Новые инструменты отладки иерархии пользовательского интерфейса в Android Studio 4.0+

Отладка проблем пользовательского интерфейса иногда бывает сложной. В Android Studio 4.0 имеется новый встроенный инспектор макетов, который похож на инструменты разработчика Chrome и может помочь разработчикам отлаживать пользовательский интерфейс (пользовательский интерфейс) приложений Android. Инспектор макетов доступен на устройствах и эмуляторах Android и отображает иерархию представлений. Этот инструмент помогает обнаружить проблемы, вызванные корневым узлом. В отличие от предыдущей версии, новая версия инспектора макета может отображать иерархию представлений в трехмерной перспективе, поэтому вы можете интуитивно видеть, как расположены представления. Этот инструмент позволяет вам проверять иерархию представлений уровень за уровнем, а также отображает свойства всех представлений, включая унаследованные от родительского класса представления.
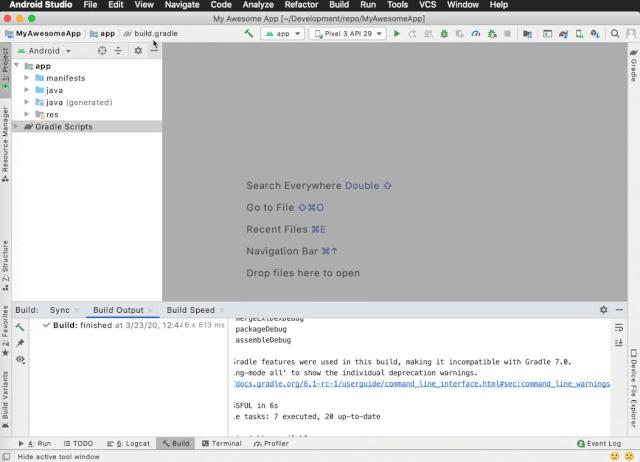
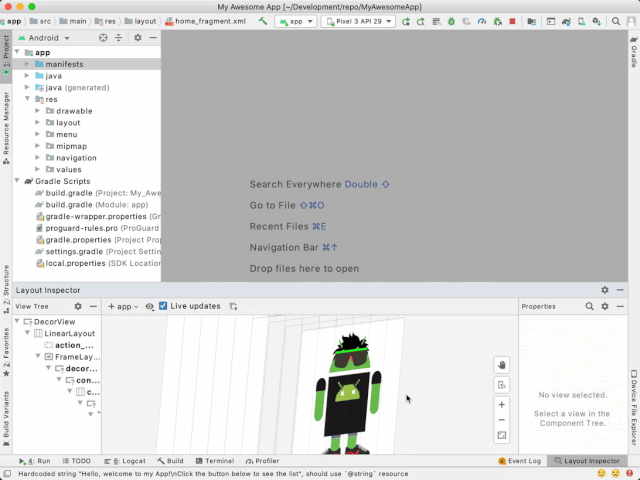
Далее давайте посмотрим, как работает последняя версия инспектора макета. Сначала нажмите на окно View меню, найти Tool Window подменю и выберите Layout Inspector,Это откроет макет окна инспектора.

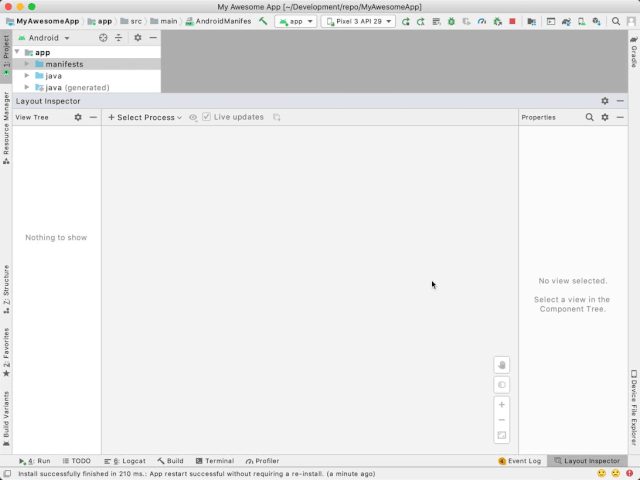
Инспектор макета показывает только иерархию пользовательского интерфейса запущенного процесса. То есть вам необходимо подключиться к работающему отлаживаемому приложению на устройстве или эмуляторе. Выполнить это условие можно двумя способами:
- Если у вас не запущен процесс, сначала необходимо подключиться к устройству или запустить его. Пример эмулятора Android,И Нажмите окно Run кнопка запуска приложения;
- Если процесс вашего приложения уже запущен, нажмите select process,выбор Устройство, на котором работает,Затем выберите запущенное приложение из списка на правой стороне устройства.

