Первое знакомство с Webman и обучение использованию Webman
В современном контексте быстрого развития цифровой информации производительность веб-сайтов и интерфейсных сервисов напрямую влияет на пользовательский опыт и конкурентоспособность бизнеса. На основе этого, как того требует время, появился Webman. Это высокопроизводительная платформа HTTP-сервисов, основанная на Workerman, призванная заменить традиционную архитектуру php-fpm и предоставить разработчикам новое высокопроизводительное и масштабируемое решение для HTTP-сервисов. В этой статье представлено подробное введение в концепции, функции и реализацию Webman, а также показано, как Webman стал первым выбором для нового поколения разработчиков.

Основная философия Webman — «обеспечить максимальную масштабируемость и производительность при минимальном ядре». Чтобы реализовать эту концепцию, Webman предоставляет только большинство основных функций (маршрутизация, промежуточное программное обеспечение, управление сеансами, пользовательский интерфейс процесса), а остальные функции полностью повторно используются в экосистеме Composer. Это означает, что разработчики, использующие Webman, могут легко интегрировать наиболее знакомые им функциональные компоненты для достижения гибкого комбинирования и интеграции. Например, если вы хотите выполнять операции с базой данных, разработчики могут выбрать освещение/базу данных Laravel или ThinkORM от ThinkPHP или даже выбрать другие компоненты, такие как Medoo. Интеграция этих компонентов в среду Webman очень проста, что значительно экономит время разработки и затраты на обучение.

Возможности Webman следующие:
- Высокая стабильность. Разработанный на основе Workerman, Workerman всегда был очень стабильной средой в отрасли с небольшим количеством ошибок.
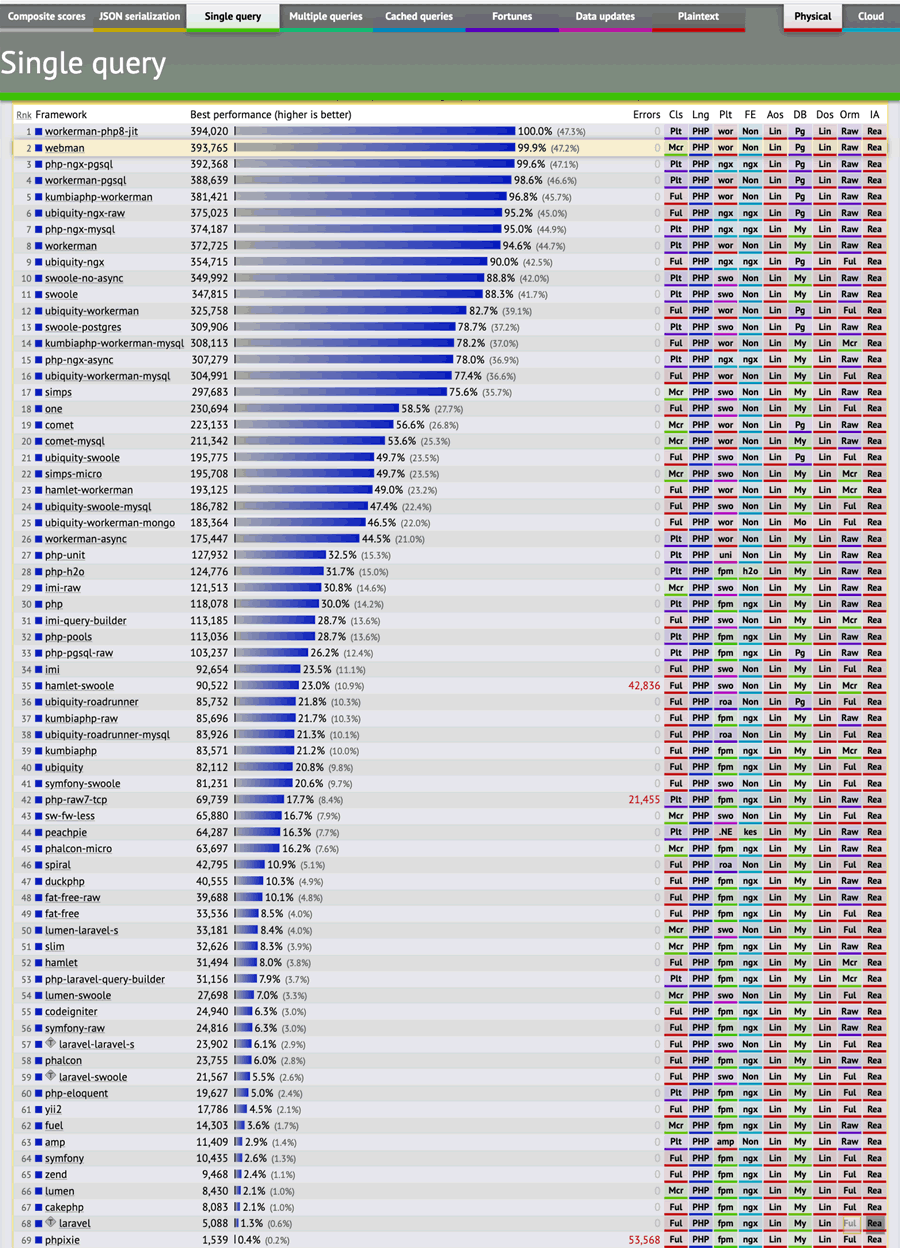
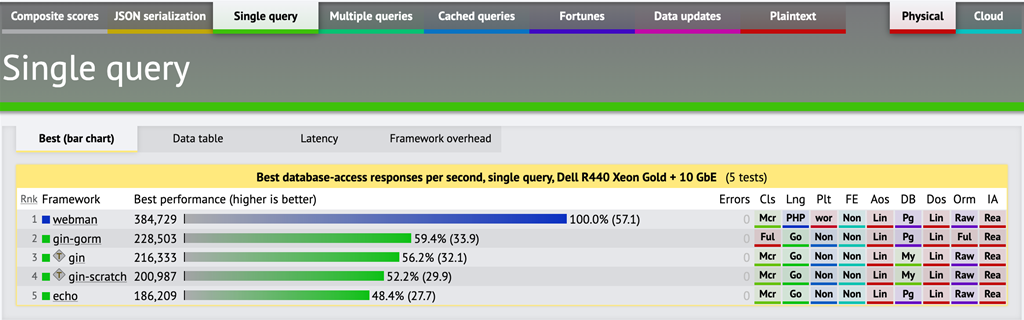
- Сверхвысокая производительность. Производительность Webman намного превосходит традиционную структуру php-fpm в 10–100 раз и лучше, чем у Go gin echo и других платформ, при этом производительность опережает примерно в два раза.
