Первый взгляд на серию «Последний выпуск» - Автоматическое тестирование Python + Playwright - 28 - Обработка календарного контроля времени - Часть 1
1. Введение
В реальной работе мы можем столкнуться с некоторыми веб-продуктами. На веб-странице есть выбор времени, а затем поддерживается фильтрация данных по разным периодам времени. Например: когда мы бронируем билет на поезд или бронируем отель, нам нужно выбрать. дату отъезда или время заезда и выезда из отеля. Брат Хун кратко упомянул об этом в предыдущем пункте 12306, посвященном выбору станции отправления, но сегодня я представлю это подробно. Элемент управления календарем на веб-странице обычно представляет собой поле ввода текста. При щелчке мыши открывается интерфейс календаря, и вы можете выбрать конкретную дату. В этой статье брат Хун расскажет, как автоматизировать управление календарем с помощью Playwright.
2. Веб-сайт JQueryUI
2.1 Проверенный URL-адрес
1. Адрес тестируемого сайта:
https://jqueryui.com/resources/demos/checkboxradio/default.html
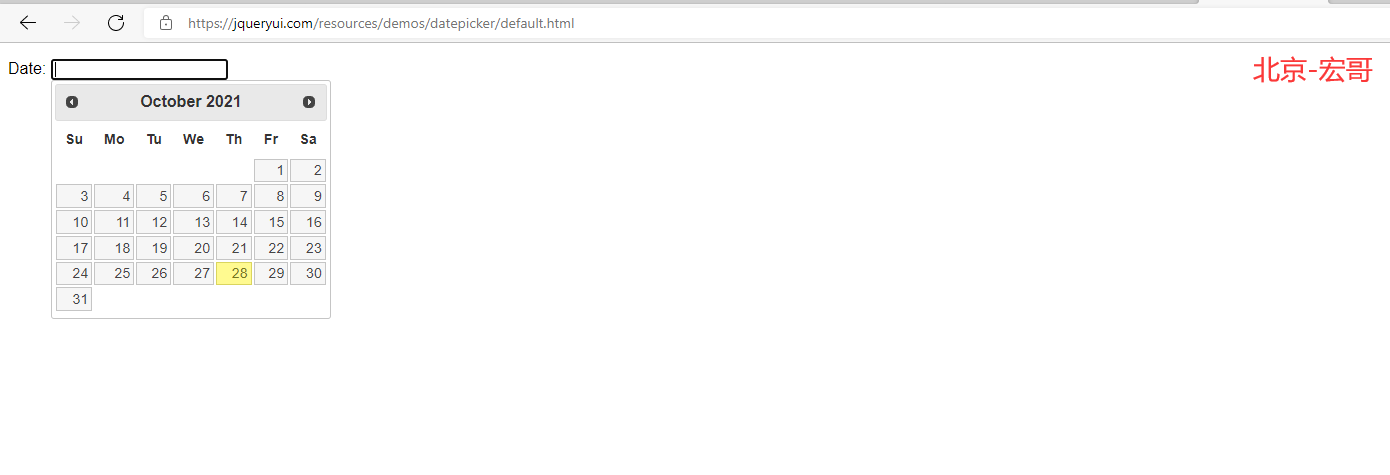
2. Веб-страница выглядит следующим образом:

3. Идея 1
Брат Хун предлагает здесь две идеи. Первая: относительно просто рассматривать его как поле ввода текста и просто вводить его непосредственно в соответствии с форматом даты (скоро наступит День холостяка, брат Хонг напрямую вводит День холостяка в). 23 года, по совпадению, Календарный контроль времени java+selenium уже не за горами).
