Облачное редактирование — проектирование и развитие архитектуры инструмента онлайн-редактирования B-стороны.

Облачное редактирование Tencent Cloud Audio and Video позволяет клиентам быстро интегрировать возможности редактирования в свои собственные приложения (веб-приложения, мини-программы). В то же время мощные возможности шаблонов могут значительно повысить эффективность производства видео. В процессе изучения продуктов онлайн-редактирования B-end мы столкнулись со многими проблемами: как реализовать два сценария интеграции: быстрый и индивидуальный? Как спроектировать универсальный, высокопроизводительный и гибко расширяемый механизм рендеринга? Как обеспечить эффективность и качество синтеза облачного видео? Учитель Ченг Жуйлинь, руководитель модуля облачного редактирования Tencent Cloud Intelligent Creation Platform, поделился с разработчиками тем, как их команда ответила на эту серию вопросов на LiveVideoStackCon 2022 Beijing Station.
Текст/Чэн Жуйлинь
Редактор/LiveVideoStack

Привет всем, меня зовут Ченг Жуйлинь. Сегодня я хотел бы поделиться с вами некоторыми интересными вещами, с которыми я столкнулся во время разработки инструментов внешнего редактирования облачного видео, которые в основном разделены на три части:
- Во-первых, почему существует облачное редактирование, чтобы каждый мог понять сценарии применения облачного редактирования на стороне B;
- Второй - Обрезка Проектирование и эволюция внешней и внутренней архитектуры облаков. Эта часть в основном посвящена фокусу. нарендеринг дизайна движка, веб-приложений, а также дизайн интерфейсных страниц и серверный дизайн вокруг движка;
- третий ЧастичноОнлайн-редактирование видеоТехнологические перспективы для бизнеса。Онлайн-редактирование Практики видеобизнеса, естественно, заинтересуются Chrome. Меня больше интересует WebCodecs, официально поддерживаемый 94. Давайте поговорим о некоторых ограничениях его применения и перспективах в сфере продакшена.

Облачное редактирование — это подмодуль платформы интеллектуального творчества Tencent Cloud. Бизнес-идея его создания заключается в том, чтобы помочь пользователям клиентов удобно создавать видеоконтент на платформе клиента. После завершения производства видеоконтента можно выполнить ряд процессов, таких как просмотр видео, прямая трансляция видео и обмен видео.
Облачное приложение для редактирования

Что касается веб-версии, мы внедрили мощный онлайн-инструмент для редактирования, который позволяет пользователям выполнять работу по редактированию видео, открыв веб-страницу. Соответствующие возможности также были перенесены в мини-программу WeChat и превращены в плагин мини-программы микровырезки, который позволяет каждому быстро интегрировать сервисы редактирования в свои собственные мини-программы.

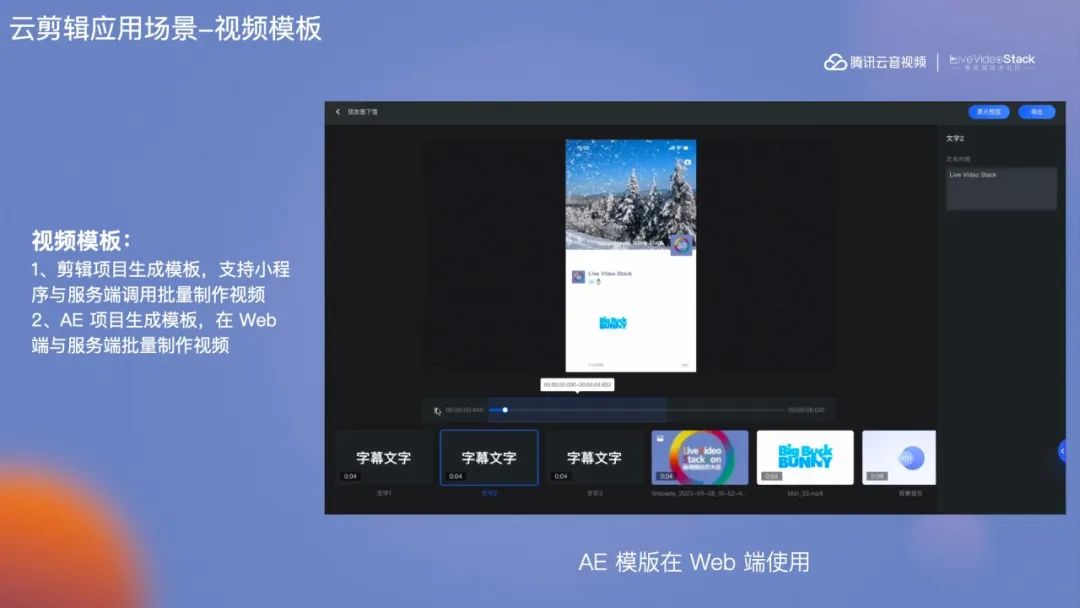
Cloud Clip также поддерживает мощные шаблоны видео с двумя основными формами шаблонов видео. Первый — это шаблон видео, созданный при редактировании проекта. После завершения видеопроекта на странице редактирования вы можете пометить элементы внутри как слоты, а затем пакетно генерировать новые видео, заменяя содержимое слотов в Интернете, мини-программе или на сервере. Второй — экспортировать проект AE в виде шаблона видео через плагин AE. Система автоматически определит содержимое слота карты в AE и заменит содержимое слота карты в Интернете и на сервере для создания нового видео.

Выше представлен эффект предварительного просмотра видеошаблона, созданного AE на главной странице. Вы можете заменить видеоизображения или текстовый контент справа, чтобы создать новое видео. В то же время открытый API может заменить контент внутри в виде API для пакетной генерации этого шаблона.

Недавно мы также запустили новую возможность цифрового редактирования человеком. Есть три основные характеристики:
- Прежде всего, цифровой человек и монтажный процесс были глубоко объединены. Пользователи могут гибко настраивать и редактировать цифровые изображения человека;
- Во-вторых, он поддерживает как текстовый, так и аудиорежим для создания цифровых людей;
- третий,Он может быстро настроить личный имидж,Вы можете предоставить фотографии или видео, чтобы создать эксклюзивного цифрового человека.,Затем проведите это через текст или голос, чтобы привлечь больше эксклюзивных цифровых людей.

