Общение Android в реальном времени: применение и оптимизация WebSocket и WebRTC
В современных мобильных приложениях общение в реальном времени стало фундаментальной функцией. Будь то чат в реальном времени, онлайн-игры или аудио- и видеосвязь в реальном времени, все они должны полагаться на технологии связи в реальном времени. В этой статье будут представлены два основных метода обеспечения связи в реальном времени на платформе Android: WebSocket и WebRTC.
1. Применение WebSocket в Android
1.1 Введение
WebSocket — это протокол для полнодуплексной связи через одно TCP-соединение. Его основное преимущество заключается в том, что он имеет высокую производительность в реальном времени и может осуществлять передачу данных от сервера к клиенту в реальном времени.
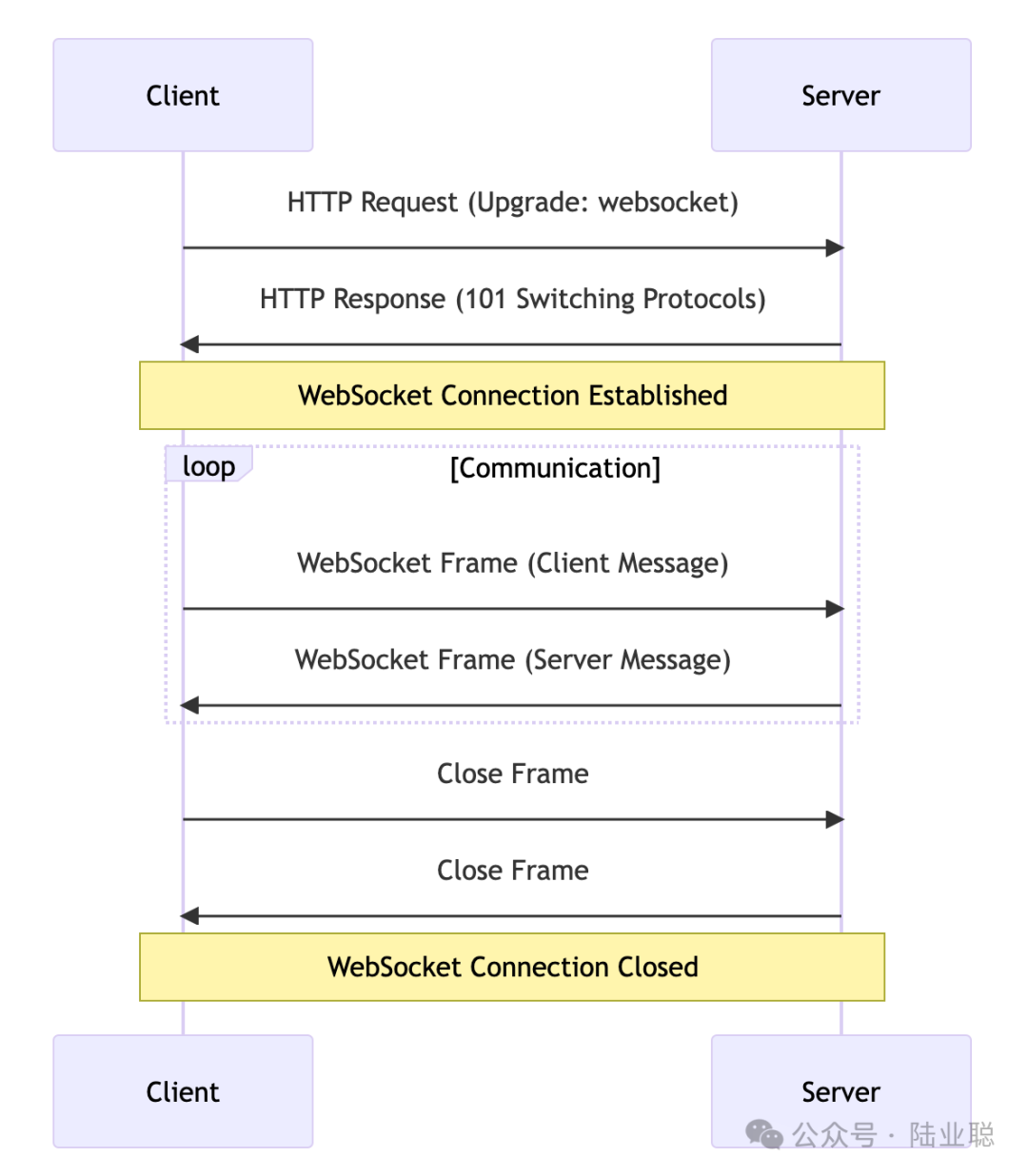
Ниже приведен пример протокола WebSocket:

На этой диаграмме последовательности мы можем увидеть основной процесс протокола WebSocket:
- Клиент отправляет HTTP Просьба, просьба обновить протокол до WebSocket。
- Ответ сервера HTTP Запрос, код состояния 101(Switching Protocols),Соглашатьсяпротоколобновление。
- После установки соединения WebSocket между клиентом и сервером возможна полнодуплексная связь. Они могут отправлять друг другу кадры WebSocket, содержащие соответствующие сообщения.