3.1 Разработка кода
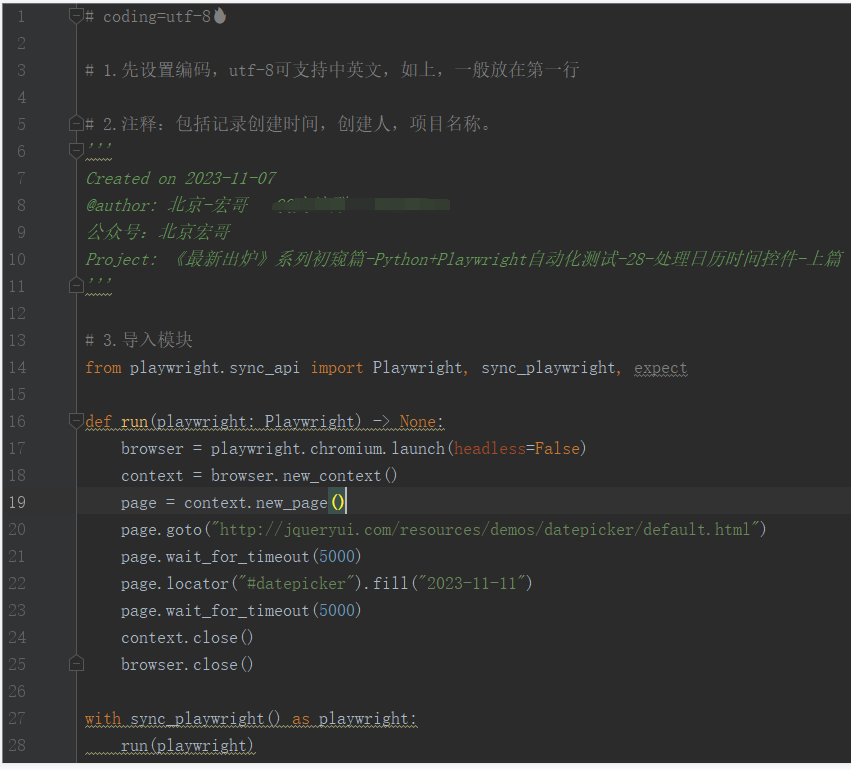
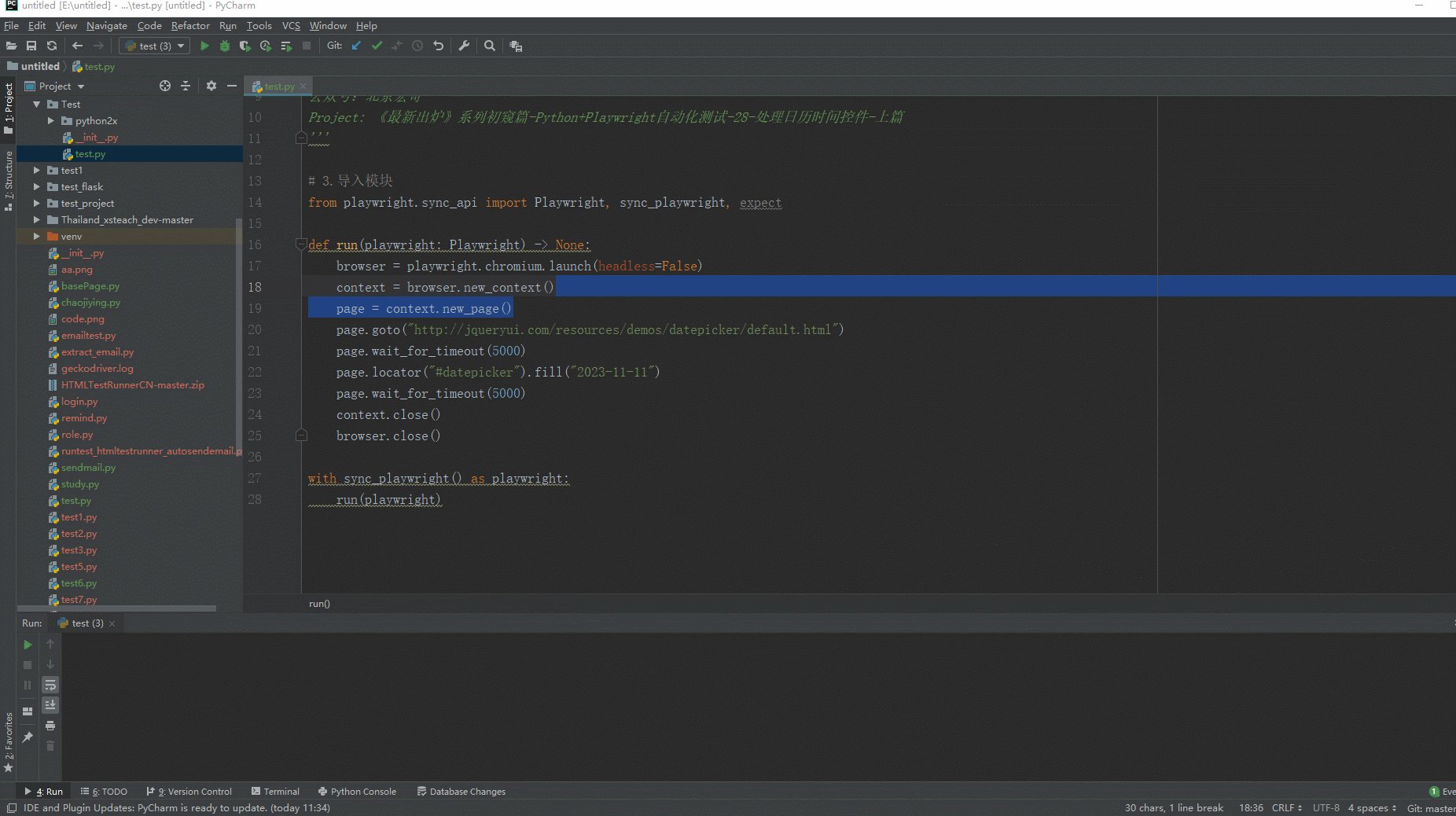
Дизайн кода, основанный на первой идее, показан на рисунке ниже:

3.2 Справочный код
# coding=utf-8🔥
# 1. Сначала установите кодировку UTF-8, которая поддерживает китайский и