[Облачная функция SCF] Браузер запрашивает URL-адрес функции и реализует CORS.
Предисловие
Облачные функции могут ускорить и упростить развертывание бизнеса. Для меня развертывание API очень удобно. Раньше шлюз API выполнял функцию триггера HTTP. Однако в июле этого года шлюз API объявил, что он будет удален с полок. И используя собственный облачный шлюз TSE, но для наших пользователей с малым бизнесом цена TSE действительно недоступна, и многие функции недоступны.
Сценарии, в которых мы используем шлюзы API, включают пути, собственные доменные имена, прозрачную передачу параметров HTTP, таких как тело, заголовок, запрос и т. д., а также пользовательскую проверку и другие функции. Фактически, они могут быть напрямую интегрированы в бизнес-функции. .
Сама функция имеет URL-адрес триггера, который больше предназначен для API, поскольку не поддерживает предварительный просмотр в браузере, и его единственная функция — запускать функцию и не более того.
Наступить на ловушку
Содержимое функции предназначено только для возврата объекта события.
exports.main_handler =async (event, context) => {
return event;
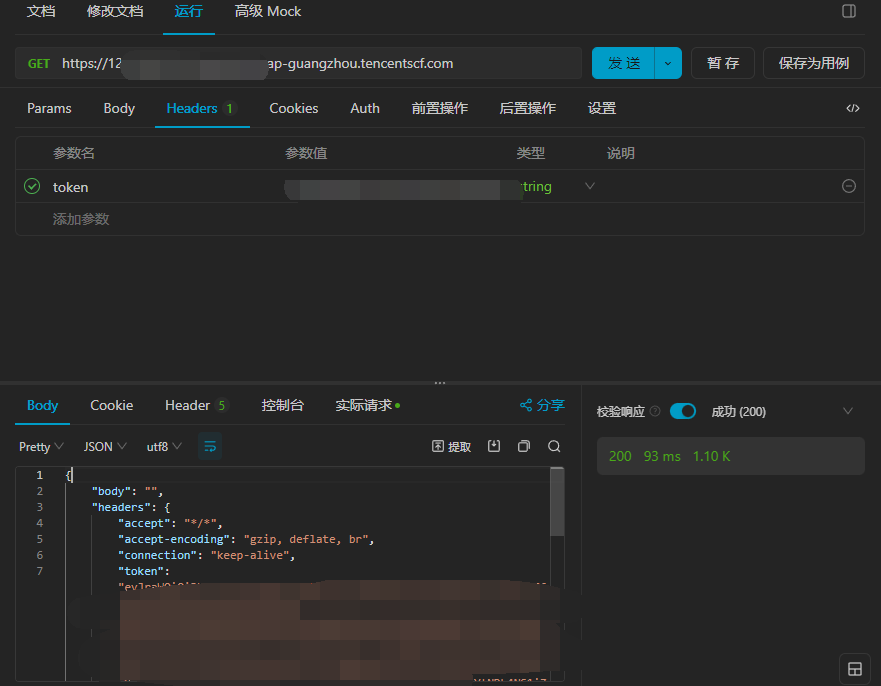
}Используя APIFox, ответ можно вернуть в обычном режиме.

{
"body": "",
"headers": {
"accept": "*/*",
"accept-encoding": "gzip, deflate, br",
"connection": "keep-alive",
"token": "xxxxxxxxx",
"user-agent": "Apifox/1.0.0 (https://apifox.com)",
"x-scf-request-id": "52a7f5b2-xxxxxxx-xxxx-xxxxxxxx-525400df965c"
},
"httpMethod": "GET",
"path": "/",
"queryString": {}
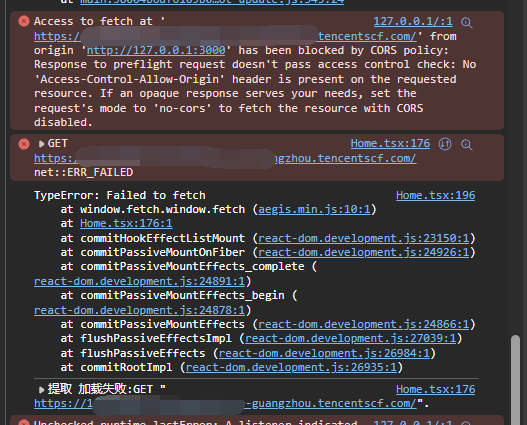
}Но при запуске с помощью браузераfetch/XHRчас,Произошла ошибка:
Access to fetch xxxxxxxxxxxxx from origin 'http://127.0.0.1:3000" has been blocked by CORS policy: Response to preflight request doesn't pass access control check: NoAccess-Control-Allow-Origin" header is present on the requested resource. If an opaque response serves your needs, set the request's mode to 'no-cors' to fetch the resource with CORS disabled.