- Когда связь заканчивается, клиент и сервер могут отправить кадры Close, чтобы закрыть соединение WebSocket.
На этой диаграмме последовательности показан основной процесс протокола WebSocket, подчеркивая его характеристики связи в режиме реального времени и полнодуплексного режима.
1.2 Пример
в Android,Мы можем использовать библиотеку OkHttp для создания WebSocketсоединять.,мы должны СоздайтеOkHttpClientэкземпляр иRequestПример,а потом позвониOkHttpClientизnewWebSocketметод созданияWebSocketсоединять.Следующий,нам нужно достичьWebSocketListenerинтерфейс,Обработка изменений статуса соединения и сообщений полученоизсобытие。
Вот пример создания соединения WebSocket в Android с использованием библиотеки OkHttp:
первый,существоватьbuild.gradleДобавить в файлOkHttpполагаться:
dependencies {
implementation 'com.squareup.okhttp3:okhttp:4.9.1'
}
Следующий,СоздайтеOkHttpClientэкземпляр иRequestПример,а потом позвониOkHttpClientизnewWebSocketСоздание методаWebSocketсоединять:
import okhttp3.OkHttpClient;
import okhttp3.Request;
import okhttp3.WebSocket;
import okhttp3.WebSocketListener;
public class MainActivity extends AppCompatActivity {
private OkHttpClient client;
private WebSocket webSocket;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
client = new OkHttpClient();
Request request = new Request.Builder().url("ws://example.com/websocket").build();
webSocket = client.newWebSocket(request, new MyWebSocketListener());
}
private class MyWebSocketListener extends WebSocketListener {
@Override
public void onOpen(WebSocket webSocket, okhttp3.Response response) {
// Соединение успешно
}
@Override
public void onMessage(WebSocket webSocket, String text) {
// сообщение получено
}
@Override
public void onFailure(WebSocket webSocket, Throwable t, okhttp3.Response response) {
// Соединение не удалось
}
}
}
2. Применение WebRTC в Android
2.1 Введение
WebRTC — это технология, которая поддерживает веб-браузеры для голосовых или видеоразговоров в реальном времени. Его главное преимущество заключается в том, что он может обеспечить сквозную аудио- и видеосвязь без ретрансляции через сервер.
