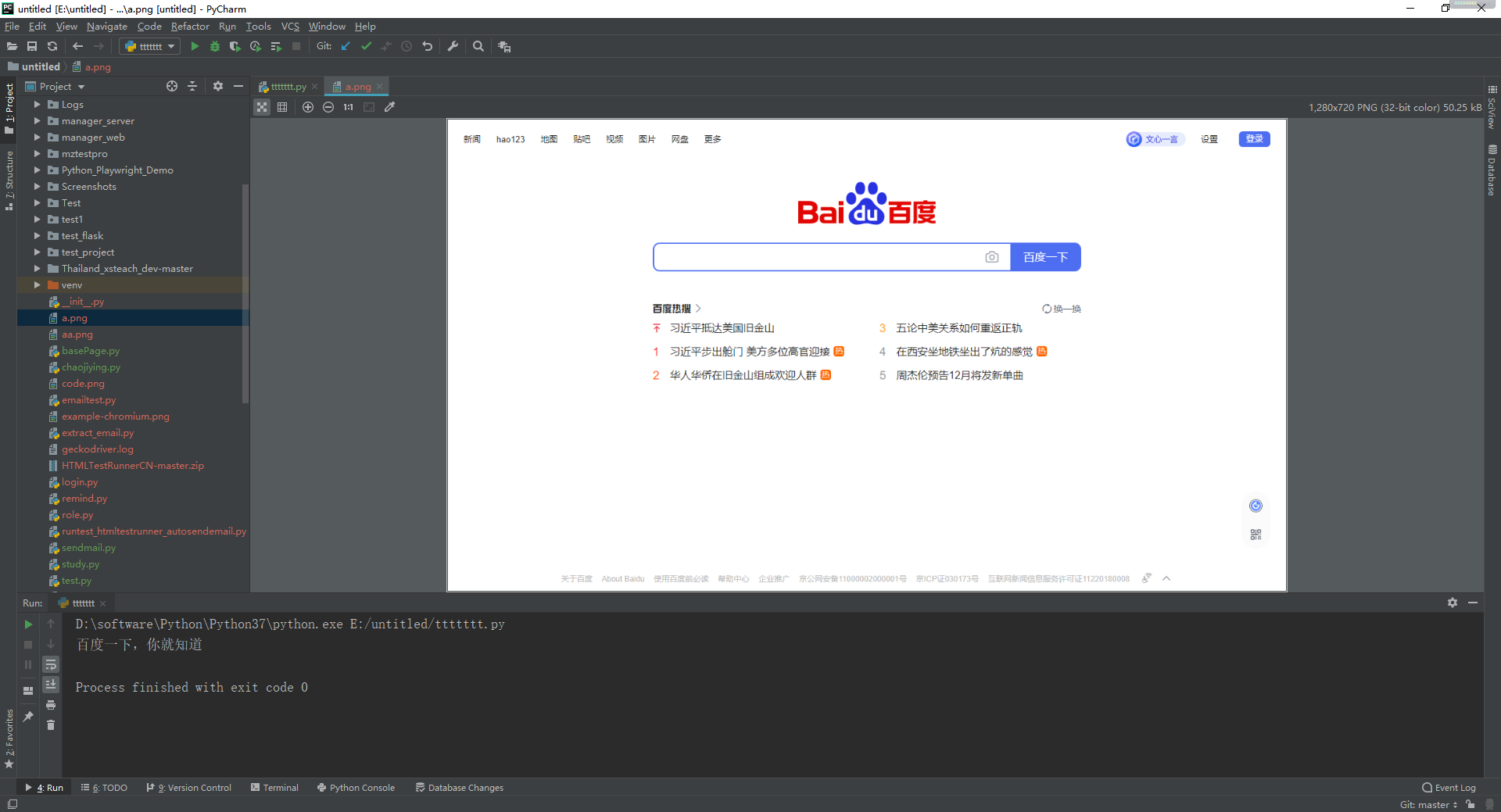
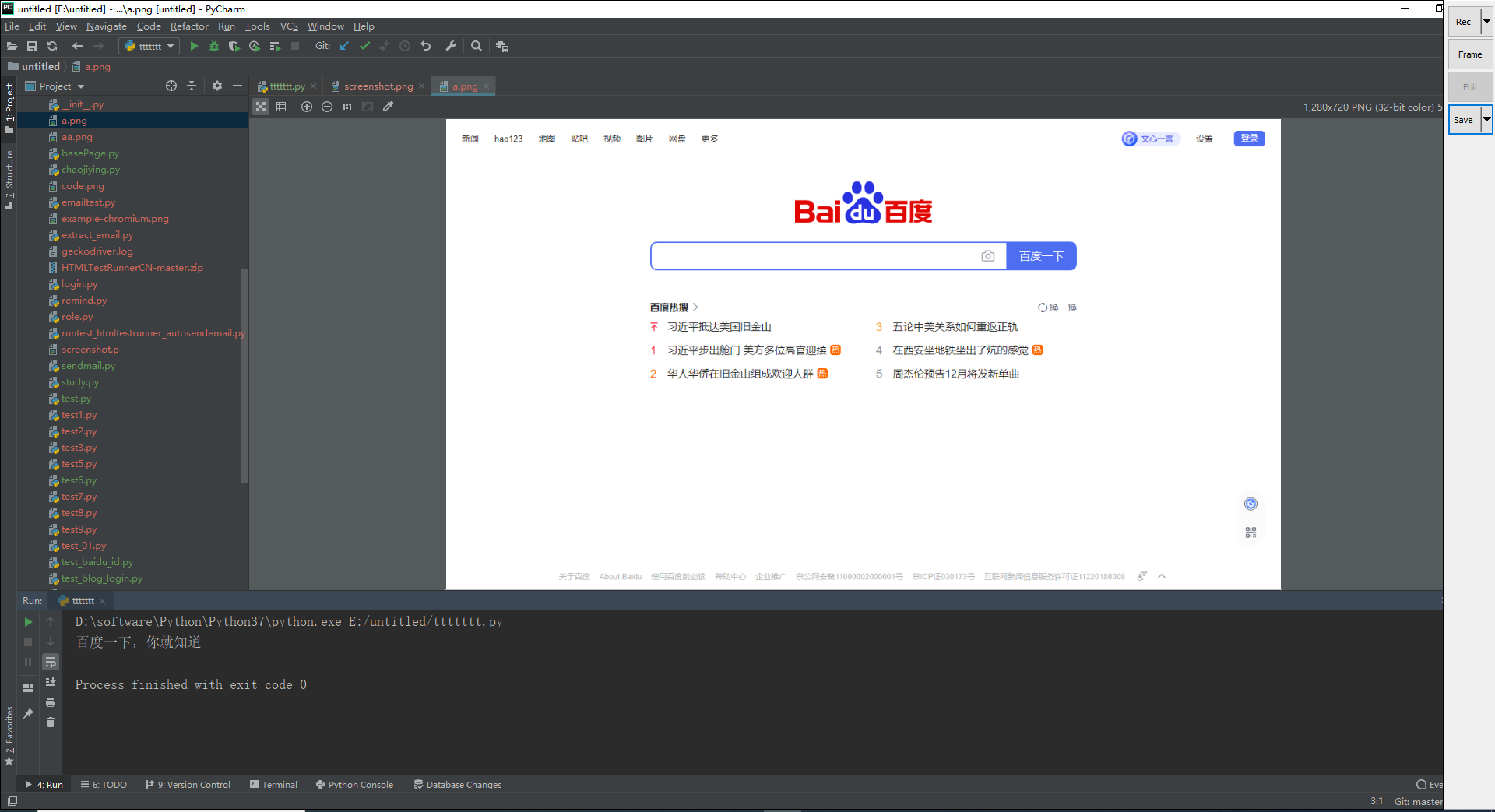
2. Действия браузера на компьютере после запуска кода. Как показано ниже:

4. Скриншот всей страницы (сделать скриншот всей страницы)
иногда,Страница может быть длиннее,На одном экране всего этого не отобразишь. Если вы хотите захватить всю страницу,Что делать?настраиватьfull_page=True параметр screenshot — это скриншот полностью прокручиваемой страницы, как если бы у вас был очень высокий экран, и страница могла бы полностью вместить его.
