Первый взгляд на серию «Последний релиз» — автоматическое тестирование Python+Playwright-64 — выталкивание и вытягивание элементов Canvas и SVG.
1. Введение
То, чем поделился сегодня брат Хун, редко встречается в реальной работе по тестированию и является относительно редким. Если мы столкнемся с этим внезапно, мы можем запутаться и смутиться, и какое-то время мы не будем знать, что делать. Итак, брат Хун предлагает здесь идею, которую каждый может изучить и использовать.
2. Введение в SVG
svg — это также новый тег в HTML5, очень похожий на Canvas. Можно реализовать рисование и анимацию. Однако svg рисует все векторные изображения, в отличие от холста, который основан на пикселях, поэтому при увеличении он будет размытым. Картинки, нарисованные в формате svg, не подойдут. Полное название SVG на английском языке — «Масштабируемая векторная графика», что означает масштабируемую векторную графику. Этот тип элемента совершенно особенный и его необходимо позиционировать с помощью функции name().

3. Перетаскивание элемента SVG
Демонстрация перетаскивания 3.1svg
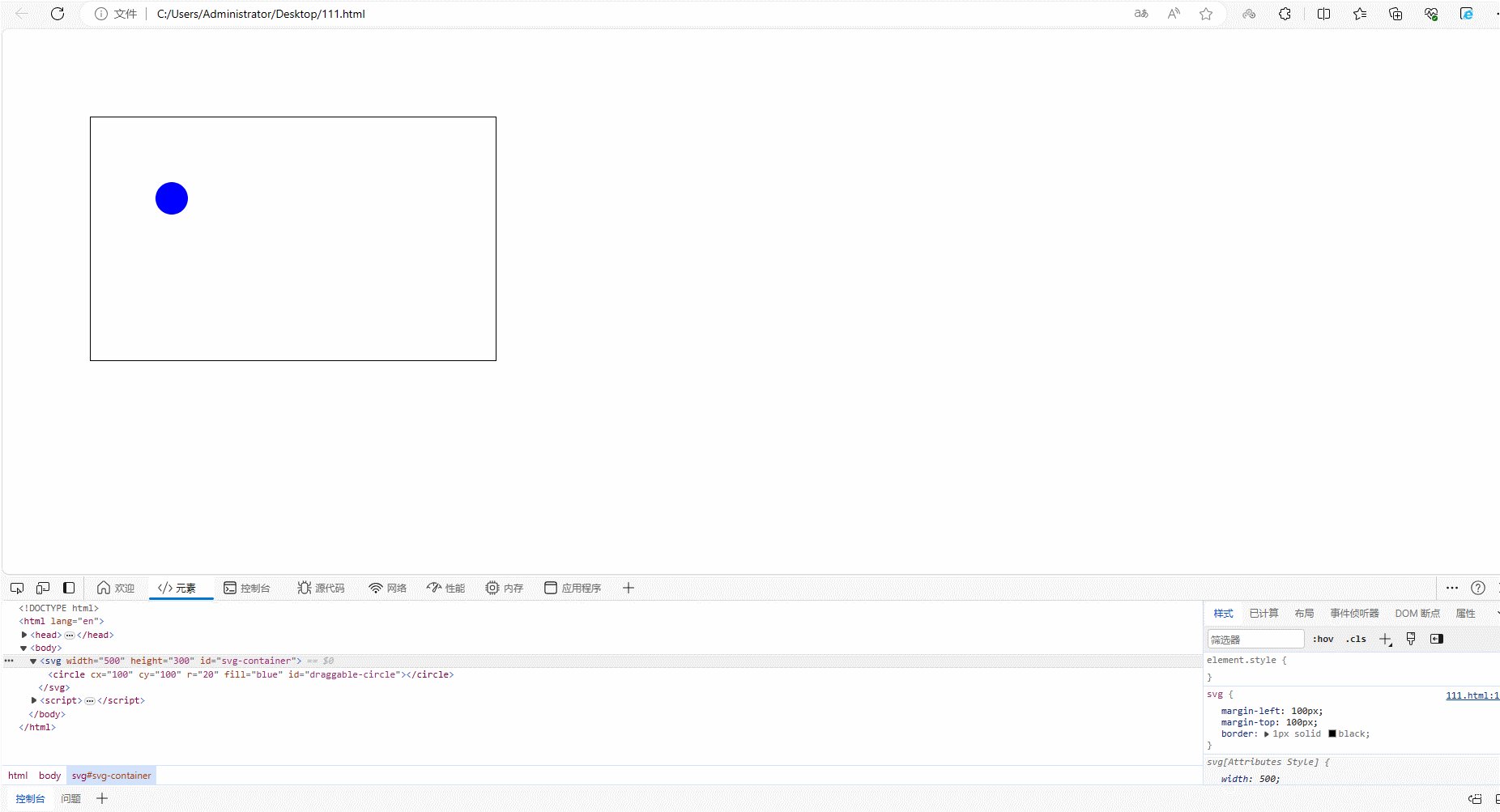
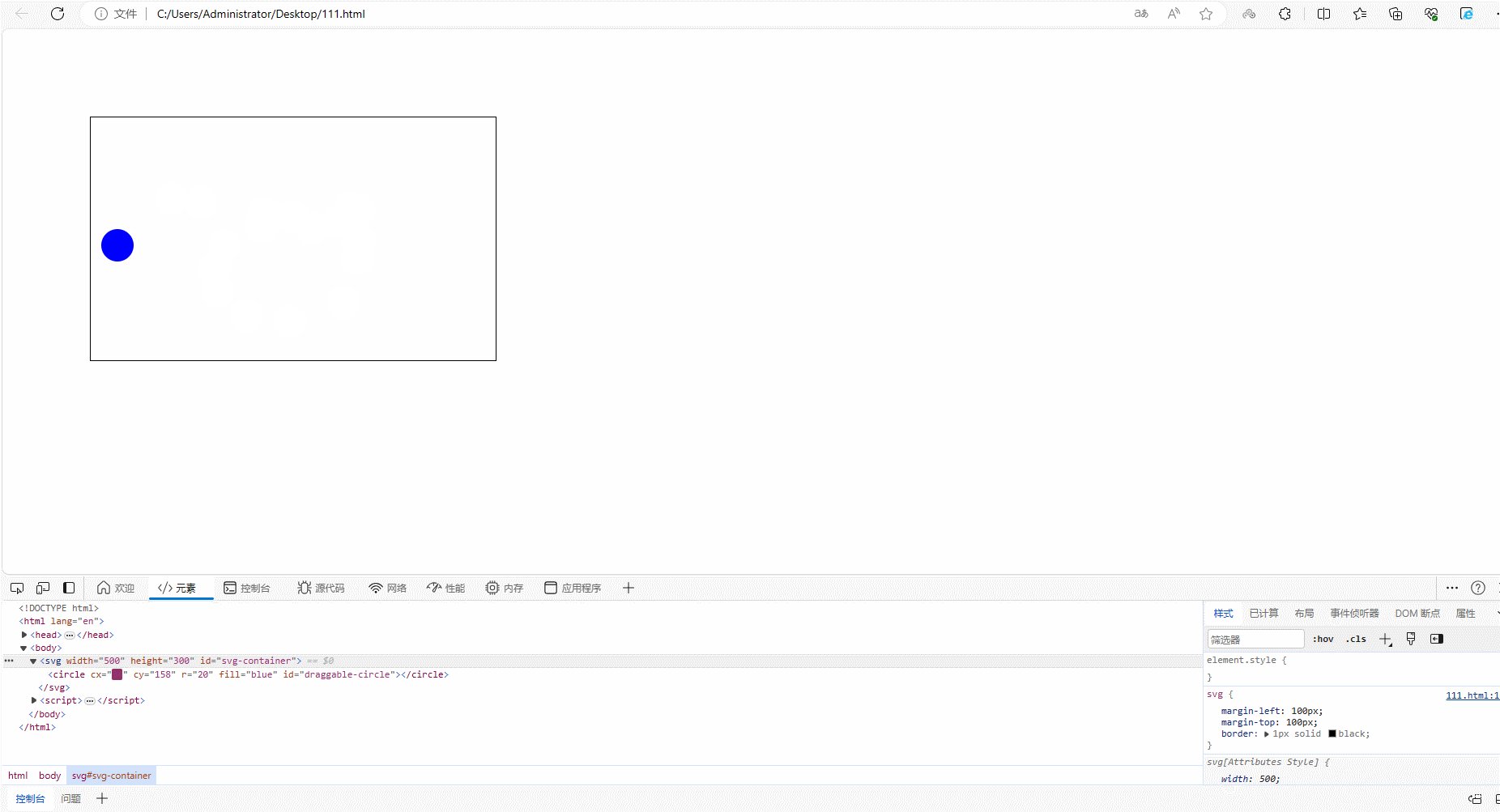
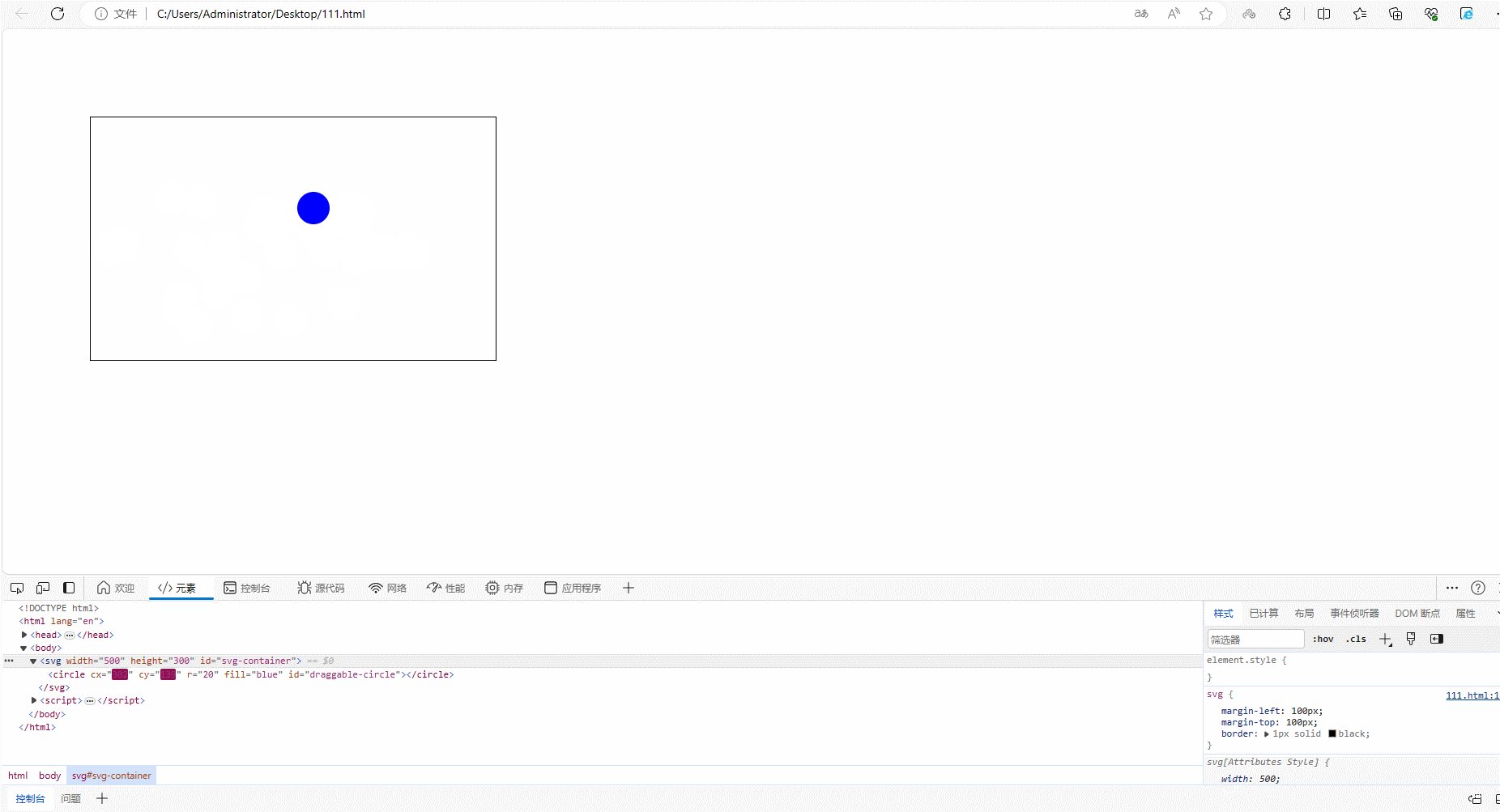
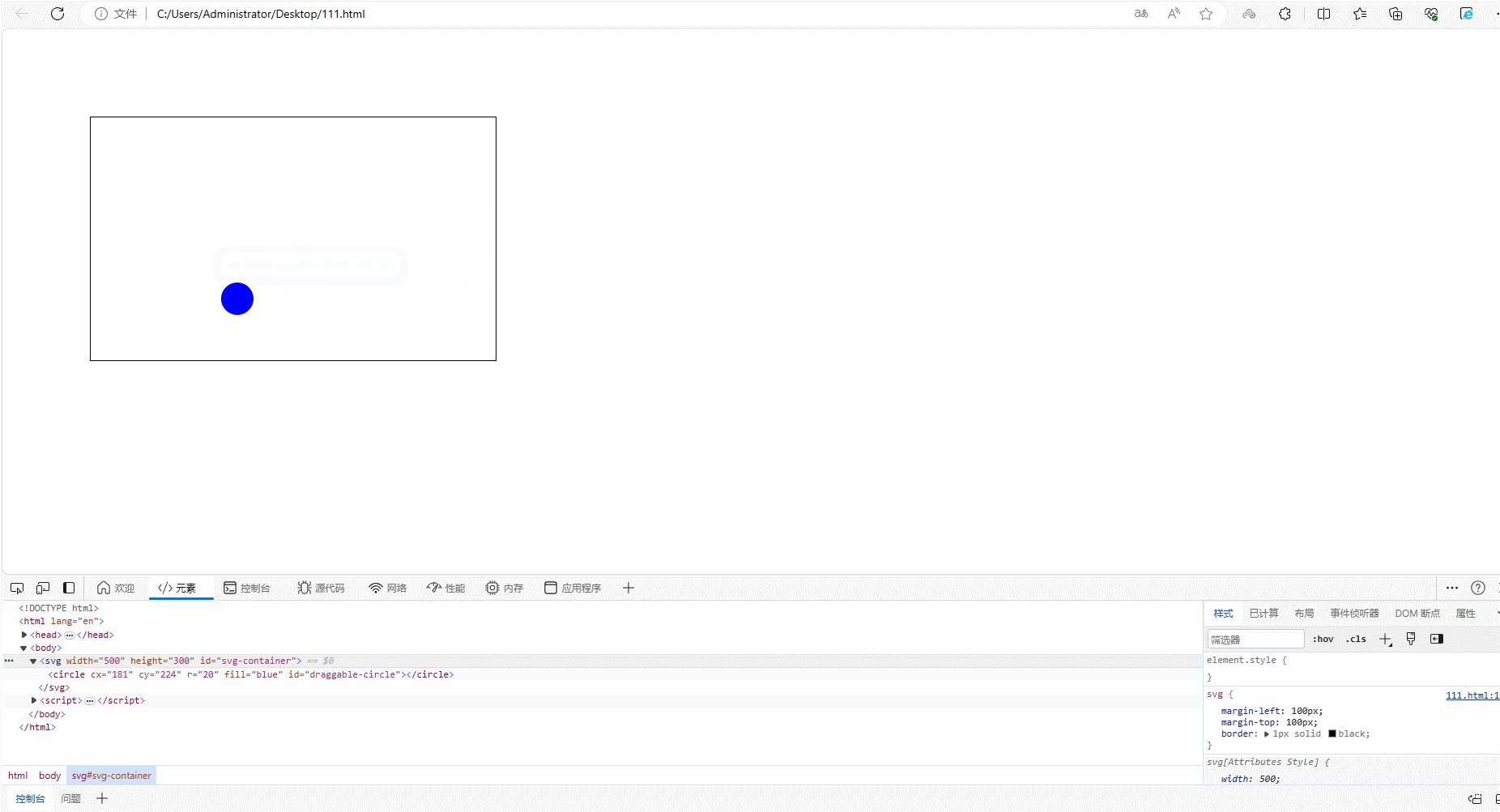
1. Элемент круга под svg можно перетаскивать. Хун Гэ долго искал в интернете и не смог его найти, поэтому написал демо для демонстрации (видно, cx и cy круга постоянно меняются в процессе работы). процесс перетаскивания) ), как показано на рисунке ниже:

2. Демо-код ссылки:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Пекин-Хонге</title>
<style>
svg {
margin-left: 100px;
margin-top: 100px;
border: 1px solid black
}
</style>
</head>
<body>
<svg width="500" height="300" id="svg-container">
<circle cx="100" cy="100" r="20" fill="blue" id="draggable-circle"></circle>
</svg>
</body>
<script>
// Получите контейнер SVG и перетаскиваемые элементы.
