[Node.js] Базовое использование платформы Express
Первое знакомство с Экспрессом
Основное использование Экспресса
Слушайте запросы на публикацию
Получить параметры запроса, содержащиеся в URL-адресе
Получить динамические параметры в URL
Маршрутизация в реальной жизни
Процесс сопоставления маршрутизации
Самый простой способ его использования
Экспресс-промежуточное программное обеспечение
Концепция промежуточного программного обеспечения
Что такое промежуточное программное обеспечение
Экспресс-промежуточное программное обеспечение Процесс вызова
Экспресс-формат промежуточного программного обеспечения
Экспресс-промежуточное программное обеспечениепервый опыт
Определение функций промежуточного программного обеспечения
Запуск использования функций промежуточного программного обеспечения
Первое знакомство с Экспрессом
Введение в Экспресс
Что такое экспресс
Официальная концепция: Express — это быстрая, открытая и минималистичная среда веб-разработки, основанная на платформе Node.js.
С точки зрения непрофессионала, Express функционирует аналогично встроенному http-модулю Node.js, который специально используется для создания веб-серверов.
Суть Express: это третий пакет npm, предоставляющий удобный способ быстрого создания веб-сервера.
Официальный сайт Express в Китае:официальный сайт экспресс
Узнать больше об Экспрессе
Express имеет более высокую эффективность разработки. Встроенный модуль http очень сложен в использовании, а эффективность разработки низкая. Express дополнительно инкапсулируется на основе встроенного модуля http. Это может значительно повысить эффективность разработки.
Отношения между встроенным модулем http и Express аналогичны WebAPI и jquery. Последний дополнительно инкапсулирован на основе первого.
Что может Экспресс?
Для фронтенд-программистов наиболее распространены два сервера:
- Веб-сервер: сервер, который специально предоставляет внешние ресурсы веб-страницы.
- Сервер интерфейса API: сервер, который специально предоставляет интерфейсы API внешнему миру.
Используя Express, мы можем легко и быстро создать сервер веб-сайта или сервер интерфейса API.
Основное использование Экспресса
Установить
В корне Оглавление где находится проект,Запустите следующую команду терминала,Вы можете Установитьexpress в проект для использования.
npm i express@4.17.1Попробуйте указать версию Чтобы избежать чего-либо другого позже Ошибка
Создание базового веб-сервера
После использования npm для загрузки стороннего пакета используйте expres для создания сервера.
//Импорт экспресс
const express = require('express');
//Создаем веб-сервер
const app = express();
//Слушаем сервер
app.listen(8080, () => {
console.log('Сервер успешно создан');
})Прослушивание GET-запросов
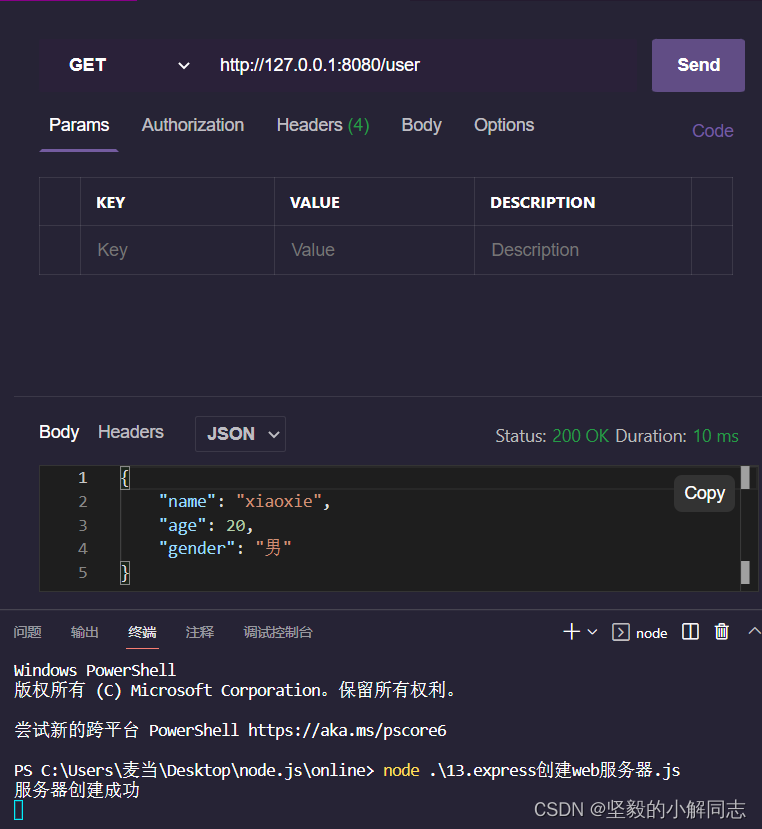
С помощью метода app.get() прослушивайте запросы GET от клиента.
