Облачное использование Docker для развертывания личной навигационной страницы Dashy
1. Знакомство с Дэши
1.1 Знакомство с Дэши
Dashy — это персональная навигационная страница с открытым исходным кодом. Это страница, объединяющая несколько веб-сайтов. На этой странице вы можете быстро получить доступ к часто используемым веб-сайтам. Dashy имеет широкие возможности настройки. Вы можете самостоятельно добавлять и удалять веб-сайты, а также самостоятельно менять темы и фон.
1.2 Функции Dashy
Возможности персональной навигационной страницы Dashy включают в себя:
- Красиво и просто: Дизайн интерфейса личной навигационной страницы Dashy прост и красив и не вызывает зрительного утомления пользователей.
- Настраиваемые категории: пользователи могут добавлять, удалять и редактировать категории на странице навигации, чтобы классифицировать веб-сайты для быстрого поиска.
- Поддержка перетаскивания: пользователи могут добавлять ссылки веб-сайтов на свои собственные страницы навигации, перетаскивая их, что удобно и быстро.
- Синхронизация нескольких устройств: личную навигационную страницу Dashy можно синхронизировать с несколькими устройствами, и пользователи могут просматривать свою собственную навигационную страницу на любом устройстве.
- Быстрый поиск: персональная навигационная страница Dashy поддерживает быстрый поиск. Пользователи могут ввести соответствующие ключевые слова в поле поиска, чтобы быстро найти нужный веб-сайт.
- Выбор нескольких тем: пользователи могут выбирать различные темы в соответствии со своими предпочтениями и персонализировать свою навигационную страницу.
2. Знакомство с местной средой
2.1 Планирование местной окружающей среды
Эта практика представляет собой личную тестовую среду, а версия операционной системы — centos7.6.
hostname | IP-адрес | Версия операционной системы | Докер-версия |
|---|---|---|---|
jeven | 192.168.3.166 | centos 7.6 | 20.10.17 |
2.2 Введение в эту практику
1. Среда развертывания для этой практики — это персональная тестовая среда. Используйте рабочую среду с осторожностью.
2. Успешно развернули личную навигационную страницу Dashy в среде Docker.
3. Проверка местной окружающей среды
3.1 Проверка статуса службы Docker
Проверьте, нормально ли работает служба Docker, и убедитесь, что Docker работает нормально.
[root@jeven ~]# systemctl status docker
● docker.service - Docker Application Container Engine
Loaded: loaded (/usr/lib/systemd/system/docker.service; enabled; vendor preset: disabled)
Active: active (running) since Thu 2023-06-15 16:03:02 CST; 1 day 22h ago
Docs: https://docs.docker.com
Main PID: 32147 (dockerd)
Tasks: 13
Memory: 718.7M3.2 Проверьте версию Docker
Проверьте версию Докера
[root@jeven ~]# docker -v
Docker version 20.10.17, build 100c7013.3 Проверьте версию Docker Compose
Проверьте версию Docker Compose, чтобы убедиться, что она 2.0 или выше.
[root@jeven ~]# docker compose version
Docker Compose version v2.6.04. Подготовка перед развертыванием
4.1 Загрузите пакет исходного кода Dashy
Загрузите пакет исходного кода Dashy с github.
git clone https://github.com/Lissy93/dashy.git4.2 Просмотр исходного пакета Dashy
- Просмотрите каталог исходного кода [root@jeven] Dashy]#tree -L 2 ./ ./ ├── app.json ├── CNAME ├── докер │ ├── Dockerfile-arm32v7 │ ├── Dockerfile-arm64v8 │ ├── Dockerfile-lite │ ├── Dockerfile-old │ ├── docker-readme.md │ ├── крючки │ └── nginx.conf ├── docker-compose.yml ├── Dockerfile ├── документы │ ├── alter-views.md │ ├── активы │ ├── аутентификация.md │ ├── backup-restore.md │ ├── configuring.md │ ├── Supplies.md │ ├──credits.md │ ├── Deployment.md │ ├── development.md │ ├── development-guides.md │ ├── icon.md │ ├── Management.md │ ├── multi-language-support.md │ ├── Pages-and-sections.md │ ├── Privacy.md │ ├── fast-start.md │ ├── readme.md │ ├── Release-workflow.md │ ├── search.md │ ├── витрина │ ├── showcase.md │ ├── status-indicators.md │ ├── theming.md │ ├── устранение неполадок.md │ └── widgets.md ├── ЛИЦЕНЗИЯ ├── netlify.toml ├── package.json ├── Профиль ├── публичный │ ├── conf.yml │ ├── favicon.ico │ ├── шрифты │ ├── img │ ├── index.html │ ├── инициализация.html │ ├── значки предметов │ ├── loading-screen.css │ ├── манифест.json │ ├── robots.txt │ ├── веб-иконки │ └── ресурсы виджетов ├── README.md ├── server.js ├── услуги │ ├── config-validator.js │ ├── cors-proxy.js │ ├── healthcheck.js │ ├── print-message.js │ ├── rebuild-app.js │ ├── save-config.js │ ├── бессерверные функции │ ├── SSL-server.js │ ├── status-check.js │ ├── system-info.js │ └── update-checker.js ├── источник │ ├── App.vue │ ├── активы │ ├── компоненты │ ├── директивы │ ├── main.js │ ├── миксины │ ├── router.js │ ├── store.js │ ├── стили │ ├── утилиты │ └── просмотров ├── vue.config.js └── пряжа.lock 21 каталог, 62 файла
5. Разверните личную страницу навигации.
5.1 Создать каталог данных
Создать каталог данных
mkdir -p /data/st/dashy/icons5.2 Установка пользователя для входа
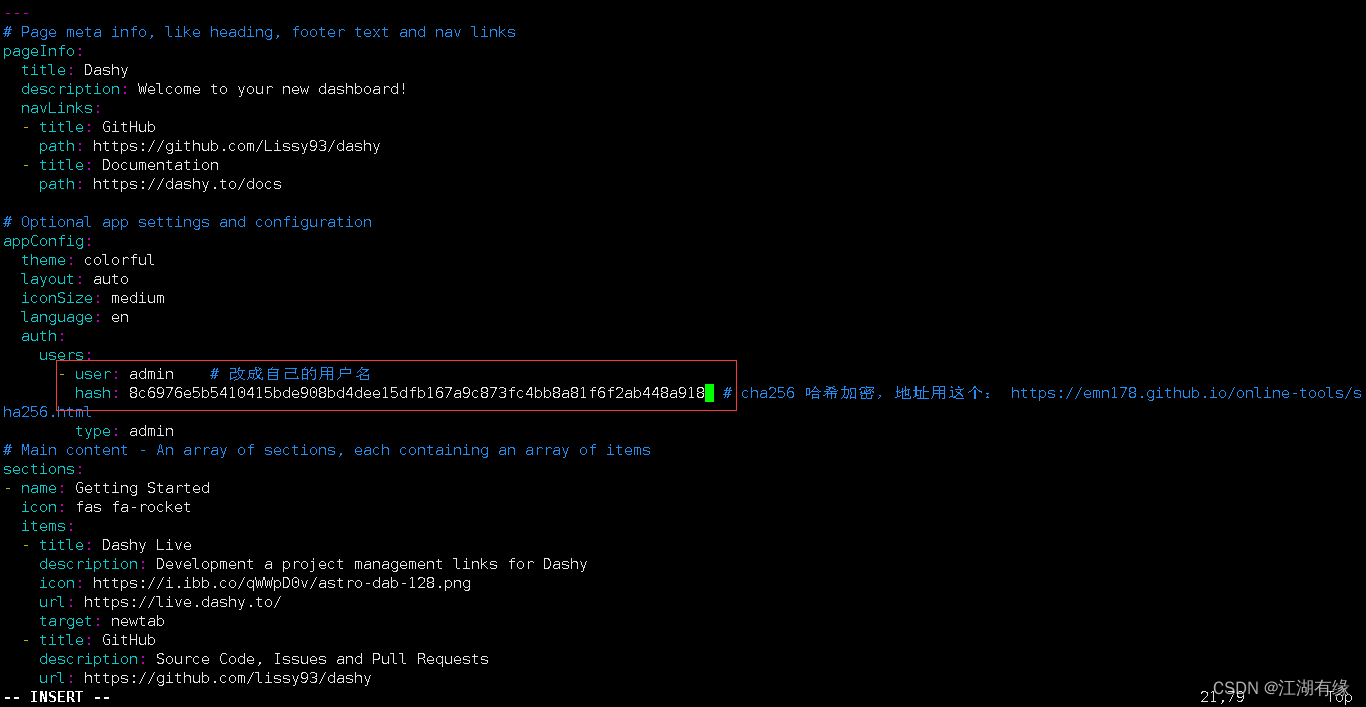
5.2.1 Отредактируйте файл conf.yml
В каталоге /data/st/dashy/ отредактируйте файл conf.yml со следующим содержимым.
