Описание функции масштабирования холста Figma
Привет всем, я фронтенд-брат Сигуа.
Масштабирование холста — это базовая функция графического редактора. Его функция — увеличивать детали редактирования графики и уменьшать их для общего обзора. Давайте посмотрим, как Figma реализует масштабирование холста.
zoom
Используйте масштабирование, чтобы указать коэффициент масштабирования холста.
Например, если масштаб равен 1 (т. е. 100%), это означает, что холст не будет масштабироваться и будет иметь исходный размер. Увеличение 2 означает, что холст увеличивается вдвое. Увеличение 0,5 означает, что размер холста увеличивается вдвое.
Увеличение холста соответствует методу ZoomIn, и значение масштабирования становится больше.
«Внутри» функции ZoomIn означает приближение камеры к сцене. Изображение больше, потому что оно ближе, что называется «больше вблизи и меньше вдали».
Масштабирование холста — это ZoomOut, и значение масштабирования становится меньше. Камера находится дальше от сцены, поэтому графика становится меньше.

Сочетания клавиш или кнопки для масштабирования холста
Обычно мы будем UI Кнопки масштабирования и увеличения холста предусмотрены в интерфейсе. Нажатие на них приведет к появлению кнопок. Возьмите центр холста в качестве центра масштабирования.,для масштабирования.
Сочетания клавиш:
- Увеличить холст:
Ctrl/Command + - Уменьшить холст:
Ctrl/Command -
Я обнаружил, что Figma действительно может масштабировать напрямую с помощью + или -, но в пользовательском интерфейсе нет подсказки.
Figma В этом случае пусть Значение масштабирования попадает на несколько конкретных значений.。
const zoomLevels = [
0.015625, 0.03125, 0.0625, 0.125, 0.25, 0.5,
1, 2, 4, 8, 16, 32, 64, 128, 256
]
Вы должны увидеть закономерность, это геометрическая последовательность с общим соотношением 2 и средним значением 1 (т.е. 100%). При этом 256 и 0,015625 — это еще и максимальное и минимальное значения масштабирования.
Например, текущий масштаб составляет 198 %, увеличение станет 200 %, а уменьшение – 100 %.
Вот как найти элементы массива по обе стороны от целевого значения в отсортированном массиве.
const getNearestVals = (arr, target) => {
let left = 0;
let right = arr.length - 1;
while (left <= right) {
const mid = Math.floor((left + right) / 2);
if (arr[mid] === target) {
right = mid - 1;
left = mid + 1;
break;
} else if (arr[mid] < target) {
left = mid + 1;
} else {
right = mid - 1;
}
}
if (right < 0) right = 0;
if (left >= arr.length) left = arr.length - 1;
return [arr[right], arr[left]];
};
getNearestVals(zoomLevels, 1.98) // [1, 2]
Таким образом, пользователи могут быстро и значительно изменить масштаб, быстро достичь максимального значения и просмотреть эффекты проекта при различных масштабах с большим диапазоном.
Вы можете обнаружить, что масштаб пользовательского интерфейса не соответствует. Например, он должен быть 0,125, но в пользовательском интерфейсе он отображается как 13%. На самом деле округление происходит не на уровне данных, а на отображении пользовательского интерфейса.
Если вы хотите получить реальное значение масштабирования, вы можете получить его через свойство Figma.viewport.zoom API плагина Figma.
но в некоторых случаях,Пользователи могут почувствовать, что диапазон масштабирования может быть немного большим.,Требуется меньшая амплитуда масштабирования,В это время вы можете использовать Масштабирование колесика мыши.
Масштабирование колесика мыши
Figma Он также поддерживает масштабирование с помощью колеса прокрутки и будет На основе коэффициента масштабирования ZoomRatio и масштабирование, используя позицию курсора в качестве центра масштабирования.。
Удерживая нажатой клавишу Ctrl или Command, переместите колесо прокрутки вперед, чтобы увеличить масштаб, и назад, чтобы уменьшить масштаб.
// Коэффициент масштабирования
const zoomRatio = 1.23
// Увеличить холст
zoom * zoomRatio
// Уменьшить холст
zoom / zoomRatio
zoomRatio Это не написано до смерти, и Чувствительность колеса мыши связанный.
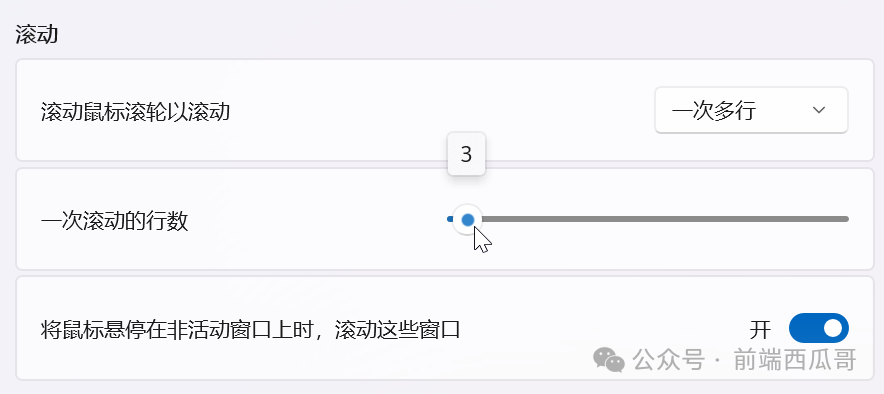
(Ниже Windows настраивать Чувствительность колеса мышииз Способ)