//мониторget请求
app.get('/user', (req, res) => {
//Методres.sen отправляет данные клиенту
res.send({
name: 'xiaoxie',
age: 20,
gender: 'мужской'
})
})
Запустите сервер. Введите адрес в почтовом индексе, чтобы отправить запрос на получение и получить данные.
Слушайте запросы на публикацию
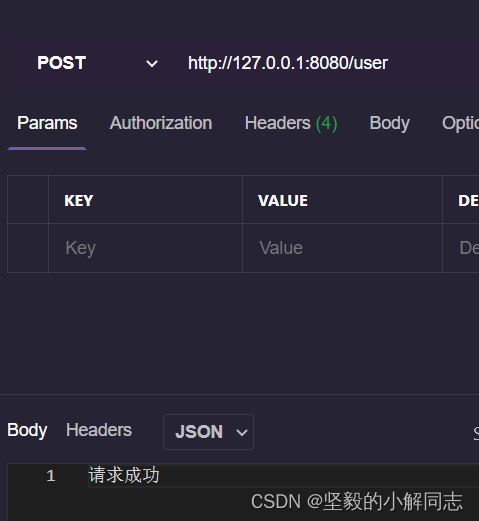
С помощью метода app.post() вы можете отслеживать почтовый запрос клиента.
app.post('/user', (req, res) => {
res.send('Запрос успешен')
})
Получить параметры запроса, содержащиеся в URL-адресе
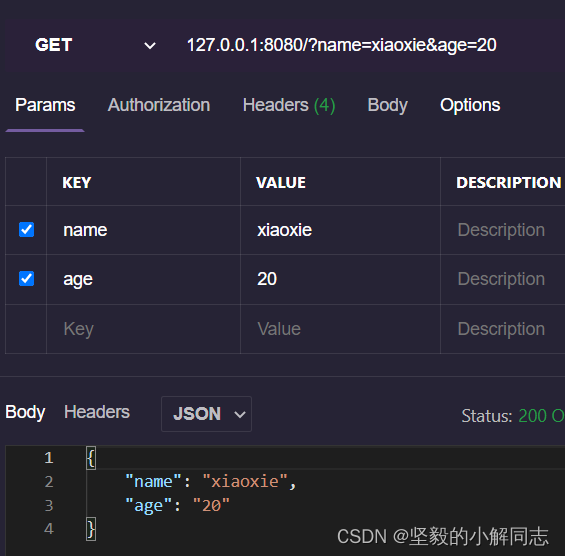
Через объект req.query можно получить доступ к параметрам, отправляемым клиентом серверу в виде строк запроса:
Это преобразование строки пары ключ-значение, полученной с помощью метода сериализации () в ajax, в объект.
app.get('/', (req, res) => {
//по умолчанию это пустой объект
console.log(req.query);
res.send(req.query);
})Написание его после вопросительного знака в адресной строке аналогично написанию его в параметрах.

Получить динамические параметры в URL
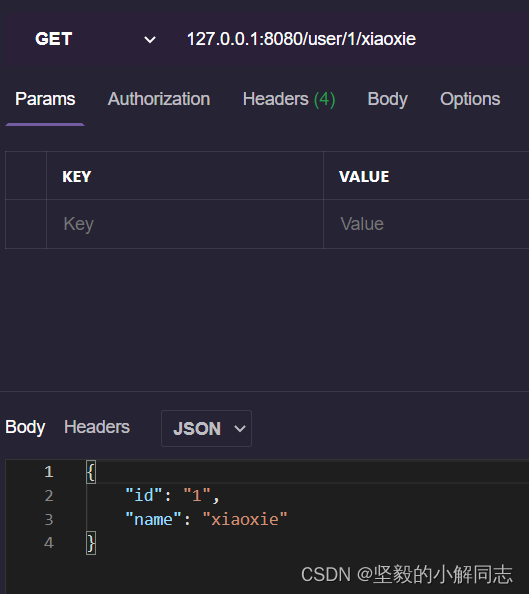
Через объект req.params вы можете получить доступ к URL-адресу. Pass: для сопоставления динамических параметров. Двоеточие — это фиксированный метод записи, указывающий, что за ним стоят динамические параметры. Идентификатор отображаемого имени можно настроить с любым именем.