vim conf.yml---
# Page meta info, like heading, footer text and nav links
pageInfo:
title: Dashy
description: Welcome to your new dashboard!
navLinks:
- title: GitHub
path: https://github.com/Lissy93/dashy
- title: Documentation
path: https://dashy.to/docs
# Optional app settings and configuration
appConfig:
theme: colorful
layout: auto
iconSize: medium
language: en
auth:
users:
- user: admin # Измените его на свое имя пользователя
hash: 8c6976e5b5410415bde908bd4dee15dfb167a9c873fc4bb8a81f6f2ab448a918 # cha256 Хэш-шифрование, используйте его для адреса: https://emn178.github.io/online-tools/sha256.html
type: admin
# Main content - An array of sections, each containing an array of items
sections:
- name: Getting Started
icon: fas fa-rocket
items:
- title: Dashy Live
description: Development a project management links for Dashy
icon: https://i.ibb.co/qWWpD0v/astro-dab-128.png
url: https://live.dashy.to/
target: newtab
- title: GitHub
description: Source Code, Issues and Pull Requests
url: https://github.com/lissy93/dashy
icon: favicon
- title: Docs
description: Configuring & Usage Documentation
provider: Dashy.to
icon: far fa-book
url: https://dashy.to/docs
- title: Showcase
description: See how others are using Dashy
url: https://github.com/Lissy93/dashy/blob/master/docs/showcase.md
icon: far fa-grin-hearts
- title: Config Guide
description: See full list of configuration options
url: https://github.com/Lissy93/dashy/blob/master/docs/configuring.md
icon: fas fa-wrench
- title: Support
description: Get help with Dashy, raise a bug, or get in contact
url: https://github.com/Lissy93/dashy/blob/master/.github/SUPPORT.md
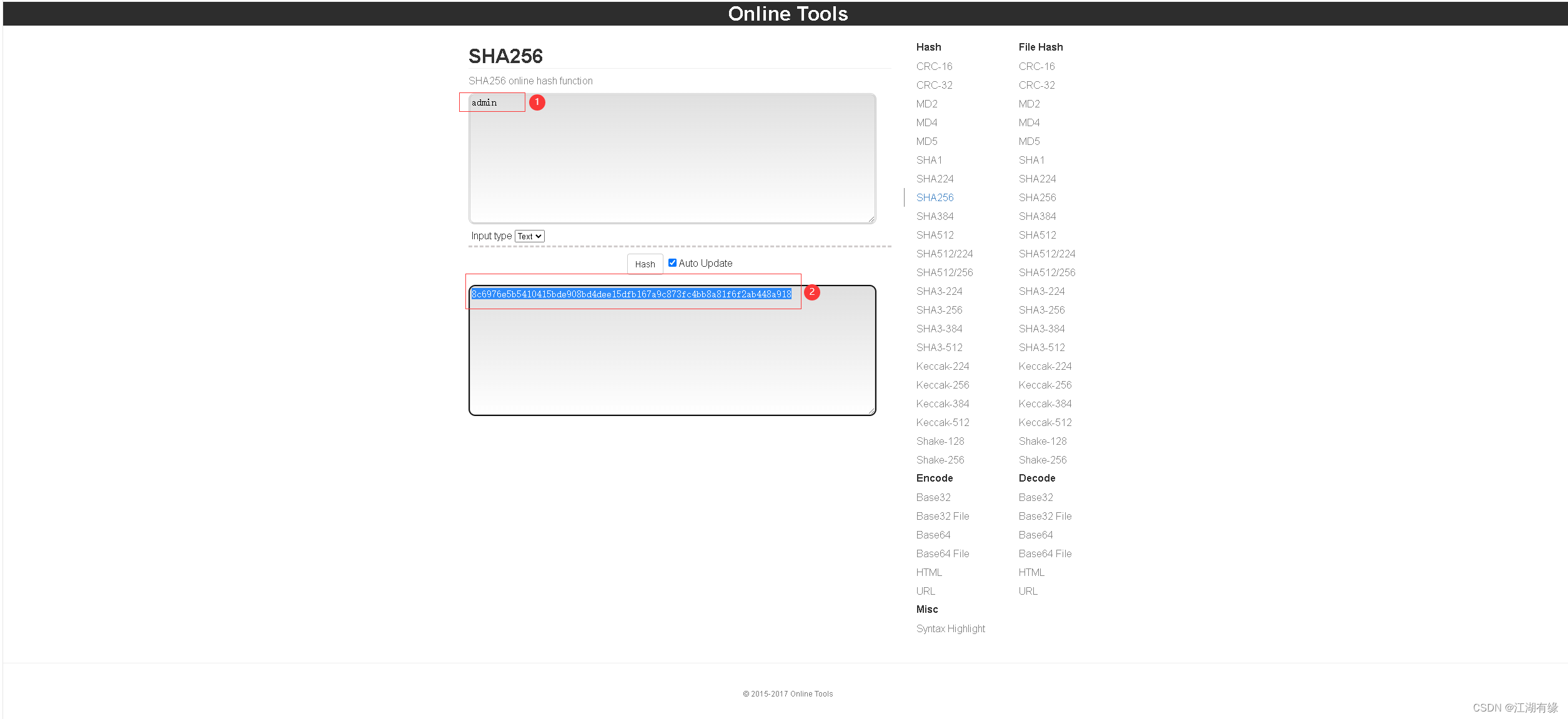
icon: far fa-hands-helping5.2.2 Хэш-шифрование паролей
Установите имя пользователя для входа в систему «admin», пароль «admin», а пароль хэшируется.
URL-адрес посещения:https://emn178.github.io/online-tools/sha256.html

5.2.3 Установка имени пользователя в файле conf.yml
Заполните хешированный пароль в conf.yml.

5.3 Просмотр файла docker-compose.yml
Проверьте файл docker-compose.yml, чтобы изменить сопоставленный порт и путь монтирования.
[root@jeven dashy]# cat docker-compose.yml
---
# Welcome to Dashy! To get started, run `docker compose up -d`
# You can configure your container here, by modifying this file
version: "3.8"
services:
dashy:
container_name: Dashy
# Pull latest image from DockerHub
image: lissy93/dashy
# To build from source, replace 'image: lissy93/dashy' with 'build: .'
# build: .
# Or, to use a Dockerfile for your archtecture, uncomment the following
# context: .
# dockerfile: ./docker/Dockerfile-arm32v7
# You can also use an image with a different tag, or pull from a different registry, e.g:
# image: ghcr.io/lissy93/dashy or image: lissy93/dashy:arm64v8
# Pass in your config file below, by specifying the path on your host machine
volumes:
- /data/st/dashy/conf.yml:/app/public/conf.yml
- /data/st/dashy/icons:/app/public/item-icons
# Set port that web service will be served on. Keep container port as 80
ports:
- 4000:80
# Set any environmental variables
environment:
- NODE_ENV=production
# Specify your user ID and group ID. You can find this by running `id -u` and `id -g`
# - UID=1000
# - GID=1000
# Specify restart policy
restart: unless-stopped
# Configure healthchecks
healthcheck:
test: ['CMD', 'node', '/app/services/healthcheck']
interval: 1m30s
timeout: 10s
retries: 3
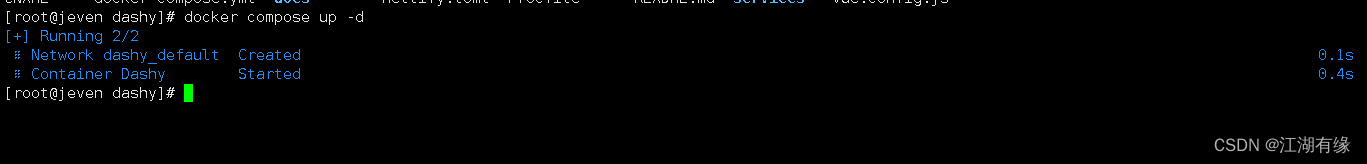
start_period: 40s5.4 Создание контейнера Dashy
Используйте docker Compose для быстрого создания контейнеров Dashy
[root@jeven dashy]# docker compose up -d
[+] Running 2/2
⠿ Network dashy_default Created 0.1s
⠿ Container Dashy Started 0.4s
5.5 Проверка статуса контейнера Dashy
Проверьте статус контейнера Dashy
[root@jeven dashy]# docker compose ps
NAME COMMAND SERVICE STATUS PORTS
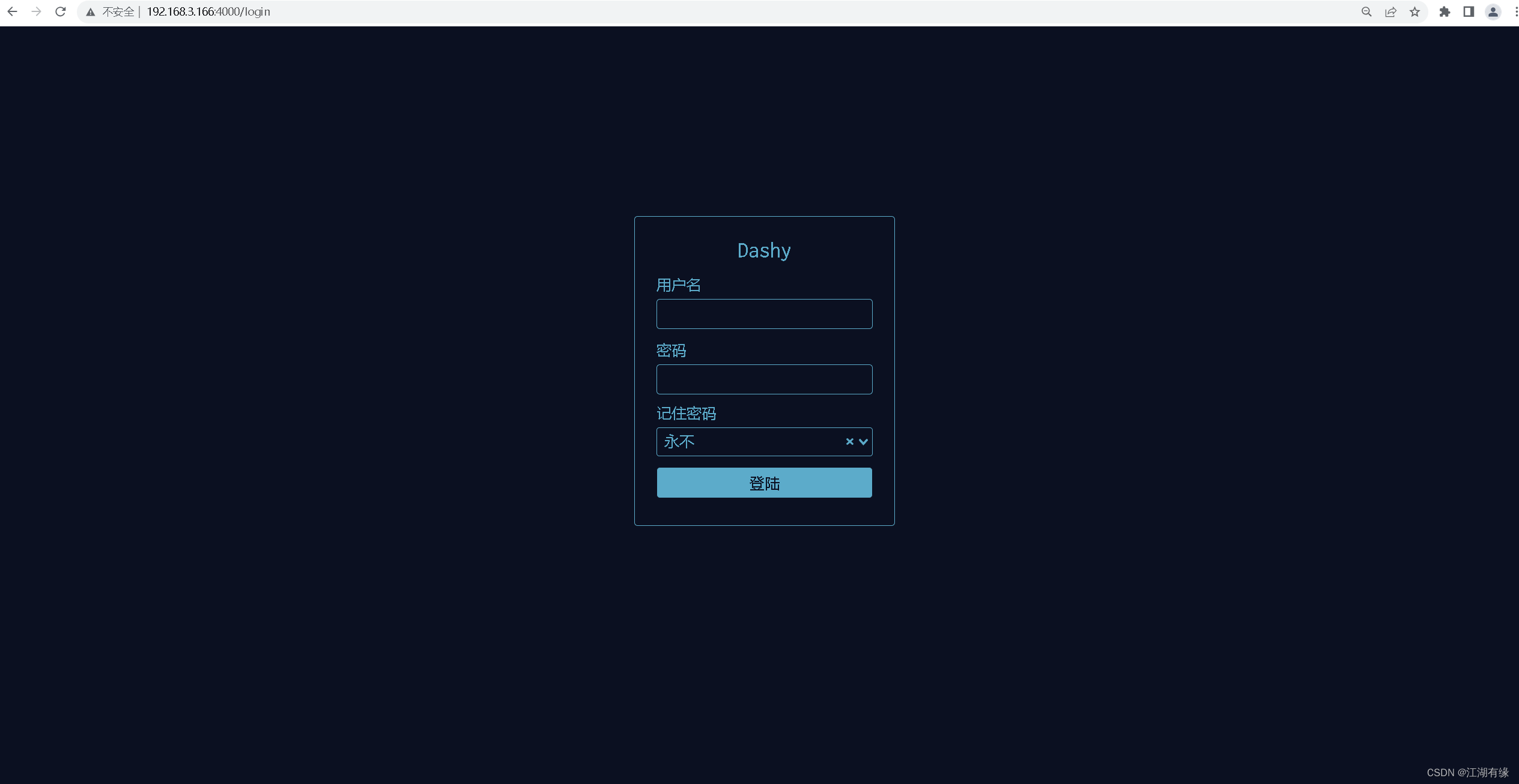
Dashy "docker-entrypoint.s…" dashy running (starting) 0.0.0.0:4000->80/tcp, :::4000->80/tcp6. Посетите персональную навигационную страницу Dashy.
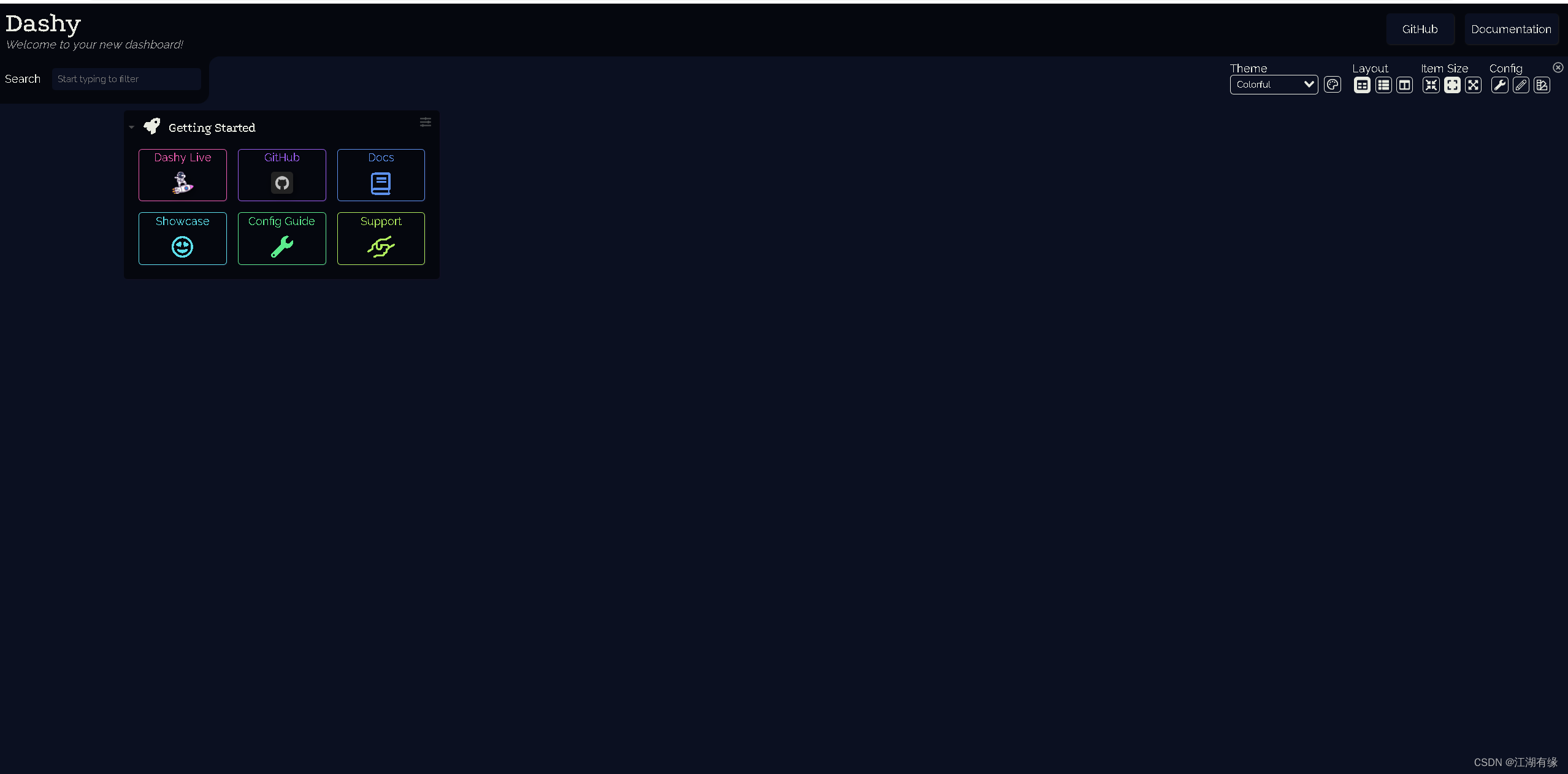
Адрес доступа: http://192.168.3.166:4000/
Введите установленное имя пользователя и пароль.