английский языки, как указано выше, обычно они располагаются в первой строке.
# 2. Примечания: включая время создания записи, автора и название проекта.
'''
Created on 2023-11-07
@author: Пекин-Хонге
Паблик аккаунт: Пекин Хонге
Project: Первый взгляд на серию «Последний выпуск» - Автоматическое тестирование Python + Playwright - 28 - Обработка календарного контроля времени - Часть 1
'''
# 3. Импортировать модули
from playwright.sync_api import Playwright, sync_playwright, expect
def run(playwright: Playwright) -> None:
browser = playwright.chromium.launch(headless=False)
context = browser.new_context()
page = context.new_page()
page.goto("http://jqueryui.com/resources/demos/datepicker/default.html")
page.wait_for_timeout(5000)
page.locator("#datepicker").fill("2023-11-11")
page.wait_for_timeout(5000)
context.close()
browser.close()
with sync_playwright() as playwright:
run(playwright)3.3 Запуск кода
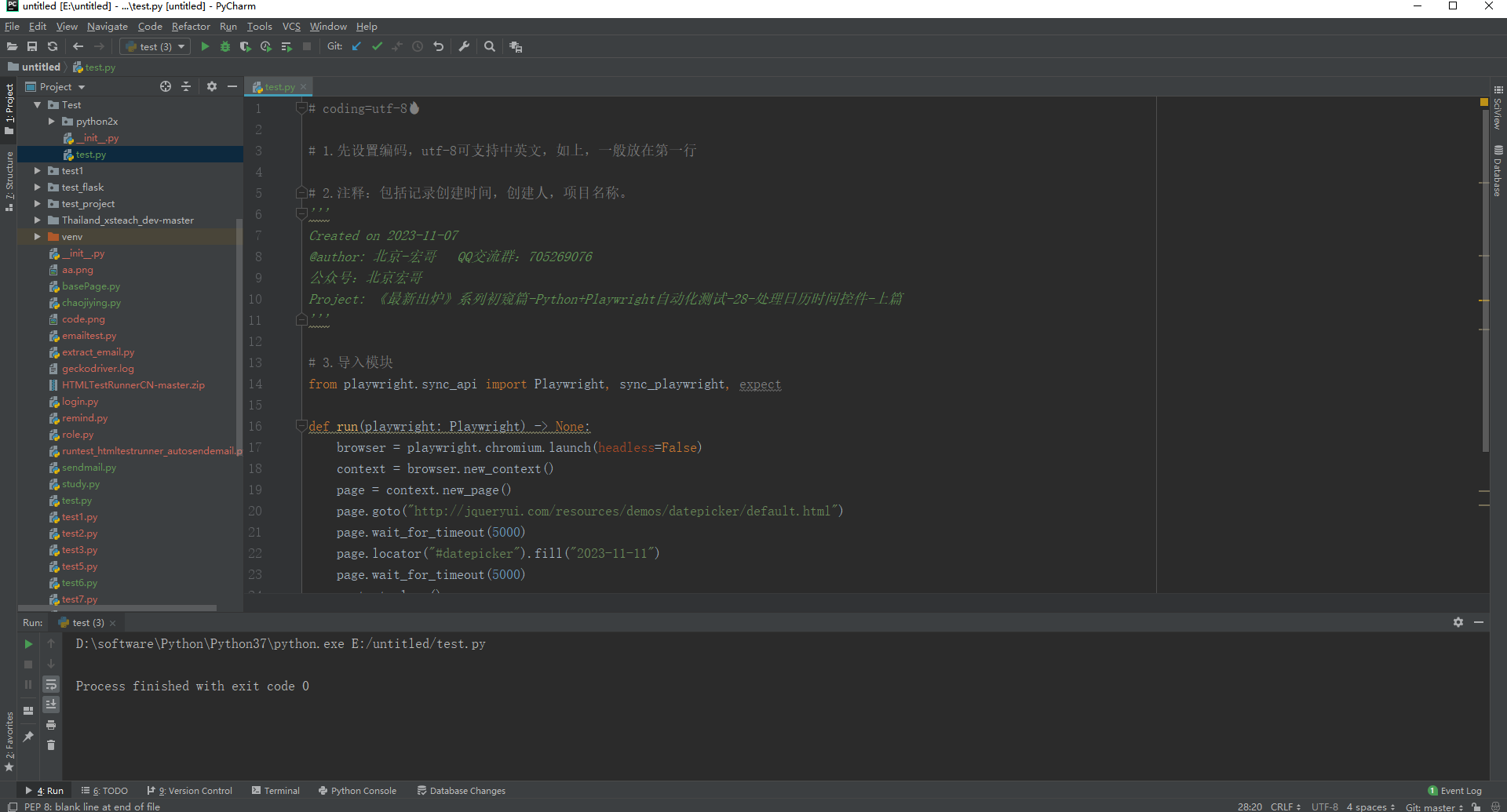
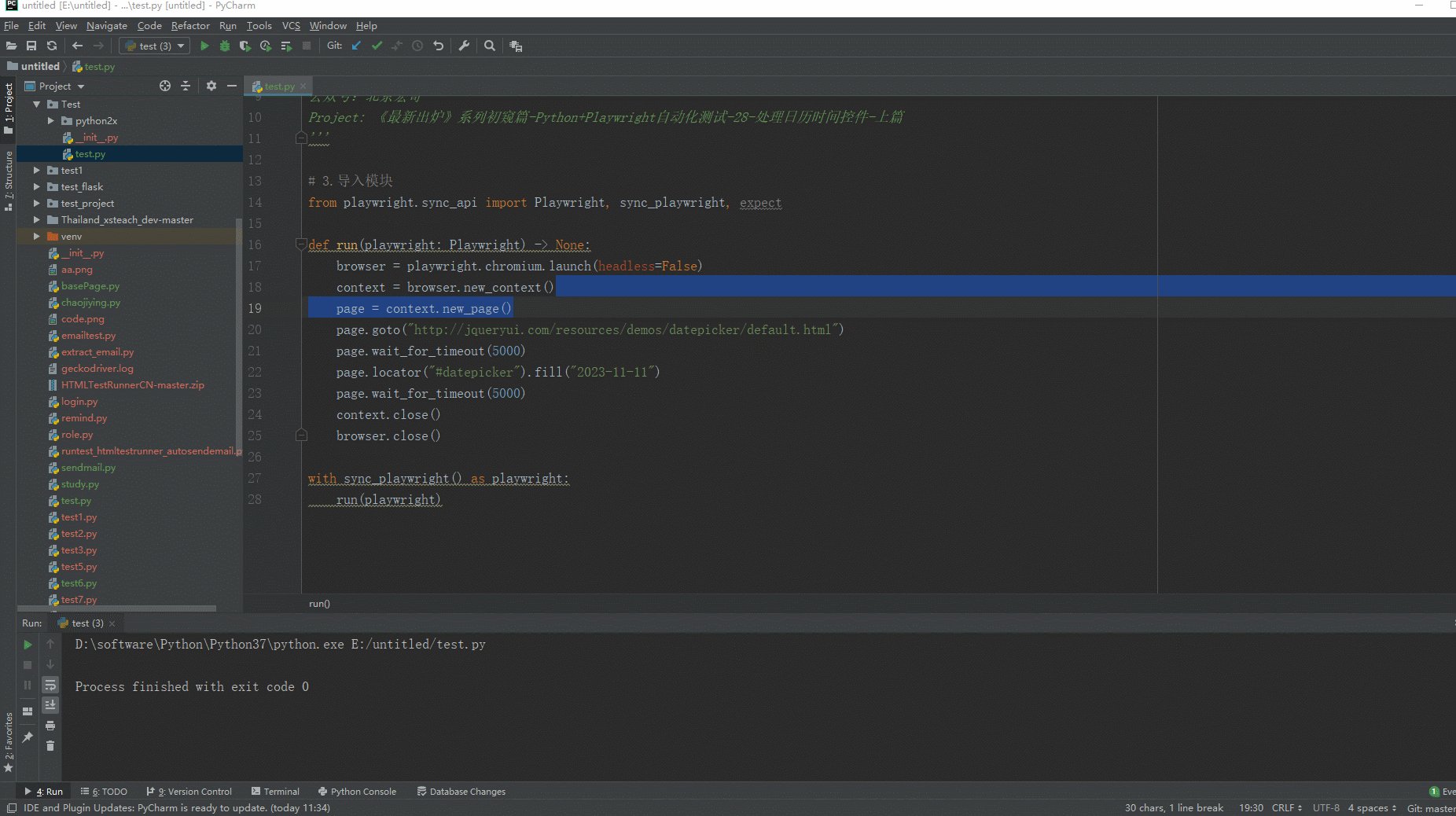
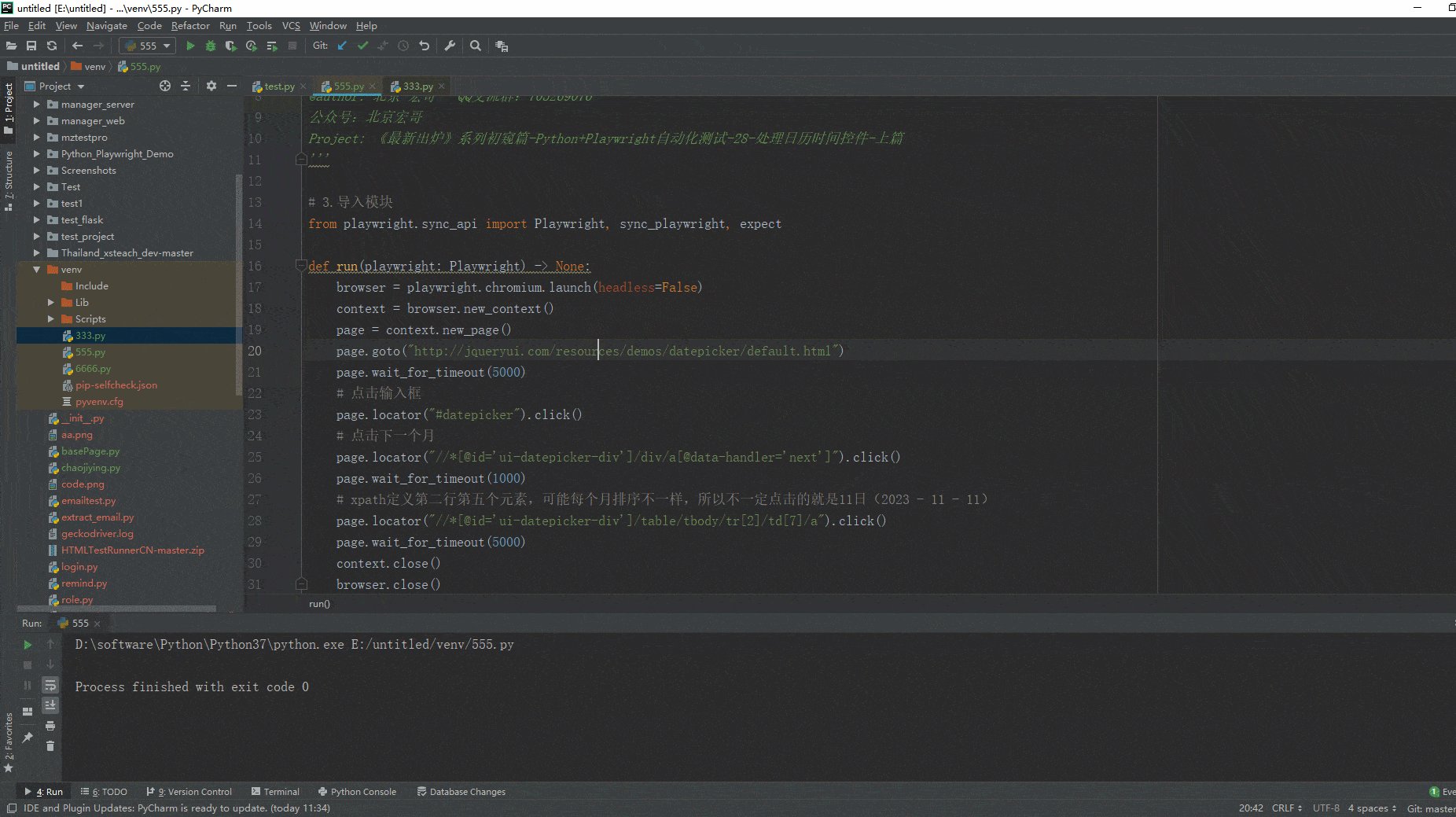
1. Запустите код, щелкните правой кнопкой мыши «Выполнить тест», и вывод консоли будет таким, как показано ниже:

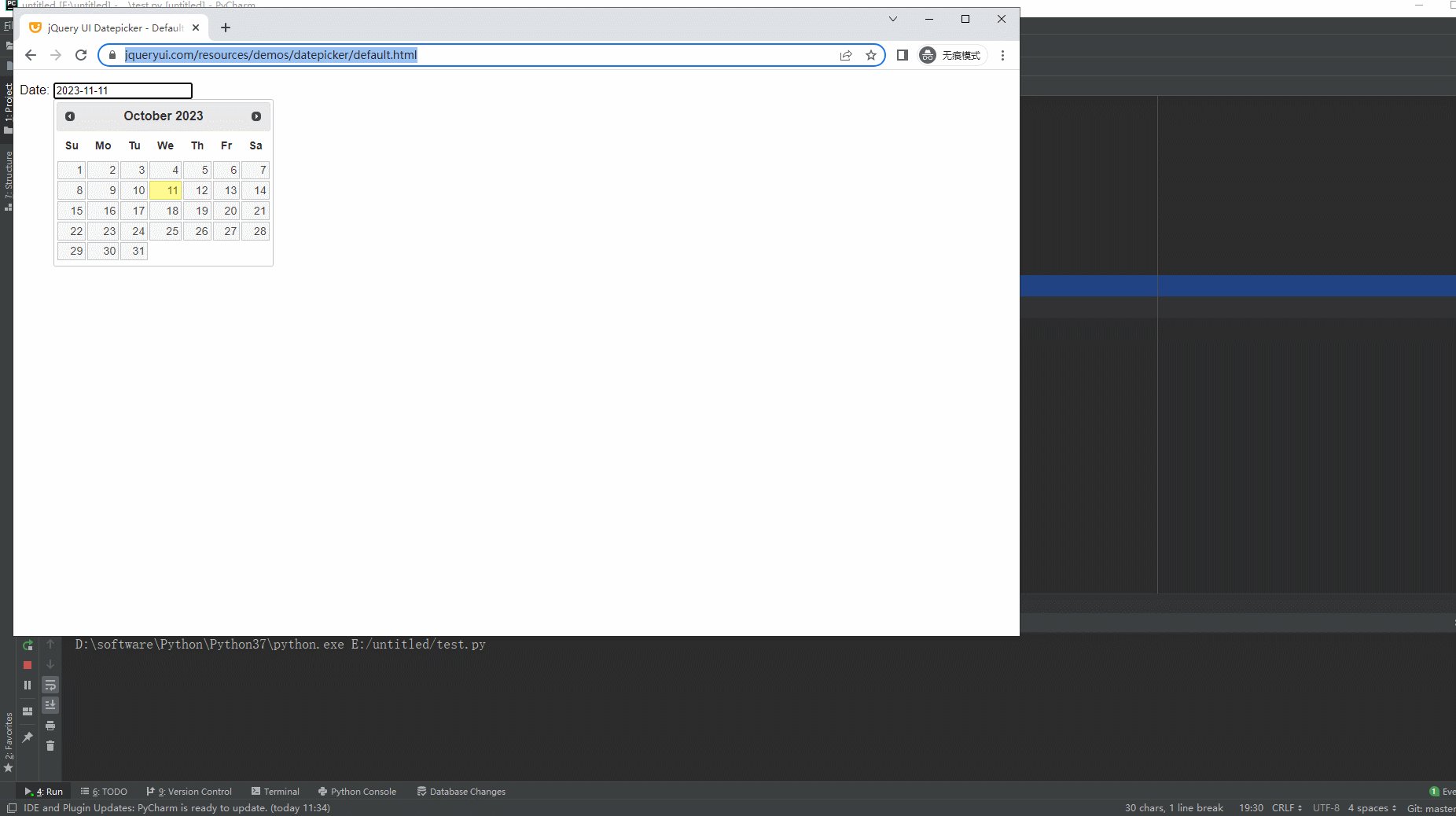
2. Действия браузера на компьютере после запуска кода. Как показано ниже:

4. Идея 2
Второй тип: посредством позиционирования элемента, как и при ручной операции, шаг за шагом выберите и щелкните дату.
