Оптимизируйте проблему медленной загрузки JS партнерской рекламы Google и улучшите скорость загрузки страниц веб-сайта.
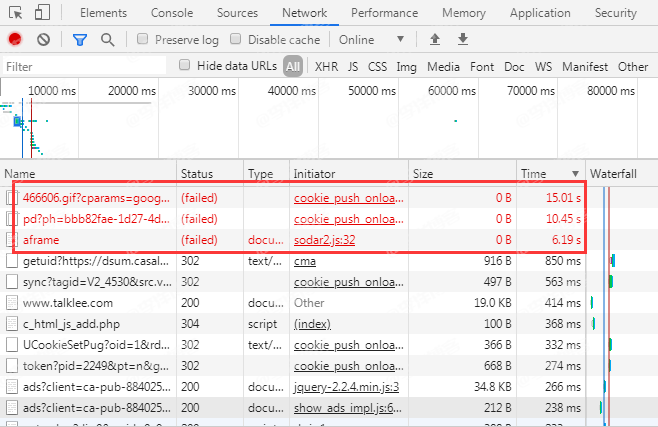
Утренняя беседа с блоггером Ю Яо,Я видел в его блоге статью об оптимизации js для Google Alliance.,Из-за неловкой ситуации Google в стране,Возможно, он перетаскивается при загрузке js на веб-странице.,Затем он дал мне еще одну статью об оптимизации Google Alliance js.,Потом я посмотрел на скорость загрузки моего веб-сайта,Конечно же, скорость загрузки Google js очень низкая.,Самое медленное ускорение достигло 6,19 с.,Остальные две десять секунд + должны быть ресурсами изображения.,Вы можете игнорировать это сейчас. Хотя мой веб-сайт не очень быстро открывается,Но мы не можем так тянуть с этим.,Пришло время навести порядок,веб-сайткромеБайдуРеклама Альянса,Но скорость не такая медленная,И Байду тоже надо убрать с прилавков.,В общем никакой прибыли,Реклама слишком ограничивает,Это действительно не так хорошо, как Google,Как показано на картинке,Взгляните,Просто скорость,Ух. . .

Решение:
Сначала копируем рекламный код блока (неавтоматическая реклама), полученный Google AdSense. Код следующий:
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-8840255125180942"
crossorigin="anonymous"></script>
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-yourid"
data-ad-slot="ваш идентификатор"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>Код получен,Мы видим, что код на самом деле можно разделить на две части.,Один из них — это js-код,с последующим<ins>код,Текущая идея настоящего кода Google очень проста,Есть два варианта оптимизации js,Один из них — установитьфункция setTimeout(),setTimeout() Метод используется для вызова функции через указанное количество миллисекунд, поэтому мы можем оптимизировать js-код:
<script>
window.onload = function() {
setTimeout(function() {
let script = document.createElement("script");
script.setAttribute("async", "");
script.src = "https://pagead2.googlesyndiction.com/pagead/js/adsbygoogle.js?client=ca-pub-Цифровой идентификатор издателя";
document.body.appendChild(script);
}, 2000);
};
</script>Смысл кода в том, что время рекламы задерживается асинхронно, что может ускорить загрузку! Время задержки (2000) можно настроить!
Другой метод был представлен в блоге Ю Ю. window.addEventListener Чтобы добиться ленивой загрузки рекламы Google, вы можете напрямую скопировать ее, использовать и разместить на веб-сайте. head ,Измените пример следующим образом:(рекомендуется)
<script type="text/javascript">
function downloadJSAtOnload() {
var element = document.createElement("script");
element.setAttribute("async", "");
element.src = "https://pagead2.googlesyndiction.com/pagead/js/adsbygoogle.js?client=ca-pub-Цифровой идентификатор издателя";
element.setAttribute("crossorigin", "anonymous");
document.body.appendChild(element);
}
if (window.addEventListener)
window.addEventListener("load", downloadJSAtOnload, false);
else if (window.attachEvent)
window.attachEvent("onload", downloadJSAtOnload);
else window.onload = downloadJSAtOnload;
</script>Это соответствует официальному требованию Google о невозможности изменения кода.,Рекомендуется разместить js в шапке нашей страницы.,Даже если несколько страниц будут называться одинаково,а потом<ins>и<script>код Поместите его в положение интерфейса веб-рекламы.,Например:
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-publisher числовой идентификатор"
data-ad-slot="Цифровой идентификатор издателя"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>Это действительно улучшит скорость загрузки,И я тоже нашел проблему,После оптимизации ошибки js страницы сократились с исходных 10 до 3.,Это действительно неожиданный выигрыш.,На самом деле, онлайнУчебникЕсть еще много,Почти то же самое,В основном это реализуется посредством асинхронной загрузки.,хорошо,Если у вас есть какие-либо вопросы, пожалуйста, оставьте сообщение

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


