Одной статьи Тимелеафа достаточно
# 1. что такое Thymeleaf
Привет всем, я Бигсай, сегодня мы здесь изучаем Тимелеаф, если тебе интересно Thymeleaf Неважно, что он незнаком, он прост для понимания и имеет свои отличительные особенности.

перед началом,Мы все еще задаем вопрос:что такое Thymeleaf?
- Thymeleaf Официальный сайт объясняет это: Тимелеаф. is a modern server-side Java template engine for both web and standalone environments.
- Перевести на есть:Thymeleaf даподходящийиспользовать В Web Независимая среда Современная серверная часть
Javaшаблонизатор
# 1.1 Знакомство с шаблонизатором
шаблонизатор? Вероятно, вы впервые слышите о шаблонизаторе.,Думаю, ты не можешь не спросить:что такоешаблонизатор?
- шаблонизатор(Здесь конкретно говорится оиспользовать В Web Разработка шаблонизатора для использования отдельного пользовательского интерфейса от бизнес-данных (контента) и изображений, которые могут генерировать документы в определенном формате. Использование шаблонизатора для веб-сайта будет генерировать стандартный шаблон. html документ. Буквально
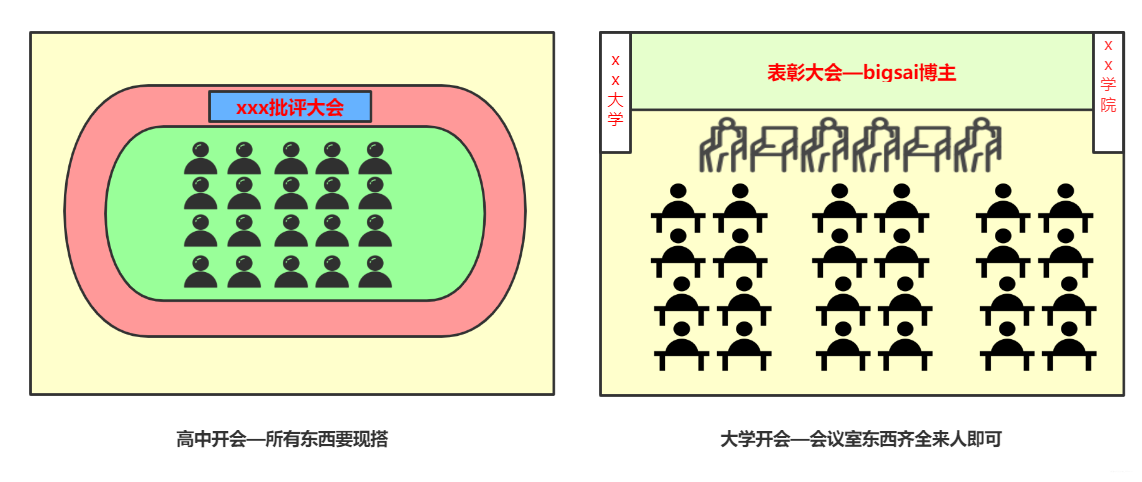
шаблонизатор, самое главное есть шаблон, это значит есть Сделайте шаблон, вставьте его в соответствующую позицию и наконец используйте html из формата отображается это то это из шаблона Для использования. - Для понимания шаблонизаториз,Это можно изобразить такизпровести аналогию:Встречайтесь! Я считаю, что вы существуют, когда вы учились в средней или старшей школе, вам нужно было подготовить место, поставить небольшие скамейки и заранее убирать место для каждого собрания. После того, как вы поступите в колледж, вы больше не будете ходить на большую игровую площадку на каждое собрание. Каждый раз, когда у вас будет собрание, вы будете ходить в большой конференц-зал школы. Функция шаблонизатора аналогична функции нашего конференц-зала прямо из коробки. После создания шаблона вы можете напрямую заполнить его данными. Нет необходимости переделывать всю страницу. Улучшение совместимости кода.

