Первый взгляд на серию «Последний выпуск» – Автоматическое тестирование Python + Playwright – 35 – Обработка позиционирования веб-страницы – Часть 1
1. Введение
При использовании appium для автоматизации приложений мы будем вводить позиционирование элементов, связанных с всплывающими уведомлениями. В процессе тестирования веб-интерфейса мы часто сталкиваемся с некоторыми всплывающими сообщениями (они появляются и проходят, не оставляя никаких следов), поэтому мы используем это всплывающее сообщение Как сделать. использовать драматурга для тестирования позиционирования? Сегодня брат Хун представит его в двух частях.
2. Что такое тост?
Toast в Android — это простое окно с сообщением. Когда представление отображается пользователю, оно отображается в приложении как плавающее. В отличие от Dialog, он никогда не получает фокус и на него нельзя щелкнуть. Пользователь, вероятно, напечатает что-то еще посередине. Идея класса Toast состоит в том, чтобы быть максимально ненавязчивым, но при этом отображать информацию пользователю в надежде, что он ее увидит. Более того, время отображения Toast ограничено, и Toast автоматически исчезнет по истечении времени отображения, установленного пользователем. В Интернете все почти так же, как и на Android. Тост — это своего рода легкий отзыв. Он часто появляется в виде небольшого всплывающего окна. Обычно он автоматически исчезает через 1–3 секунды. Он может появиться в любом месте в верхней, средней или нижней части экрана. Во-первых, давайте посмотрим, как выглядит всплывающее сообщение на веб-странице. Как показано ниже:

3. Разместите тост
Как расположить такой элемент тоста? В мгновение ока он исчезает, не оставляя следов. Не волнуйтесь и послушайте, как брат Хун медленно объяснит вам это.
3.1 Первый способ
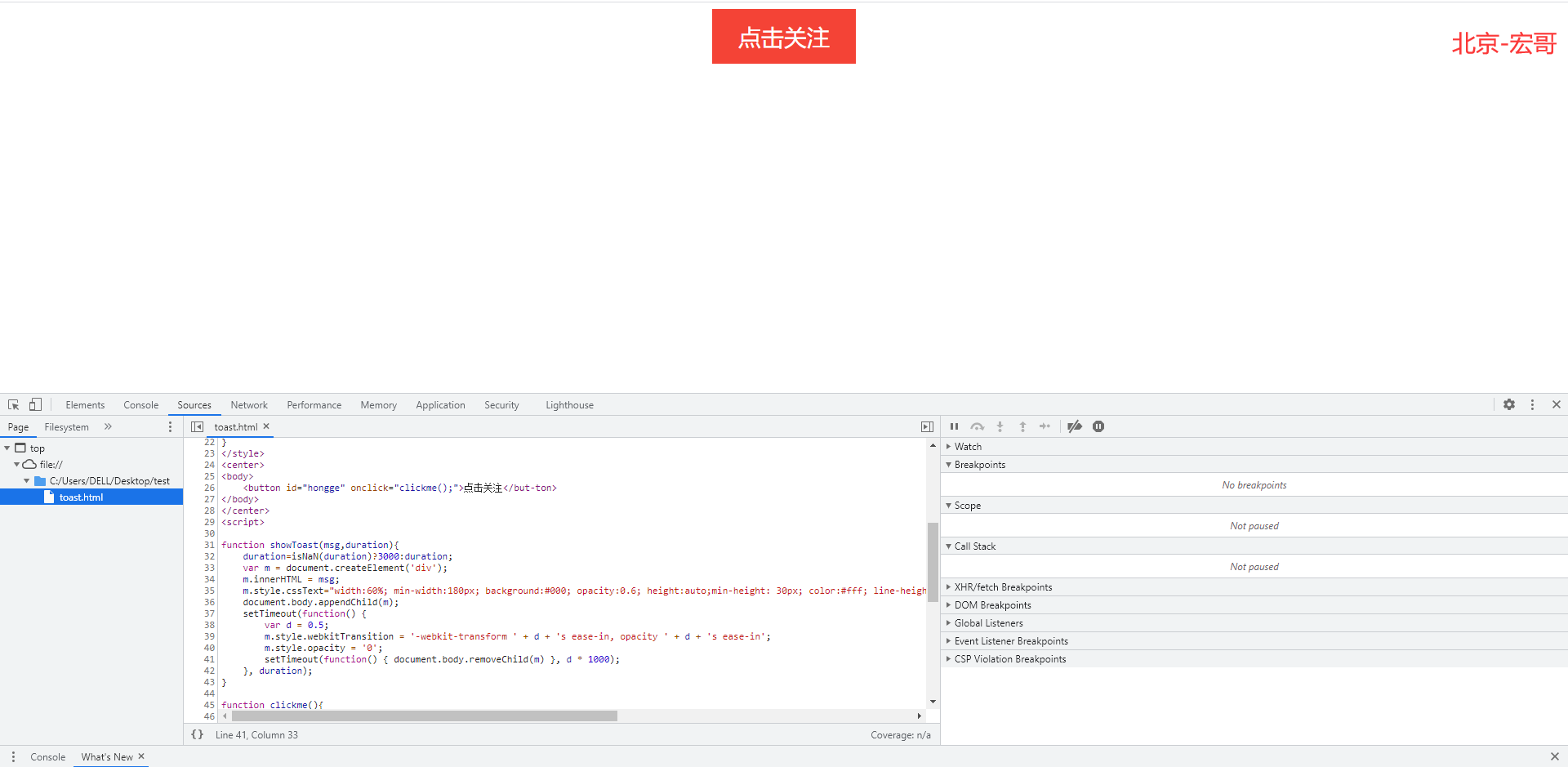
1. Как его позиционировать? Брат Хун познакомит вас с небольшой хитростью. Откройте Chrome и войдите на страницу F12, чтобы ввести «Источники», как показано ниже:

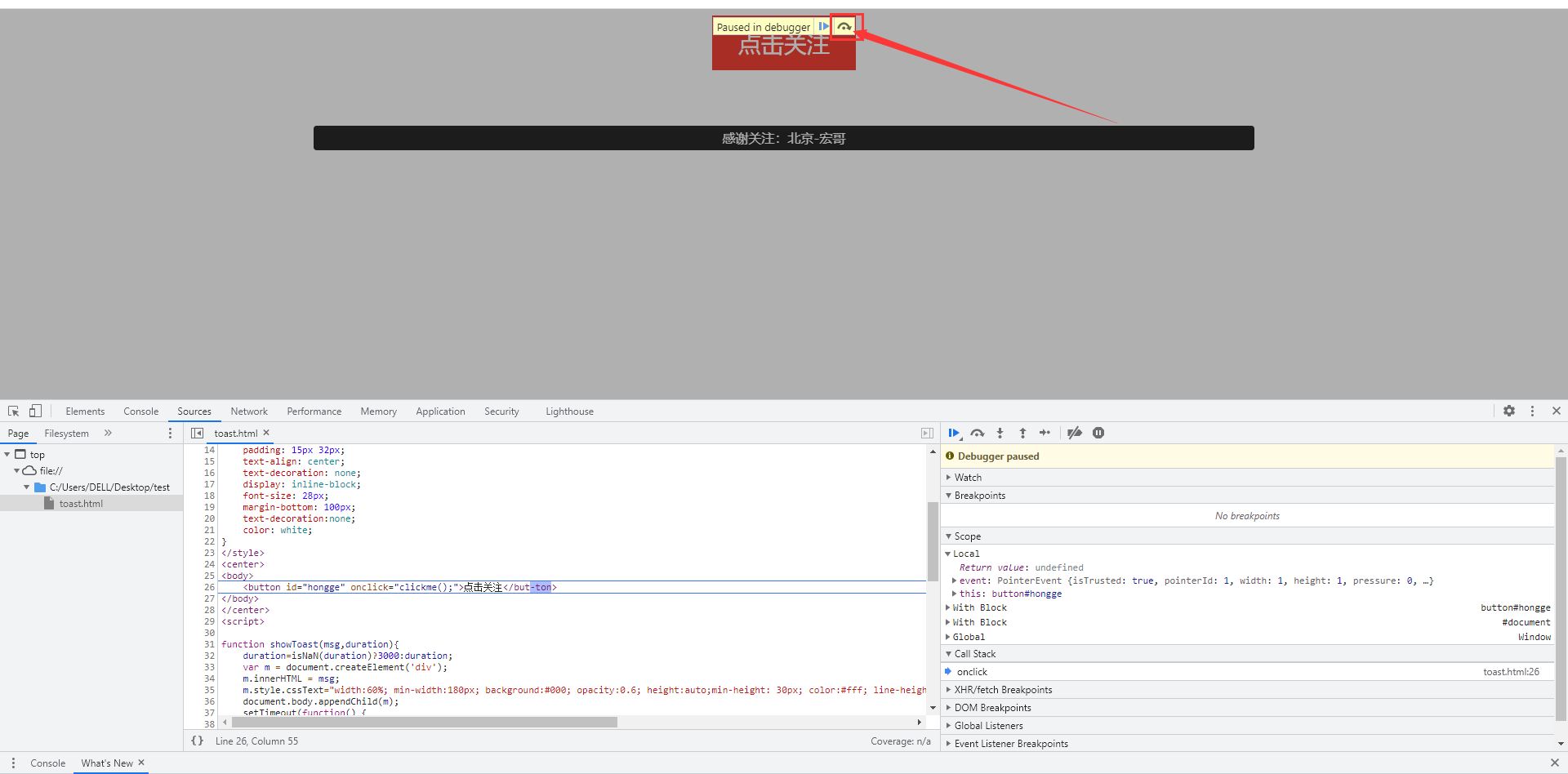
2. Нажмите «Пауза», а затем выберите «Элементы». Как показано ниже:

3. После нажатия кнопки «Нажмите, чтобы подписаться», затем нажимайте кнопку «Далее», пока не появится всплывающий элемент: «Спасибо за внимание: Пекин-Брат Хун». Как показано ниже:

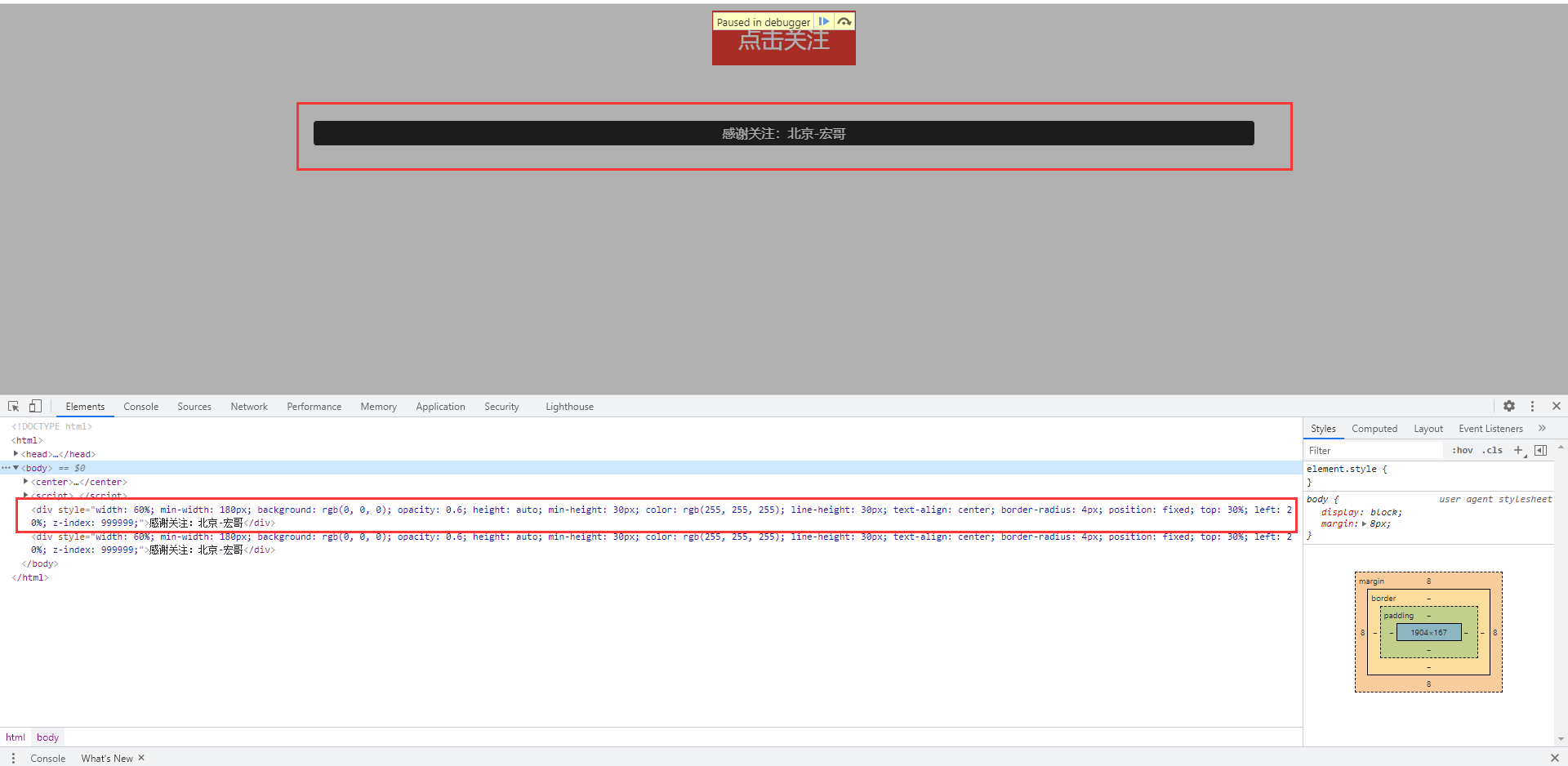
4. Переключитесь в интерфейс «Элементы» и просмотрите элементы в обычном положении, как показано на рисунке ниже:

3.2 Второй метод
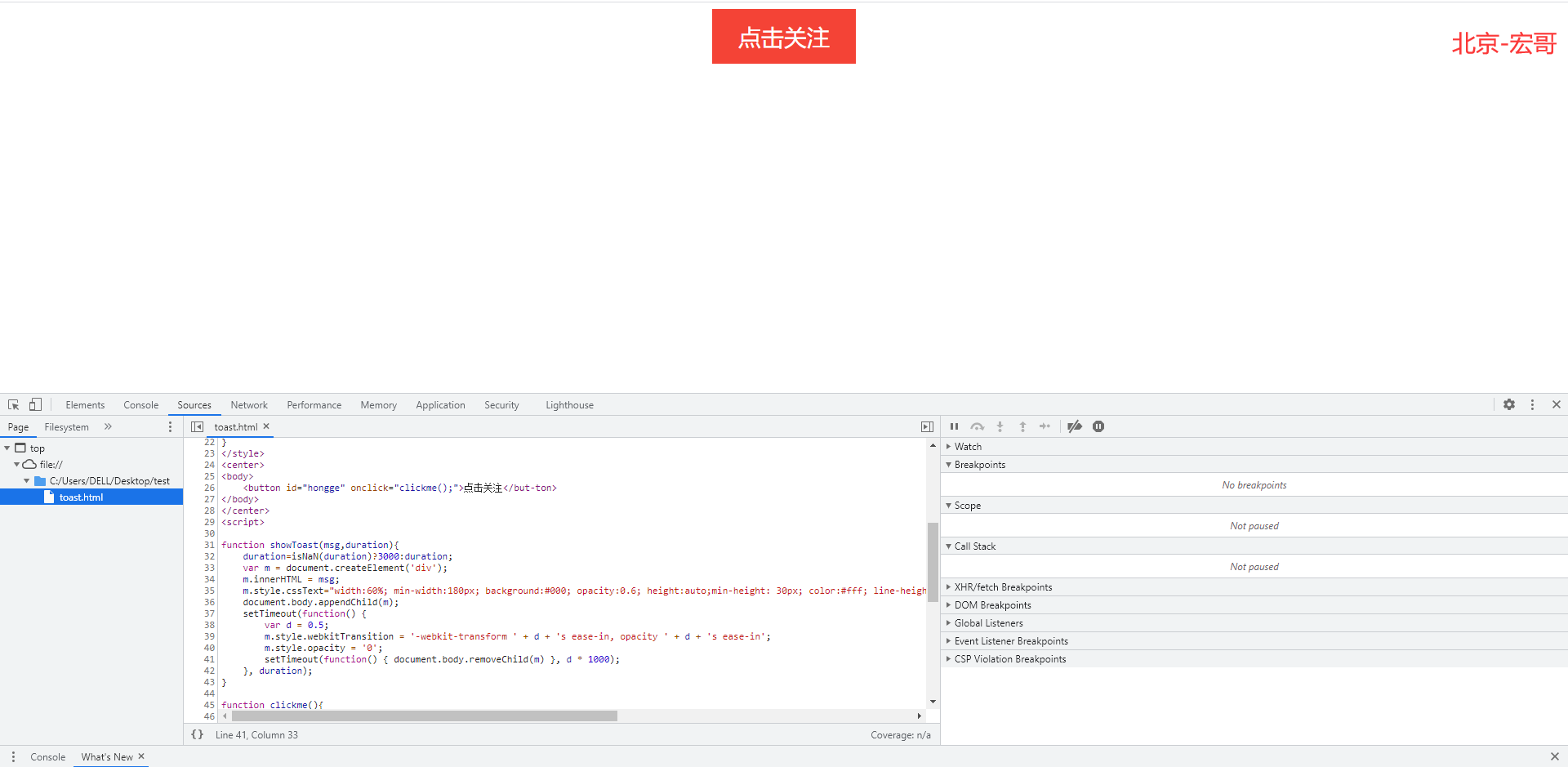
1. Как его позиционировать? Брат Хун познакомит вас с небольшой хитростью. Откройте Chrome и войдите на страницу F12, чтобы ввести «Источники», как показано ниже:

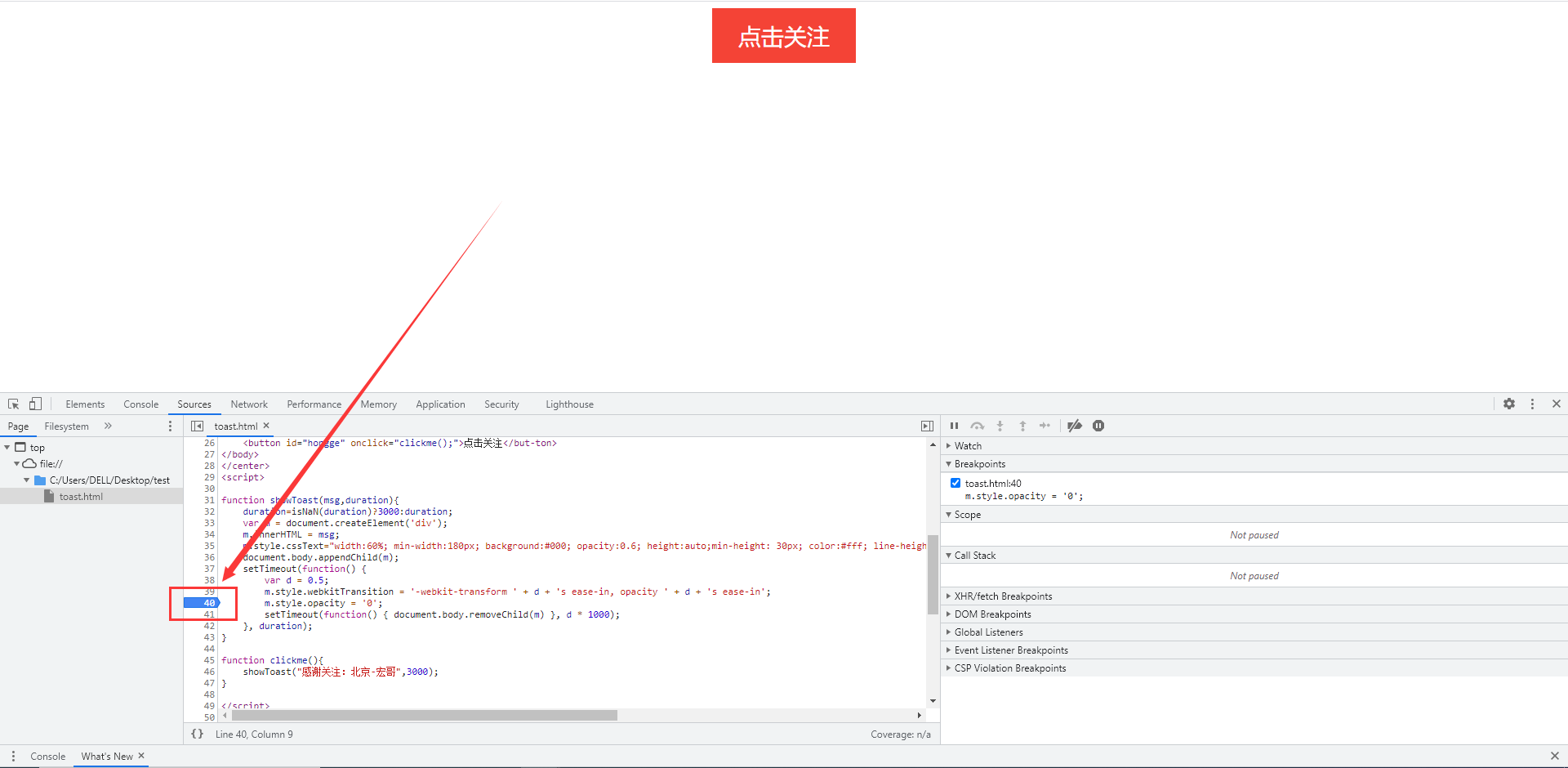
2. Найдите код в JavaScript, который заставляет элемент всплывающего уведомления исчезнуть, щелкните перед строкой кода и установите точку останова. Как показано ниже:

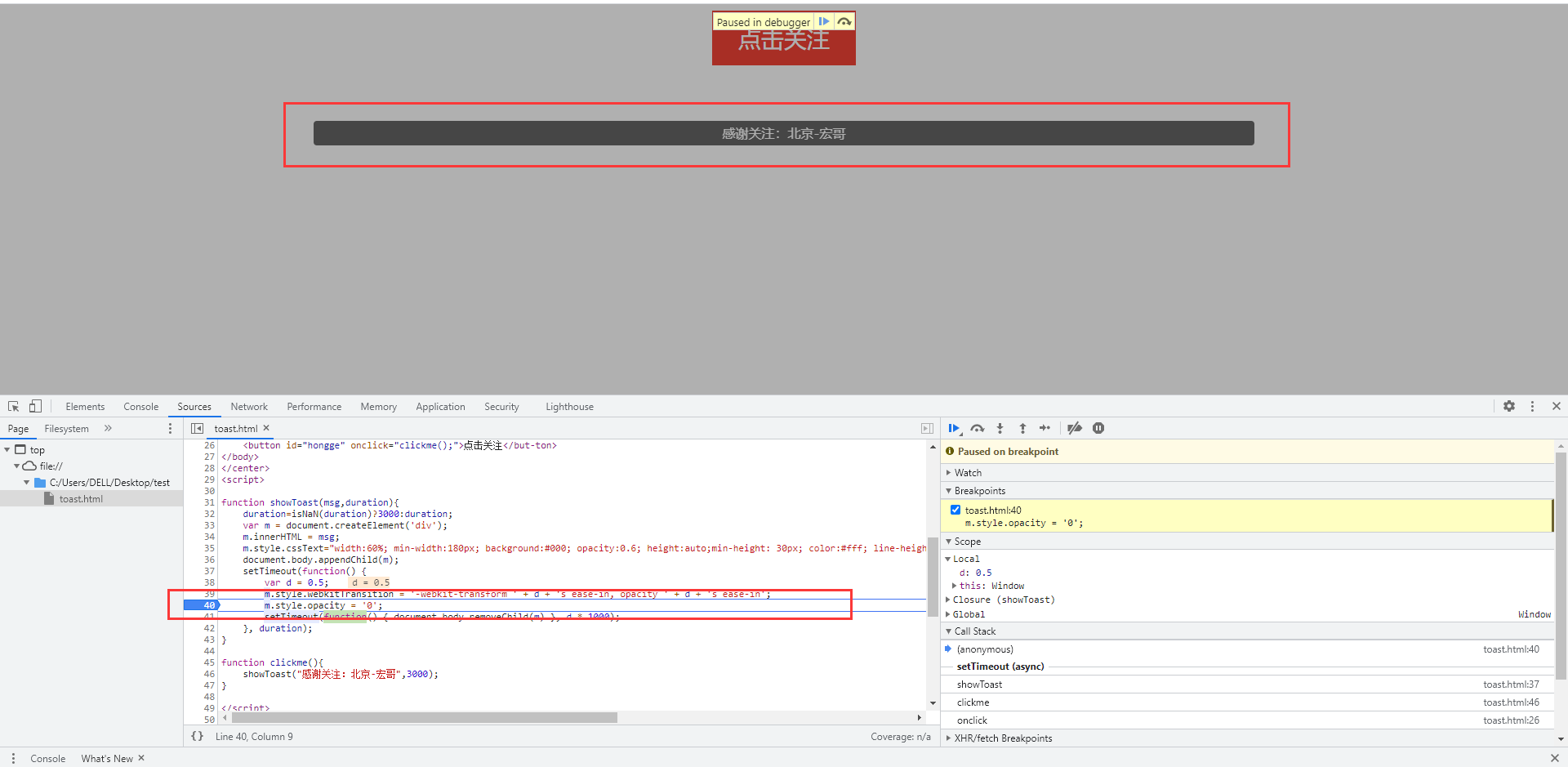
3. После нажатия кнопки «Нажмите, чтобы следовать», код добежит до точки останова и остановится, после чего появится элемент тоста: «Спасибо за внимание: Пекин-Брат Хун», который не исчезнет. Как показано ниже:

4. Переключитесь в интерфейс «Элементы» и просмотрите элементы в обычном положении, как показано на рисунке ниже:

4.Практический проект автоматизации
Брат Хун долго искал его, но не смог найти, поэтому он модифицировал его в небольшую демонстрацию, основанную на исходном коде тоста в Интернете, для автоматического тестирования.
4.1HTML-код демонстрационной страницы
1.html-код: tooast.html. следующее:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title>Пекин-Хонге</title>
</head>
<style>
#hongge {
background-color: #f44336;
border: none;
color: white;
padding: 15px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 28px;
margin-bottom: 100px;
text-decoration:none;
color: white;
}
</style>
<center>
<body>
<button id="hongge" onclick="clickme();">Нажмитесосредоточиться на</but-ton>
</body>
</center>
<script>
function showToast(msg,duration){
duration=isNaN(duration)?3000:duration;
var m = document.createElement('div');
m.innerHTML = msg;
m.style.cssText="width:60%; min-width:180px; background:#000; opacity:0.6; height:auto;min-height: 30px; color:#fff; line-height:30px; text-align:center; border-radius:4px; position:fixed; top:30%; left:20%; z-index:999999;";
document.body.appendChild(m);
setTimeout(function() {
var d = 0.5;
m.style.webkitTransition = '-webkit-transform ' + d + 's ease-in, opacity ' + d + 's ease-in';
m.style.opacity = '0';
setTimeout(function() { document.body.removeChild(m) }, d * 1000);
},duration);
}
function clickme(){
showToast("благодарныйсосредоточиться на:Пекин-Хонге",3000);
}
</script>
</html>4.2ожидаемое утверждение
4.2.1 Разработка кода
Чтобы подтвердить содержимое окна сообщения во всплывающем сообщении, вы можете напрямую использовать утверждение ожидания.

