Первый взгляд на серию «Последний выпуск» — Автоматическое тестирование Python + Playwright — 31 — Выполнение вызовов JavaScript — Часть 1
1. Введение
При веб-автоматизации возникают ситуации, когда API Playwright не может быть завершено и не может быть обработано. Его необходимо реализовать с помощью или с помощью сторонних средств, таких как js, например, для изменения свойств определенных объектов-элементов или выполнения. некоторые специальные операции. В этой статье объясняется, как драматург Как вызвать JavaScript для выполнения специальных операций.
2. Использование
Это было упомянуто в предыдущей статье. Давайте извлечем это здесь. Синтаксис следующий:
# Нативный js
js = 'Нативный js;'
# позвонить js
page.evaluate(js)3. Проект реального боя
3.1 Сцена 1
1. Когда контроль календарного времени ограничивает ручной ввод,fill()Невозможно записать данные,Вам нужно выполнить js, чтобы удалить атрибут только для чтения!
Подробный справочный блог:контроль времени по календарю(портал)
3.2 Сценарий 2
1. Содержимое некоторых страниц не загружается напрямую при открытии страницы. Нам нужно прокручивать страницу до тех пор, пока положение страницы не отобразится на экране, после чего серверу будет предложено загрузить соответствующий контент. Поэтому иногда нам необходимо смоделировать операцию прокрутки страницы вниз. Python не предоставляет метода управления полосой прокрутки, это можно сделать только с помощью js!
2. Используйте операторы JS для имитации прокрутки страницы вниз.
Вы можете использовать операторы JS, чтобы расположить полосу прокрутки внизу и прокрутить страницу вниз.