Мало того, в Java В Китае существует множество шаблонизаторов. Механизмы шаблонов являются продуктом развития и развития динамических веб-страниц. Изначально они были наиболее широко распространены. jsp Это шаблонизатор. jsp является официальным стандартным шаблоном, но из-за jsp У него много серьезных недостатков, поэтому многие люди отказываются от него. jsp Выберите сторонний механизм шаблонов. На рынке представлено множество сторонних шаблонизаторов с открытым исходным кодом, в том числе. Thymeleaf、FreeMaker、Velocity Подобные шаблонные движки имеют более широкую аудиторию.
Закончил прослушиваниешаблонизаторизпредставлять,Я думаю, вы легко поймете шаблонизаторсуществовать. web Основная функция поля: позволить веб-сайту разделить интерфейс и данные, что значительно повышает эффективность разработки и упрощает повторное использование кода.
# 1.2 Thymeleaf представлять
Вы узнали о концепциях и функциях шаблонизаторов выше, а также знаете Thymeleaf да Есть много шаблонизаторизонов, вам обязательно будет любопытно и вы захотите углубиться в изучение Thymeleaf из каждого аспекта. Из официального изпредложения Thymeleaf Цель ясна:
- Thymeleaf Основная цель — Привнести элегантность и естественность шаблонов в рабочий процесс разработки. - HTML Может корректно отображаться в существующем браузере,Также может работать со статическими прототипами.,Расширение сотрудничества внутри команды разработчиков с помощью исуществовать.
- Thymeleaf Обладать подходящим для Spring Framework Для современных HTML5 JVM Web Разработано Тимелеафом даидеально по выбору —— Хотя здесь еще много работы.
А благодаря проверке использования на рынке Thymeleaf также достиг своих целей и ожиданий всех и широко использовался в реальных разработках. Thymeleaf, как движок шаблонов, официально рекомендованный Springboot, должен иметь множество отличий и отличий:
- Разделение движения и неподвижности: Thymeleaf выбиратьиспользовать html как страница шаблона, никто другой не сможет этого сделать! Тимелиф использовать html Представляя его значение через некоторую конкретную грамматику Этикетки, но не разрушает html структура,Даже если нет сети и нет внутреннего рендеринга, браузер можно успешно открыть.,Это значительно облегчает тестирование и модификацию интерфейса.
- Прямо из коробкииспользовать: Thymeleaf Обеспечьте стандарт и Spring Два стандартных диалекта могут быть реализованы напрямую с помощью шаблона использования. JSTL、 OGNL Эффекты выражения, позволяющие избежать установки шаблонов и их ежедневной замены. JSTL, измените Этикеткаиз проблем. Разработчики также могут расширять и создавать собственные диалекты.
- Springboot Официально настоятельно рекомендуется иподдержка, Springboot Официал сделал много дефолтной Конфигурации, разработчикам осталось только написать, чтобы соответствовать html Вот и все, что значительно снижает сложность и сложность начала работы.
Кроме того, Тимелеаф Когда-то было крупное обновление версии с Thymeleaf2.0—>Thymeleaf3.0。существовать Thymeleaf2.0 Таймс, Тимелеаф на основе xml Реализация, хотя и приносит много отличных и мощных функций, иногда снижает эффективность производительности. Thymeleaf Спектакль действительно плохой и подвергся критике со стороны многих людей, что оставило очень плохое впечатление.
но Thymeleaf3.0 контраст Thymeleaf2.0 Произошли потрясающие изменения, почти полностью переписавшие всю Thymeleaf двигатель, сравнение по производительности и эффективности Thymeleaf2 Он был значительно улучшен и может удовлетворить потребности большего количества проектов. Thymeleaf3.0 Больше не надо основе xml Итак, в html Среда имеет более расслабленную среду программирования.
Кроме того, Тимелаф3.0 на диалекте, независимо от Java Servlet API, ядро рефакторинга API, выражение фрагментов и другие аспекты были значительно улучшены и улучшены. Подробности см.Десятиминутное справочное руководство Thymeleaf3。
# 2. изучать Thymeleaf Знания, которые необходимо знать
Thymeleaf Работа шаблонов неотделима от web из окружающей среды, поэтому вам необходимо понять соответствующие знания, изучение которых поможет вам лучше понять Thymeleaf изображать познание.
# 2.1 Springboot
Я верю, что ты прав Springboot все знакомы, мы используем Thymeleaf В большинстве случаев дана основе Springboot платформа и Thymeleaf Разработка и продвижение Springboot Официальная версия — «Поддерживание», собственно боевая часть этой статьи тоже дана. основе Springboot платформа.
и Spring Boot сделан из Pivotal Новая структура, предоставленная командой, призванная упростить новые Spring Следует использовать начальный процесс сборки и разработки. Фреймворк использует специальную функцию для конфигурации, поэтому разработчикам больше не нужно определять шаблонную форму конфигурации. Благодаря этому Способу, Весна Boot Приверженность быстро развивающейся области быстрой разработки приложений (rapid application development) Стать лидером.
Короче говоря, Спрингбут актуален web Развивать массовость и упрощать Spring из Конфигурация упрощает начало работы для разработчиков. Web Разработка проекта. и Thymeleaf может быть быстро интегрирован в Springboot прост и быстр в использовании.
# 2.2 MVC представлять
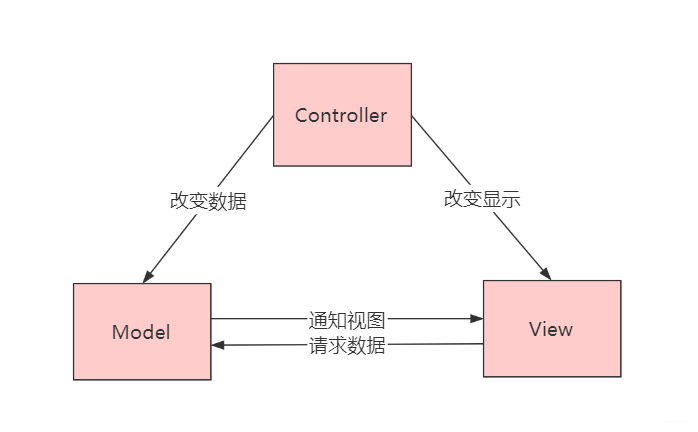
Используемый нами шаблонизатор Thymeleaf играет роль во всем веб-проекте в качестве отображения представлений. Говоря о представлениях, мы должны упомянуть модель и контроллер (представление). Три из них имеют разделение труда и обязанностей в веб-проекте. .Разные, но связанные друг с другом. Все три формируют архитектуру MVC, которая более популярна в современных веб-проектах.
Полное имя MVC — Model View Controller, что является сокращением от model-view-controller, где:
- Представление модели (модели) должно использоваться для хранения данных для рендеринга слоя представления).
- View(вид)показыватьданные,и Эта статьяиспользоватьизто есть Thymeleaf каквид。
- Контроллер обрабатывает входные запросы,Отдельная модель и вид.

Использование программы шаблона проектирования MVC имеет много преимуществ.,например уменьшает связанность, увеличивает сложность кода и снижает стоимость разработки интерфейсов.,А благодаря такой разделенной структуре развертывание и обслуживание существующих систем может обеспечить большее удобство.
существовать Java web Самая популярная система MVC Рамки, несомненно, Springmvc Создать проект, существовать в часто совпадающих шаблонизаториспользовать предложения Restful интерфейс. существуют Следующий случай Thymeleaf такой жеиспользовать Springmvc как MVC рамки для контроля.
# 2.3 Разделение движения и неподвижности
Возможно, вы все еще не понимаете, что на самом деле правда движения и неподвижности,На самом делеэтотmainсделан из В Thymeleaf Шаблон основе html, суффикс тоже .html , так что это создаст несколько интересных душ.
по традиции jsp Или для других шаблонов не существует механизма шаблонов с суффиксом .html , просто возьми jsp Давайте поговорим jsp Суффикс .jsp , Его суть заключается в преобразовании html Суффикс модификации файла: .jsp , затем добавить свой собственный синтаксис Этикетка в существующийэтотдокумент, а затем выполнить его посредством фоновой обработки этого документа и, наконец, вернуть html страница。
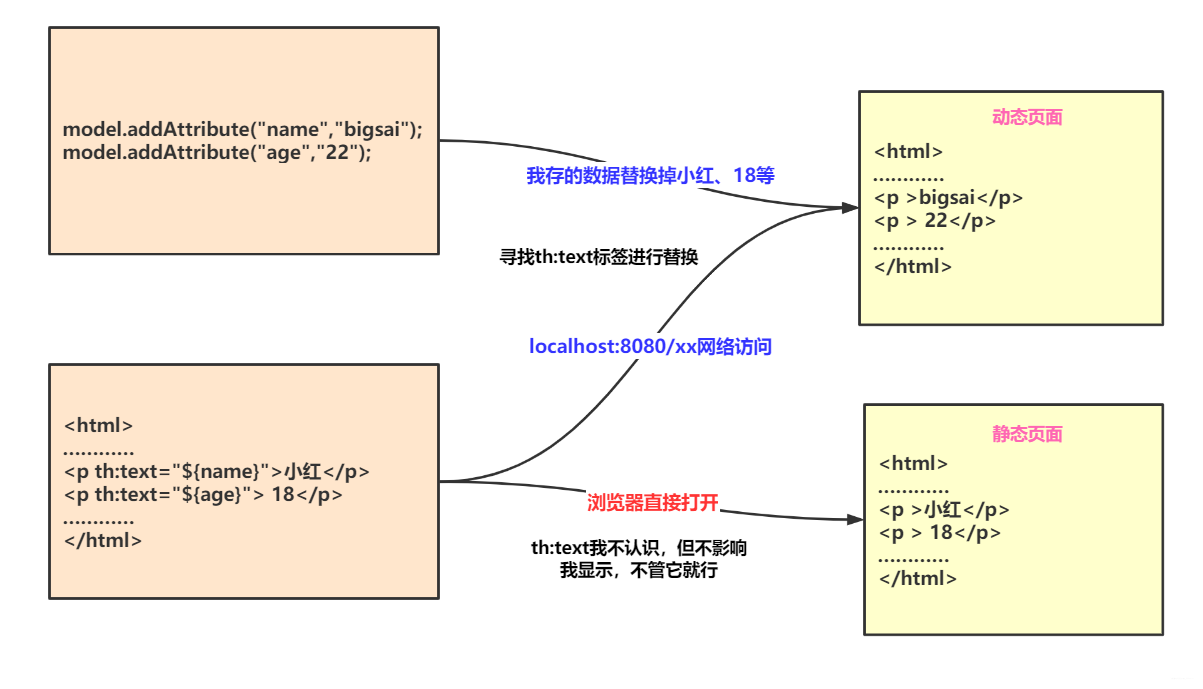
Браузер не может распознать его напрямую .jsp файлы, необходимо использовать Интернет (сервер) для доступа; Thymeleaf использовать html Шаблон можно открыть прямо в браузере. Разработчики полностью учитывают html характеристика страницы, будет Thymeleaf Синтаксис html Определение атрибутов тега завершено. Эти атрибуты тега не повлияют. html страницаизцелостностьишоу. Если вы получаете доступ к странице через фоновый сервер, сервер будет искать эти Этикетки и перемещать сервер, соответствующий соответствующему местоположению, для достижения динамической страницы! Общую разницу можно увидеть на рисунке ниже:

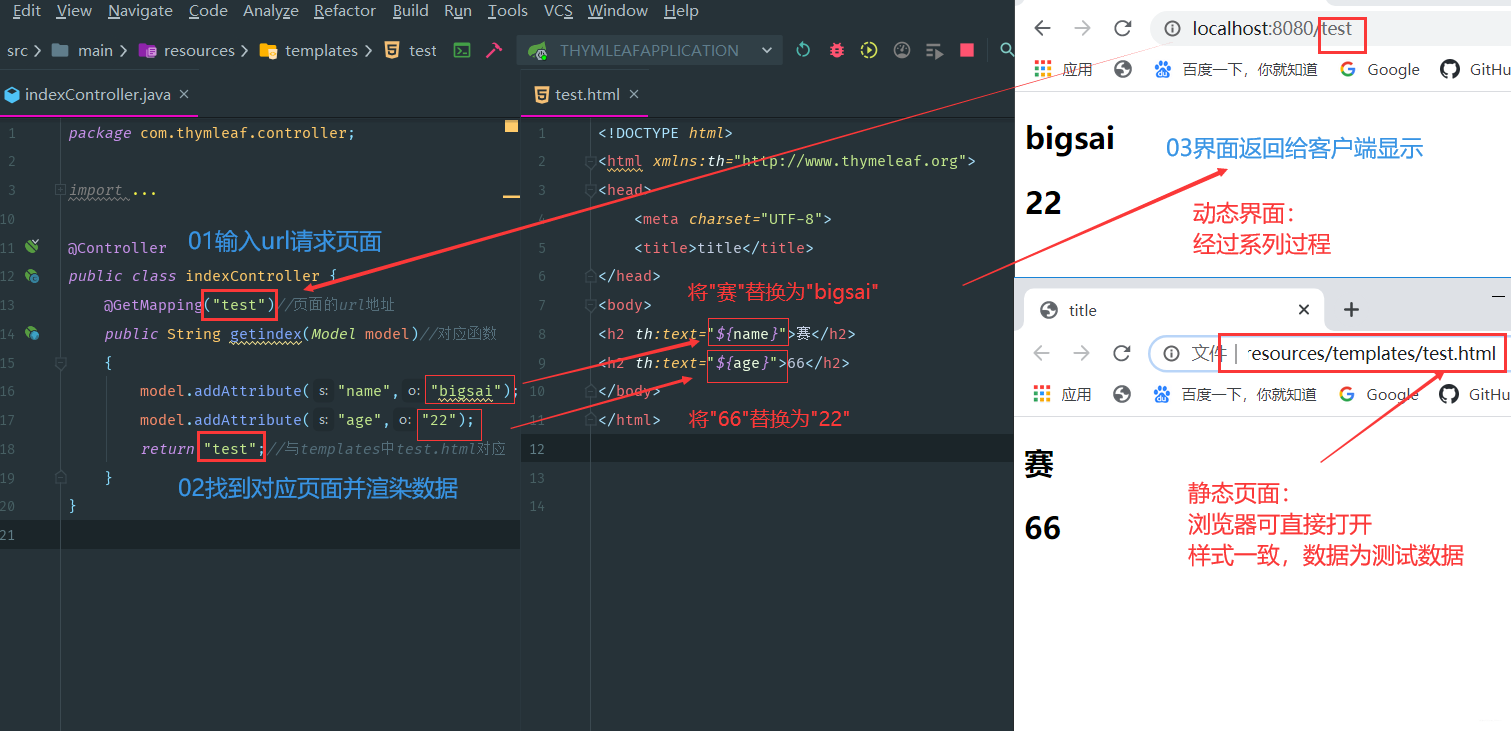
Изображение выше означает, что если вы откроете это напрямую html Тогда браузер будет th Подождите, Этикетка проигнорирует и покажет оригинал контента. При доступе через сервер сервер сначала будет искать th Тег заменяет данные, хранящиеся на сервере, в соответствующее место. Для получения конкретных эффектов, пожалуйста, обратитесь к изображению ниже. Изображение ниже представляет собой пример сочетания движения и статики.
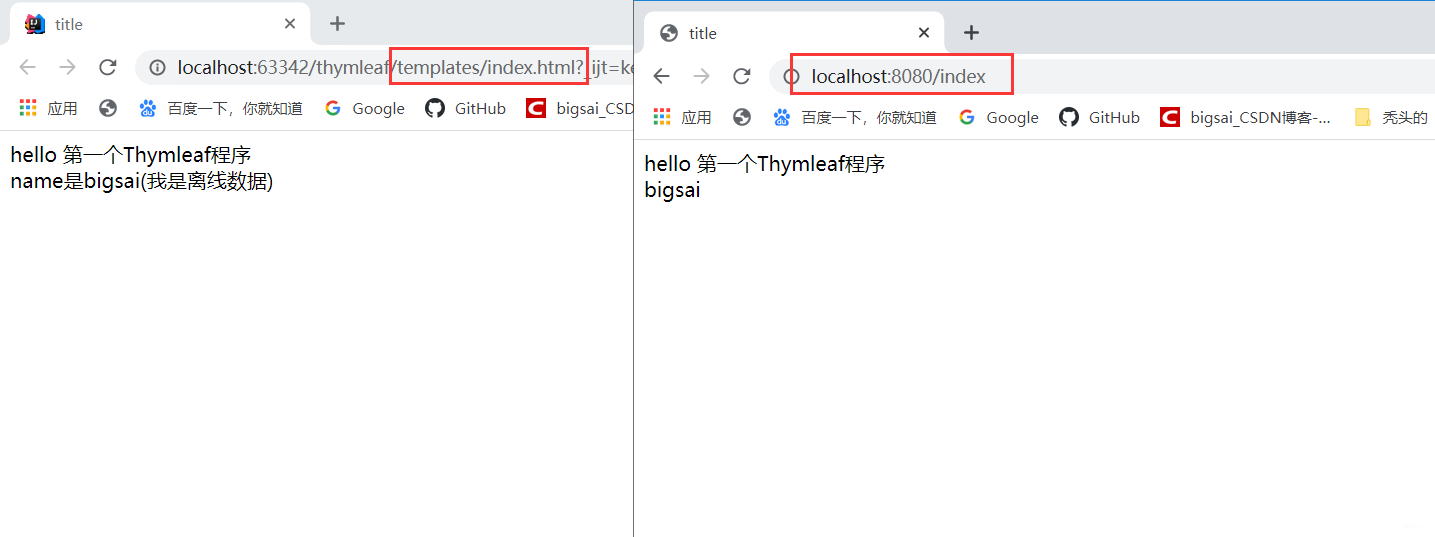
- В правом верхнем углу — динамическая страница, доступ к которой осуществляется через сервер.,данные отображаются по мере того, как сервер предоставляет изданные,Стиль по-прежнему html из стиля
- В правом нижнем углу находится статическая страница, которую можно открыть прямо через браузер, данные — это исходные изданные.