Это означает, что браузер заблокирован CORS.
Проблемы и решения
Причина
специфический Причина Можно обратиться к:Совместное использование ресурсов между источниками (CORS),[Срочная распродажа] Front-end Network-CORS
Суммируя,Браузер определяет, может ли CORS пройти,Просто положитесь на эти несколько ответных голов.,简单请求час看Access-Control-Allow-Origin是否存在发送请求часиз域,非简单请求час检查Access-Control-Allow-Headers,Access-Control-Allow-Methods,Access-Control-Allow-Originждать。
Следовательно, чтобы браузер мог нормально выполнять запросы, функция должна возвращать заголовок ответа, который позволяет браузеру пройти проверку CORS.
Облачное функциональное решение
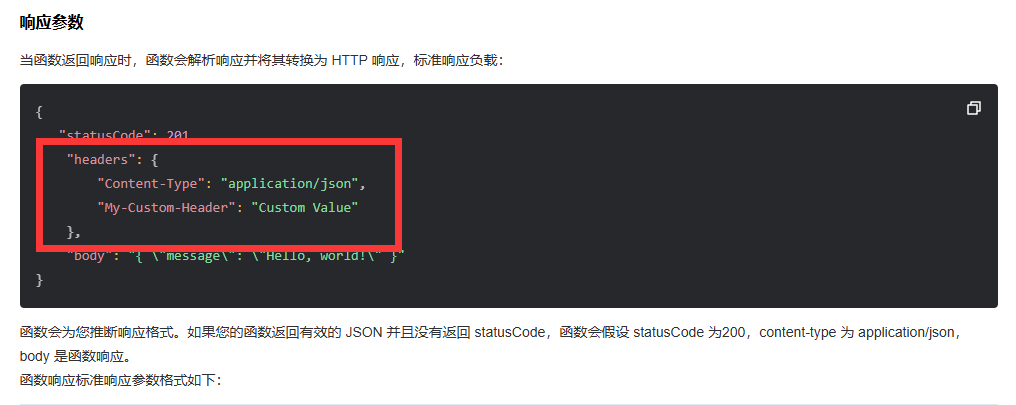
Часть облачной функции может реализовать настройку пользовательских параметров, возвращая контент, аналогичный структуре, показанной ниже.
В основном сосредоточьтесь на части заголовка

При возврате добавьте эти заголовки, чтобы браузер мог передавать CORS.
Вот пример,Например, я хочу начать сhttps://a.comиhttps://b.com,дай мне функциюURLОтправить с заголовком запросаtokenиз,Поддерживает запросы POST, PUT и GET.
......
return {
"statusCode": 200,
"headers": {
"Content-Type": "application/json",
// CORS необходимые заголовки ответа
"Access-Control-Allow-Origin": "https://a.com,https://b.com",
"Access-Control-Allow-Methods": "POST,PUT,GET",
"Access-Control-Allow-Headers": "token",
// Другие заголовки, которые необходимо вернуть в ответ
"My-Header": "MyValue"
},
"body": JSON.stringify({
"message": "Hello, world!"
})
}Вся функция события выглядит следующим образом:
exports.main_handler = async (event, context) => {
return {
"statusCode": 200,
"headers": {
"Content-Type": "application/json",
// CORS необходимые заголовки ответа
"Access-Control-Allow-Origin": "https://a.com,https://b.com",
"Access-Control-Allow-Methods": "POST,PUT,GET",
"Access-Control-Allow-Headers": "token",
// Другие заголовки, которые необходимо вернуть в ответ
"My-Header": "MyValue"
},
"body": JSON.stringify({
message: "Hello World"
})
}
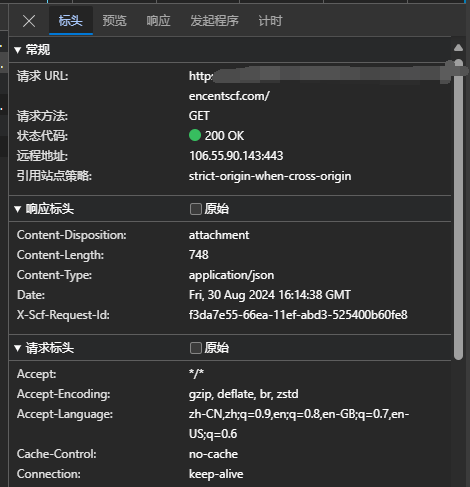
}В это время вызовите URL-адрес облачной функции fetch/XHR со стороны браузера, и вы сможете получить к нему обычный доступ.

Дополнительные настройки заголовков ответов,Можно ссылатьсяHTTP Поля заголовка ответа (MDN)
Краткое содержание
Когда возникают ошибки CORS браузера, это, скорее всего, связано с проблемой с заголовком ответа. Если вы являетесь клиентом, проверьте, есть ли какие-либо проблемы с отправленными параметрами и соответствуют ли они спецификациям документа интерфейса компании; если вы являетесь серверной частью, установите флажок Проверить, имеет ли отправленный обратно заголовок ответа соответствующий заголовок CORS, настроенный для внешней части.
Reference
- [1] Совместное использование ресурсов между источниками (CORS) https://developer.mozilla.org/zh-CN/docs/Web/HTTP/CORS
- [2] Облачная Обзор URL-адреса функции https://cloud.tencent.com/document/product/583/96099

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


