Панель облачного сервера Pagoda+Tomcat+LNMP развертывает JAVA WEB
Используемые инструменты: xshell (вы можете выбрать свой любимый инструмент SSH) 1. Установка и настройка панели Пагода.
Официальный адрес сайта: https://www.bt.cn.① Возьмите Linux в качестве примера, в инструменте подключения SSH (выберите следующие команды установки в соответствии с системой, нет необходимости говорить больше об установке панели! Когда вы встретите Y/N, просто введите Y и нажмите Enter)
Команды установки Centos yum install -y wget && wget -O install.sh http://download.bt.cn/install/install.sh && sh install.sh
Команда установки Ubuntu/Deepin wget -O install.sh http://download.bt.cn/install/install-ubuntu.sh && sudo bash install.sh
Команды установки Debian wget -O install.sh http://download.bt.cn/install/install-ubuntu.sh && bash install.sh
Команды установки Fedora wget -O install.sh http://download.bt.cn/install/install.sh && bash install.sh
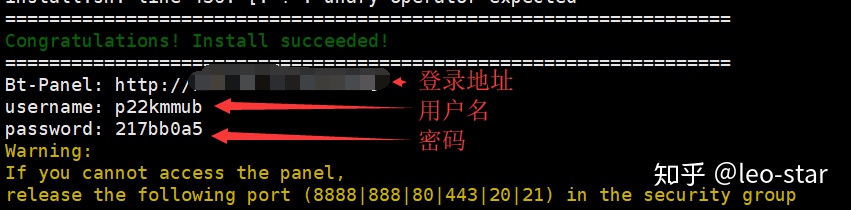
(Источник: страница официального сайта этой пагоды https://www.bt.cn/download/linux.html)②После завершения установки через 1–2 минуты вы должны проверить адрес входа (обычно IP-адрес сервера: 8888), имя пользователя и пароль, которые отображаются в инструменте SHH.

③После входа в фоновую панель вам будет предложено установить ее, как показано ниже.

④Следующий шаг — подождать. После установки LNMP вам необходимо установить Tomcat (рекомендуется установить Tomcat9, по умолчанию выбрана быстрая установка).

Совет: при установке tomcat в Pagoda соответствующая версия JDK JDK будет установлена автоматически! tomcat8 и 9 соответствуют jdk1.8; tomcat7 соответствует jdk1.7;


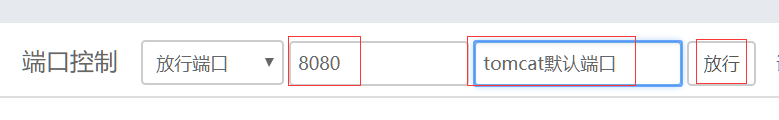
⑤Найти на странице навигации панели БезопасностьЗатем заполните его, как показано ниже.tomcatПорт по умолчанию8080放行

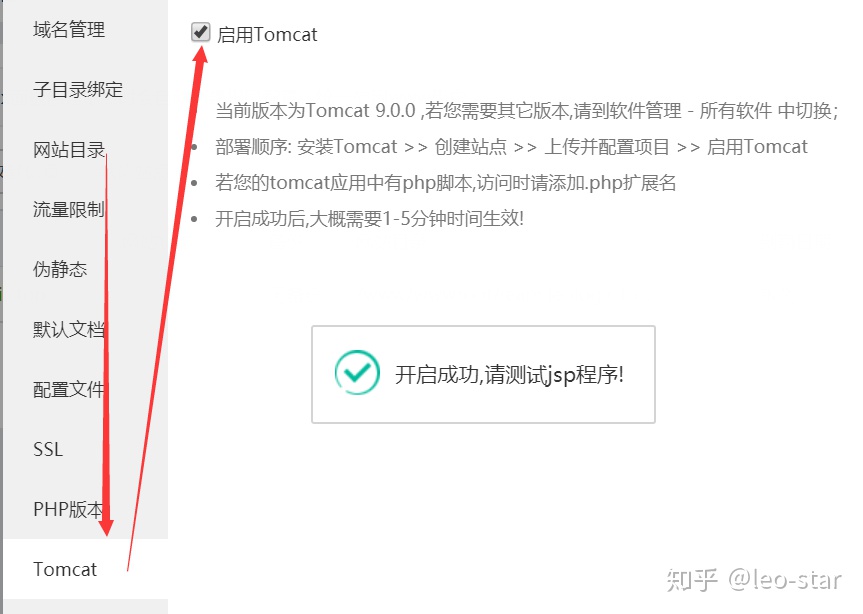
⑥кот запускается
- Войти в управление сайтом

- Запустить Томкэт

⑦ Проверьте, доступна ли страница tomcat (вы добьетесь успеха, когда увидите страницу, показанную на рисунке ниже).
访问:http://доменное имя:8080/ или http://ip:8080/все будет в порядке!