Каждый раз, когда динамическая страница изменяется и открывается, вам необходимо перезапустить программу и ввести ссылку.,На самом деле этот процесс относительно долгий. Если дизайнер интерфейса использует такой способ проектирования страницы, это отнимает много времени и хлопот.,Можно стилизовать через статическую страницу.,После завершения проектирования цель может быть достигнута путем доступа к нему через сервер. UI из Интерфейс и будем использовать, достигаем Разделения движения и эффект подвижности. этот Особенностии Преимуществада Всешаблонизатор Thymeleaf Уникальный!
# 3. первый Thymeleaf программа
Поскольку вышеизложенное просто Thymeleaf, Теперь давайте начнем настоящий бой. Thymeleaf программа. принимая во внимание Thymeleaf одеяло Springboot Официально рекомендуется и Springboot стал javaweb Поле незаменимо, и технические моменты необходимы, давайте сделаем это. IDEA на основе Springboot строитьпервый Thymeleaf программа。Thymeleaf предоставляет набор Spring Интеграция, которая позволяет использовать его как Spring MVC отвечатьиспользоватьпрограммасередина JSP Полнофункциональная замена. Для создания полной программы создайте первый Thymeleaf Программа требует следующих шагов:
- Создать программу, добавить зависимости
- писать Controller
- писать Thymeleaf страница
- доступстраница
# 3.1 Создать программу, добавить зависимости
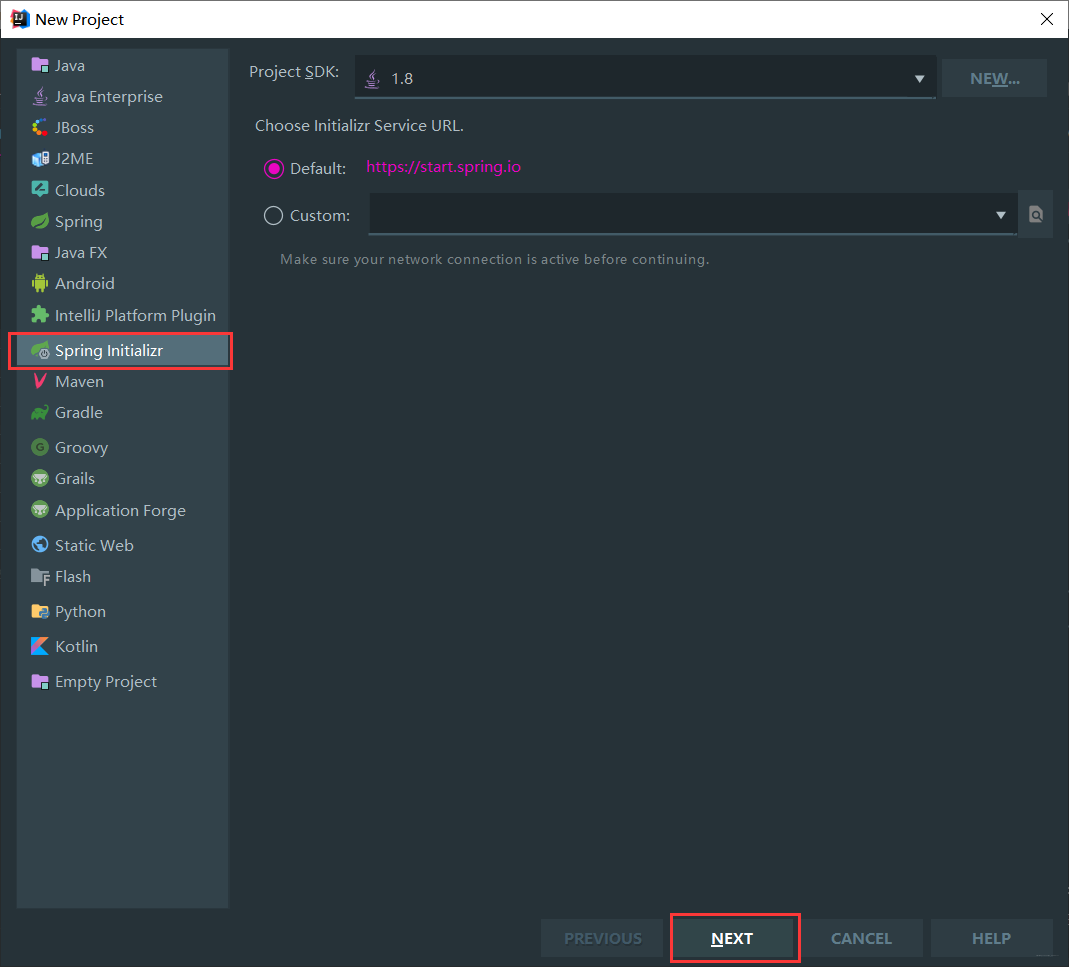
Сначала откройте IDEA, чтобы создать новый проект, выберите метод Spring Initializr для создания проекта Springboot, а затем нажмите «Далее». Подробности показаны на рисунке ниже.