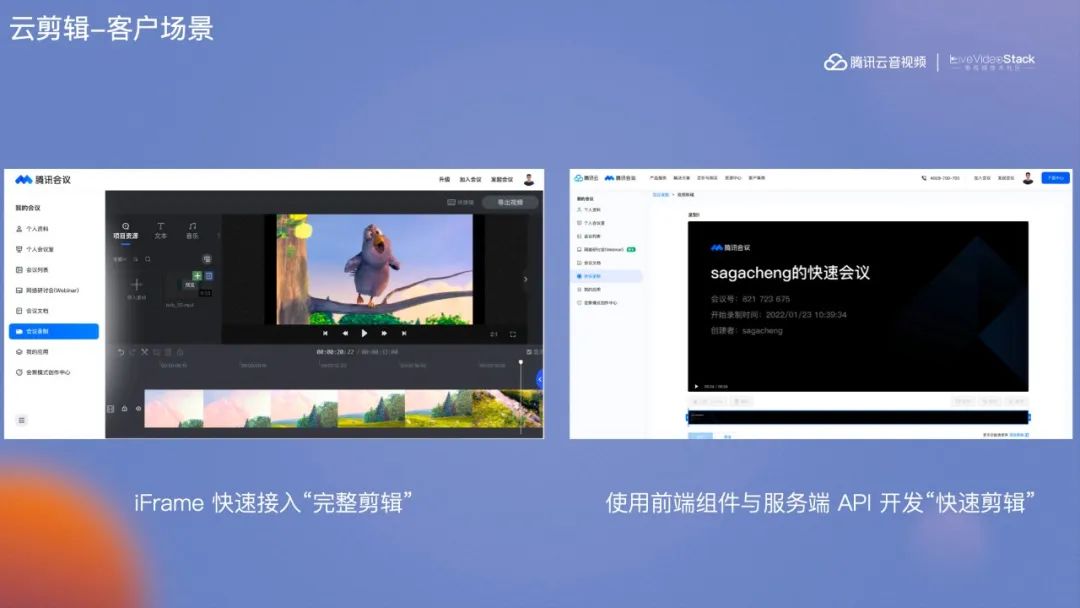
Клиенты могут использовать функцию обрезки облака двумя способами. Давайте посмотрим, как клиенты используют облачное редактирование. Первый метод — доступ PaaS. Если вы разрабатываете в соответствии с документами на официальном сайте Tencent Cloud, вы можете встроить полную функцию редактирования в собственное веб-приложение клиента. В левой части изображения выше показан пример Tencent Conference, получающей доступ к проекту внешнего редактирования через iFrame. Второй метод — через наши интерфейсные компоненты и серверный API. Правая часть изображения выше представляет собой сцену, похожую на простую обрезку YouTube на встречах Tencent, которая позволяет клиентам просто обрезать ключевой контент видео, чтобы создать новое видео после встречи. В то же время Cloud Clip также имеет адрес C-стороны. По сути, наш адрес C-стороны также является клиентом B-стороны Cloud Clip, и все возможности и интерфейсы такие же, как у внешних клиентов. Tencent Conference использует интерфейсные компоненты и серверный API для создания простой сцены редактирования. Но облачное редактирование предлагает гораздо больше. Клиенты могут комбинировать стиль дизайна и бизнес-возможности своих собственных веб-приложений, чтобы создать совершенно другую интерфейсную страницу редактирования.

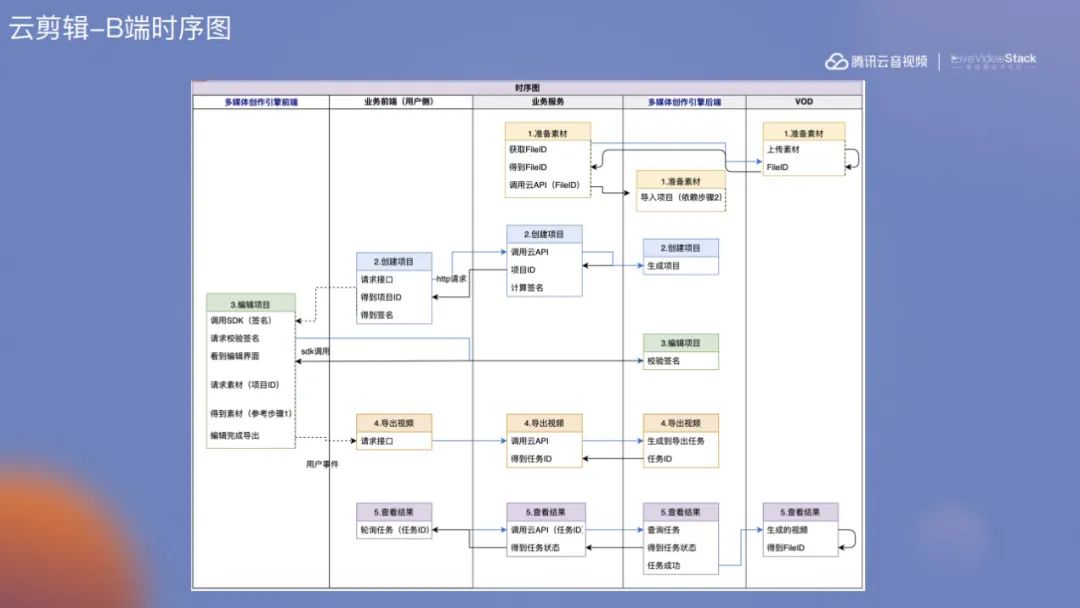
Облачное редактирование обеспечивает разработку B-конца в три этапа. Первым шагом является создание учетной записи Tencent Cloud и активация облака по требованию. Все медиа-ресурсы Tencent Cloud хранятся в облаке по требованию. Второй шаг — создать проект через API, импортировать медиа-ресурсы из облака в проект по требованию, а затем вернуть подпись во внешний интерфейс. На третьем этапе внешний интерфейс инициализирует страницу iFrame с помощью подписи, возвращенной на предыдущем шаге. На этом этапе проект редактирования можно открыть немедленно, и он содержит мультимедийные ресурсы, внедренные сервером. Конечная страница может взаимодействовать с iFrame через API и может быть изменена в любое время. Добавляйте новые элементы в контент и позволяйте пользователям загружать свои собственные медиа-ресурсы.
Облачное редактирование, дизайн и эволюция внешней и внутренней архитектуры
Основные возможности и сценарии применения облачного редактирования на стороне B были представлены ранее. Проектирование и развитие клиентской и внутренней архитектуры облачного редактирования будут представлены ниже.

Существует три основных технических требования к облачному редактированию. Первое требование — возможность рендеринга в реальном времени, а экран должен реагировать на обновления временной шкалы в реальном времени. Второе требование — возможность выполнять относительно сложные взаимодействия, включая работу медиаресурсов, работу временной шкалы и обновление элементов холста, чтобы обеспечить плавность операций и стабильность данных. Третье требование — многоконечный рендеринг, который требует от проектирования достижения согласованности эффектов многоконечного рендеринга. На рисунке выше показаны три сценария рендеринга на стороне веб-сайта, на стороне апплета и на стороне сервера.