Синтаксис скриншота драматурга следующий:
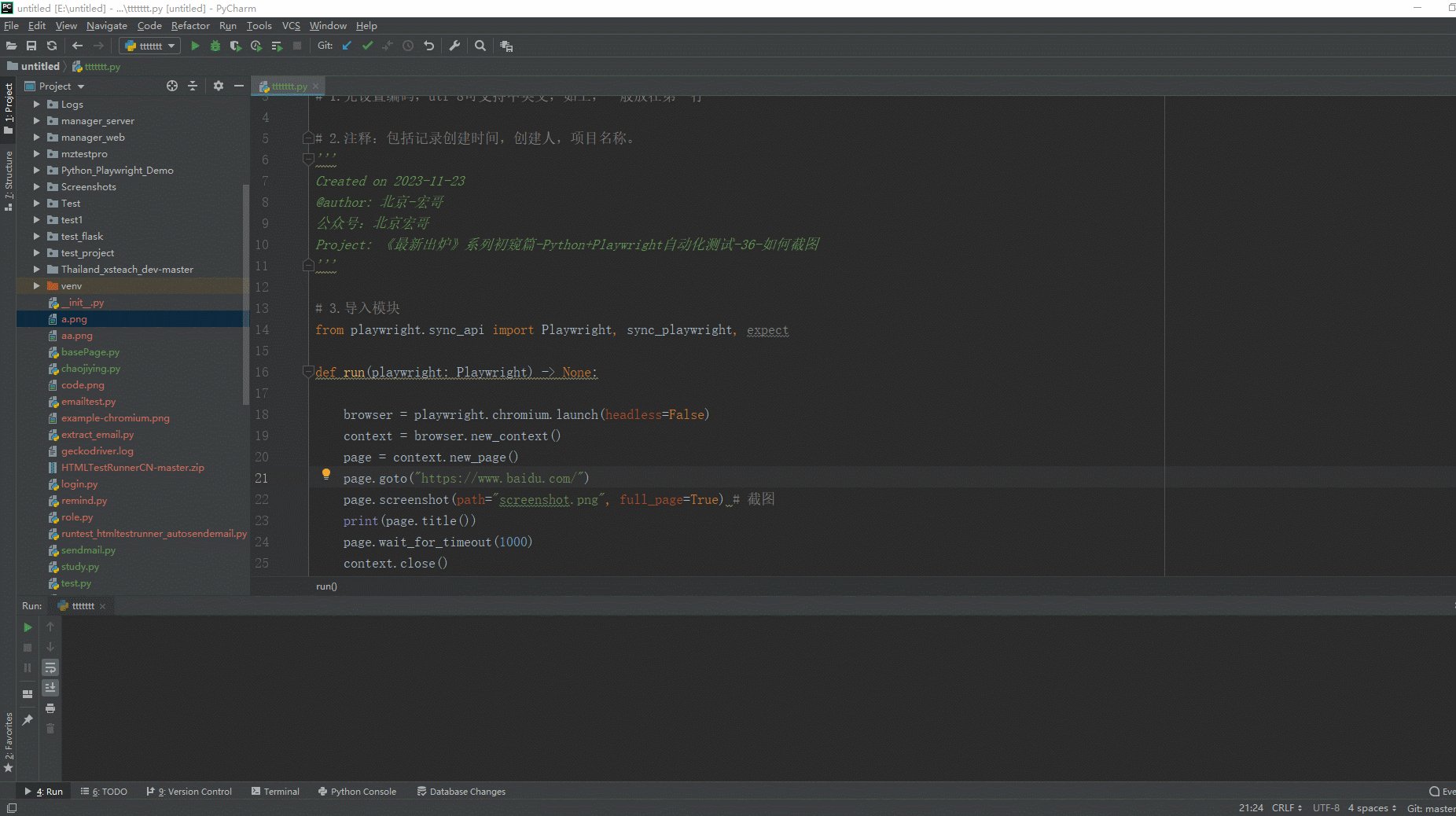
page.screenshot(path="screenshot.png", full_page=True)4.1 Практические примеры
# coding=utf-8🔥
# 1. Сначала установите кодировку UTF-8, которая поддерживает китайский и английский языки, как указано выше, обычно они располагаются в первой строке.
