OpenUI — настройте интерфейс пользовательского интерфейса, общаясь с ИИ.
OpenUI
строить UI Компоненты могут быть кропотливым процессом. OpenUI Разработано, чтобы сделать этот процесс увлекательным, быстрым и гибким. Это еще и наше присутствие W&B Инструменты, используемые для тестирования и создания прототипов наших инструментов следующего поколения. LLM Помимо создания мощного приложения.
Обзор

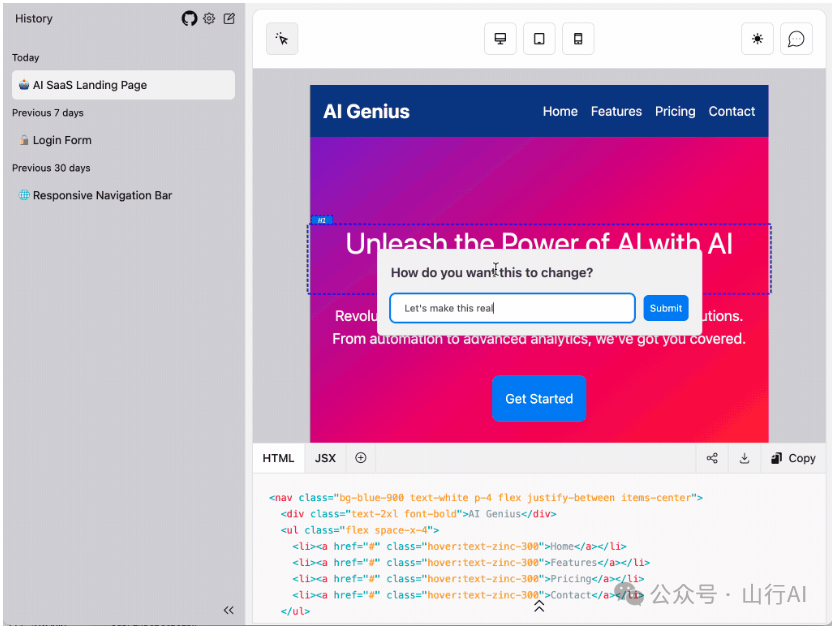
OpenUI позволяет вам использовать свое воображение для описания пользовательского интерфейса, а затем просматривать его в реальном времени. Вы можете запрашивать изменения и конвертировать HTML в React, Svelte, веб-компоненты и многое другое. Это похоже на v0, но с открытым исходным кодом и менее доработанным 😝.
Живая демонстрация
Попробуйте эту демонстрацию[1]
Запускать локально
Вы также можете Запускать локально OpenUI и использовать Ollama[2] Модель предоставлена. Установить Ollama[3] и поставь лайк CodeLlama[4] такая модель, а затем предположим, что вы установили git и python:
git clone https://github.com/wandb/openui
cd openui/backend
# Возможно, вы захотите сделать это в виртуальной среде.
pip install .
# Эта переменная среды должна быть настроена для использования OpenAI Модель, вы можете найти здесь из api Ключи: https://platform.openai.com/api-keys
export OPENAI_API_KEY=xxx
python -m openuiDocker
Вы можете начать с/backend создание каталога и запуск docker документ:
docker build . -t wandb/openui --load
docker run -p 7878:7878 -e OPENAI_API_KEY wandb/openuiТеперь вы можете посетить http://localhost:7878[5]
развивать
В этом репозитории настроен контейнер разработки [6], который является самым быстрым способом начать работу.
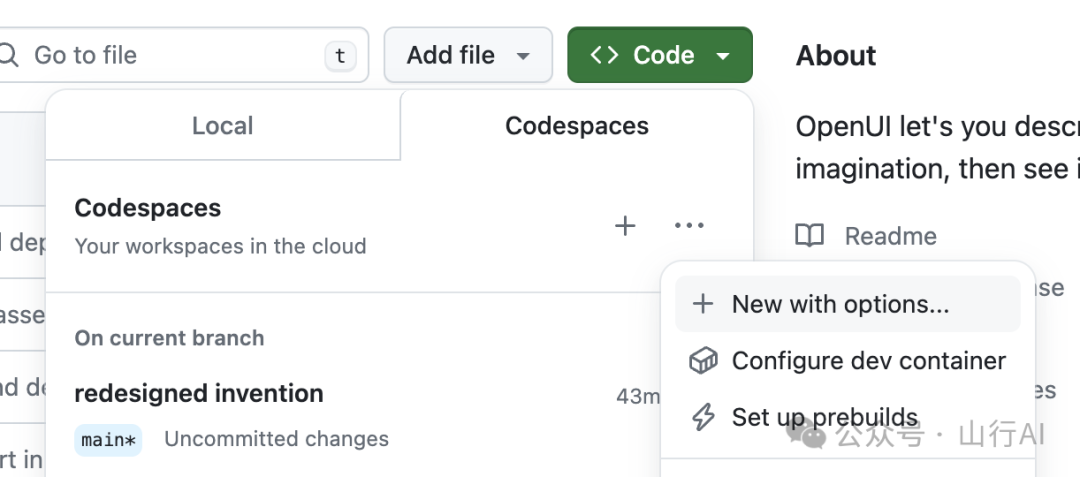
Codespace