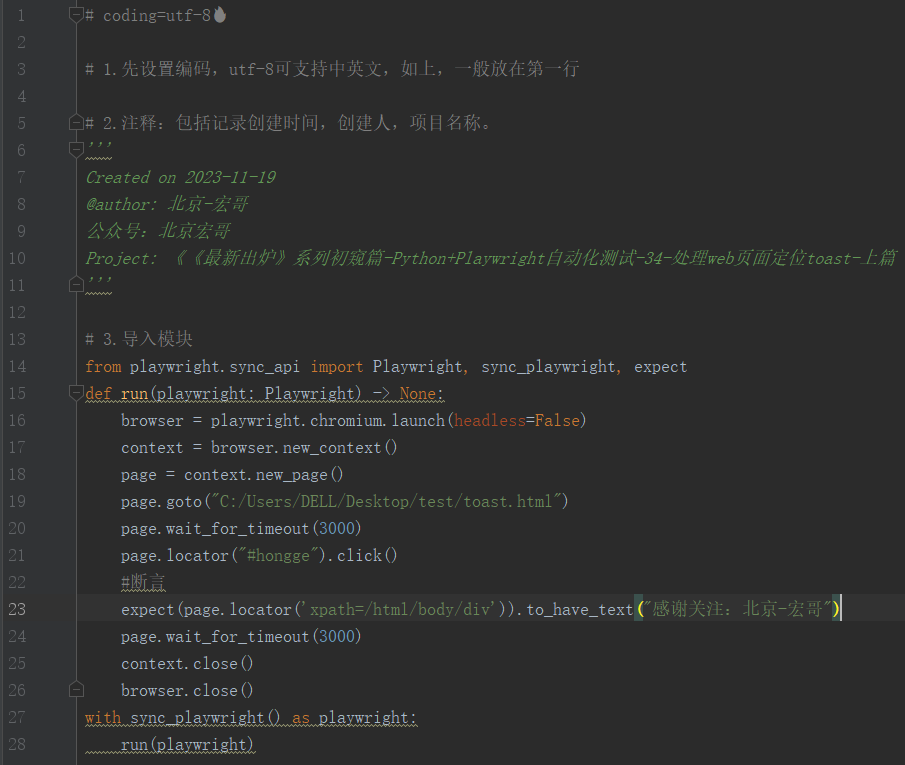
4.2.2 Справочный код
# coding=utf-8🔥
# 1. Сначала установите кодировку UTF-8, которая поддерживает китайский и английский языки, как указано выше, обычно они располагаются в первой строке.
# 2. Примечания: включая время создания записи, автора и название проекта.
'''
Created on 2023-11-19
@author: Пекин-Хонге
Паблик аккаунт: Пекин Хонге
Project: «Первый анонс серии «Последний выпуск»-Python+Драматург Автоматизированное» Новости-34-Обработка позиционирования веб-страницы. Часть 1.
'''
# 3. Импортировать модули
from playwright.sync_api import Playwright, sync_playwright, expect
def run(playwright: Playwright) -> None:
browser = playwright.chromium.launch(headless=False)
context = browser.new_context()
page = context.new_page()
page.goto("C:/Users/DELL/Desktop/test/toast.html")
page.wait_for_timeout(3000)
page.locator("#hongge").click()
#утверждение
expect(page.locator('xpath=/html/body/div')).to_have_text("благодарныйсосредоточиться на:Пекин-Хонге")
page.wait_for_timeout(3000)
context.close()
browser.close()
with sync_playwright() as playwright:
run(playwright)4.2.3 Запуск кода
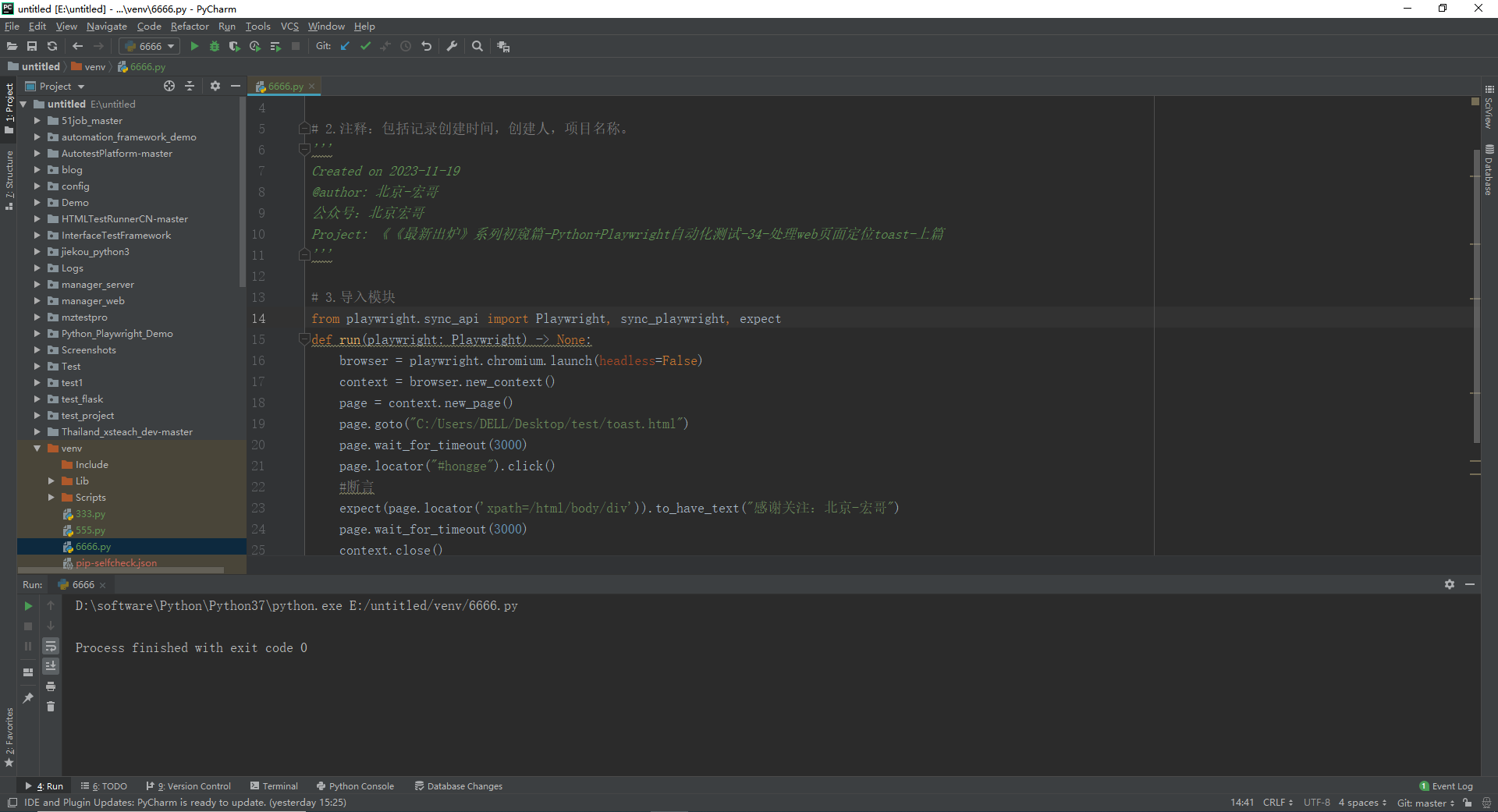
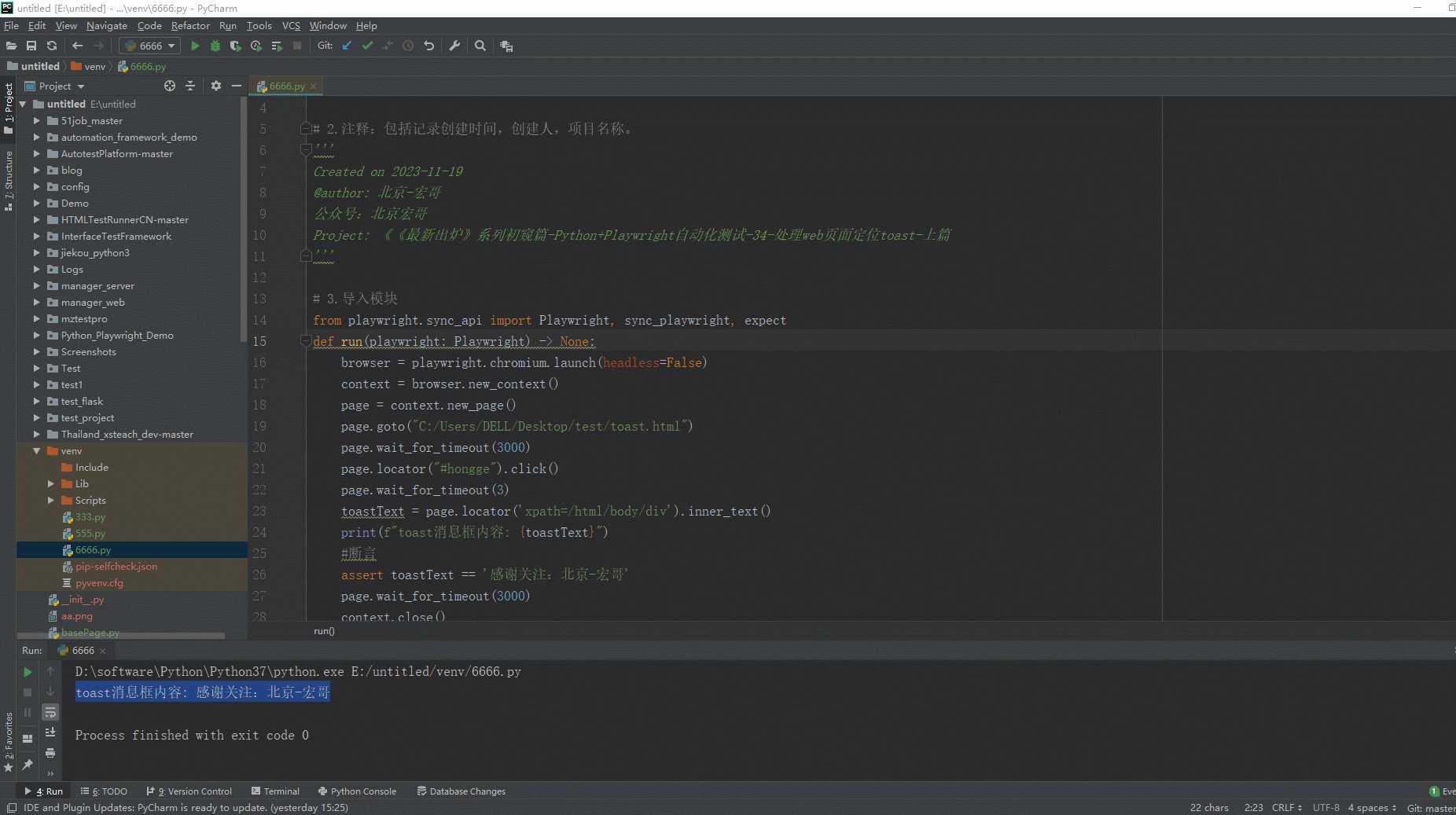
1. Запустите код, щелкните правой кнопкой мыши «Выполнить тест», и вывод консоли будет таким, как показано ниже:

2. Действия браузера на компьютере после запуска кода. Как показано ниже:

4.3 утверждать
4.3.1 Разработка кода
Вы также можете сначала получить контент, а затем утверждать, используя Assert

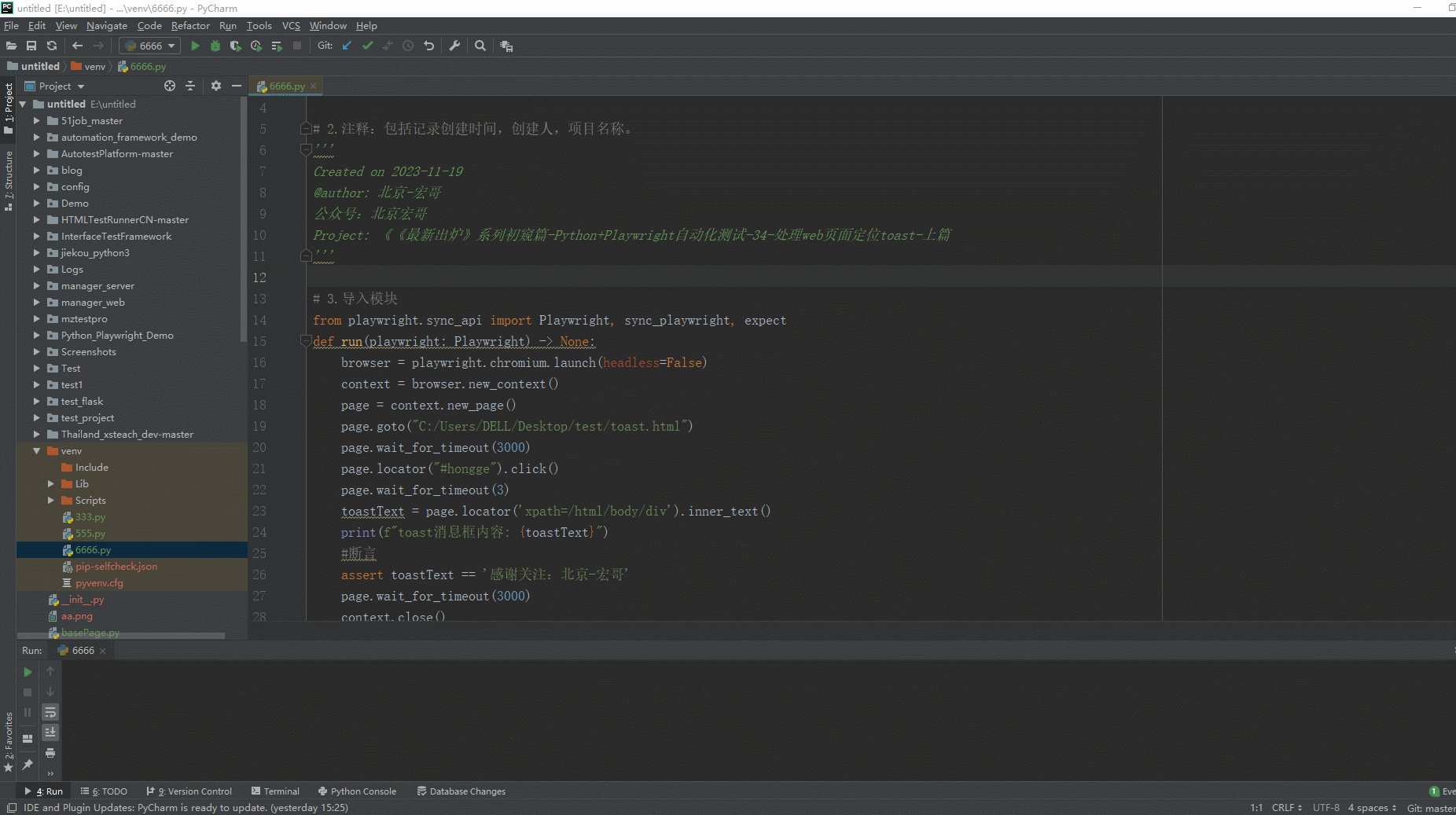
4.3.2 Справочный код
# coding=utf-8🔥
# 1. Сначала установите кодировку UTF-8, которая поддерживает китайский и английский языки, как указано выше, обычно они располагаются в первой строке.
# 2. Примечания: включая время создания записи, автора и название проекта.
'''
Created on 2023-11-19
@author: Пекин-Хонге
Паблик аккаунт: Пекин Хонге
Project: «Первый анонс серии «Последний выпуск»-Python+Драматург Автоматизированное» Новости-34-Обработка позиционирования веб-страницы. Часть 1.
'''
# 3. Импортировать модули
from playwright.sync_api import Playwright, sync_playwright, expect
def run(playwright: Playwright) -> None:
browser = playwright.chromium.launch(headless=False)
context = browser.new_context()
page = context.new_page()
page.goto("C:/Users/DELL/Desktop/test/toast.html")
page.wait_for_timeout(3000)
page.locator("#hongge").click()
page.wait_for_timeout(3)