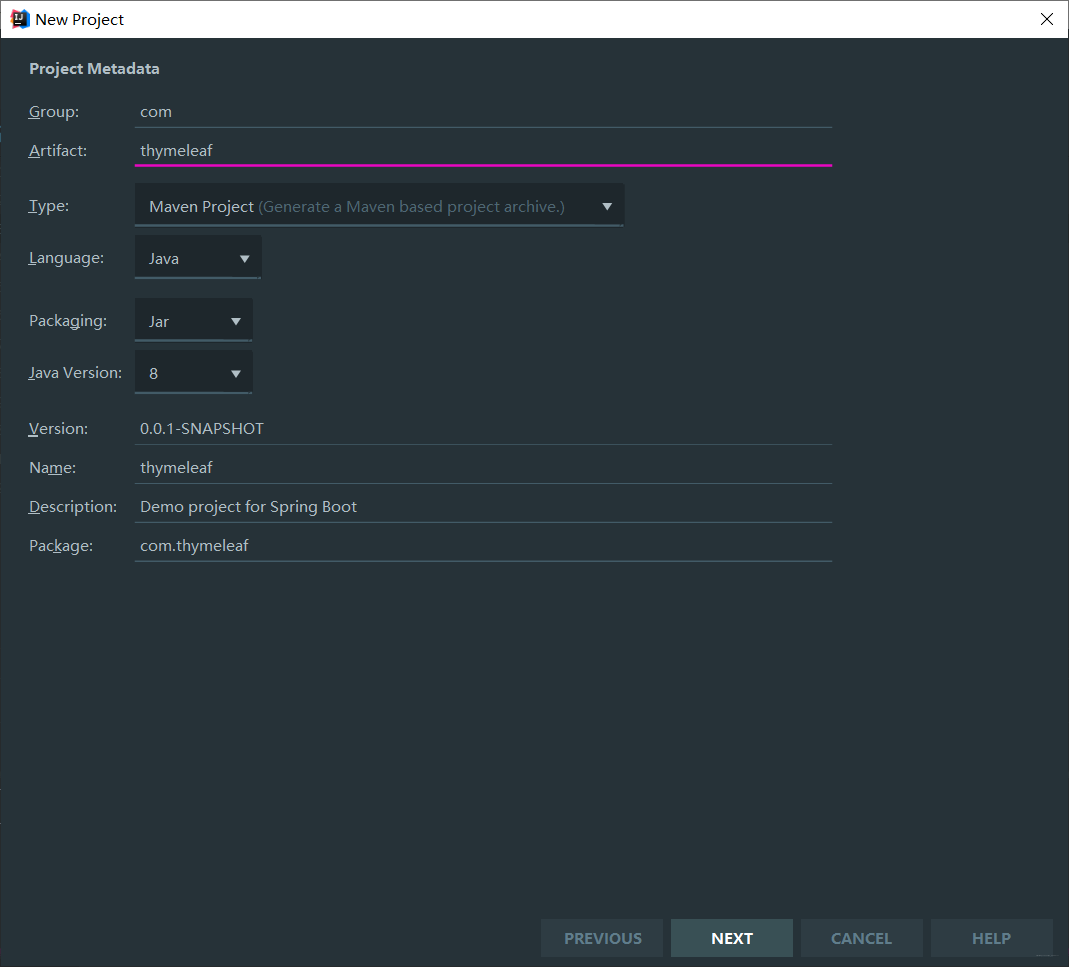
Нажмите next После этого продолжаем next Заполнять Group (в целом com или com.xxx) и Aritifact (в общее название проекта) создавать. Нет необходимости изменять другие места, если нет особых обстоятельств, как показано на рисунке ниже:

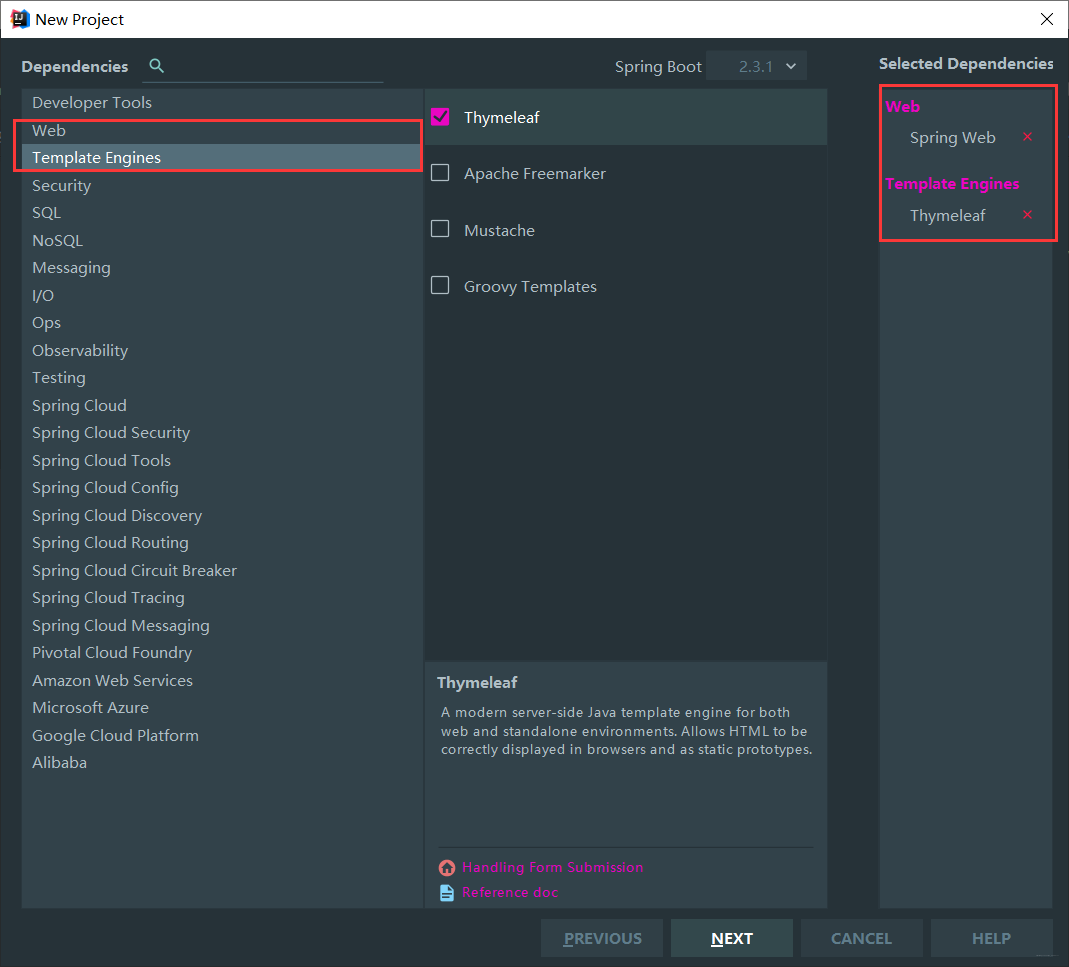
IDEA Компилятор очень дружелюбен. Вы можете напрямую выбирать популярные зависимости без необходимости их поиска. Web Модульный Spring web зависимость, а также Template Модульный Thymeleaf полагаться. заканчивать Вот и все:

конечно, не беда, если вы не проверяли зависимость при создании проекта, существования pom.xml Добавьте следующие зависимости:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>вот и все,программа создана,Зависимости также были успешно добавлены.,На этой основе вы можете официально начать свою персональную работу.
# 3.2 писать controller
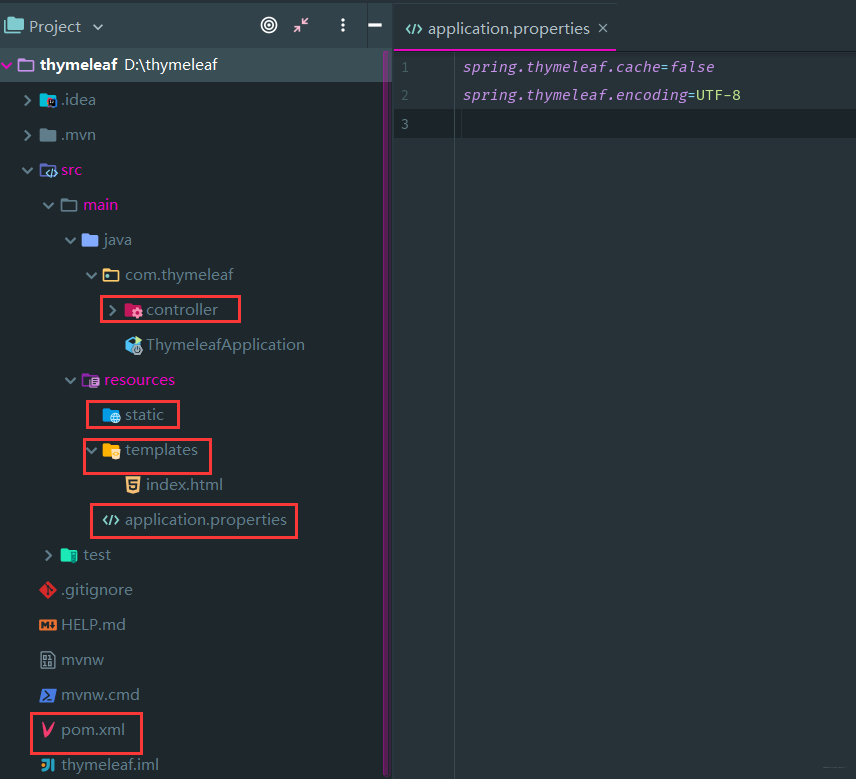
существоватьписать Controller и Thymeleaf Перед этим позвольте мне сначала взглянуть на окончательную структуру каталогов проектов и дать вам примерное представление:

существоватьв:
- pom.xml:дапроектсерединаиз Maven полагаться,потому что Springboot использовать Maven управлять внешними jar Зависимости пакета, нам нужно только указать имя зависимости Конфигурация президента этой зависимости, существование президента в этой системе Spring web модуль (Springmvc) и Thymeleaf иззависимость. Нам не нужно самим набирать нужных людей jar Сумка.
- application.properties: писать Springboot Интегрируйте некоторый контент конфигурации с различными платформами.
- controller:использовать Приходитьписатьконтроллер,В основном отвечает за обработку запросов и просмотров (Thymeleaf) Привязка.
- static:использовать Вжить Размещайте статические ресурсы,Например html、JavaScript、css И картинки и т.д.
- templates:использовать Приходитьжитьпомещатьшаблонизатор Thymeleaf (Суть по-прежнему .html документ)
проектна основе Springboot Рамка и выбранный Spring web (Springmvc) как mvc каркас, который Thymeleaf то есть v (view) Посмотреть слой, нам нужно существование controller указано в Thymeleaf страницаиз URL, а затем Model Привязать данные.
нассуществовать com.Thymeleaf Создать в файле controller документпапка,существоватьвсоздавать urlController.java из controller файл, содержимое файла (код) для:
package com.Thymeleaf.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class urlController {
@GetMapping("index")//страницаизurlадрес
public String getindex(Model модель)//соответствующая функция
{
model.addAttribute("name","bigsai");
return "index";//соответствует index.html в шаблонах
}
}Приведенный выше код есть полнаяиз контроллер. Некоторые из значений следующие:
- @controller Аннотация, означающая то естьзаявлениеэтот java Файл один controller контроллер.
- @GetMapping(“index”) в @GetMapping иззначазапрос из Способдля get Способ (Прямо сейчас можно запросить прямо через браузер), и внутри из index выражатьэтотстраница (интерфейс) из url адрес (путь). То есть существующий браузер обращается к веб-странице проекта и задрес.
- getindex() да @GetMapping (“index”) Аннотация соответствует функции из, тип которой String Тип возвращает строку, параметры Model Введите i.e.use для хранения данных для нас. Thymeleaf страницаиспользовать。
- model.addAttribute(“name”,“bigsai”) то есть Model Депозит данныхиз написания Способности, Модель да Особый класс, эквивалентный поддержанию Map То же самое, и Model серединаизданныепроходить controller слойиз Привязка ассоциациисуществовать view слой (Прямо сейчас Thymeleaf середина) Можетпрямойиспользовать。
- return “hello”:этот index то естьсуществовать templates Соответствующие шаблоны в каталоге (На этот раз это Thymeleaf шаблон) из имени, которое должно соответствовать hello.html этот Thymeleaf документ (Связано с правилом по умолчанию для страницы для:templates в каталоге
Возвратить строку.html)。
# 3.3 писать Thymeleaf страница
мысуществоватьпроектиз resources в каталогеиз templates Создайте файл с именем index.html издокумент,мысуществоватьэтот html документсерединаиз <html> Этикетка изменена на <html xmlns:th="http://www.thymeleaf.org"> таксуществовать Thymeleaf Вы можете сделать это посередине Thymeleaf Грамматика стандартизирована.
верно Впервый Thymelaf программа, вам просто нужно index.html документ изменен на этот и все:
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>title</title>
</head>
<body>
hello первыйThymeleafпрограмма
<div th:text="${name}">nameдаbigsai(яда Оффлайнданные)</div>
</body>
</html>вас может заинтересовать <div th:text="
# 3.4 запускатьпрограмма
После написания этого, давайте выполним это Springboot программа. Доступ через сеть http://localhost:8080/index