- Высокая степень повторного использования. Разработчики могут повторно использовать большинство компонентов Composer и библиотек классов без внесения изменений в код, что экономит много времени и средств на разработку.
- Высокая масштабируемость — поддержка пользовательских процессов, разработчики могут в полной мере использовать Webman для выполнения любых задач, которые может выполнять Workerman, включая службы WebSocket, Интернет вещей, игры, службы TCP, службы UDP, службы сокетов Unix и т. д., по-настоящему реализуя структуру. возможности безграничны».
- Очень простой и легкий в использовании. Он обеспечивает опыт написания кода, который ничем не отличается от традиционных фреймворков, что значительно снижает затраты на обучение и упрощает начало работы для разработчиков.
- Используйте самую простую и дружественную лицензию с открытым исходным кодом MIT — эта лицензия с открытым исходным кодом позволяет пользователям не беспокоиться и смело и свободно использовать Webman для инновационных разработок.
Подводя итог, можно сказать, что Webman постепенно меняет представление разработчиков о высокопроизводительных платформах HTTP-сервисов с их значительными преимуществами, такими как производительность, стабильность, масштабируемость и возможность повторного использования. Если вы ищете мощную, гибкую, эффективную и простую в использовании среду разработки, Webman, несомненно, станет идеальным выбором. Исследуйте мир Webman вместе с нами прямо сейчас и начните свой путь к высокопроизводительным веб-сервисам!
Приведенные выше данные взяты с официального сайта Workerman.
Итак, давайте начнем использовать Webman
1. Установите вебман
1. Для серверной среды Webman требуется PHP. >= 7.2,Composer >= 2.0, ниже я установлю вебман на основе среды php7.4.
2. Во-первых, вы должны убедиться, что среда установлена на вашем сервере или локальном компьютере, прежде чем вы сможете ее установить. В качестве примера я начну с панели Pagoda.