7. Базовое использование Dashy
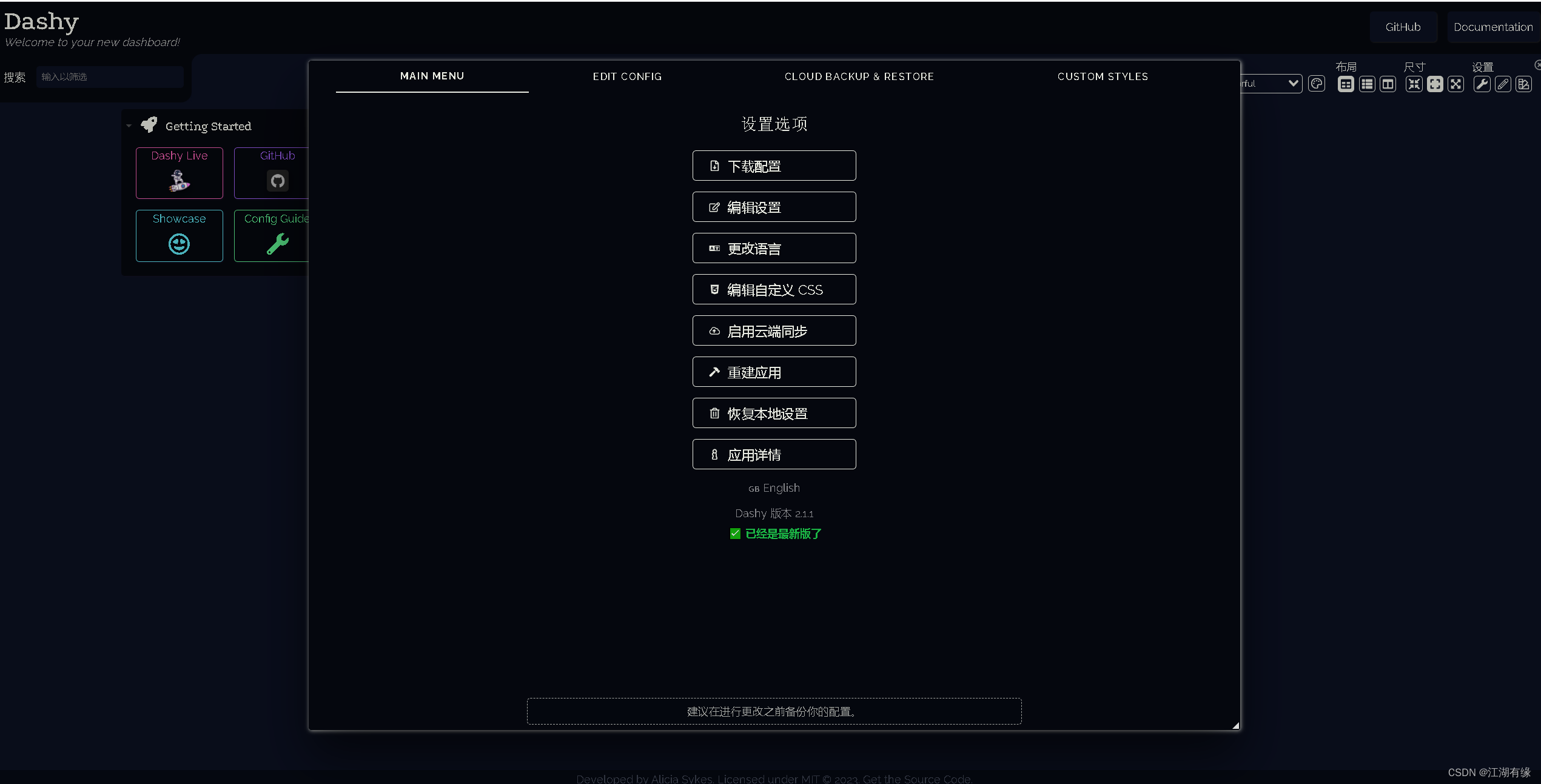
7.1 Установите китайский язык
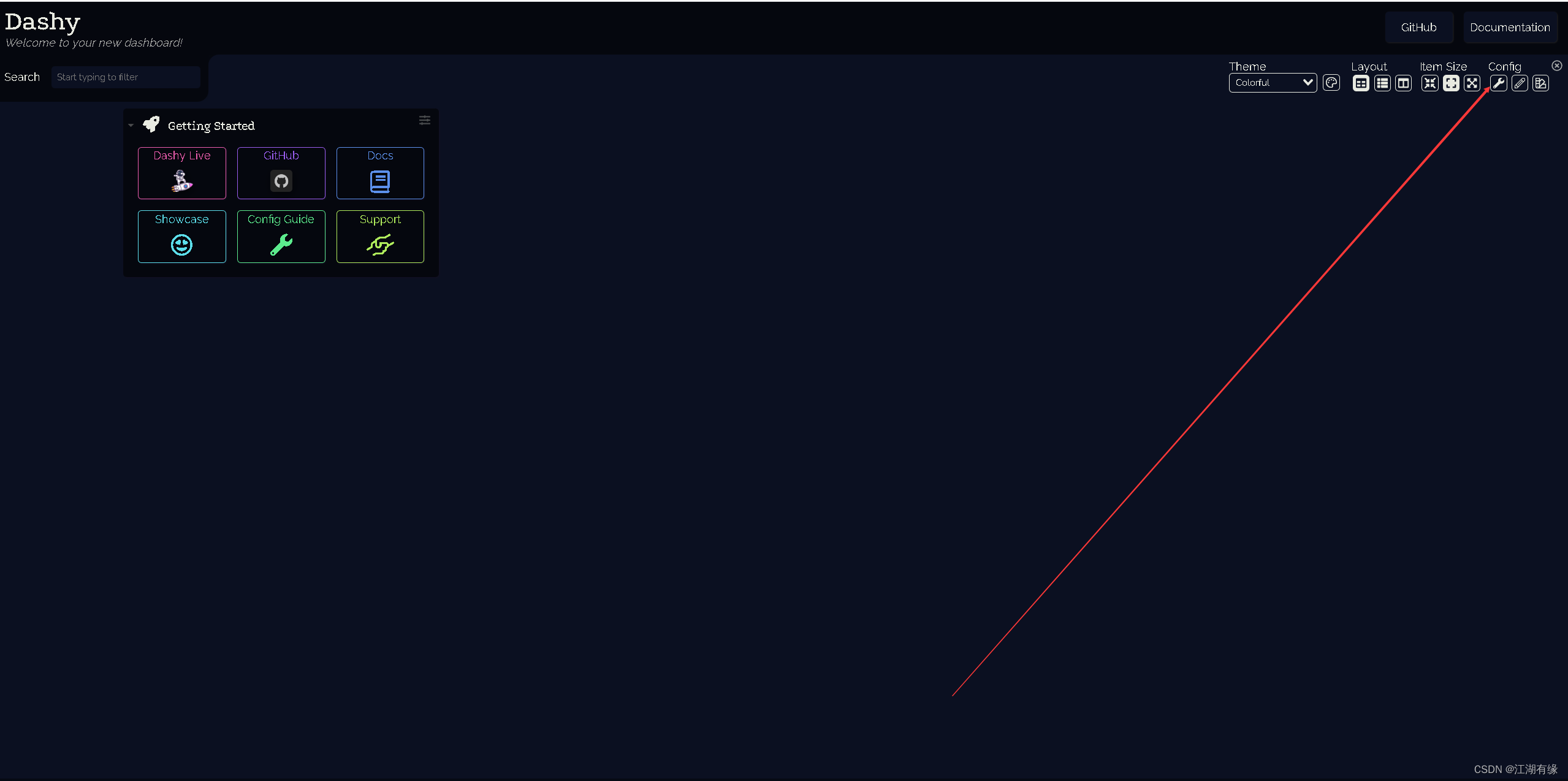
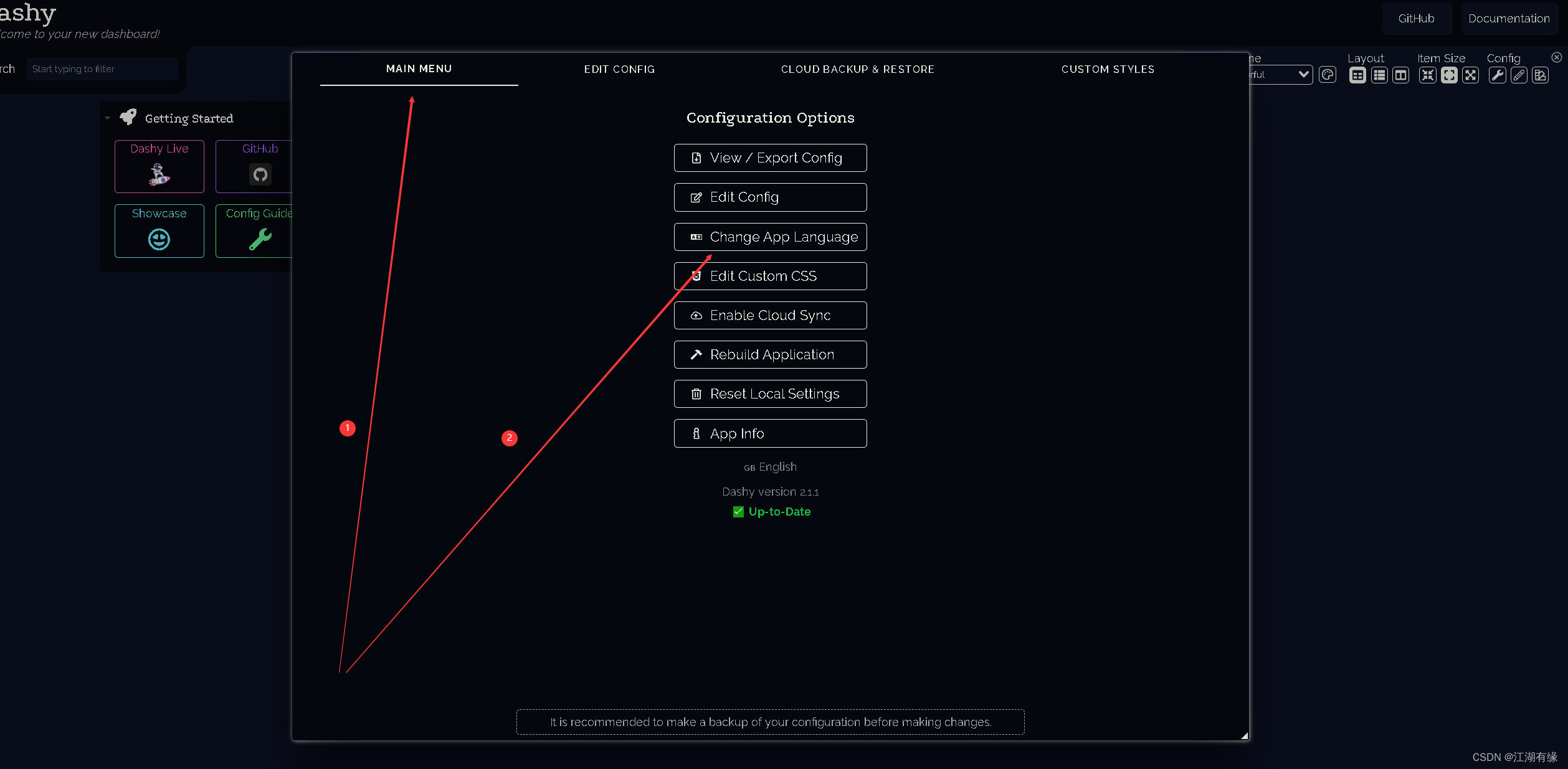
