Облачное хранилище апплетов WeChat (файлы, загруженные в облако)
Облачное хранилище мини-программ осуществляет загрузку файлов
1. Облачное хранилище
Мы узнали, что облачная консоль разработки больше предназначена для работы и управления исходными файлами в проекте. Например, изображение логотипа проекта можно загрузить в облако через облачную консоль разработки. Во время выполнения проекта также будут задействованы файловые операции, например, операции загрузки изображений пользователями. В этом случае необходимо использовать API облачного хранилища разработки.
Мини программа Облачная разработкапредоставляет сериюхранилищедействоватьAPI,иметьuploadFile()документ Загрузить интерфейс、downloadFile()скачатьдокументинтерфейс、deleteFile()удалитьдокументинтерфейс和getTempFileURL()换取临时链接интерфейс。
wx.cloud.uploadFile()интерфейс的参数列表如下所示。В случае принятияcallbackстиль,Вызов любой из функций обратного вызова: успешный, неудачный или завершенный.,Будет возвращен объект UploadTask (объект, инкапсулирующий возвращаемую информацию).,События загрузки можно отслеживать с помощью объекта UploadTask.
Поле | иллюстрировать | тип данных | значение по умолчанию | Необходимый |
|---|---|---|---|---|
cloudPath | Путь к облачному хранилищу. Ограничения по именованию см. в разделе «Ограничения по именованию файлов». | String | - | Y |
filePath | Путь к файловому ресурсу для загрузки | String | - | Y |
config | Конфигурация | Object | - | N |
success | успешный обратный вызов | |||
fail | Обратный вызов при сбое | |||
complete | завершить обратный вызов |
определение объекта конфигурации
Поле | иллюстрировать | тип данных |
|---|---|---|
env | Используемый идентификатор среды. После заполнения среда, указанная в init, игнорируется. | String |
параметры возврата успеха
Поле | иллюстрировать | тип данных |
|---|---|---|
fileID | Идентификатор файла | String |
statusCode | Код состояния HTTP, возвращаемый сервером | Number |
errMsg | Сообщение об ошибке, формат файла загрузки: ок. | String |
неудачно возвращаемые параметры
Поле | иллюстрировать | тип данных |
|---|---|---|
errCode | код ошибки | Number |
errMsg | Сообщение об ошибке, формат файла загрузки: сообщение об ошибке | String |
возвращаемое значение
Если параметр запроса содержит success/fail/complete Любой из обратных вызовов вернет UploadTask объект, через UploadTask Объект может отслеживать события изменения хода загрузки и отменять задачи загрузки.
2. Пример загрузки файлов в облачное хранилище
2.1 Тест интерфейса wx.cloud.uploadFile()
Код uploadFile.wxml в апплете следующий:
<!--index.wxml-->
<view class="container">
<!-- пользователь openid -->
<view class="userinfo">
<button
open-type="getUserInfo"
bindgetuserinfo="onGetUserInfo"
class="userinfo-avatar"
style="background-image: url({{avatarUrl}})"
></button>
<view>
<button class="userinfo-nickname" bindtap="onGetOpenid">Нажмите, чтобы получить openid</button>
</view>
</view>
<!-- Загрузить фотографии -->
<view class="uploader">
<view class="uploader-text" bindtap="doUpload">
<text>Загрузить фотографии</text>
</view>
<view class="uploader-container" wx:if="{{imgUrl}}">
<image class="uploader-image" src="{{imgUrl}}" mode="aspectFit" bindtap="previewImg"></image>
</view>
</view>
</view>uploadFile.js
//index.js
const app = getApp()
Page({
data: {
avatarUrl: './user-unlogin.png',
userInfo: {},
logged: false,
takeSession: false,
requestResult: ''
},
onLoad: function() {
if (!wx.cloud) {
wx.redirectTo({
url: '../chooseLib/chooseLib',
})
return
}
},
// Загрузить фотографии
doUpload: function () {
// Выберите изображение
wx.chooseImage({
count: 1,
sizeType: ['compressed'],
sourceType: ['album', 'camera'],
success: function (res) {
console.log(res)
wx.showLoading({
title: «Загрузка»,
})
const filePath = res.tempFilePaths[0]
var timestamp = (new Date()).valueOf();//Создаем новый объект даты и превращаем его в метку времени
wx.cloud.uploadFile({
cloudPath: "img/"+timestamp+".jpg", // Путь для загрузки в облако
filePath: filePath, // Путь к временному документу мини-программы
success: res => {
console.log('[загрузитьдокумент] успех:', res)
app.globalData.fileID = res.fileID
app.globalData.cloudPath = cloudPath
app.globalData.imagePath = filePath
wx.navigateTo({
url: '../storageConsole/storageConsole',
})
},
fail: e => {
console.error('[загрузитьдокумент] неудача:', e)
wx.showToast({
icon: 'none',
title: «Загрузка не удалась»,
})
},
complete: () => {
wx.hideLoading()
}
})
},
fail: e => {
console.error(e)
}
})
},
})Объяснение кода:В этом примере
wx.chooseImage()интерфейс选择一幅图片,а потом позвониwx.cloud.uploadFile()интерфейс Загрузить фотографиив облако。cloudPathПоле是загрузитьдокументв облакедокументимя,Чтобы не повторяться,Текущая временная метка используется здесь для названия облака.документимя。filePathПолеявляется местнымдокументпуть,Его значениеwx.chooseImage()интерфейс的回调参数res.tempFilePaths[0]。
Пример эффекта следующий:

Нажмите «Загрузить изображение» и выберите изображение для загрузки.


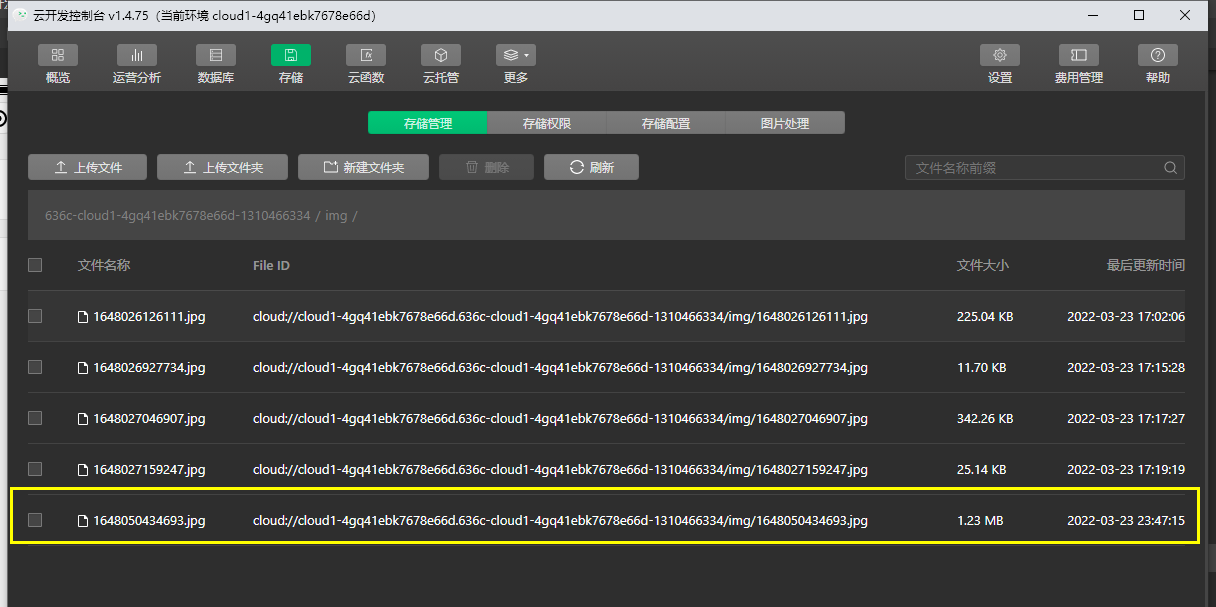
После завершения загрузки проверьте успешность загрузки в облачной консоли разработки.

Загрузка прошла успешно и без проблем.
2.2 Другие интерфейсы
wx.cloud.downloadFile()интерфейс从云хранилище空间скачатьдокумент Пример кода выглядит следующим образом:
wx.cloud.downloadFile({
fileID: 'a7xzcb',
success: res => {
// get temp file path
console.log(res.tempFilePath)
},
fail: err => {
// handle error
}
}) deleteFile(fileList: string[])интерфейсудалить Облакодокумент Пример кода выглядит следующим образом:
wx.cloud.deleteFile({
fileList: ['a7xzcb'],
success: res => {
// handle success
console.log(res.fileList)
},
fail: err => {
// handle error
},
complete: res => {
// ...
}
})
Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