toastText = page.locator('xpath=/html/body/div').inner_text()
print(f"содержимое окна всплывающего сообщения: {toastText}")
#утверждение
assert toastText == 'благодарныйсосредоточиться на:Пекин-Хонге'
page.wait_for_timeout(3000)
context.close()
browser.close()
with sync_playwright() as playwright:
run(playwright)4.3.3 Запуск кода
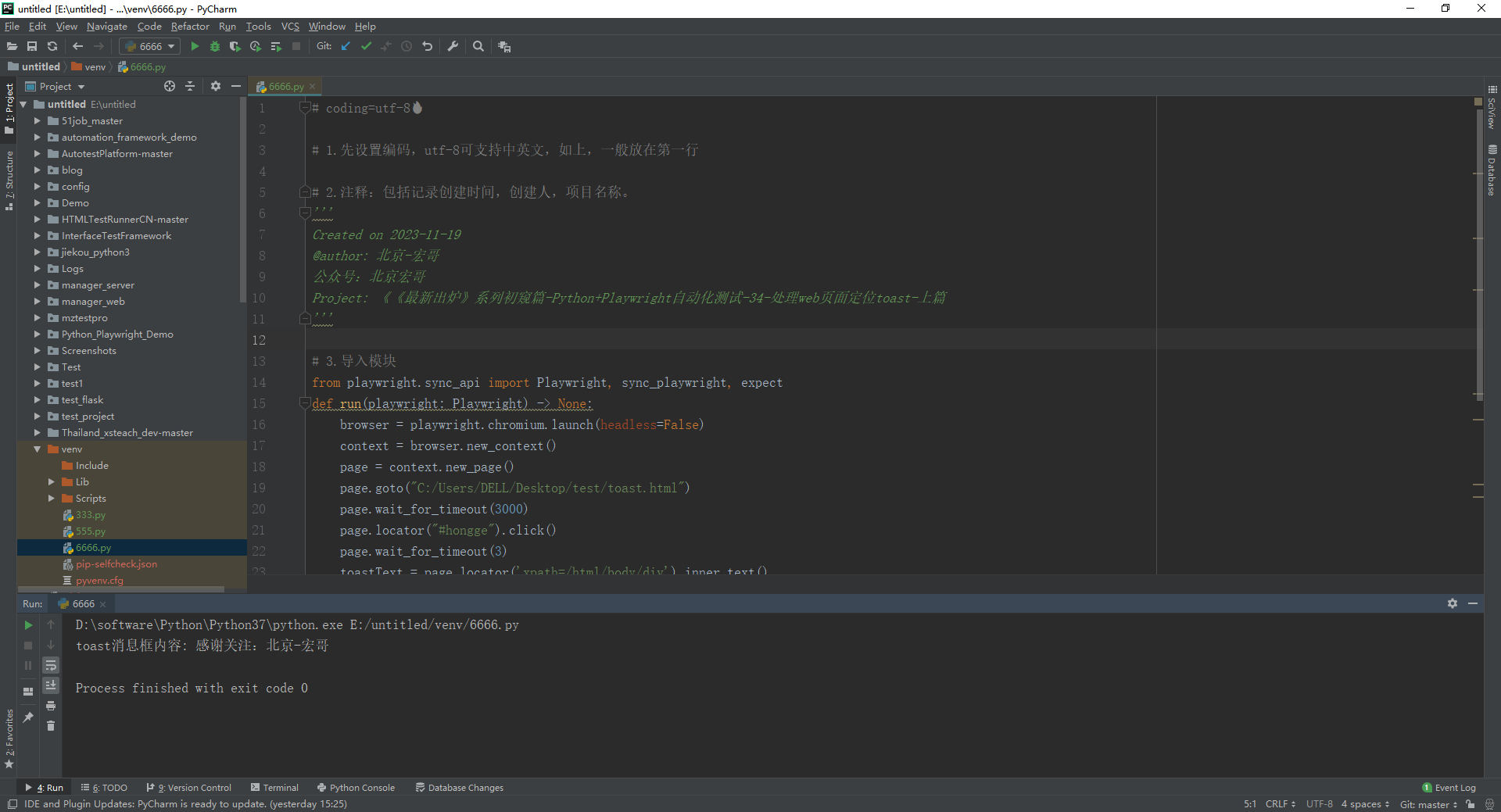
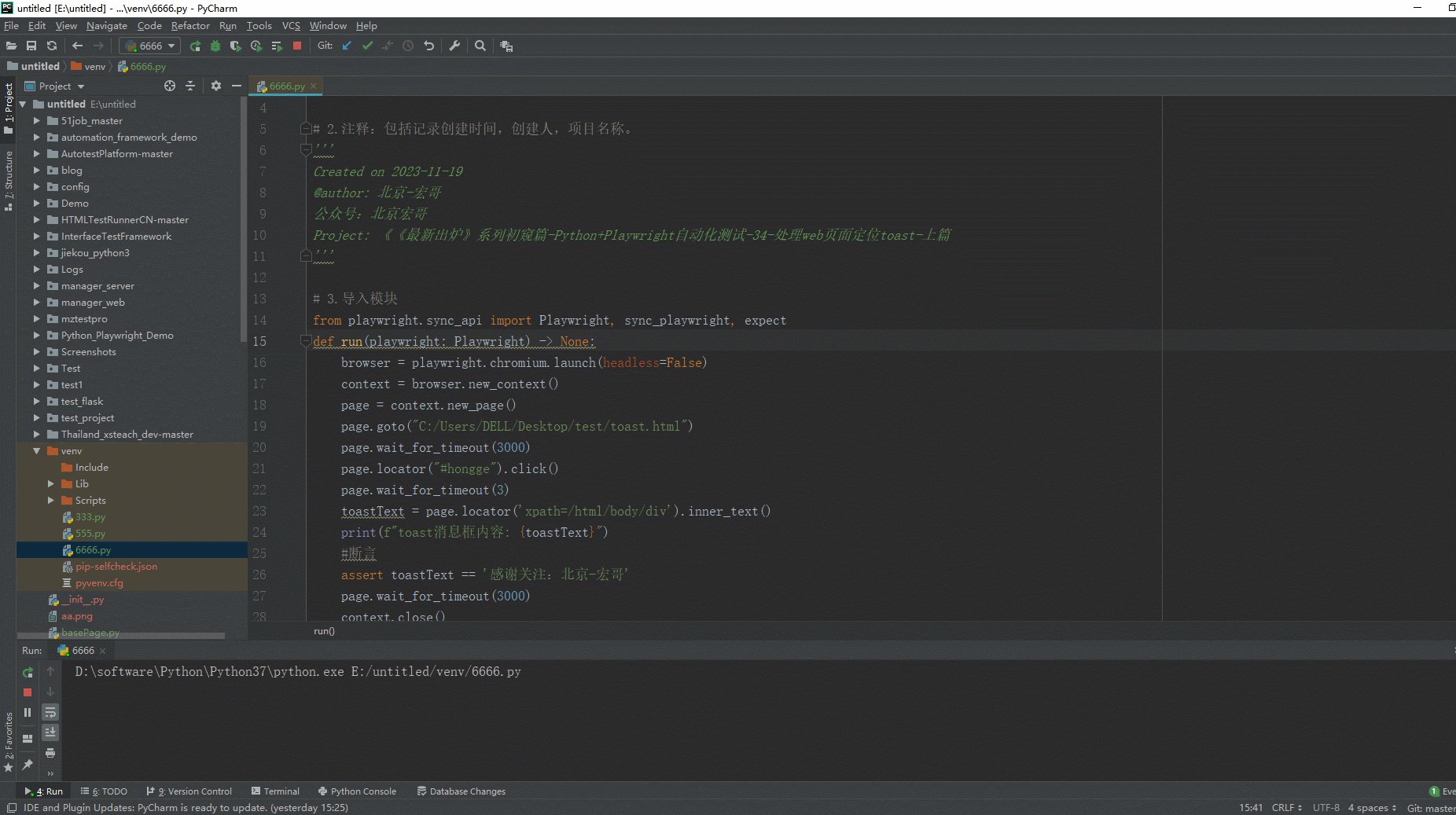
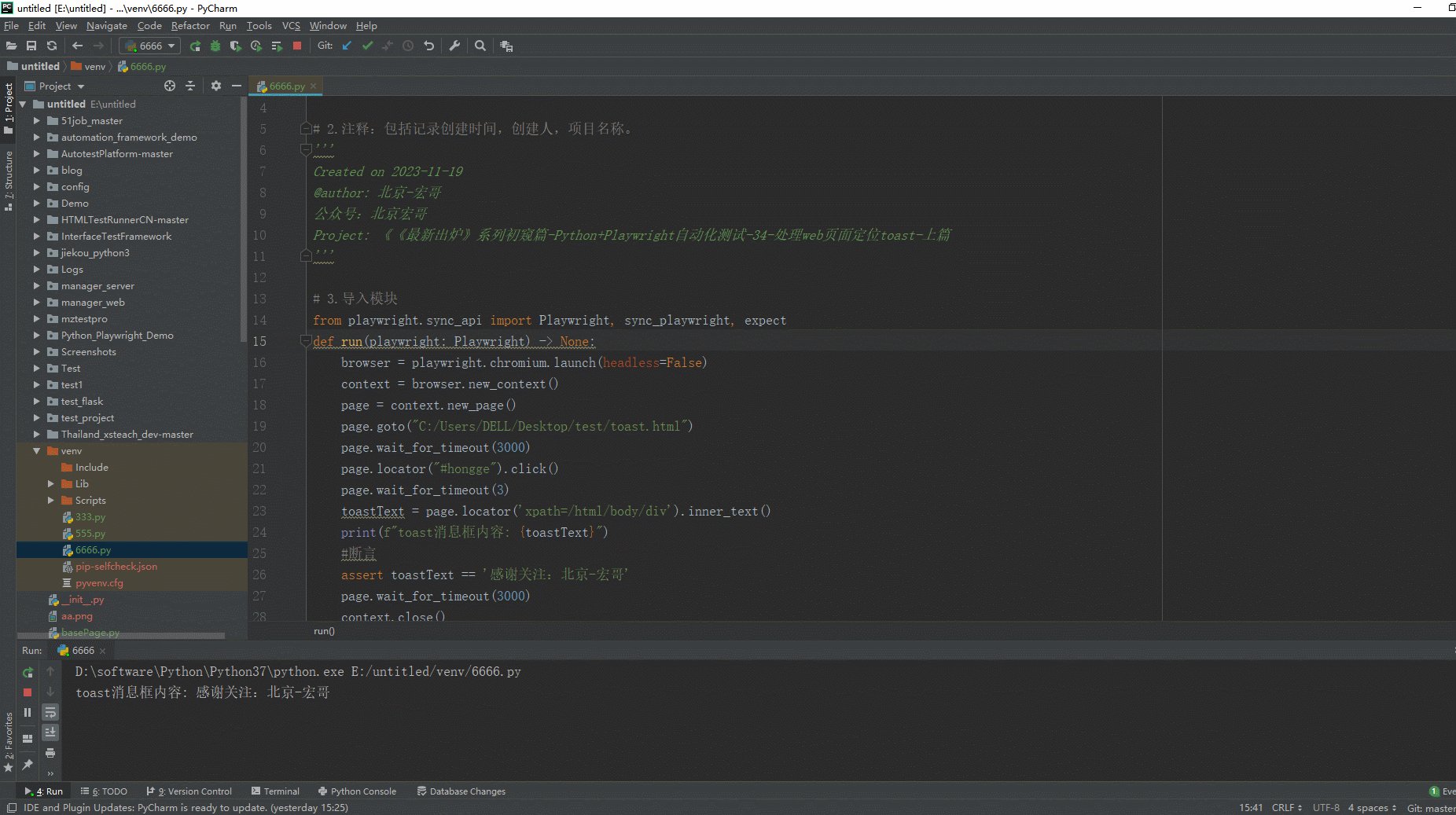
1. Запустите код, щелкните правой кнопкой мыши «Выполнить тест», и вывод консоли будет таким, как показано ниже:

2. Действия браузера на компьютере после запуска кода. Как показано ниже:

5. Резюме
Брат Хун лично считает, что нажатие кнопки паузы похоже на отладку в Chrome, но отладка относительно проста, а нажатие кнопки паузы вызывает затруднения. Если вы можете отлаживать и понимать код, используйте отладку. Если нет, используйте метод «нажми на паузу».
Хорошо, сегодня уже поздно, поэтому брат Хун объяснит и поделится здесь. Спасибо за ваше терпение при чтении, надеюсь, это будет вам полезно.

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


