Первый взгляд на серию «Последний релиз» — Автоматическое тестирование Python+Playwright — 65 — Извлечение и извлечение элемента Canvas — дополнительная глава
1. Введение
В предыдущей статье брат Хун испробовал множество методов, но не смог успешно продемонстрировать перетаскивание элемента Canvas. Брат Хун также высказал это слишком категорично, вызывая путаницу или вводя всех в заблуждение. Я не могу нормально есть и спать уже несколько дней подряд, и эта мысль постоянно крутится в моей голове, и я спрашиваю себя: неужели я ничего не могу сделать? Внезапно я придумал способ и решил попробовать. Результат был неожиданным, но разумным: толчок и тяга увенчались успехом! ! ! В данный момент я не могу выразить свои чувства, поэтому поделюсь своим радостным настроением в этой дополнительной статье о перетаскивании элементов Canvas. Ладно, вернемся к сегодняшней теме.
2. Перетаскивание элемента холста
2.1 Демонстрация перетаскивания холста
1. Элементы под холстом можно перетаскивать. Хун Гэ долго искал в Интернете и не смог найти, поэтому написал новую демо-версию для демонстрации, как показано на рисунке ниже:

2. Демо-код ссылки:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Пекин-Хонге</title>
<style>
canvas {
border: 1px solid black
}
</style>
</head>
<body>
</body>
<script>
const canvas = document.createElement('canvas')
canvas.width = 400
canvas.height = 400
canvas.id = 'canvas'
document.body.appendChild(canvas)
let ctx = canvas.getContext('2d') //щетка
// флаг состояния
const statusConfig = {
IDLE: 0, //
DRAGSTART: 1, //мышь нажата
DRAGGING: 2 //Рисунок
}
// Информация о холсте
const canvasInfo = {
status: statusConfig.IDLE, //состояние
dragTarget: null, //Перетаскивание объектов
lastEvtPos: { //Предыдущая позиция
x: null,
y: null
},
offsetEvtPos: { //Предыдущее смещение
x: null,
y: null
}
}
let circles = [] //Сохраняем нарисованный круг
// нарисовать круг
const drawCircle = (ctx, cx, cy, r) => {
ctx.save()
ctx.beginPath() //Начало рисования
ctx.arc(cx, cy, r, 0, Math.PI * 2)
ctx.strokeStyle = 'pink'
ctx.fillStyle = 'pink'
ctx.stroke() //Режим обводки
ctx.fill()
ctx.closePath() //Заканчивать
ctx.restore()
}
drawCircle(ctx, 100, 100, 10)
// Сохраните положение круга
circles.push({
x: 100,
y: 100,
r: 10
})
drawCircle(ctx, 200, 150, 20)
circles.push({
x: 200,
y: 150,
r: 20
})
// Перетаскивание элемента Координаты мыши на холсте
const getCanvasPostion = e => {
return {
x: e.offsetX, //Положение мыши на странице вычитается из смещения самого элемента холста.
y: e.offsetY,
}
}
// расстояние между двумя точками
const getInstance = (p1, p2) => {
// Экспоненциальный оператор **, они соответственно (p1.x - p2.x) и (p1.y - p2.y) Совершите самостоятельную поездку.
return Math.sqrt((p1.x - p2.x) ** 2 + (p1.y - p2.y) ** 2)
// или
// Math.pow Функция, возводящая указанное число в указанную степень.