4.1 Разработка кода
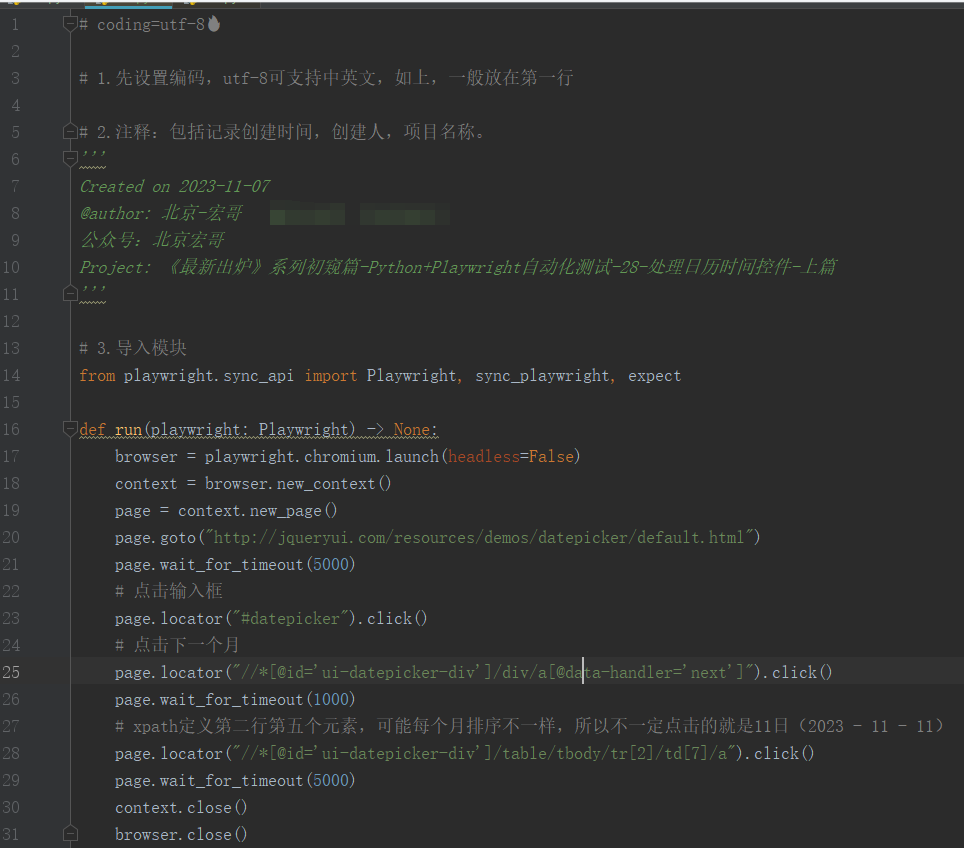
Дизайн кода, основанный на второй идее, показан на рисунке ниже:

4.2 Справочный код
# coding=utf-8🔥
# 1. Сначала установите кодировку UTF-8, которая поддерживает китайский и английский языки, как указано выше, обычно они располагаются в первой строке.
# 2. Примечания: включая время создания записи, автора и название проекта.
'''
Created on 2023-11-07
@author: Пекин-Хонге
Паблик аккаунт: Пекин Хонге
Project: Первый взгляд на серию «Последний выпуск» - Автоматическое тестирование Python + Playwright - 28 - Обработка календарного контроля времени - Часть 1
'''
# 3. Импортировать модули
from playwright.sync_api import Playwright, sync_playwright, expect
def run(playwright: Playwright) -> None:
browser = playwright.chromium.launch(headless=False)
context = browser.new_context()
page = context.new_page()
page.goto("http://jqueryui.com/resources/demos/datepicker/default.html")
page.wait_for_timeout(5000)
# Нажмите на поле ввода
page.locator("#datepicker").click()
# Нажмите на следующий месяц
page.locator("//*[@id='ui-datepicker-div']/div/a[@data-handler='next']").click()
page.wait_for_timeout(1000)
# Шестой элемент во второй строке, определенный xpath, может сортироваться по-разному каждый месяц, поэтому тот, на который щелкнули, не обязательно может быть 11-м (2023 г.). - 11 - 11)
page.locator("//*[@id='ui-datepicker-div']/table/tbody/tr[2]/td[7]/a").click()
page.wait_for_timeout(5000)
context.close()
browser.close()
with sync_playwright() as playwright:
run(playwright)4.3 Запуск кода
1. Запустите код, щелкните правой кнопкой мыши «Выполнить тест», и вывод консоли будет таким, как показано ниже:

2. Действия браузера на компьютере после запуска кода. Как показано ниже:

5. Резюме
Ладно, сегодня уже поздно. Это первое введение в управление календарем в предыдущей статье. Спасибо за ваше терпение! ! !

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