Синтаксис следующий:
js = "var q=document.documentElement.scrollTop=Положение полосы прокрутки"
page.evaluate(js)4. Реальный случай (сценарий 2)
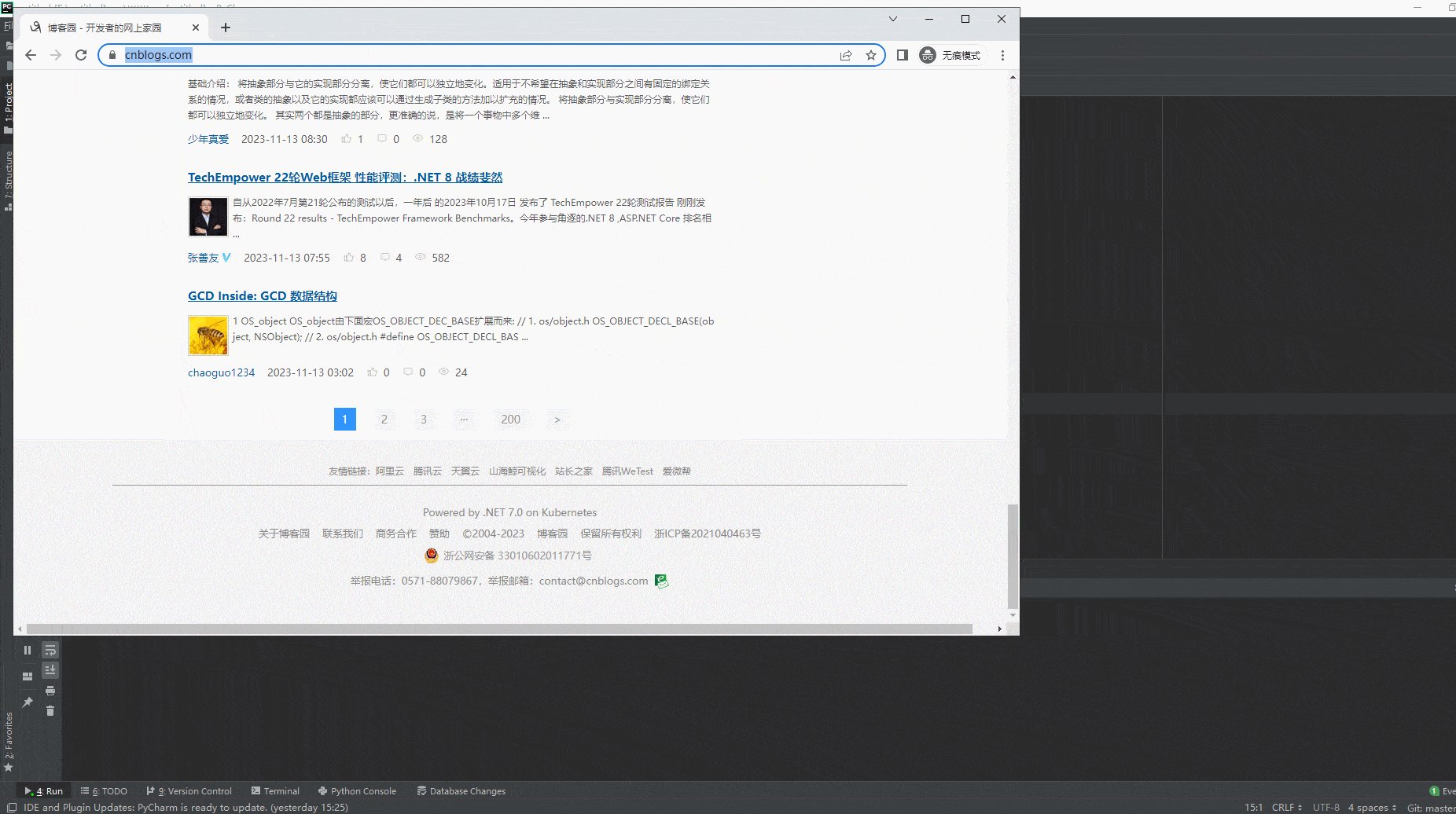
Здесь брат Хун напрямую использует полосу прокрутки сада блога, чтобы провести практическую демонстрацию друзьям или детям. Вы можете заметить, что полоса прокрутки видеоролика с действием в браузере, записанного братом Хонгом, прокручивается вниз до конца сада блога.
4.1 Разработка кода

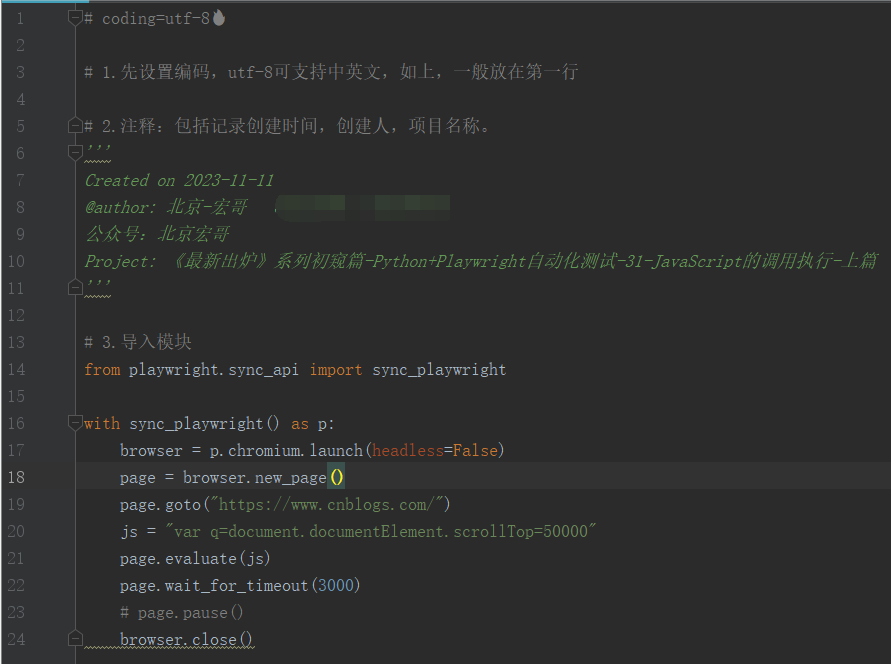
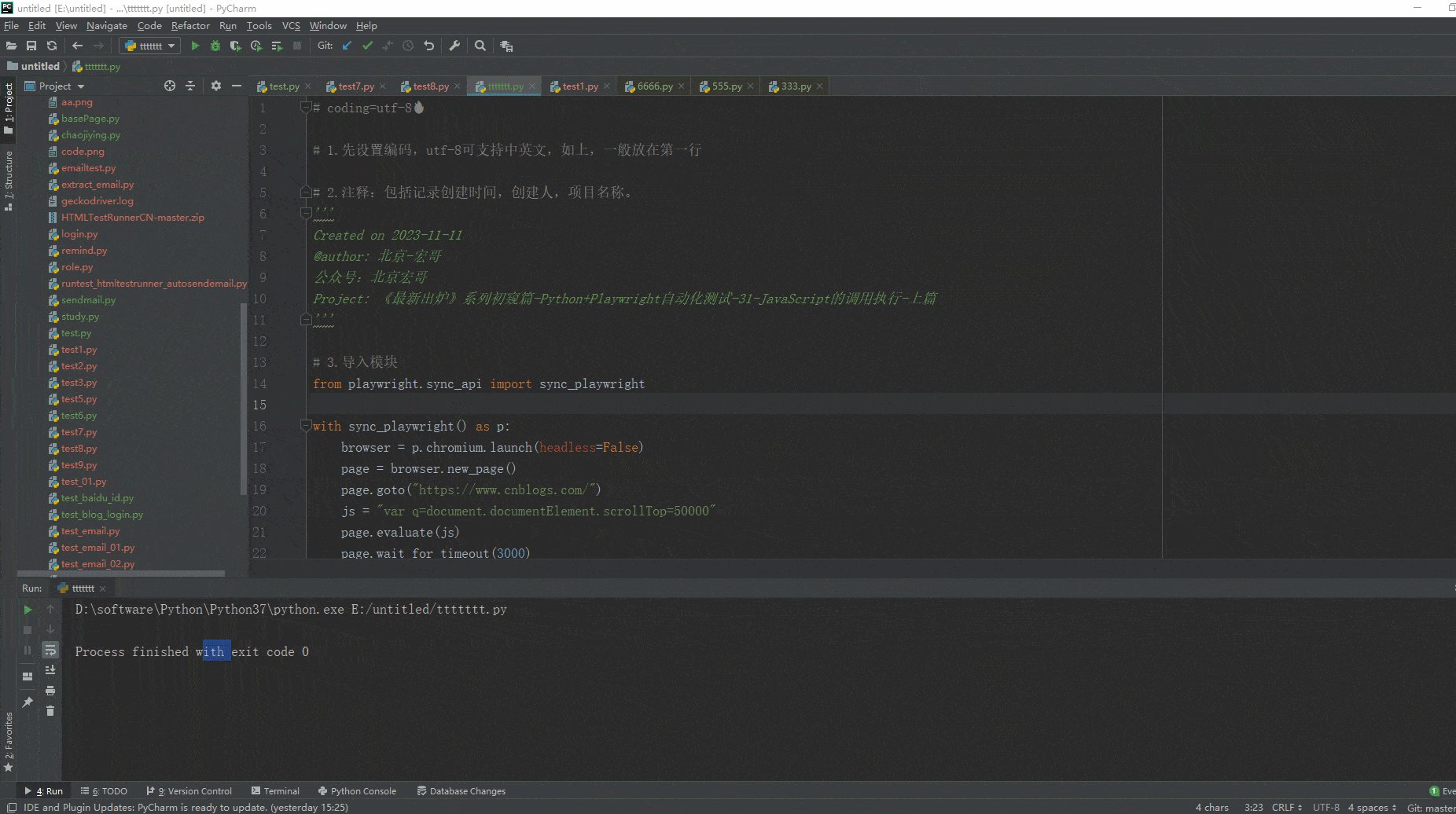
4.2 Справочный код
# coding=utf-8🔥
# 1. Сначала установите кодировку UTF-8, которая поддерживает китайский и английский языки, как указано выше, обычно они располагаются в первой строке.