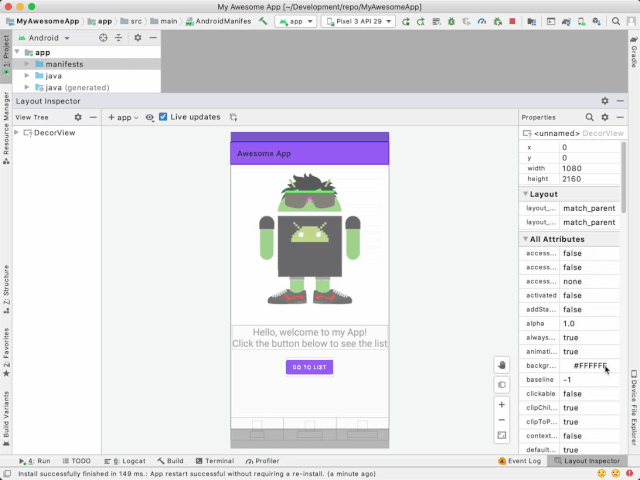
После выбора нужного приложения инспектор макетов будет основан на текущем UI Иерархия создает снимок. Если вы включите Live Updates Если этот параметр установлен, снимок обновляется динамически при взаимодействии с интерфейсом устройства.
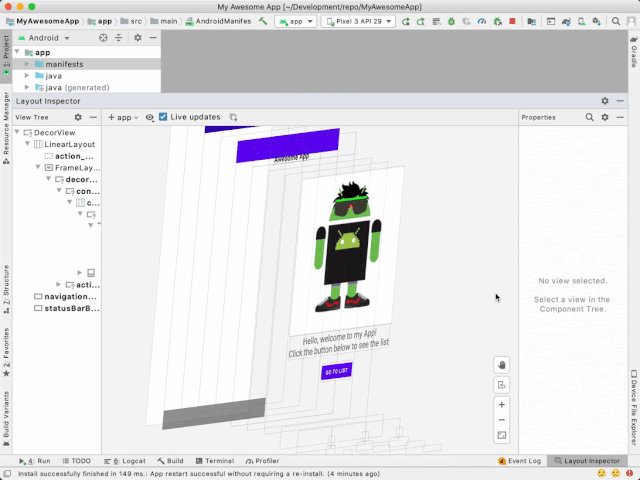
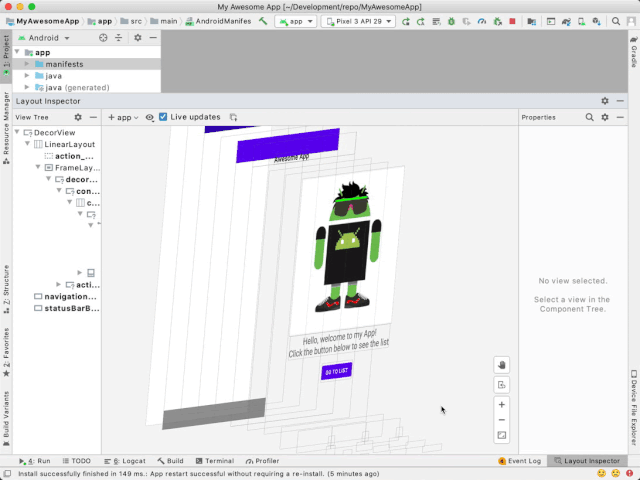
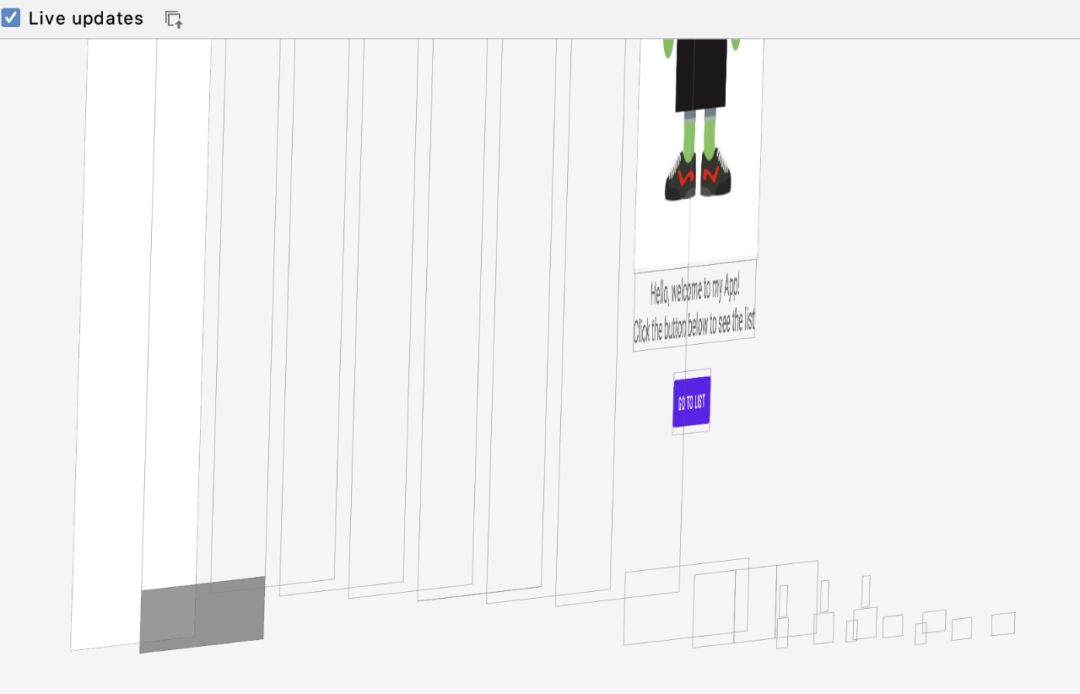
Эта версия инспектора макетов продолжает функциональность предыдущей версии и более разнообразна. Во-первых, инспектор макета может отображать иерархию пользовательского интерфейса двумя способами: в формате двумерного контура или в трехмерном представлении, называемом режимом вращения.