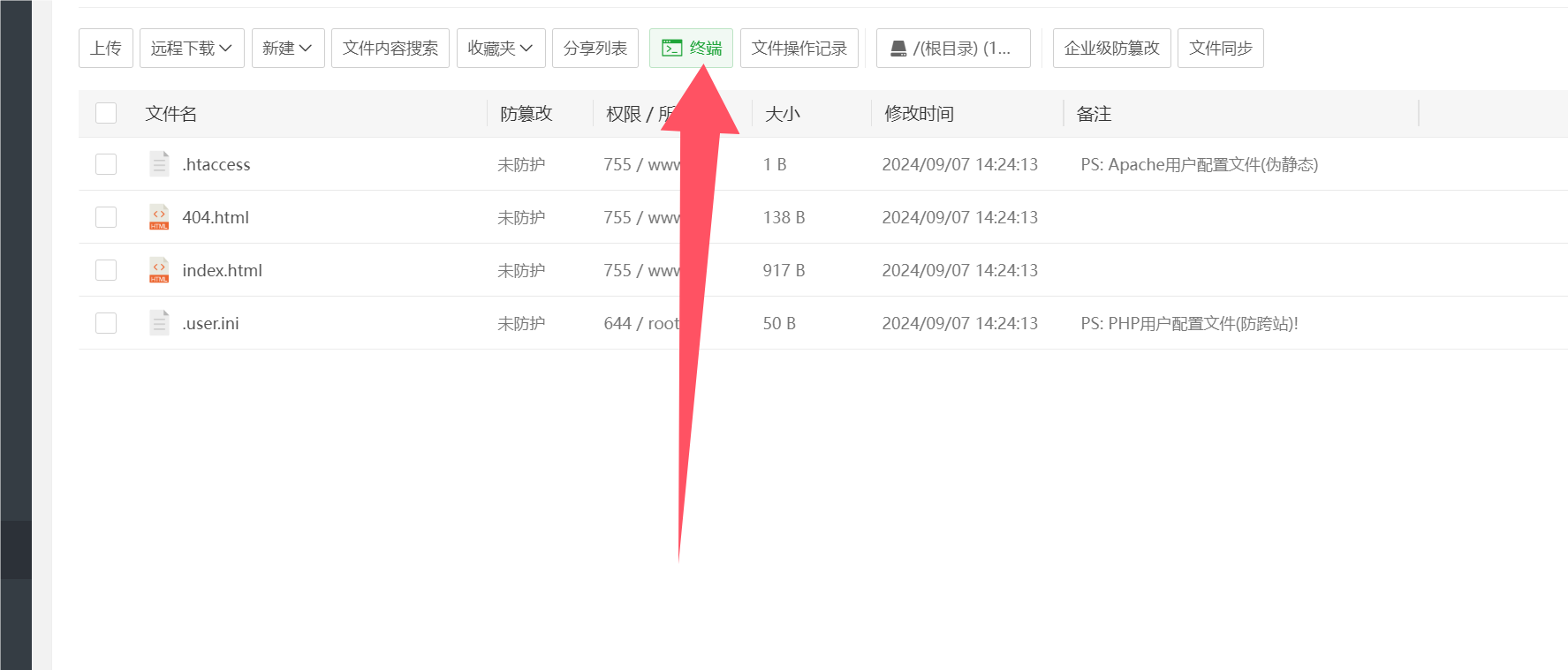
3. Введите фон панели «Пагода», создайте веб-сайт, а затем выполните следующую команду на панели «Пагода».
composer create-project workerman/webman

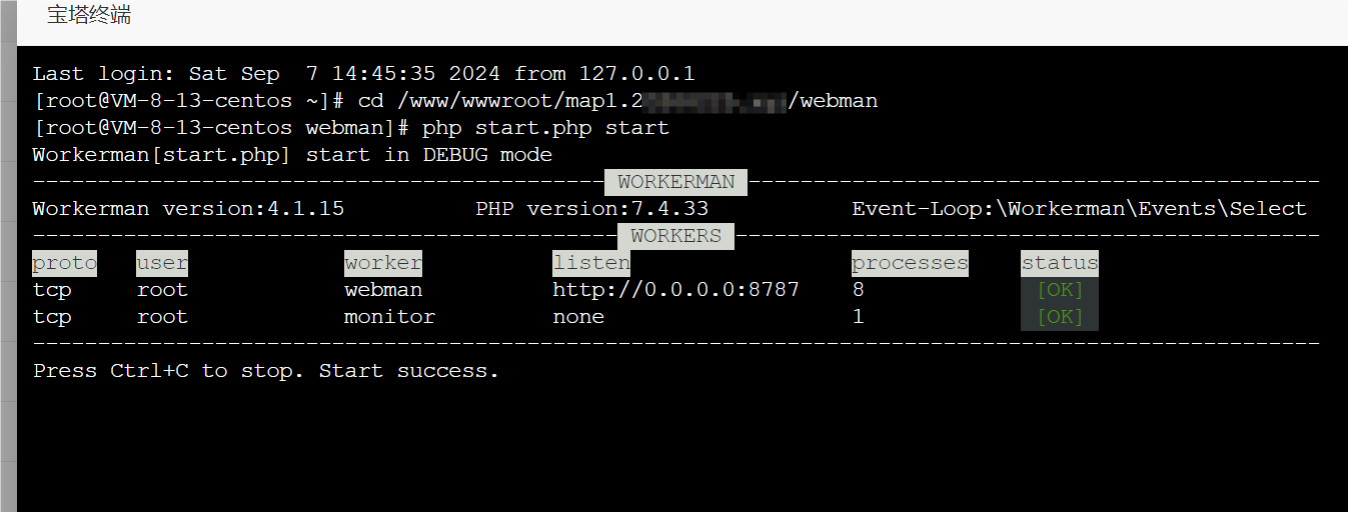
4. После завершения выполнения отладка
php start.php start
5. Затем напрямую получите доступ к IP-адресу: 8787. Если его можно открыть нормально, проблем не будет.

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


