Первый взгляд на серию «Последний релиз» – Автоматическое тестирование Python + Playwright – 36 – Обработка позиционирования веб-страницы – Часть 2
1. Введение
Само собой разумеется, что этот вид мимолетных тостов сейчас стал довольно распространенным или не странным. Его следует использовать на крупных веб-сайтах в Интернете. Я случайно увидел эту сцену, когда снимал дом, поэтому брат Хун решил применить ее на практике и продемонстрировать. это.
2. Сайт аренды
Позвольте мне заранее заявить, что брат Хун не взимает с них плату за рекламу. Это исключительно за обучение и реальный бой.
2.1 Проверенный URL-адрес
1. Адрес тестируемого сайта:
https://login.anjuke.com/login/form?history=aHR0cHM6Ly9iZWlqaW5nLmFuanVrZS5jb20v
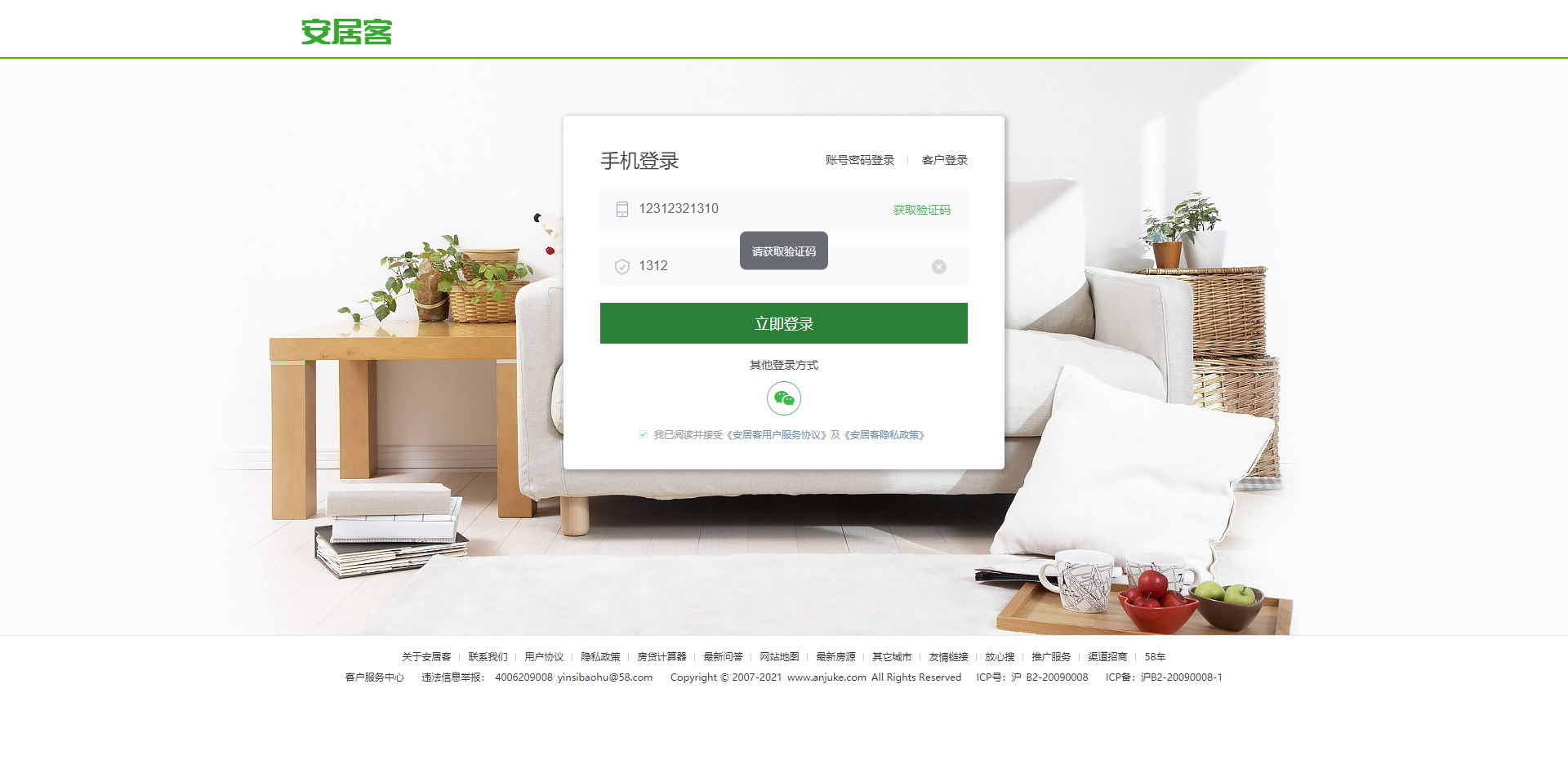
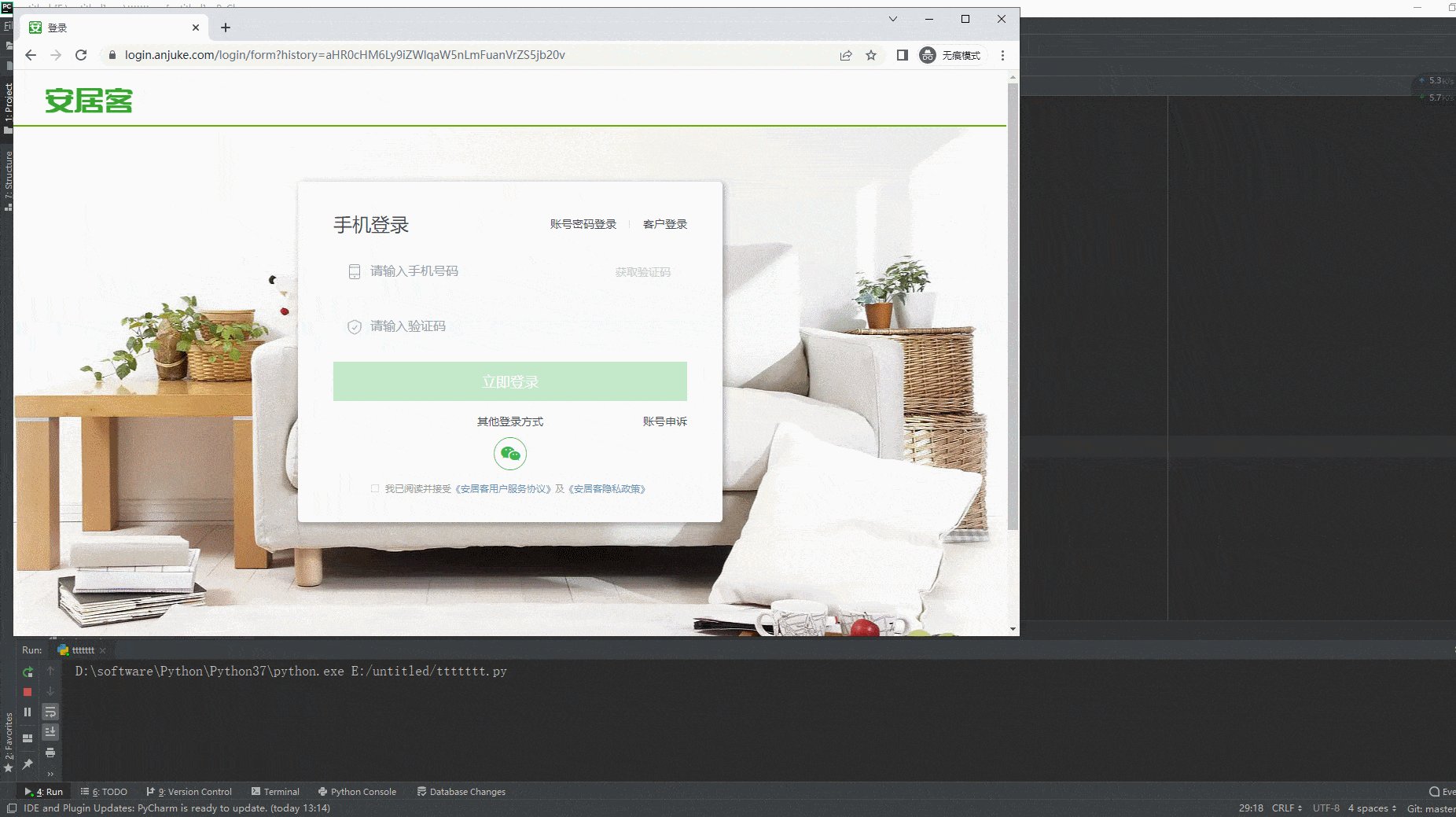
2. Веб-страница выглядит следующим образом:

3. Проект реального боя
Сегодня я буду использовать указанный выше веб-сайт, чтобы объяснять и демонстрировать, а также закреплять предыдущие знания и узнавать новое, анализируя прошлое.