# 2. Примечания: включая время создания записи, автора и название проекта.
'''
Created on 2023-11-11
@author: Пекин-Хонге
Паблик аккаунт: Пекин Хонге
Project: Первый взгляд на серию «Последний выпуск» — Автоматическое тестирование Python + Playwright — 31 — Выполнение вызовов JavaScript — Часть 1
'''
# 3. Импортировать модули
from playwright.sync_api import sync_playwright
with sync_playwright() as p:
browser = p.chromium.launch(headless=False)
page = browser.new_page()
page.goto("https://www.cnblogs.com/")
js = "var q=document.documentElement.scrollTop=50000"
page.evaluate(js)
page.wait_for_timeout(3000)
# page.pause()
browser.close()4.3 Запуск кода
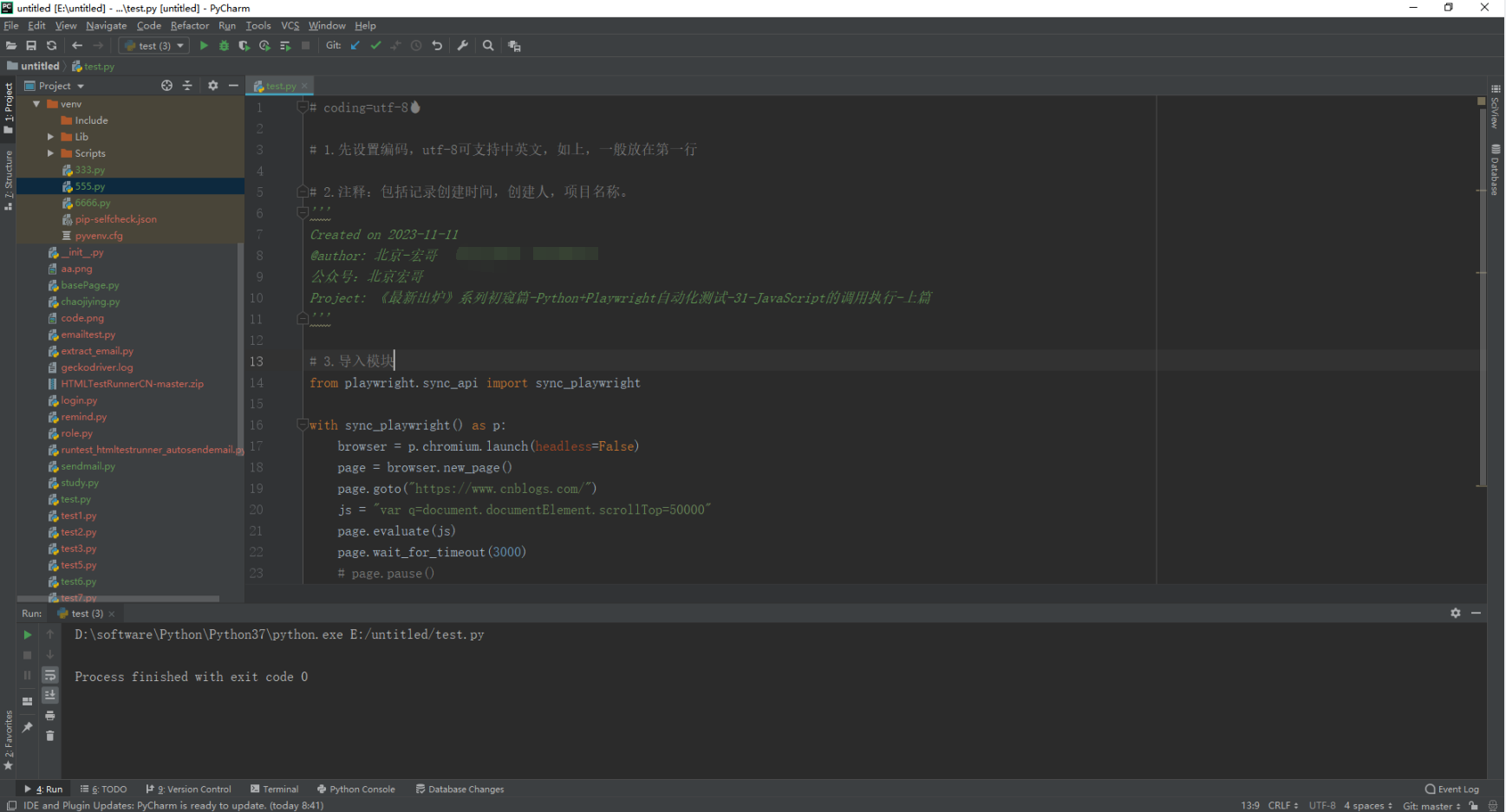
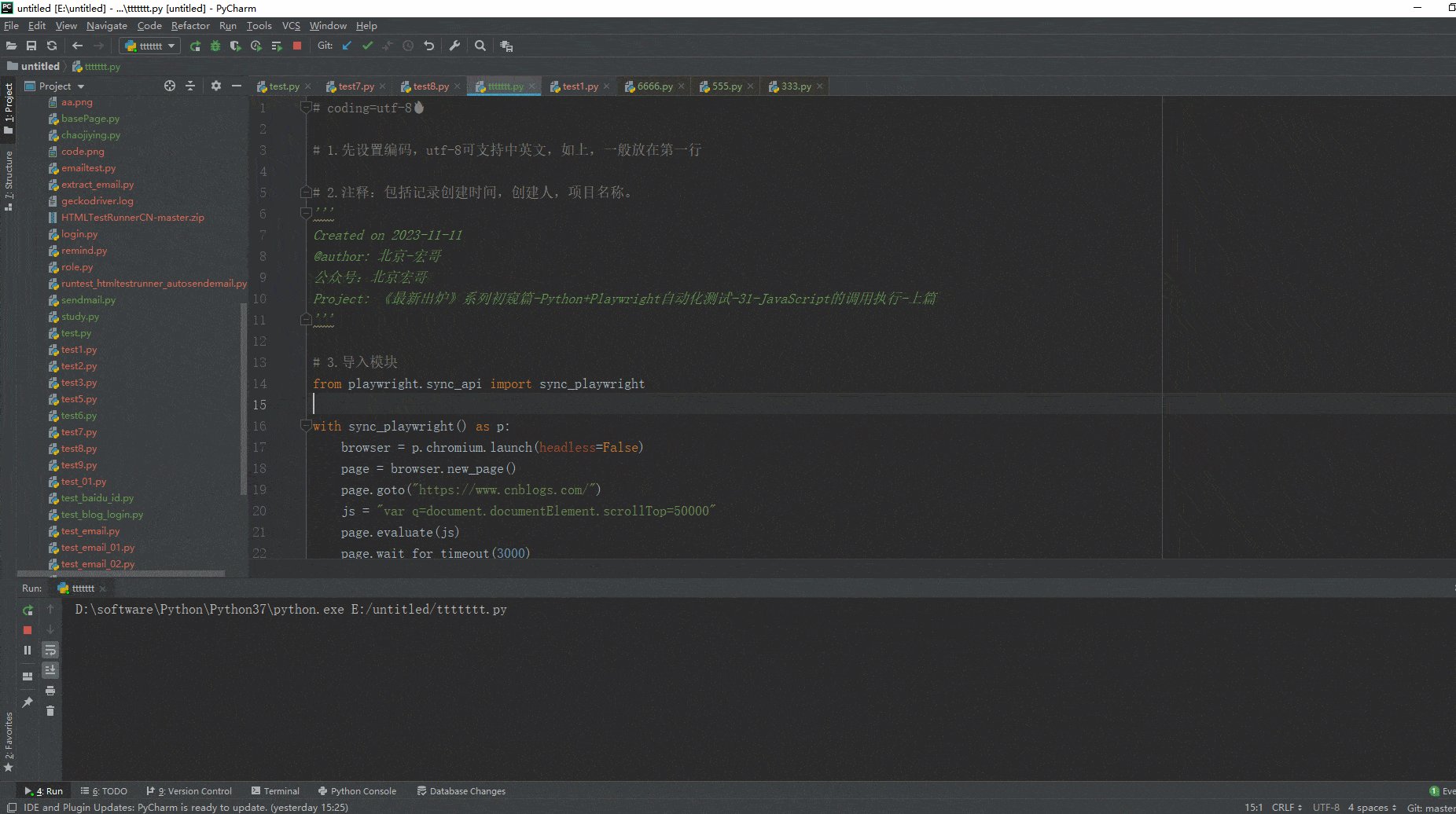
1. Запустите код, щелкните правой кнопкой мыши «Выполнить тест», и вывод консоли будет таким, как показано ниже:

2. Действие браузера на компьютере после запуска кода (прокручивается в самый низ). Как показано ниже:

5. Резюме
1. Существует два метода определения расстояния прокрутки полосы прокрутки браузера.