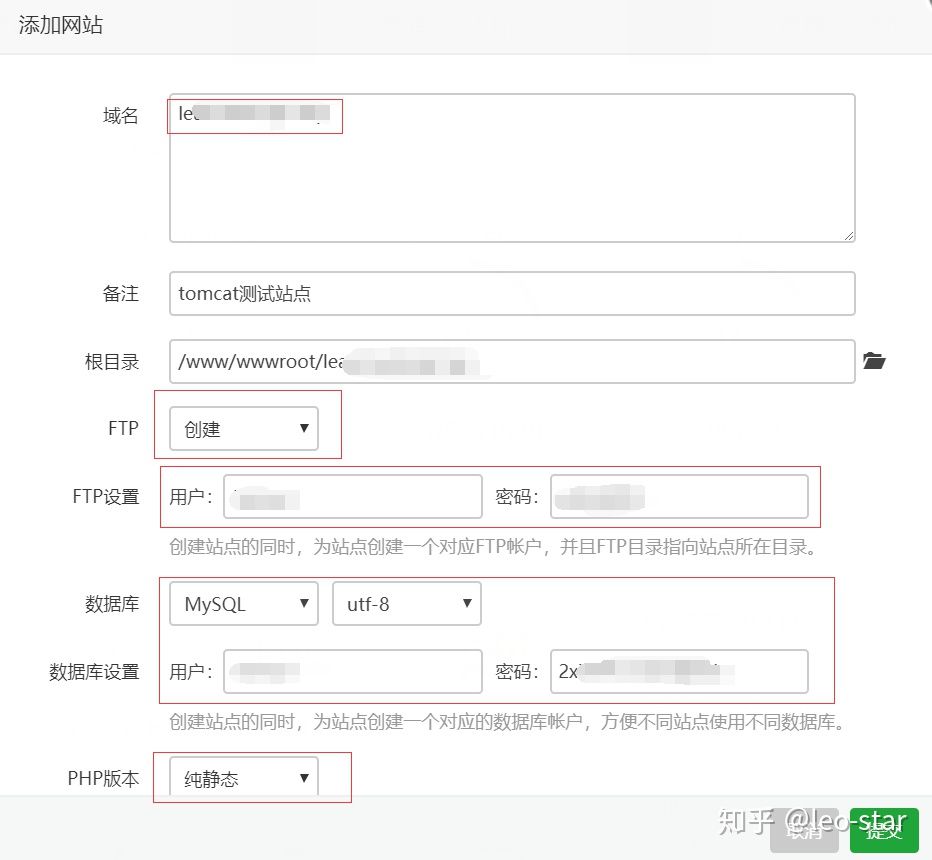
Страница сайта создана, и вы можете посетить ее и опробовать!
⑧Загрузите простой файл JSP, чтобы проверить, может ли он работать нормально.
- Вы можете создать файл index.jsp на рабочем столе вашего компьютера с любым содержимым или использовать следующее:
- Здесь я использую предыдущее упражнение с таблицей умножения в качестве тестового кода следующим образом:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%! //Вернем HTML-код для печати таблицы умножения, вызовем его через выражение и отобразим на странице
String formula1="";
String formulaTable(){
for(int i=1;i<10;i++){
for(int j=1;j<=i;j++){
int product=i*j;
formula1+=i+"*"+j+"="+product;
formula1+=" ";
}
formula1+="<br/>";//Вставить тег новой строки,Реализация операций переключения
}
return formula1;
}
%>
<h1>Распечатать таблицу умножения</h1>
<hr>
<%=formulaTable()%> <%--возвращаемое значение вызова--%>
</body>
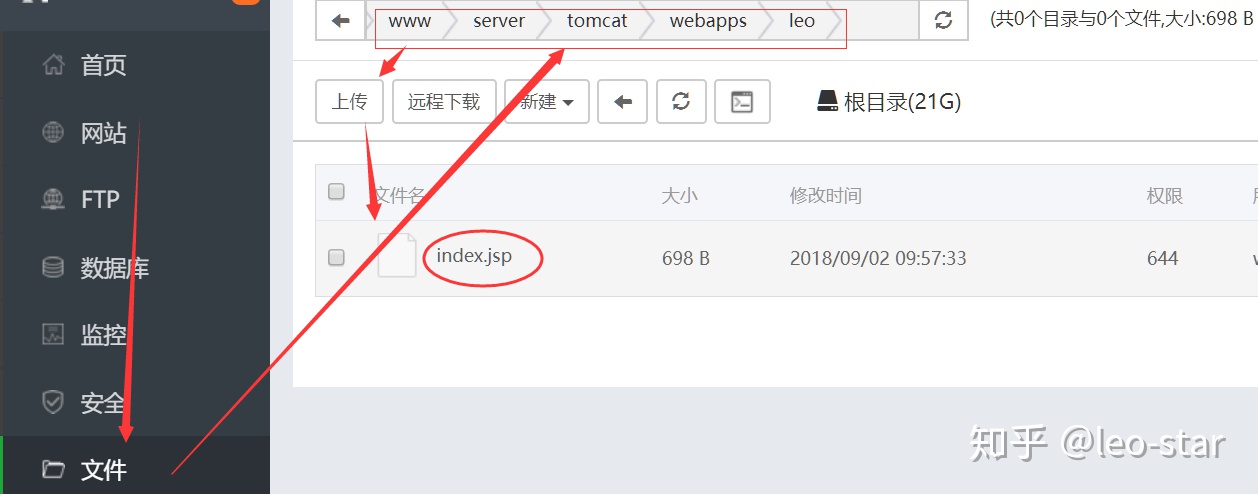
</html>- существоватьwebappsСоздать в папке
leoпапка(leo是папка名可以随意),Загрузите файл index.jsp рабочего стола в папку leo.

- После того, как все будет готово, введите в адресную строку браузера
ip или Доменное имя: 8080/имя папки/имя файла.если: IP-адрес 192.168.1.1. Имя папки: Лео Имя файла: index.jsp Посетите: 192.168.1.1:8080/leo/index.jsp. Если вы используете код таблицы умножения, который я предоставил выше, обычное отображение будет выглядеть так, как показано на рисунке ниже!


Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