3.1 Разработка кода

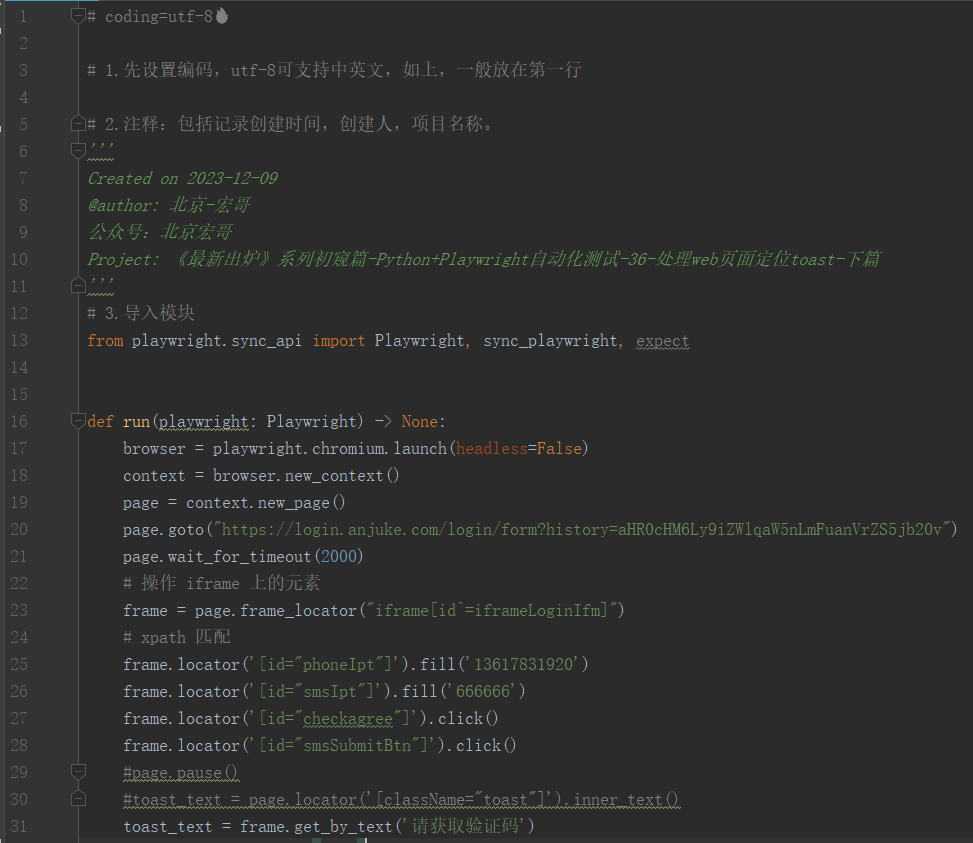
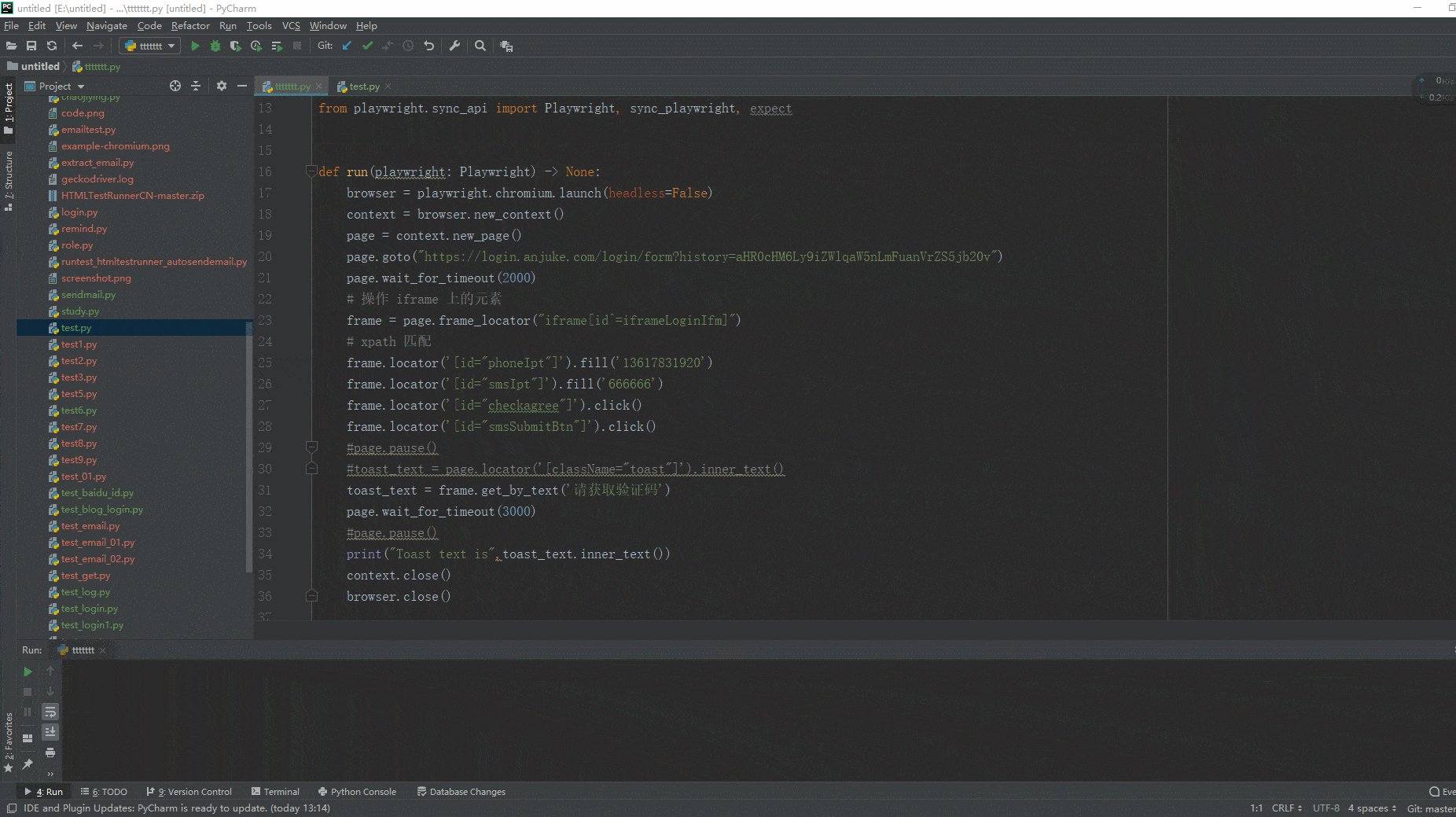
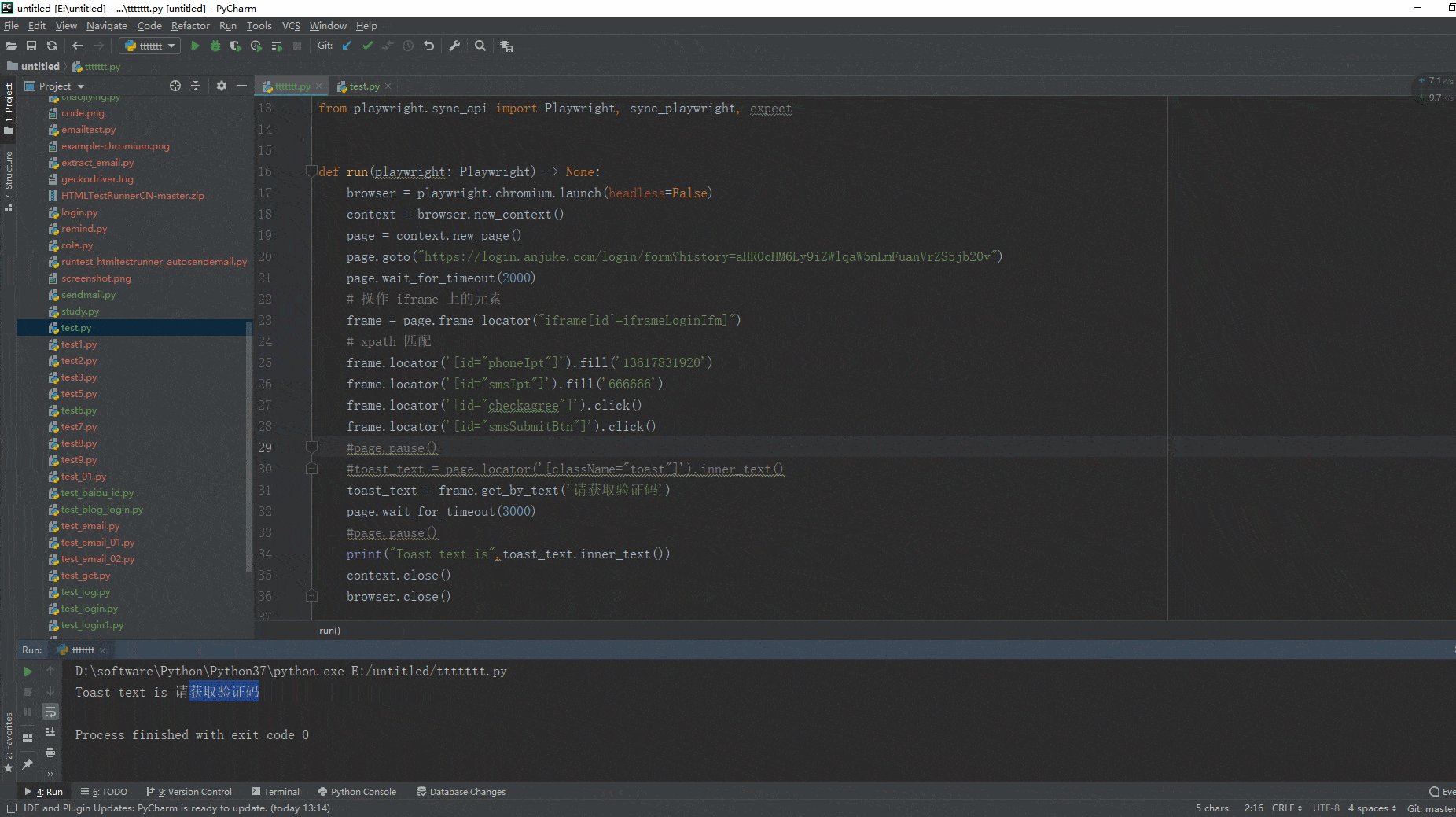
3.2 Справочный код
# coding=utf-8🔥
# 1. Сначала установите кодировку UTF-8, которая поддерживает китайский и английский языки, как указано выше, обычно они располагаются в первой строке.
# 2. Примечания: включая время создания записи, автора и название проекта.
'''
Created on 2023-12-09
@author: Пекин-Хонге
Паблик аккаунт: Пекин Хонге
Project: Первый взгляд на серию «Последний релиз» – Автоматическое тестирование Python + Playwright – 36 – Обработка позиционирования веб-страницы – Часть 2
'''