При нажатии кнопки вращения происходит переключение между 2D и 3D видами. В режиме ротации вы можете вращать иерархию пользовательского интерфейса. Операция вращения может помочь вам более интуитивно понять организацию представления. Обратите внимание, что ротация доступна только на устройствах под управлением Android 10 или более поздней версии.

Вы также можете выбрать представление и щелкнуть его правой кнопкой мыши, чтобы в окне отображались только его подпредставления.

Аналогично, вы можете отображать только родительское представление выбранного представления.

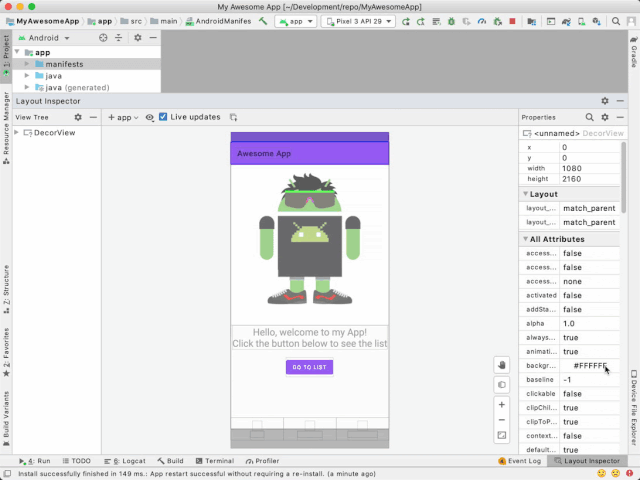
На правой панели отображаются все объявленные и унаследованные свойства выбранного представления. Вы можете открыть XML-файл, связанный с макетом, щелкнув любое объявленное свойство. Как и функция поворота, эта функция доступна только на устройствах под управлением Android 10 и выше.