Чувствительность колеса мышибудет реагироватьприезжать WheelEvent Объект события колеса deltaY включено, тем выше чувствительность, при каждой прокрутке deltaY Чем больше.
Нам нужно определить функцию: передать deltaY и получить коэффициент масштабирования ZoomRatio.
Возвращаемое значение этой функции находится в диапазоне от 0 до 2, а соотношение логарифмическое, то есть чем больше x, тем более плавное значение y.
Кстати, трекпад Mac не является обычным устройством ввода, поэтому на него не распространяется стандарт событий колеса.
Однако операция масштабирования сенсорной панели будет преобразована в поведение колеса прокрутки Ctrl + колесо прокрутки в браузере. Вы также можете получить deltaY, но значение очень маленькое, поэтому вы увидите, что его диапазон масштабирования отличается от этого. колеса прокрутки.
другой
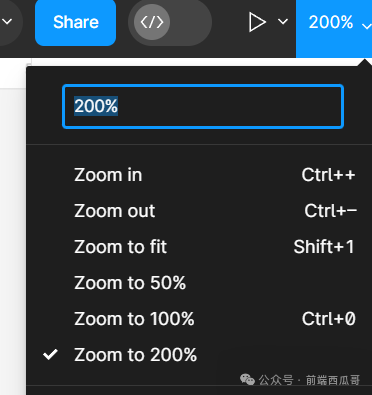
Figma также поддерживает операции масштабирования.

- Введите новое значение масштаба в поле ввода и нажмите Enter, чтобы применить его;
- Увеличение составляет 50%/100%/200%. Некоторые часто используемые значения масштабирования, среди которых наиболее часто используется 100%, также называемые «масштабированием до исходного размера»;
- Увеличьте масштаб по размеру холста, чтобы сразу увидеть всю графику. При первом открытии рисунка он также будет адаптирован к холсту, но максимальный масштаб равен 1. Вы можете понять, что его можно только уменьшить (по сравнению с первоначальными 100%), но не увеличить.
- Адаптация к выбранной графике, масштабирование выбранной графики по размеру холста. Функция предназначена для просмотра деталей указанной графики.
В Figma нет специального инструмента масштабирования холста. Вероятно, он считается ненужным и излишним. Просто используйте сочетания клавиш.
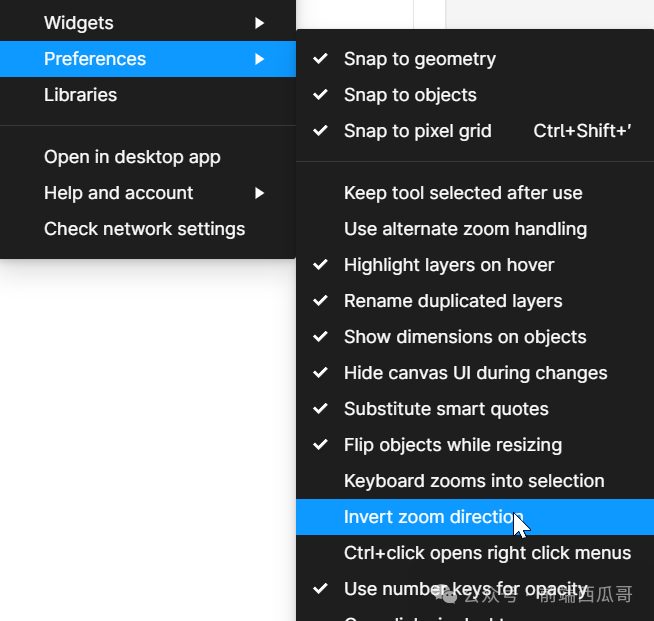
В настройках есть флажок «Инвертировать направление масштабирования». Если этот флажок установлен, прокрутка вперед уменьшит значение масштаба.

окончание
Я брат Xigua, занимающийся интерфейсом. Добро пожаловать, подписывайтесь на меня и узнайте больше о графических редакторах.

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