app.get('/user/:id/:name', (req, res) => {
//по умолчанию это пустой объект
console.log(req.params);
res.send(req.params);
})
Начальный экспресс
Хостинг статических ресурсов
express.static()
Express предоставляет очень простую в использовании функцию под названием express.static(). С ее помощью мы можем легко создать статический менеджер ресурсов. Например, с помощью следующего кода мы можем использовать следующий код для добавления изображений, файлов CSS и т. д. и JavaScript в общедоступном каталоге. Теперь файл открыт для общего доступа.

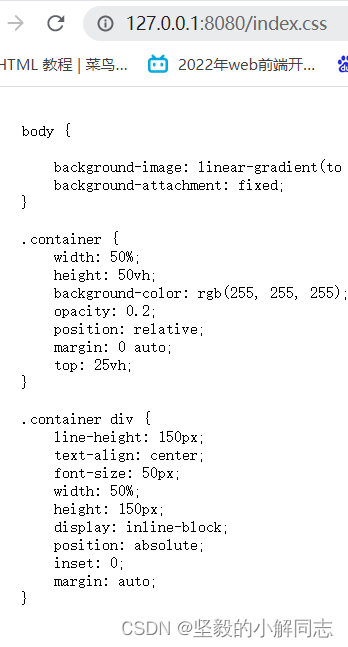
Открываем в открытый доступ предыдущий корпус часов и папку с часами.
// Открытые часы Оглавление для публики
//Импорт экспресс
const express = require('express');
//создание экземпляра
const app = express();
//Используйте метод express.static() для быстрого предоставления статических ресурсов внешнему миру
app.use(express.static('./часы/часы'))
//монитор
app.listen(8080, () => {
console.log('Доступ успешен Адрес http://127.0.0.1:8080');
})Доступ непосредственно в строке пути. При доступе вам нужно опустить папку и просто написать имя файла напрямую.

Если подключено несколько папок и имеют одинаковое имя файла, как отобразить первый файл по порядку сверху вниз.
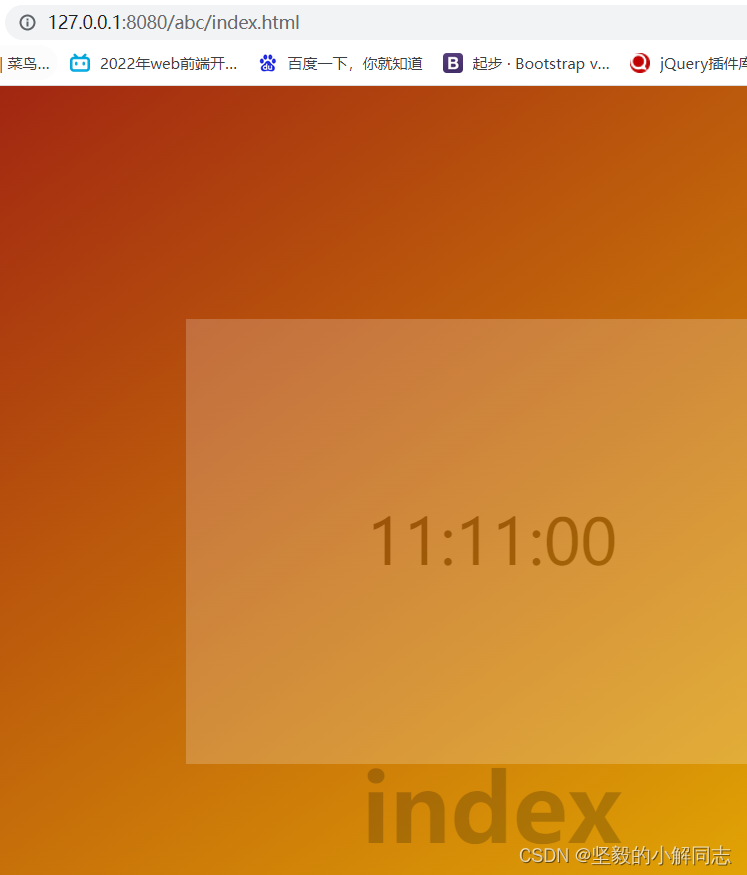
Префикс пути монтирования
Мы можем добавить замаскированное имя папки перед доступом к указанному файлу в адресной строке.