# 2. Примечания: включая время создания записи, автора и название проекта.
'''
Created on 2023-11-23
@author: Пекин-Хонге
Публичный аккаунт: Пекин Хунге
Project: Первый взгляд на серию «Последний выпуск» — Python+автоматизация драматурга тест-36-как делать скриншоты
'''
# 3. Импортировать модули
from playwright.sync_api import Playwright, sync_playwright, expect
def run(playwright: Playwright) -> None:
browser = playwright.chromium.launch(headless=False)
context = browser.new_context()
page = context.new_page()
page.goto("https://www.baidu.com/")
page.screenshot(path="screenshot.png", full_page=True) # скриншот
print(page.title())
page.wait_for_timeout(1000)
context.close()
browser.close()
with sync_playwright() as playwright:
run(playwright)4.2 Запуск кода
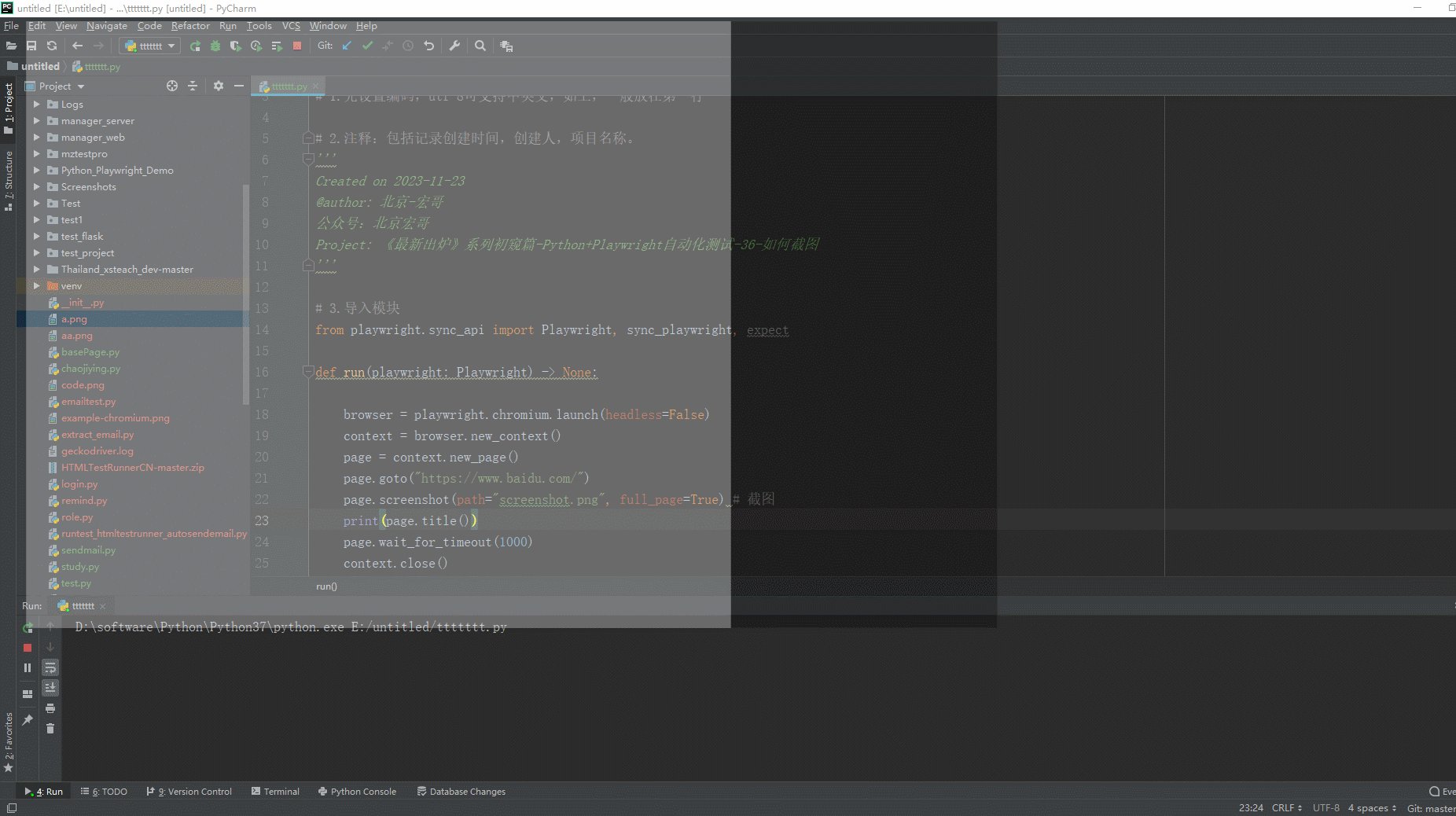
1. Запустите код, щелкните правой кнопкой мыши «Выполнить тест», и вы увидите снимок экрана и вывод консоли, как показано ниже:

2. Действия браузера на компьютере после запуска кода. Как показано ниже:

5. Резюме
Ладно, сегодня уже поздно, поэтому я остановлюсь здесь и объясню скриншоты драматурга. В следующей статье мы продолжим знакомить с другими методами создания скриншотов. Спасибо за ваше терпеливое чтение! ! !

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