# 3. Импортировать модули
from playwright.sync_api import Playwright, sync_playwright, expect
def run(playwright: Playwright) -> None:
browser = playwright.chromium.launch(headless=False)
context = browser.new_context()
page = context.new_page()
page.goto("https://login.anjuke.com/login/form?history=aHR0cHM6Ly9iZWlqaW5nLmFuanVrZS5jb20v")
page.wait_for_timeout(2000)
# действовать iframe элементы на
frame = page.frame_locator("iframe[id^=iframeLoginIfm]")
# xpath соответствовать
frame.locator('[id="phoneIpt"]').fill('13617831920')
frame.locator('[id="smsIpt"]').fill('666666')
frame.locator('[id="checkagree"]').click()
frame.locator('[id="smsSubmitBtn"]').click()
#page.pause()
#toast_text = page.locator('[className="toast"]').inner_text()
toast_text = frame.get_by_text('Пожалуйста, получите код подтверждения')
page.wait_for_timeout(3000)
#page.pause()
print("Toast text is",toast_text.inner_text())
context.close()
browser.close()
with sync_playwright() as playwright:
run(playwright)3.3 Запуск кода
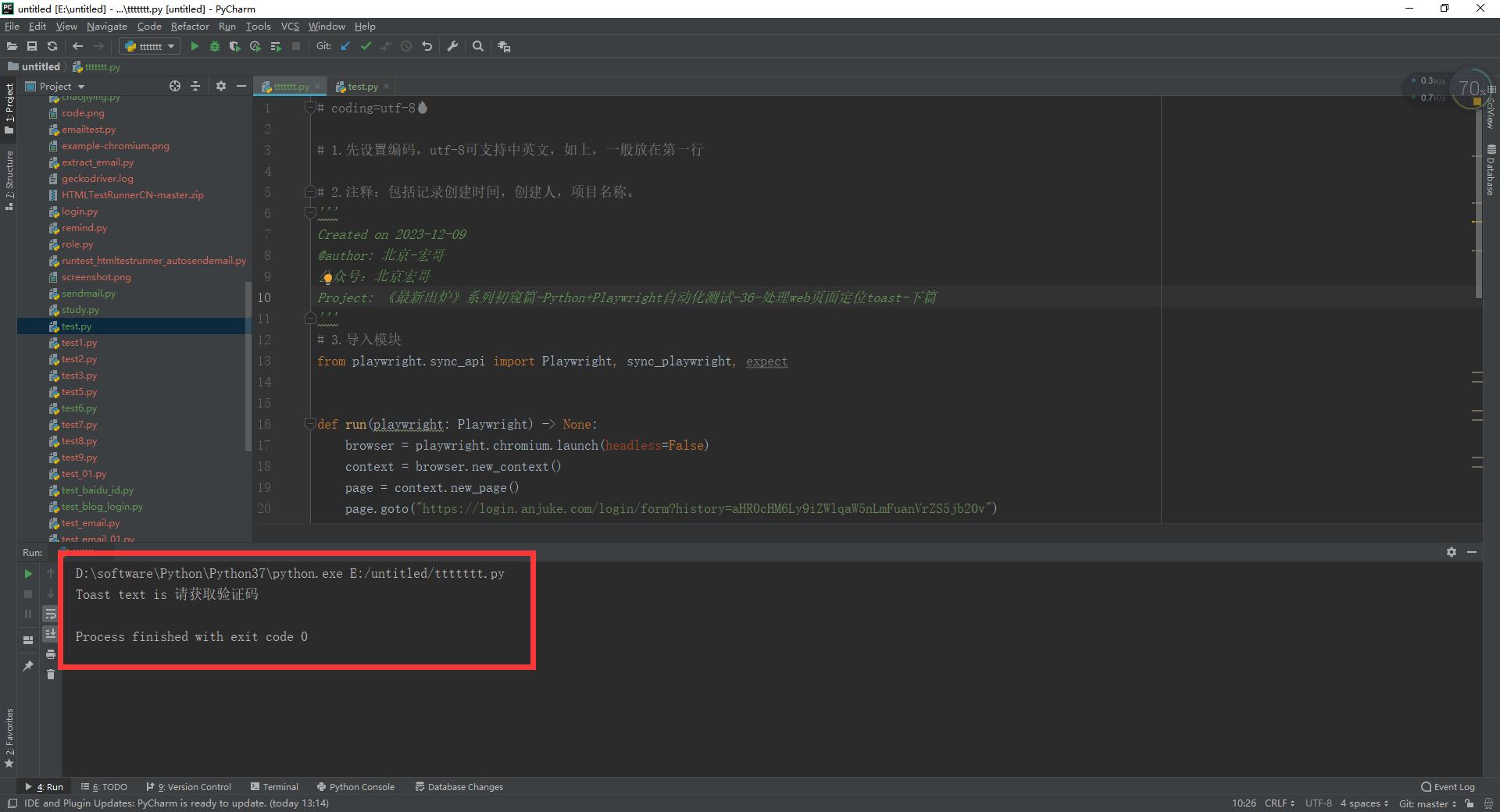
1. Запустите код, щелкните правой кнопкой мыши «Выполнить тест», и вывод консоли будет таким, как показано ниже:

2. Действия браузера на компьютере после запуска кода. Как показано ниже:

4. Резюме
Брат Хонг здесь еще раз напоминает друзьям или детям, чтобы они обращали внимание на ловушку iframe, иначе позиционирование не сможет найти элемент за всю жизнь, а также обратить внимание на метод позиционирования тоста в iframe. Использование братом Хонгом xpath и className не сработало. Вероятно, это можно понять по коду, прокомментированному братом Хонгом. В конце концов, это просто не сработало, поэтому он использовал позиционирование текста. Более того, этот элемент совершенно уникален, у него есть только одно имя класса и никаких других атрибутов. Это также может быть связано с появлением Iframe. . .
Хорошо, сегодня уже поздно, поэтому брат Хун объяснит и поделится здесь. Спасибо за ваше терпение при чтении, надеюсь, это будет вам полезно.

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