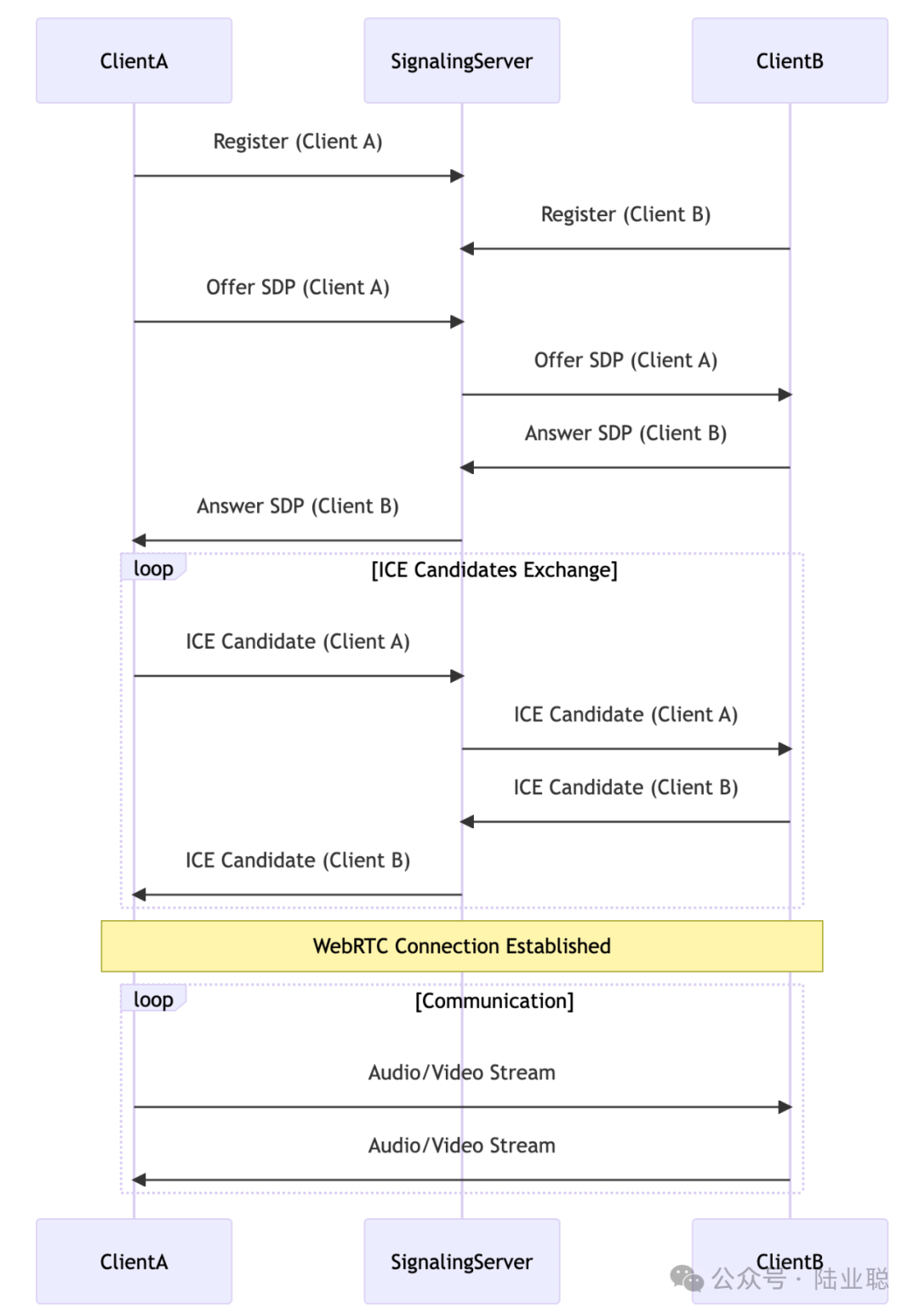
Ниже приведен пример протокола WebRTC:

На этой диаграмме последовательности мы можем увидеть основной поток протокола WebRTC:
- Клиент A и Клиент B регистрируются на сервере сигнализации.
- Клиент А создает предложение SDP (протокол описания сеанса), включая форматы аудио и видео, сетевую информацию и т. д., и отправляет его на сервер сигнализации.
- Сервер сигнализации пересылает Offer SDP клиенту B.
- Клиент B создает ответ SDP на основе предложения SDP и отправляет его на сервер сигнализации.
- Сервер сигнализации пересылает ответ SDP клиенту А.
- Клиент A и клиент B обмениваются кандидатами ICE, включая IP-адреса, порты и т. д., через сервер сигнализации.
- Когда обмен кандидатами ICE завершен, между Клиентом A и Клиентом B устанавливается соединение WebRTC.
- Во время связи Клиент А и Клиент Б могут напрямую обмениваться аудио- и видеопотоками.