// return Math.sqrt(Math.pow((p1.x - p2.x), 2) + Math.pow((p1.y - p2.y), 2))
}
// Определите, находится ли мышь внутри круга
const ifInCirlce = (pos) => {
for (let i = 0; i < circles.length; i++) {
if (getInstance(circles[i], pos) < circles[i].r) {
return circles[i]
}
}
return false
}
// Мониторинг нажатия мыши
canvas.addEventListener('mousedown', e => {
const canvasPostion = getCanvasPostion(e)
const circleRef = ifInCirlce(canvasPostion)
if (circleRef) {
console.log(circleRef);
canvasInfo.dragTarget = circleRef //Перетаскивание объектов
canvasInfo.status = statusConfig.DRAGSTART
canvasInfo.lastEvtPos = canvasPostion
canvasInfo.offsetEvtPos = canvasPostion
}
})
// движение мыши
canvas.addEventListener('mousemove', e => {
const canvasPostion = getCanvasPostion(e)
const {dragTarget} = canvasInfo
if (ifInCirlce(canvasPostion)) {
canvas.style.cursor = 'all-scroll'
}else {
canvas.style.cursor = ''
}
if (!dragTarget) return
if (canvasInfo.status === statusConfig.DRAGSTART && getInstance(canvasPostion, canvasInfo.lastEvtPos) > 5) {
console.log('try to drag');
canvasInfo.status = statusConfig.DRAGGING
canvasInfo.offsetEvtPos = canvasPostion
}else if(canvasInfo.status === statusConfig.DRAGGING){
console.log('draging');
dragTarget.x += (canvasPostion.x - canvasInfo.offsetEvtPos.x)