const svgContainer = document.getElementById('svg-container');
const draggableElement = document.getElementById('draggable-circle');
let isDragging = false;
let startX, startY;
// Обработчик событий нажатия кнопки мыши
function dragStart(event) {
isDragging = true;
startX = event.clientX - parseInt(draggableElement.getAttribute('cx')),
startY = event.clientY - parseInt(draggableElement.getAttribute('cy'));
// Запретить поведение перетаскивания по умолчанию
event.preventDefault();
}
// Обработчик событий перемещения мыши
function drag(event) {
if (isDragging) {
const dx = event.clientX - startX;
const dy = event.clientY - startY;
draggableElement.setAttribute('cx', dx);
draggableElement.setAttribute('cy', dy);
}
}
// Обработчик событий перемещения мыши вверх
function dragEnd(event) {
isDragging = false;
}
// Добавить прослушиватель событий
draggableElement.addEventListener('mousedown', dragStart);
svgContainer.addEventListener('mousemove', drag);
svgContainer.addEventListener('mouseup', dragEnd);
</script>
</html>3. Далее мы используем демонстрационную версию SVG, приведенную выше, чтобы продемонстрировать перетаскивание. Фактически, после того, как мы научились позиционировать элементы SVG в нашей предыдущей статье, перетаскивание становится очень простым. Это не что иное, как некоторые события операций с мышью.
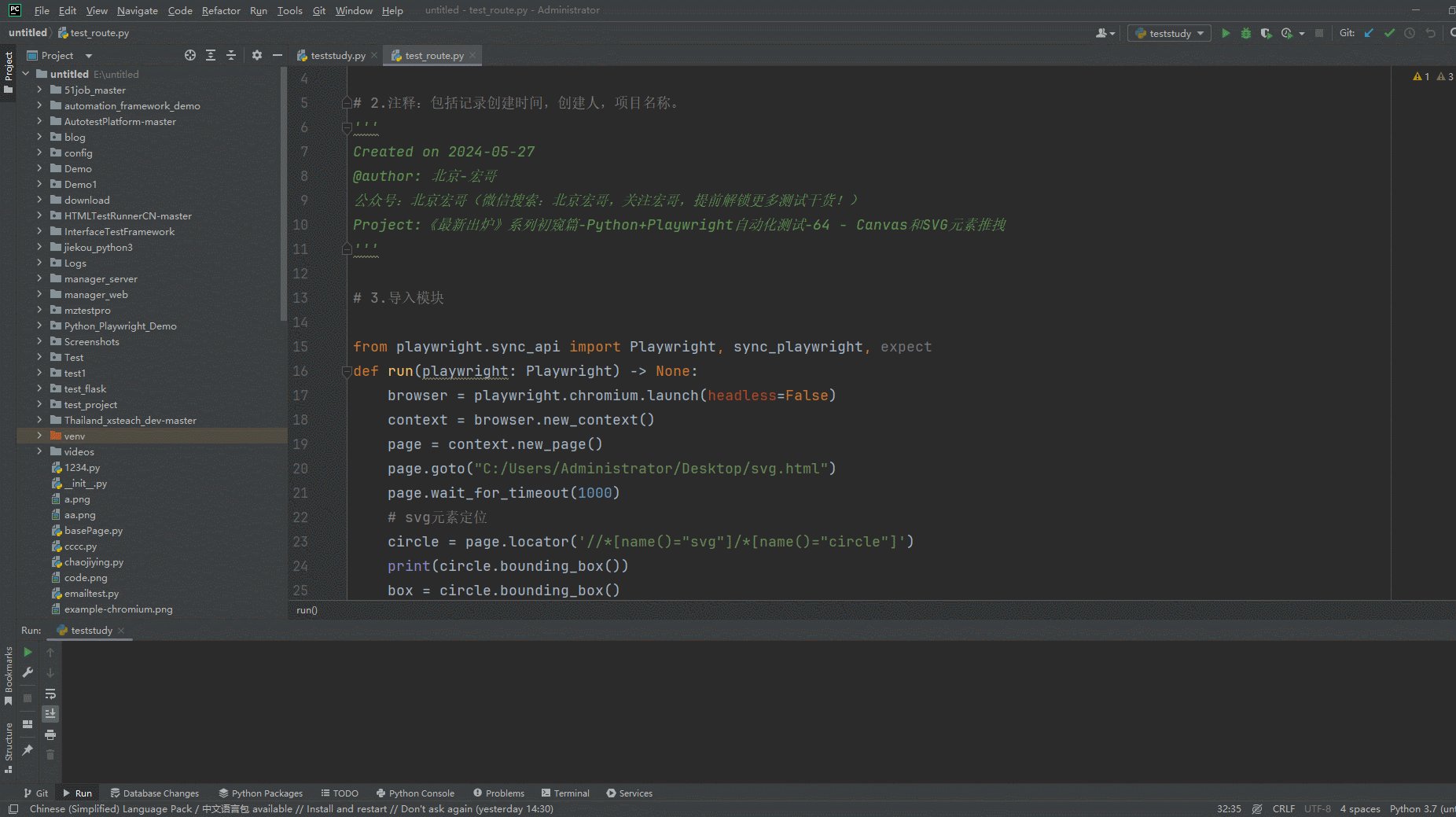
3.2 Разработка кода

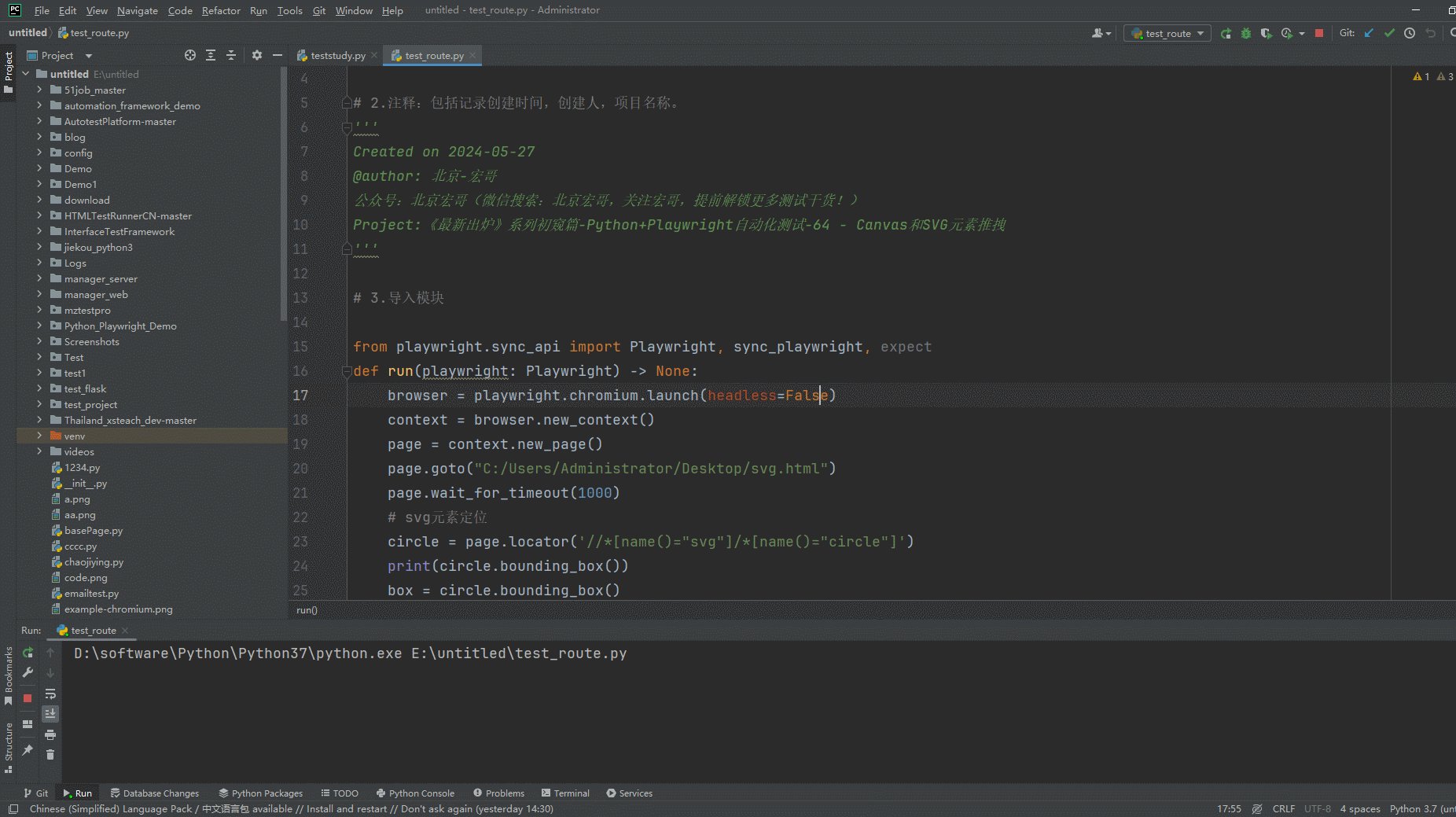
3.3 Справочный код
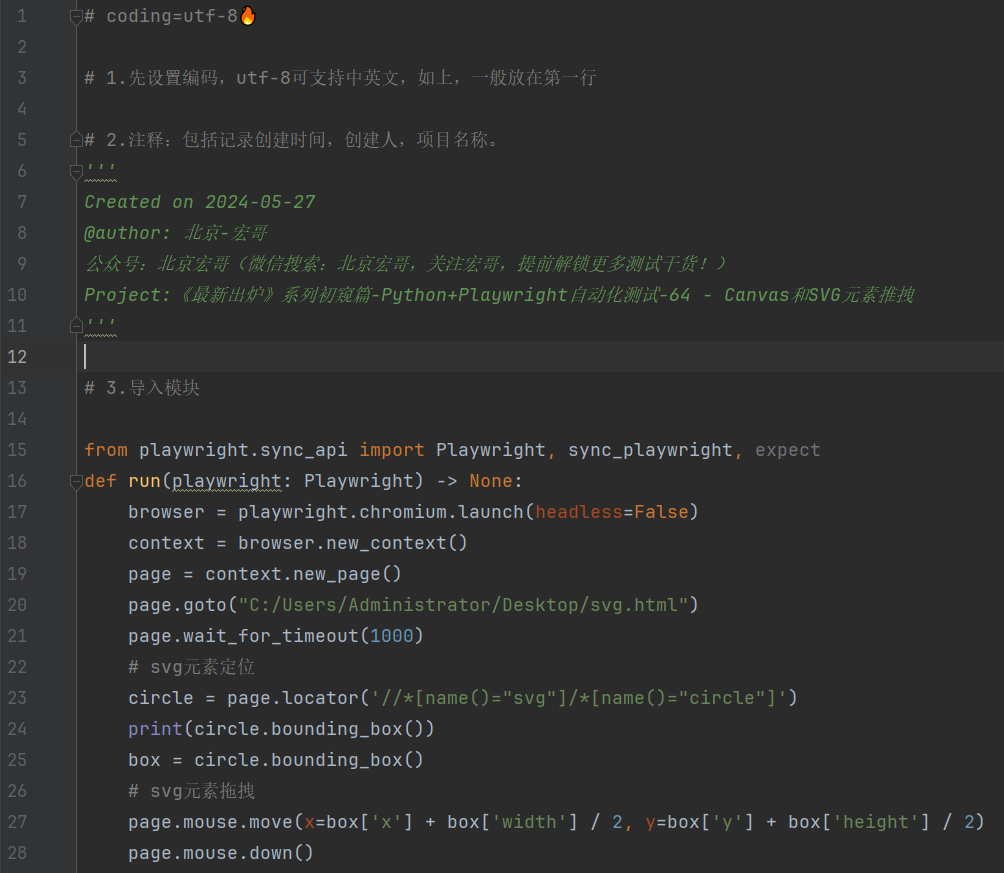
# coding=utf-8🔥
# 1. Сначала установите кодировку UTF-8, которая поддерживает китайский и английский языки, как указано выше, обычно они располагаются в первой строке.
# 2. Примечания: включая время создания записи, автора и название проекта.
'''
Created on 2024-05-27
@author: Пекин-Хонге
Публичный аккаунт: Beijing Hongge (поиск WeChat: Beijing Hongge, фокус на Брат Хун, разблокируй больше тестовых предметов заранее! )
Project:Первый взгляд на серию «Последний релиз» — автоматическое тестирование Python+Playwright-64 — выталкивание и вытягивание элементов Canvas и SVG.
'''
# 3. Импортировать модули
from playwright.sync_api import Playwright, sync_playwright, expect