Этот abc не является настоящей папкой, но при доступе к нему в адресной строке необходимо добавить этот префикс.
app.use('abc', express.static('./часы/часы'))
nodemon
Зачем использовать нодемон
При написании и тестировании проектов Node.js, если вы изменяете код проекта, вам придется часто закрывать его вручную, а затем повторно запускать, что очень обременительно. Теперь мы можем использовать. нодмон — это инструмент, который может отслеживать изменения в файлах проекта. При изменении кода nodemon автоматически перезапускает проект, что значительно облегчает разработку и тестирование.
Установить nodemon
全局Установитьnodemon。
npm i nodemon -g Использование nodemon
имя файла узламона
После запуска, пока измененный файл сохраняется, проект будет автоматически перезапущен.
Экспресс-маршрутизация
Концепция маршрутизации
Что такое маршрутизация
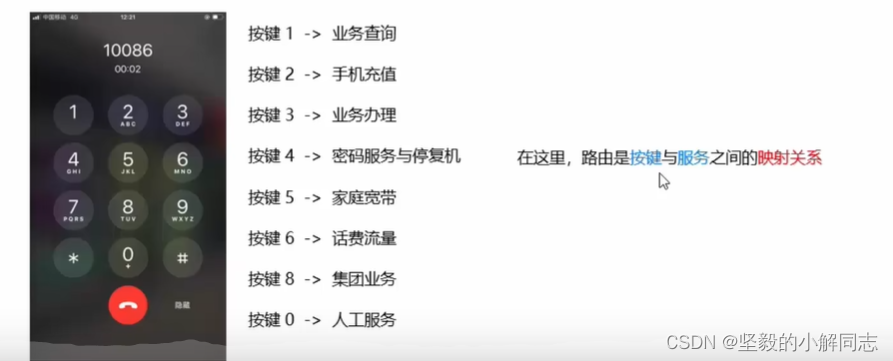
В широком смысле маршрутизация — это картографические отношения.
Маршрутизация в реальной жизни

Маршрутизация в Экспрессе
В Express маршрутизация относится к взаимосвязи между запросами клиента и функциями обработки сервера. Маршрутизация в Express разделена на 3 части: тип запроса, запрашиваемый URL-адрес и функция обработки.

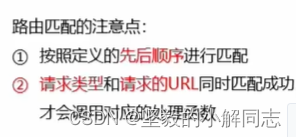
Процесс сопоставления маршрутизации
Всякий раз, когда запрос достигает сервера, его необходимо сопоставить с помощью маршрутизации. Только после успешного сопоставления будет вызвана соответствующая функция обработки. При сопоставлении сопоставление будет осуществляться в порядке маршрутизации. Если тип запроса и запрошенный URL-адрес успешно совпадают одновременно, Express передаст запрос соответствующей функции для обработки.

Использование маршрутизации
Самый простой способ его использования
Самый простой способ использовать маршрутизацию в Express — подключить маршрутизацию к приложению.
const express = require('express');
const app = express();
app.get('/', (req, res) => {
res.send('hello world')
})
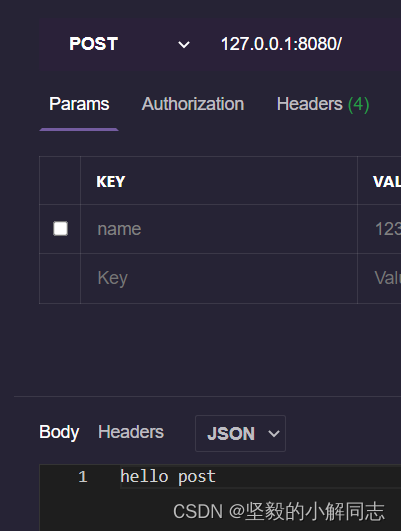
app.post('/', (req, res) => {
res.send('hello post')
})
app.listen(8080, () => {
console.log('http:127.0.0.1:8080');
})
Модульная маршрутизация
Чтобы облегчить модульное управление маршрутизацией, Express не рекомендует устанавливать маршрутизацию непосредственно в приложение. Вместо этого рекомендуется выделить маршрутизацию в отдельный модуль.