Изображение вышеСлева — прямое открытие статической страницы.,иСправа да обращается к серверу через сеть и возвращается в динамический интерфейс.,Вы можете видеть,Интерфейс и содержание соответствуют нашим ожиданиям.,Также слева и справа есть два представителя дастатического и динамического страниц.
Выполнив описанные выше шаги, вы завершили первую программу Thymeleaf и можете успешно ее запустить. Начало работы начинается тихо!
# 4. Thymeleaf Подробное объяснение синтаксиса
Выше Хотя завершено первое Thymeleaf программа,но нас далеко не удовлетворяет. Тимелеаф, поэтому нам придется Thymeleaf Изграмматические правила проводятся более подробно изучать.
# 4.1 Конфигурация
Хотя Springboot чиновник Thymeleaf Сделано много настроек по умолчанию. Thymeleaf из jar После создания зависимостей пакета он, вероятно, будет более подробным в соответствии с вашими конкретными потребностями, такими как кеширование, форматирование шрифтов и т. д.
Springboot официально предоставляет следующий контент:
# THYMELEAF (ThymeleafAutoConfiguration)
spring.thymeleaf.cache=true # Whether to enable template caching.
spring.thymeleaf.check-template=true # Whether to check that the template exists before rendering it.
spring.thymeleaf.check-template-location=true # Whether to check that the templates location exists.
spring.thymeleaf.enabled=true # Whether to enable Thymeleaf view resolution for Web frameworks.
spring.thymeleaf.enable-spring-el-compiler=false # Enable the SpringEL compiler in SpringEL expressions.
spring.thymeleaf.encoding=UTF-8 # Template files encoding.
spring.thymeleaf.excluded-view-names= # Comma-separated list of view names (patterns allowed) that should be excluded from resolution.
spring.thymeleaf.mode=HTML # Template mode to be applied to templates. See also Thymeleaf's TemplateMode enum.
spring.thymeleaf.prefix=classpath:/templates/ # Prefix that gets prepended to view names when building a URL.
spring.thymeleaf.reactive.chunked-mode-view-names= # Comma-separated list of view names (patterns allowed) that should be the only ones executed in CHUNKED mode when a max chunk size is set.
spring.thymeleaf.reactive.full-mode-view-names= # Comma-separated list of view names (patterns allowed) that should be executed in FULL mode even if a max chunk size is set.
spring.thymeleaf.reactive.max-chunk-size=0 # Maximum size of data buffers used for writing to the response, in bytes.
spring.thymeleaf.reactive.media-types= # Media types supported by the view technology.
spring.thymeleaf.servlet.content-type=text/html # Content-Type value written to HTTP responses.
spring.thymeleaf.suffix=.html # Suffix that gets appended to view names when building a URL.
spring.thymeleaf.template-resolver-order= # Order of the template resolver in the chain.
spring.thymeleaf.view-names= # Comma-separated list of view names (patterns allowed) that can be resolved.Выше в разделе «Конфигурация» есть некоторые из них, которые мы не часто видим, потому что что Springboot официально сделал конфигурацию по умолчанию, которая в основном может удовлетворить наши потребности изиспользовать.,но если у вашего проекта есть особые потребности, вам также необходимо правильно использовать эту конфигурацию.
например spring.thymeleaf.cache=false да Разрешено ли кэшировать страницу из конфигурации, когда мы разрабатываем существующую, нам необходимо убедиться, что страница является самой последней, поэтому нам нужно ее отключить. Кэш страницы не может часто меняться во время онлайн-работы. Чтобы снизить нагрузку на сервер и повысить скорость ответа клиента, странице будет разрешено кешировать.
Снованапримерсуществоватьразвивать Хотянасбольшинствоиспользовать UTF-8 Более того, мы можем использовать spring.thymeleaf.encoding=UTF-8 Чтобы определить кодировку страницыиз, но если вы изпроекта GBK Кодировку необходимо изменить на GBK。
кроме того Springboot В документе существует шаблон по умолчанию. templates В каталоге: spring.thymeleaf.prefix=classpath:/templates/ , Если у вас есть потребности, шаблонизатор также можно изменить с помощью Конфигурация, и templates Перейдите в нужный вам каталог. Таким же образом можно изменить и другую конфигурацию, обратившись к приведенной выше конфигурации, если вам необходимо ее настроить.
# 4.2 Общие теги
Мы знаем выше Thymeleaf Найдите вещи по специальной из Этикетке Thymeleaf из части и визуализировать содержимое этой части, кроме того, что показано выше из th:text Есть еще много общих теги и Thymeleaf Он также в основном использует теги для идентификации и замены соответствующего содержимого местоположения, Thymeleaf Этикетка Их много, много,Функции также очень богаты,Вот некоторые из наиболее распространенных:
Этикетка | делатьиспользовать | Пример |
|---|---|---|
th:id | заменить идентификатор | <input th:id="${user.id}"/> |
th:text | замена текста | <p text:="${user.name}">bigsai</p> |
th:utext | поддерживать html иззамена текста | <p utext:="${htmlcontent}">content</p> |
th:object | Заменить объект | <div th:object="${user}"></div> |
th:value | Восстановительная стоимость | <input th:value="${user.name}" > |
th:each | Итерировать | <tr th:each="student:${user}" > |
th:href | Заменить гиперссылку | <a th:href="@{index.html}">гиперссылка</a> |
th:src | Заменить ресурсы | <script type="text/javascript" th:src="@{index.js}"></script> |
# 4.3 Выражение ссылки: @
Выше мы уже прибыли Thymeleaf да, один основе html изшаблонизатор,но Нам также необходимо добавить конкретную Этикетку, чтобы объявить ииспользовать. Thymeleaf изграмматика. Нам нужно существовать Thymeleaf изHead plus Thymeleaf Идентификация:
<html xmlns:th="http://www.thymeleaf.org">существовать Thymeleaf Если вы хотите ссылку на звание, например link,href,src,нуждатьсяиспользовать @{адрес ресурса} Внедряйте ресурсы. Адрес ресурса может быть static в каталогеиз Статические ресурсы также могут быть да Абсолютными ресурсами в Интернете.
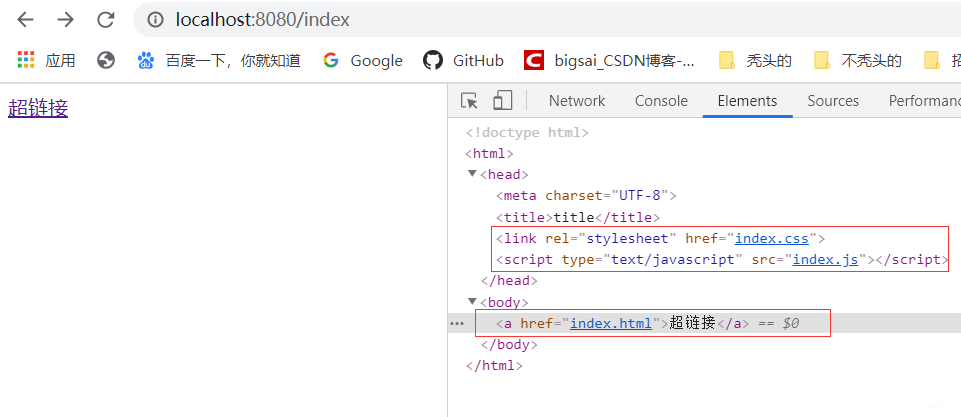
Внедрить CSS
<link rel="stylesheet" th:href="@{index.css}">Представляем JavaScript:
<script type="text/javascript" th:src="@{index.js}"></script>Гиперссылка:
<a th:href="@{index.html}">гиперссылка</a>Таким образом, запустите программу для доступа к странице, и содержимое страницыиз будет автоматически изменено в соответствии со стандартом. html Грамматический формат и содержание:

# 4.4 Переменное выражение: $
существовать Thymeleaf может пройти внутрь ${…} Выполните Выбрать значение, эту точку ONGL Синтаксис выражений является последовательным. Например, создаем такой объект:
public class user {
private String name;
private int age;
private String detail;
public user(String name, int age, String detail) {
this.name = name;
this.age = age;
this.detail = detail;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
public String getDetail() {
return detail;
}
public void setDetail(String detail) {
this.detail = detail;
}мыдля Сначала протестируйтесуществовать Model Добавьте некоторые данные:
@GetMapping("index")//страницаизurlадрес
public String getindex(Model модель)//соответствующая функция
{
user user1=new user("bigsai",22,"Молодой человек с чувством юмора и любовью к Java и социальному обществу");
List<String>userList=new ArrayList<>();
userList.add("zhang san 66");
userList.add("li si 66");
userList.add("wang wu 66");
Map<String ,String>map=new HashMap<>();
map.put("place","Долина Эрудиции");
map.put("feeling","very well");
//данные добавлены в модель
model.addAttribute("name","bigsai");//обычная строка
model.addAttribute("user",user1);//Хранилище javabeans
model.addAttribute("userlist",userList);//Список хранилищ
model.addAttribute("map",map);//Карта хранилища
return "index";//соответствует index.html в шаблонах
}Возьмем обычную строку:
еслисуществовать controller серединаиз Model Чтобы напрямую сохранить строку, мы можем напрямую ${имя объекта} Получите значение. Полный код выглядит следующим образом:
<h2>обычная струна</h2>
<table border="0">
<tr>
<td th:text="'яизимяда:'+${name}"></td>
</tr>
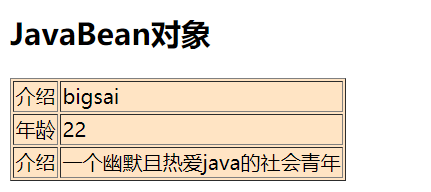
</table>Результаты для: Выбирать JavaBean Объект: Выбирать JavaBean Объекты также просты, потому что JavaBean У него есть некоторые другие атрибуты, поэтому мы можем использовать {имя объекта.свойства объекта} или {имя объекта['атрибут объекта']} Приходите Выбрать значение, это и JavaScript Синтаксис очень похож! Кроме того, если JavaBean Если написано get Метод, мы также можем передать get Пример метода Выбрать значение
<h2>JavaBeanобъект</h2>
<table bgcolor="#ffe4c4" border="1">
<tr>
<td>представлять</td>
<td th:text="${user.name}"></td>
</tr>
<tr>
<td>возраст</td>
<td th:text="${user['age']}"></td>
</tr>
<tr>
<td>представлять</td>
<td th:text="${user.getDetail()}"></td>
</tr>
</table>Результаты для:

Выбирать List собирать (each):
потому что List собиратьдаан упорядоченный список, контента в нем может быть больше одного, нужен Траверс List верновобъект Выбиратьценить,и Траверснуждатьсяиспользоватьприезжать Этикетка: th:each , специфическийиспользоватьдля <tr th:each="item:${userlist}"> , в item Это эквивалентно Траверсу из имени объекта, существующего ниже, из домена asuse, который можно использовать напрямую, и userlist то естьтысуществовать Model средний объем памяти List изName. Полный код для:
<h2>ListВыбиратьценить</h2>
<table bgcolor="#ffe4c4" border="1">
<tr th:each="item:${userlist}">
<td th:text="${item}"></td>
</tr>
</table>Результаты для: прямой Выбирать Map: Часто нас не существует JavaBean ида вложила некоторую ценность в Map в,снова Map житьсуществовать Model, мы должны Map Выбирать значение, для Map Выбрать значение вы можете {Название карты['ключ']} Осуществить Выбрать значение. Вы также можете пройти {Название карты.ключ} Выбиратьценить,конечнотытакже Можетиспользовать
<h2>MapВыбиратьценить</h2>
<table bgcolor="#8fbc8f" border="1">
<tr>
<td>place:</td>
<td th:text="${map.get('place')}"></td>
</tr>
<tr>
<td>feeling:</td>
<td th:text="${map['feeling']}"></td>
</tr>
</table>Результаты для:

Траверс Map:
Если ты говоришь, что хочешь Траверс Map получать Выбиратьэтоиз key и value Это нормально, но здесь нам нужно использовать List похожий Метод Трэверса,использовать th:each="item:${Mapимя}" руководить Траверс,существовать Просто следуйиспользовать item.key и item.value чтобы получить значение. Полный код выглядит следующим образом:
<h2>MapТраверс</h2>
<table bgcolor="#ffe4c4" border="1">
<tr th:each="item:${map}">
<td th:text="${item.key}"></td>
<td th:text="${item.value}"></td>
</tr>
</table>
# 4.5 выбиратьвыбирать Переменное выражение: *
Выражения переменных можно записать не только как ${…}, а также его можно записать как *{…}。
но есть одно важное отличие: синтаксис звездочки оценивает выражение выбранного объекта, а не весь контекст. Также есть сказано, что пока не выбран ни один объект, USD ( ${…} ) и звездочка ( *{...} ) Синтаксис из точно такой же.
что такоевыбирать Конечнообъект?использовать th:object Атрибут выражения из результата. Вы можете выбрать объект. Конкретный пример выглядит следующим образом:
<div th:object="${user}">
<p>Name: <span th:text="*{name}">раса</span>.</p>
<p>Age: <span th:text="*{age}">18</span>.</p>
<p>Detail: <span th:text="*{detail}">хорошоизучать</span>.</p>
</div>конечно *{…} Также доступен ${…} Смешать использовать. Если приведенный выше код не выбирает объект, это полностью эквивалентно:
<div >
<p>Name: <span th:text="*{user.name}">раса</span>.</p>
<p>Age: <span th:text="${user.age}">18</span>.</p>
<p>Detail: <span th:text="${user.detail}">хорошоизучать</span>.</p>
</div>Результаты для:

# 4.6 Выражение сообщения: #
Экстернализация текста для извлечения. Выбрать код шаблона из фрагментов документа-шаблона, чтобы их можно было сохранить отдельно в виде документа. (обычно .properties документ) текст из экстернализованных фрагментов часто называют "информация". Легко понять из Давай поговорим #{…} Грамматика естьиспользовать Приходитьчитать Выбирать Конфигурациядокументсерединаданныеиз。существовать Thymeleaf Вы можете использовать #{...} Синтаксис: Выбрать сообщение. Конкретный пример кода выглядит следующим образом:
первыйсуществовать templates Создать в каталоге home.properties Напишите следующее содержание:
bigsai.nane=bigsai
bigsai.age=22
province=Jiang Suсуществовать application.properties Добавьте следующее:
spring.messages.basename=templates/homeТаким образом, мы можем прочитать Выбрать Конфигурацию документа в Thymeleaf. Полный код выглядит следующим образом:
<h2>выражение сообщения</h2>
<table bgcolor="#ffe4c4" border="1">
<tr>
<td>name</td>
<td th:text="#{bigsai.name}"></td>
</tr>
<tr>
<td>возраст</td>
<td th:text="#{bigsai.age}"></td>
</tr>
<tr>
<td>province</td>
<td th:text="#{province}"></td>
</tr>
</table>Результаты для:

# 5. Подвести итог
Иди сюда на этот раз Thymeleaf Это конец «Начала изучения». Благодаря этому вы сможете достичь более глубокого понимания. Thymeleaf и шаблонизаторы, в том числе для Thymeleaf из Разделение движения и По оценкам, некоторые функции «из коробки» имеют более глубокое понимание. У тебя тоже есть это Thymeleaf из Базовыйиспользоватьспособность,можетиспользовать Thymeleaf Осуществляем быструю разработку веб-страниц...
но Thymeleaf содержание ни в коем случае не такое уж и маленькое, цель этой статьи — перевести вас от одного к другому Thymeleaf Концепция — от состояния нуля к единице, которую можно понять более ясно и ясно ииспользовать. Тимелиф, для Thymeleaf Содержимое из гораздо больше, чем то, что задействовано в из. Для некоторых арифметических операций, условных выражений и т. д. вам все равно придется пройти через это самостоятельно. Thymeleaf Зайдите на официальный сайт и изучите.
Thymeleaf это своего рода Java шаблонизатор,одеяло Springboot Официальная рекомендация, значительно повышающая эффективность разработки и повышающая уровень дублирования кода. Хотясуществоватьсегодня Ajax Более популярный, но освоенный инженерами внутренней разработки Thymeleaf,Иметь возможность быстро разрабатывать веб-страницы,Это тоже очень нужно! Вот и все об этой статье,Увидимся в следующий раз!

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


