Обучение FastAPI-8. Загрузка файлов File и UploadFile.
Параметр загрузки файлов, используемый для получения File и UploadFile
Сначала установите python-multipart。
pip install python-multipartимпортировать File
File Это наследование Форма, позволяющая определить Form Те же метаданные плюс дополнительная проверка
от fastapi импортировать File
from fastapi import FastAPI, File
app = FastAPI()@app.post("/files/")async def create_file(file: bytes = File()):
return {"file_size": len(file)}определение File параметр
Файл загружается как «данные формы».
если ПучокФункция управления траекториейпараметризтипобъявлен как bytes,FastAPI будет bytes Форма читает и получает содержимое файла.
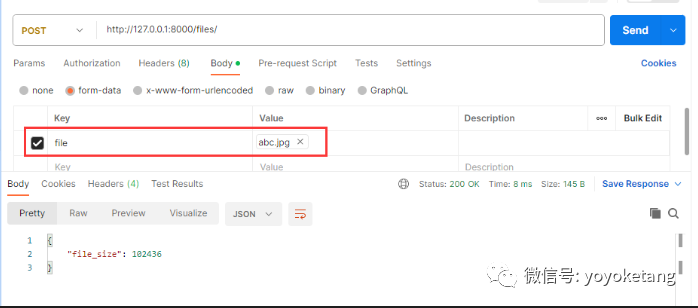
Создать файл(File)параметриз Способи Body и Form Такой же:
from fastapi import FastAPI, File
@app.post("/files/")async def create_file(file: bytes = File()):
return {"file_size": len(file)}Интерфейс загрузки тестового файла почтальона

Чтобы сохранить файл локально, вы можете использовать метод open.
@app.post("/files/")
async def create_file(file: bytes = File()):
# Сохранить файл локально
with open("xx.jpg", "wb") as f:
f.write(file)
return {"file_size": len(file)}File напрямую наследуется от Form сорт.
Внимание, от fastapi импортироватьиз Query、Path、File и т. д. на самом деле являются функциями, возвращающими определенный класс.
Объявление тела файла должно использовать
File,в противном случае,FastAPI Будет Пучок параметра в качестве параметра запроса или параметра тела запроса (JSON).
Этот метод сохраняет все содержимое файла в памяти и подходит для небольших файлов.
но,во многих случаях,UploadFile Лучше использовать.
Содержит UploadFile параметр fromдокумент
определениедокументпараметрчасиспользовать UploadFile:
from fastapi import FastAPI, File, UploadFile
app = FastAPI()
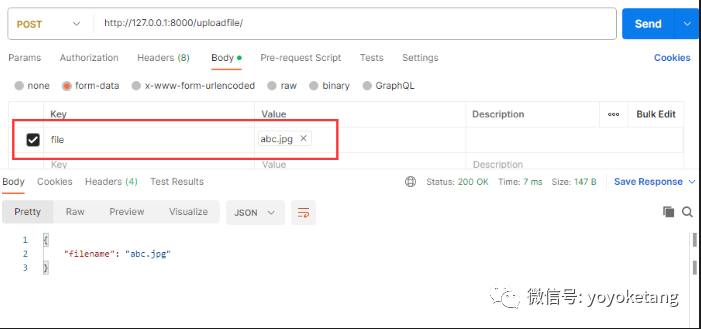
@app.post("/uploadfile/")async def create_upload_file(file: UploadFile):
return {"filename": file.filename}тестовый интерфейс почтальона

UploadFile и bytes Он имеет больше преимуществ, чем:
- использовать
spooledдокумент:- Когда размер файла, хранящегося в памяти, превышает максимальный предел, файл FastAPI сохраняется на диске;
- Этот метод больше подходит для обработки больших файлов, таких как изображения, видео и двоичные файлы. Преимущество состоит в том, что он не занимает всю память;
- Загруженный файл можно получить;
- Принесите свой собственный file-like
asyncинтерфейс; - выставленный из Python
SpooledTemporaryFileобъект, может быть передан непосредственно в другие ожидаемые «файлоподобные» библиотеки объектов.
UploadFile Свойства следующие:
filename: загрузитьдокументимянить(str),Например,myimage.jpg;content_type: Тип контента (MIME тип / СМИтип)нить(str),Например,image/jpeg;file:SpooledTemporaryFile( file-like объект)。 На самом деле это Файлы Python, которые можно передавать непосредственно другим ожидаемымfile-likeфункция объектиз или библиотека поддержки.
UploadFile Поддержите следующее async метод (с использованием внутреннего SpooledTemporaryFile)Могу позвонить в соответствующееиздокументметод。
write(data): Пучокdata(strилиbytes)писатьдокумент;read(size): по указанному количествуизбайтилихарактер(size(int))прочитать файлсодержание;seek(offset): Переместить в файлoffset(int)байтвиз Расположение;- Например,
await myfile.seek(0)Перейти в начало файла; - осуществлять
await myfile.read()Этот метод особенно полезен, когда вам нужно снова прочитать прочитанное содержимое;
- Например,
close(): Закройте файл.
Поскольку все вышеперечисленные методы async Метод следует использовать с «await».
Например, в async Функция управления траекторией Внутри содержимое файла необходимо прочитать следующим образом:
contents = await myfile.read()использовать async методчас,FastAPI Выполните файловый метод в пуле потоков и await Операция завершена.
Скачать файл
@app.post("/uploadfile/")
async def create_upload_file(file: UploadFile):
file_content = await file.read() # прочитать файл
with open("aa.jpg", "wb") as f:
f.write(file_content)
return {
"filename": file.filename,
"content_type": file.content_type
}FastAPI из
UploadFileнепосредственно унаследовано от Starlette изUploadFile,но добавил некоторые необходимые функции,сделай этои Pydantic и FastAPI Совместим с другими деталями.
Опциональная загрузка файла
Параметр файла можно сделать необязательным, используя аннотацию стандартного типа и выбрав None в качестве значения по умолчанию:
@app.post("/uploadfile/")
async def create_upload_file( file: Union[UploadFile, None] = None):
if not file: return {"message": "No upload file sent"} else: return {"filename": file.filename}Необходимые предметы
установить файл документ Необходимые предметы
file: UploadFile = File(...)с дополнительными метаданными UploadFile
Вы также можете использовать File() и UploadFile Вместеиспользовать,Например,Установите дополнительные параметры:
from fastapi import FastAPI, File, UploadFile
app = FastAPI()
@app.post("/files/")
async def create_file(file: bytes = File(description="A file read as bytes")):
return {"file_size": len(file)}
@app.post("/uploadfile/")async def create_upload_file(
file: UploadFile = File(description="A file read as UploadFile"),
):
return {"filename": file.filename}
Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