Инспектор макетов также позволяет сравнить новый интерфейс с существующим. Чтобы загрузить макет, нажмите «Загрузить наложение» и выберите макет. После успешной загрузки изображения вы можете изменить значение его прозрачности (альфа), чтобы сравнить существующий макет с выбранным макетом дизайна.
Пример инспектора макета
Теперь вы знаете, как использовать инспектор макета. Тогда давайте на примерах рассмотрим, как его использовать для решения задач приложения. Здесь у нас есть простой пример приложения, который содержит фрагмент со статическим текстом и изображением. Если вы хотите работать одновременно с чтением статьи, вы можете сначала выполнить следующие шаги, чтобы создать проект.
- Откройте Android Studio 4.0 и выберите «Новый проект» в меню «Файл»;
- Выберите «Действие нижней навигации», нажмите «Далее», а затем «Готово»;
- заменять activity_main.xml и fragment_home.xml содержание;
- заменять HomeFragment.kt содержание.
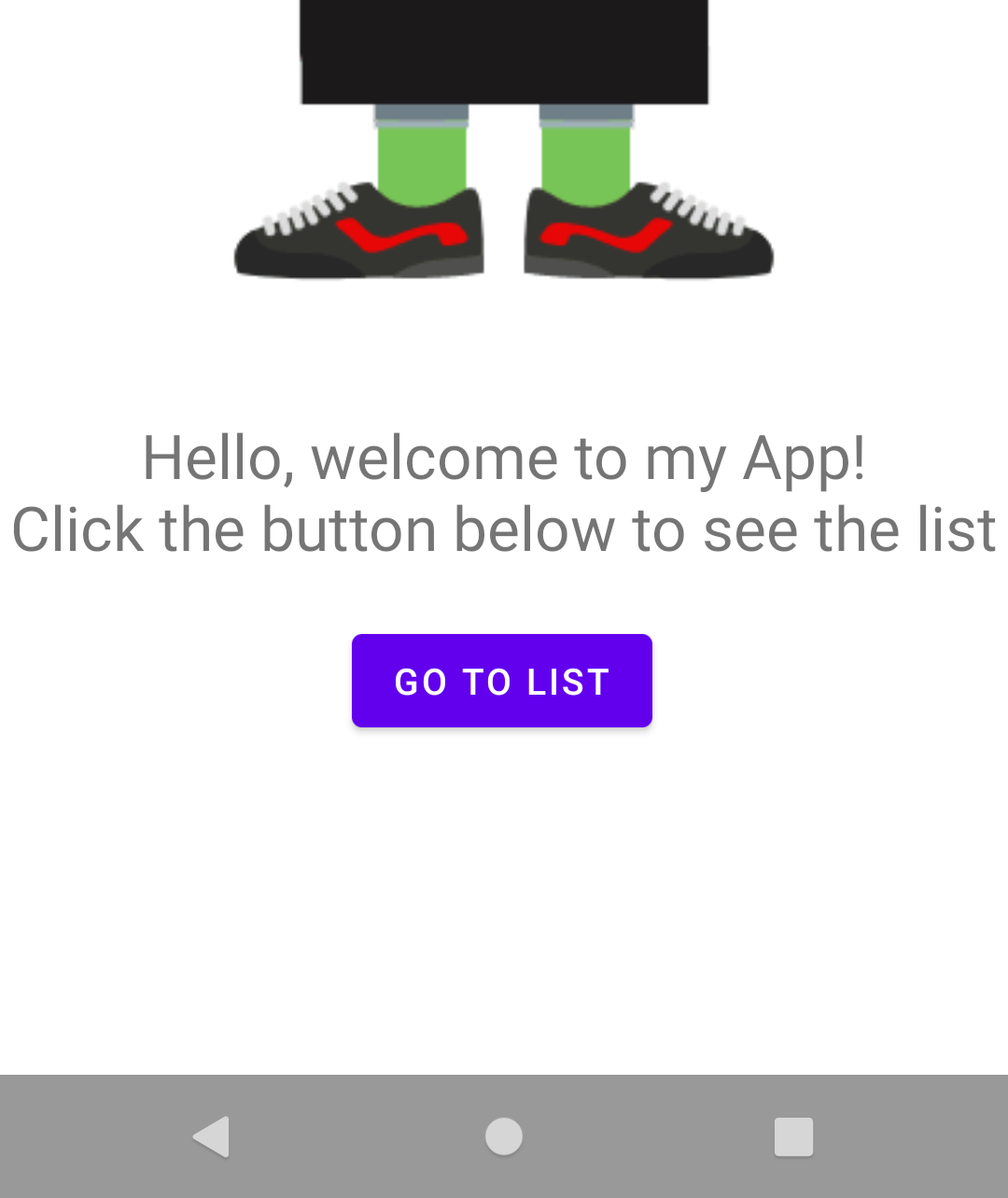
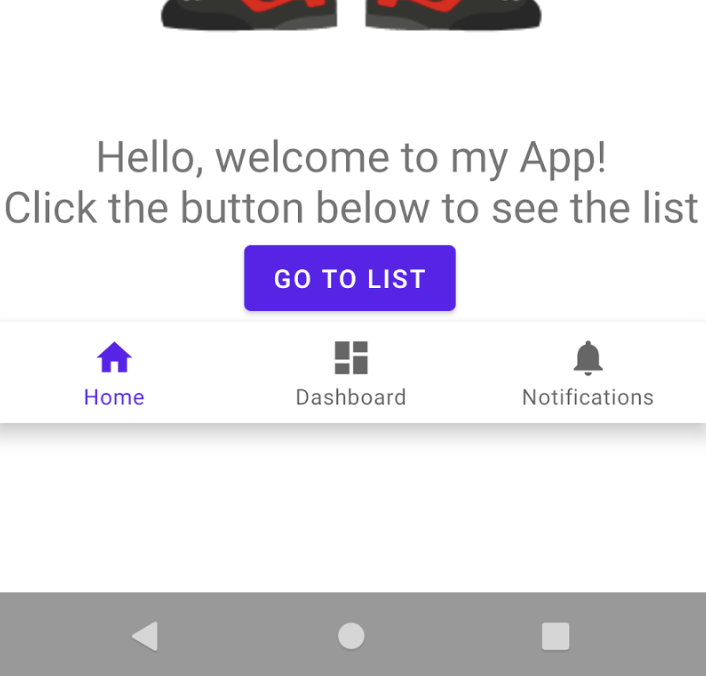
Запустив приложение, вы увидите прекрасный Android, но чего-то не хватает: вкладки навигации внизу. Глядя на файл макета, мы видим, что нижний вид навигации существует, но на экране он не отображается.