- Войдите в интерфейс настроек

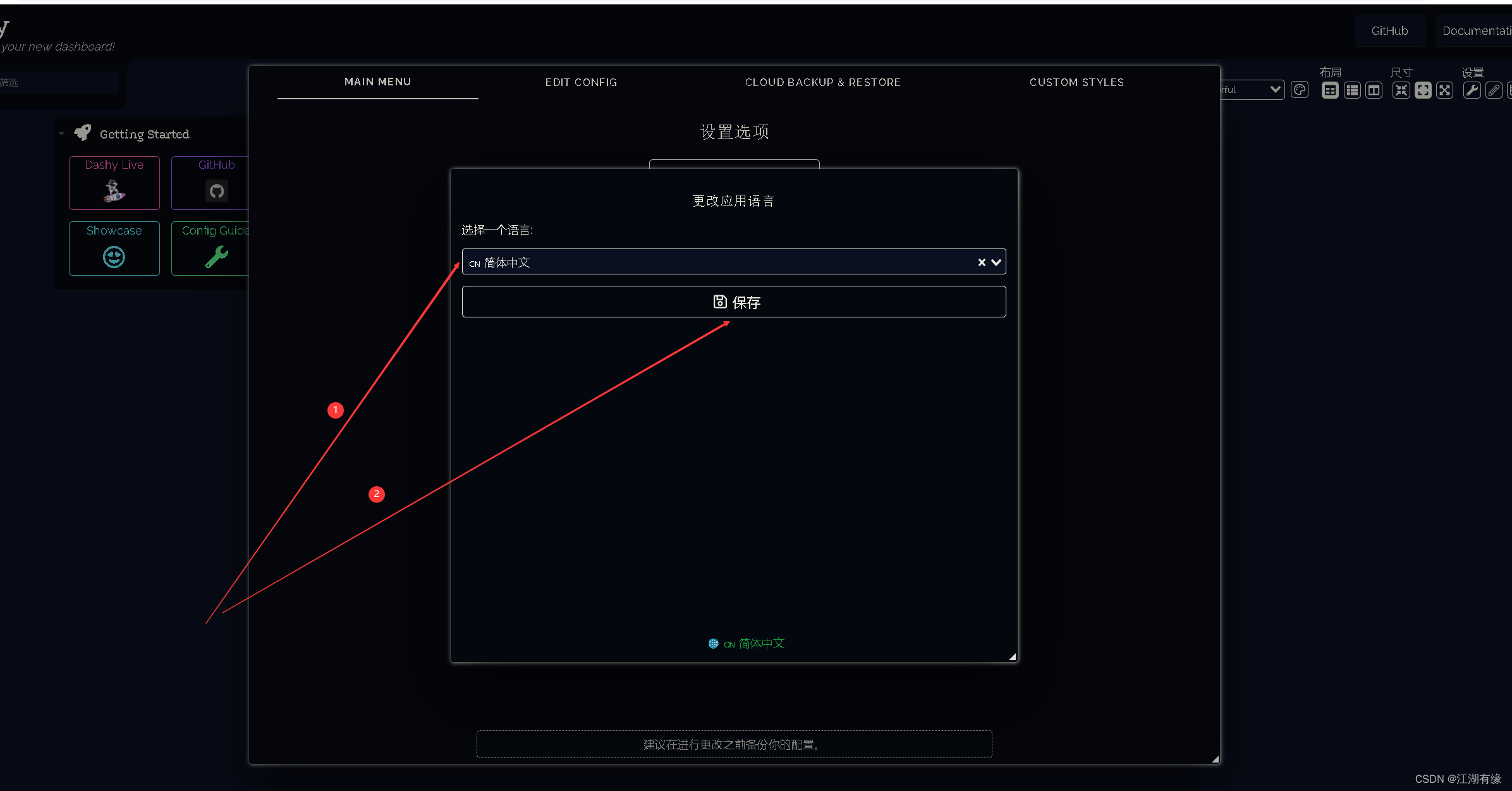
- Выберите главное меню – Установить язык – Упрощенный китайский – Сохранить.