dragTarget.y += (canvasPostion.y - canvasInfo.offsetEvtPos.y) //на основе смещения
ctx.clearRect(0,0, canvas.width, canvas.height) //Очищаем холст
circles.forEach(c => drawCircle(ctx, c.x, c.y, c.r))
canvasInfo.offsetEvtPos = canvasPostion
}
})
canvas.addEventListener('mouseup', e => {
canvasInfo.status = statusConfig.IDLE
})
canvas.addEventListener('mouseleave', e => {
canvasInfo.status = statusConfig.IDLE
canvas.style.cursor = ''
})
</script>
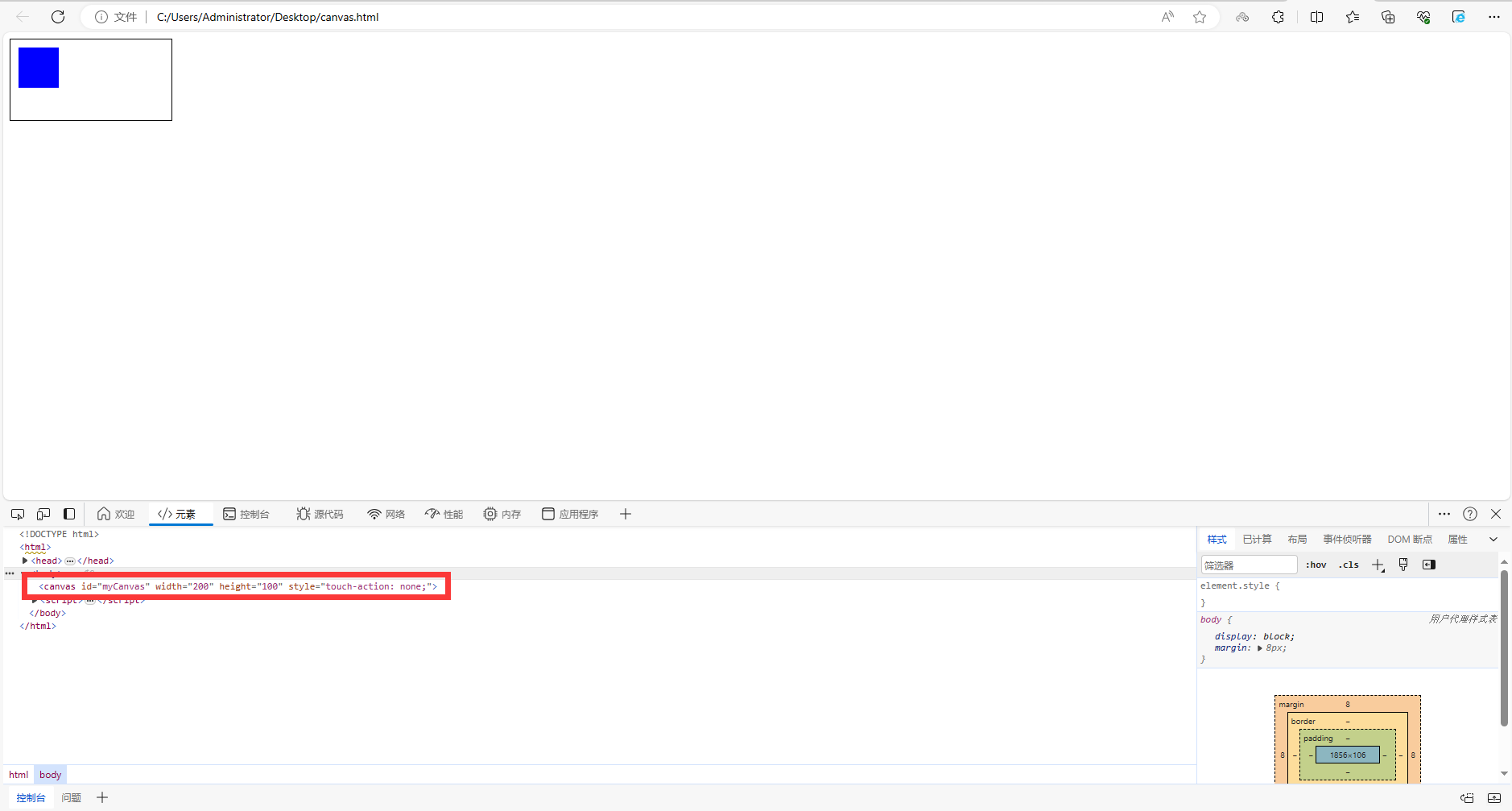
</html>3. Далее мы используем приведенную выше демонстрационную версию холста, чтобы продемонстрировать перетаскивание. Фактически, после того, как мы научились позиционировать элемент холста в нашей предыдущей статье, перетаскивание становится не более чем простым. некоторые события операций с мышью. Однако на практике выяснилось, что это не так просто, хотя его можно позиционировать, но им нельзя управлять. Брат Хун думает, что причина может быть в том, что холст расположен как единое целое, а круги на нем нарисованы посредством живописи. Их нельзя позиционировать и, следовательно, ими нельзя управлять. И нажмите F2, чтобы просмотреть элементы, и элемента круга действительно нет. Как показано ниже:

4. Из вышесказанного мы знаем, что перетаскивание невозможно осуществить, найдя элемент Canvas и затем управляя им. Затем брат Хун задался вопросом, может ли он не позиционировать элемент Canvas, а напрямую управлять им с помощью событий мыши для выполнения операций перетаскивания? Согласно этой идее, я не ожидал, что она действительно воплотится в жизнь.
2.2 Разработка кода

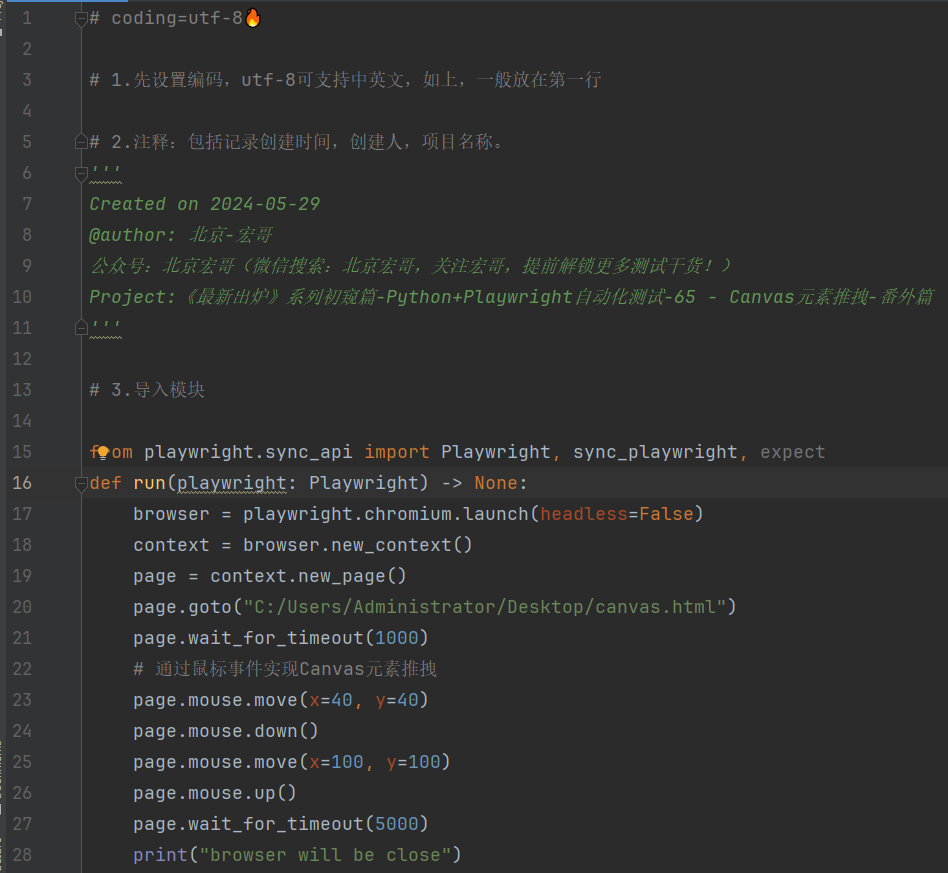
2.3 Справочный код
# coding=utf-8🔥
# 1. Сначала установите кодировку UTF-8, которая поддерживает китайский и английский языки, как указано выше, обычно они располагаются в первой строке.
# 2. Примечания: включая время создания записи, автора и название проекта.
'''
Created on 2024-05-29
@author: Пекин-Хонге
Публичный аккаунт: Beijing Hongge (поиск WeChat: Beijing Hongge, фокус на Брат Хун, разблокируй больше тестовых предметов заранее! )
Project:Первый взгляд на серию «Последний релиз» — Автоматическое тестирование Python+Playwright — 65 — Извлечение и извлечение элемента Canvas — дополнительная глава
'''
# 3. Импортировать модули
from playwright.sync_api import Playwright, sync_playwright, expect
def run(playwright: Playwright) -> None:
browser = playwright.chromium.launch(headless=False)
context = browser.new_context()
page = context.new_page()
page.goto("C:/Users/Administrator/Desktop/canvas.html")
page.wait_for_timeout(1000)
# Реализация нажатия и перетаскивания элемента Canvas через события мыши
page.mouse.move(x=40, y=40)
page.mouse.down()
page.mouse.move(x=100, y=100)