Шаги по выделению маршрутизации в отдельный модуль следующие:
- Создайте js-файл, соответствующий модулю маршрутизации.
- Вызовите функцию express.Router(), чтобы создать объект маршрутизации.
- Подключите конкретный объект маршрутизации к
- Используйте модуль.exports для внешнего доступа к объектам маршрутизации.
- Зарегистрируйте модуль маршрутизации с помощью функции app.use().
Создайте модуль маршрутизации
Создайте модуль маршрутизации в новом js-файле и откройте его для внешнего мира.
//Это модуль маршрутизации
//Импорт экспресс
const express = require('express');
//Создаем объект маршрутизации
const router = express.Router();
//Монтируем конкретную маршрутизацию
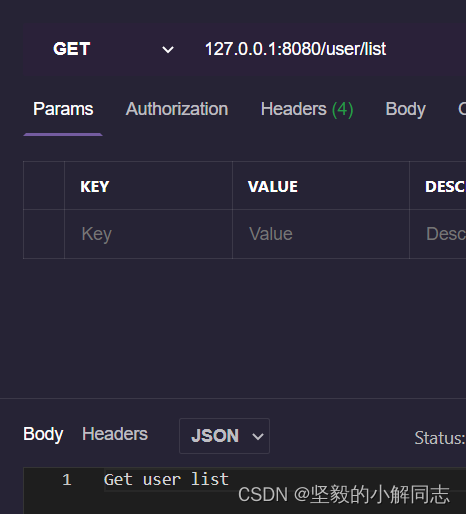
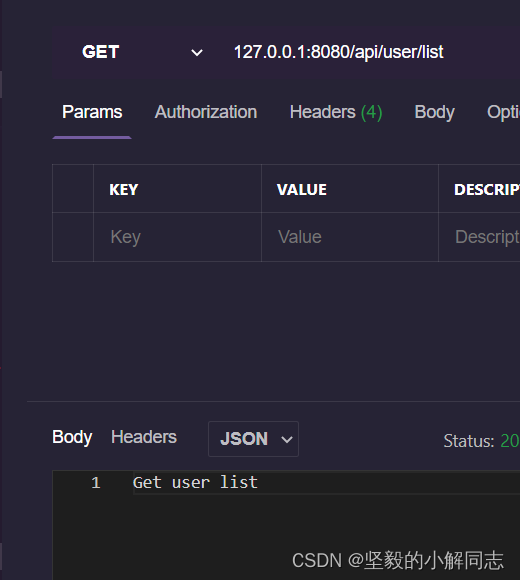
router.get('/user/list', (req, res) => {
res.send('Get user list')
})
router.post('/user/add', (req, res) => {
res.send('Add new user');
})
//Открываем объект маршрутизации снаружи
module.exports = router;Импортируйте и зарегистрируйте модуль маршрутизации.
const express = require('express');
const app = express();
//Импортируем модуль маршрутизации
const router = require('./route.js')
//Регистрируем модуль маршрутизации
app.use(router);
app.listen(8080, () => {
console.log('http:127.0.0.1:8080');
})
Уведомление Функция app.use — регистрация глобального промежуточного программного обеспечения.
Добавить префикс доступа к модулю маршрутизации
const express = require('express');
const app = express();
//Импортируем модуль маршрутизации
const router = require('./route.js')
//Регистрируем модуль маршрутизации
//Добавляем префикс
app.use('/api', router);
app.listen(8080, () => {
console.log('http:127.0.0.1:8080');
})
Экспресс-промежуточное программное обеспечение
Концепция промежуточного программного обеспечения
Что такое промежуточное программное обеспечение
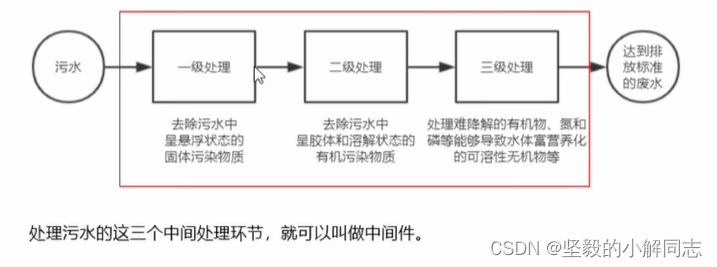
Промежуточное программное обеспечение относится конкретно к промежуточным звеньям обработки бизнес-процессов.