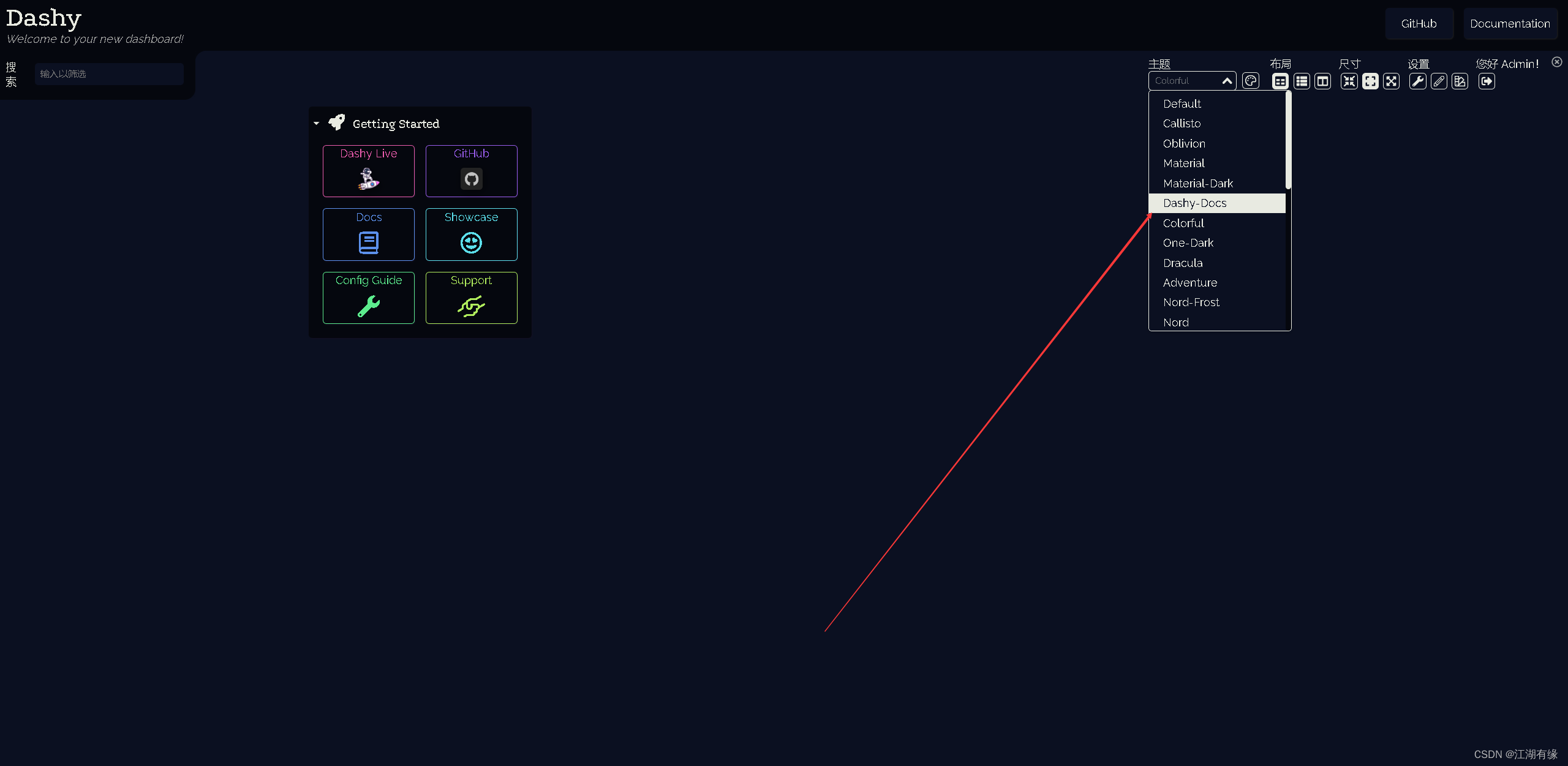
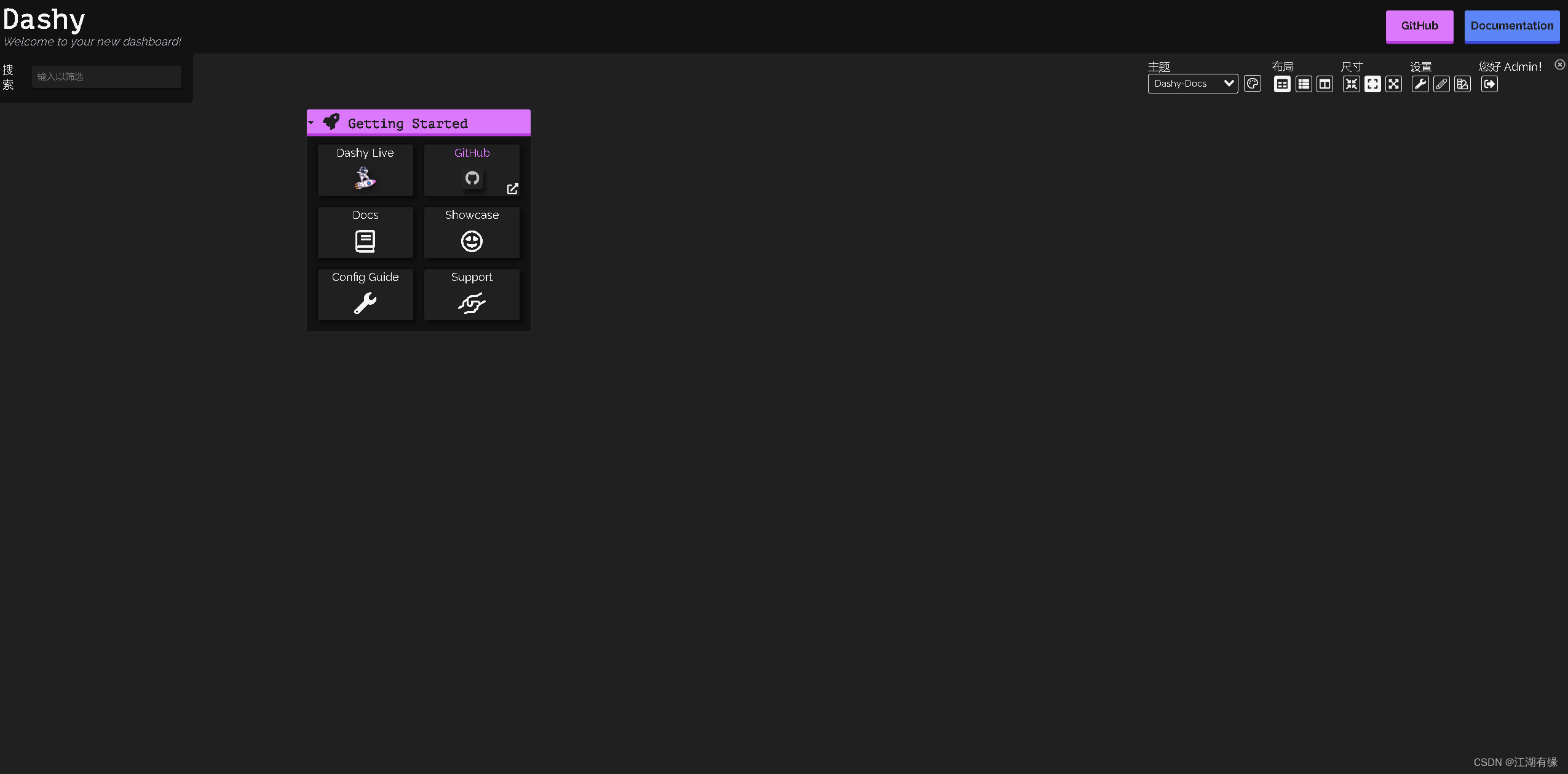
7.2 Сменить тему
В настройках темы выберите тему.