page.mouse.up()
page.wait_for_timeout(5000)
print("browser will be close")
page.close()
context.close()
browser.close()
with sync_playwright() as playwright:
run(playwright)2.4 Запуск кода
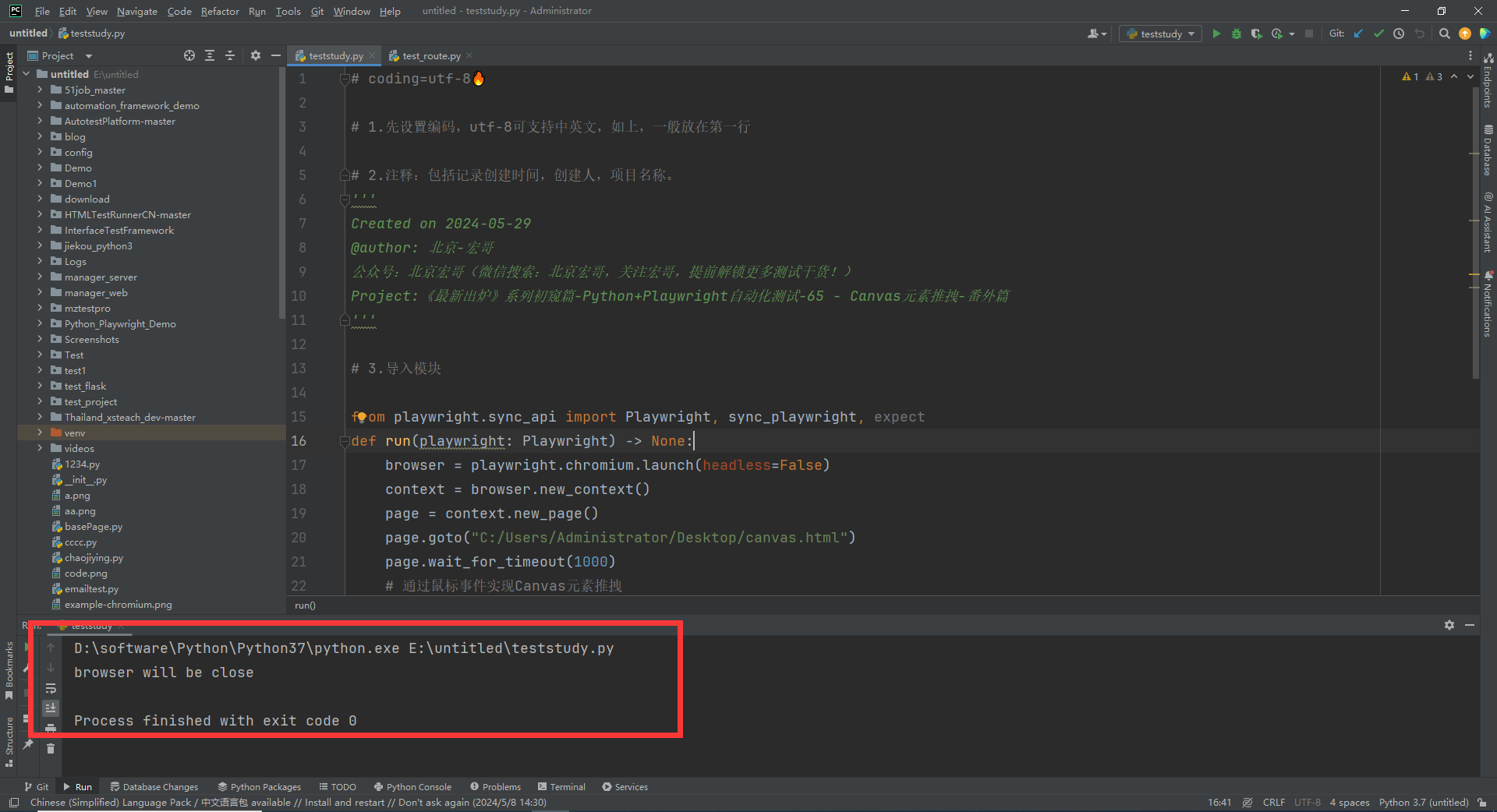
1. Запустите код, щелкните правой кнопкой мыши «Выполнить тест», и вы увидите вывод консоли, как показано ниже:

2. Действие браузера компьютера после запуска кода (вы видите, что квадрат перетаскивается прямо из левого верхнего угла в нижний). Как показано ниже:

3. Резюме
Благодаря этой практике брат Хун понял, что ему нужно быть соответствующим скептиком, а не принимать окончательное решение или напрямую его отрицать. Особенно отрицание самого себя. Проведите свои собственные эксперименты, чтобы убедиться в этом, и не делайте никаких абсолютных выводов. Если это не правда, все изменится. Еще раз прошу прощения за причиненные всем неудобства. Цель записи и публикации статей брата Хонга — записывать его собственный процесс обучения. Это только для того, чтобы друзья или дети могли учиться и обращаться к ним. Не ставьте брата Хонга на пьедестал. Я всего лишь обычный человек среди вас. Хорошо, сегодня уже поздно, поэтому брат Хун объяснит и поделится здесь. Спасибо за ваше терпение при чтении, надеюсь, это будет вам полезно.

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