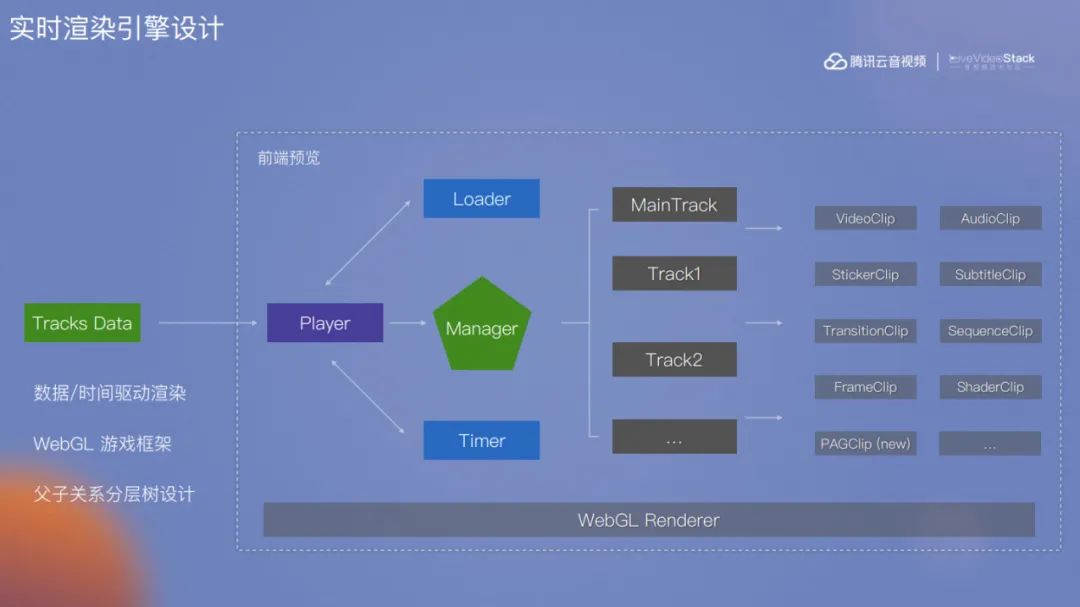
На рисунке выше показана общая архитектура нашего движка рендеринга. Прежде всего, механизм рендеринга Tencent Cloud основан на данных об орбите и времени, и команда проделала большую работу, чтобы обеспечить точную визуализацию содержимого каждого кадра. Легко написать неблокирующий код во внешнем интерфейсе. Во многих онлайн-инструментах редактирования вы можете увидеть, что при воспроизведении или поиске определенного кадра определенные элементы будут отображаться с задержкой. Неопределенность рендеринга, вносимая сетью, неприемлема. Во-вторых, механизм рендеринга спроектирован на основе иерархического дерева геймифицированных отношений родитель-потомок, что значительно улучшает масштабируемость типов материалов. Все элементы трека мы называем Clip. Tencent Cloud также поддерживает материалы PAG и может хорошо взаимодействовать со специальными эффектами материалов PAG и экологией шаблонов.

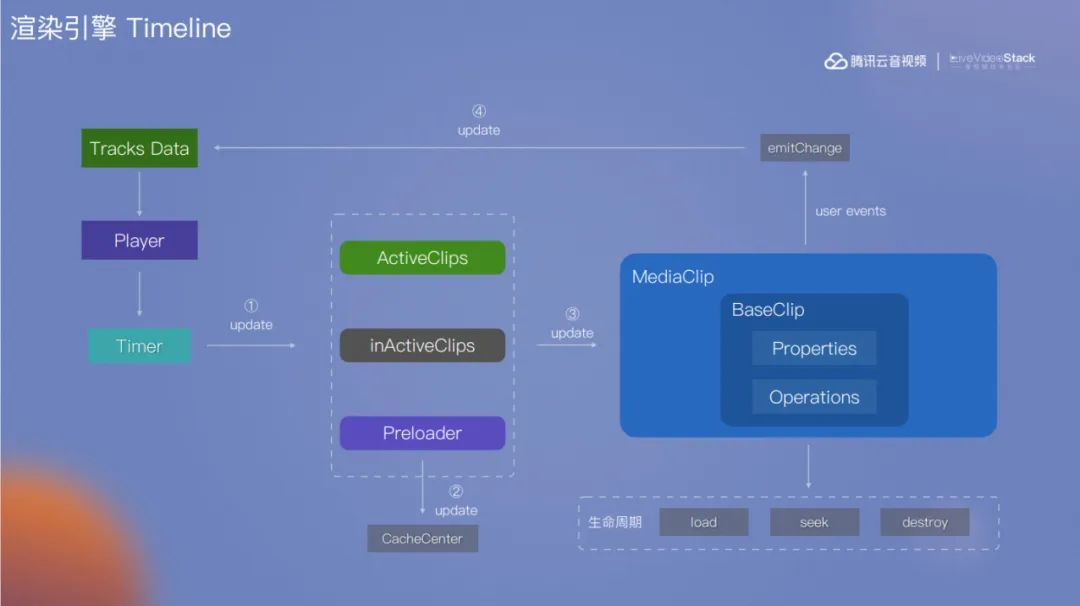
Как упоминалось ранее, наш рендеринг зависит от данных и времени. Здесь в основном есть четыре обновления контента.
Первое — это обновление таймера. После того, как данные подготовлены, таймер будет управлять обновлением всего холста. Обновление изображения разделено на два этапа: первый этап — это поведение пользователя при воспроизведении, а второй — фактическое поведение пользователя на холсте. Каждое обновление кадра требует определенной подготовительной работы, чтобы определить элементы на временной шкале, которые должны быть отображены в данный момент, элементы, которые не должны отображаться, и элементы, которые будут отображаться на основе прогнозов. Второе - обновление кэша. Предварительный загрузчик выполняет предварительную загрузку элементов и управляет созданием и уничтожением кэша.
Третье — обновление Clip. Clip — базовый класс для всех элементов. Например, основные атрибуты, такие как ширина, высота и положение элемента, перетаскивание, вращение, масштабирование и другие операции. Наконец, есть обновления поведения пользователей. Пользователи могут выполнять множество операций в механизме рендеринга, например перетаскивать видеонаклейки. Мы синхронизируем обновления элементов экрана с данными об орбите, чтобы обеспечить согласованность данных.

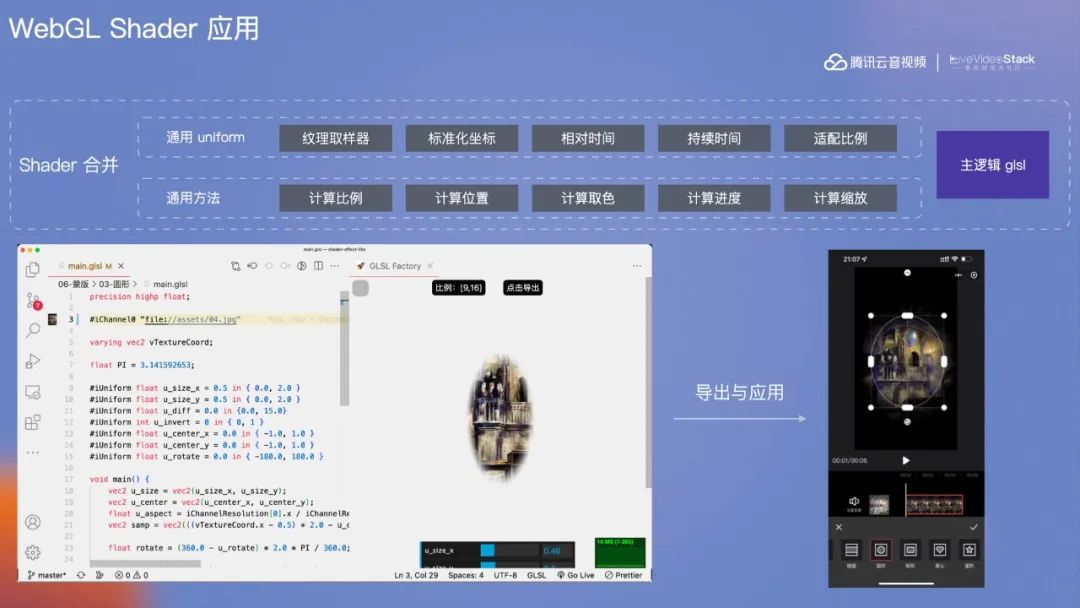
Проекты видеомонтажа незаменимы без добавления различных спецэффектов. В проекте мы использовали Shader для достижения некоторых видеоэффектов, таких как переходы специальных эффектов, маски, домашняя анимация и т. д.
Это некоторые распространенные эффекты в коротких видеороликах. Как нам добиться разработки и повторного использования таких эффектов?