def run(playwright: Playwright) -> None:
browser = playwright.chromium.launch(headless=False)
context = browser.new_context()
page = context.new_page()
page.goto("C:/Users/Administrator/Desktop/svg.html")
page.wait_for_timeout(1000)
# Позиционирование элемента SVG
circle = page.locator('//*[name()="svg"]/*[name()="circle"]')
print(circle.bounding_box())
box = circle.bounding_box()
# Перетаскивание элемента SVG
page.mouse.move(x=box['x'] + box['width'] / 2, y=box['y'] + box['height'] / 2)
page.mouse.down()
page.mouse.move(x=box['x'] + box['width'] / 2 + 100, y=box['y'] + box['height'] / 2)
page.mouse.up()
page.wait_for_timeout(5000)
page.close()
context.close()
browser.close()
with sync_playwright() as playwright:
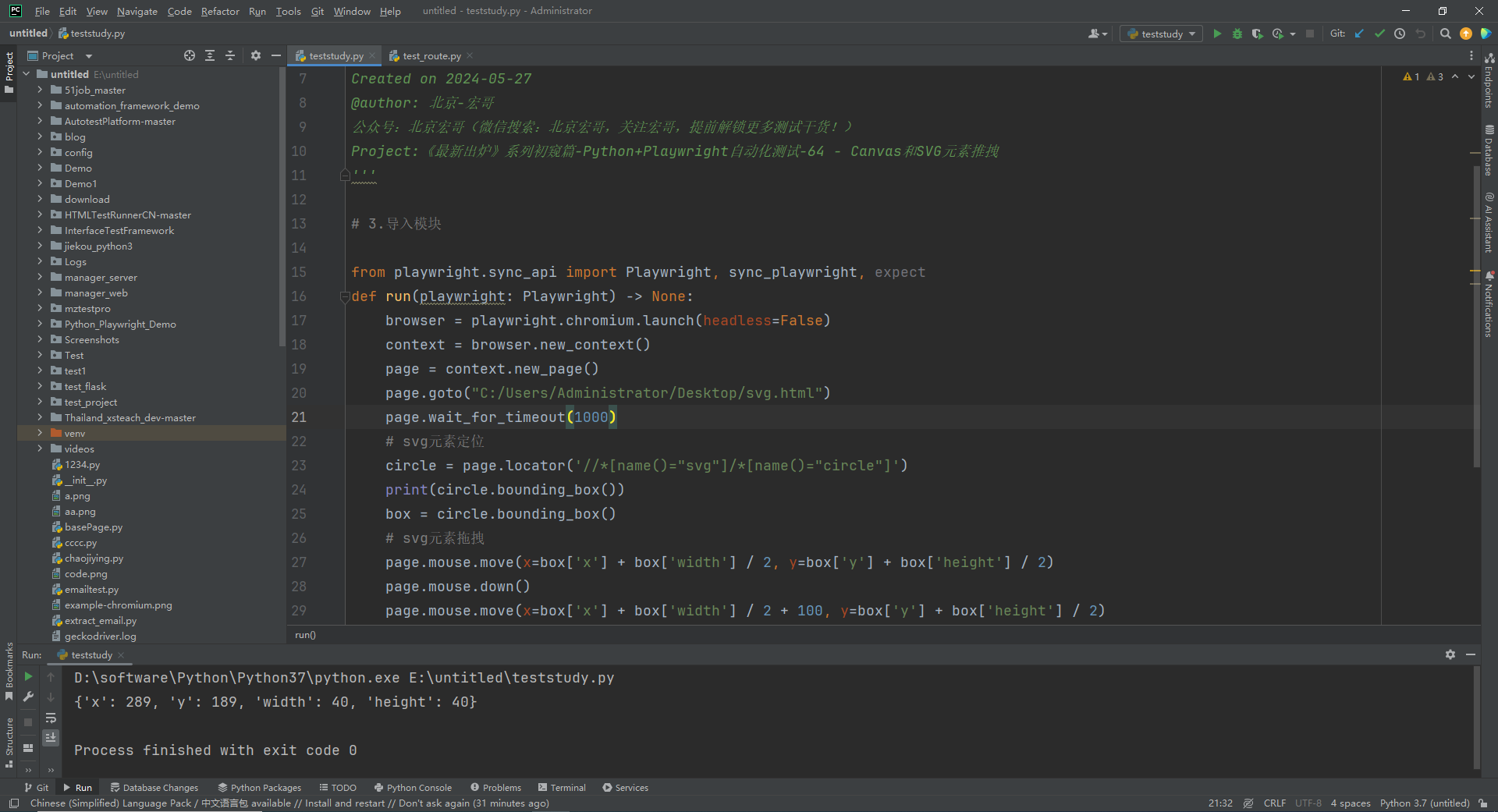
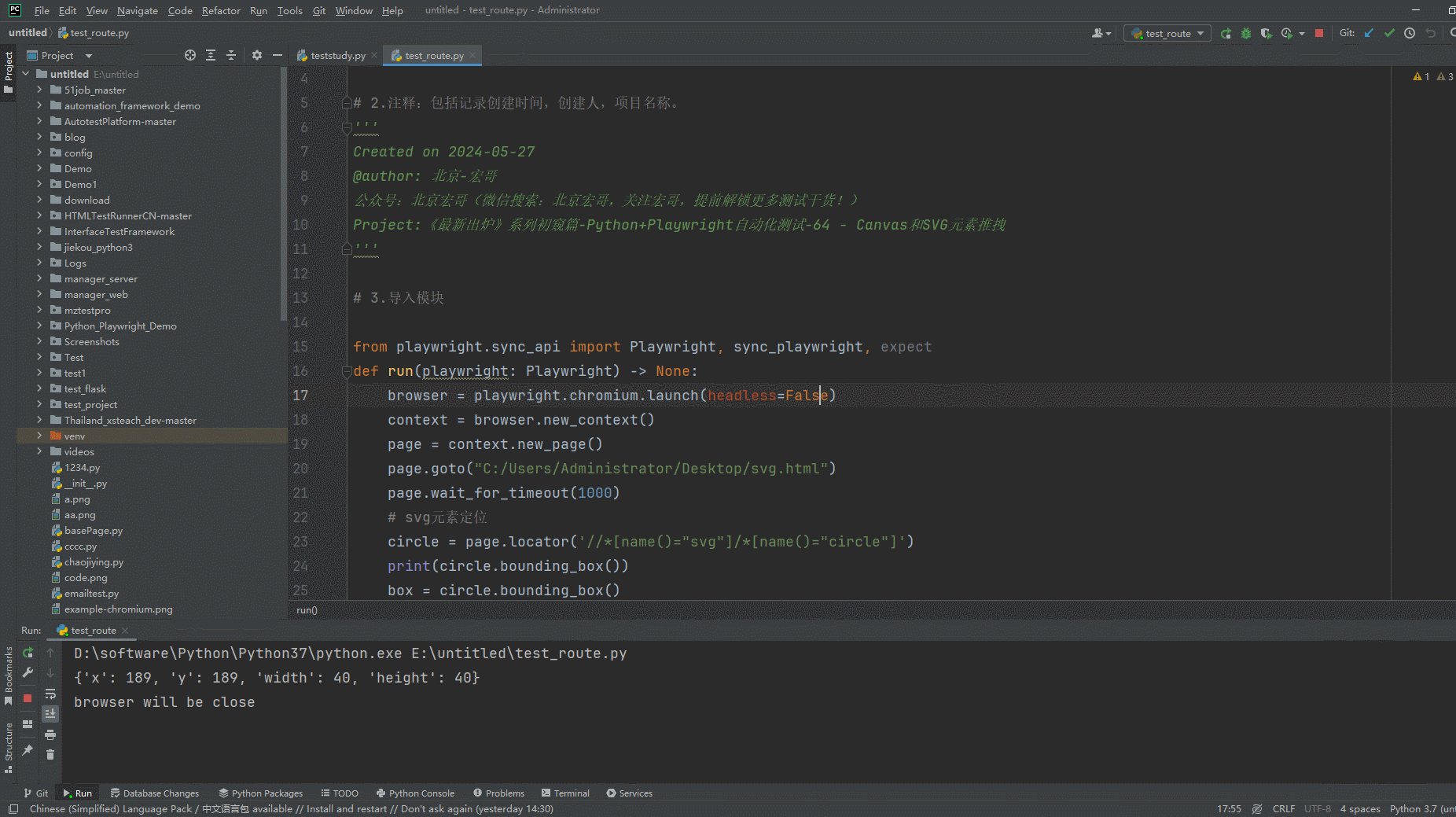
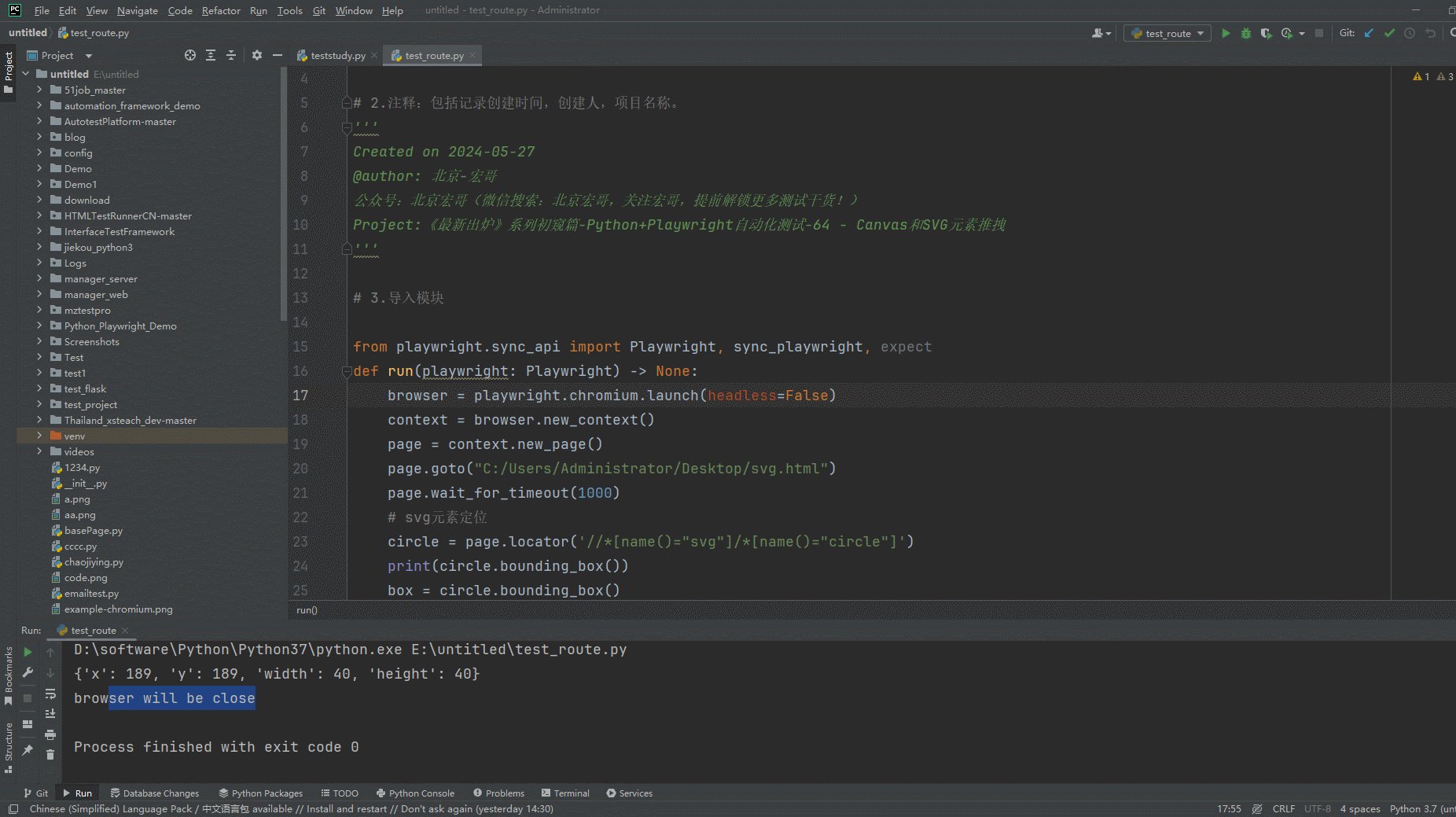
run(playwright)3.4 Запуск кода
1. Запустите код, щелкните правой кнопкой мыши «Выполнить тест», и вы увидите вывод консоли, как показано ниже:

2. Действие браузера на компьютере после запуска кода (lСиний кружок утаскивается). Как показано ниже:

4. Перетаскивание элемента холста
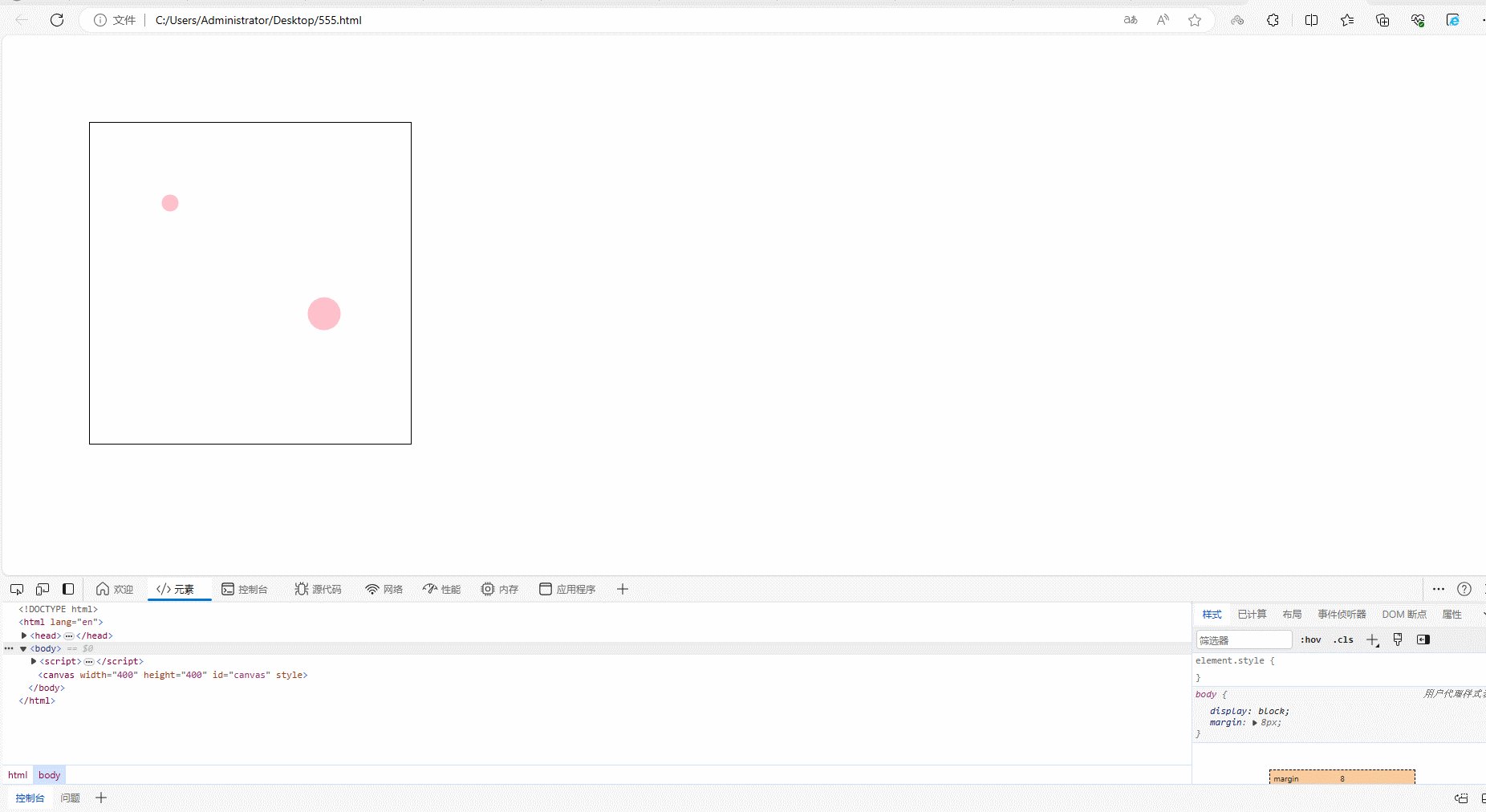
4.1 Демонстрация перетаскивания холста
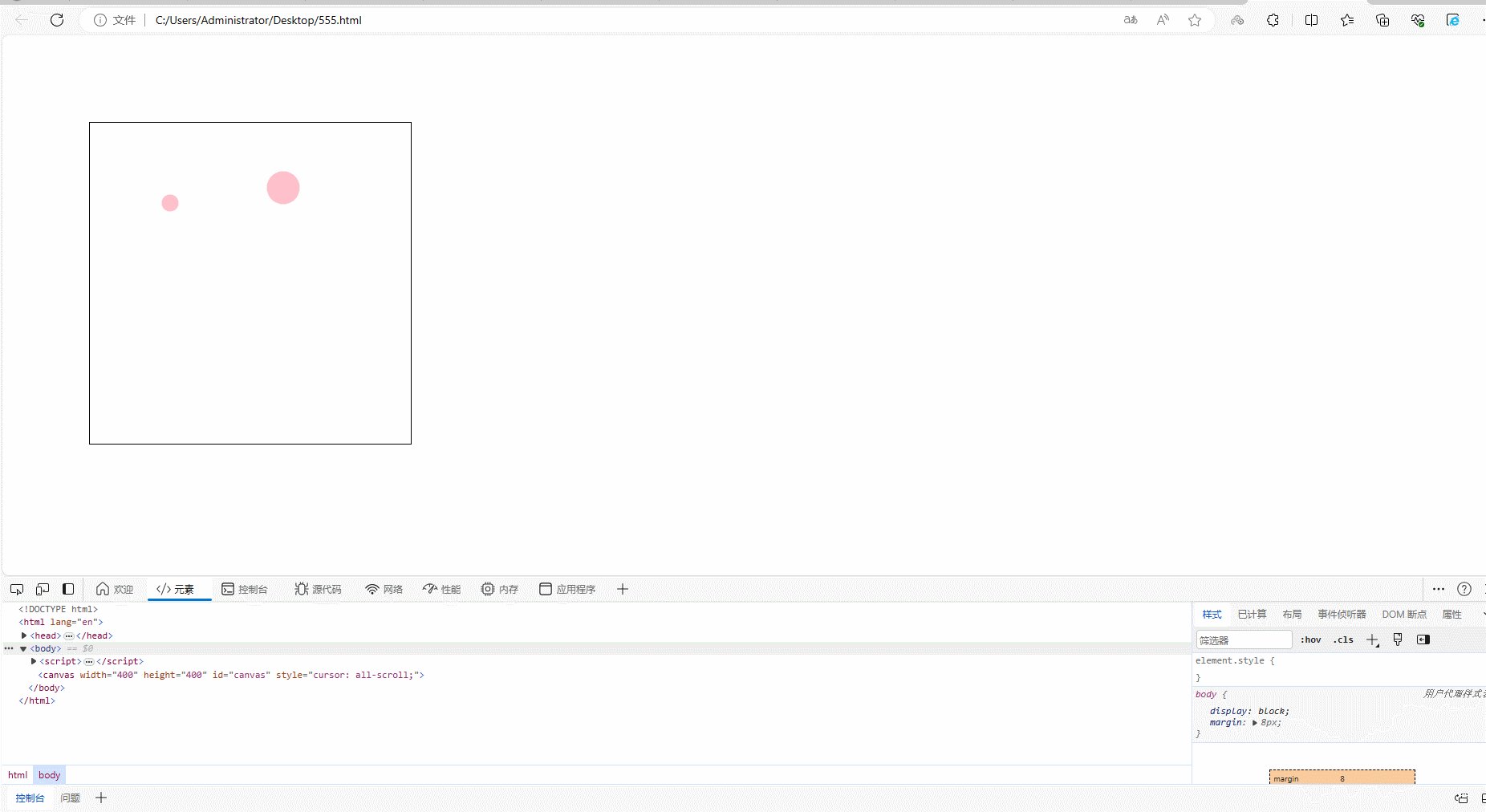
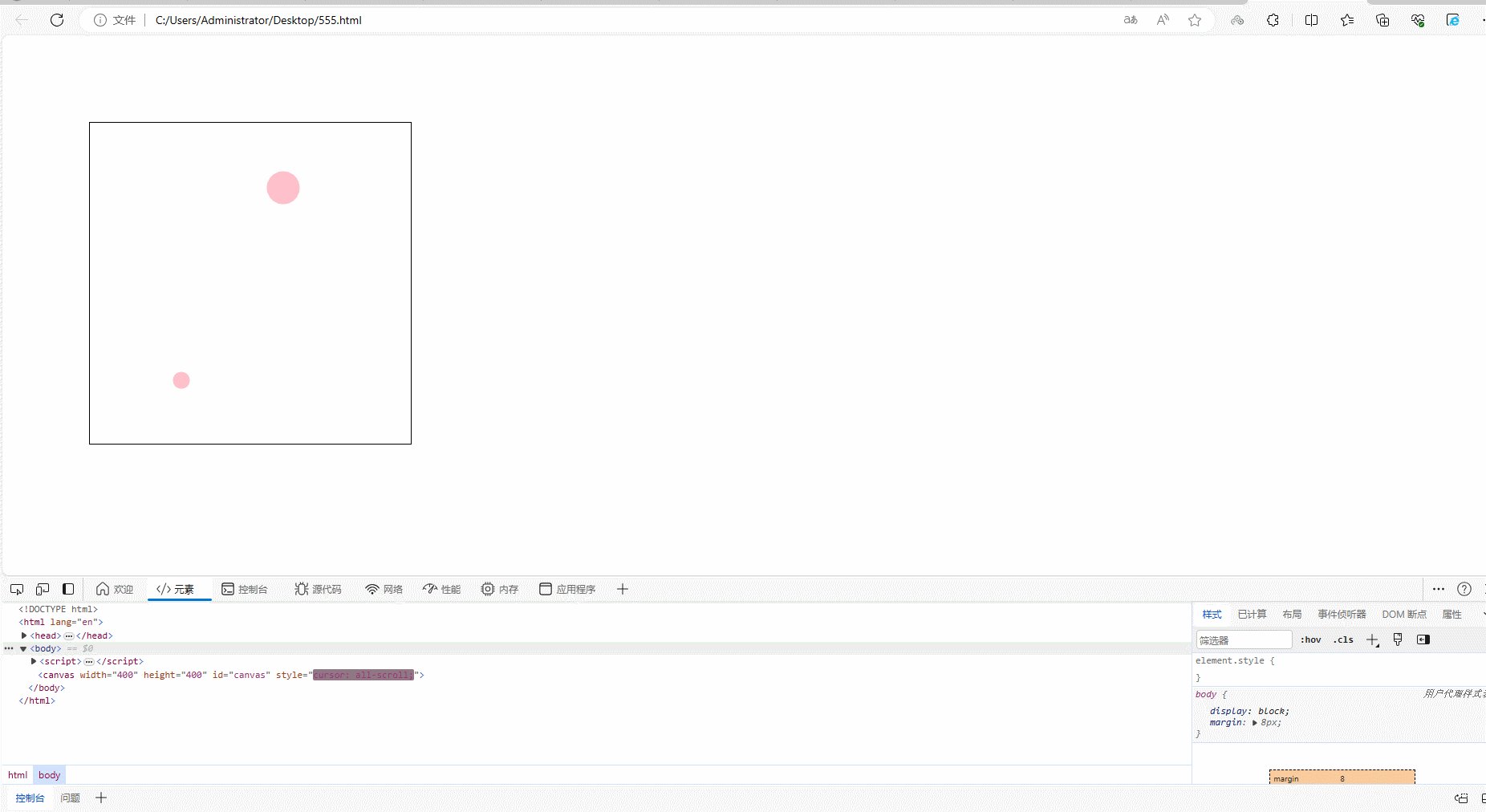
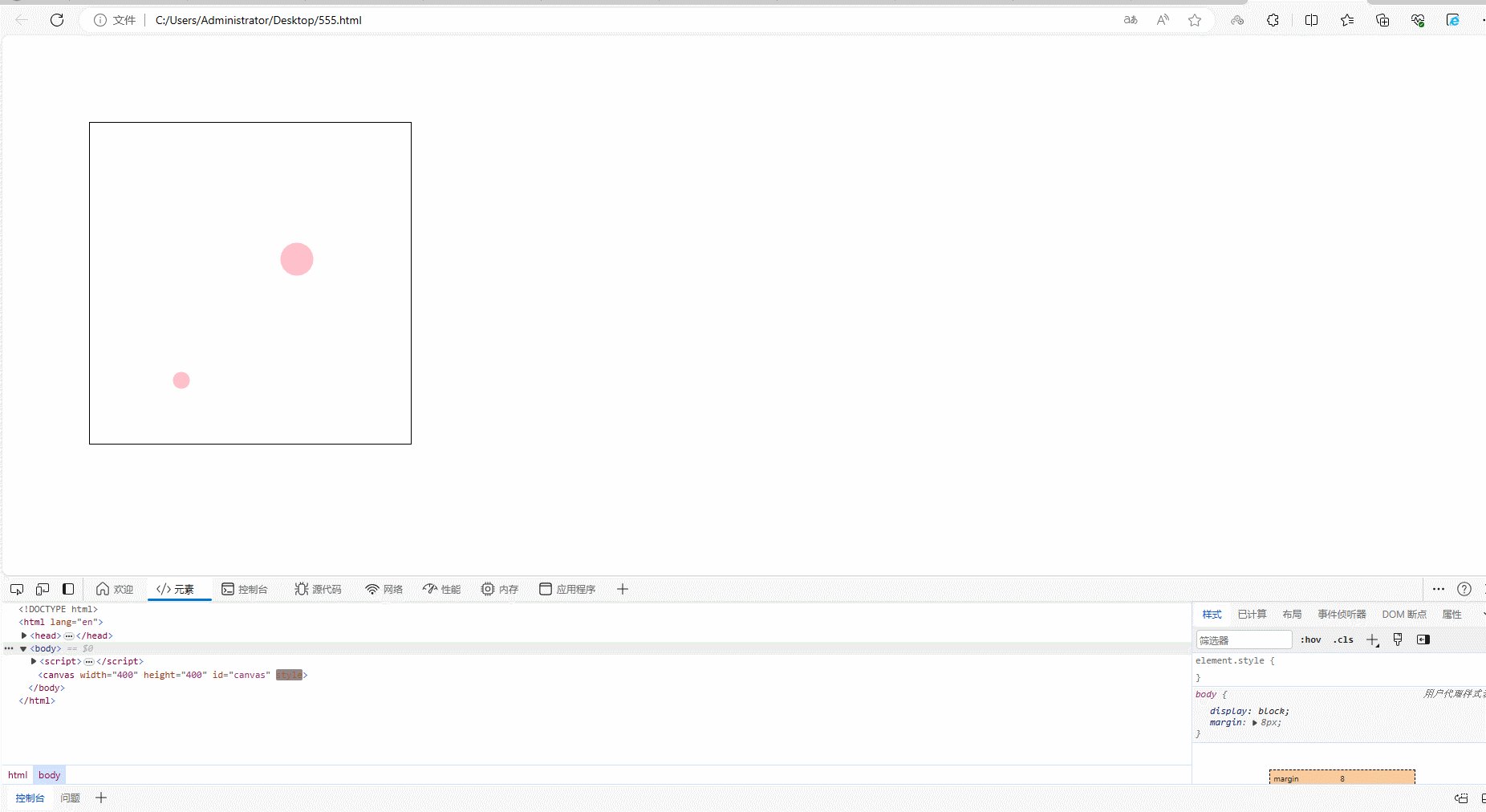
1. Элементы под холстом можно перетаскивать. Хун Гэ долго искал в Интернете и не смог найти, поэтому написал демо для демонстрации (вы можете видеть, что стиль круга продолжает меняться в процессе перетаскивания). ), как показано на рисунке:

2. Демо-код ссылки:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Пекин-Хонге</title>
<style>
canvas {
border: 1px solid black
}
</style>
</head>
<body>
</body>
<script>
const canvas = document.createElement('canvas')
canvas.width = 400
canvas.height = 400
canvas.id = 'canvas'
document.body.appendChild(canvas)
let ctx = canvas.getContext('2d') //щетка
// флаг состояния
const statusConfig = {
IDLE: 0, //
DRAGSTART: 1, //мышь нажата
DRAGGING: 2 //Рисунок
}
// Информация о холсте
const canvasInfo = {
status: statusConfig.IDLE, //состояние
dragTarget: null, //Перетаскивание объектов
lastEvtPos: { //Предыдущая позиция