Похоже, пришло время инспектору макета проявить свои таланты: давайте запустим программу и проверим эту проблему. После успешного подключения к процессу приложения, переключившись на представление вращения, вы увидите, что существует проблема с пользовательским интерфейсом. приложение.

Сначала мы видим панель инструментов (панель инструментов), выложенную в LinearLayout, а затем хост навигации. Под ним вы можете видеть, что панель навигации находится в самом низу – такое ощущение, что нижнюю панель навигации выдавливают из экрана.
Возможно, неправильно установлен размер хоста навигации. Попробуем установить его высоту равным «wrap_content»:
<!-- Copyright 2019 Google LLC.
SPDX-License-Identifier: Apache-2.0 -->
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/container"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<fragment
android:id="@+id/nav_host_fragment"
android:name="androidx.navigation.fragment.NavHostFragment"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:defaultNavHost="true"
android:layout_weight="9"
app:navGraph="@navigation/mobile_navigation" />
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/nav_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="?android:attr/windowBackground"
app:menu="@menu/bottom_nav_menu" />
</LinearLayout>Вернувшись в инспектор макета, вы можете увидеть, что LinearLayout имеет правильный размер, но панель навигации внизу находится в неправильном положении:

Есть много способов решить эту проблему: мы можем установить параметры Layout_weight хоста навигации и нижней панели навигации или заменить LinearLayout на ConstraintLayout, но переключение макетов не является целью этой статьи, поэтому мы устанавливаем параметр Layout_weights:
<!-- Copyright 2019 Google LLC.
SPDX-License-Identifier: Apache-2.0 -->
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/container"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<fragment
android:id="@+id/nav_host_fragment"
android:name="androidx.navigation.fragment.NavHostFragment"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:defaultNavHost="true"
android:layout_weight="9"
app:navGraph="@navigation/mobile_navigation" />
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/nav_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="?android:attr/windowBackground"
app:menu="@menu/bottom_nav_menu" />
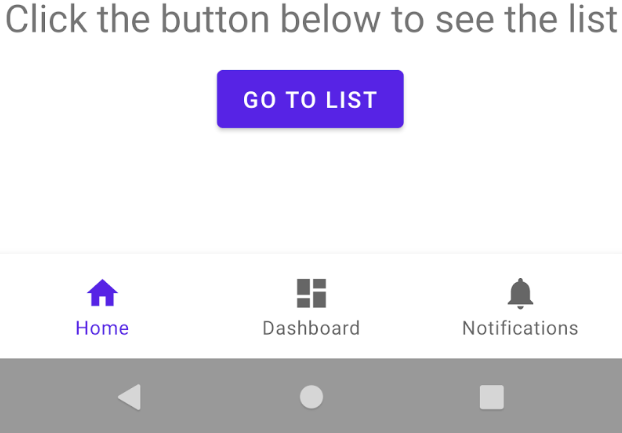
</LinearLayout>Затем получите следующий результат:

Когда вы снова запустите приложение, макет будет обычным.
Попробуйте новые функции Layout Inspector и поделитесь с нами своим опытом. Каждый может оставить нам отзыв или сообщить нам о своих требованиях к новым функциям.

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