Новые функции с опциями...
Создание Codespace При выборе опции Более выберите New with options...。Если вы хотите, чтобы время загрузки было очень быстрым,Пожалуйста, выберите US West область. Вам также необходимо настроить OPENAI_API_KEY ключ, или если вы хотите попробовать Оллама, просто установи его на xxx(Вам нужно как минимум 16GB из Ram)。
После входа в пространство кода,Вы можете сделать это в Терминал Запустите сервер в:python -m openui --dev。Затем в новомиз Терминалсередина:
cd /workspaces/openui/frontend
npm run devОткройте другой сервис на «Это должно появиться на порту 5173», это тот сервис, к которому вы собираетесь получить доступ. Все изменения во внешнем и внутреннем интерфейсе будут автоматически перезагружены и отражены в вашем браузере.
Более
Эта статья была переведена и составлена компанией Shanxing с сайта: https://github.com/wandb/openui. Если она вам полезна, пожалуйста, подпишитесь на нее, перешлите и поставьте лайк.
References
[1] Демо: https://openui.fly.dev/ai/new
[2] Ollama: https://www.squadhelp.com/name/Olama?source=direct
[3] Установить Ollama: https://ollama.com/download
[4] CodeLlama: https://ollama.com/library/codellama
[5]http://localhost:7878: https://weixin110.qq.com/cgi-bin/mmspamsupport-bin/newredirectconfirmcgi?click=3ea7ff000ebc3d4dbd3f648965457c98&bankey=ed4ff4eb7fdd169d43ca12b7bea61ed0&midpagecode=67377a2adb44e17c1b0adb24b5cf2bd108e01a69c9bba3d6a87234123659df689fa4a3d0106cf089587c42b0c6541500e84d22b2e055c79d319c515a90722da1b9d508668545c031448183e2ed278c7ea57641eb8de75c61d764a8f659f1efb8&bancode=8eeec3e354bd89a34ef045d831600a2dc115b872d7be40ac6b72caf615469a05&exportkey=n_ChQIAhIQWs8Alvp7bWMzRacNH0JHGRLsAQIE97dBBAEAAAAAABkPJgpp684AAAAOpnltbLcz9gKNyK89dVj0MK%2FFayRJoOV%2BpI1yRNtJaMfNg%2FKHrcfQJ2W6kb%2B40lQKbYLK3buCyFy3uvg6o8tdSTP%2BYQgTHUNXq%2BGRA5X3KactyPar9z2%2Fpn4bKDbkB9imvauXzB1TjyPOObpdDPdiUsibYuMMzdhFvugWZze2pZ5AHIRxoivYJPb4y7Nt22kNQhZCo7LabGxuyUYWMB5H%2BBdzfTopx9PPzGY28IKzc1idmIbp%2Fr%2Bar8Xedghj2I9OShRDaa85NijKI9C%2Fs0JVx%2FyXZ%2FCY&pass_ticket=zd9pC5t4wtUvF71MWILuVzUkT5geqjyqsaViEut4Aht5Jg3YHaITXDfv3AVWHLfvc4fEIr1KYr3BXjilxdStug%3D%3D&wechat_real_lang=zh_CN&wx_header=0
[6] dev контейнер: https://github.com/wandb/openui/blob/main/.devcontainer/devcontainer.json

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