x: null,
y: null
},
offsetEvtPos: { //Предыдущее смещение
x: null,
y: null
}
}
let circles = [] //Сохраняем нарисованный круг
// нарисовать круг
const drawCircle = (ctx, cx, cy, r) => {
ctx.save()
ctx.beginPath() //Начало рисования
ctx.arc(cx, cy, r, 0, Math.PI * 2)
ctx.strokeStyle = 'pink'
ctx.fillStyle = 'pink'
ctx.stroke() //Режим обводки
ctx.fill()
ctx.closePath() //Заканчивать
ctx.restore()
}
drawCircle(ctx, 100, 100, 10)
// Сохраните положение круга
circles.push({
x: 100,
y: 100,
r: 10
})
drawCircle(ctx, 200, 150, 20)
circles.push({
x: 200,
y: 150,
r: 20
})
// Перетаскивание элемента Координаты мыши на холсте
const getCanvasPostion = e => {
return {
x: e.offsetX, //Положение мыши на странице вычитается из смещения самого элемента холста.
y: e.offsetY,
}
}
// расстояние между двумя точками
const getInstance = (p1, p2) => {
// Экспоненциальный оператор **, они соответственно (p1.x - p2.x) и (p1.y - p2.y) Совершите самостоятельную поездку.
return Math.sqrt((p1.x - p2.x) ** 2 + (p1.y - p2.y) ** 2)
// или
// Math.pow Функция, возводящая указанное число в указанную степень.