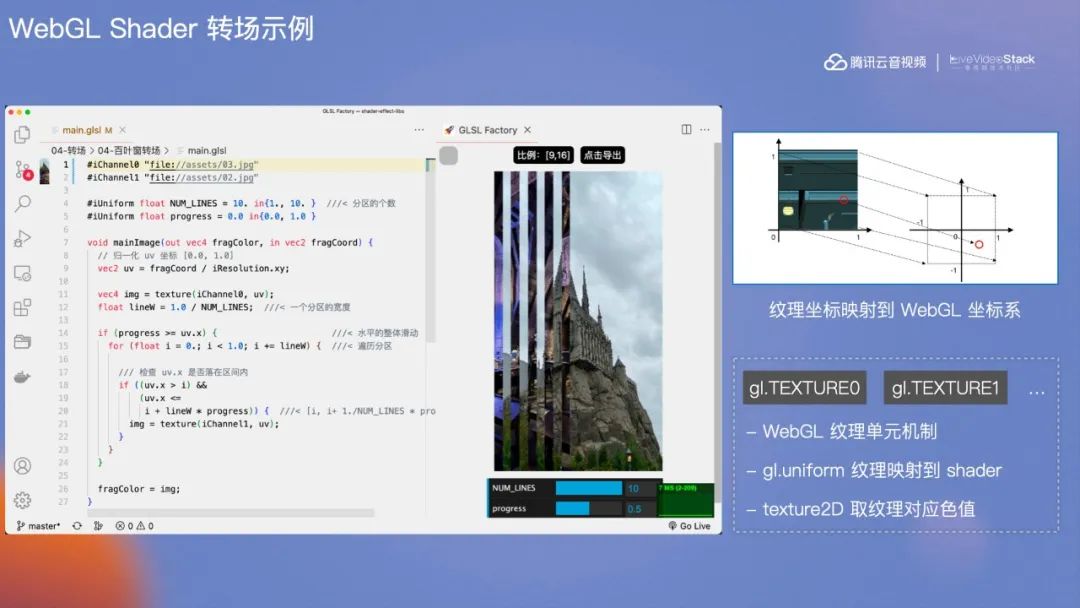
Это код исходного шейдера. Основная часть этого кода — основная функция. Возвращаемое значение функции — это значение цвета RGBA. Если никакие операции не выполняются и возвращается 0000, экран справа будет полностью черным. Если разрешение картинки справа 720×1280, основная функция будет выполнена 720×1280 раз. Второй — входные данные для текстуры. Введите две текстуры изображения в эту программу. В основной функции вы можете получить значение цвета этого пикселя текстуры. Если вы ничего не сделаете и вернете значение цвета, представленное на рисунке 1, окончательное изображение будет полным изображением, показанным на рисунке 1. Если возвращается значение цвета рисунка 2, окончательным изображением будет рисунок 2.
Это логика анимации. Если продолжительность анимации составляет 2 секунды, а текущее время выполнения — одну секунду, эффект жалюзи будет находиться в среднем состоянии анимации. В результате расчета некоторые пиксели будут отображать цвет пикселя, как на рисунке 1, а некоторые пиксели будут отображать пиксель. цвет рисунка 2. Здесь есть интересный момент. Формы, начинающиеся с #, такие как #iChannel и #iUniform, не являются стандартными методами записи шейдеров и будут преобразованы в стандартный входной параметр нашим плагином VSCode.

После написания вы можете выполнить отладку шейдеров в реальном времени, настроив эту вещь в правом нижнем углу. Написание шейдера более непринужденно. При написании спецэффектов можно вводить любые текстуры и переменные. В то же время нет встроенного режима повторного использования компонентов импорта, что не способствует проектированию и повторному использованию программы. Tencent Cloud решает эти проблемы с помощью подключаемого модуля VSCode. При разработке модуля Shader Controller механизма рендеринга накладываются строгие ограничения на унифицированные входные параметры, используются только входные параметры с указанными переменными, а повторно используемые методы инкапсулируются в максимально возможной степени. Позже разработчикам нужно будет написать только часть рендеринга, и им не придется беспокоиться об общей логике. Общая форма — это переменная, начинающаяся с #, упомянутого выше. Например, с помощью переменной Progress вы можете получить текущий прогресс анимации в основной функции, а затем рассчитать стиль анимации, который должен отображаться на основе текущего прогресса в основной функции. Подобные общедоступные входные параметры включают некоторые стандартизированные координаты пикселей, UV, соотношение холста и т. д., которые можно настроить в правом нижнем углу для предварительного просмотра в реальном времени.
Метод импорта реализуется путем слияния шейдера. Сам шейдер не предоставляет встроенных этапов и механизмов ввода. Объединение общих методов используется на этапе компиляции инструмента. На этапе написания разработчикам нужно только написать конкретную логику в основной функции, а затем они смогут использовать ее общие методы, такие как вычисление пропорций, вычисление положения, вычисление цвета, вычисление прогресса и т. д. На этапе генерации кода это часть кода. Объедините его с кодом рендеринга, написанным более поздними разработчиками. После отладки нажмите «Экспорт» в правом верхнем углу, чтобы создать новый файл шейдера, необходимый редактору, и добавить новые специальные эффекты.

Механизм рендеринга не существует изолированно, его необходимо согласовывать с данными трека, а редактор неотделим от сборки данных трека. Интерфейсный редактор в основном состоит из четырех модулей. Первый — это уже упомянутый механизм рендеринга в реальном времени. Второй — материальный модуль. Каждый тип представленного материала будет тщательно исследован и продуман. Изначально для рендеринга разрешен только основной веб-режим, а на движок кампуса нельзя накладывать вещи, зависящие от среды. В-третьих, отредактируйте трек. В-четвертых, дополнительные модули по материалам. Клиентам удобно импортировать общие шаблоны AE для создания стикеров, текстовых эффектов и т. д. для конкретной платформы.