document.body.scrolltop//Когда нет оператора DOCTYPE,используй это
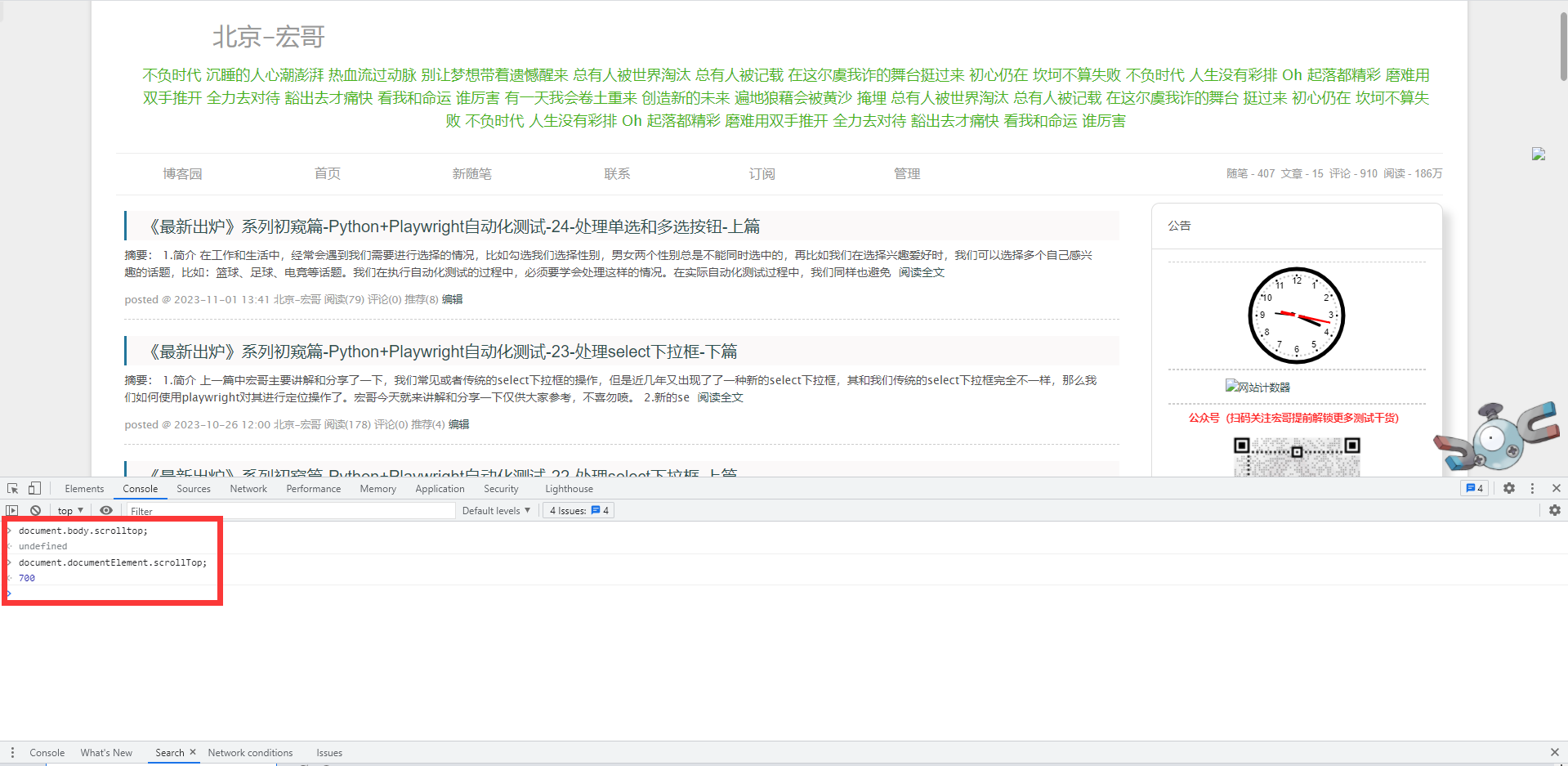
document.documentElement.scrollTop//Стандартная веб-страница,используй это2. Некоторые люди также говорят, что Chrome может использовать только метод document.body.scrollTop для получения значения высоты. Я попробовал, и результат:

Видно, что Chrome по-прежнему следует вышеуказанным стандартам и использует метод document.documentElement.scrollTop для получения значения высоты.
Фактически, в реальном использовании, чтобы обеспечить нормальное использование в различных браузерах, js-код может использовать следующие методы:
var height = document.body.scrolltop||document.documentelement.scrolltopПоскольку из двух значений допустимо только одно, гарантируется, что расстояние прокрутки полосы прокрутки браузера можно получить в различных ситуациях. Конечно, мы также можем заранее попробовать это на консоли, или, если мы не сможем ее получить, мы можем использовать другой метод (выберите один из двух).
Хорошо, сегодня уже поздно, поэтому брат Хун объяснит и расскажет здесь. Спасибо за ваше терпение при чтении! Если вам нравится брат Хун, не забудьте поддержать его! ! !

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