На этой диаграмме последовательности показан основной процесс протокола WebRTC, подчеркивая его сквозные характеристики аудио- и видеосвязи.
2.2 Пример
в Android,Мы можем использовать библиотеку WebRTC для реализации аудио- и видеосвязи в реальном времени. первый,мы должны СоздайтеPeerConnectionFactoryПример,затем создайтеPeerConnectionПример,Установите соответствующую функцию обратного вызова. Следующий,мы должныобмен через сервер Информация SDP (включая аудио и видео форматы)、сетевая информация и т. д.) и кандидаты ICE (включая IP-адреса、порт и др.).
Ниже приведен пример использования библиотеки WebRTC для реализации аудио- и видеосвязи в реальном времени в Android:
первый,существоватьbuild.gradleДобавить в файлWebRTCполагаться:
dependencies {
implementation 'org.webrtc:google-webrtc:1.0.32006'
}
Следующий,СоздайтеPeerConnectionFactoryПример,затем создайтеPeerConnectionПример,Установите соответствующую функцию обратного вызова:
import org.webrtc.PeerConnectionFactory;
import org.webrtc.PeerConnection;
import org.webrtc.PeerConnection.Observer;
public class MainActivity extends AppCompatActivity {
private PeerConnectionFactory peerConnectionFactory;
private PeerConnection peerConnection;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
peerConnectionFactory = PeerConnectionFactory.builder().createPeerConnectionFactory();
PeerConnection.RTCConfiguration config = new PeerConnection.RTCConfiguration(new ArrayList<>());
peerConnection = peerConnectionFactory.createPeerConnection(config, new MyPeerConnectionObserver());
}
private class MyPeerConnectionObserver implements Observer {
@Override
public void onIceCandidate(org.webrtc.IceCandidate iceCandidate) {
// Кандидат ICE получил
}
@Override
public void onAddStream(org.webrtc.MediaStream mediaStream) {
// Получать удаленный аудио и видео поток
}
// Другие функции обратного вызова опущены...
}
}
В практических приложениях нам также необходимо обмениваться информацией SDP (включая аудио- и видеоформаты, сетевую информацию и т. д.) и кандидатами ICE (включая IP-адреса, порты и т. д.) через сервер сигнализации. Конкретная логика сигнализации и реализация сервера сигнализации могут различаться в зависимости от приложения.
3. Стратегии оптимизации для общения Android в реальном времени.
3.1 Оптимизация сети
Случай 1. Используйте соответствующие сетевые протоколы.
В игровых приложениях реального времени разработчики могут выбрать протокол UDP вместо протокола TCP. Поскольку протокол UDP не требует подтверждения получения каждого пакета данных, он лучше соответствует требованиям реального времени. Например, игра «Clash of Clans» от Supercell использует протокол UDP для связи в реальном времени.
Случай 2. Динамическая регулировка скорости передачи.
В приложениях видеосвязи в реальном времени скорость передачи необходимо динамически регулировать, поскольку условия сети могут меняться. Например, при плохом состоянии сети Zoom автоматически уменьшит разрешение видео, чтобы обеспечить плавность видеовызова.
Случай 3. Использование CDN для оптимизации сетевых путей.
В глобальных приложениях связи в реальном времени CDN (сеть распространения контента) может использоваться для оптимизации сетевых путей и уменьшения задержек. Например, Facebook развернул узлы CDN по всему миру, чтобы пользователи могли быстро получить доступ к его услугам.
3.2 Уменьшение задержки
Случай 1. Используйте кодеки и протоколы передачи с малой задержкой.
Аудио- и видеосвязь в режиме реального времени,Можно использовать кодеки с низкой задержкой.,Такие как H.264, AAC и т. д.,и протокол передачи с малой задержкой,Такие как RTP (протокол передачи в реальном времени) и т. д.,чтобы уменьшить задержку. Например,SkypeЭти технологии используются для достижения реального времени.Аудио и видеозвонки。
Случай 2: Оптимизация стратегии сетевого планирования
В многозадачной параллельной среде задержку можно уменьшить за счет оптимизации стратегий сетевого планирования, например определения приоритетов задач связи в реальном времени. Например, сервис JobScheduler в системе Android можно использовать для оптимизации планирования сети.