Производительность первой версии монтажной дорожки была относительно низкой. Через элемент управления представлением, когда щелкают элемент, выбранные данные передаются в элемент управления представлением и создается объект перетаскивания. Все остальные элементы можно обновлять, отслеживая изменения в объекте управления представлением. В процессе перетаскивания координаты привода обновляются, чтобы найти области, допускающие сращивание или автоматическое выравнивание, а затем визуализировать теневые элементы. Фактическое обновление трека происходит, когда пользователь перетаскивает замок. Благодаря такой конструкции рабочая поверхность гусеницы значительно улучшена.

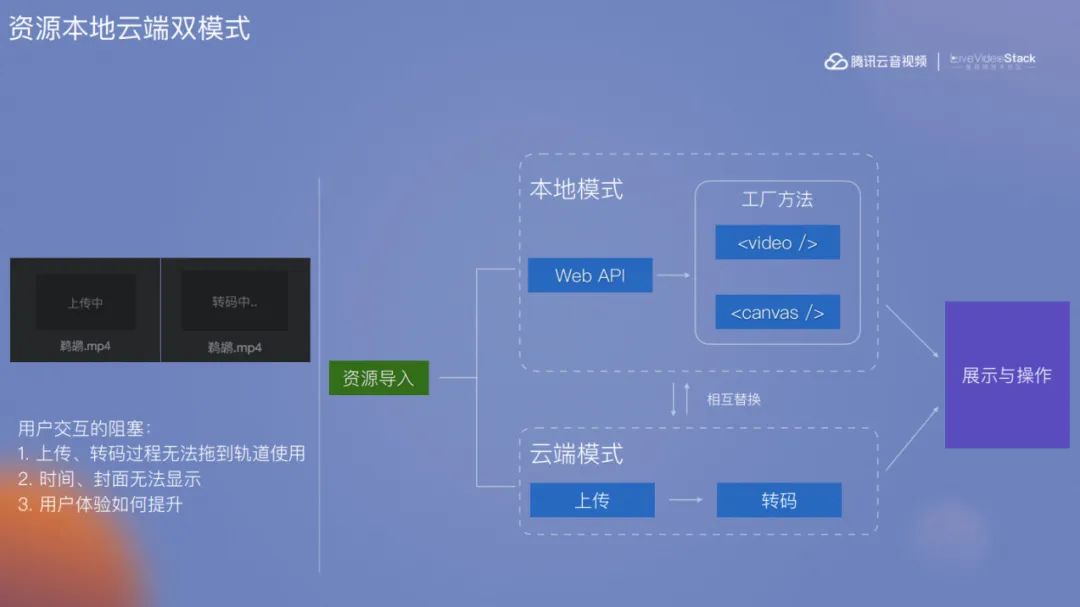
Логика работы не может быть отделена от элементов мультимедиа. В настоящее время существует два основных режима управления ресурсами для инструментов онлайн-редактирования. Один — чисто облачный, а другой — чисто локальный. Вначале использовалась чисто облачная модель, и все ресурсы предоставлялись вокруг облака по требованию. Чисто локальный режим аналогичен зарубежному Clipchamp. Чисто локальный режим не работает на разных устройствах и сопряжен с риском потери файла кэша. Однако пользователям чистого облачного режима приходится ждать загрузки и перекодирования видео, прежде чем они смогут его редактировать. Tencent Cloud использует двойной локальный и облачный режимы для поддержки рабочего процесса редактирования. При импорте файла видео анализируется, чтобы определить, можно ли напрямую редактировать медиа-ресурс. Если его можно редактировать напрямую, запустите локальный рабочий процесс редактирования, запишите изображение обложки и изображение спрайта и импортируйте видео в дорожку редактирования. За редактором стоит загрузка и перекодирование ресурсов. После завершения загрузки и перекодирования будет произведена замена облака. После этого, независимо от того, меняет ли пользователь оборудование или пользователей, проект всегда поддерживает стабильность и доступность данных.

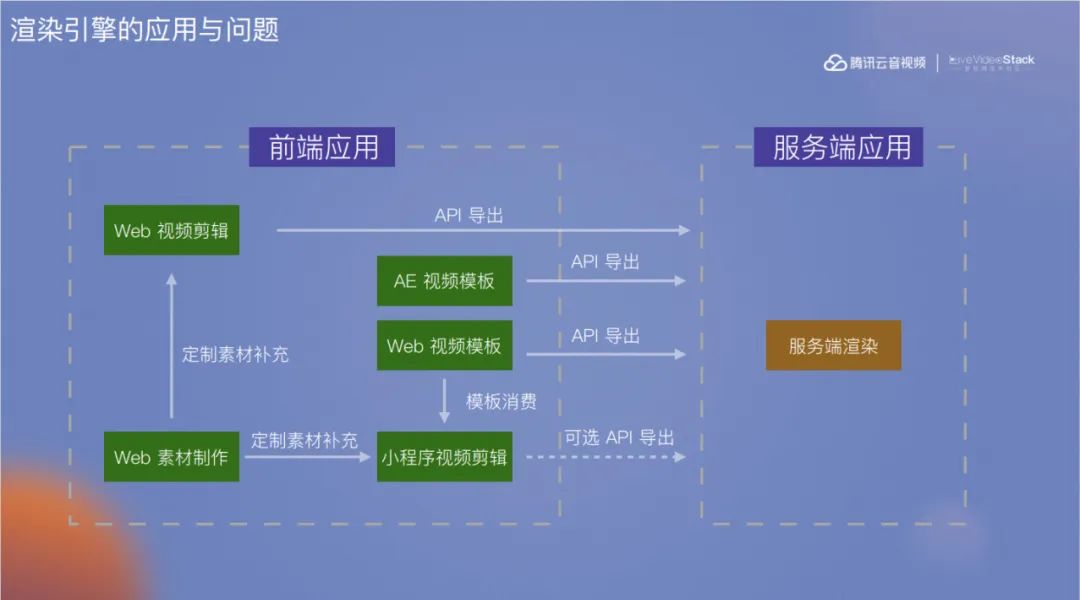
Зеленая часть — это сценарий внешнего приложения. Механизм рендеринга в реальном времени Tencent Cloud хорошо поддерживает работу рендеринга в Интернете и в мини-программах. В части экспорта на стороне сервера протокол и серверная часть соединяются через один и тот же протокол рендеринга, а серверная часть объединяет окончательные данные дорожки через FFmpeg и OpenGL. Это не только приведет к несогласованности между передней и задней частями, но и потребует много рабочей силы на внутренней стороне.