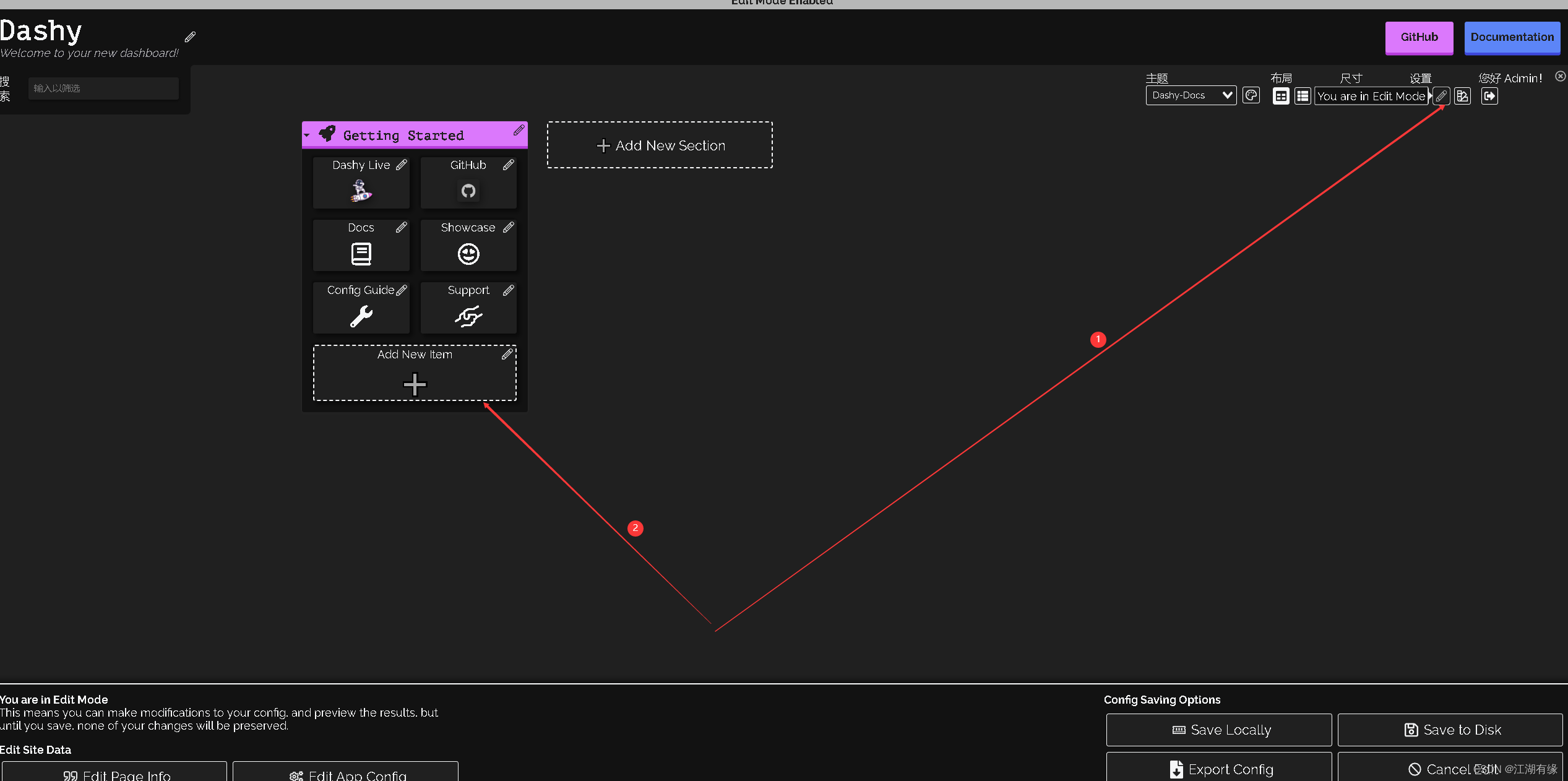
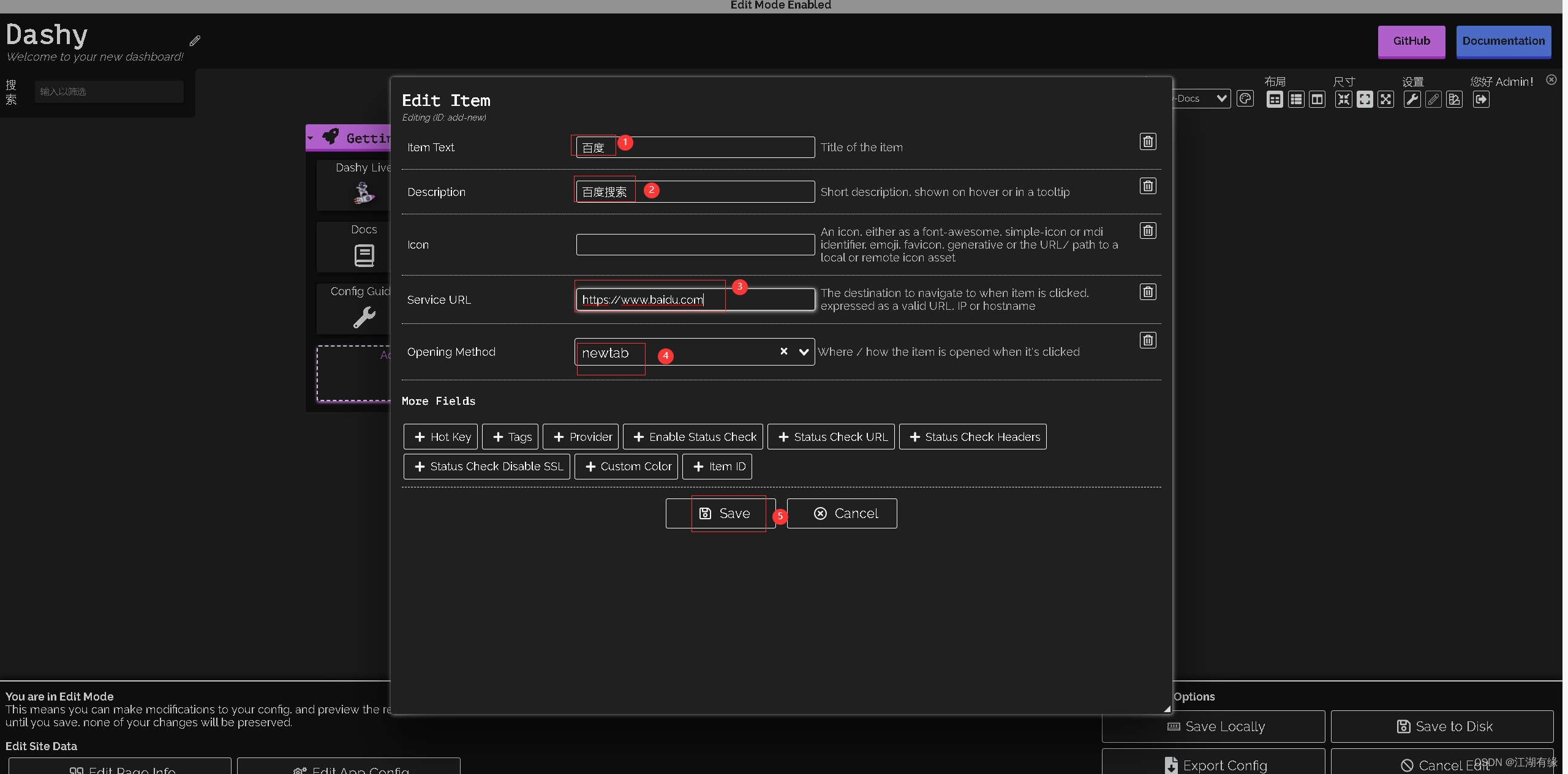
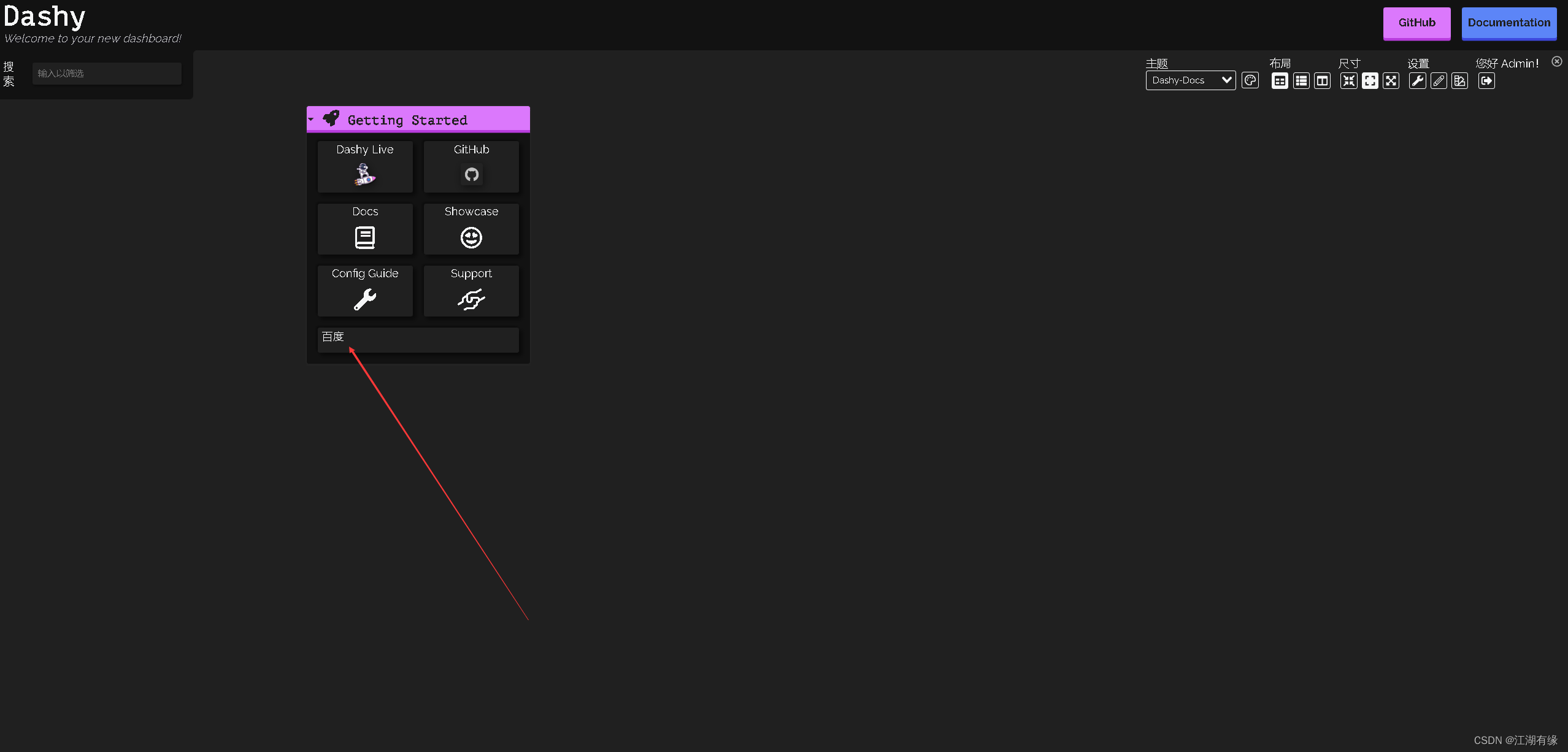
7.3 Добавить новую веб-ссылку
- Войдите в интерактивный редактор и выберите «Добавить новую ссылку».


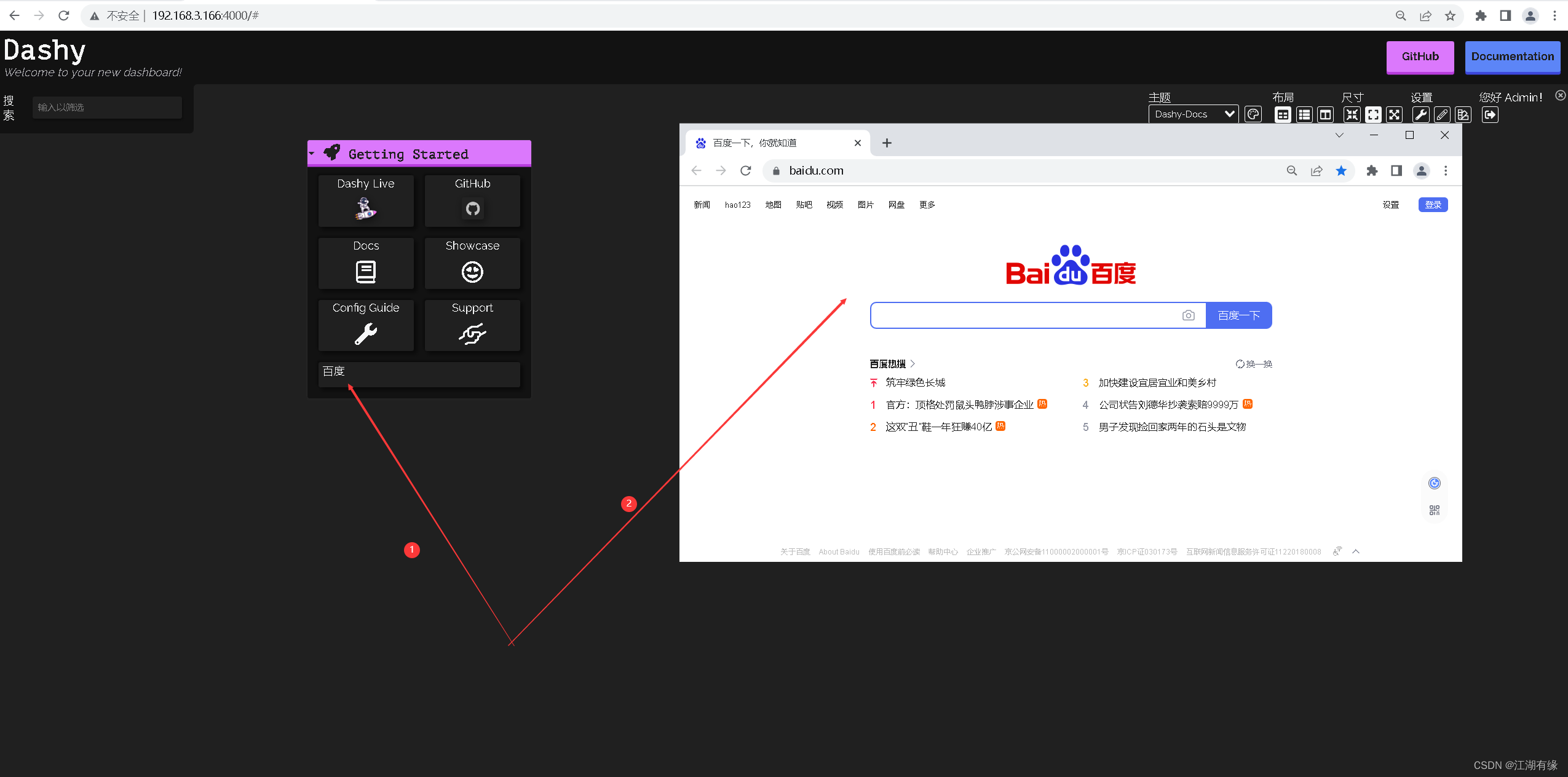
7.4 Откройте новую веб-ссылку
Откройте новую веб-ссылку


Я участвую во втором этапе специального тренировочного лагеря Tencent Technology Creation 2023 с призовыми эссе, чтобы разделить призовой фонд в 10 000 юаней и часы с клавиатурой.

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