Вариант 3. Уменьшите время обработки на сервере.
На стороне сервера время обработки сервера можно сократить за счет оптимизации кода, использования эффективных алгоритмов, обновления оборудования и т. д. Например, база данных Google Spanner использует некоторые эффективные алгоритмы и методы оптимизации для увеличения скорости обработки.
4. Проблемы безопасности связи Android в реальном времени
Проблемы безопасности, с которыми можно столкнуться при общении в реальном времени, включают безопасность данных и защиту конфиденциальности. Вот несколько решений:
4.1 Безопасность данных
- Шифрование данных с использованием протокола, такого как TLS.:существоватьобщение в реальном Со временем мы сможем использовать протокол Transport Layer Security (TLS) для шифрования данных, чтобы обеспечить безопасность данных во время передачи. Например, если мы используем WebRTC для общения в реальном времени,тогда мы сможемсуществоватьсоздавать
PeerConnectionПримерчас,Настройте с помощью безопасного транспортного протокола (например, DTLS).,т. е. TLS на основе дейтаграмм). - Подтвердите личность с помощью таких механизмов, как токен.:мы можем использоватьTokenМеханизм проверки личности пользователя,Защитите от несанкционированного доступа. Например,После того, как пользователь войдет в систему, мы можем,Сервер генерирует токен и возвращает его клиенту.,клиент несет этот Токен в последующих сообщениях.,Сервер подтверждает личность пользователя, проверяя токен.
- Передавайте данные с помощью безопасных средств, таких как HTTPS.:существоватьобщение в реальном Со временем мы также сможем использовать протокол HTTPS для передачи данных, чтобы обеспечить безопасность данных. Например, если мы используем WebSocket для общения в реальном времени,Тогда мы можем использовать wss (т.е. WebSocket на основе TLS) протокол.,Вместо wsпротокол.
4.2 Защита конфиденциальности
- Следуйте принципу наименьших привилегий:Нам остаётся собрать только то, что необходимо для реализации функцииизпользовательинформация,Избегайте сбора и хранения ненужной информации. Например,Если нашему приложению нужен только никнейм и аватар пользователя,Тогда мы не должны просить пользователей предоставить другую личную информацию.,Например, день рождения, адрес и т. д.
- Используйте технологию шифрования для защиты конфиденциальности пользователей.:для коллекцииизпользовательинформация,Мы должны использовать шифрование для хранения и передачи,Предотвратить утечку информации. Например,Мы можем использовать хеш-функцию для шифрования и хранения пароля пользователя.,Используйте алгоритмы шифрования для шифрования и передачи содержимого чата пользователя.
Достижение безопасности связи в реальном времени требует от нас всегда обращать внимание и учитывать безопасность данных и защиту конфиденциальности в процессе проектирования и разработки, а также применять соответствующие технологии и стратегии для защиты пользовательской информации.
5. Сравнение протоколов связи в реальном времени.
WebSocket и WebRTC — два широко используемых протокола связи в реальном времени, каждый из которых имеет свои преимущества и недостатки.
протокол | преимущество | недостаток | Применимые сценарии |
|---|---|---|---|
WebSocket | Простота реализации и подходит для чата в реальном времени и других сценариев. | Требуется перенос сервера, и задержка относительно велика | Чат в реальном времени, приложения с ограниченными ресурсами сервера |
WebRTC | Комплексная реализация, подходящая для аудио- и видеосвязи в реальном времени и других сценариев. | Обмен информацией необходимо осуществлять через сервер сигнализации, что требует высокого качества сети. | Аудио- и видеосвязь в реальном времени, приложения с высокими требованиями к работе в режиме реального времени |
6. Резюме
В целом общение в реальном времени является важной технологией в разработке Android. Освоив WebSocket и WebRTC, мы можем предоставить пользователям более удобные возможности общения в реальном времени. В то же время нам также необходимо обратить внимание на вопросы оптимизации и безопасности связи в реальном времени, чтобы повысить производительность и стабильность приложений.

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