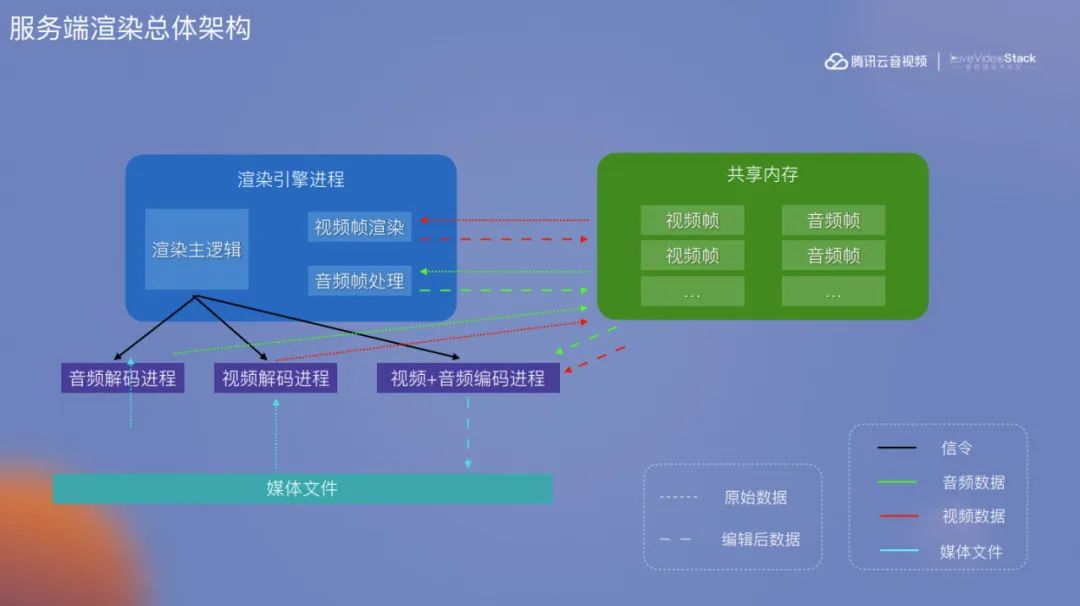
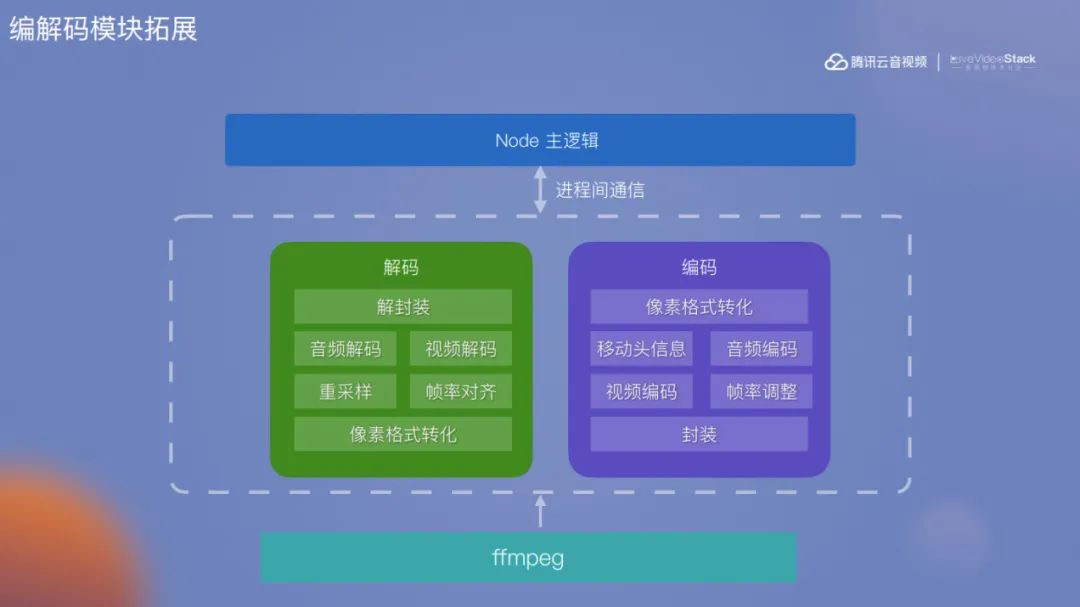
После проверки есть возможность закинуть движок рендеринга на сервер. Вся программа управляется процессом Node механизма рендеринга, инкапсулируя модуль расширения Node с общей памятью для быстрой передачи данных видеокадра и аудиокадра, а затем инкапсулируя модуль расширения Node кодирования и декодирования. Нижний слой основан на модифицированном FFmpeg. Когда механизм рендеринга используется во внешнем интерфейсе, он управляется на основе данных и времени. Из-за многоуровневой архитектуры большинство модификаций требуют только модификации части предварительного загрузчика, предназначенной для загрузки данных. API внешнего рендеринга Clip является согласованным, и часть логики рендеринга можно использовать повторно.

Чтобы избежать потерь ввода-вывода, необходимо инкапсулировать расширение общей памяти, чтобы обеспечить механизму рендеринга и модулю кодека передачу данных аудио- и видеокадров. Общая память разделена на две части — модуль записи в общую память и модуль чтения из общей памяти. После получения события предварительной загрузки FFmpeg предварительно выберет видеокадры и поместит их в общую память. Когда для определенного кадра движка рендеринга требуется определенный видеокадр, эта часть буфера будет вынута из разделяемой памяти через хэндл для рендеринга. После рендеринга результаты рендеринга помещаются в общую память для чтения кодировщиком.

Расширение узла модуля кодирования и декодирования. Здесь инкапсулирована программа расширения узла кодека, которая предоставляется основному процессу механизма рендеринга для вызова. Механизм рендеринга сначала создаст подпроцесс кодирования. Во время процесса рендеринга он также создаст подпроцесс декодирования по запросу на основе предварительно загруженных результатов. Информация передается между процессами через общую память. Будет возвращено выравнивание частоты кадров, количество декодированных кадров, аудиокадры и видеокадры с соответствующим объемом данных. Механизм рендеринга получит данные этого кадра для рендеринга изображения и обработки звука.