Примеры из реальной жизни
При очистке сточных вод обычно используются три звена очистки, обеспечивающие соответствие очищенных сточных вод стандартам сброса.

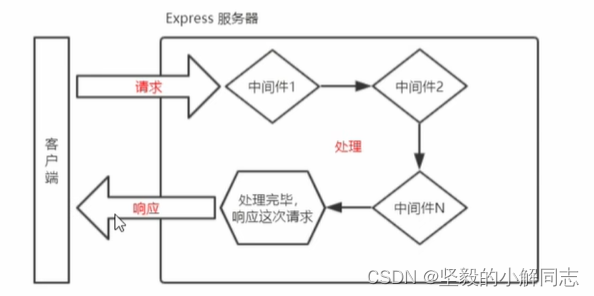
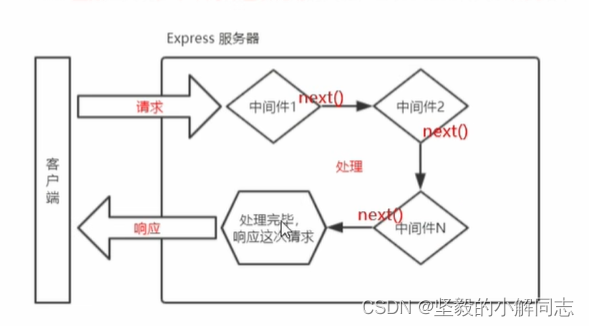
Экспресс-промежуточное программное обеспечение Процесс вызова
Когда запрос достигает сервера Express, можно непрерывно вызывать несколько промежуточных программ для предварительной обработки запроса.

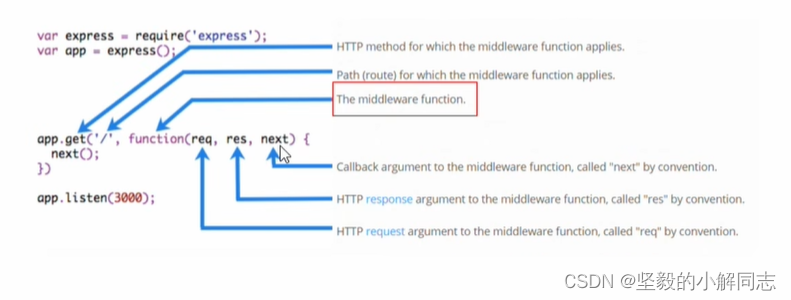
Экспресс-формат промежуточного программного обеспечения
Expressизпромежуточное программное обеспечение, по сути функция обработки, Экспресс-промежуточное программное Формат обеспечения следующий:

Уведомление:промежуточное программное Формальный список параметров функции обеспечения должен содержать следующий параметр. Функция обработки маршрутизации содержит только req и res.
Функция следующей функции
Следующая функция – реализация многократного промежуточного программное обеспечение Залог непрерывного звонка, что означает перенос отношения перевода на следующее промежуточное программное обеспечениеилимаршрутизация。

Экспресс-промежуточное программное обеспечениепервый опыт
Определение функций промежуточного программного обеспечения
Вы можете определить простейшую функцию промежуточного программного обеспечения следующим образом:
const express = require('express');
const app = express();
//Определим простое промежуточное программное обеспечениефункция
const mw = function (req, res, next) {
console.log('Это самое простое промежуточное программное обеспечениефункция'); //Переносим отношение передачи на следующее промежуточное программное обеспечение
next()
}
app.listen(8080, () => {
console.log('http://localhost:8080');
})Запуск использования функций промежуточного программного обеспечения
Любой запрос, инициированный клиентом, после достижения сервера активирует промежуточное программное обеспечение, которое называется глобально эффективным промежуточным программным обеспечением. Вызвав app.use (функция промежуточного программного обеспечения), вы можете определить глобально эффективное промежуточное программное обеспечение.
//Определим простое промежуточное программное обеспечениефункция
const mw = function (req, res, next) {
console.log('Это самое простое промежуточное программное обеспечениефункция'); //Переносим отношение передачи на следующее промежуточное программное обеспечение
next()
}
//Глобально эффективное промежуточное программное обеспечение
app.use(mw)
Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