// return Math.sqrt(Math.pow((p1.x - p2.x), 2) + Math.pow((p1.y - p2.y), 2))
}
// Определите, находится ли мышь внутри круга
const ifInCirlce = (pos) => {
for (let i = 0; i < circles.length; i++) {
if (getInstance(circles[i], pos) < circles[i].r) {
return circles[i]
}
}
return false
}
// Мониторинг нажатия мыши
canvas.addEventListener('mousedown', e => {
const canvasPostion = getCanvasPostion(e)
const circleRef = ifInCirlce(canvasPostion)
if (circleRef) {
console.log(circleRef);
canvasInfo.dragTarget = circleRef //Перетаскивание объектов
canvasInfo.status = statusConfig.DRAGSTART
canvasInfo.lastEvtPos = canvasPostion
canvasInfo.offsetEvtPos = canvasPostion
}
})
// движение мыши
canvas.addEventListener('mousemove', e => {
const canvasPostion = getCanvasPostion(e)
const {dragTarget} = canvasInfo
if (ifInCirlce(canvasPostion)) {
canvas.style.cursor = 'all-scroll'
}else {
canvas.style.cursor = ''
}
if (!dragTarget) return
if (canvasInfo.status === statusConfig.DRAGSTART && getInstance(canvasPostion, canvasInfo.lastEvtPos) > 5) {
console.log('try to drag');
canvasInfo.status = statusConfig.DRAGGING
canvasInfo.offsetEvtPos = canvasPostion
}else if(canvasInfo.status === statusConfig.DRAGGING){
console.log('draging');
dragTarget.x += (canvasPostion.x - canvasInfo.offsetEvtPos.x)
dragTarget.y += (canvasPostion.y - canvasInfo.offsetEvtPos.y) //на основе смещения
ctx.clearRect(0,0, canvas.width, canvas.height) //Очищаем холст
circles.forEach(c => drawCircle(ctx, c.x, c.y, c.r))
canvasInfo.offsetEvtPos = canvasPostion
}
})
canvas.addEventListener('mouseup', e => {
canvasInfo.status = statusConfig.IDLE
})
canvas.addEventListener('mouseleave', e => {
canvasInfo.status = statusConfig.IDLE
canvas.style.cursor = ''
})
</script>
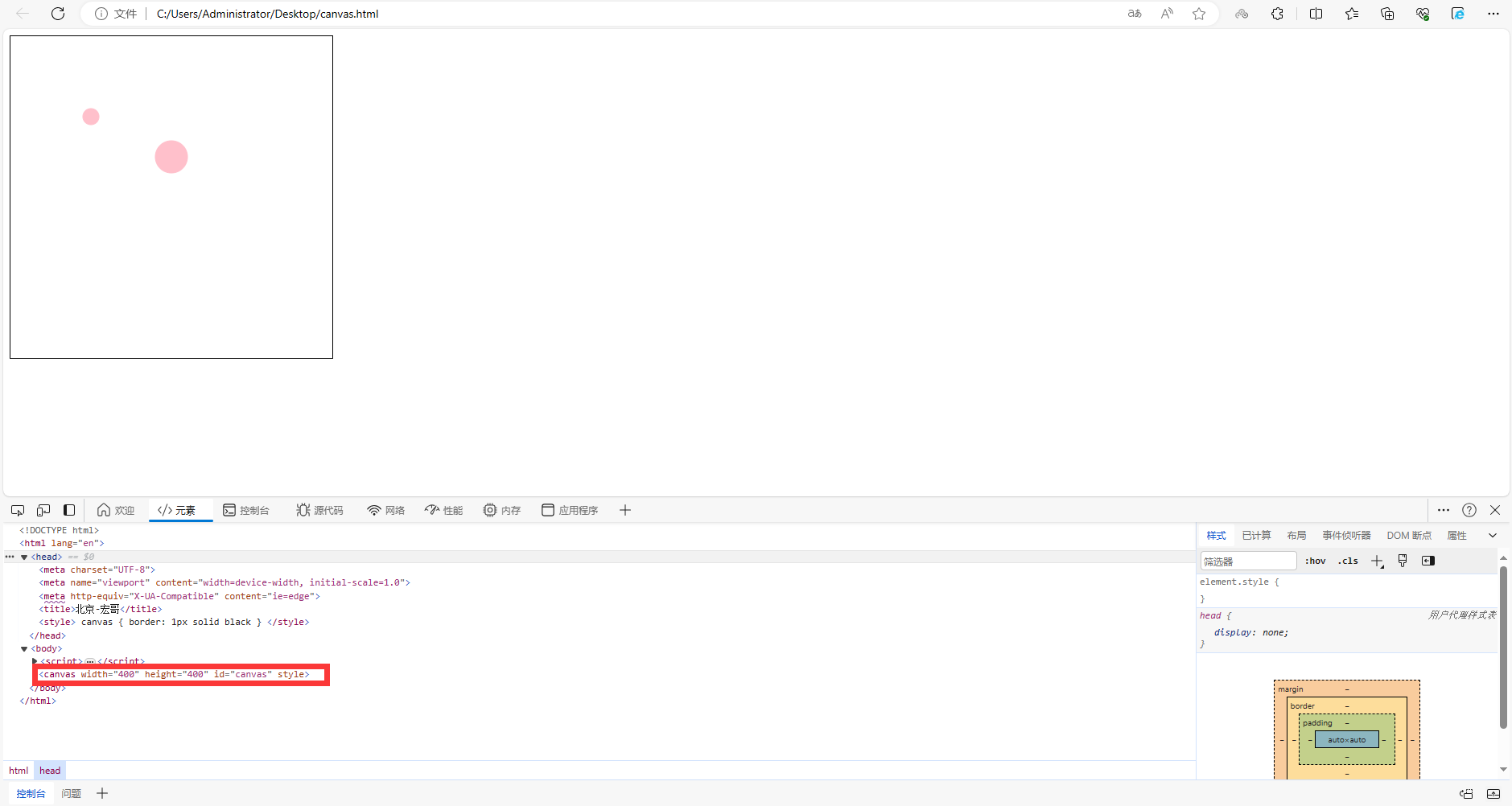
</html>3. Далее мы используем приведенную выше демонстрационную версию холста, чтобы продемонстрировать перетаскивание. Фактически, после того, как мы научились позиционировать элемент холста в нашей предыдущей статье, перетаскивание становится не более чем простым. некоторые события операций с мышью. Однако на практике выяснилось, что это не так просто, хотя его можно позиционировать, но им нельзя управлять. Брат Хун думает, что причина может быть в том, что холст расположен как единое целое, а круги на нем нарисованы посредством живописи. Их нельзя позиционировать и, следовательно, ими нельзя управлять. И нажмите F2, чтобы просмотреть элементы, и элемента круга действительно нет. Как показано ниже:

5. Резюме
Сегодня я в основном объясняю и рассказываю о расположении и перетаскивании элементов SVG. Во время практики я обнаружил, что холст нельзя перетаскивать. Если у вас есть друзья или дети, которые умеют перетаскивать, вы можете оставить сообщение брату Хонгу. добивайтесь прогресса вместе. Хорошо, сегодня уже поздно, поэтому брат Хун объяснит и поделится здесь. Спасибо за ваше терпение при чтении, надеюсь, это будет вам полезно.

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