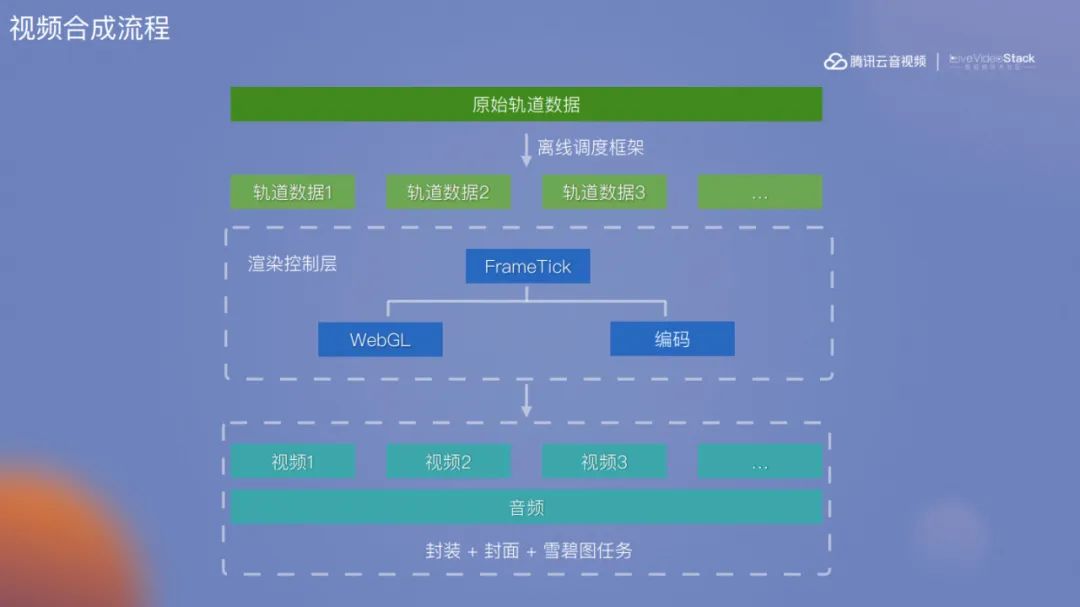
Общий процесс синтеза и планирования видео показан на рисунке. Благодаря конструкции механизма рендеринга с точностью до кадра, согласованность рендеринга всегда может поддерживаться независимо от количества осколков. 30-секундное видео можно разделить на три или десять частей. Независимо от того, со скольких фрагментов вы начнете рендеринг, окончательный результат рендеринга будет точно таким же. Это обеспечивает хорошую базовую поддержку распределенного рендеринга.
Мы также будем анализировать данные трека покадрово. В логику рендеринга попадет только тот контент, который действительно необходимо отрендерить, иначе он будет отправлен на кодирование или перекодирование. После выполнения всех задач фрагментации все фрагменты будут переданы и инкапсулированы для завершения процесса синтеза видео.

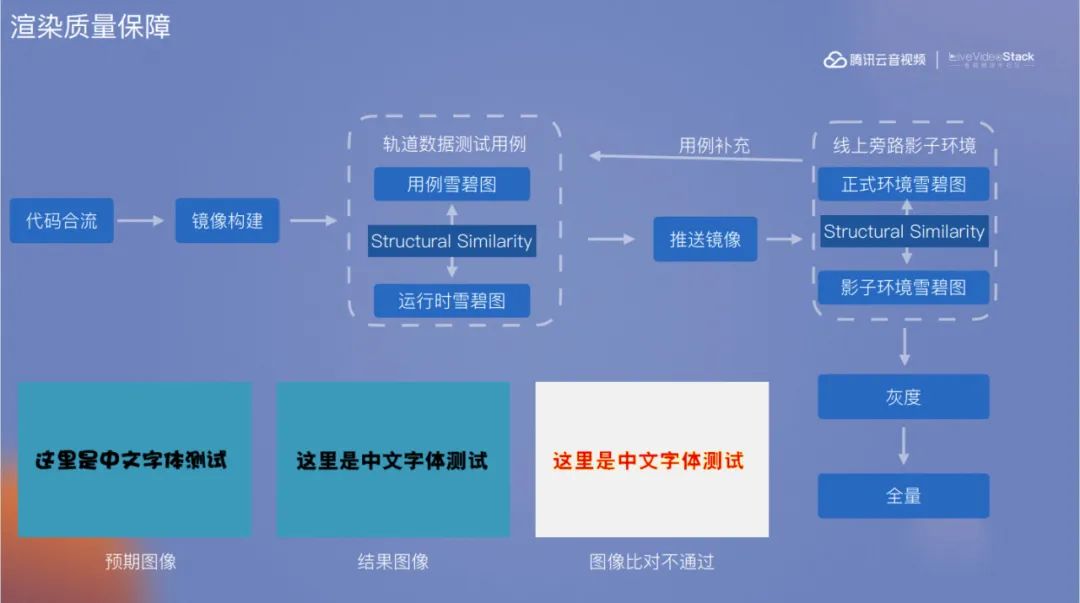
После завершения вышеуказанного процесса вы можете выйти в Интернет. Как обеспечить согласованность эффектов рендеринга? Путем написания набора тестовых примеров для всех элементов и эффектов сначала генерируется MP4 ожидаемых результатов. Каждая последующая итерация использует структурное сходство SSMI для покадрового сравнения различий между двумя видео, что в конечном итоге гарантирует, что синтезированное видео не соответствует действительности. отличается от оригинального. Однако во многих случаях эффект редактирования видео является сложным. Если вы хотите обеспечить согласованность рендеринга в сложных ситуациях, вы должны напрямую использовать онлайн-данные в качестве набора тестовых примеров. Перед каждым выпуском теневая среда будет отбираться и сравниваться. Каждая задача также заключается в сравнении различий каждого кадра по структурному сходству SSMI. Выпуск будет разрешен только в том случае, если все сравнения пройдены. Случаи, подверженные ошибкам, будут объединены в плохие случаи, и мы продолжим их улучшать, чтобы обеспечить качество выпусков в ходе итеративного процесса. Благодаря набору локальных тестовых сценариев и предварительной теневой среде выпуск фоновой службы является наименее обременительным во всем центре. Если его можно запустить, это доказывает, что его можно выпустить.
Возможности собственного кодирования браузера помогают редактировать в облаке

Chrome представил WebCodecs, начиная с версии 86. Также начиная с 86 версии всегда есть какие-то необъяснимые баги в рендеринге. Вероятно, это было исправлено и стабилизировано в версии 92. WebCodecs предназначен для предоставления эффективных API-интерфейсов кодирования и декодирования аудио и видео в браузерах. До появления WebCodecs уже существовало два набора API-интерфейсов, связанных с кодеками, VideoRecorder и MSE, но оба они имели множество ограничений. Появление WebCodecs предоставило аудио- и видеобизнесу больше возможностей для воображения.

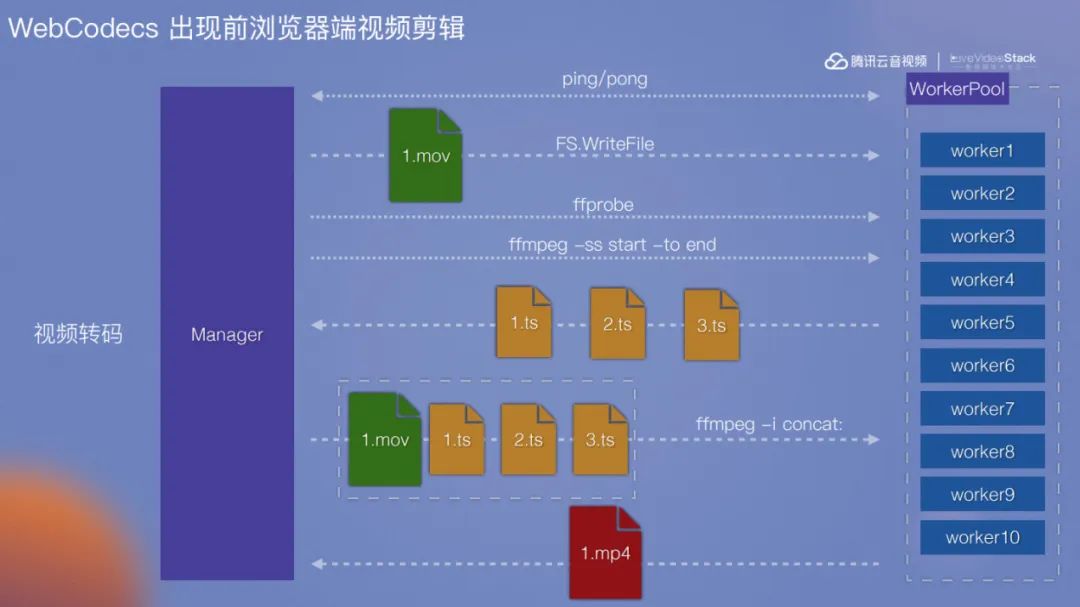
Хотя чистое редактирование в браузере не требует использования сервера, оно не позволяет избежать перекодирования видео. Поскольку браузеры имеют ограниченную поддержку видеоформатов, многие форматы невозможно воспроизвести непосредственно в браузере. Некоторые неподдерживаемые форматы видео необходимо перекодировать перед редактированием. Я думаю, что все слышали об этом или использовали версию FFmpeg для Wasm в бизнесе. Ограничение памяти Wasm затрудняет монтаж сцен видео. Кроме того, наиболее важным моментом является проблема производительности. Даже если SIMD поддерживается, транскодирование видео MOV 1080p может достигать кратности только 0,3, что приводит к ухудшению пользовательского опыта. Чтобы повысить эффективность транскодирования, вы можете настроить в браузере десять воркеров и использовать тех, кто свободен. Сначала получается исходная информация видео, перекодируется распределенным образом и, наконец, инкапсулируется. Чтобы избежать проблем со звуком, звук можно извлечь напрямую и инкапсулировать. В этом режиме эффективность транскодирования может быть достигнута в три или четыре раза быстрее. Одноминутное видео можно закодировать примерно за десять секунд.

Когда WebCodecs сочетается с механизмом рендеринга, эффективность значительно повышается. Для 33-секундного оригинального фильма весь процесс декодирования, рендеринга и кодирования занимает всего более девяти секунд. В процессе я обнаружил, что API WebCodecs отвечает только за декодирование и кодирование. Вам нужно самостоятельно справиться с декапсуляцией и инкапсуляцией. Видеокадр и аудиоданные являются очень легкими объектами, но содержат большие ссылки на память. Если во время кодирования передаются разные значения ширины и высоты, кодировщик автоматически масштабируется. На этом этапе в кодировщик можно поместить некоторую логику масштабирования, что может снизить вероятность рендеринга и повысить производительность.

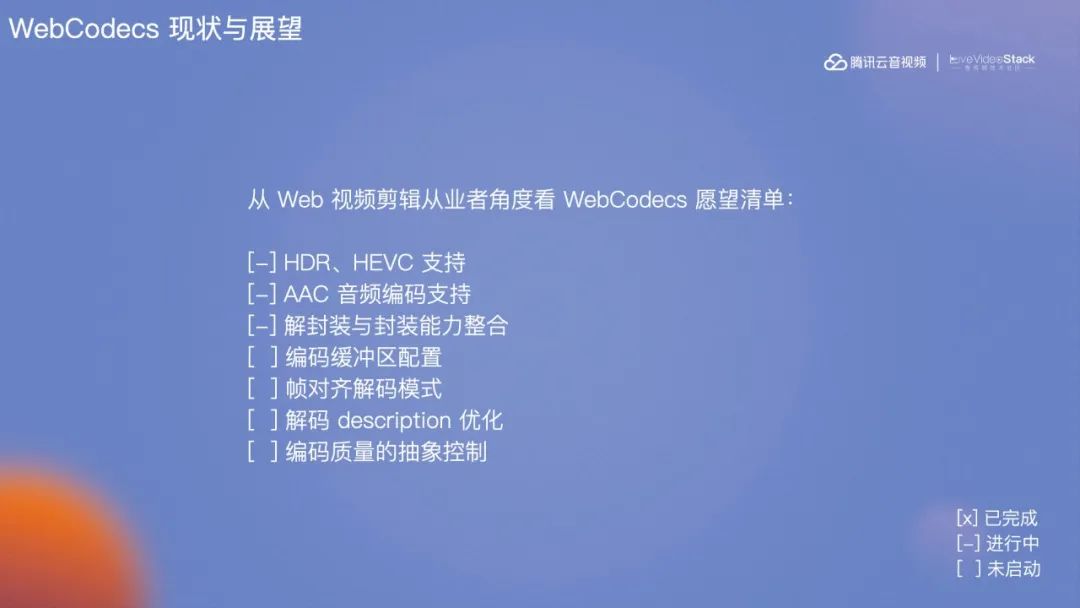
WebCodecs имеют отличную производительность. Но до сих пор существует большой пробел в его использовании для полной замены FFmpeg на стороне браузера. До конца 2021 года его форматом кодирования звука был только формат Opus, который не поддерживался родными плеерами MAC и WINDOWS. Хотя вы можете использовать версию FFmpeg для Wasm для преобразования звука в AEC, при этом вы потеряете удовольствие от создания видео с помощью чистого браузера. Соглашение о кодировании AAC было окончательно заключено в мае 2022 года. Поддержка H265 была очень громкой на форуме, и Chrome версии 104 наконец-то поддерживает жесткое декодирование H265. В то же время WebCodecs также поддерживает декодирование H265. Для интеграции декапсуляции и инкапсуляции основным решением является поддержка ее через версию FFmpeg для Wasm. Либо склеить чисто вручную через MP4 box. Разработчики WebCodecs были вынуждены разработать декапсулятор Wasm.
Есть также много областей, которые можно оптимизировать в части кодирования. Настройка размера буфера позволяет разработчикам иметь более детальный контроль в зависимости от производительности браузера.
Благодаря конструкции нашего механизма рендеринга и его многоуровневой конструкции часть загрузчика можно быстро заменить на WebCodecs. Если декодирование аудио и видео можно будет возвращать с выравниванием по кадрам, как на сервере, это будет очень удобно для многих разработчиков. Элементы конфигурации декодирования и кодирования упрощают использование WebCodecs разработчиками.
Если у вас есть бизнес-потребности, связанные с аудио и видео, или вы хотите узнать больше о контенте аудио- и видеопродуктов Tencent Cloud, вы можете отсканировать QR-код ниже, чтобы добавить аудио- и видео-женщину в WeChat для более подробной связи с нашей продукцией. и исследовательская группа.






Tencent Cloud Аудио и видеоЗайинвидео Поле превысило21годы накопления технологий,Продолжать поддерживать 90 % отечественных клиентов аудиосистемы для внедрения облачных инноваций.,Эксклюзивное оснащение глобальной сетью RT-ONE™.,На этом основании,Создан самый полный в отрасли PaaS семейство продуктов и через Tencent Cloud Vision Cube RT-Cube™ Предоставить Все in One Терминальный SDK помогает клиентам получить многочисленные аудио- и видеовозможности Tencent Cloud одним щелчком мыши. Tencent Cloud Audio and Video оказывает надежную цифровую помощь в эпоху Интернета Цюаньчжэнь.



Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


